1.简介
所有程序员招聘岗位条件都有一条:要有非常好的面向对象的概念和知识


2.面向对象的概念
2.1 什么是面向对象

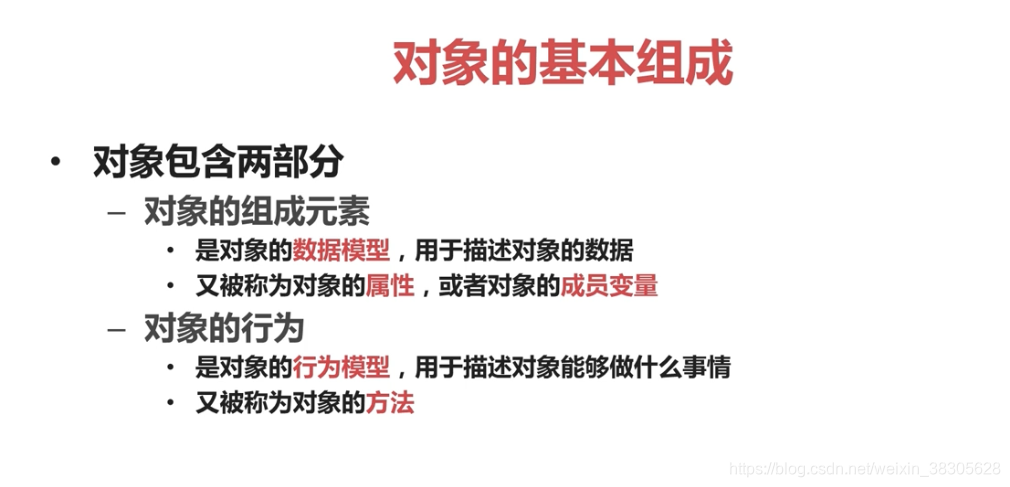
2.2

2.3 对象的特点

2.4 面向对象简介


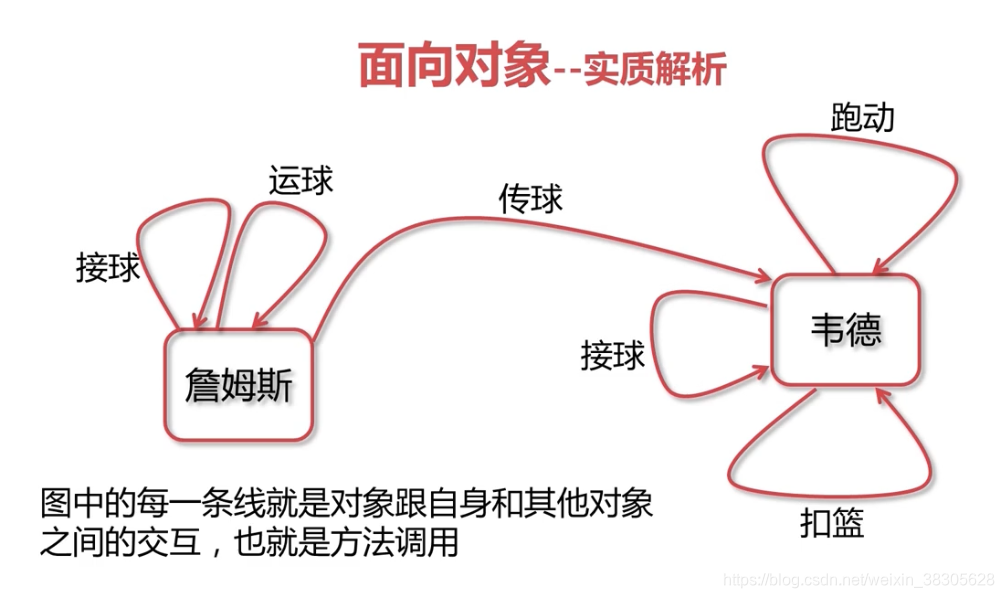
2.5 面向对象的实质

例子

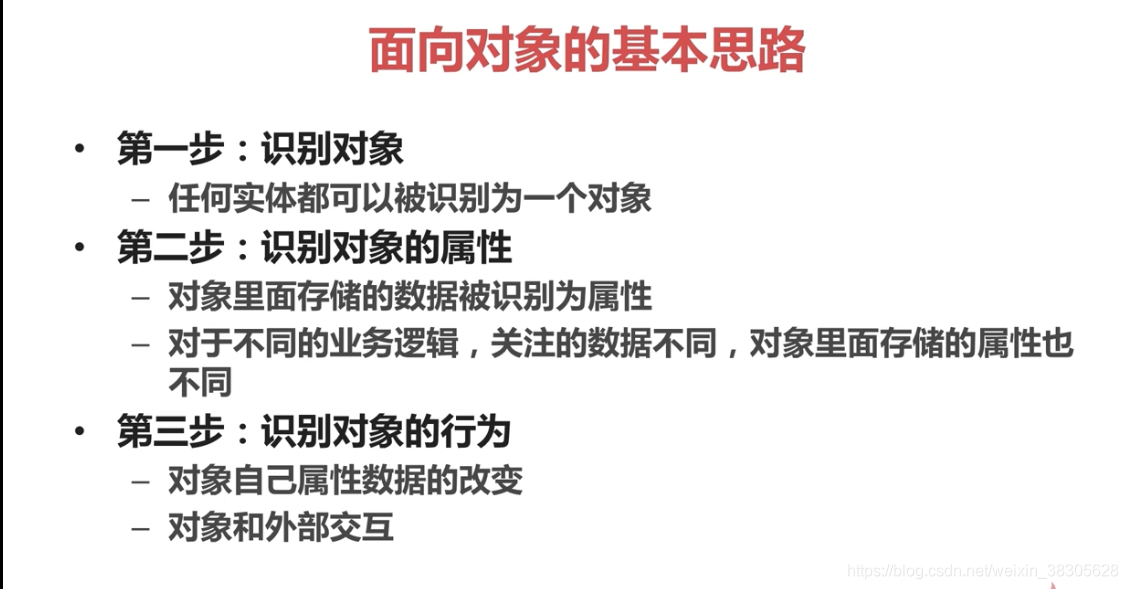
2.6 面向对象的基本思路

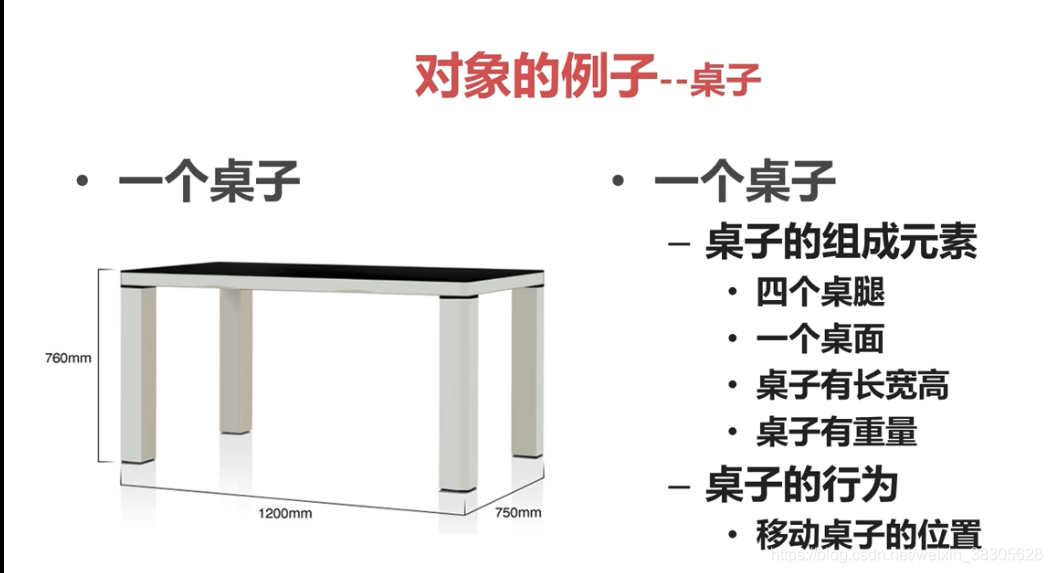
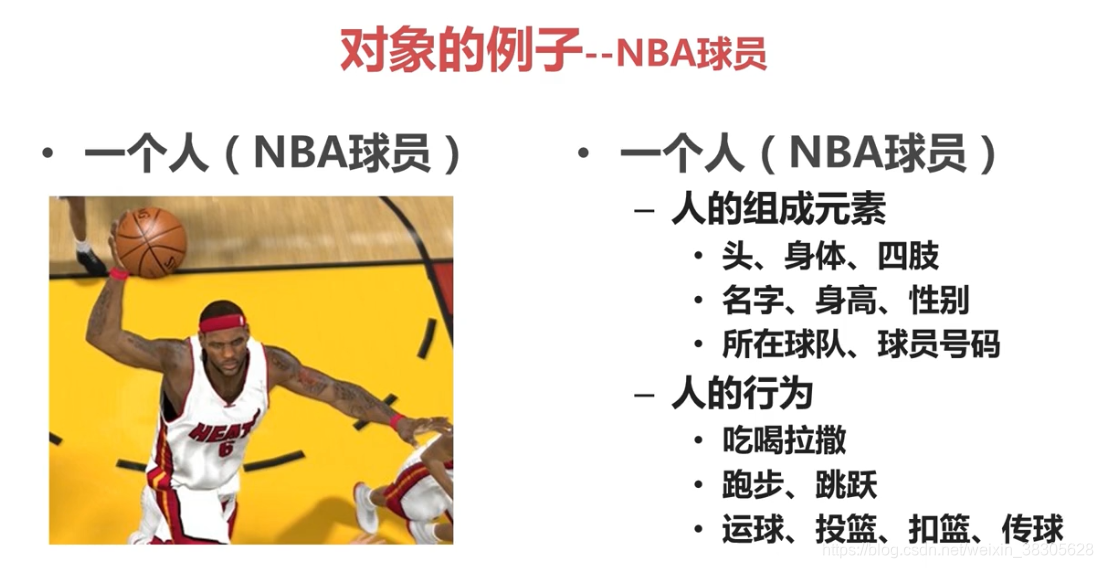
对象的例子



