前言
18年接触微信小程序开发起,遇到很多坑。一路以来吸收很多大佬的经验,现在希望我的经验能让一些朋友得到帮助。如果很多小伙伴喜欢和得到帮助,我会持续输出。同时我也在准备一个基于PHP开发的小程序API开源后台管理,希望大家多多支持。
再次说明:我尽量让我的文章易懂,简洁,让大家系统高效地学习,希望你们的友好留言让我们互相成长,感谢。
语言基础
很多小白学前了解过小程序类似Vue.js,其实不用特意学习某一个js框架,这样入门比较快。
前端推荐学习:HTML、CSS和JS即可。HTML和CSS大概了解就可以,目前有很多UI框架,了解后你就基本会怎么用。JS要重点学习,因为很多代码和官网的文档都需要你对JS有深刻的了解。
后端推荐学习:PHP。虽然微信小程序提供云开发,也有免费额度,但是建议使用PHP,基本入门就可以。不学习也没关系,可以使用各种各样的wordpress小程序API插件,我正在开发一个开源的小程序API插件。此处不说名字,自行Bing。
- HTML
- CSS
- JS【重点】
- PHP 【后端,可以不用深入学习了解即可。利用wordpress插件可以搭建后台】
搭建环境
没有上面的语言基础的同学也没关系,边做边学习更有效果。最重要是:实践、实践和思考。
