认识composer
# 中文网地址
https://www.phpcomposer.com/
# 介绍
是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部
工具库(libraries),Composer 会帮你安装这些依赖的库文件
# 总结:
1:Composer是必须掌握的工具
2:是PHP依赖管理的利器
PHP中常用扩展库模式PK
# PECL:c语言开发,用于补充一些php难以完成的底层功能,需要重新编译配置才能在php代码中使用
是PHP扩展的存储库,提供了所有已知的扩展和托管设施的目录,用于下载和开发PHP扩展。
# PEAR:纯粹的php代码编写,被composer完全替代了
PEAR是一个可重用PHP组件的框架和分发系统。
# phpize:pdo、mysqli、webservice、GD、redis
用phpize编译共享PECL扩展库。
# Composer:下载的类库都是纯php编写
是PHP用来管理依赖(dependency)关系的工具。
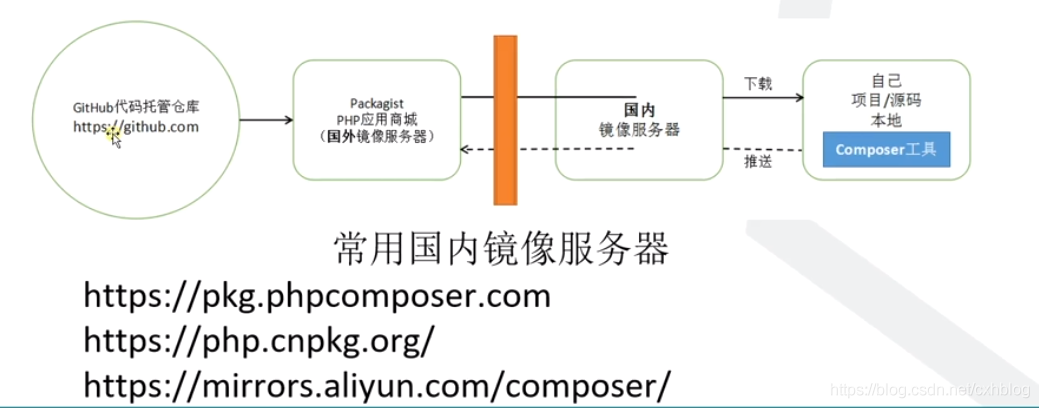
Composer的代码库在哪里
# 由于代码库都是存在GitHub国外仓库,所以下载非常慢。
# 如果想要下载速度变快的话,就需要切换国内的下载点进行下载,就是所谓的"配置镜像"
# 原理:每分钟,每小时,同步国外GitHub仓库代码到国内仓库
# 目前常用的国内镜像有下列:
# 阿里云 Composer 镜像 赞助商:阿里云 更新频率:96 秒 推荐
https://mirrors.aliyun.com/composer/
# 腾讯云 Composer 镜像 赞助商:腾讯云 更新频率:24 小时 -
https://mirrors.cloud.tencent.com/composer/
# PHP 国内 Composer 镜像 赞助商:仁润股份 更新频率:24 小时 不稳定
https://packagist.phpcomposer.com
# 华为云 Composer 镜像 赞助商:华为云 更新频率:未知 未知
https://repo.huaweicloud.com/repository/php/
# php.cnpkg.org Composer 镜像 赞助商:安畅网络 更新频率:60 秒 -
https://php.cnpkg.org
# 全局配置镜像,以下为阿里云镜像配置命令,其它镜像可以参考以下命令。
composer config -g repos.packagist composer https://mirrors.aliyun.com/composer/

项目中常用的代码包
# guzzlehttp/guzzle:功能强大的HTTP请求库
https://packagist.org/packages/guzzlehttp/ guzzle
# hashids/hashids:数字ID转字符串,支持多语言
https://packagist.org/packages/hashids/hashids
# intervention/image:图片处理,获取图片信息、上传、格式转换、缩放、裁剪等
https://packagist.org/packages/intervention/image
# phpmailex/phpmailer:邮件发送
https://packagist.org/packages/phpmailer/phpmailer
# phpoffice/plpexcel:excel操作类
https://packagist.org/packages/phpoffice/plhpexcel
# monolog/monolog:日志操作,composer官方就是用它做例子的
https://packagist.org/packages/monolog/monolog
# catfan/ medoo:简单易用的数据库操作类,支持各种常见数据库
https://packagist.org/packages/catfan/medoo
# league/route:路由调度
https://packagist.org/packages/league/route
# Carbon/Carbon:时间操作
https://packagist.org/packages/nesbot/carbon
Composer安装
# Windows下参考我之前发的文章,基本傻瓜式安装
https://blog.csdn.net/cxhblog/article/details/118345058