2.7 面向对象的基本原则

3.面向对象的基本实践


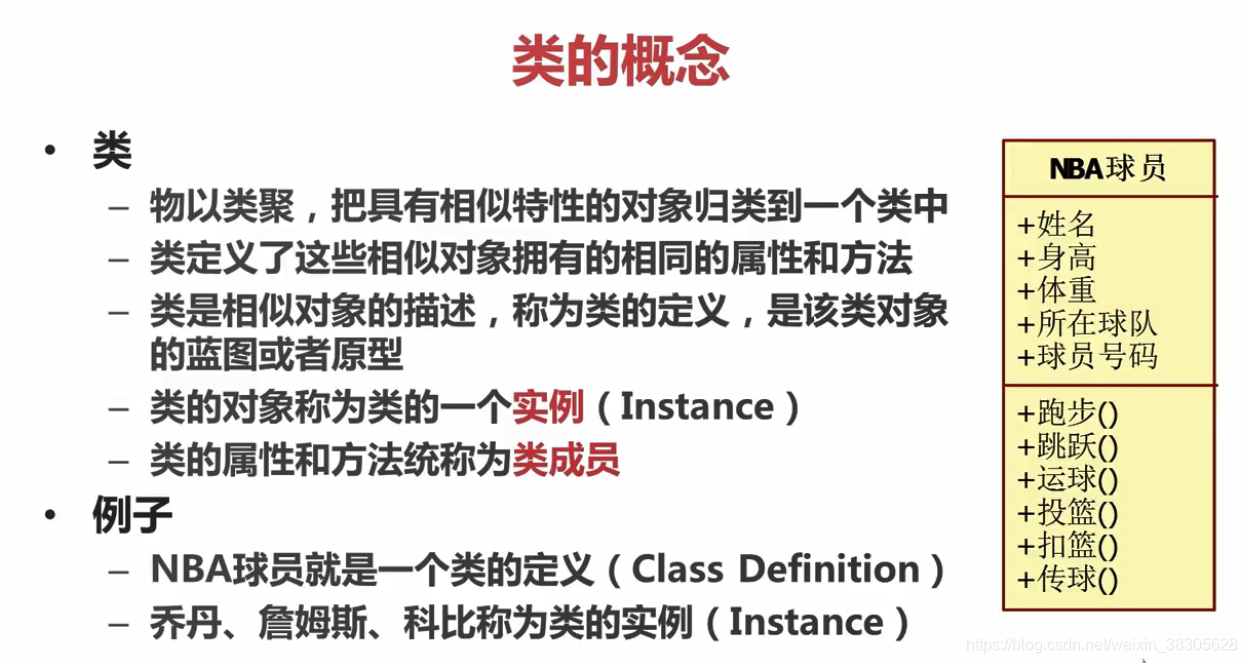
3.1 类的概念

人以群分,物已类聚


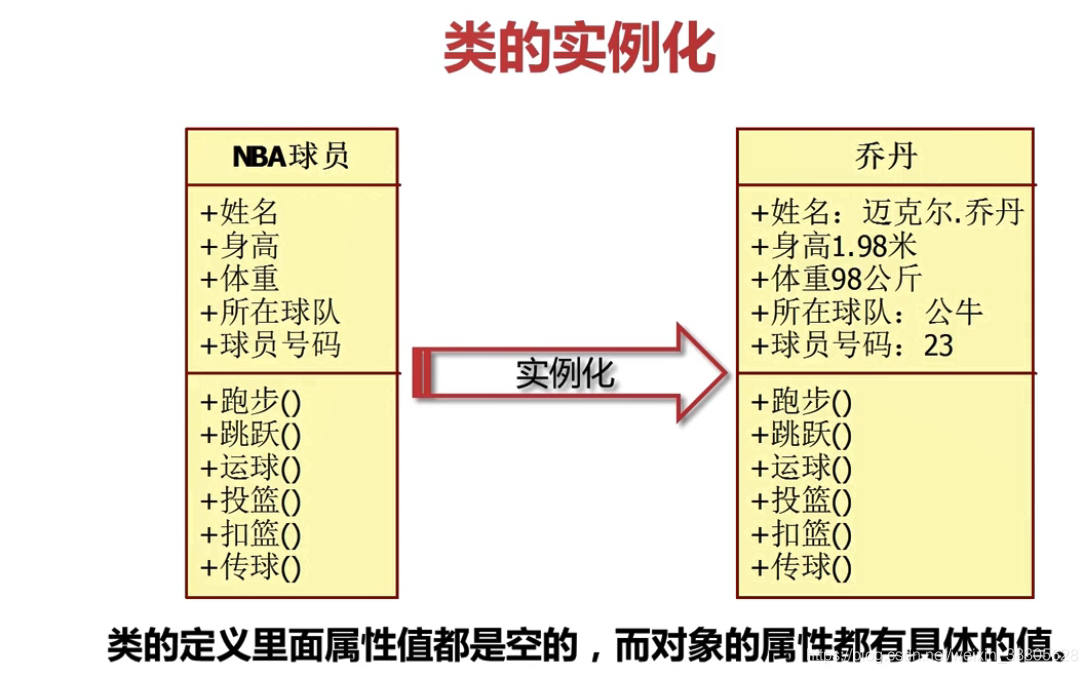
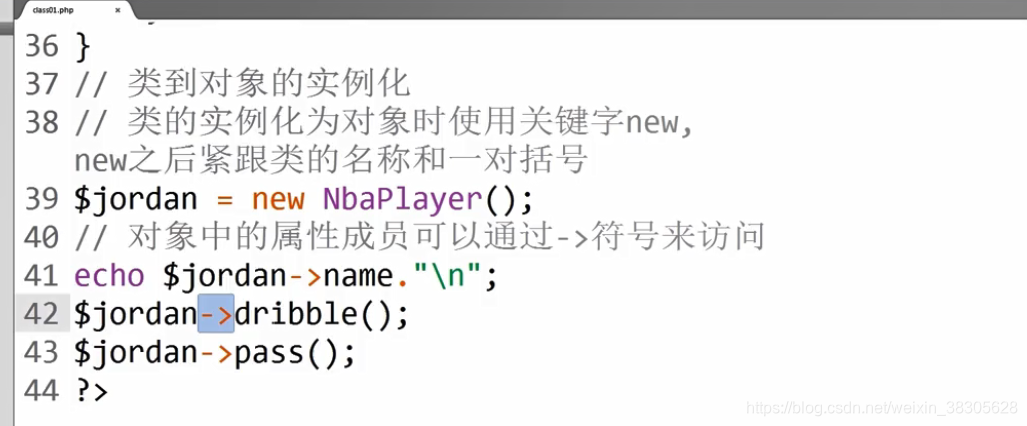
3.2 类的定义和实例化

