获取数据库中大量的信息显示在页面上,必然要使用到分页查询;
若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好,
所以最好使用Ajax的方法写分页查询;
引入jquery包:
<script src="jquery-1.11.2.min.js"></script>
php代码
public function order_lists(Request $request)
{
//接收参数
$params = $request->get();
//计算偏移量
$count = ($params['page'] - 1) * $params['limit'];
// 模板输出
$result =EbLiveStudio::limit($count, $params['limit'])->select();
$count = EbLiveStudio::count();
//返回给前台
return json([
'code' => 0,
'data' => $result,
'count' => $count,
'msg' => '操作成功'
]);
}前台页面
<div class="layui-card-body ">
<table class="layui-hide" id="test"></table>
</div>js事件?需要用ajax,这个方法主要起后台查询,且分页的作用:
<script>
layui.use('test', function(){
var table = layui.table;
table.render({
elem: '#live_table'
,url:'/cms/Curd/order_lists/'
, limit: 5
, page: true //开启分页
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'id', width:80, title: 'id', sort: true}
,{field:'live_title', width:120, title: '用户名'}
, {field: 'live_image', title: '直播二维码', minWidth: 150, align: 'center', templet: '#img'}
, {align: 'center', title: '操作', toolbar: '#barDemo'}
]]
});
});
//显示大图片
function showBigImage(e) {
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose: true, //点击阴影关闭
area: [$(e).width + 'px', $(e).height + 'px'], //宽高
content: "<img src=" + $(e).attr('src') + " />"
});
}
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail" onclick="genQrCode(this)" >生成直播二维码</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script type="text/html" id="img">
<div><img src="{{d.live_image}}" style="width:20px;height:20px" onclick="showBigImage(this)"></div>
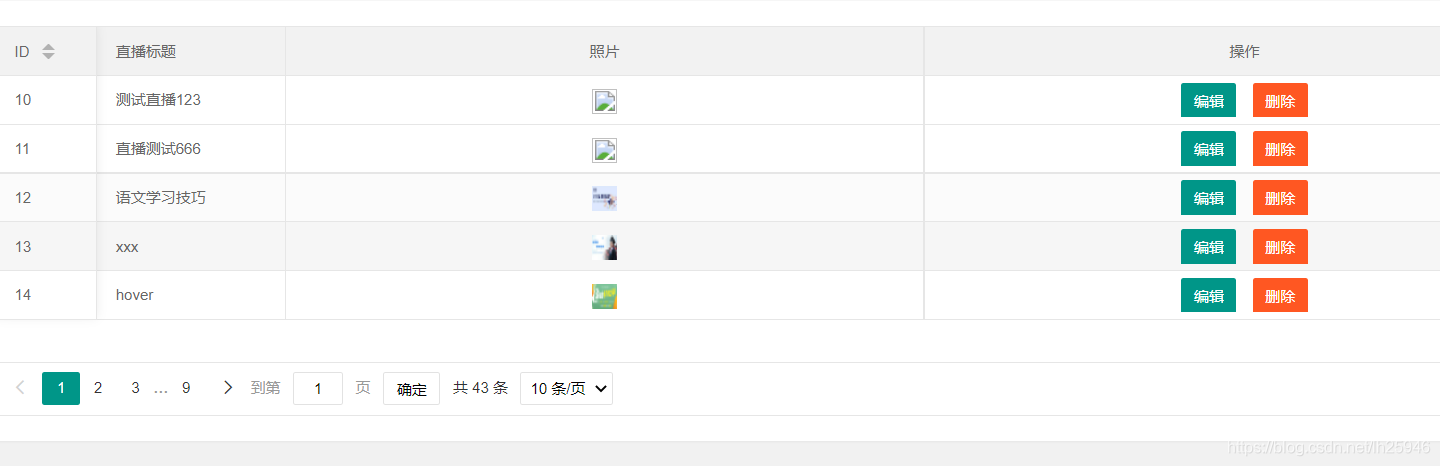
</script>页面效果:

?