技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
1.后端项目启动,多应用项目
- 主前端项目,仍然以前后端分离定位。
- 以php为后端,与其联系的前端应用分别为web端,mobile端和admin端。
- 其中web端和mobile端使用相同的后端接口,命名为web。
- admin端使用admin端接口,命名为admin。
所以在thinkphp6框架中,需要使用多应用项目。
单应用项目中的app目录结构:
├─app 应用目录
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─view 视图目录
│ └─ … 更多类库目录
多用项目中的app目录结构:
├─app 应用目录
│ ├─index 主应用
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ ├─view 视图目录
│ │ ├─config 配置目录
│ │ ├─route 路由目录
│ │ └─ … 更多类库目录
│ │
│ ├─admin 后台应用
│ │ ├─controller 控制器目录
│ │ ├─model 模型目录
│ │ ├─view 视图目录
│ │ ├─config 配置目录
│ │ ├─route 路由目录
│ │ └─ … 更多类库目录
如果要使用多应用模式,需要安装多应用模式扩展think-multi-app:
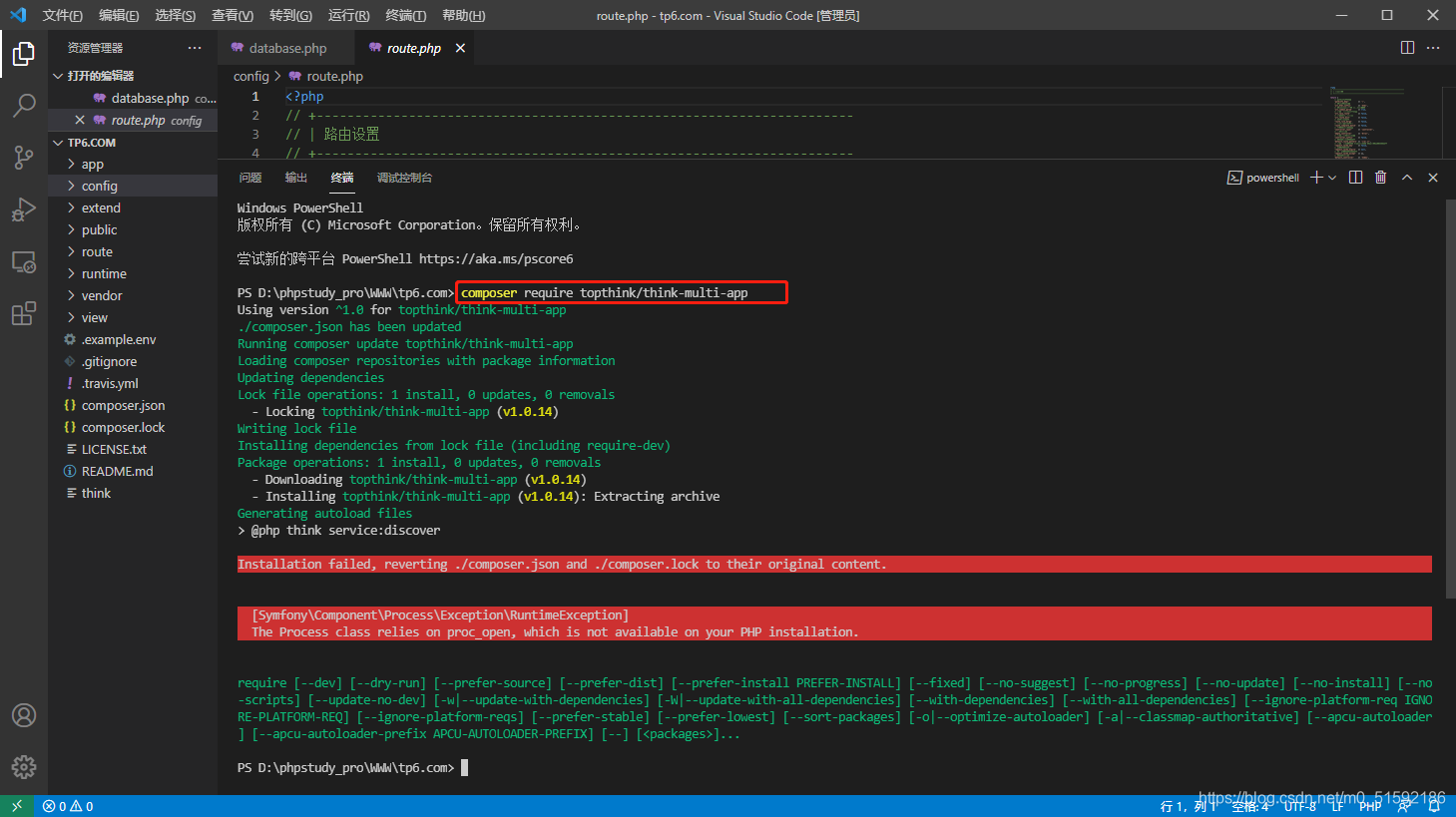
composer require topthink/think-multi-app