3.3 类的定义和实例化


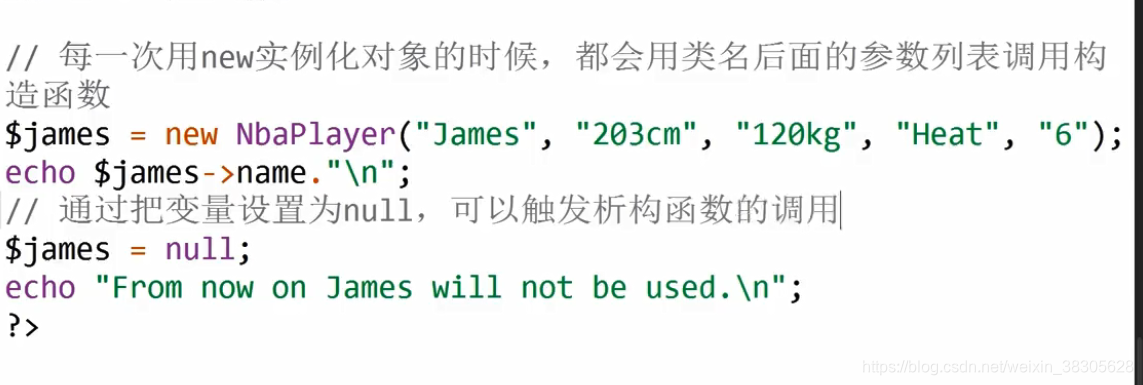
3.4 构造函数

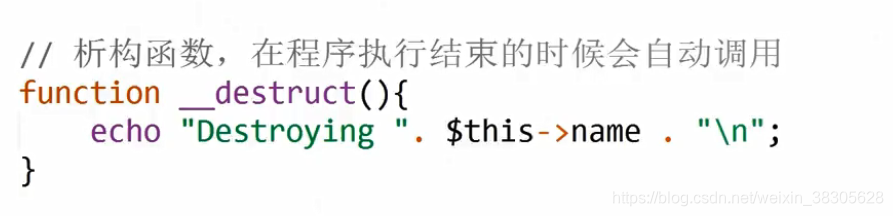
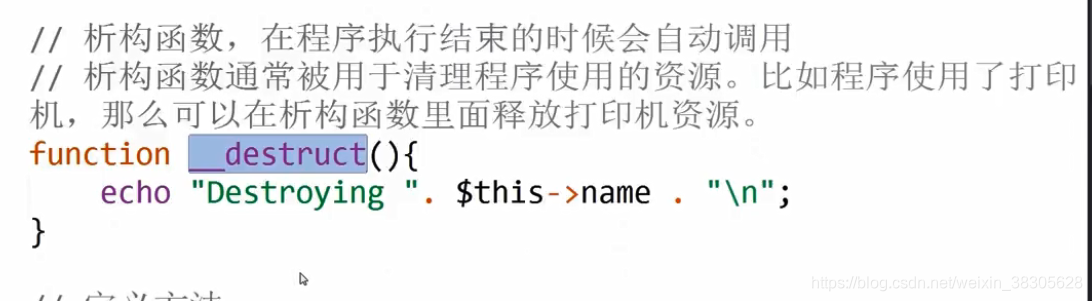
3.5 析构函数



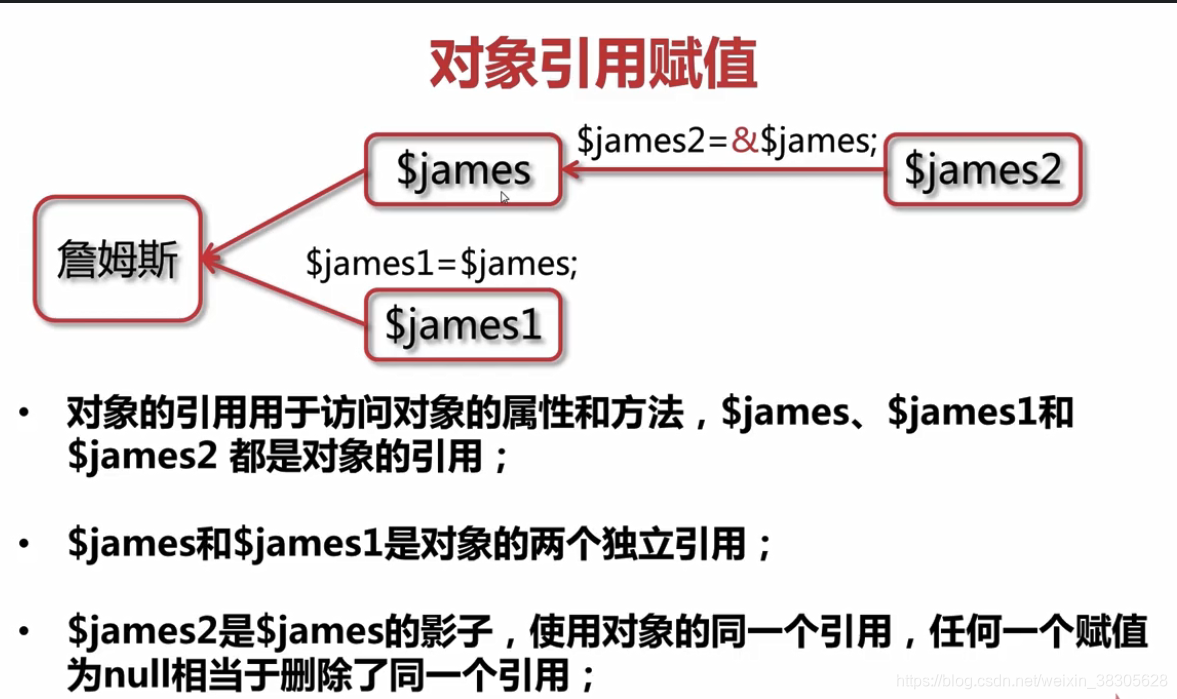
3.6 对象引用的基本概念

4.面向对象的高级实践
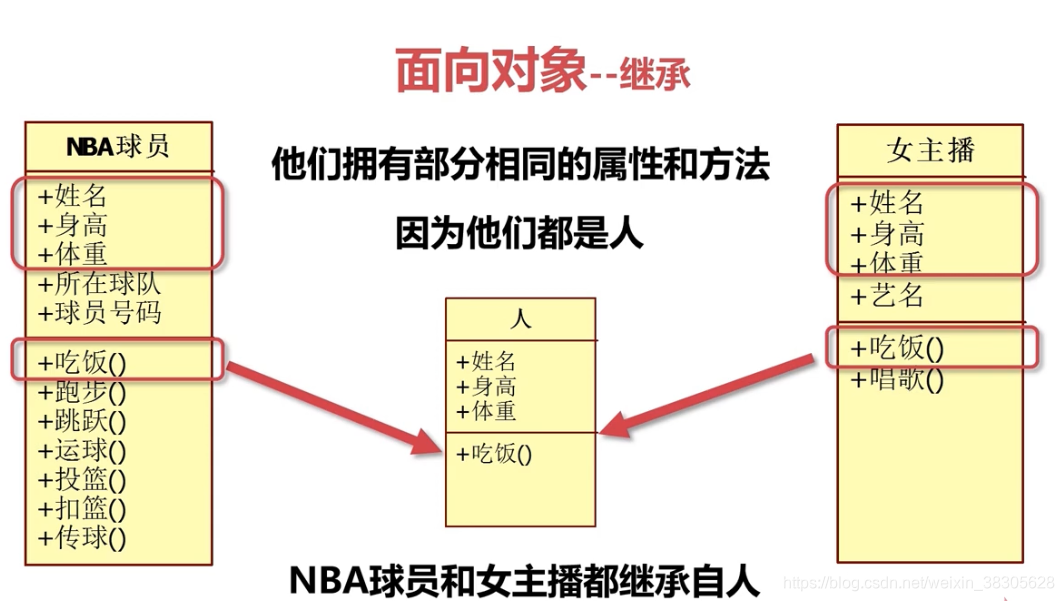
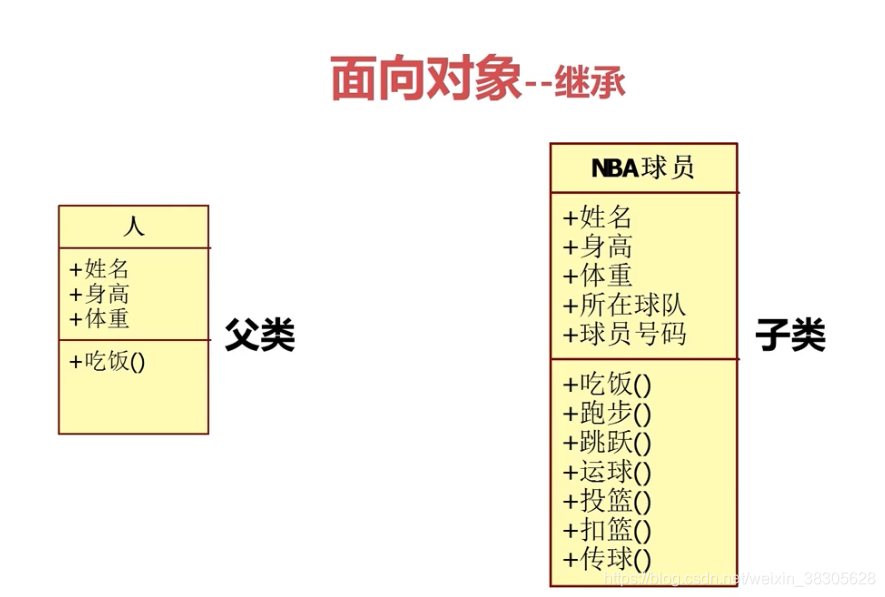
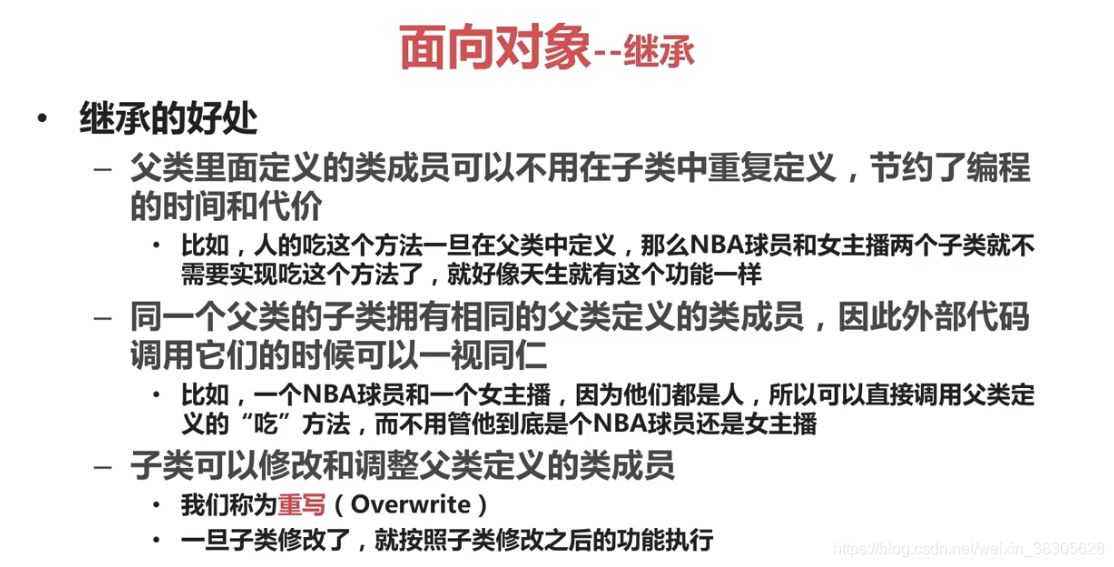
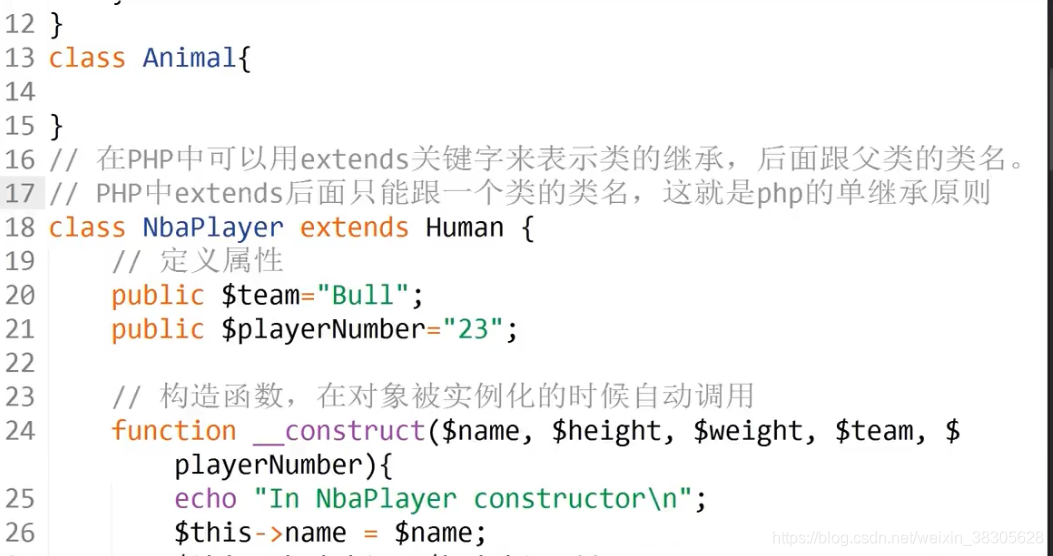
4.1 对象继承




