全天下语言能不能都和c++一样啊,php是什么垃圾
![]()
学傻了
 ?发现直接在w3cschool学php也不错,另外做了攻防世界的新手练习区的题目,感觉不错,当然即使是新手区的pwn,reverse题目门槛都相对较高,不过几个学姐应该有了一定基础,感兴趣的可以尝试一下:)。初步看了看熊哥发在群里的ctf特训营,目前感觉确实挺适合在看完html,css,js,php,sql后的入门。misc的题真的千奇百怪可以尝试一下,web的题目新手区的题目应该是都可以做完的,不会做的,就直接看wp。(以前老是执着于自己做题,其实感觉直接看wp做效率更高,也能学到东西。)感觉确实要学的东西挺多,感觉进一步web的题目其实都在php的sql注入和http协议上。
?发现直接在w3cschool学php也不错,另外做了攻防世界的新手练习区的题目,感觉不错,当然即使是新手区的pwn,reverse题目门槛都相对较高,不过几个学姐应该有了一定基础,感兴趣的可以尝试一下:)。初步看了看熊哥发在群里的ctf特训营,目前感觉确实挺适合在看完html,css,js,php,sql后的入门。misc的题真的千奇百怪可以尝试一下,web的题目新手区的题目应该是都可以做完的,不会做的,就直接看wp。(以前老是执着于自己做题,其实感觉直接看wp做效率更高,也能学到东西。)感觉确实要学的东西挺多,感觉进一步web的题目其实都在php的sql注入和http协议上。
本周学习内容:html深入,css深入
下一周学习方向:php入门和深入,js深入,http协议入门,burpsuite软件使用(做题的时候顺带)
问题总结:要学的东西好多啊啊啊啊,救命
HTML学习笔记
?HTML语法
1.标签和属性不区分大小写,推荐小写
2.空标签可以不闭合,比如input,meta image 例:<img src="example.jpg"/>即可
3.属性值推荐用双引号包裹,也可以用单引号,没有空格的时候甚至可以不加引号
4.某些属性值可以省略,如controls,loop,required,readonly
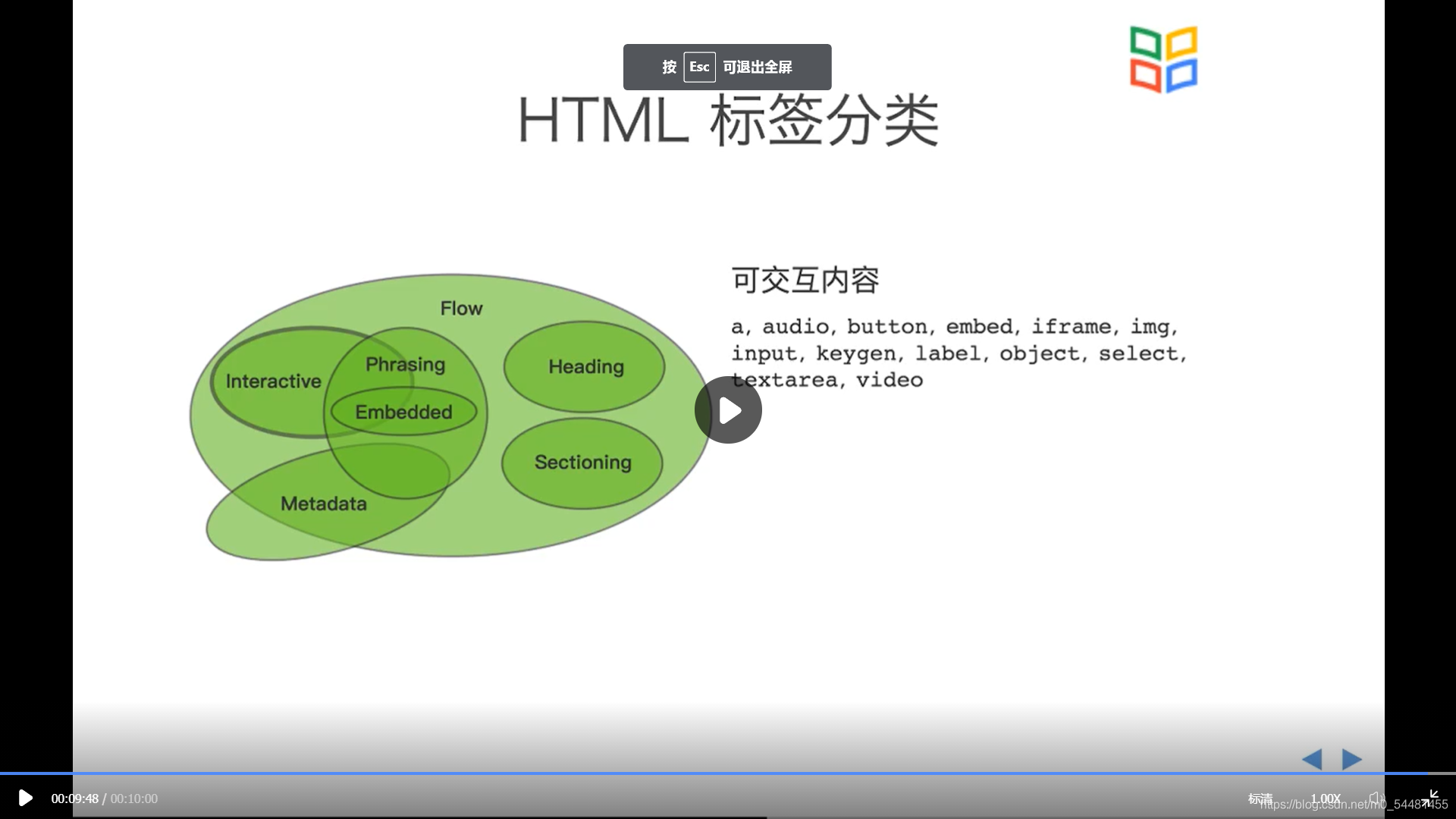
HTML元素大致可以分为
1.flow 流元素
2.MetaData 元数据元素:base,link,meta,noscript,script,style,title
3.Heading 标题内容: h1-h6
4.Sectioning 章节内容:article,aside,nav,section
5.Phrasing 段落内容:a,abbr,area,audio,b,bdi,bao,br
6.Embeded 嵌入式内容:audio,canvas,embed,iframe,img,math,object,svg,video