# linux下安装,先下载composer
wget https://install.phpcomposer.com/composer.phar
# 移动composer到特定目录下,重命名
mv composer.phar /usr/bin/composer
# 给composer加执行权限
chmod +x /usr/bin/composer
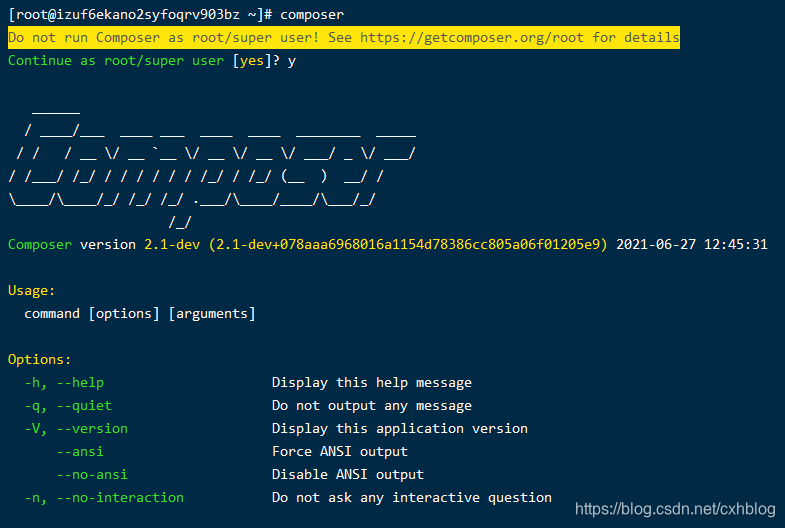
# 查看是否安装成功
composer 回车后如果有提示,输入 y 再回车即可

测试composer下载
# PHP包管理组件类库社区网址
https://packagist.org/
# 搜索栏输入要搜索的包名称进行搜索
monolog/monolog
# 点击需要的类库进入,复制下载命令
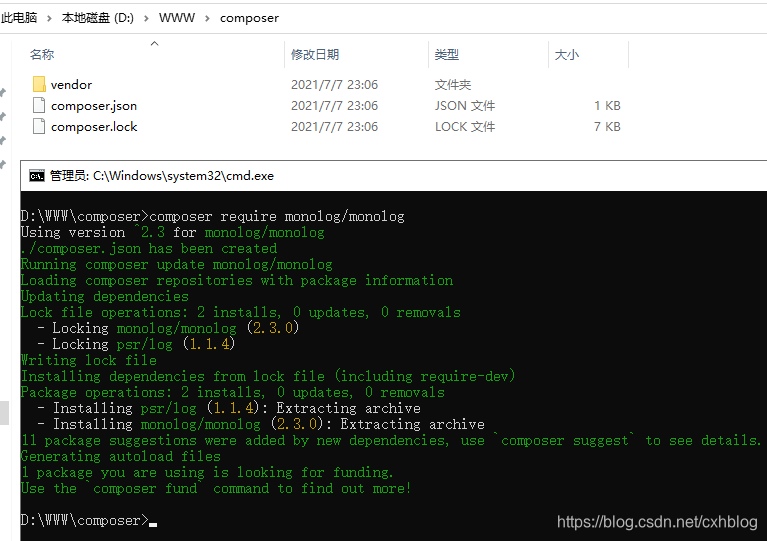
composer require monolog/monolog
# 打开命令窗口执行命令下载,生成一个目录,三个文件,其中vendor目录下的monolog目录就是刚下载的类库
vendor目录 composer.json composer.lock




composer.json文件说明
# composer.json文件的部分内容
"name" : "Lmonkey/demo" , // 包名称由供应商名称和其项目名称构成
"description"" : "this is a test", // 通常描述该包主要功能
"type" : "project"", // 包的类型project(项目)、 library (组件)等
"require" : { // 生产环境所有依赖的包,安装几个包,下面就有几行
"monolog/monolog" : "1.2.0, // 例如,在项目中依赖的monolog日志包
"catfan/medoo" : "dev-master" // 例如,在项目中依赖的medoo数据库操作包
},
"require-dev" : { // 开发环境依赖包,声明开发环境下的依赖包
"monolog/monolog": ""1.2.0""
}
"license" : "mit", // 如果你决定将包公开发布,需要选择一个合适的许可证
"authors" : [ // 作者字段包含一个数组,可以提供多个作者信息
{
"name" : "skygao", // 本项目的作者
"email"":""skygao@itxdl.cn" // 本项目的作者的Email
}
],
"minimum-stability" : "dev" // 定义了稳定性过滤包的默认行为,stable(稳定)和dev《开发)包
# name
表示包的名称,如果你经常使用GitHub,那对这个值的表达方式一定非常熟悉。通常扩展包名包含两部分,
并且以“I”分隔。斜杠前的部分,代表包的所有者,斜杠后的部分代表包的名称。尽量保持简单和有意义,便于
记忆和传播。如“"name":"Lmonkey'(demo"",“Lmonkey”表示公司,“demo”表示公司下面的一个项目名
# description
表示项目的应用简介,这部分应尽量简洁地介绍项目。如果确实有很多内容,建议写在README.md文件里
(在扩展库的源码目录中)
# license
如果决定将包公开发布,那么记得选择一个合适的许可证。这样别的程序员在引用包的时候,通过查看许可证,
确保没有法律上的问题
# authors
作者字段可以包含一个对象数组,也就是说,可以提供多个作者信息
# require
这个字段的值是一个对象,同样以键值对的形式构成。上例提到的两个依赖关系,最重要的就是版本信息的指定。
如我们需要使用monolog 的版本是1.0.*,意思是只要版本是1.0分支即可,如 1.0.0,1.0.2或1.0.99。
版水定义的几种方式如下:
(1) 标准的版本。定义标准的版本包文件,如1.0.2
(2)一定范围的版本:使用比较符号来定义有效的版本的范围,有效的符号有>,,<,<=,!=(3)
通配符:特别的匹配符号*,如1.0.*相当于>=1.0且<1.1版木即可
(4)下一个重要的版本:~符号最好的解释就是,~1.2就相当于>1.2且<2.0,但~1.2.3相当于>=1.2.3且 < 1.3版本
# minimam-stability
通过设置minimum-stability的值,告诉Composer当前开发的项目依赖要求的包的全局稳定性级别,它的值包括
