oss准备
第一步:先去阿里云买个oss
第二步:看oss的文档
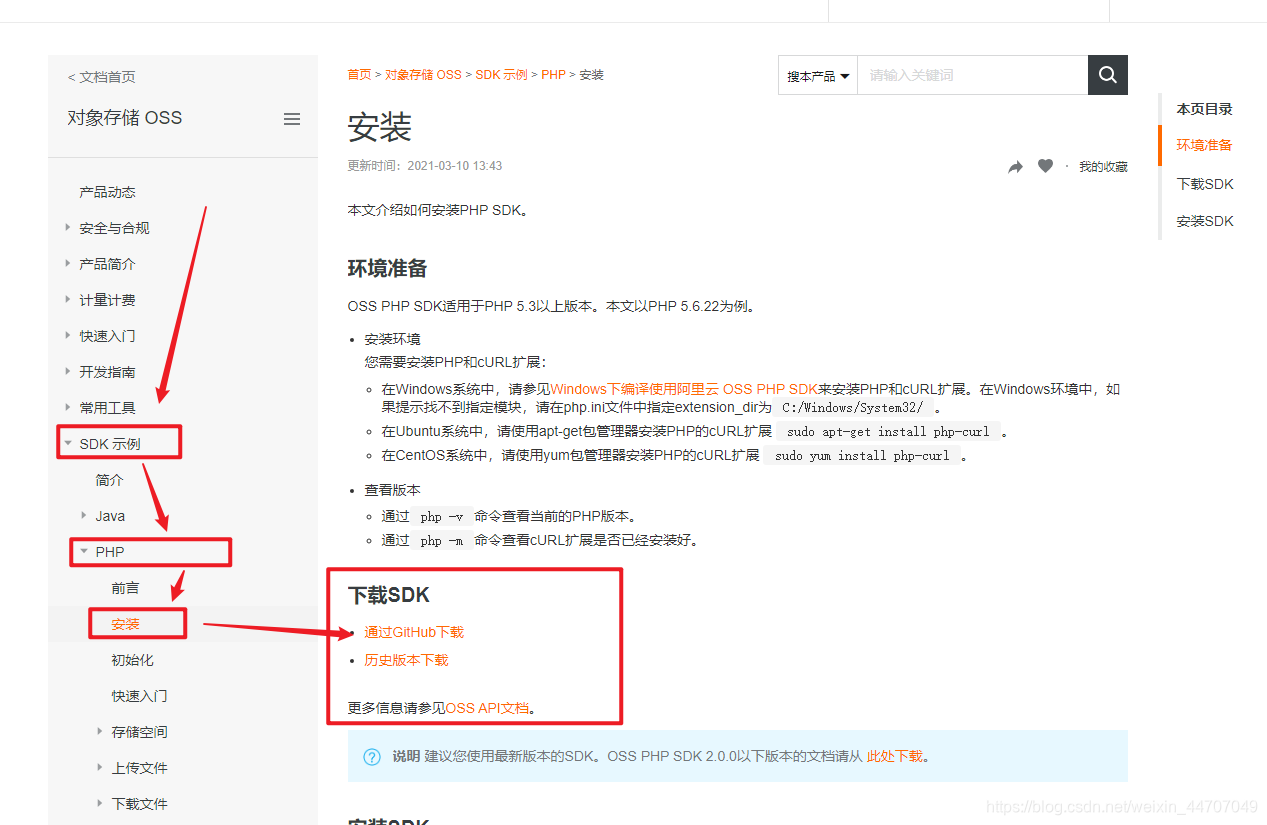
先点这里

再点这里

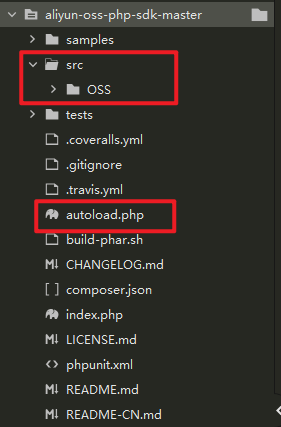
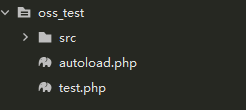
想办法把SDK下载下来,下面是SDK的目录结构

