一、网络安全基础知识
1、什么是计算机网络
计算机网络是利用通信线路将不同地理位置、具体独立功能的计算机和通信设备连接起来,实现资源共享和信息传递等目的的计算机系统
主要有局域网、城域网、广域网和互联网等
2、计算机木马
木马是一种用来非法收集信息或控制另一台计算机的特定程序,通常有客户端和服务器端两部分,植入木马的计算机是服务器部分。木马通常会伪装成程序包、压缩文件、图片、视频等形式,通过网页、邮件、即时通信等渠道诱导用户下载安装,如果用户打开了此类木马程序,用户的计算机或智能终端等设备便会被植入木马者所控制,造成数据文件被窃取或修改、电子账户资金被盗用等危害
3、后门
??指绕过安全性控制而获取对程序或系统访问权的程序方法,是有意留在计算机系统中,供某些特殊使用者通过某种特殊方式控制计算机的途径。后门与漏洞的区别在于:漏洞时一种无意义行为,而后门时程序员在开发软件过程中有意创建的
4、数字签名
??是信息的发送者通过签名算法产生的,用于证明信息发送者发送信息真实性一段数字串。数字签名一般通过密码技术实现,与普通物理签名具有同样法律效力
5、信息安全概述
安全的基本分类:物理安全、系统安全、网络安全、应用安全、数据安全
(1)物理安全:
①存放位置:IDC数据中心
②设备冗余:提供硬件冗余
③硬件设置:设置BIOS密码
禁止从光盘、USB设置等引用系统
禁用闲置设备的网络接口、硬盘控制器
④人员管理:限制人员接触设备
(2)系统安全:
①系统、硬件安全:选用正版操作系统、应用软件、并及时安装各种漏洞修复补丁
②账号和权限管理:删除冗余的系统账号,设置高强度的复杂密码
?????????????????定期更换系统口令
③软件及服务管理:卸载无关的软件,关闭冗余的服务系统
??????????????????采取“仅允许”的策略、严格控制存储权限
(3)网络安全:
①加密传输:使用加密的通信途径
????????????传输数据
②防火墙策略:严格控制网络访问拒绝扫描或攻击等数据包请求
③入侵检测:安装入侵检测软件或相关硬件设备
???????????丢弃或封锁攻击请求,并发送攻击警告
(4)数据安全:
①数据备份:合理规划备份方案,保证必要备份的频率,确认故障回复的可行性
??????????对关键业务数据建议采用异地备份
②数据加密:通过VPN传输高保密文档
????????????PGP加密
③存放权限控制:严格控制用户对涉密数据的访问过程
????????????????采取读取、写入分高的技术
④人员管理
二、HTML基础学习
- HTML是什么
①HTML表示超文本标记语言(一般来说HTML语言是不存在什么漏洞的,它是静态的,前端和后端代码是一致的,如果是HTML的话就不用挖漏洞了,是不纯在什么漏洞的,但是如果是伪静态就不同了)
②这些标记保速浏览器怎样显示这个画面
③HTML文件必须有html或htm扩展名
④HTML文件可以用一个简单的文本编辑器创建
2、可以尝试运行一下html
(打开记事本,输入以下内容,将记事本重命名为XXX.html)
<html> ??//开头这个<html>标签是告诉浏览器这是HTML文档的开始
<head>
<title>Title of page</title>
</head>
This is my first homepage.
<b>This text is bold</b>
</body>
</html> ?//HTML文档的最后一个标签是</html>,是告诉浏览器这是HTML文档的终止
//HTML语言都是成对出现
//<head>和</head>标签之间文本是头信息。再浏览器窗口中,头信息是不被显示的。
//在<title>和</title>标签之间的文本是文档标题,它被显示在浏览器窗口的标题栏
//在<body>和</body>标签之间的文本是正文,会被显示在浏览器中
//在<b></b>标签之间的文本会以加粗字体显示
3、HTML元素
①HTML文档是由HTML元素组成的文本文件
②HTML元素是预定义的正在使用的HTML标签
4、HTML标签(用来组成HTML元素)
①HTML标签两端有两个包括符号:“<”和“>”,这两个包括符号被称为角括号
②HTML标签通常成对出现,比如<b>和</b>,一对标签的前面一个是开始标签,第二个是结束标签,在开始和结束标签之间的文本是元素内容
③HTML标签是大小写无关的,<b>和<B>表示的意思是一样的
5、标签属性
①标签可以拥有属性。属性能够为页面上的HTML元素提供附加信息
②标签<body>定义了HTML页面的主题元素。使用一个附加的bgcolor属性,你可以告诉浏览器:你页面的背景色是红色的,就像这样:
<body bgcolor=”red”>
③标签<table>定义了一个HTML表格。使用一个附加的border属性,你可以告诉浏览器:这个表格是没有边框的,代码是:<table border=”0”>
④属性通常由属性名和值成对出现,就像这样:name=“value”。属性通常是附加给HTML元素开始标签的
6、标题元素
①标题元素由标签<h1>到<h6>定义。<h1>定义了最大的标题元素,<h6>定义了最小的标题元素
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6>This is a heading</h6>
HTML自动在一个标题元素后面添加一个空行
②居中的标题元素:
<h1 align=”center”>This is a heading 1</h1>
7、段落(段落是用<p>标签定义的)
<p>This is a heading</p>
HTML自动在一个标题前后各添加一个空行
8、换行
当需要结束一行,并且不想开始新段落时,使用<br>标签。<br>标签不管放在什么位置,都能够强制换行
<p>This <br> is a para <br>graph with line breaks </p>
<br>是一个空标签,他没有结束标记
9、HTML中的注释
注释标签用来在HTML源文件中插入注释。注释会被浏览器忽略。你可以使用注释来解释你的代码,这可以在你以后编辑代码的时候帮助你
<!-- This is a comment --> ?
(注意:左边括号有!,右边没有)
10、一些注意点
