1.Ajax
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
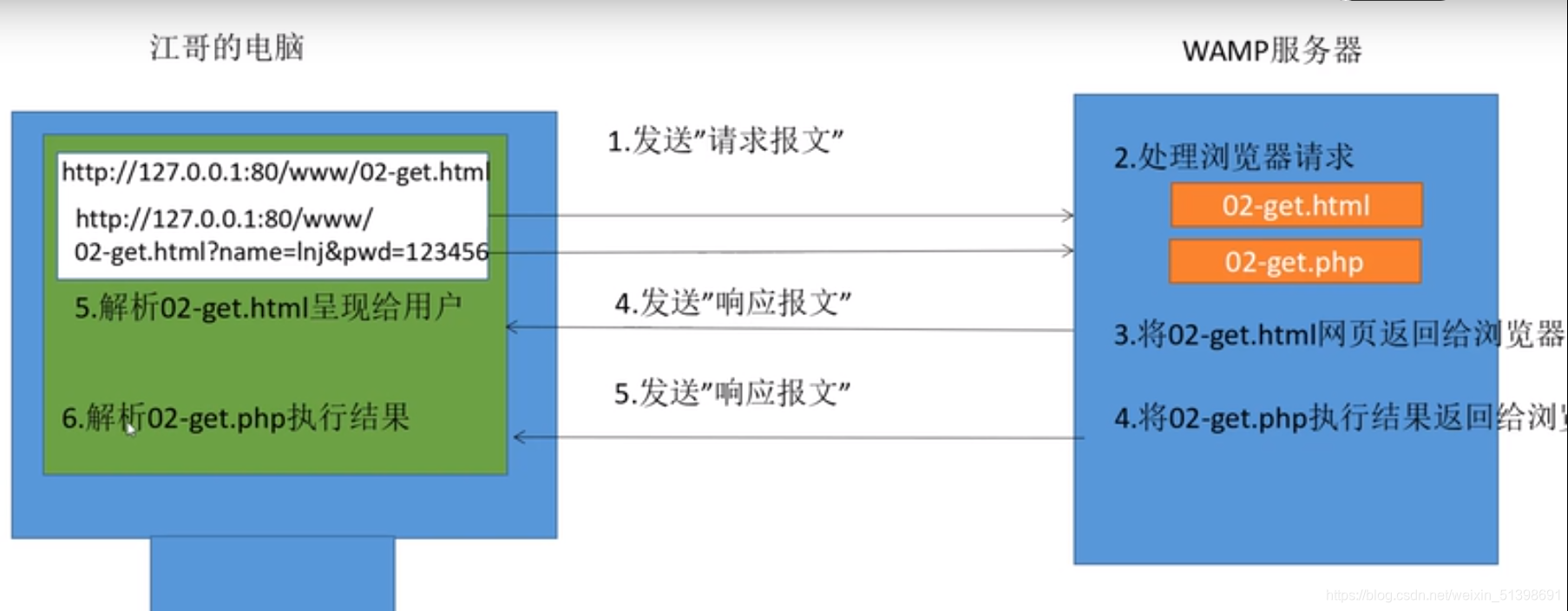
什么是服务器
- 服务器也是电脑,只不过是一台24小时不断电,不关机的电脑,根据提供的服务功能不同,分为文件服务器,邮件服务器,web服务器,简而言之,服务器其实就是一台提供了某种服务功能的超级电脑。
如何让电脑能够提供某种服务
- 安装相应的软件
如何让电脑能够提供管理网站的服务
- 安装web服务相关软件,例如:Apache,IIS,Tomcat,Nginx,NodeJs等;
- 安装了web服务器的电脑,我们称之为web服务器。
web服务器搭建
- 1.什么是WAMPServer软件
- w:windows操作系统
- A:Apache 世界排名第一的服务器软件,特点是简单,速度快,性能稳定
- M:MySQL 开源免费的数据库软件,特点是体积小,速度快,性能稳定
- PHP:超文本预处理器,直接将代码嵌入HTML文档中执行,特点是简单易学,容易上手
2.PHP基础语法
注释
- //
- /* */
定义变量
- 字母,数字,下划线组成,不能以数字开头
$ num = 10; var num = 10;js
打印内容
echo $num;- 后端编写的代码不能直接运行,只能放到服务器对应的文件夹下,通过服务器运行,通过IP地址找到对应的文件夹,然后再找到对应的文件运行,
即将文件放在D盘下www文件夹里,通过服务器访问1270.0.1,在访问文件
定义集合
- 1.数组
var arr = [1,2,5]; arr[0]; js$arr = array(1,2,5); print-r($arr); echo $arr[1];- 注意:echo不能打印数组和对象
- 2.字典(对象)
var dict = ["name":"inj","age":"18"]; dict["name"];$dict = array("name"=>"inj","age"=>"33"); printf-r($dict); echo $dict["name"];
分支循环语句
$age = 19;
if($age>=18) {
echo "成年人";
}
else{
echo "未成年人";
}
$res = ($age >= 18) ? "成年人" : "未成年人";
echo $res;
switch ($age){
case -1:
echo "非人类";
break;
case 18:
echo "成年人";
break;
default:
echo "未成年人";
break;
$arr = array(1, 3, 5);
for($i = 0; $i < count($arr); $i++){
echo $arr[$i];
echo "<br>";
}
$index = 0;
while ($index < count($arr)){
echo $arr[$index];
echo "<br>";
$index++;
}
3.get请求处理


- 后端不能直接运行代码
- 前端发送get请求,并将数据发送到远程服务器上,以及后端如何获取前端get请求提交过来的数据,如果是get会将数据拼接到url后面,如果是post会将数据放到请求头里(network—》header)
<form action="http:www.baidu.com"method ="get">
//指定远程服务器,method按照get请求来提交
<input type="text" name="username"><br>
//收集谁给谁指定name属性
<input type="password" name="userpwd"><br>
<input type="submit"value="提交"><br>
</form>
</body>
</html>
<?php
print_r($_GET);
echo $_GET["userName"];
echo $_GET["userPwd"];
?>
4.post请求处理
- 如果是post会将数据放到请求头里(network—》header)
<form action="http:www.baidu.com"method ="post">
//指定远程服务器,method按照post请求来提交
<input type="text" name="username"><br>
//收集谁给谁指定name属性
<input type="password" name="userpwd"><br>
<input type="submit"value="提交"><br>
</form>
</body>
</html>
<?php
print_r($_POST);
echo $_POST["userName"];
echo $_POST["userPwd"];
?>
5.GET请求和post请求的异同
相同点
- 都是将数据提交到远程服务器
不同点
- 提交数据存储的位置不同
- get会将数据拼接到url后面,post会将数据放到请求头里(network—》header)
- 提交数据大小限制不同
- get请求对数据有大小限制,post请求对数据没有大小限制
- get,post请求应用场景
- get请求用于提交非敏感数据和小数据,post请求用于提交敏感数据和大数据
6.post-文件上传
<body>
<form action="06-post-file.php" method="post" enctype="multipart/form-data">
//表单这里必须加一个属性,enctype="multipart/form-data",否则打印文件时前者拿到名字,后者什么也拿不到
//加上的话前者空,后者获取到名称,类型,路径,大小
<input type="file" name="upFile"><br>
<input type="submit" value="上传"><br>
</form>
</body>
<?php
//echo "post page";
//print_r($_POST);
//空
//echo "<br>";
//print_r($_FILES);
//前端上传文件同通过$_FILES来获取,获取到名称,类型,路径,大小
// 1.获取上传文件对应的字典
$fileInfo = $_FILES["upFile"];
//print_r($fileInfo);一长串信息
// 2.获取上传文件的名称
$fileName = $fileInfo["name"];
// 3.获取上传文件保存的临时路径
$filePath = $fileInfo["tmp_name"];
//echo $fileName;
//echo "<br>";
//echo $filePath;
// 4.移动文件
//两个路径,旧的,新的(路径+名称,PHP用.拼接)
move_uploaded_file($filePath, "./source/".$fileName);
?>

注意
- 上传文件一般使用post提交
- 上传文件必须设置enctype=“multipart/form-data”
- 上传的文件在PHP中可以通过$_FILES获取
- PHP文件中文件默认会上传到一个临时目录,接收完毕后会自动删除
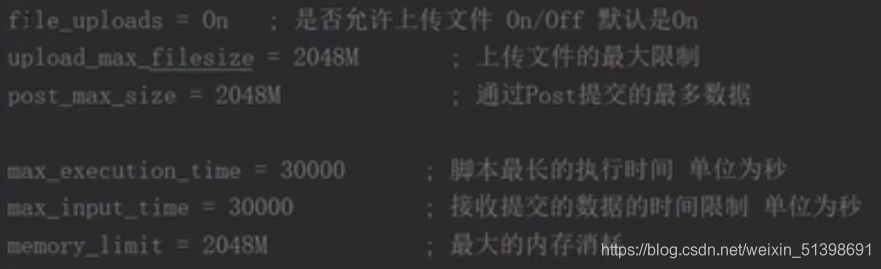
7.post大文件上传
- 默认情况下服务器对上传文件的大小是有限制的,如果想修改上传文件的限制可以修改php.ini文件

- 将文件放进PHP中进行修改

8.Ajax-get的基本使用
- AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