重点要注意的就是上面的红圈里面的文件。
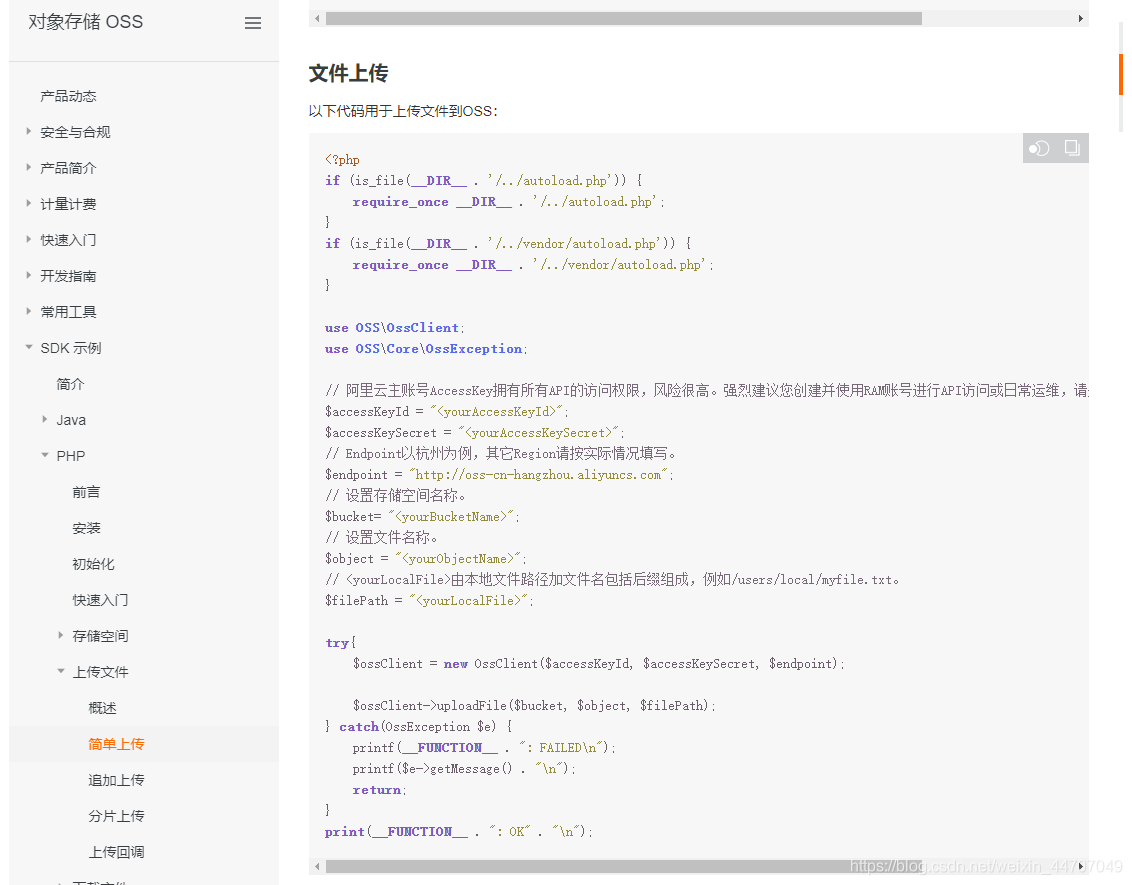
继续看官方文档

从上面的代码我们可以看出,我们还需要准备的东西有下面几样
- AccessKeyId
- AccessKeySecret
- EndPoint
- Bucket
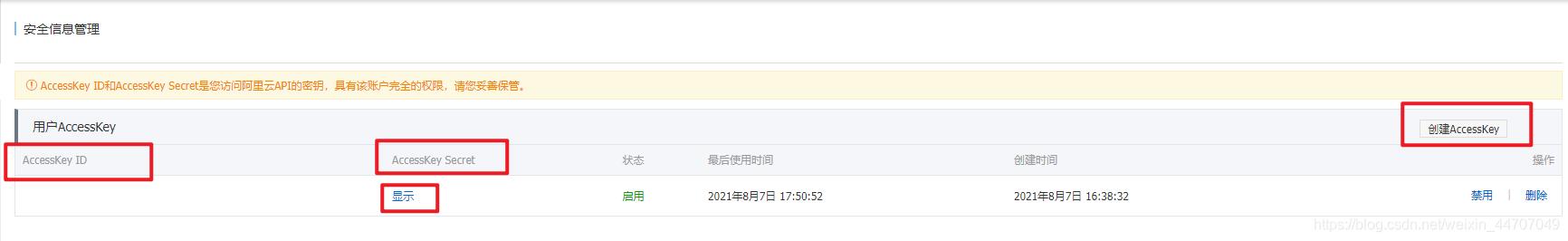
AccessKeyID和AccessKey Secret
