影院及影院详情页面的实现
影院及影院详情页面效果图点此查看php实现仿淘票票订票网站
这部分的实现与电影页面的实现大同小异,不一样的地方就是多了一个按关键字查询影院的ajax,其余内容基本一致。
一、影院页面的实现
1.1 关键词搜索影院
影院搜索通过ajax实现,在点击查询后,js函数会将输入框里的关键词通过ajax方法递交给控制层,然后执行相关操作并返回相关数据。
关键词ajax
<script type="text/javascript">
$(document).ready(function (){
$("#search-btn").click(function (){
var cinema_key = $("#search-input").val()
$("#search-input").val(cinema_key.trim())
$.ajax({
data : {"cinema_key": cinema_key },
type : "get",
dataType : "json",
url:"http://localhost/taopiaopiao/controller/cinema.php",
success:function (data){
if (data[0] == "未查询到你所要搜索的相关影院" || data[0] == "" || data[0] == null){
$("#cinema-list").empty();
var Notfound = "<li>"+"未查到你所需的影院信息,请检查关键词并重新搜索"+"</li>"
$("#cinema-list").append(Notfound)
return
}
$("#cinema-list").empty();
for (var i=0 ;i < <?php echo $_SESSION["cinema_count"]; ?> ;i++) {
var cinemalist1 = "<li><div class=" + "detail-right><div class=" + "right_score>" + "评分:" + "<strong>" + data[i].grade + "</strong></div><div class=" + "right-fav></div><div class=" + "right-buy><a href=" + "cinemadetailpage.php?cinema_id=" + data[i].cinema_id + ">" + "选座" + "</a></div></div><a class=" + "detail-left href="+"cinemadetailpage.php?cinema_id="+ data[i].cinema_id +"><span><img src=" + data[i].cinema_poster + "></span></a><div class=" + "detail-mid><div class="+"mid-hd><h4><a href=" + "cinemadetailpage.php?cinema_id=" + data[i].cinema_id + ">" + data[i].cinema_name + "</a></h4></div><div class=" + "mid-bd><div class=" + "list><i>"+"地址:" + "</i><span class=" + "address>" + data[i].cinema_address + "</span></div><div class=" + "list><i> " + "电话:" + "</i>" + data[i].cinema_phone + "</div><div class=" + "list><i>" + "更多:" + "</i><span<a>" + "影院服务" + "</a>" + " " + "<a>" + "交通信息" + "</a></div></div></div></li>"
$("#cinema-list").append(cinemalist1)
}
}
})
})
})
</script>
cinema.php
<?php
session_start();
include_once ("../service/CinemaService.php");
$cinema_key = $_GET["cinema_key"];
$cinema = new CinemaService();
$result = $cinema->searchCinema_key("$cinema_key");
$_SESSION["cinema_count"] = count($result);
if (count($result)>0){
$result = json_encode($result);
}else{
$result = ["0"=>"未查询到你所要搜索的相关影院"];
$result = "[" .json_encode($result) . "]";
}
echo $result;
CinemaService.php
<?php
include_once ("../db/DBManage.php");
class CinemaService{
public function searchCinema_key($cinema_key){
$sqlTxt = "select * from cinema_info where cinema_name like '%".$cinema_key."%'";
$dbmanage = new DBManage();
$result = $dbmanage->executeSqlTxt($sqlTxt);
$cinemalist = array();
while ($row = mysqli_fetch_array($result)){
array_push($cinemalist,$row);
}
$dbmanage->closeConnection($result);
return $cinemalist;
}
}
以上三段代码一起使用即可实现关键词查找功能,ajax主要负责网页的数据传递和数据填充,控制层则是负责接收ajax递交的数据并将数据转交到service层,service层则是将数据作为参数进行数据库查找操作并返回查找出的数据。
1.2 影院显示
影院显示同影片显示的方法一致不做过多解释直接看代码
cinemapage.php
<ul class="cinema-list" id="cinema-list">
<?php
$cinematotal = count($cinema_result = $cinema->selectCinema_info());
for ($i = 0; $i<$cinematotal;$i++ ){
?>
<li>
<div class="detail-right">