- 例如搜索框中,不按搜索时打一个东西随即出来的许多东西。
存有 XMLHttpRequest 的状态,我们需要最后进行到的状态是四。如果成功,需要被触发五次
-
0: 请求未初始化
-
1: 服务器连接已建立
-
2: 请求已接收
-
3: 请求处理中
-
4: 请求已完成,且响应已就
-
在这里如果地址不正确,会报错,但是还会打印接收到服务器返回的数据,所以这里有一个状态码,大于200,小于300,特殊的是304,都是成功的,即响应了不一定是成功了
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
//1.创建一个异步对象
var xmlhttp=new XMLHttpRequest();
//2.设置请求方式和请求地址
/* method:请求的类型:GET或POST
url:文件在服务器上的位置
async :true(异步)或false(同步)
*/
xmlhttp.open("GET","07-ajax-get.php",true);
//只能写true,Ajax就是为了异步
//3.发送请求
xmlhttp.send();
//4.监听状态的变化
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
//判断是否请求成功
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
//5.处理返回的结果
console.log("接收到服务器返回的数据");
}else{
console.log("没有接收到服务器返回的数据");
}
}
}
}
}
</script>
</head>
<body>
<button></button>
</body>
-querySelector
<?php
echo hhhh;
?>
9.Ajax-get-IE兼容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
var xmlhttp=new XMLHttpRequest();
xmlhttp.open("GET","07-ajax-get.php",true);
xmlhttp.send();
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
alert(xmlhttp.responseText);
}else{
alert("请求失败");
}
}
}
}
}
</script>
</head>
<body>
<button></button>
</body>
</html>
responseText 获得字符串形式的响应数据
responseXML 获得 XML 形式的响应数据
<?php
echo hhhh;
?>
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
为了兼容IE5和IE6创建对象使用如下写法
将 var xmlhttp=new XMLHttpRequest(); 换成
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
为了兼容IE每次服务器都能拿到最新的请求
- xmlhttp.open(“GET”,“07-ajax-get.txt”,true); 拿到文本文件里东西
- 在IE浏览器中,如果通过Ajax发送GET请求,那么IE浏览器认为,同一个URL只有一个结果
- 即07-ajax-get.txt===123,如果修改文件里面的内容,在次请求到的数据还是原来的数据,百度后面也跟着许多东西,服务器会自动忽略
解决如下:
xmlhttp.open("GET","07-ajax-get.txt?t="+(new Date().getTime()),true);
或者加上Math.random();放在括号里
10.Ajax-get封装上
my- ajax.js
function ajax(url,success,error)
{
var xmlhttp=new XMLHttpRequest();
xmlhttp.open("GET",url,true);
xmlhttp.send();
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
console.log("接收到服务器返回的数据");
success(xmlhttp);
}else{
console.log("没有接收到服务器返回的数据");
error(xmlhttp);
}
}
}
- 将文件引入,修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="my-ajax.js"></script>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
ajax("07-ajax-get.php",function (xhr){
alert(xhr.responseText);
},function (xhr){
alert("请求失败");
})
}
}
}
</script>
</head>
<body>
<button></button>
</body>
</html>
11.Ajax-get-封装中
处理IE两个兼容性问题,以及新的格式问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="my-ajax.js"></script>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
//url?key=value&key=value
ajax("07-ajax-get.php",{"username":"inj",
"userpwd":"123456"
},function (xhr){
alert(xhr.responseText);
},function (xhr){
alert("请求失败");
});
}
}
}
</script>
</head>
<body>
<button></button>
</body>
</html>
<?php
echo $_GET["username"];
echo $_GET["userpwd"];
?>
function obj2str(obj){
//usrname:inj
//userpwd:123456
//t:23423456789
obj.t = new Date().getTime();
var res = [];
for(var key in obj ){
res.push(key+"="+obj[key]);//[username=inj,userpwd=123456];
}
return res.join("&");//username=inj&userpwd=123456
}
function ajax(url,obj,success,error)
{
//0.将对象转换为字符串
var str = obj2str(obj);//key=value&key=value
//1.创建一个异步对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.设置请求方式和请求地址
/* method:请求的类型:GET或POST
url:文件在服务器上的位置
async :true(异步)或false(同步)
*/
xmlhttp.open("GET",url+"?"+str,true);
url+"?t"+(new Date().getTime())
//只能写true,Ajax就是为了异步