dev、 alpha. beta、RC、 stable,其中,stable是默认值
composer.lock文件
文件composer.lock会根据composer.json的内容自动生成,和composer.json在同一位置,即在安装完所有
需要的包之后,Composer会在composer.lock文件中生成一张标准的包版本的文件,这将锁定所有包的版本。
可以使用composer.lock (当然是和composer.json一起)来控制项目的版本。
composer.lock与composer.json的关系为,composer.json文件为包的元信息,composer.lock文件同样为
包的元信息,但在composer.json文件中可以指定使用不明确的依赖包版本,如“>=1.0”,在composer.lock文件中
的会是当前安装的版本。那么当使用Composer安装包时,它会优先从composer.lock文件读取依赖版本,再根据
composer.json文件去获取依赖。这确保了该库的每个使用者都能得到相同的依赖版本。
这对于团队开发来讲非常重要。
Composer常用命令
# 获取帮助信息
composer list
# 以交互方式填写composer.json文件信息
composer init
# 从当前目录读取composer.json文件,处理依赖关系,并安装到vendor目录下
composer install
# 获取依赖的最新版本,升级composer.lock文件
composer update
# 添加新的依赖包到composer.json文件中并执行更新
composer require
# 在当前项目中搜索依赖包
composer search
# 列举所有可用的资源包
composer show
# 检测composer.json文件是否有效
composer validate
# 将composer工具更新到最新版本
composer self-update
# 基于composer创建一个新的项目
composer create-project
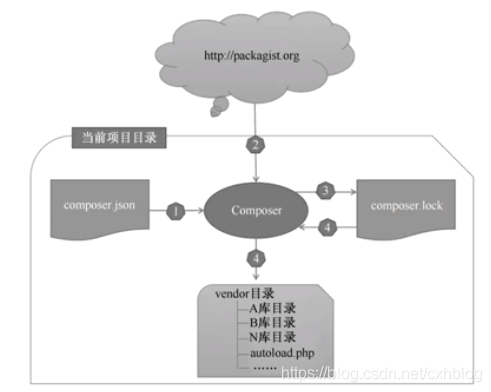
composer的运行流程
在使用composer install、composerupdate、composer require这3个命令时,都会下载PHP类库。
也都有可能要经过这几个步骤。其中,composer update会将步骤1、步骤2、步骤3、步骤4都执行一遍,
所以下载的类库是composer.json配置中匹配搭配的最新类库,而composer install只执行步骤4。
composer require会将配置写入composer.json,然后执行步骤1、步骤2、步骤3、步骤4。
如果想了解不同的包的配置是怎么写的,可以在Packagist.org中找到,因为每个开源项目都有安装和使用方法

类库的规范
Composer利用PSR-0和PSR-4,以及PHP5.3的命名空间构造了一个繁荣的PHP生态系统。PSR即PHP推荐标准。
目前通过审核的有PSR-1至PSR-4,还有最近的PSR-6和PSR-7。
重点是成熟的前四个标准,对于初学者来说,可以起到一个很好的代码规范作用。早些时候还有PSR-0规范,
但已经废弃并被PSR-4取代。
例如,PSR规范描述了从文件路径自动加载类,可与PSR-O规范互操作,可一起使用。PSR规范也描述了自动加载
的文件应当放在哪里。PSR-4规范能够满足面向package的自动加载,它规范了如何从文件路径自动加载类,同时
规范了自动加载文件的位置。PSR描述的规范内容很多,具体细节请参考PSR规范文档。

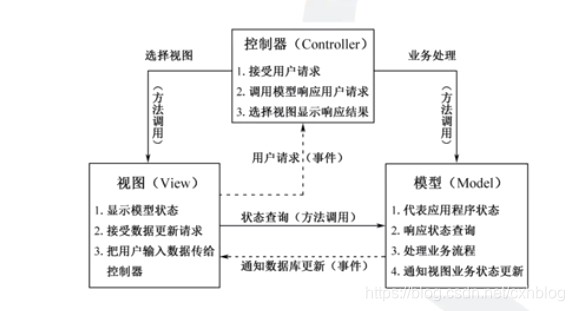
mvc设计模式

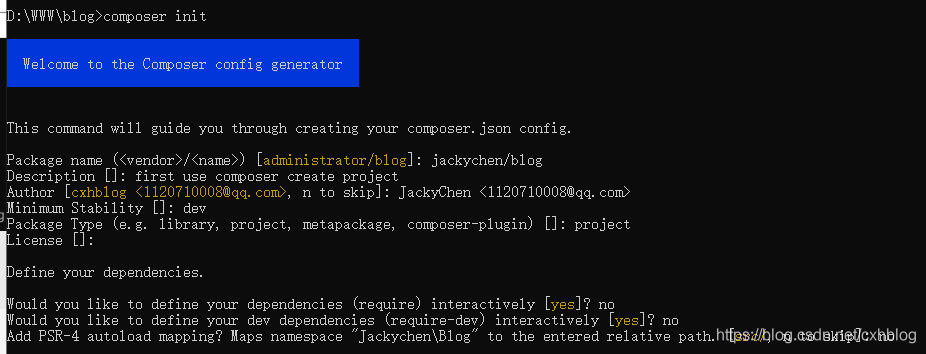
初始化项目,创建composer.json文件
# composer init
Do not run Composer as root/super user! See https://getcomposer.org/root for details
Welcome to the Composer config generator
This command will guide you through creating your composer.json config.