①当你写下HTML文本时,你不能确知在另一个浏览器中,这些文本将被如何显示。有人用着大的显示器,有人用的小一些。每次用户调整窗口大小的时候,文本都将本重新格式化。
②不要想在编辑器中写一些空行和空格来协调排版。HTML将截掉你文本中的多余空格,处理起来中当一个。一点附加信息:在HTML里面,一个空行也只被当作一个空格来处理
11、HTML格式
(1)格式化文字:
①<b></b>和<strong></strong>都用来加粗文字
②<big></big>用来放大字体
③<em></em>和<i></i>变为斜体
④<sub></sub>使文字显示在一行的稍微下层一点的地方
(2)文本格式
①<address></address>,地址标签,中间的文字内容全部是加粗斜体
②<abbr></abbr>标签可以缩写
<abbr title=”United Nation”>UN</abbr> (例如改行输出的结果为UN)
③<bao></bao>可以使文字反向
④<del></del>删除文字
⑤<ins></ins>插入文字
12、HTML实体
对于有些符号可能有特殊含义,不能简单的输出如“<”,此时就需要用到字符实体,一个字符实体拥有三个部分:一个and符号(&),一个实体名或者实体号,最后使一个分号(;)
常(具体的实体名和实体号可以去百度搜)
13、创建链接
①<a href=”网站地址或文件名”>
②图片连接:<img border=”0”??src=”图片地址”>
③链接到本页面的某一个位置: <a href =”那个位置的名字”>
④跳出框架:<a href=”需要跳转的网址”?target=”_top”>Clik here!</a>
⑤创建邮件连接:
<a href=”mailto:someone@+要发送给谁+?subject=+要发送的标题”>
Send Mail</a>
(当点击Send Mail时就会创建发送链接,也可以把发送内容等都补充完整)
14、HTML框架
①内联框架:<iframe src=”内容”></iframe>
②在框架内跳转到指定章节:<frame src=”frame_section.htm(+章节名)”>
15、HTML表格
<table></table>
16、HTML列表(HTML支持有序、无序和自定义列表)
①无须列表:<ul></ul>
②有序标签:<ol></ol>
17、HTML表单:用来选择不同种类的用户输入
标签:<from></from>
①复选框
②下拉按钮
③文本域:<textarea rows=”?”?cols=”?”>
④创建按钮:<input type=”button”?value=”?”>
(注:可能有些笔记做得并不是很全)
三、css基础学习
1、学习的主要内容
(1)css选择器:①css中名称选择器
??????????????②css中属性选择器
??????????????③css中类型选择器
??????????????④css中选择器分组
??????????????⑤css中后代选择器
??????????????⑥css中子元素选择器
??????????????⑦css中相邻兄弟选择器
??????????????⑧css中伪类
??????????????⑨css中伪元素
(2)css基础样式:背景、文字、文本、css处理链接、css表格、css列表、css轮廓
(3)css盒子模型
(4)css定位和浮动
(5)css高级用法
2、css基本用法和选择器(通过HTML中style标签定义在head数据)
(1)什么是css:指的就是层叠样式表
(2)css作用:通过指定的样式表定义如何来显示HTML元素、标签通常这样样式就被保存在样式表中。css文件4.0以后,实现引入外部样式表,HTML文件可以和css文件分离
(3)多个样式定义的样式表可以层叠为一
(4)如何来使用这个样式表:
通过各种选择器和css语言来使用
????{属性名称:属性的值}
(5)选择器
?????①名称选择器:名字{ }
例代码:
<style>
hl{
color: chartreuse;
background-color: 83d3d3d
<style>
</head>
<body>
<h1>这是一个标题</h1>
</body>
</html>
分析:color属性表示前景颜色,background-color属性表示背景颜色
??????????????颜色的表示可以用英文或十六进制
②属性选择器:#属性名称{}
??????例如以下代码:
???????<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title{
color: chartreuse;
background-color: #000;
}
</ style>
</head>
<body>
<!--属性选择器步骤:
? ? ? 步骤一:标签中id声明一个属性给一个名称
? ? ? 步骤二:这个名称唯一的不能重复
? ? ? 步骤三:style标签中
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? #属性名{
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? }
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?-->
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?<h1 id="title">这是一个标题</h1>
③类选择器:.类名{}
???例如一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.titleClass{
color: chartreuse;
background-color: #000;
}
</ style>
</head>
<body>
<!--类选择器
步骤:
class关键字声明一个类名字
类名也是唯一不要重复
style标签中.类名{}
-->
<h1 class="titleclass">这是一个标题</h1></ body>
</html>
④子元素选择器 (h1>p)