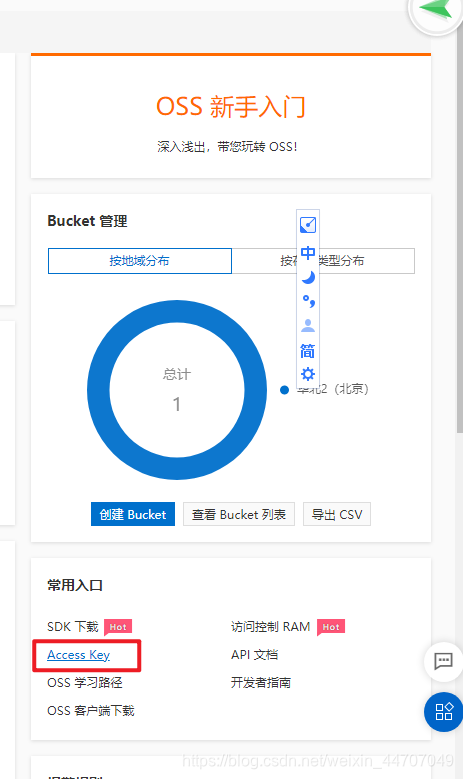
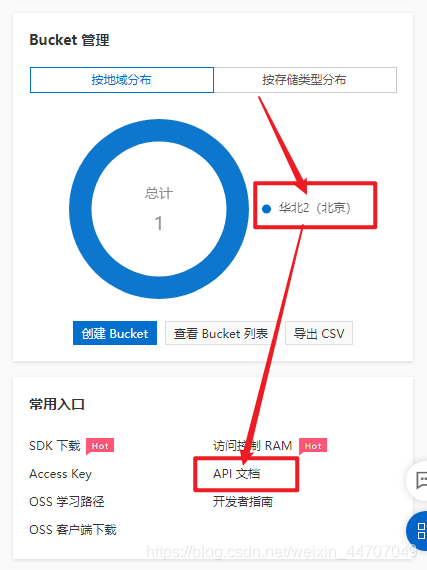
进入oss管理控制台

注意图片上的【常用入口】,一会还会用到。先点击【Access Key】,进入下一个页面。

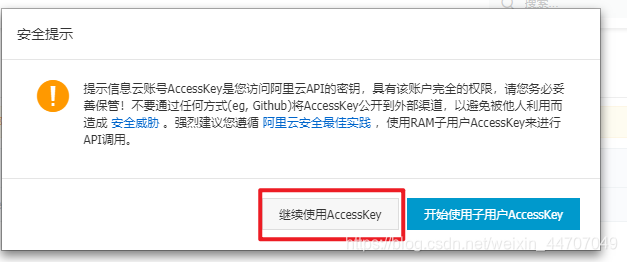
这篇文章的目的是尝试使用oss,所以安全性这些先不考虑,点击继续使用AccessKey。