# 1. 输入项目命名空间,格式:yourname/projectname(注意:必须小写)
# 注意<vendor>/<name> 必须要符合 [a-z0-9_.-]+/[a-z0-9_.-]+
Package name (<vendor>/<name>) [root/test_composer]:jackychen/blog
# 2. 项目描述
Description []:first use composer create project
# 3. 输入作者信息,格式:name <email>
Invalid author string. Must be in the format: John Smith <john@example.com>
Author [, n to skip]: JackyChen <1120710008@qq.com>
# 4. 输入最低稳定版本,stable, RC, beta, alpha, dev
Minimum Stability []:dev
# 5. 输入项目类型
Package Type (e.g. library, project, metapackage, composer-plugin) []:project
# 6. 输入授权类型,回车即可
License []:
Define your dependencies.
# 7. 您想交互式地定义依赖项(要求)吗? 输入依赖信息
Would you like to define your dependencies (require) interactively? no
# 8. 您想交互式地定义您的开发依赖项(require-dev)吗 ,输入no回车即可
Would you like to define your dev dependencies (require-dev) interactively [yes]?no
# 添加PSR-4自动加载映射?将命名空间“Jackychen\Blog”映射到输入的相对路径,输入no回车即可
Add PSR-4 autoload mapping? Maps namespace "Jackychen\Blog" to the entered relative path.
[src/, n to skip] no
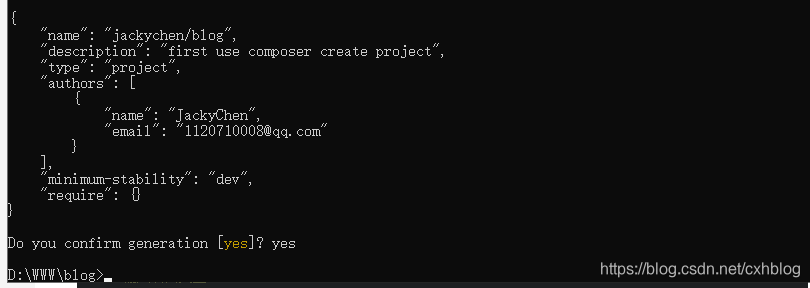
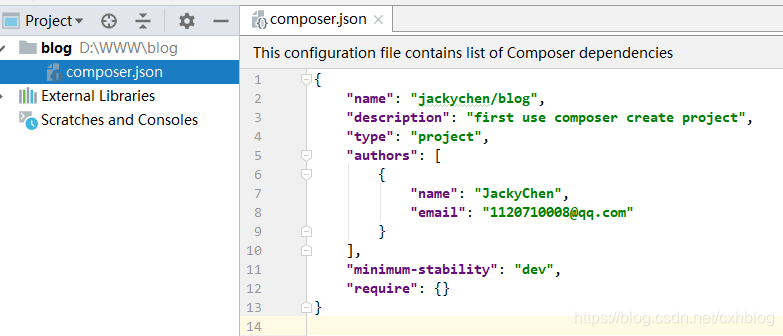
{
"name": "jackychen/blog",
"description": "first use composer create project",
"type": "project",
"authors": [
{
"name": "JackyChen",
"email": "1120710008@qq.com"
}
],
"minimum-stability": "dev",
"require": {}
}
# 9. 是否生成composer.json,回车即可
Do you confirm generation [yes]?yes
具体步骤如下图:





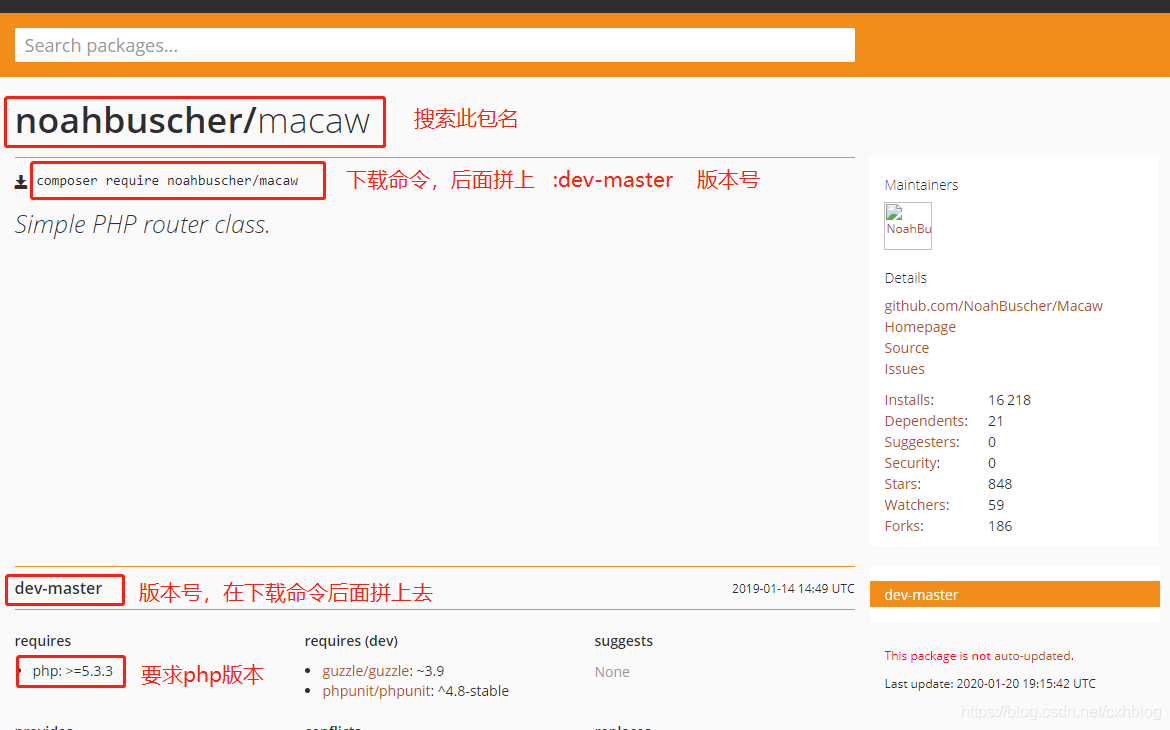
构建路由
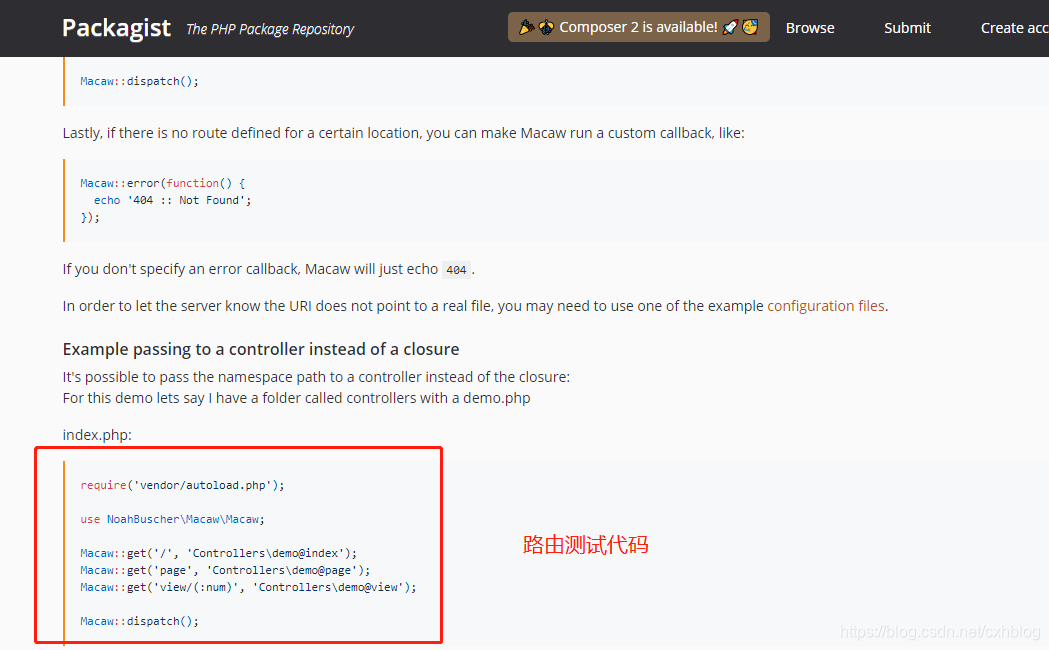