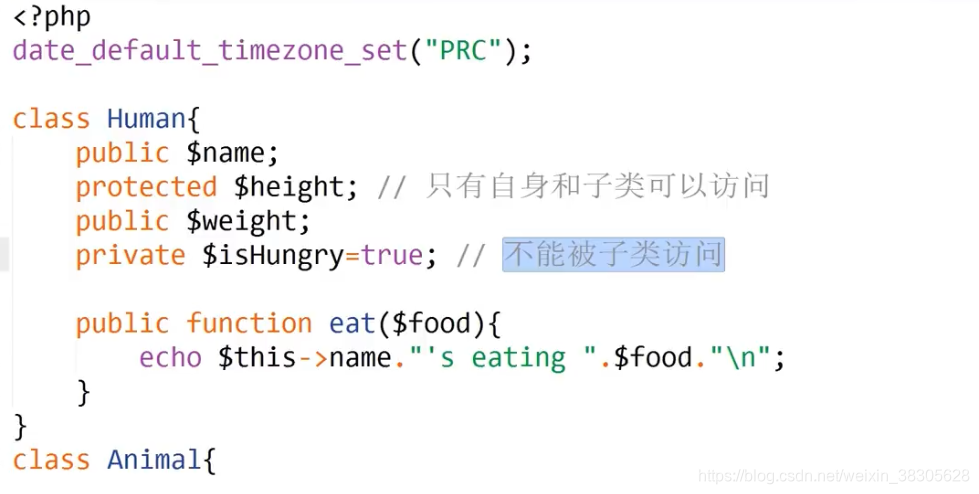
4.2 访问控制

想要获取 protected 或以上级别的属性,可定义方法访问即可
4.3 Static(静态)关键字

定义

使用


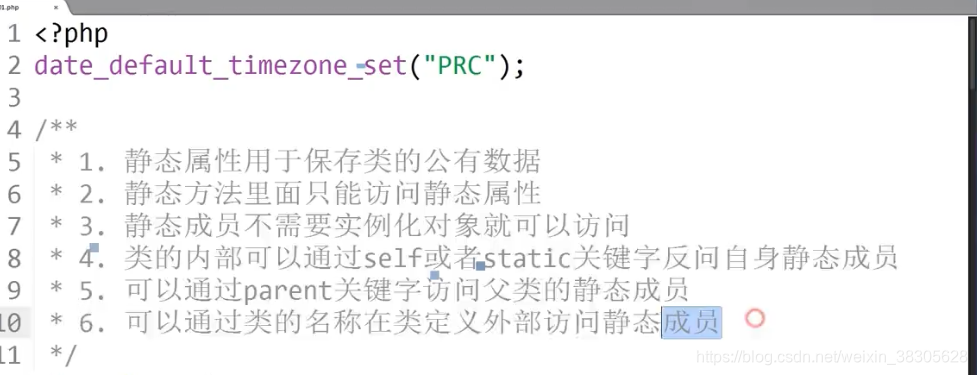
总结

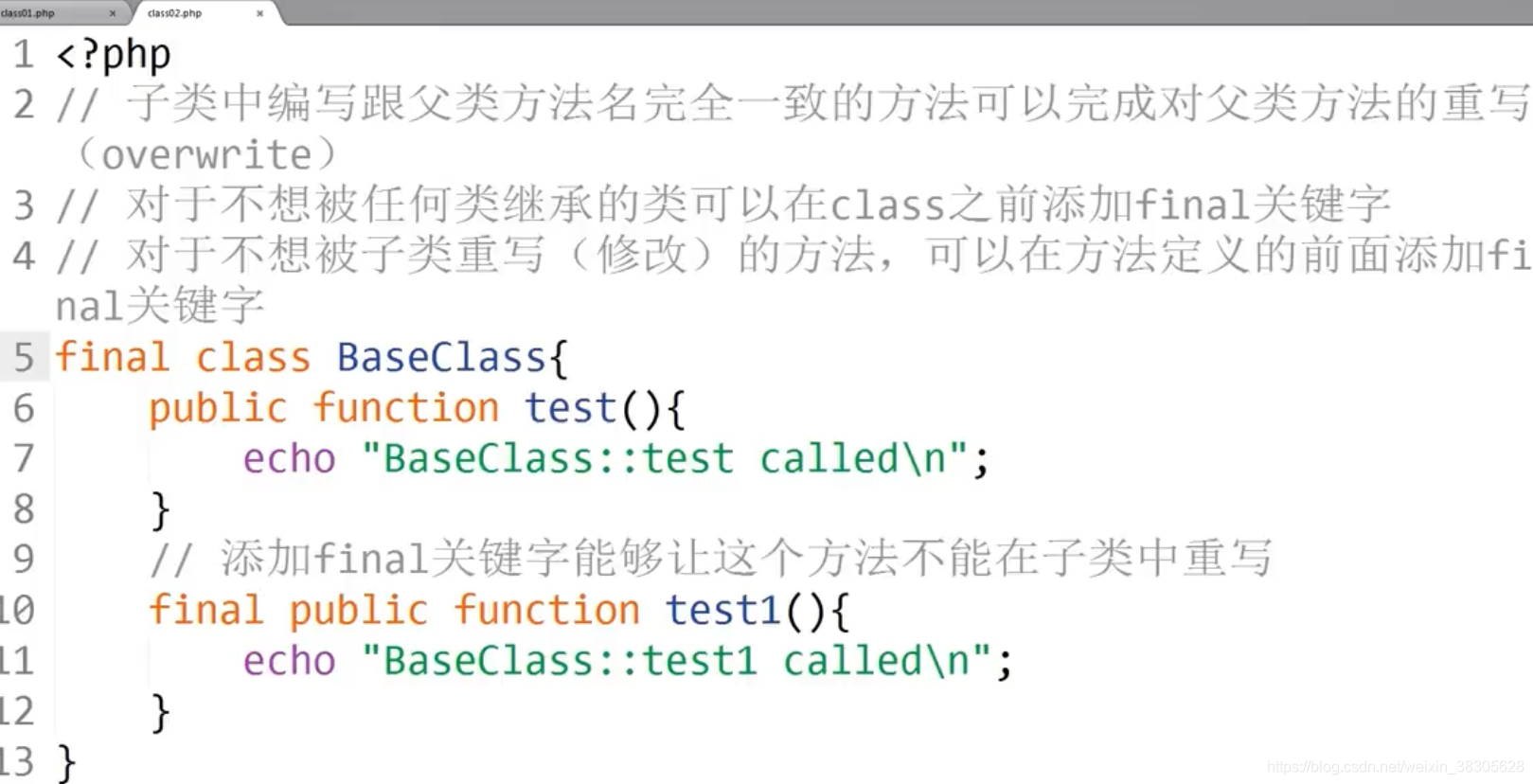