?
?⑤后代选择器(h1 p)
 ?
?

3、css文字、伪元素
?(1) 字体:font-family
??(2)字体颜色:color
??(3)字体的大小:font-size
???(4)字体的样式:正常:font-style
?????????????????????斜体表示
?????????????????????倾斜的显示
例示:
??<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"><title>Title</title><style>
h1{
/*修改字体*/
font-family: "Arial Hebrew";/*修改字体的大小来/
font-size: 28px;/*修改字体的颜色*
/color: red;
}
</ style>
</ head>
<body>
<h1>Helloworld</h1>
</body>
</ html>
(5)元素(p标签后面的就是)?
?
(6)css处理链接
?????a标签:
未被访问的链接
已被访问链接
鼠标指针滑动到连接上
链接正在被点击的效果
伪类:
?
4、文本
(1)文本的缩进
(2)文本的对齐方式: 左对齐 :left
??????????????????????居中对齐: center
??????????????????????右对齐: right
5、css轮廓:
(1)outline
(2)border
?
6、css列表
(1)列表的类型:list-style-type :①none(处理无序列表 去掉点)
???????????????????????????????②disc (默认值 就是实心的圆点)
???????????????????????????????③circle (标记是空心的圆点)
????????????????????????????????等
??例:
?
?
(2)列表项图片
(3)列表项标志位置
7、css表格 :Table:
(1)宽高
(2)边框:border属性
(3)表格中的文本对齐
(4)内边距:Box Model
(5)颜色
(6)等
例:

8、盒子模型:
?
?9、css定位和浮动:
(1)浮动布局 : ①float 浮动:左浮动、右浮动
?????????????????②clean清除浮动布局
???????例:

(2)相对定位:position
(3)绝对定位:position(相对起点定位)
例:

?四、JavaScript基础学习
(注:javascrip的基础语法与Java类似,在此不做过多记录)
- 学习的方向:(1)数据类型:
? ? ? ? ? ? ? ? ? ? ? ? ?整型
? ? ? ? ? ? ? ? ? ? ? ? ? 布尔类型
? ? ? ? ? ? ? ? ? ? ? ? ? 字符串类型
? ? ? ? ? ? ? ? ? ? ? ? ?浮点类型
?????????????????????????数组类型
?????????????????????????对象
(2)数据操作:运算符和表达式:
(3)函数:函数声明
???????????函数定义
???????????函数调用
???????????变量和变量的作用域
(4)程序结构:三大结构:顺序结构
?????????????????????????选择结构
?????????????????????????循环结构
2、JS基础输出
(1)通过window.alert();弹警告框输出标签
(2)通过document.write();输出标签
(3)通过document.getElementById().innerHTML= ??;来改变输出内容
(4)语句结束的时候需要用;来表示这个语句的结束
(5)通过console.log();来输出在控制台上
(6)例:
?
?
3、JS中常见数据类型
(1)整型:①变量Var
???????????②10进制整型
???????????③8进制 16进制
???????????④2进制
(2)布尔类型:表示两种状态 真 假
(3)字符串类型: “字符串”
(4)浮点类型:3.14
(5)数组类型:[“”,””,””]
(6)对象:{key:value}
(7)例:

4、运算符和表达式
(1)算数运算符:+ ?- ?* ?/ ?++ ?--
(2)赋值运算符:
(3)关系运算符
(4)逗号运算符
(5)逻辑运算符
(6)条件运算符
5、程序结构
(1)顺序结构:从上到下逐行来执行的
(2)选择结构:①条件判断:if else
???????????????②分支语句:swich case
(3)循环结构:①三大循环:for循环、while循环、do.while循环
???????????????②特殊循环:死循环
???????????????③循环的嵌套:双重循环、双层循环
?五、PHP基础学习
1、PHP入门及环境搭建? :
(1)中文名:超级文本预处理器
是一种通用的开源脚本语言,是将程序嵌入到HTML文档中去执行,是一个跨平台语言,PHP还可以执行编译后代,编译可以达到加密和优化代码运行,使代码运行更快
(2)php环境安装:①Windows环境安装
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ②linux环境安装
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ③集成环境包安装
(集成环境包安装比较多。如以下所示:AppServ 、PHPStudy 、APMserv 、XAMPP 等等)
(3) 写代码的工具:记事本(不要用widows的记事本太卡了)、phpstorm(推荐)等等
(4)php基本语法:在xxx.php文件中写入一下代码
??????<?php
phpinfo();
?>
代码解读:phpinfo是一个函数(功能),这个函数(功能)会显示一个当前电脑(服务器)的详细的php信息
代码后面要有;,表示代码写完完了
注意事项:php代码部分全部要用半角的英语,在些abc.php这个文件名的时候,只用英文半角这些字符来命名,不要用中文和特殊符号,不要中间加空格,严格区分大小
2、PHP变量
(1)代码图如下:

(2)解读:$叫做美元符,php的变量必须以美元符开始,
(3)变量的几个特点:①必须要以$开始,如变量x必须要写成$x。
????????????????②变量的手写字母不能以数字开始
????????????????③变量的名字区分大小写
????????????????④白能量不要用特殊符号、中文,_不算特殊符号
????????????????⑤变量命名要有意义
(4)变量的分类:可变变量,外部变量,环境变量
(5)可变变量
①举例:
?
?输出结果:鼠标
(6)外部变量:使PHP在使用过程中规定好的一些变量
?①举例:

?
?
?通过变量$_POST这个外部变量,可以得到从标点输入的值
②其他的一些外部变量
?
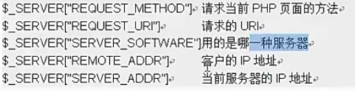
?(7)环境变量我们主要用$_SERVER
其他的环境变量:

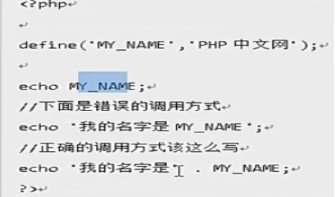
?(8)常量:长久不变的值
???①书写格式:define(常量名,常量值)
???②例:
?
?③常见常量名:
?
(9)php的注释:①单行注释://
?????????????????②单行注释:#(一般人用的比较少)
?????????????????③多行注释:/
??????????????????????????????????多行注释内容
????????????????????????????*/
3、PHP数据类型
?(PHP中一共八种数据类型,包括四种标量数据类型,即boolean(布尔类型)、intterger(整型)、float/double(浮点型)、string(字符串型)两种复合数据类型,即array(数组)和object(对象),两种特殊数据类型:resource(资源)、null(无,空白))
(1)16进制声明:以0x开始,后面跟0-f(0123456789abcdef),0x的abcdef不分大小写
(2)声明字符串:①用单引号声明:用英文半角的单引号,将字符串包围起来
??????????????????②用双引号声明
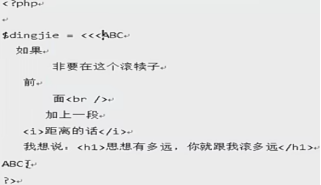
??????????????????③用字界符声明(需要输入非常大段的字符串时使用):
??????????????????在变量后面的等号写三个小于号(<<<),然后在<<<后面写上字符(建议英文大写字符),然后换行写上意想的字符,例如:
?
?
(3)单引号和双引号的差别:
??①双引号解析变量,但是单引号不解析变量。
②在双引号里面插入变量,变量后面如果有英文或中文字符,它会把这个字符和③变量拼接起来,视为一整个变量。一定要在变量后面接上特殊字符,例如空格等分开。
④如果在双引号里面插变量的时候,后面不想有空格,可以悯大括号将变量包起来。双引号解析转义字符,单引号不解析转义字符。但,单引号能解析\'和
单引号效率高于双引号,尽可能使用单引号
⑤双号和单引号可以互插!!!双引号当中插入单引号,单引号当中插入变量,这个变量会被解析。神奇的字符串拼接胶水——(.)点,用来拼接字符串。
我们将定界符声明字符串视为双引号一样的功能来看待。
(4)php查看数据类型
?①gettype(传入一个变量)能够获得变量的类型
?②var_dump(传入一个变量)输出变量类型和值
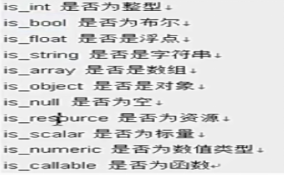
(5)判断数据类型:使用is_*系列函数,is_type这一系列的函数,来判断某个东西不是某个类型。如果是这个类型返回真,不是返回假
?
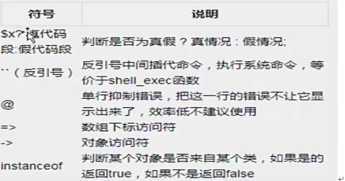
?(6)php三元运算符

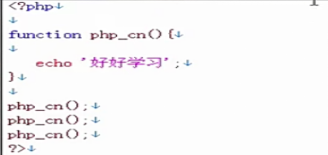
4、php的函数的基本语法
(1)函数:function
???①自定义函数的语法规则:
??function 函数名 ([参数名1[=值1],参数名2[=值2],参数名n[=值n])
??{
???????函数中的功能
[return 返回值]
}
②案例:
?
?
③注意:函数名只能是字母,数字,下划线的组合,并且之间不能包含空格,数字不能放在变量名首位。
???????函数名与变量命名规则一样,但是不同的是:函数名不区分大小写
???????函数体的参数若是定义了,未传参数,代码不会报错
???????函数后的参数如果有默认值,参数可以不填,代码也不会报错
???????函数后的参数可以写多个
???????参数后如果有默认值和无默认值的参数,通常把无默认值的参数写在最最前面
??????函数的变量与函数体外的变量没有关系
??????函数体中若有return,return后的代码不执行
??????函数执行完毕后,return可把函数体内的值,带到函数体外
????????函数的执行没有顺序关系,可以在定义处之前的位置调用
????????函数不能重载
?(2)文件包含函数
?
?
5、PHP正则表达式
格式:
![]()
6、php文件系统
(1)fopen、fread、fclose操作读取文件
(2)file_put_contents写入文件
???格式:int file_put_contents(string $文件路径, string $写入数据)
功能:向指定的文件当中写入字符串,如果文件不存在。返回的是写入的字符长度
(3)重命名文件
格式:bool rename($旧名,$新名)
(4)复制文件
??格式:bool copy(源文件,目标文件)
(5)删除文件:
???格式:bool unlink(指定路径的文件)
7、php实现文件留言本
(1)index.php展示输入框和留言内容
(2)write.php 向message.txt写入数据
(3)message.txt 传入聊天内容
8、php文件上传步骤
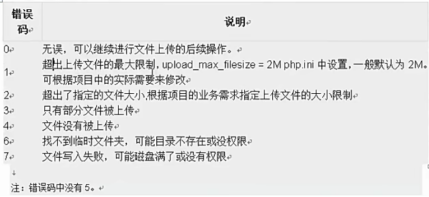
(1)系统返回的错误码详解:

(2)自定义判断文件是否超出范围
(3)判断后缀名和mime类型是否符合
???在判断后缀和mime类型的时候,我们会用到php的一个函数in_array(),该函数传入两个参数,第一个参数是要判断的值,第二个参数是范围数组
(4)生成文件名,我们乐意采用date()、mt_rand()或者unique()生成随机的文件名
(5)判断是否上传文件
???is_uploaded_file()传入一个参数($_FILES中的缓存文件名),判断传入的名称是不是上传文件
(6)移动临时文件到指定位置
??使用:move_uploaded_file()
??这个函数是将上传文件移动到指定位置,并命名
传入两个参数:
?第一个参数是指定移动文件;
?第二个参数是指定的文件夹和名称拼接的字符串
?例:

?
9、php错误处理
(1)在php.ini配置文件中,我们可以控制PHP的错误显示状态,php.ini中有一个专门的配置项:
??display_errors
这个选项设置是否将错误信息输出到网页,或者对用户隐藏而不显示
这个值的状态为on或者off,也可以设置为1或者0
Display_error的值设为0或者off则不在页面显示错误,如果设为1或者on则显示错误
(2)如果没有修改服务器php.i你的状态权限怎么办
???使用ini_set:

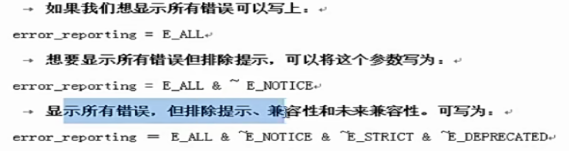
?(3)php错误报告级别
?
(4) 在php.ini中error_reporting参数。如若error_reporting参数设置为0.整个php引擎发错均不显示、输出、记录。

?(5)在有些情况下我们无权限操作php.ini文件,又想要控制error_reporting怎么办呢?在运行的xxxx.php文件中开始处,我们可以使用error_reporting()函数达到目标
?
(6)PHP错误处理日志
?
?六、MySQL数据库基础学习
1、数据库的五个单位:数据库服务器 、数据库、数据表、数据字段、数据行
(1)数据库服务器:是指用来运行数据库服务的一台电脑
(2)数据库:一个数据库服务器可以有多个数据库。主要来分类使用
(3)数据表:专门用来区分不同的数据
(4)数据字段:也叫数据列,就是我们日常所见表格例的列
(5)数据行:真正的数据春在每一个了的行里面,字段(列)划分出来的一个表应该按照声明扬的格式存数据。而行在每一个表的行里面。每一行需要遵循数据字段(列)的规范和要救进行存入数据
2、mysql数据库链接
①方法一:安装后,可以在开始菜单的列表中找到mysql command line点击操作的命令行终端操作
②方法二:如果加入道路windows的环境中,可以在命令下直接操作
?在命令下,通过一下命令可以连接到数据库服务器
?mysql -l localhost -u root -p
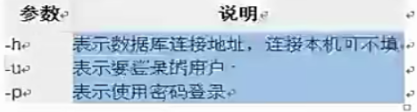
?相关参数:
?
?3、mysql数据库操作
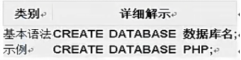
(1)创建数据库
?
示例:创建一个数库,数据库的名字为PHP?
?
?
“Query Ok”表示上面的命令执行成功,所有的DDL和DML(不包括SELECT)操作执行成功后都显示“Query ?Ok”,这里理解为执行成功就可以了;“1 row affected”表示操作只影响了数据库中一行的记录,“0.00 sec”则记录了操作执行的时间
4、查看数据库
(1)基本语法:show datebases;(示例说明:显示当前服务器的所有数据库)
5、删除数据库:
(1)基本语法:DROP DATABASE 库名
6、查看创建表
(1)
?
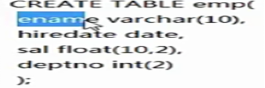
?(2)创建表示例:
?
?
解释;emp是表名,ename、hiredate、sal、deptno都是字段
7、查看表的字段结构信息
(1)基本语法: desc ?表名
8、删除表
(1)

