
?
你一定知道图片对于读者来说,增加了绝大部分的阅读体验,它们可以保持读者的阅读兴趣。
一篇全文字的文章与一篇图文结合的文章,我更喜欢看图文结合。在看文章的同事,图片能有效的起到放松大脑,让阅读者更加原因读到结尾。这对网站建设者来说,也是有利于搜索引擎的SEO优化。因为搜索引擎的蜘蛛更加偏爱图文并茂。
但是有一个问题就,图片太多会大大拖慢网站的速度。文字确实非常容易展现,但是图片会通过下载才能展现到阅读者的眼中。
图像加载优化的重要性
减少图片的大小,并且保持在阅读者可接受的范围。这便是图片优化,每一张图片都是用高清,或者超清,这绝对会给服务器带来很大的压力。我们要做的就是将图片压缩,压缩图片之后还要能让图片信息直观的传递给阅读者。
研究表明:网页的访客,最关心的是网页打开的速度。随着互联网快速发展,有40%甚至更多的人选择放弃网页加载超过3秒的网站。换句话来说,我可能不在意你文章的质量,但是网站必须快速展现到我的面前。
也有统计,如果你的网站每天能为你带来100,000元的收入,没延迟一秒会导致你每年少收入250万元。
所以优化图片的大小,对于网站主来说可以节约服务器的硬盘和带宽,对于者访问者来说会加快访问速度,增加用户体验,对两者都有益。
优化图像减少页面加载的6种方法
1.使用图片压缩工具
压缩工具可以删除某些部分来减小图片的大小,这种压缩可以为“无损压缩”或者“有损压缩”。
建议对照片等高质量的视觉效果进行无损压缩,更简单的图像,您可能希望选择有损压缩。这样可以更好的提升服务器的性能。
这里我推荐使用tinypng,这个网站的压缩我在之前关于微博的文章中有使用到(微信聊天记录那张长图),他将我10M的图片压缩至3M,并且还能保持很好的一个呈现。
另外如果你使用的是WordPress,tinypng还提供了对应的插件,可以快速的将图片上传到你的Wordpress网站。

2.启用浏览器缓存
因为网站无缓存,会导致用户每次访问都会下载一次图片。使用浏览器缓存,将图片下载只用户的电脑保存,当用户再次访问的时候,可以最快的速度打开网站。
WordPress用户也有相关的插件:(例如W3 Total Cache 或WP Super Cache)

?
3.禁止图片盗链
有些文章被他人转载,复制并且保存过去,他们不会将图片下载到服务器,而是直接使用你的图片。这样当用户访问时,也是通过下载你服务器的图片而展现到对方网页上。
这里我们就要禁止图片盗链,盗链发现外部网站链接该图片而直接屏蔽。
WordPress使用者也有相关插件:All In One WP Security&Firewall。激活插件后,您可以通过导航到WP Security>防火墙> Prevent Hotlinks来找到此功能 。

当然如果你使用的是阿里云OSS或者CDN,七牛云等第三方储存,也可以在他们的后台设置防盗链,具体的可咨询第三方储存平台客服。
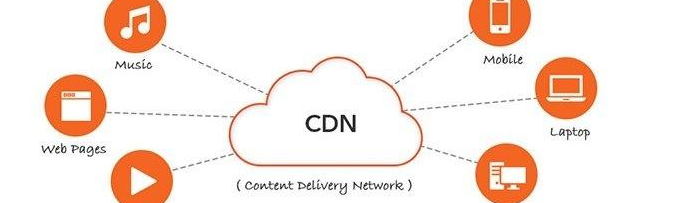
4.使用CDN内容分发服务
举个例子:如果你的网站在国外,下载图片巨慢。你可以将图片使用CDN分发到国内的服务器,当用户打开网页,就可以从距离自己最近的服务器下载获得图片。当然现在CDN服务都有备案的要求。
CDN原理:如果你网站的服务器在北京,北京用户加载网页下载图片飞快,而西藏的用户却需要很长的时间下载。CDN将图片分发到距离西藏最近的地方。这样西藏用户也能最快的下载到图片。

?
5.文件的格式
可以使用合适的图片文件格式来控制来提高图片的加载。
如:JPEG XR和WebP。
JPEG或JPG图像可以同时使用有损和无损优化(通常使其成为具有多种颜色的图像的最佳文件格式),PNG文件可产生更高质量的图像,但尺寸更大(文件大小不会失控。但是常会避免使用PNG获得复杂的视觉效果)。

6.使用延迟加载
延时加载也称为惰性加载。
一般的网站打开页面,会向服务器请求下载,而请求是请求整个页面的下载地址。
而延时加载,只请求当前屏幕所能展示页面范围的的图片,当用户通过下滑到某个点,才会开始执行下载图片。
延时加载可以大大的减小对服务器带来的压力。

WordPress 也有延时加载的相关插件:Ajax Load More、A3 Lazy Load、Lazy Loader、Lazy Load by WP Rocket、Lazy Load for Videos、Speed Up – Lazy Load等插件….
总结
这里给出了6种图片加载方案,另外本次主要使用了Wordpress做列举。其他相关程序,如dedecms,帝国,Discuz,ecshop等在网上也有相关的教程。希望这6种方法能对站长有用。
本文由星空站长平台(https://www.xingkongweb.com/)原创,作者:五车二,转载请注明出处。