//3.发送请求
xmlhttp.send();
//4.监听状态的变化
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
//判断是否请求成功
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
//5.处理返回的结果
console.log("接收到服务器返回的数据");
success(xmlhttp);
}else{
console.log("没有接收到服务器返回的数据");
error(xmlhttp);
}
}
}
12.Ajax-get-封装下
- 在url中是不可以出现中文的,如果出现了中文要转码,可以调用encodeURIComponent方法,url中只可以出现字母,数字,下划线,ASCII码
解决了两个问题,超时中断响应,url中不能出现中文等
function obj2str(obj){
//usrname:inj
//userpwd:123456
//t:23423456789
obj.t = new Date().getTime();
var res = [];
for(var key in obj ){
//在url中是不可以出现中文的,如果出现了中文要转码,可以调用
//encodeURIComponent方法,url中只可以出现字母,数字,下划线,ASCII码
res.push( encodeURIComponent(key) +"="+encodeURIComponent(obj[key]));//[username=inj,userpwd=123456];
}
return res.join("&");//username=inj&userpwd=123456
}
function ajax(url,obj,timeout,success,error)
{
//0.将对象转换为字符串
var str = obj2str(obj);//key=value&key=value
//1.创建一个异步对象
var xmlhttp,timer;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.设置请求方式和请求地址
/* method:请求的类型:GET或POST
url:文件在服务器上的位置
async :true(异步)或false(同步)
*/
xmlhttp.open("GET",url+"?"+str,true);
url+"?t"+(new Date().getTime())
//只能写true,Ajax就是为了异步
//3.发送请求
xmlhttp.send();
//4.监听状态的变化
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
clearInterval(timer);
//判断是否请求成功
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
//5.处理返回的结果
console.log("接收到服务器返回的数据");
success(xmlhttp);
}else{
console.log("没有接收到服务器返回的数据");
error(xmlhttp);
}
}
//判断外界是否传入了超时时间
if(timeout){
timer = setInterval(function (){
console.log("中断请求");
xmlhttp.abort();//中断请求
clearInterval(timer);
},timeout);
}
}
}
13-post基本使用
<?php
echo $_POST["username"];
echo $_POST["userpwd"];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
//1.创建一个异步对象
var xmlhttp=new XMLHttpRequest();
//2.设置请求方式和请求地址
/* method:请求的类型:GET或POST
url:文件在服务器上的位置
async :true(异步)或false(同步)
*/
xmlhttp.open("POST","08-ajax-post.php",true);
//只能写true,Ajax就是为了异步
//3.发送请求
注意点:以下代码只能能放到open和send中间
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("username=zs&userpwd=321");
//4.监听状态的变化
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
//判断是否请求成功
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
//5.处理返回的结果
console.log("接收到服务器返回的数据");
}else{
console.log("没有接收到服务器返回的数据");
}
}
}
}
}
</script>
</head>
<body>
<button></button>
</body>
注意点:以下代码只能能放到open和send中间 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded")
- 不同点:get改为post,放一个中间代码,直接在send里面传参。
14.post-get综合性封装
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
ajax("POST","08-ajax-post.php",{
"username":"inj",
"userpwd":"321"
},3000,function (xhr){
alert(xhr.responseText);
},function (xhr){
alert("请求失败");
});
}
}
</script>
</head>
<body>
<button></button>
</body>
PHP
<?php
echo $_POST["username"];
echo $_POST["userpwd"];
?>
myAjax
function obj2str(obj){
//usrname:inj
//userpwd:123456
//t:23423456789
obj.t = new Date().getTime();
var res = [];
for(var key in obj ){
//在url中是不可以出现中文的,如果出现了中文要转码,可以调用
//encodeURIComponent方法,url中只可以出现字母,数字,下划线,ASCII码
res.push( encodeURIComponent(key) +"="+encodeURIComponent(obj[key]));//[username=inj,userpwd=123456];
}
return res.join("&");//username=inj&userpwd=123456
}
function ajax(type,url,obj,timeout,success,error)
{
//0.将对象转换为字符串
var str = obj2str(obj);//key=value&key=value
//1.创建一个异步对象
var xmlhttp,timer;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.设置请求方式和请求地址
/* method:请求的类型:GET或POST