?
9、指定表引擎和字符集
在创建表最后,我们常用MYlSAM或者InnoDB引擎。在指定引擎,我们可以使用:
?ENGINE=InnoDB ?
指定表默认字符集:DEFAULT CHARSET =utf8
10、修改表字段
(1)
 ?
?
?
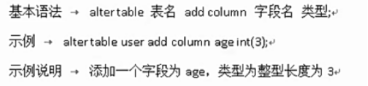
(2)增加表的字段
?
?(3)增加字段时控制字段顺序
?
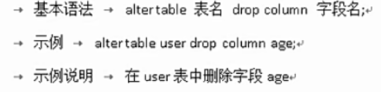
?(4)删除表字段
?
?(5)修改字段列表顺序
?
?11、数据类型:
(1)整形:

![]()
?(2)浮点型:
?
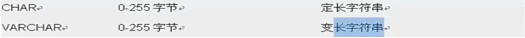
?(3)字符型(主要用的):

?(4)时间类型:
?
?12、mysql索引
(1)普通索引:最基本的索引,没有任何限制
???基本语法:altertable 表 add index(字段)
? (2)唯一索引:某一行启用了唯一索引则不准这一列的数据行中有重复的值。针对这一列的每一行数据都有要求时唯一的
??基本语法:altertable 表 add UNIQUE(字段)
(3)主键索引:它是一种特殊的唯一索引,不允许有空置。一般在建表的时候同时主键索引,常用于用户ID。类似于书中的页码
?基本语法:altertable 表 add PRIMARY KEY(字段)
(4)全文索引:对于需要全局搜索的数据,进行全文索引
13、增删改查之插入记录
(1)插入记录有两种基本语法
?①插入基本语法一: insert into 表 values(值1,值2,值n);
?②插入基本语法二: insert into表(字段1,字段2,字段n) values(值,值2,值n)
(2)创建表的语句:
?
?(3)查询单个字段不重复记录
??基本语法:select distinct 字段 from表
(4)条件查询: select 字段 from 表 where where条件
???where后面可接的条件:= 、< 、>、<=、>=等,还能接多个 or and等逻辑运算符
(5)记过集体排查:select 字段 from表 order by 字段 排序关键字
?排序用到的关键词:asc 升序排序,从小到大
???????????????????desc降序排列,从大到小
(6)结果集限制:基本语法:select 字段 from 表 limit 数量
(7)限制结果集并序排列:select 字段 from 表 order by 字段 关键词 limit 数量
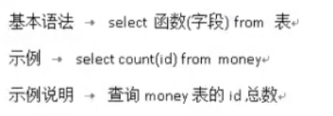
(8)统计类函数使用
?
?
(9)分组 group by
?基本语法:select*from 表 group by 字段
(10)结果再过滤having
?having子句与where有相似之处但也有区别,都是设定条件的语句
having时筛选组而where时筛选记录
类别 ——>详细解释
基本语法:select*from表 group by 字段 having 条件
示例:select count(province)as result ,province from money group by province having result >2
对地区分组并统计总数,将分组结果中大于2的分组地区显示出来
(11)整体使用SQL
??SELECT
??????[字段1[as别名1],[函数(字段2),]......字段n]
FROM表名
[WHERE where条件]
[GROUP BY字段]
[HAVING where_contition]
[order 条件]
[limit 条件]
注:上面语句中可以[]代表可选,最终的语法归结如下:
关键词——>说明
select——>选择的列
from表
where——>查询的条件
group 不要——>分组属性 ?having 分组过滤的条件
order by——>排列属性
limit起始记录位置,取记录的条款
13、删除表
(1)基本语法:DROP TABLE 表名
示例:DROP TABLE emp;
实例说明:删除表 emp
mysql>DROP TABLE emp
删除表,表的数据会丢失
(2)user标创建语句:
?
?(3)

?(4)

?
?总的来说呢,要想把网安——web基础渗透测的基础学好,个人建议先把c++、Java、HTML、PHP、css、mysql、python等这些学一遍,然后也可以下载一个kali玩玩,里面有很多可以工具,可以先熟悉一下,把这些基础过一轮后可以去xctf或bugku里面刷刷题
?
?
?
?
?
?
?
?
?
?
?
?
?
?