<div class="right_score">
评分:<strong><?php echo $cinema_result[$i]["grade"]?></strong>
</div>
<div class="right-fav"></div>
<div class="right-buy"><a href="cinemadetailpage.php?cinema_id=<?php echo $cinema_result[$i]["cinema_id"]?>">选座</a></div>
</div>
<a class="detail-left" href="cinemadetailpage.php?cinema_id=<?php echo $cinema_result[$i]["cinema_id"]?>"><span><img src="<?php echo $cinema_result[$i]["cinema_poster"]?>"></span></a>
<div class="detail-mid">
<div class="mid-hd"><h4><a href="cinemadetailpage.php?cinema_id=<?php echo $cinema_result[$i]["cinema_id"]?>"><?php echo $cinema_result[$i]["cinema_name"]?></a></h4></div>
<div class="mid-bd">
<div class="list"><i>地址:</i><span class="address"><?php echo $cinema_result[$i]["cinema_address"]?></span></div>
<div class="list"><i>电话:</i><?php echo $cinema_result[$i]["cinema_phone"]?></div>
<div class="list"><i>更多:</i><span<a>影院服务</a> <a>交通信息</a></div>
</div>
</div>
</li>
<?php }?>
</ul>
CinemaService.php
<?php
include_once ("../db/DBManage.php");
class CinemaService{
public function selectCinema_info(){
$sqlTxt = "select * from cinema_info";
$dbManage = new DBManage();
$result = $dbManage->executeSqlTxt($sqlTxt);
$cinemalist = array();
while ($row = mysqli_fetch_array($result)){
array_push($cinemalist,$row);
}
$dbManage->closeConnection($result);
return $cinemalist;
}
}
这里没有调用控制层,数据直接在service层和网页端传递。
二、影院详情页面实现
这部分内容则与上一篇文章中影片详情页面实现的方法相同,想了解的可以直接去上一篇内容看具体实现方法,这里不做过多解释直接列出代码。
2.1 影院具体信息
cinemadetailpage.php
<div class="infomation-warp">
<div class="center-warp" >
<h4 class="title"><?php echo $cinema_name?><small class="score"><?php echo $cinema_grade?></small></h4>
<div class="info">
<a class="float-layer-warp">
<img src="<?php echo $cinema_poster?>?>">
</a>
<ul class="info-list">
<li>详细地址:<?php echo $cinema_address?></li>
<li><p>联系电话:<?php echo $cinema_phone?></p></li>
</ul>
</div>
</div>
</div>
cinemadetail.php
<?php
include_once ("../service/CinemaService.php");
$cinema_id = $_GET["cinema_id"];
$cinema = new CinemaService();
$cinema_info = "select * from cinema_info where cinema_id ='".$cinema_id."'";
$dbManage = new DBManage();
$result = $dbManage->executeSqlTxt($cinema_info);
$cinemalist = array();
while ($row = mysqli_fetch_array($result)){
array_push($cinemalist,$row);
}
$cinema_name = $cinemalist[0]["cinema_name"];
$cinema_address = $cinemalist[0]["cinema_address"];
$cinema_phone = $cinemalist[0]["cinema_phone"];
$cinema_name = $cinemalist[0]["cinema_name"];
$cinema_grade = $cinemalist[0]["grade"];
$cinema_poster = $cinemalist[0]["cinema_poster"];
$dbManage->closeConnection($result);
2.2 影院电影场次信息
电影院场次信息的显示,需要用户点击相应的影片之后在下方显示相应的场次,这时候传递给控制层的数据有两个,一是电影院的id,二是电影的id,只有有了这两个id用户才能正确获取到所要找的场次信息。
在这里我所用的则是通过ajax实现局部刷新得到场次信息。代码如下所示:
<script>
$(document).click(function (e){
var film_id = $(e.target).attr('id');
var cinema_id = "<?php echo $_GET["cinema_id"];?>"
if (film_id == "1" || film_id == "2" || film_id == "3" || film_id == "4" || film_id == "5"){
$.ajax({
data : {"cinema_id": cinema_id ,"film_id":film_id},
