HTML 编辑器
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML 文件。
VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
步骤 1: 新建 HTML 文件
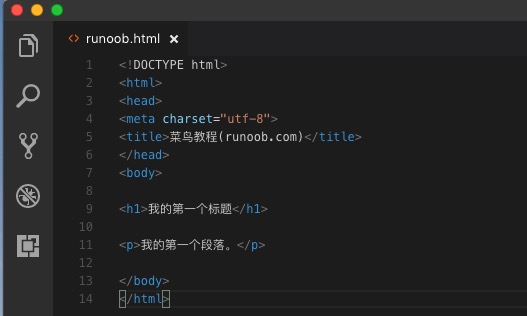
在 VS Code 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

步骤 2: 另存为 HTML 文件
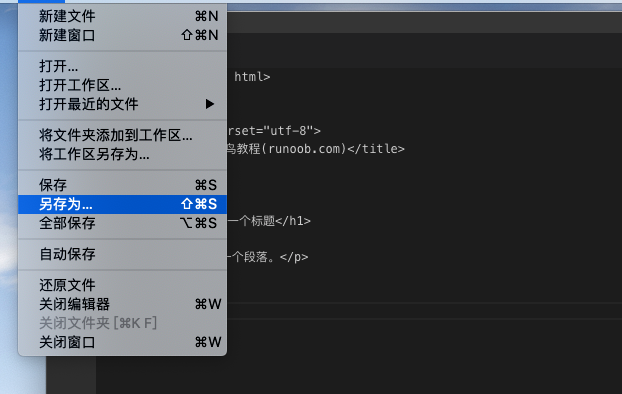
然后选择" 文件(F)->另存为(A) ",文件名为 runoob.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 runoob
步骤 3: 在浏览器中运行这个 HTML 文件
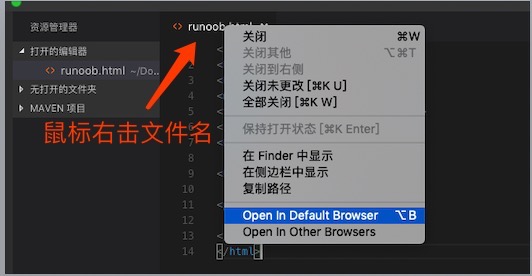
然后鼠标右击编辑器上的文件名,选择在默认浏览器打开(也可以其他的浏览器):

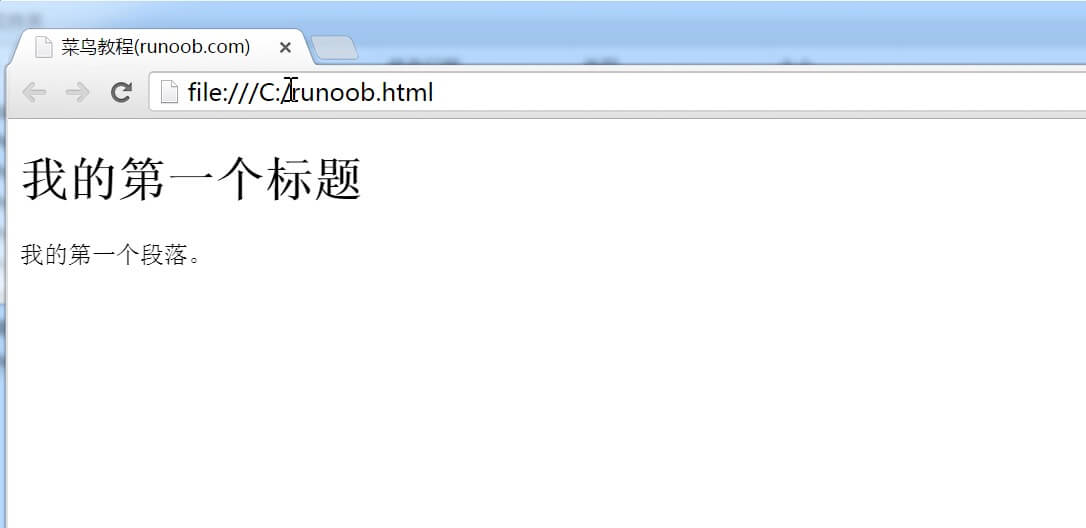
运行显示结果类似如下:

VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
Emmet 官网:http://emmet.io/