url:文件在服务器上的位置
async :true(异步)或false(同步)
*/
if(type==="GET") {
xmlhttp.open(type,url+"?"+str,true);
// url+"?t"+(new Date().getTime());
//3.发送请求
xmlhttp.send();
}else{
xmlhttp.open(type,"08-ajax-post.php",true);
//3.发送请求
注意点:以下代码只能能放到open和send中间
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(str);
}
//url+"?t"+(new Date().getTime())
//4.监听状态的变化
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
clearInterval(timer);
//判断是否请求成功
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
//5.处理返回的结果
console.log("接收到服务器返回的数据");
success(xmlhttp);
}else{
console.log("没有接收到服务器返回的数据");
error(xmlhttp);
}
}
//判断外界是否传入了超时时间
if(timeout){
timer = setInterval(function (){
console.log("中断请求");
xmlhttp.abort();//中断请求
clearInterval(timer);
},timeout);
}
}
}
15.Ajax-jQuery封装
官方Ajax-jQuery
<title>09-ajax-jquery</title>
<script src="source/jquery-1.12.4.js"></script>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (ev)
{
var obtn = document.querySelector("button");
obtn.onclick = function (evl)
{
$.ajax({
type:"GET",
url:"09-ajax-jquery.php",
data:"username=inj&userpwd=123456",
success:function (msg){
alert(msg);
},
error:function (xhr){
alert(xhr.status);
}
});
}
}
</script>
从中我们可以学习到两个问题,一是get和post的大小写问题,二是传参的顺序问题
HTML
ajax({
url:"08-ajax-post.php",
data:{
"username":"inj",
"userpwd":"321"
},
type:"get",
timeout:3000,
success:function (xhr){
alert(xhr.responseText);
},
error:function (xhr){
alert("请求失败");
}
});
}
}
myajax
function obj2str(data){
data.t = new Date().getTime();
var res = [];
for(var key in data){
res.push( encodeURIComponent(key) +"="+encodeURIComponent(data[key]));//[username=inj,userpwd=123456];
}
return res.join("&");//username=inj&userpwd=123456
}
function ajax(option)
{
var str = obj2str(option.data);
var xmlhttp,timer;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(option.toLowerCase()==="get") {
xmlhttp.open(option.type, option.url+"?"+str,true);
xmlhttp.send();
}else
{
xmlhttp.open(option.type,option.url,true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(str);
}
//url+"?t"+(new Date().getTime())
xmlhttp.onreadystatechange = function (ev2){
if(xmlhttp.readyState ===4)
{
clearInterval(timer);
if(xmlhttp.status >=200&&xmlhttp.status=300
||xmlhttp.status ===304) {
option. success(xmlhttp);
}else{
option.error(xmlhttp);
}
}
if(option.timeout)
{
timer = setInterval(function ()
{
console.log("中断请求");
xmlhttp.abort();//中断请求
clearInterval(timer);
},option.timeout);
}
}
}
16.Ajax-xml
- setAttribute() 方法添加指定的属性,并为其赋指定的值。
- split() 方法用于把一个字符串分割成字符串数组。
xml基本格式
必须有声明语句XML文档有且只有一个根元素,根元素可以随便写,例如abc其他元素必须放在根元素里面
<?xml version="1.0" encoding="UTF-8"?>
<person>
<name>星星</name>
<age>333</age>
</person>
PHP如何返回xml的数据
执行结果中有中文, 必须在php文件顶部设置/header("content-type:text/html; charset=utf-8");如果php中需要返回xml数据, 也必须在php文件顶部设置 header("content-type:text/xml; charset=utf-8");
<?php
//注意: 执行结果中有中文, 必须在php文件顶部设置
//header("content-type:text/html; charset=utf-8");
//如果php中需要返回xml数据, 也必须在php文件顶部设置
header("content-type:text/xml; charset=utf-8");
echo file_get_contents("info.xml");
前端接收到xml数据之后应该如何去处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11-ajax-xml</title>
<script src="my-ajax2.js"></script>
<script>
window.onload = function (ev)
{
var buttons = document.querySelector("button");
buttons.onclick = function (evl)
{
ajax({
type:"get";
url:"11-ajax-xml.php";
success:function (xhr){
