今天分享一个用PHP写的网站注册后登入程序。
本程序由三个PHP文件组成,分别介绍如下:
程序一:网站的登入总界面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<style type="text/css">
.divForm1{
position: absolute;/*绝对定位*/
width: 500px;
height: 200px;
/*border: 1px solid red;*/
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -250px;
margin-left: -300px;
}
.divForm2{
position: absolute;/*绝对定位*/
width: 500px;
height: 200px;
/*border: 1px solid red;*/
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -300px;
}
</style>
</head>
<body>
<?php
error_reporting(E_ALL ^ E_DEPRECATED);
date_default_timezone_set('PRC');
if($_COOKIE["user"]["xm"]<>"")//尝试获取特定的cookie变量,如果有
{
$visnum=intval($_COOKIE["user"]["num"])+1;//将原来的访问次数加一
$expire=intval($_COOKIE["user"]["expire"]);//获取有效期
setcookie("user[num]",$visnum,time()+3600*$expire);//将本次访问次数写入cookie
echo"欢迎你:".$_COOKIE["user"]["xm"];//输出cookie变量的值
echo"<br/>这是您第".$visnum."次访问网站";
echo"<br/>您上次访问是在".$_COOKIE["user"]["dt"];
setcookie("user[dt]",date("Y-m-d h:i:s"),time()+3600*$expire);//将本次访问时间写入cookie
}
else//没有cookie则显示登入表单
echo'<html><body>
<img width="100%" height="100%" src="home.jpg" style="position:absolute; left:0; top:0; z-index:-1;"/>
<div class="divForm1">
<img width="100%" height="20%" src="xitong.png" style="position:absolute; left:0; top:0; z-index:-1;"/>
</div>
<div class="divForm2">
<img width="100%" height="120%" src="denglu.png" style="position:absolute; left:0; top:0; z-index:-1;"/>
<form method="post" action="cookie2.php?type=2" style="margin:4px;">
<p>账号:<input name="xm" type="text" size="12" placeholder="用户名仅可为ljr"></p>
<p>密码:<input name="pwd" type="password" size="12"></p>
<p><a href="cookie3.php">注册</a>
<input type="submit" value="登入"></p>
<p>记住密码:<select name="save">
<option value="-1">不记住</option>
<option value="7">记住一周</option>
<option value="30">记住一个月</option></select></p>
<p><a href="cookie3.php">忘记密码?</a></p>
</form></div></body></html>';
?>
</body>
</html>
程序二:对网站主界面提交的数据进行分析
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<?php
$type=$_GET["type"];
if($type== '1')
{
setcookie("user[pwd]",$_POST["pwds"],time()+3600);
echo '<P>'.$_POST["xms"].':欢迎光临</P>';
echo '<P>新密码修改为:'.$_POST["pwds"].'</p>';
}
else if($type== '2')
{
if($_POST["xm"]=="ljr"&&$_POST["pwd"]==$_COOKIE["user"]["pwd"])
{
setcookie("user[xm]",$_POST["xm"],time()+3600*intval($_POST['save']));
setcookie("user[dt]",date("Y-m-d h:i:s"),time()+3600*intval($_POST['save']));//写入cookie
setcookie("user[num]",1,time()+3600*intval($_POST['save']));//保存有效期到cookie
setcookie("user[expire]",$_POST['save'],time()+3600*intval($_POST['save']));
echo $_POST["xm"].":欢迎光临";
//var_dump($_COOKIE);
}
else
echo"<script>alert('未注册用户或用户名或密码不对');location.href='cookie1.php';</script>";
}
?>
</body>
</html>
程序三:进行注册与修改密码的界面:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>修改密码</title>
</head>
<body>
<?php
echo'
<div style="border:1px solid #06f;background:#bbdeff">
<form method="post" action="cookie2.php?type=1" style="margin:4px;">
<p>账号:<input name="xms" type="text" size="12" placeholder="用户名仅可为ljr"></p>
<p>首次注册或修改密码:<input name="pwds" type="password" size="12" placeholder="请输入密码"></p>
<P><input type="submit" value="登录"></p>
</form></div>';
?>
</body>
</html>
下面将本程序用图片的方式进行使用的讲解:
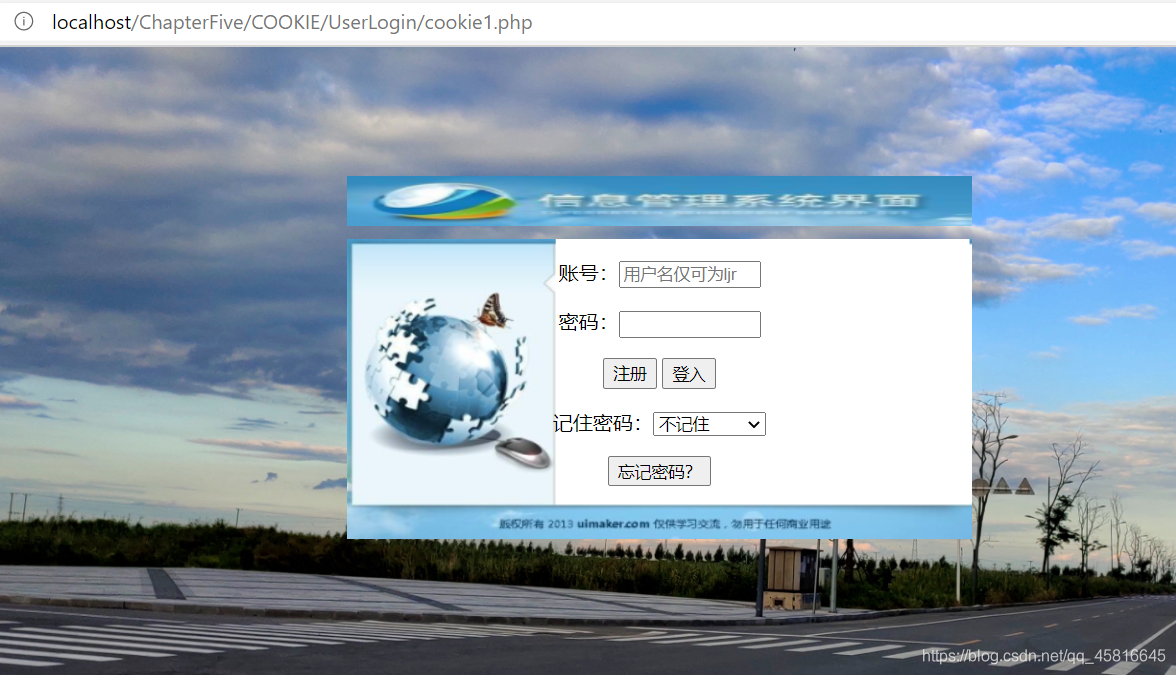
步骤一:打开浏览器输入浏览器的地址(将本程序的代码放到软件start WampServer64的WWW文件夹后方可正常使用),显示登入总界面