点击AccessKey Secret下面的显示,然后输入手机收到的验证码,就会显示出来了,注意,只显示一次,下次又要手机验证码了,所以要复制下来。到这一步,我们就成功获取到了自己的AccessKey ID和AccessKey Secret。
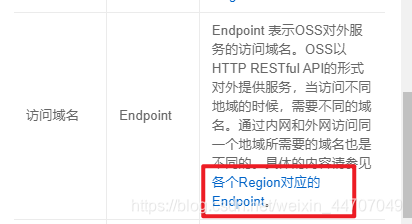
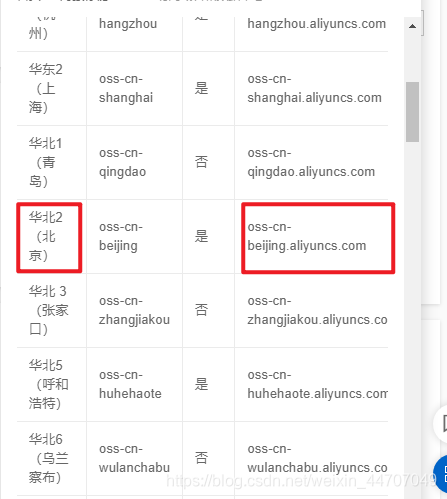
EndPoint

记住上图的红圈圈的内容,点击API文档,找到里面的访问域名。

然后找到自己的地域对应的endpoint。

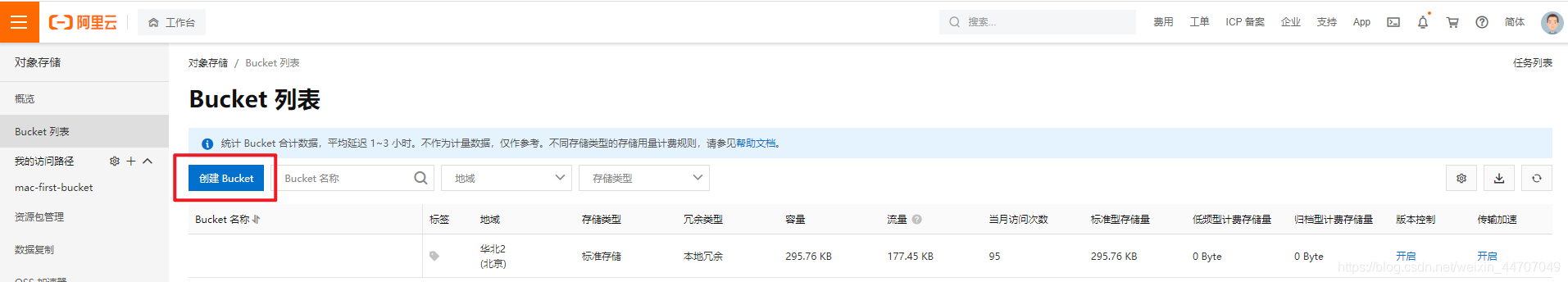
Bucket
侧边栏找到bucket列表,然后点击创建bucket。然后填好里面的东西,各种服务看自己是否需要开通。

至此,我们在oss需要的东西已经准备好了。
后台PHP文件准备
先找到上一步下载的SDK文件。然后新建一个文件夹,然后把SDK文件夹中的整个src文件夹和autoload.php文件拉进新建的文件夹里面。然后新建一个test.php文件。