// console.log(xhr.responseXML);
// console.log(document);
var res = xhr.responseXML;
console.log(res.querySelector("name").innerHTML);
console.log(res.querySelector("age").innerHTML);
},rror: function (xhr) {
console.log(xhr.status);
}
});
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
17.Ajax-xml练习
- 第一次使用数线隔开,当文字里面有竖线地时候,就会显示错误,第二种使用xml文件
xml
第一版无,第二版,xml,JavaScript
<?xml version="1.0" encoding="UTF-8"?>
<products>
<nz>
<title>甜美|女装</title>
<des>人见人爱,花间花开,甜美系列</des>
<image>images/1.jpg</image>
</nz>
<bb>
<title>奢华驴包</title>
<des>送女友,送情人,送学妹,一送一个准系列</des>
<image>images/2.jpg</image>
</bb>
<tx>
<title>键盘拖鞋</title>
<des>程序员专属拖鞋, 屌丝气息浓郁, 你值得拥有</des>
<image>images/3.jpg</image>
</tx>
</products>
第三版:Json,文本文件
{
"nz":{
"title":"甜美|女装",
"des":"人见人爱,花间花开,甜美系列",
"image":"images/1.jpg"
},
"bb":{
"title":"奢华驴包",
"des":"送女友,送情人,送学妹,一送一个准系列",
"image":"images/2.jpg"
},
"tx":{
"title":"键盘拖鞋",
"des":"程序员专属拖鞋, 屌丝气息浓郁, 你值得拥有",
"image":"images/3.jpg"
}
}
php
第一版
<?php
/*
// 1.定义字典保存商品信息
$products = array("nz"=>array("title"=>"甜美女装", "des"=>"人见人爱,花间花开,甜美系列", "image"=>"images/1.jpg"),
"bb"=>array("title"=>"奢华驴包", "des"=>"送女友,送情人,送学妹,一送一个准系列", "image"=>"images/2.jpg"),
"tx"=>array("title"=>"键盘拖鞋", "des"=>"程序员专属拖鞋, 屌丝气息浓郁, 你值得拥有", "image"=>"images/3.jpg"));
// 2.获取前端传递的参数
$name = $_GET["name"];
//echo $name;
// 3.根据前端传入的key,获取对应的字典
$product = $products[$name];
//print_r($product);
// 4.将小字典中的内容取出来返回给前端
echo $product["title"];
echo "|";
echo $product["des"];
echo "|";
echo $product["image"];
*/
第二版xml
header("content-type:text/xml; charset=utf-8");
echo file_get_contents("10-ajax-test.xml");
第三版:json
echo file_get_contents("10-ajax-test.txt");
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-ajax-test</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 300px;
height: 300px;
border: 1px solid #000;
margin: 50px auto;
text-align: center;
background: #ccc;
}
img{
width: 200px;
height: 200px;
display: block;
margin: 10px auto 10px;
border: 1px solid #000;
}
p{
text-align: center;
background: pink;
}
</style>
<script src="myAjax2.js"></script>
<script>
window.onload = function (ev) {
// 1.获取需要设置的元素
var oTitle = document.querySelector("#title");
var oDes = document.querySelector("#des");
var oImg = document.querySelector("img");
// 2.获取所有按钮
var oBtns = document.querySelectorAll("button");
// 3.给按钮添加点击事件
oBtns[0].onclick = function () {
var self = this;
// 4.发送Aajx请求到服务器
ajax({
type:"get",
url:"10-ajax-test.php",
data:{"name":this.getAttribute("name")},
timeout: 3000,
success: function (xhr) {
第一版:数组
/*
// alert(xhr.responseText);
var res = xhr.responseText.split("|");
// console.log(res);
oTitle.innerHTML = res[0];
oDes.innerHTML = res[1];
oImg.setAttribute("src", res[2]);
*/
第二版:xml
/*
var name = self.getAttribute("name");
var res = xhr.responseXML;
var title = res.querySelector(name+">title").innerHTML;
var des = res.querySelector(name+">des").innerHTML;
+拼接>子元素
var image = res.querySelector(name+">image").innerHTML;
oTitle.innerHTML = title;
oDes.innerHTML = des;
oImg.setAttribute("src", image);
*/
第三版:json
var name = self.getAttribute("name");
var str = xhr.responseText;
var obj = JSON.parse(str);
// console.log(obj);
var subObj = obj[name];
// console.log(subObj);
oTitle.innerHTML = subObj.title;
oDes.innerHTML = subObj.des;
oImg.setAttribute("src", subObj.image);
},
error: function (xhr) {