# 搜索包名,点击进去
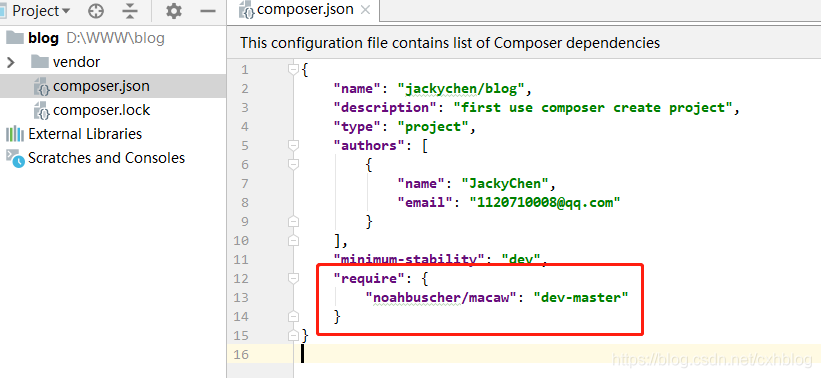
noahbuscher/macaw
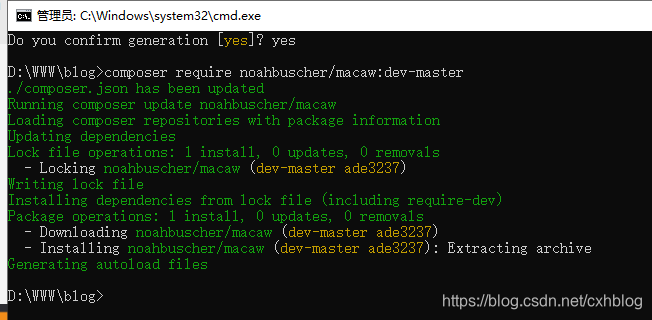
# 复制并执行下载命令,因为只有一个版本的原因,所以后面需要指定固定版本
composer require noahbuscher/macaw:dev-master
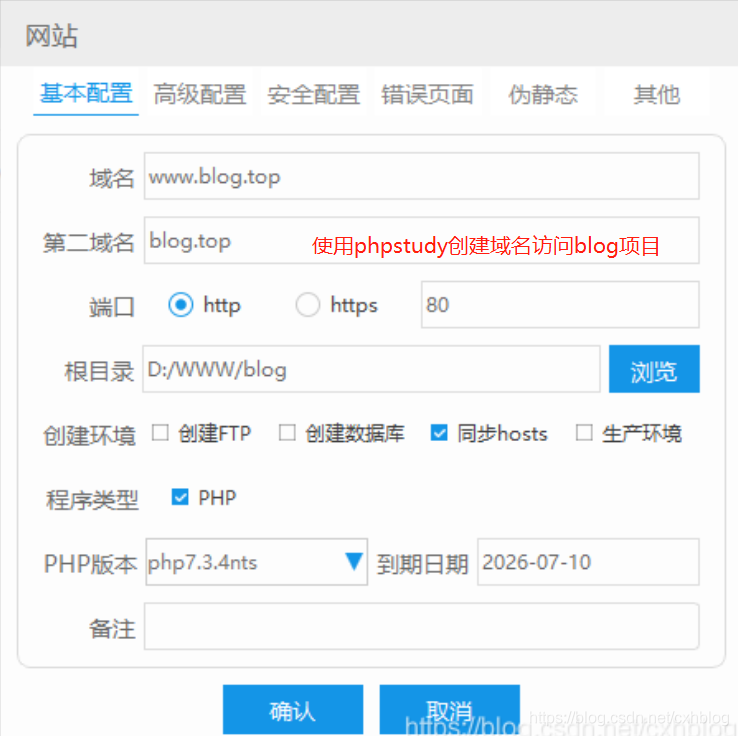
# 使用phpstudy创建域名访问blog项目
www.blog.top
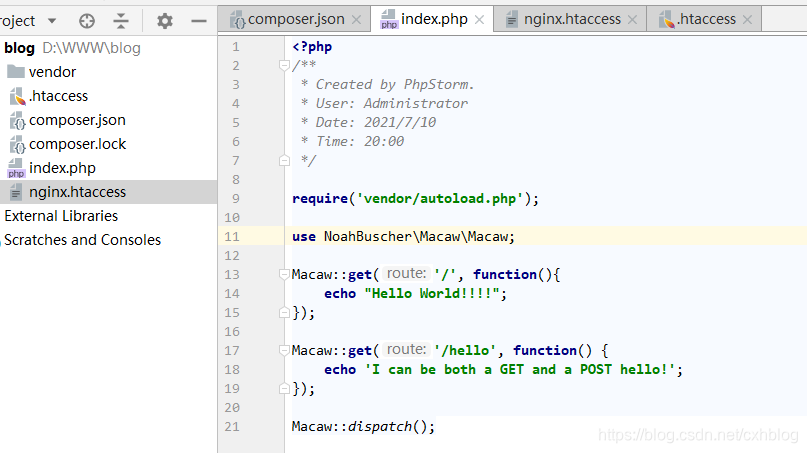
# 根目录下新建index.php文件,加入路由测试代码(相关代码可在页面找到)
require('vendor/autoload.php');
use NoahBuscher\Macaw\Macaw;
Macaw::get('/', function(){
echo "Hello World!!!!";
});
Macaw::get('/hello', function() {
echo 'I can be both a GET and a POST hello!';
});
Macaw::dispatch();
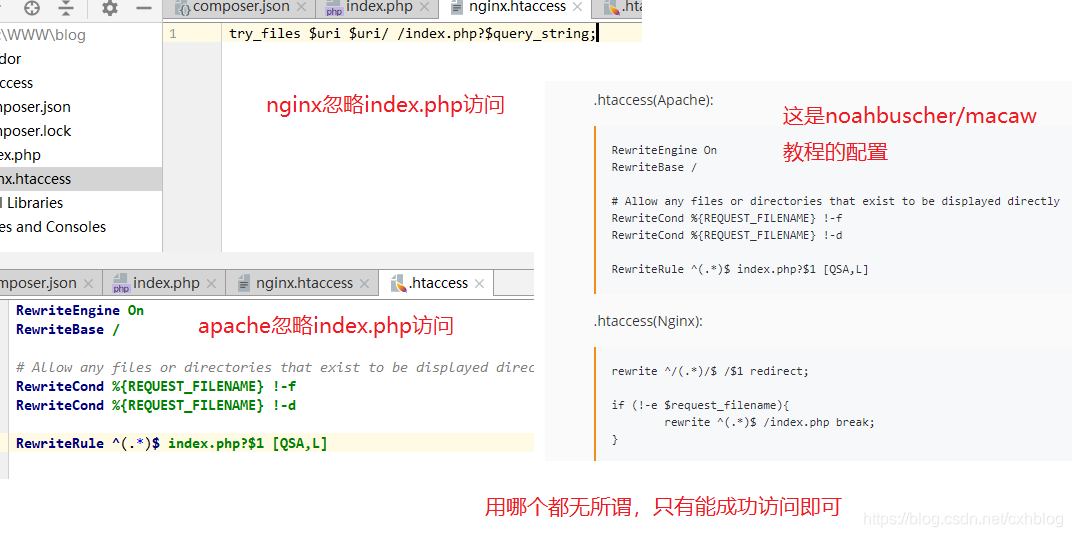
# nginx的忽略index.php配置
try_files $uri $uri/ /index.php?$query_string;