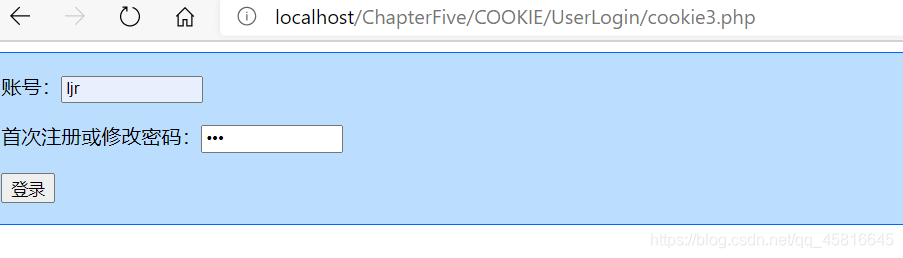
步骤二:点击注册页面,本页面还可以进行修改密码,本人在程序中设计了用户名仅能为ljr

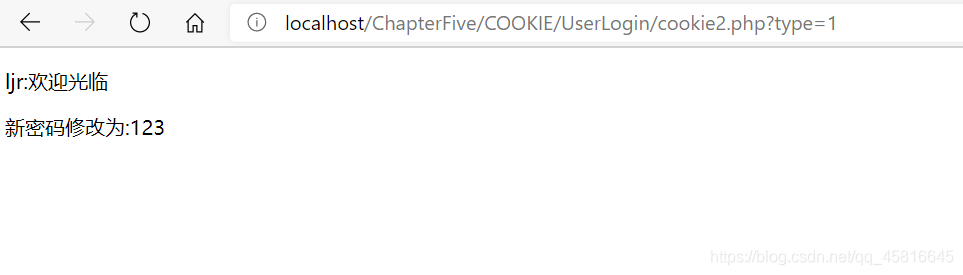
注册成功后显示:

步骤三:返回登入总界面,此时需要在浏览器上手动再次输入总界面的网址,此时点击登入会提示登入成功

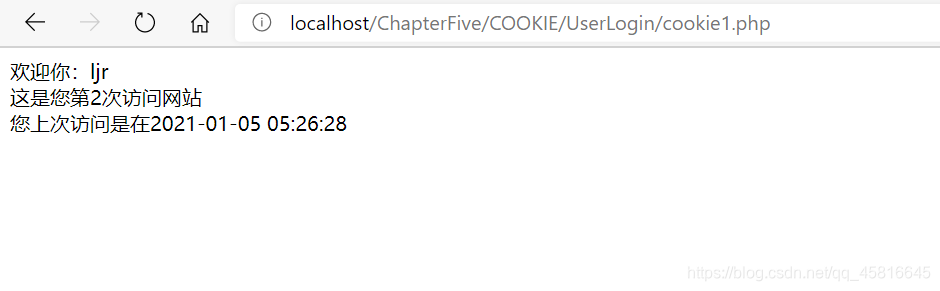
步骤四:如果步骤三选择记住密码,那么同样会提示登入成功,但是在浏览器上再次手动输入总界面的网址,就会出现由于记住密码而引起显示历史登入信息

想说的话:
本程序可能会给初次使用者照成逻辑上的困扰,但是希望程序代码中的一些细节与要点可以帮助到需要的人,希望大家给予支持!