alert(xhr.status);
}
});
}
oBtns[1].onclick = function () {
}
oBtns[2].onclick = function () {
}
}
</script>
</head>
<body>
<div>
<p id="title">商品标题名称</p>
<img src="" alt="">
<p id="des">商品描述信息</p>
<button name="nz">女装</button>
<button name="bb">包包</button>
<button name="tx">拖鞋</button>
</div>
</body>
</html>
getAttribute() 方法返回指定属性名的属性值。- 能用json,就用json,体积小,传送快,用户体验好
18.JSON

- 对象可以是空的,也可以是单引号,也可以不加引号
- json属性要用双引号引起来,因为配对问题,所以外面是单引号
- 文本文件里面即使不写引号,但是 file_get_contents读取文件是以字符串形式读取的
json文件格式文本文件
{
"name":"inj",
"age":"33";
}
服务器如何返回json
<?php
echo file_get_contents("12-ajax-json.txt");
前端接收到服务器返回回来的json该怎么处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>12-ajax-json</title>
<script src="myAjax2.js"></script>
<script>
window.onload = function (ev) {
var oBtn = document.querySelector("button");
oBtn.onclick = function (ev1) {
ajax({
type:"get",
url:"12-ajax-json.php",
success: function (xhr) {
// console.log(xhr.responseText);
var str = xhr.responseText;
/*
在低版本的IE中, 不可以使用原生的JSON.parse方法, 但是可以使用json2.js这个框架来兼容(在GitHub上下载)
*/
var obj = JSON.parse(str);
// console.log(obj);
console.log(obj.name);
console.log(obj.age);
},
error: function (xhr) {
console.log(xhr.status);
}
})
}
}
</script>
</head>
<body>
<button>发送请求</button>
</body>
</html>
19.ajax微博
- val() 方法返回或设置被选元素的值。
- xhr对象,有好多方法
- msg,网页处理过后的返回值
- 报错:unexpected token e in json at position 1:非标准的json字符串
标准字符串:{“error”:“0”}
非标准字符串:{error:0}
解决办法:
1.后端修改代码
2.将一个json字符串转换为一个对象(标准的和非标准的都可以)
var obj = eval("("+msg+")");
注意:eval方法必须拼接两个括号
注意:eval方法必须拼接两个括号,如果服务器返回的是一个数组,那么你使用eval不加括号也可以- Date是毫秒
清空输入框
拿到输入框
$(".comment").val("");
each遍历
$(selector).each(function(index,element))
append()和prepend()的作用
append()用于在被选元素的结尾插入元素。
prepend()用于在被选元素的开头插入元素。
重点在于黑体字——被选元素的,
也就是说这两个函数的添加都是添加到元素的内部的。
$(document).ready(function(){
$("#test").append("<p>b</p>") //使用append()添加 b 段落
$("#test").prepend("<p>c</p>") //使用 prepend()添加 c 段落
})
效果如下
<div id="test">
<p>c</p>
<p>a</p>
<p>b</p>
</div>
after() 和 before() 的作用
after()用于在被选元素之后插入内容。
before()用于在被选元素之前插入内容。
重点在于黑体字元素之前 ,元素之后。
这意味着这两个函数是往元素外部的前后添加的。
$(document).ready(function(){
$("#test").after("<p>b</p>")
$("#test").before("<p>c</p>")
})
结果如下
<p>c</p>
<div id="test">
<p>a</p>
</div>
<p>b</p>
PHP微博
$(function () {
// 输入框
var oText = $(".comment");
// 发送按钮
var oBtn = $(".send");
// 消息列表
var oMsgList = $(".messageList");
// 页码
var oPage = $(".page");
// 请求地址
var url = "weibo.php";
// 0.监听内容的时时输入
$("body").delegate(".comment","propertychange input", function () {
// 判断是否输入了内容
if($(this).val().length > 0){
// 让按钮可用
oBtn.prop("disabled", false);
}else{
// 让按钮不可用
oBtn.prop("disabled", true);
}
});
getPage();
function getPage(){
$.ajax({
type:"get",
url:"weibo.php",
data:"act=get_page_count",
success:function (msg) {
var obj = eval("("+msg+")");
oPage.html("");
for(var i = 0; i < obj.count; i++){
var $a = $("<a>"+(i+1)+"</a>");
$a.attr({
src:"javascript:;",
class:"page_number"
});
oPage.append($a);
if(i === 0){
$a.addClass("current");
}
}
},
error:function (xhr) {
alert(xhr.status);
}
});
}
getMsgList(1);
function getMsgList(number){
$.ajax({
type:"get",
url:"weibo.php",
data:"act=get&page="+number,
success:function (msg) {
var list = eval(msg);
oMsgList.html("");
$.each(list,function(key, value){
// 根据内容创建节点
var $weibo = createEle(value);
$weibo.get(0).obj = value;
// 插入微博
oMsgList.append($weibo);
});
},