构建控制器
# 在App目录下新建控制器
namespace App\Controllers;
class IndexController
{
public function index(){
echo "Hello World!";
}
}
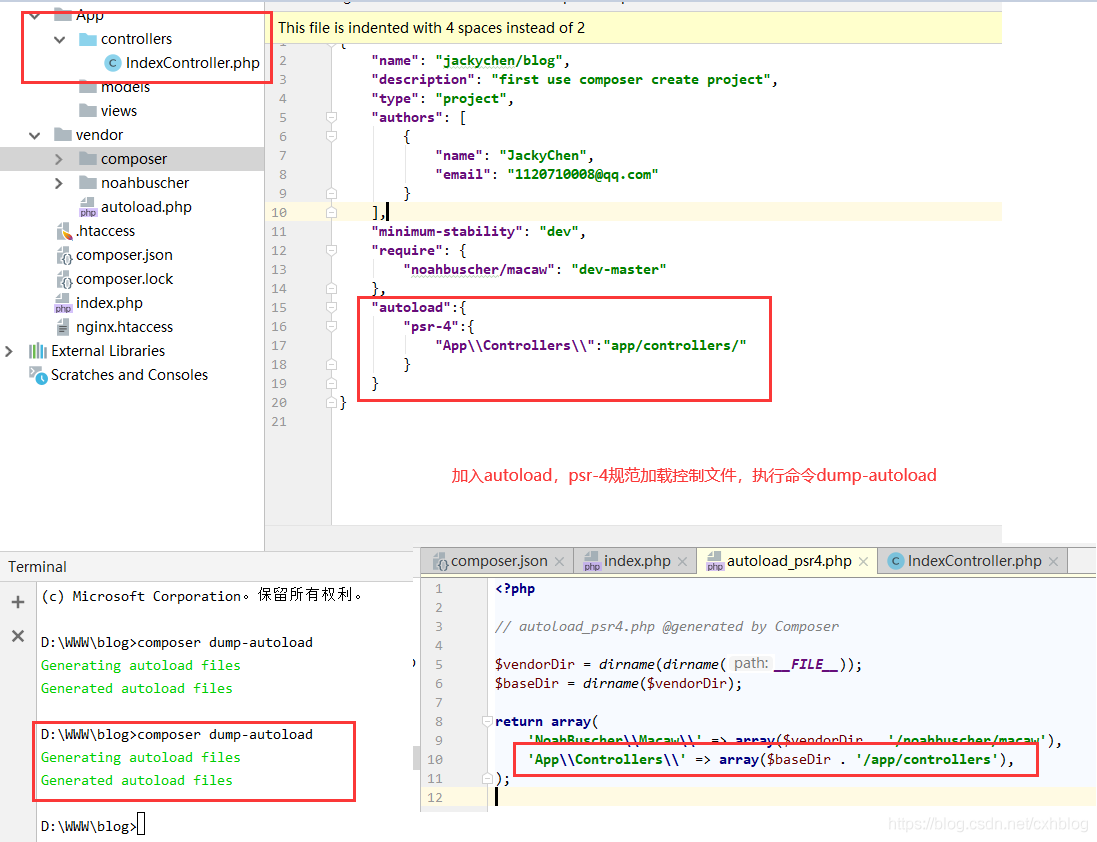
# 在composer.json文件中,加入autoload
"autoload":{
"psr-4":{
"App\\Controllers\\":"app/controllers/"
}
}
# 命令行执行命令,autoload_psr4.php文件就会多出要加载相关代码
composer dump-autoload
# 加上路由测试代码,访问成功
Macaw::get('/index', "App\Controllers\IndexController@index");



单个文件加载
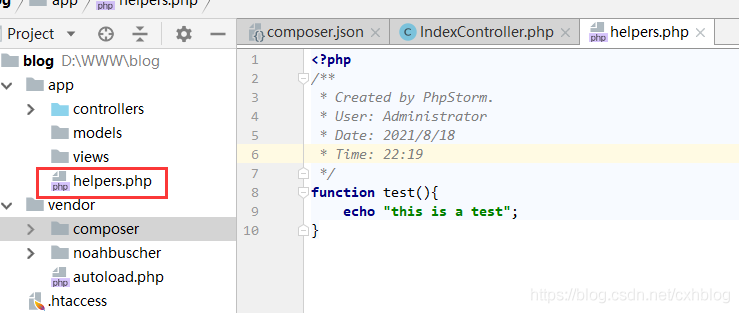
# 在App目录下新建helpers.php文件
function test(){
echo "this is a test";
}
# composer加入单个文件加载代码
"files":[
"app/helpers.php"
]
# 执行命令,访问
composer dump-autoload
# 调用方法执行
test();



构建视图
# 搜索视图包
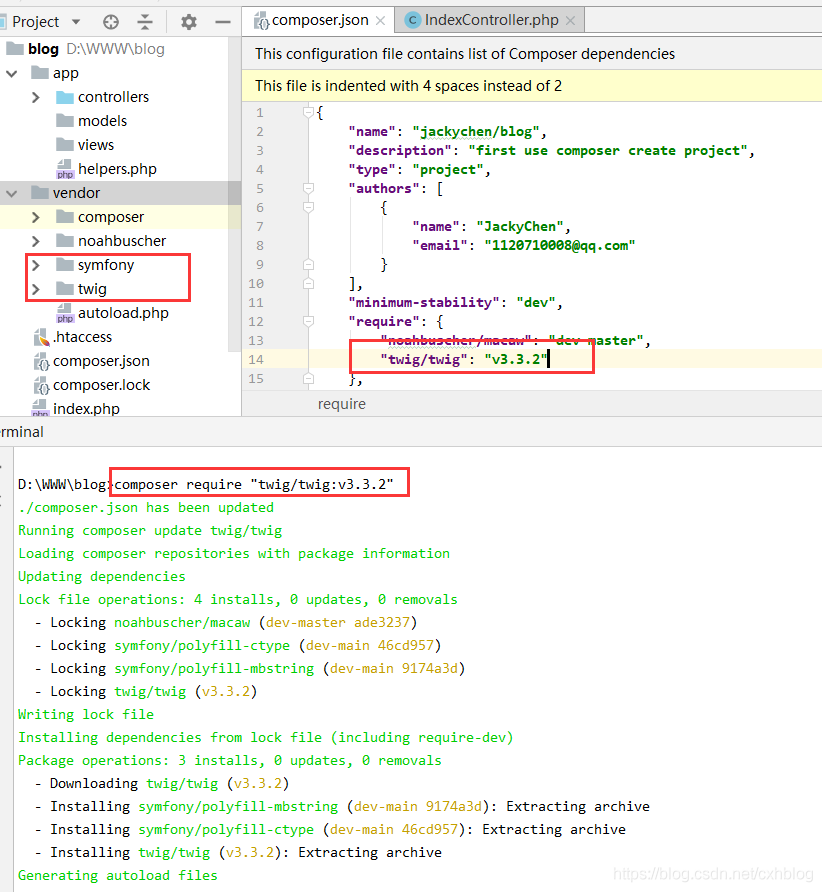
twig/twig
# 执行composer下载
composer require "twig/twig:v3.3.2"