4.4 final 关键字

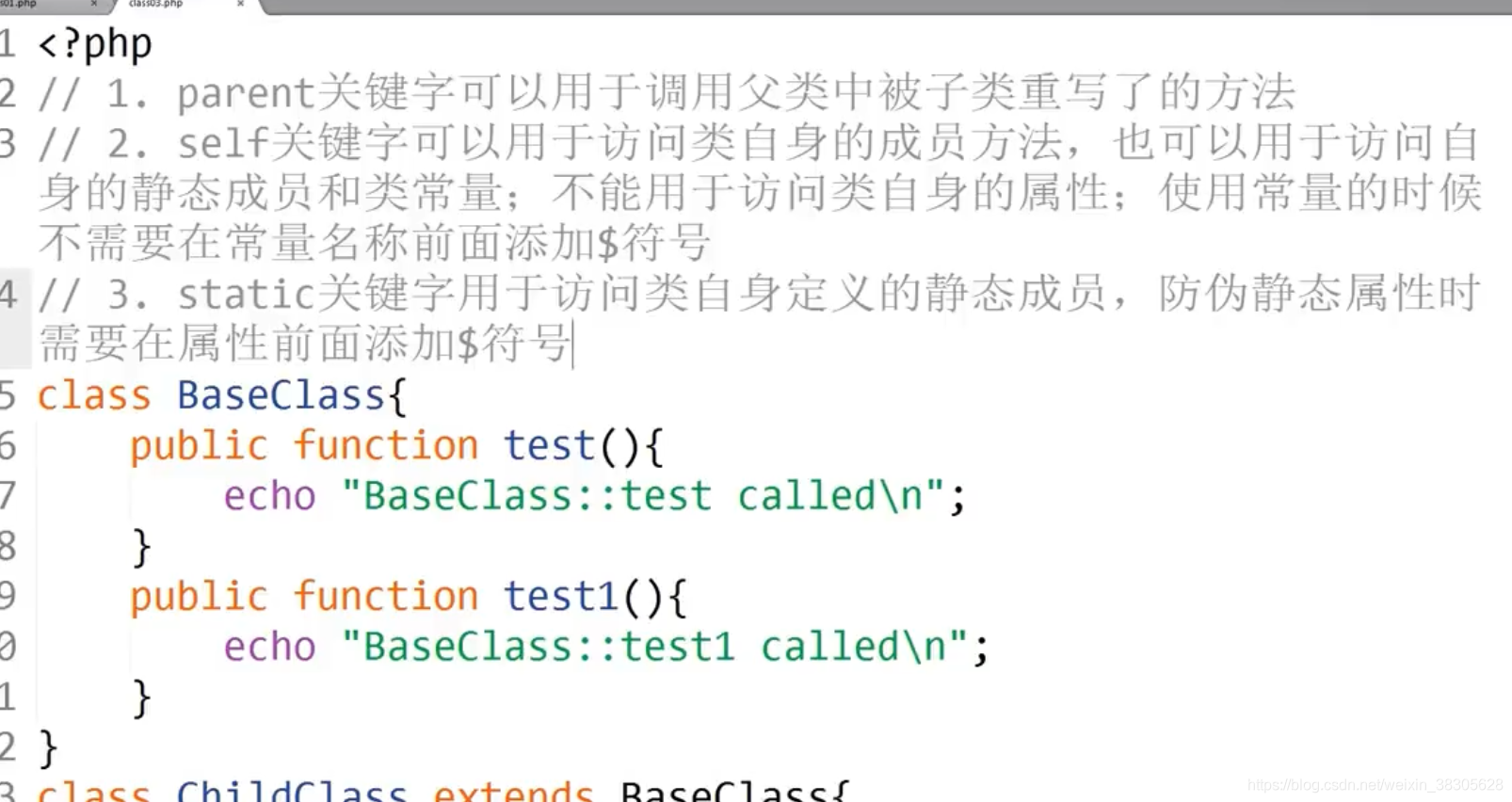
4.5 数据访问

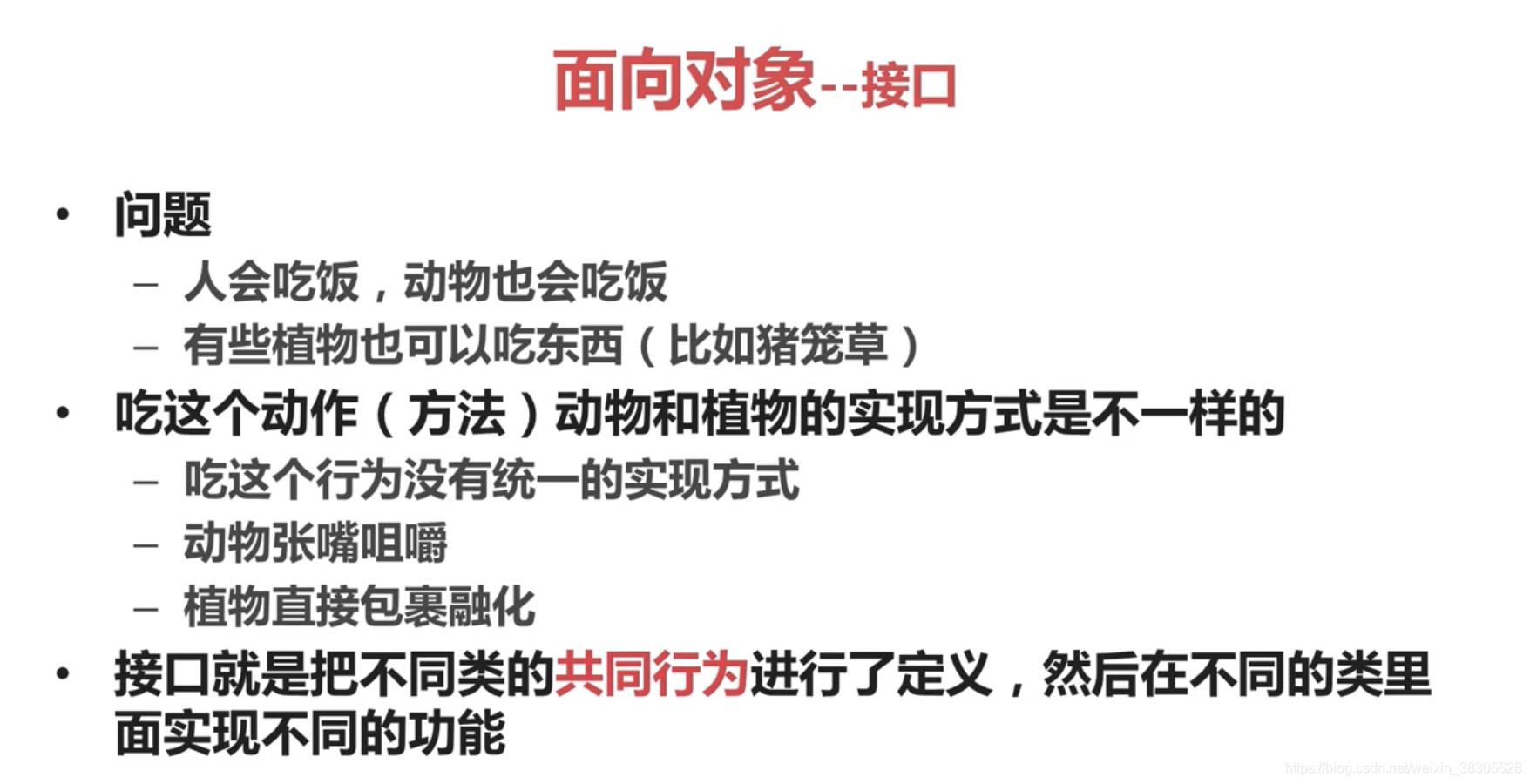
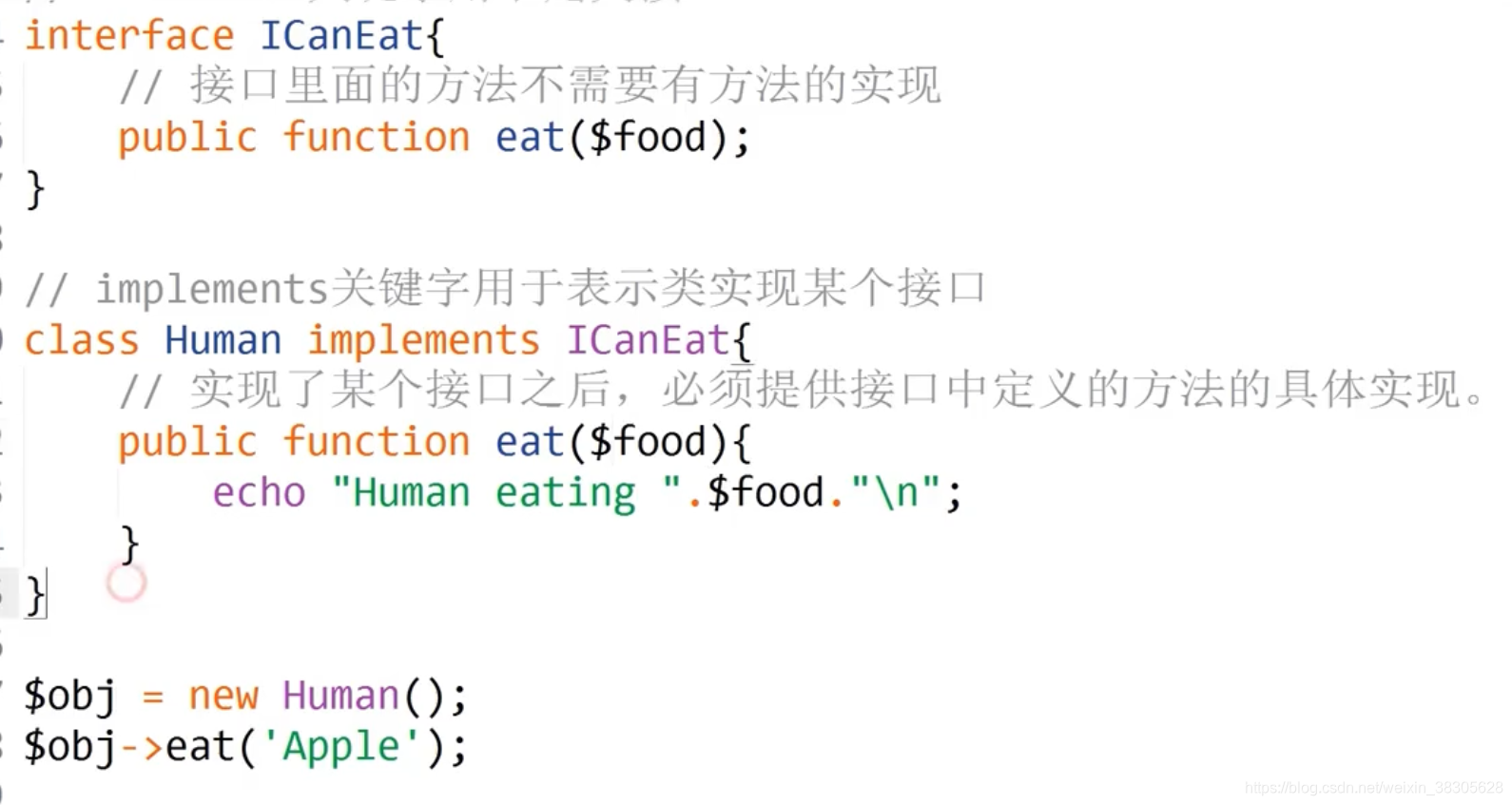
4.6 对象接口