报错了,看意思就是composer.json和composer.lock的问题,参照vue的经验,composer.json一定是包名存储的地方。
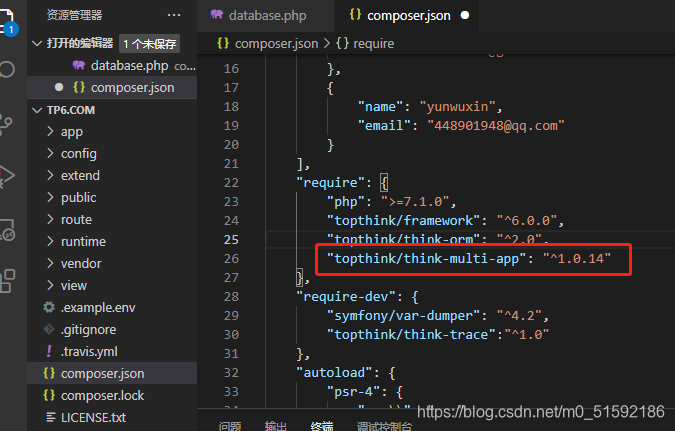
(1)将我们需要的扩展名写入require:

(2)删除composer.lock
(3)清除composer缓存:
composer clearcache
(4)更新composer依赖,生成新的.lock文件:
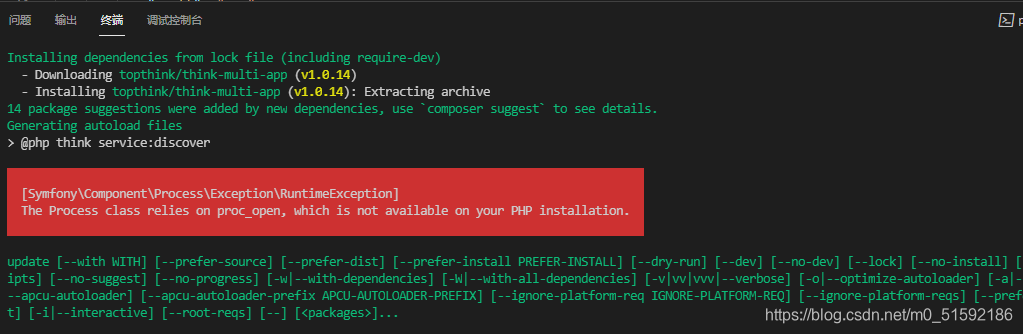
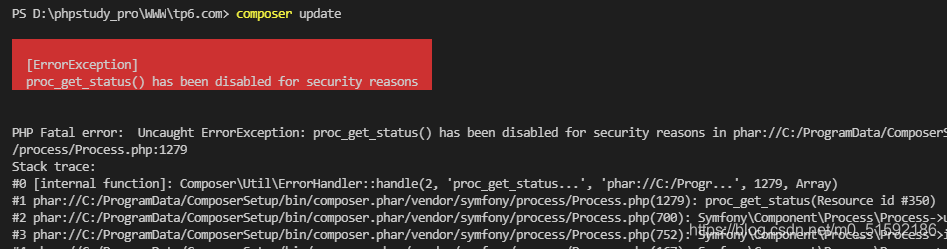
composer update

这次可以安装扩展了,但是依旧报错,经查找还是php.ini的配置问题,再去改一下:
在php.ini查找proc_open,删掉。
再次composer update更新依赖:

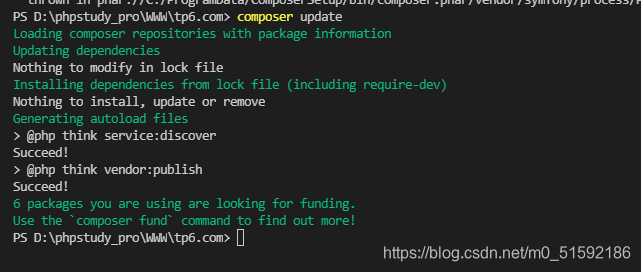
嗨,接着百度接着改呗,在php.ini把proc_get_status删了,再更新:

成了,扩展成功安装。
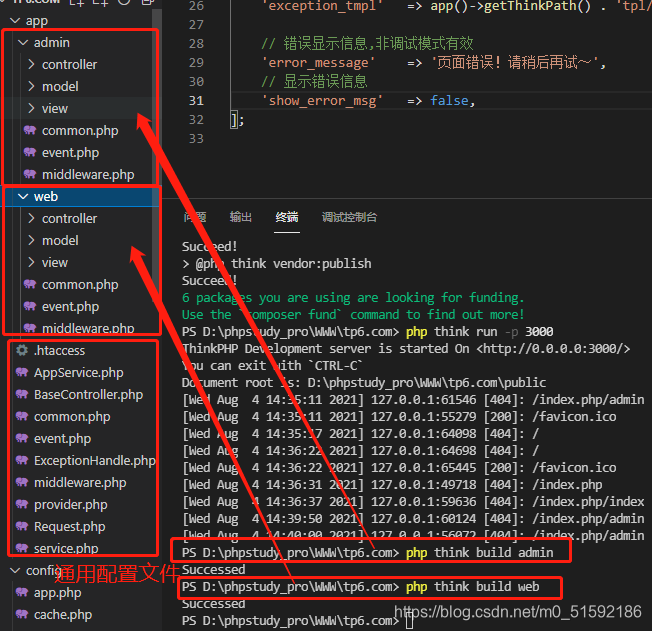
更改app目录结构,将之前的controller文件夹删除。同时新建admin和web两个应用:
php think build admin
php think build web

下方的php配置文件时公用文件,所有应用都可以使用,如果某应用内部需要进行单独配置,就在该应用目录下新建.php同名文件夹进行配置,框架中的配置文件应用顺序为从里到外查找。
此时访问目录结构地址为:
访问admin端 localhost:3000/index.php/admin
访问web端 localhost:3000/index.php/web

网站链接有index.php有些奇怪,所以把index.php隐藏。
在tp5中需要配置apache服务器,一顿操作后生成.htaccess放在public中,此过程为url重写。
但是在tp6中,可能是几乎所有人都有隐藏index.php的需求,所以模板已经将生成的.htaccess文件生成好放到了框架中:

如果你的框架中没有这一项,那么在public文件夹下新建.htaccess文件并放入以下内容即可。
public/.htaccess:
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
去除index.php的访问地址:

到此,后端项目得以启动。
2.启动前端项目
(1)整理项目文件夹
为了方便查看,我们将整个后端框架放入新的文件夹mine-php,由于tp6.com文件夹是后端项目,所以根据我的习惯,给其更名为server。

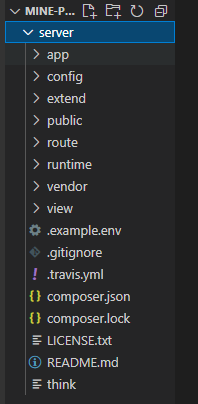
在编辑器中打开mine-php文件夹:

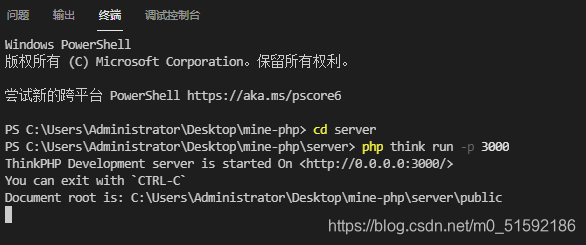
以后我们启动后端项目就需要进入到server文件夹,使用命令对其进行启动:

(2)新建前端项目
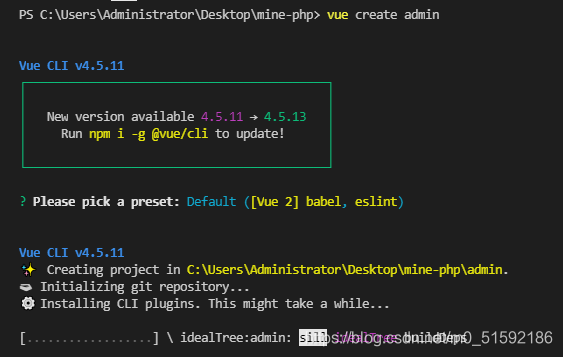
使用vue-cli 新建admin端,没有前端经验的朋友可以参考我之前的文章:

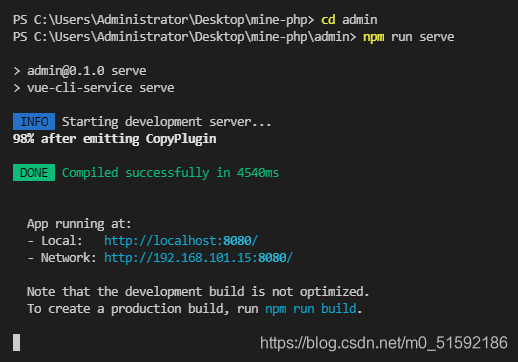
启动admin端:


使用vue-cli 新建web端:
vue create web
过程与admin端相同。
到此,项目启动完成。下篇文章研究模型和数据库操作。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————