error: function (xhr) {
alert(xhr.status);
}
});
}
// 1.监听发布按钮的点击
oBtn.click(function () {
// 拿到用户输入的内容
var $text = oText.val();
// 将微博提交到远程服务器
$.ajax({
type:"get",
url:"weibo.php",
data: "act=add&content="+$text,
success:function (msg) {
// {error: 0, id: 6, time: 1526184841}
// console.log(msg);
// var obj = JSON.parse(msg);
var obj = eval("("+msg+")");
obj.content = $text;
// 根据内容创建节点
var $weibo = createEle(obj);
$weibo.get(0).obj = obj;
// 插入微博
oMsgList.prepend($weibo);
// 清空输入框
oText.val("");
console.log($(".info").length);
if($(".info").length >= 6){
getMsgList(1);
getPage();
}
},
error:function (xhr) {
alert("发布微博失败");
}
});
});
// 2.监听顶点击
$("body").delegate(".infoTop", "click", function () {
var $this = $(this);
var weibo = $this.parents(".info").get(0);
$.ajax({
type:"get",
url:"weibo.php",
data:"act=acc&id="+weibo.obj.id,
success: function(msg) {
// console.log((msg));
$this.text(parseInt($this.text()) + 1);
},
error:function (xhr) {
alert(xhr.status);
}
});
});
// 3.监听踩点击
$("body").delegate(".infoDown", "click", function () {
var $this = $(this);
var weibo = $this.parents(".info").get(0);
$.ajax({
type:"get",
url:"weibo.php",
data:"act=ref&id="+weibo.obj.id,
success: function(msg) {
// console.log((msg));
$this.text(parseInt($this.text()) + 1);
},
error:function (xhr) {
alert(xhr.status);
}
});
});
// 4.监听删除点击
$("body").delegate(".infoDel", "click", function () {
var $this = $(this);
var weibo = $this.parents(".info").get(0);
$.ajax({
type:"get",
url:"weibo.php",
data:"act=del&id="+weibo.obj.id,
success: function(msg) {
// console.log((msg));
$this.parents(".info").remove();
getMsgList(1);
getPage();
},
error:function (xhr) {
alert(xhr.status);
}
});
});
// 5.监听页码点击
$(".page").delegate(".page_number", "click", function () {
// 设置选中状态
$(this).addClass("current");
// 排它
$(this).siblings().removeClass("current");
// 清空原有数据
oMsgList.html("");
// 添加新数据
getMsgList($(this).text());
});
// 创建节点方法
function createEle(obj) {
var $weibo = $("<div class=\"info\">\n" +
" <p class=\"infoText\">"+obj.content+"</p>\n" +
" <p class=\"infoOperation\">\n" +
" <span class=\"infoTime\">"+formartDate(obj.time)+"</span>\n" +
" <span class=\"infoHandle\">\n" +
" <a href=\"javascript:;\" class='infoTop'>"+obj.acc+"</a>\n" +
" <a href=\"javascript:;\" class='infoDown'>"+obj.ref+"</a>\n" +
" <a href=\"javascript:;\" class='infoDel'>删除</a>\n" +
" </span>\n" +
" </p>\n" +
" </div>");
return $weibo;
}
// 生成时间方法
function formartDate(time) {
var date = new Date(time * 1000);
// 2018-4-3 21:30:23
var arr = [date.getFullYear() + "-",
date.getMonth() + 1 + "-",
date.getDate() + " ",
date.getHours() + ":",
date.getMinutes() + ":",
date.getSeconds()];
return arr.join("");
}
});
20.cookie基本使用HTML
- cookie:会话跟踪技术 客户端
- session:会话跟踪技术 服务端
cookie作用
- 将网页中的数据保存到浏览器中
cookie生命周期
- 默认情况下生命周期是一次会话(浏览器被关闭)
- 如果通过expires=设置了过期时间,并且过期时间没有过期,那么下次打开浏览器还是存在
- 如果通过expires=设置了过期时间,如果已经过期了,那么会立即删除保存的数据
- document有一个属性叫cookie
- alert(document.cookie);
var date = new Date();
date.setDate(date.getDate()-1);
document.cookie = "age = 33;expires = "+date.toGMTString()+";";
设置cookie
document.cookie = "age = 33;"
21.cookie补充
注意点
- cookie默认不会保存任何的数据
- cookie不能一次性设置多条数据,想要保存多条数据,只能一条一条的设置
document.cookie = "name = inj;age = 33;";
只能记录第一条信息
- cookie有大小和个数的限制(不是绝对的,为了兼容浏览器,一般不会超过20)
- 个数限制:20~50
- 大小限制:4kB左右
cookie作用范围
- 同一个浏览器的同一个路径(即网址前面的都一样,只有文件名不一样)下访问