实现接口案例


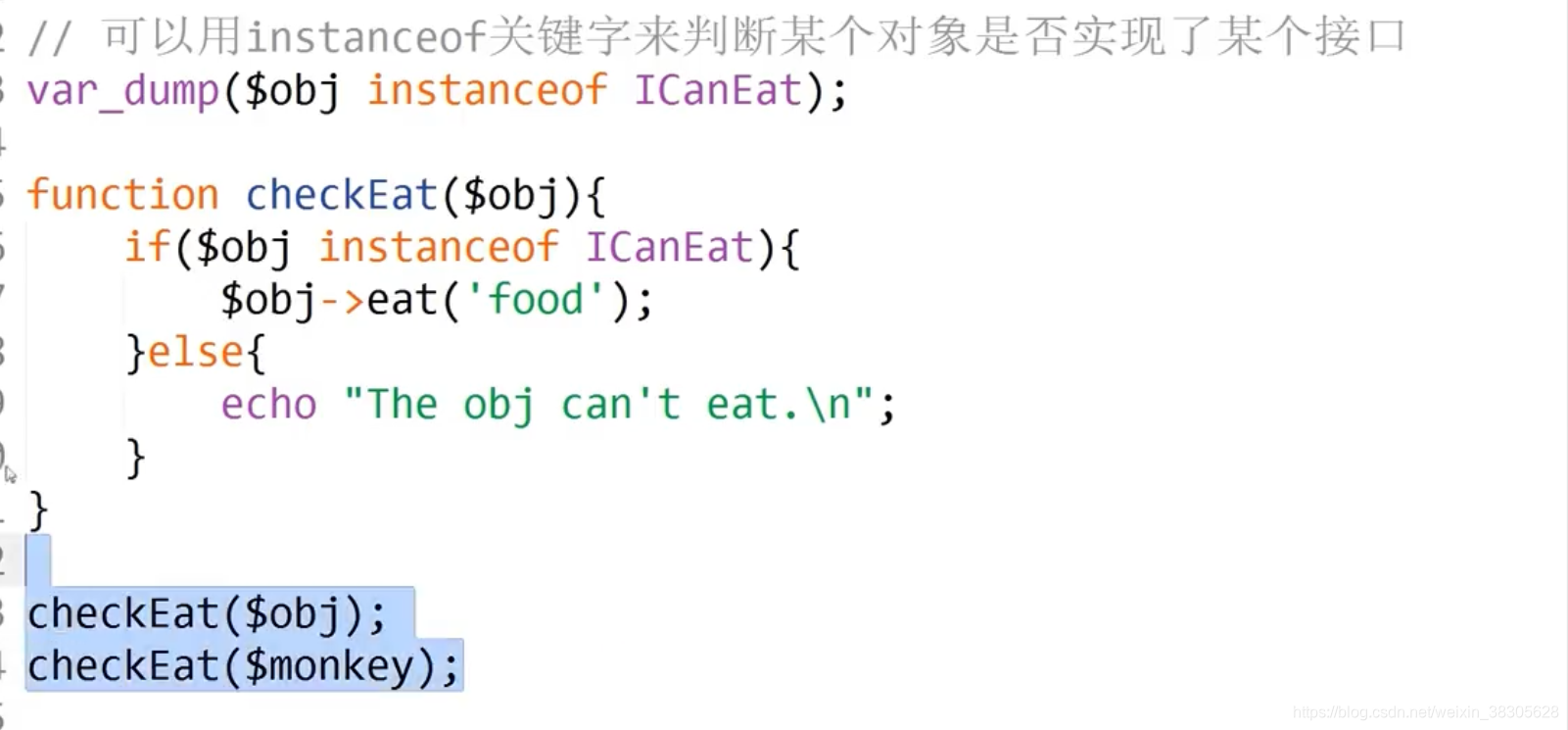
instanceof 案例


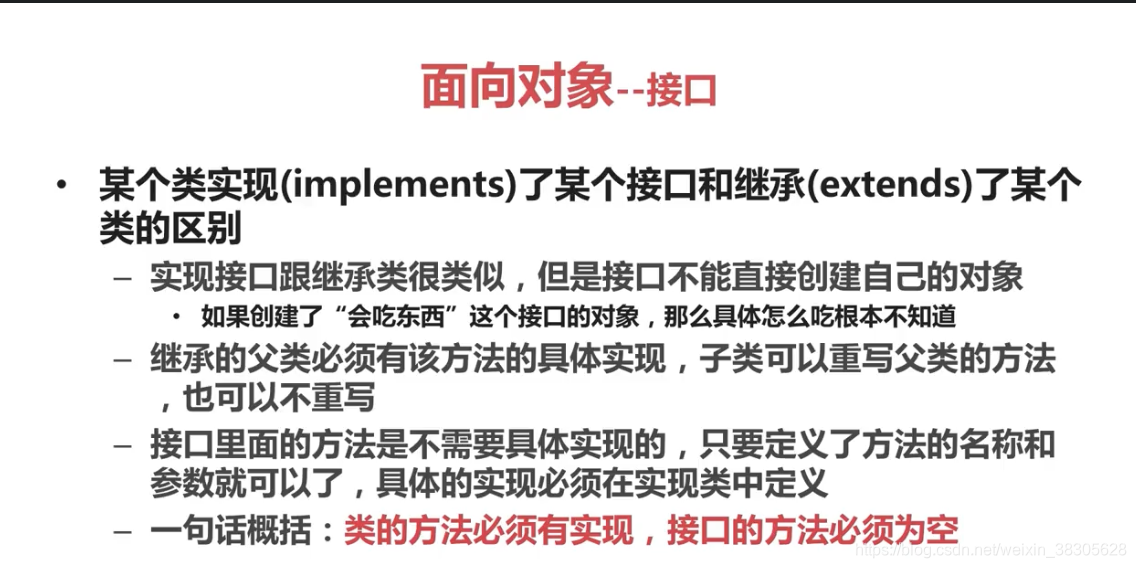
类与接口对比 总结

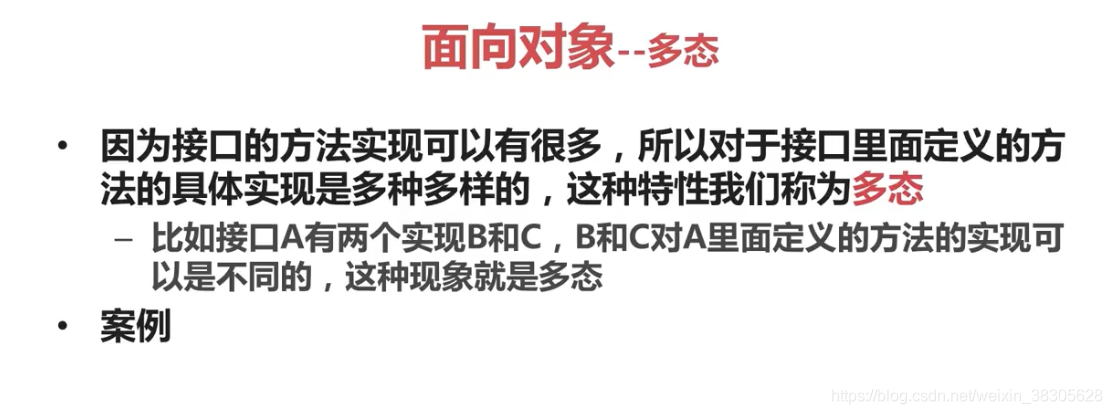
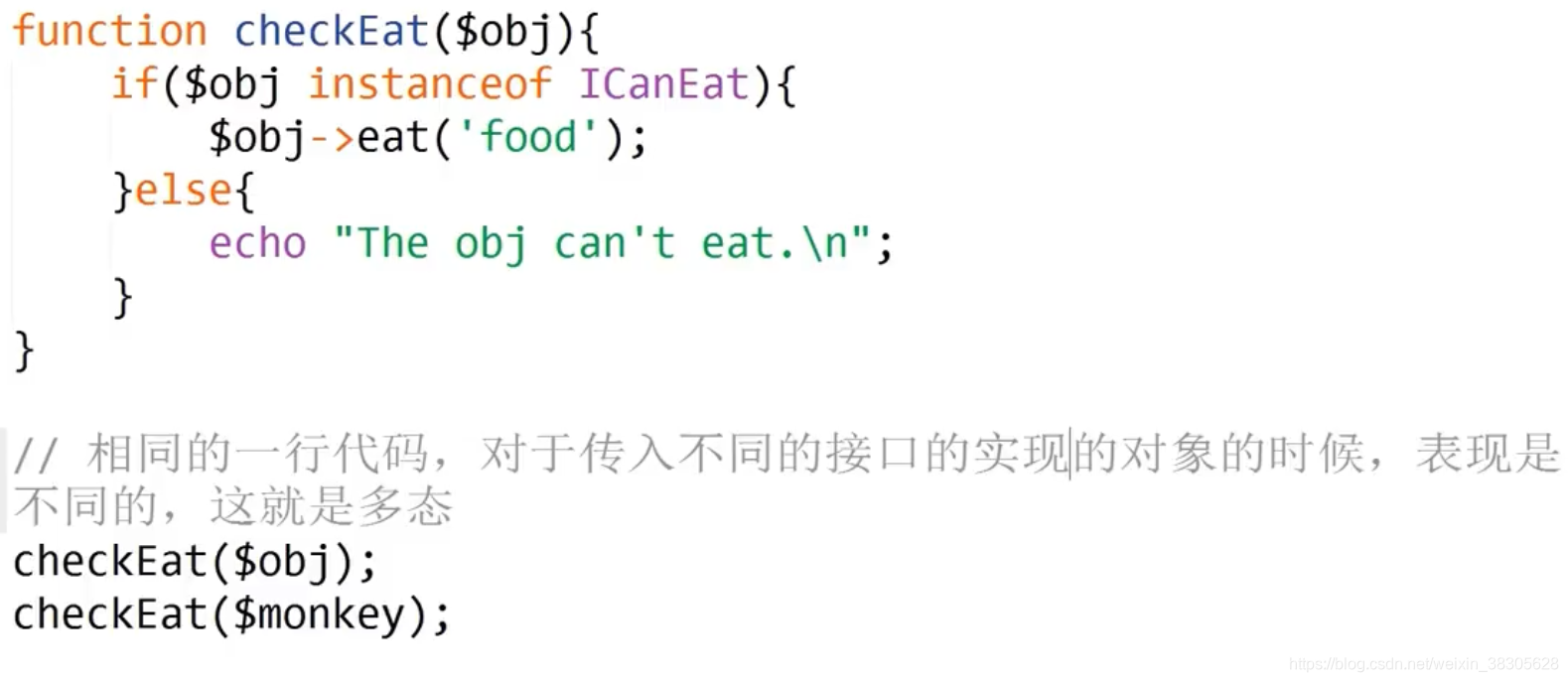
4.7 多态


4.8 抽象类 (介于接口与对象之间的一种形态,可存在需要实现的部分和不用实现的部分)

