腾讯地图选点调用十分的简单,官网上的代码复制过来就能直接用了,十分的便捷,下面就来看一下整个流程吧。
效果图:

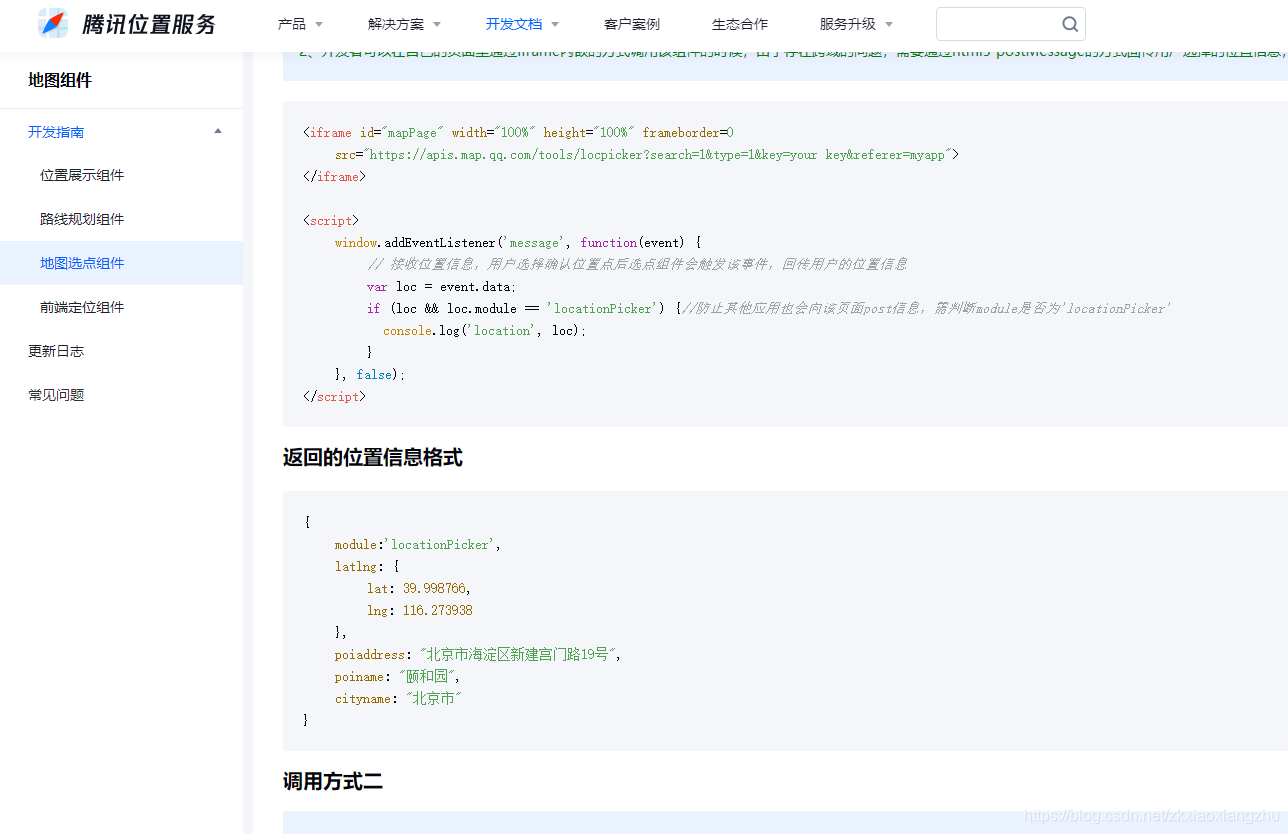
腾讯地图选点链接:https://lbs.qq.com/webApi/component/componentGuide/componentPicker

直接复制上面的代码即可。
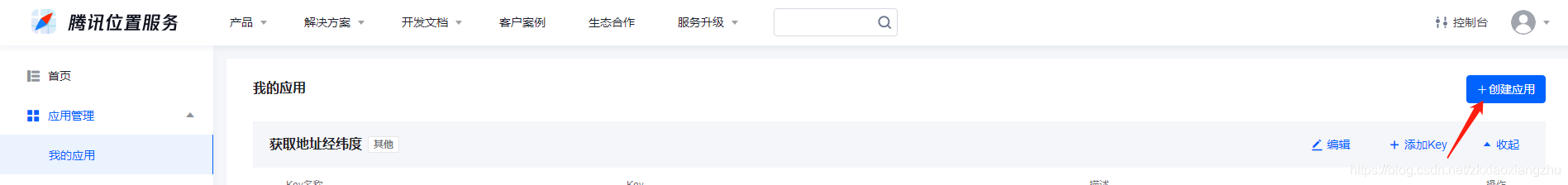
我们还要注册一个账号,注册完成之后在个人界面创建应用

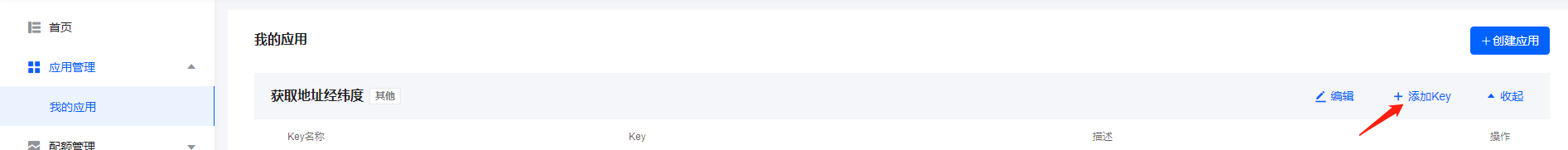
创建好应用之后添加key,选择WebServiceAPI


配置好后把自己的key放上去就能用了。
来看下代码:
<div class="form-group">
<label for="store_address" class="col-sm-2 control-label">门店地址</label>
<div class="col-sm-10 col-md-4">
<input id="store_address" name="store_address" value="{$data.store_address|default=''}"
class="form-control" placeholder="请选择位置">
<input type="hidden" name="lat" id="lat" value="{$data.lat|default=''}">
<input type="hidden" name="lng" id="lng" value="{$data.lng|default=''}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">位置标注</label>
<div class="col-sm-10 col-md-8">
<iframe id="mapPage" width="100%" height="500px" frameborder=0
src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=your key&referer=myapp">
</iframe>
</div>
</div>
<script>
window.addEventListener('message', function(event) {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log(loc);
$("#store_address").val(loc.poiaddress);
$("#lat").val(loc.latlng.lat);//纬度
$("#lng").val(loc.latlng.lng);//经度
}
},false);
</script>是不是超简单,over~