- 如果在同一个浏览器中,默认情况下下一级路径就可以访问
- 如果说保存到了/jquery/ajax路径下,我们现在jQuery/ajax/13-weibo/,并且在/jquery/
- 如果在同一个浏览器中,想让上一级目录也能访问的cookie,那么需要添加一个path属性才可以;
document.cookie = "name = inj;path = /"path = /意思是保存在根路径下,无论是上一级还是下一级都可以访问,只要是我们的文件
域名- 例如:我们在www.it666.com下面保存了一个cookie,那么我们在edu.it666.com中是无法访问的,www,edu属于二级域名,如果现在edu.it666.com中也能访问,我们需要添加一句代码domain = it666.com;
- 完整保存cookie格式如下:
document.cookie = "name = inj;path = /;domain = 127.0.0.1";
22.cookie添加方法封装
- lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。从后向前检索,返回正确的数组下标
- lastIndexOf() 方法对大小写敏感!
- 如果要检索的字符串值没有出现,则该方法返回 -1
- slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
- slice() 比 substring() 要灵活一些,因为它允许使用负数作为参数,-1 指字符串的最后一个字符,-2 指倒数第二个字符。
完整代码:
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>13-cookie封装</title>
<script>
window.onload = function (ev)
{
function addCookie(key,value,day,path,domain){
// 1.处理默认保存的路径
var index = window.location.pathname.lastIndexOf("/");
var currentPath = window.location.pathname.slice(0,index);
path = path || currentPath;
//2.处理默认保存的domain
domain = domain || document.domain;
//3.处理默认的过期时间
if(!day){
document.cookie = key+"="+value;path="+path+";domain="+domain";
}else{
var date = new Date;
date.setDate(date.getDate()+day);
document.cookie = key+"="+value+";expires="+date.toDateString()+";path="+path+"domain="+domain+";";
}
}
}
</script>
</head>
<body>
</body>
</html>
23.cookie获取封装
- split() 方法用于把一个字符串分割成字符串数组。
function getCookie(key) {
// console.log(document.cookie);
var res = document.cookie.split(";");
// console.log(res);
for(var i = 0; i < res.length; i++){
// console.log(res[i]);
var temp = res[i].split("=");
// console.log(temp);
if(temp[0].trim() === key){
return temp[1];
}
}
}
console.log(getCookie("name"));
24.cookie删除方法封装
- 默认情况下只能删除默认路径中保存的cookie, 如果想删除指定路径保存的cookie, 那么必须在删除的时候指定路径才可以
- 后面的path可以不写的,但是想要删除修改过的路径的话需要指定
function delCookie(key, path) {
addCookie(key, getCookie(key), -1, path);
}
delCookie("name", "/");
25.将上面三个封装成jQuery插件JavaScript
- 封装成一个jQuery插件,文件名称有一定要求
以jQuery开头点上你这个插件的作用,操作cookie,文件名称jquery.cookie - jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。给jQuery添加工具方法
;(function ($,window){
$.extend({
addCookie:function (key,value,day,path,domain){
// 1.处理默认保存的路径
var index = window.location.pathname.lastIndexOf("/");
var currentPath = window.location.pathname.slice(0,index);
path = path || currentPath;
//2.处理默认保存的domain
domain = domain || document.domain;
//3.处理默认的过期时间
if(!day){
document.cookie = key+"="+value;path="+path+";domain="+domain";
}else{
var date = new Date;
date.setDate(date.getDate()+day);
document.cookie = key+"="+value+";expires="+date.toDateString()+";path="+path+"domain="+domain+";";
}
},
getCookie:function(key) {
// console.log(document.cookie);
var res = document.cookie.split(";");
// console.log(res);
for (var i = 0; i < res.length; i++) {
// console.log(res[i]);
var temp = res[i].split("=");
// console.log(temp);
if (temp[0].trim() === key) {
return temp[1];
}
}
},
delCookie:function (key, path) {
addCookie(key, getCookie(key), -1, path);
}
});
})(jQuery,window);
26.hash
- 保存了页面发送给别人还是别人打开还是第一页,想要别人看到的页面和自己看到的一样,用hash
stringObject.substring(start,stop)- 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>16-hash</title>
<script>
window.location.hash = 3;
console.log(window.location.hash.substring(1));
</script>
</head>
<body>
</body>
</html>