案例



4.9 面向对象高级实践 总结

5.面向对象的特殊实践
5.1 章节简介

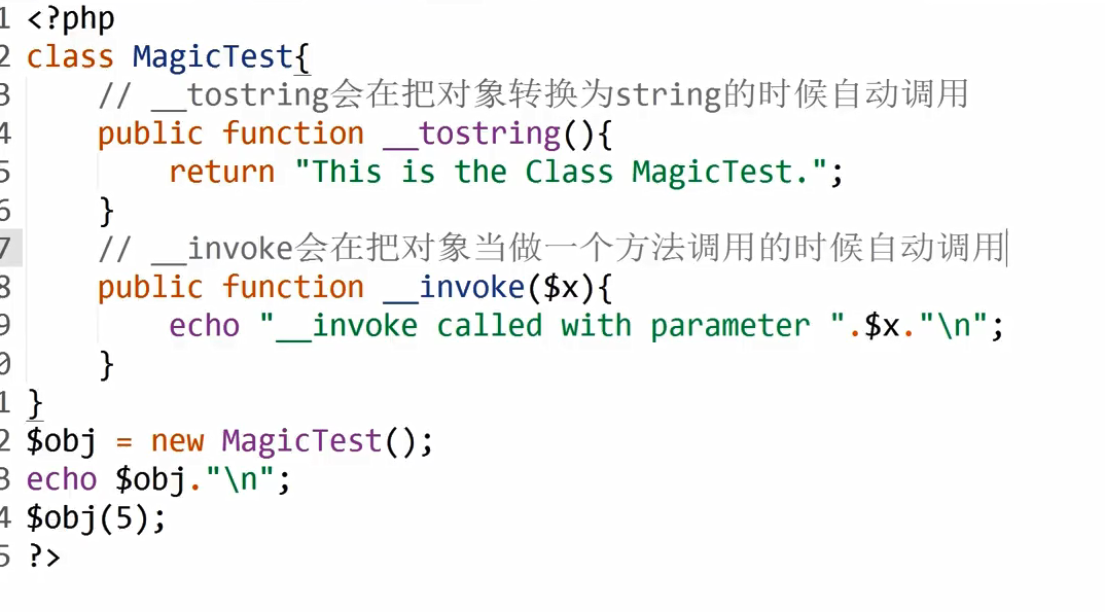
5.2 魔术方法之 __tostring和__invoke 方法

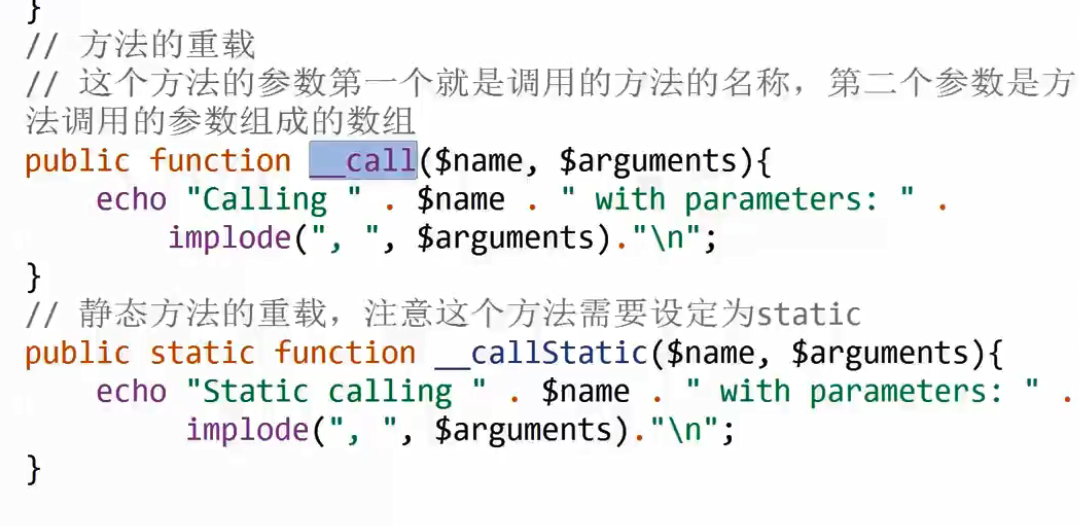
5.3 魔术方法之 __call和__callStatic 方法

代码案例


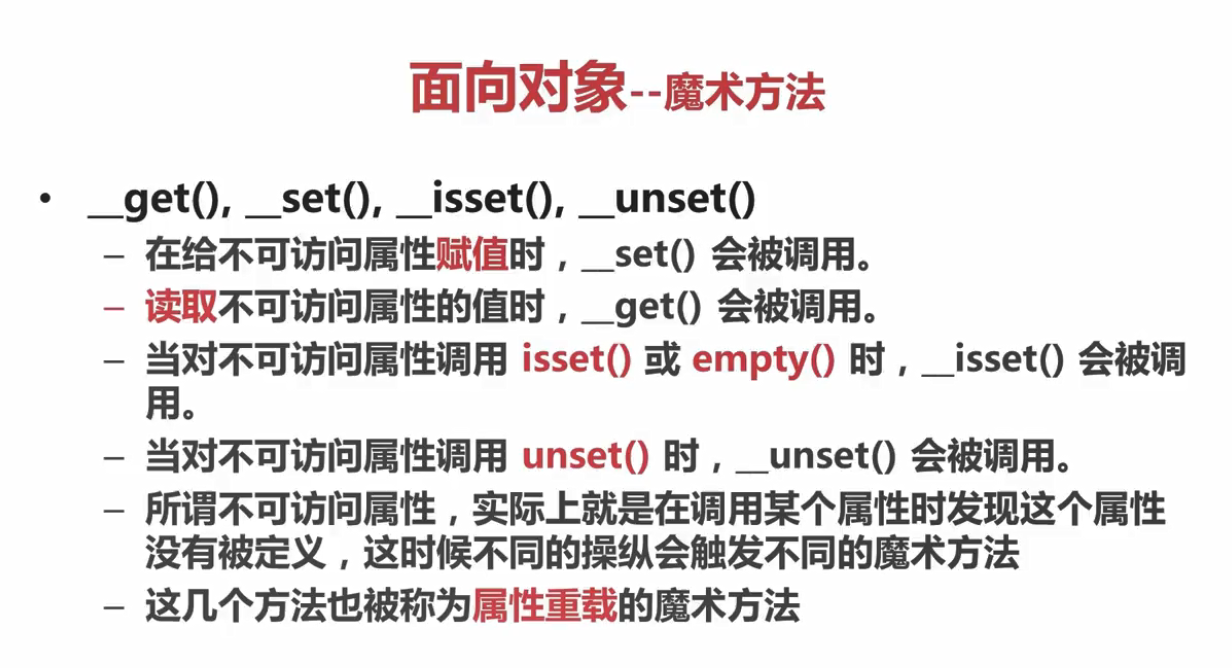