一、注册小程序步骤(微信官方教程):https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html
二、安装微信开发者工具
- 下载微信开发者工具(根据自己的电脑系统选择,我的是MacOS。建议下载稳定版):https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

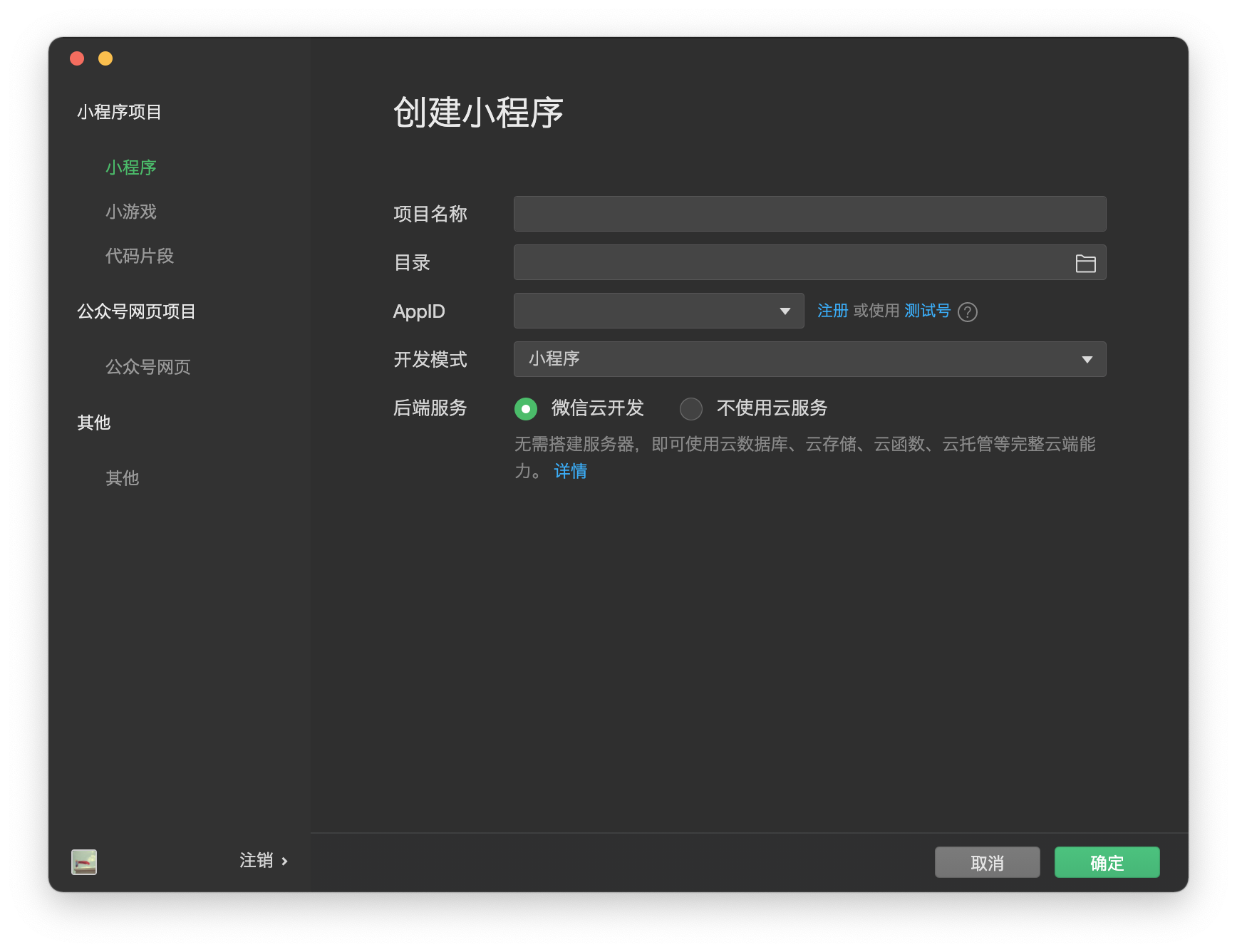
- 安装微信开发者工具,打开效果:

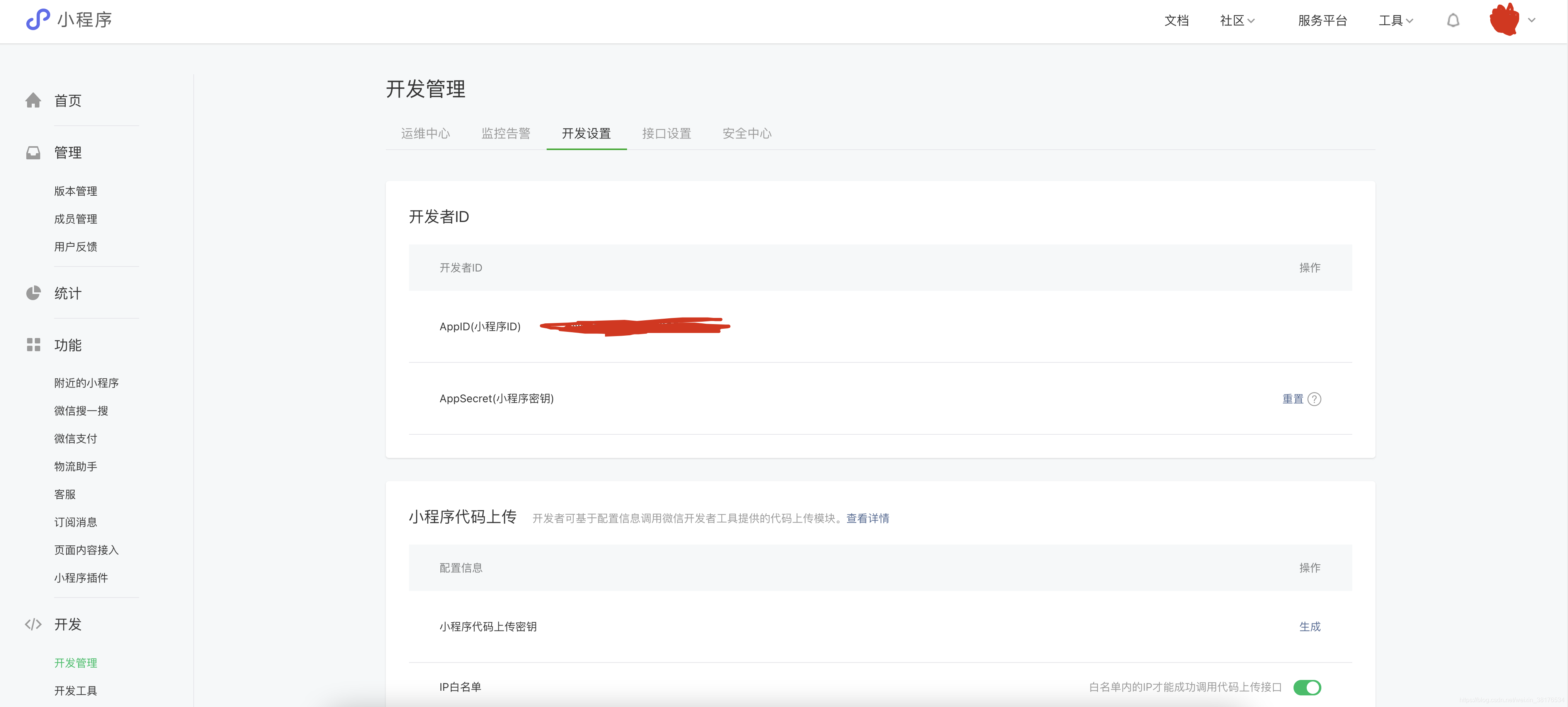