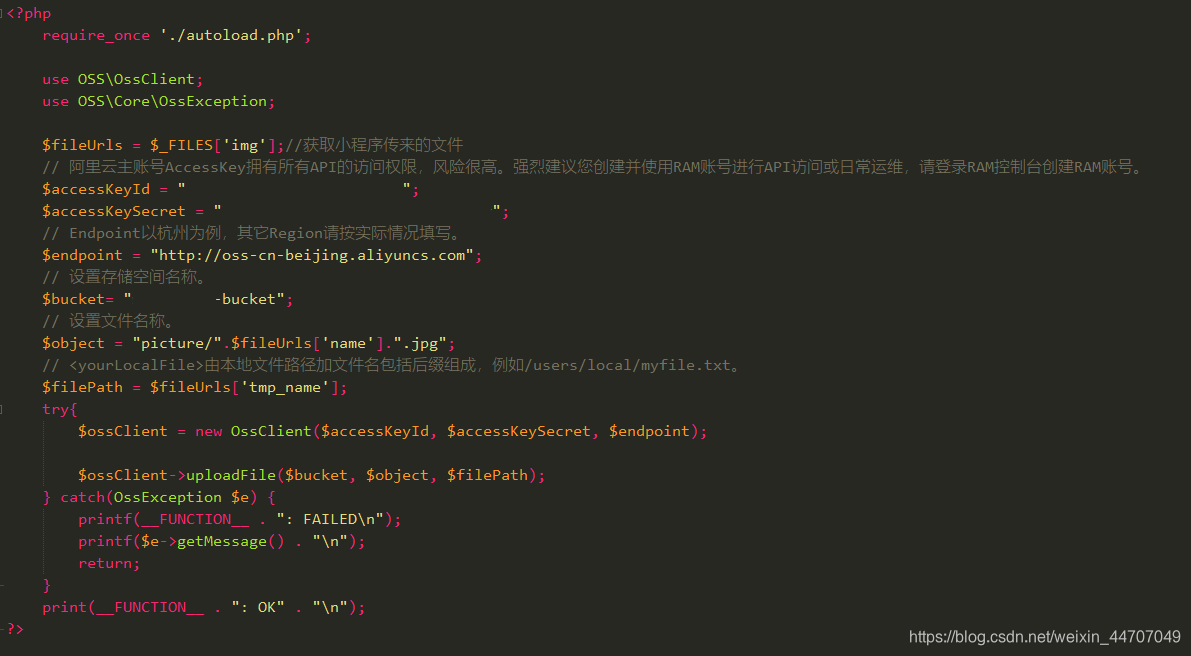
编辑test.php文件
这个文件其实就是我们所说的接口。里面的内容直接贴出来。

这里面要注意的两个点,一个就是PHP的超级全局变量 $_FILES ,不熟悉或者不知道的可以去菜鸟教程看看它的用法。
第二个点就是,$object 可以看到注释上写的是设置文件名称,其实这个文件名是可以包括文件夹的。通俗点讲,如果我直接命名为 test.png 那么这张图片就直接保存在bucket的根目录下了。如果我bucket里面还有个pic文件夹,我想把图片保存进pic文件夹,那么$object的值就要为 pic/test.png。
到这里,后台文件也准备好了,接着到微信小程序。
微信小程序准备
微信小程序这里主要用了官方的两个API
- wx.chooseImage()
- wx.uploadFile()
新建项目
一切从简,具体思路就是,写两个按钮,一个按钮点击后,触发 wx.chooseImage()进行文件选择,另一个点击后触发 wx.uploadFile() 进行文件上传。
index.wxml
<button bindtap="ChooseImage">选择图片</button>
<button bindtap="UpLoadFiles">确认上传</button>

index.js
Page({
data: {
src: [],//存放被上传的图片在本地电脑的临时路径
},
ChooseImage: function () {
var that = this;
wx.chooseImage({
count: 9, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function (res) {
console.log(res)
that.setData({
src: res.tempFilePaths
});
},
fail: function () {
}
})
},
UpLoadFiles: function () {
var images = this.data.src;
images.forEach(function (localUrl) {
wx.uploadFile({
url:'http://IP/oss_test/test.php', //接口地址
filePath: localUrl,
name: 'img',//这里要和后台PHP文件对应
header: {
"Content-Type": "multipart/form-data"
},
success: function (res) {
console.log('success||');
},
fail: function (res) {
wx.hideToast();
wx.showModal({
title: '错误提示',
content: '上传图片失败',
showCancel: false,
success: function (res) {}
})
}
});
});
}
})
wx.uploadFile好像一次只能上传一个文件,所以需要用循环来进行多次请求,以达到多图片上传的目的。
到这里,这个教程已经可以结束了,剩下的就是运行了。