type : "get",
dataType : "json",
url:"http://localhost/taopiaopiao/controller/filmchoice.php",
success:function (data){
if (data[0] == "未查询到你所要的相关影院场次信息" || data[0] == "" || data[0] == null){
$("#filmtimesinfo").empty();
var Notfound = "<div class="+"infojax><center>"+"囧 ~没有找到你需要的排期,你可以查看 其他影院或者其他影片"+"<center></div>"
$("#filmtimesinfo2").empty();
$("#movie-warpper").empty();
$("#filmtimesinfo2").append(Notfound)
return
}
$("#filmtimesinfo").empty();
$("#filmtimesinfo2").empty();
$("#movie-warpper").empty();
var movie_info ="<img src=" + data[0].film_poster + " class="+"movie-post style="+"width:120px;aspect-ratio:auto 120 / 160;height:160px;><div class="+"movie-info-warp><h4 class="+"info-title<a class="+"movie-name href="+"showlist.php?film_id="+data[0].film_id+"></a></h4><div class="+"right-info><a class="+"detail href="+"showdetailpage.php?film_id="+data[0].film_id+">"+"查看影片详情"+"</a></div><div class="+"movie-info><ul><li>"+"导演:"+data[0].director+"</li><li>"+"主演:"+data[0].actor+"</li><li>"+"类型:"+data[0].film_type+"</li><li>"+"制片国家/地区:"+data[0].make_film_area+"</li></ul></div></div>"
$("#movie-warpper").append(movie_info);
for (var i=0;i<data.length;i++){
var times_info = "<tr><td class="+"hall-time><a class="+"start-time><b>"+data[i].film_time+"</b></a><p>"+"预计"+data[i].film_end+"散场"+"</p></td><td class="+"hall-type>"+data[i].film_lan+"</td><td class="+"hall-name>"+data[i].hall_name+"</td><td class="+"hall-flow>"+"宽松"+"</td><td class="+"hall-price>"+data[i].film_price+"</td><td class="+"hall-seat>"+"<a class="+"seat-btn <?php if ($_SESSION['suc_login']){?> href="+"seatorderpage.php?film_times_id="+data[i].film_times_id+"<?php }else{?> href="+"loginpage.php<?php }?>"+">选座购票"+"</a></td></tr>"
$("#filmtimesinfo").append(times_info)
$("#title_name").empty();
}
}
})
}else{
}
})
</script>
filmchoice.php
<?php
session_start();
include_once ("../service/FilmCinemaChoiceService.php");
include_once ("../service/CinemaFilmChoiceService.php");
$cinema_id = $_GET["cinema_id"];
$film_id = $_GET["film_id"];
$filmchoice = new FilmCinemaChoiceService();
$result = $filmchoice->selectFilmSessions($cinema_id,$film_id);
if (count($result)>0){
$result = json_encode($result);
}else{
$result = ["0"=>"未查询到你所要的相关影院场次信息"];
$result = "[" .json_encode($result) . "]";
}
echo $result;
FilmCinemaChoiceService.php
<?php
include_once ("../db/DBManage.php");
class FilmCinemaChoiceService{
public function selectFilmSessions($cinema_id,$film_id){
$sqlTxt = "SELECT * FROM hall_info h inner join film_times f on h.hall_id=f.hall_id join cinema_info c on c.cinema_id =h.cinema_id join film_info fi on fi.film_id = f.film_id where h.cinema_id='".$cinema_id."' and f.film_id='".$film_id."'";
$dbmanage = new DBManage();
$result = $dbmanage->executeSqlTxt($sqlTxt);
$FilmSessions = array();
while ($row = mysqli_fetch_array($result)){
array_push($FilmSessions,$row);
}
$dbmanage->closeConnection($result);
return $FilmSessions;
}
}
在使用ajax的时候使用了jquery3。
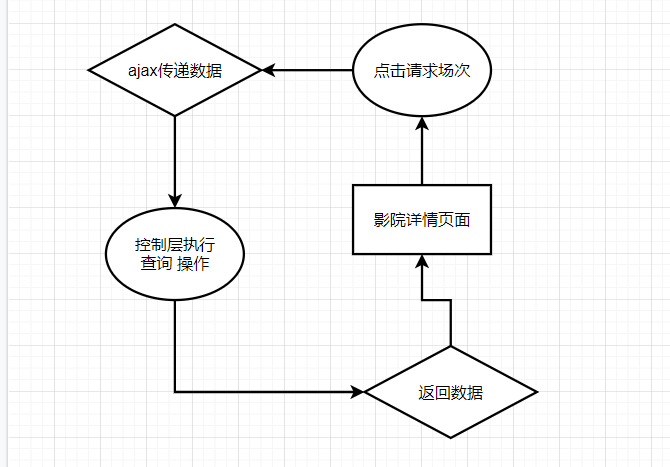
实现流程图:

上一篇:电影主页面及电影详情页面实现