- AppID可以在小程序后台,开发管理-开发设置找到。也可以选择AppID的测试号。

运行第一个项目
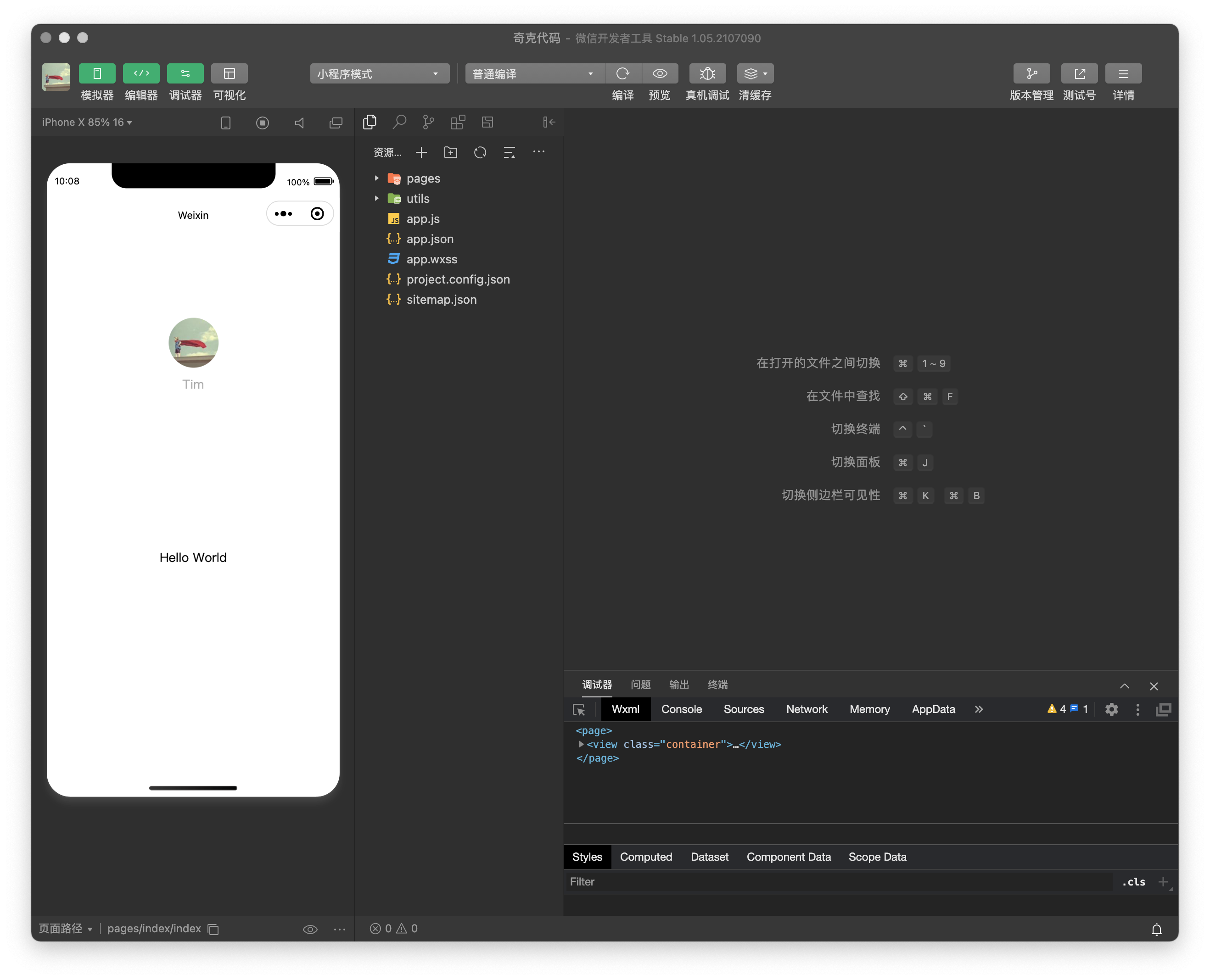
- 创建成功后就是这样的界面:

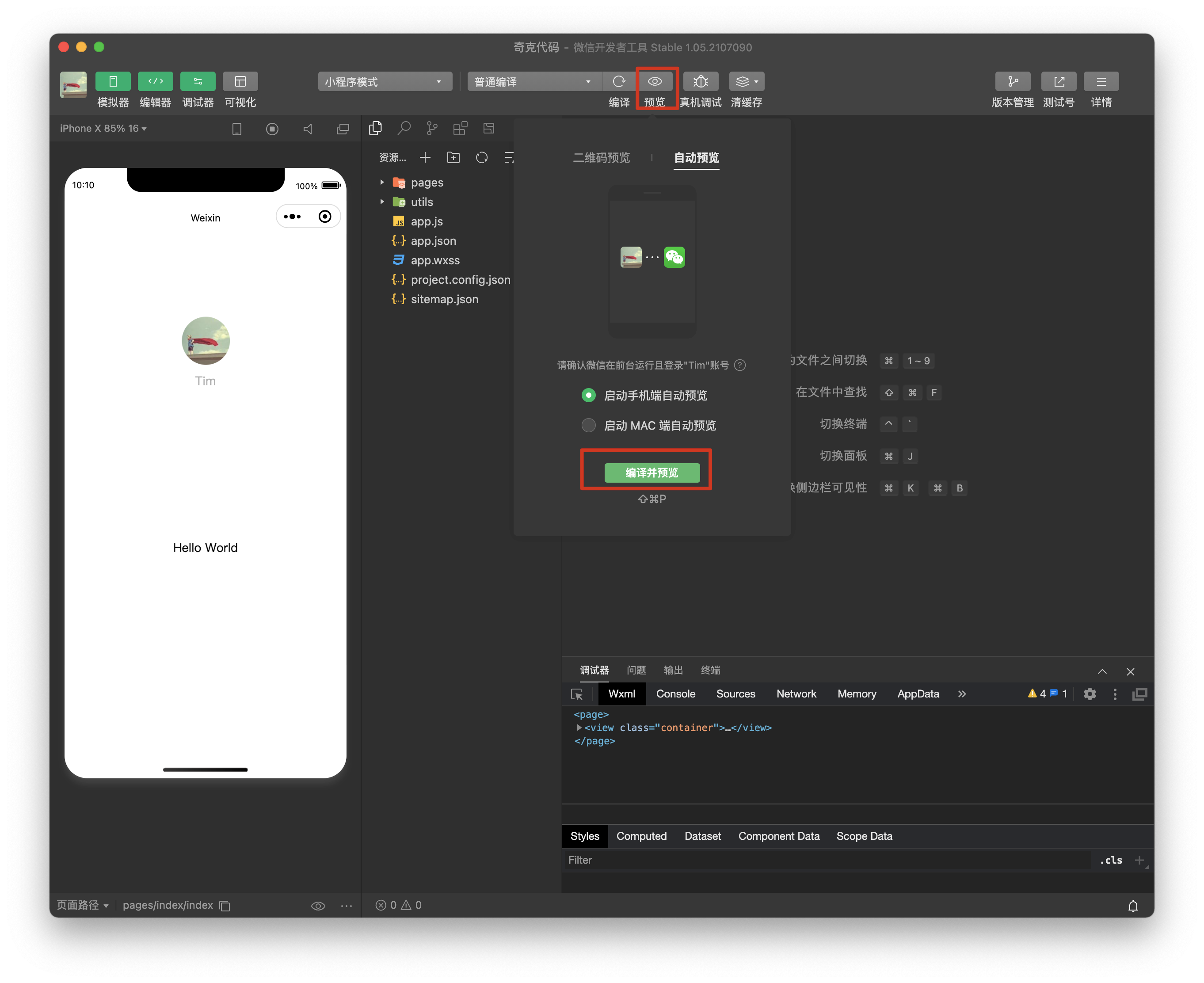
- 我们可以尝试在手机看一下效果,预览-编译并预览。如果没有用户记得扫一扫左上角的二维码进行登录。

- 手机效果展示

文章看似简单,未来我会不断更新一系列的教程,帮助大家系统的学习。
如果你是小白,没有语言基础,可以按照文章的提到的语言或者步骤进行学习和实践。再次感谢大家阅读本文。