5.4 魔术方法之 __get和__set方法

代码案例

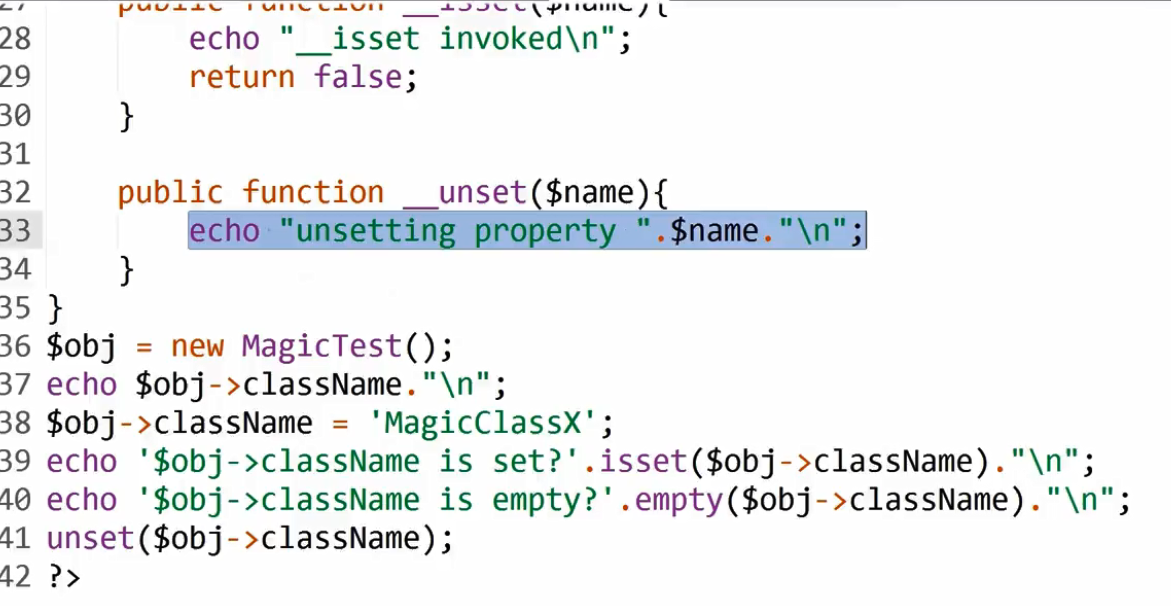
5.5 魔术方法之 __isset和__unset方法

代码案例

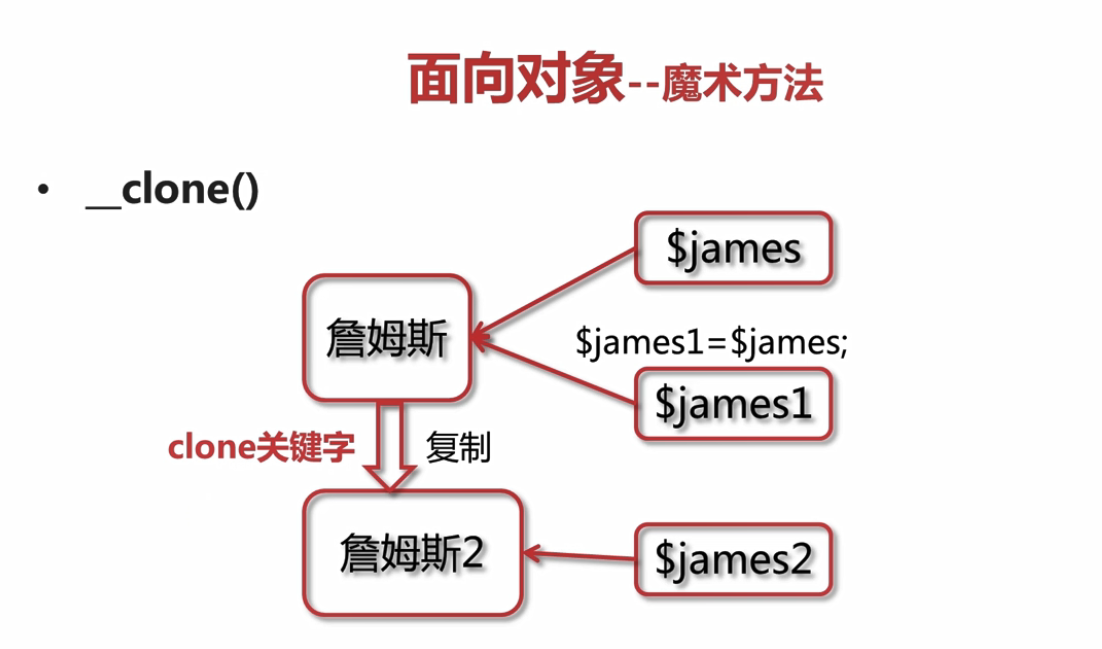
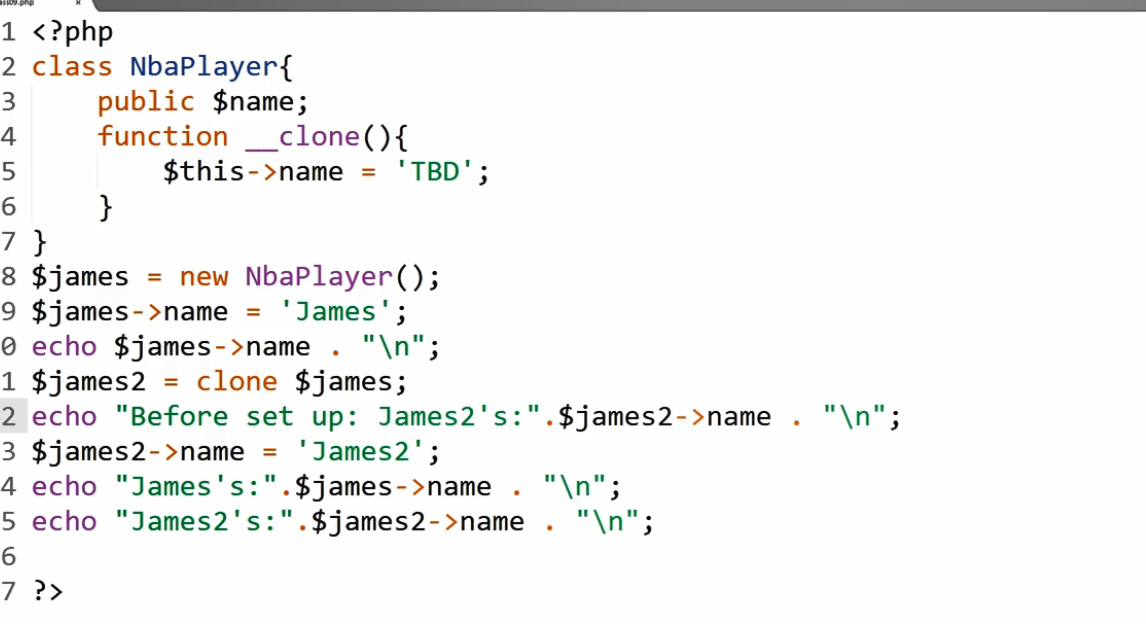
5.6 魔术方法之 __clone方法

代码案例

6.课程总结