7.Interactive 可交互内容:a,audio,button,embed,iframe,img,input,keygen,label,object,select,textarea,video

引用(3种)
blockquote 长引用 q 短引用 cite 书或影视或页面引用的来源,像论文中的引用
强调(2种)
em 强调(一句话中某一个词强调)
strong 强调重要性,如十分重要这种感觉
空白符
<p>标签浏览器默认多个空格符和换行符变成一个空格
<pre>预格式化标签,可以避免这种情况,让段落原样输出
实体字符
在html中直接写<>之类的特殊字符会被当成html语法,所以就有如下的转椅字符
 ;(都是带分号的)空格
< <? ? ? ? ? >? >? ? ? ? &? &? ? ? ?"; "
图片
<img src="…" alt="…" />
当图片加载失败的时候会显示alt文字的内容 ,此外很有意思的一点是发达的科技让盲人也可以上网,盲人获取图片信息的方式就是靠alt里的内容。
可以使用width和height设置高度
当只设置其中一个值的时候,另一个会根据原本图片高宽比显示
不同格式的图片
jpg :照片? 色彩丰富? 有损压缩
png:颜色少 适合做图标之类的 支持透明度 无损压缩
webp:体积更小,兼容性一般
gif:动画 体积大 一般使用css动画和视频替代
视频
<video src="…"? controls autoplay muted loop >
controls:播放控制条(暂停和进度条等),不加默认没有
autoplay:自动播放 不过即使加了autoplay浏览器处于用户体验的角度也不一定会自动播放 自动播放有两种情况:一种是autoplay+muted;第二种是用户之前点击过视频(虽然我也不知道点击过视频还哪来的自动播放,以后用到了可能就知道了)
muted:静音 默认不静音
loop:设置是否循环播放 默认不循环
视频格式 mp4 webm(尺寸最小 加载最快)
可以给video多个格式的url,浏览器支持哪种格式也会播放
具体格式
<video controls>
? ? ? ? ? ? <source? src="/bunny.mp4" type="video/mpe">
? ? ? ? ? ??<source? src="/bunny.ogv"? ?type="video/ogg">
</video>
poster属性,poster="..." 当视频未播放时,指定视频封面
preload 属性 预加载,在进入页面时就加载,好在点击时直接播放
<track>标签 <track kind="subtitiles" srclang="zh" src="/subtitle.vtt"/>(指定字幕)
而vtt的格式文件样式如下
WEBVTT
00:01.000 --> 00:04.000
Never drink liquid nitrogen.待更新……
如有纰漏请告知,蟹蟹。