# 使用文档地址
https://twig.symfony.com/doc/3.x/
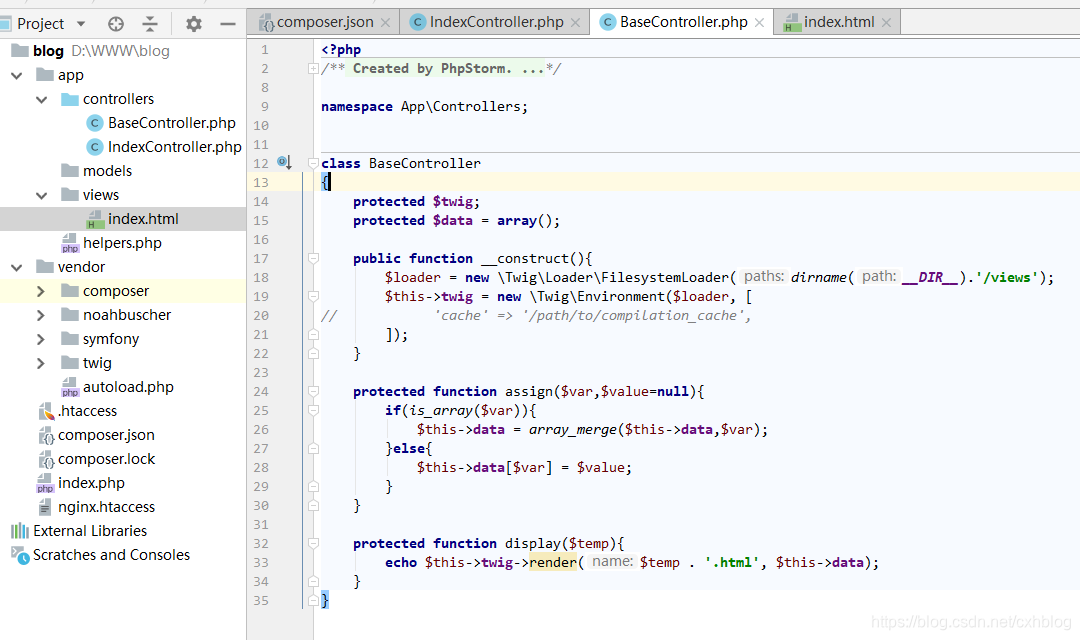
# 新建BaseController基础控制器
<?php
namespace App\Controllers;
class BaseController
{
protected $twig;
protected $data = array();
public function __construct(){
$loader = new \Twig\Loader\FilesystemLoader(dirname(__DIR__).'/views');
$this->twig = new \Twig\Environment($loader, [
// 'cache' => '/path/to/compilation_cache',
]);
}
protected function assign($var,$value=null){
if(is_array($var)){
$this->data = array_merge($this->data,$var);
}else{
$this->data[$var] = $value;
}
}
protected function display($temp){
echo $this->twig->render($temp . '.html', $this->data);
}
}
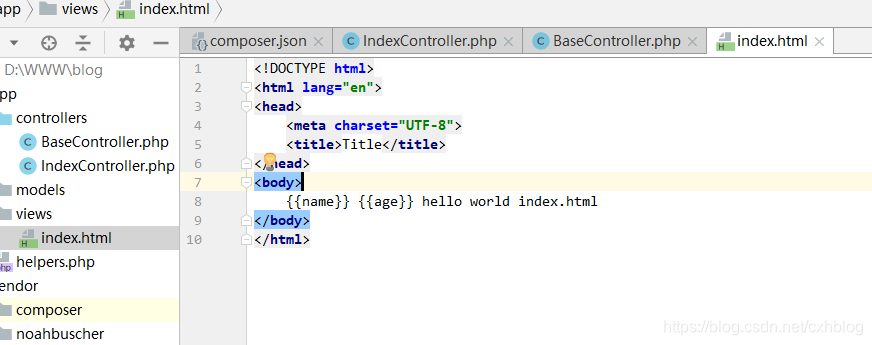
# 新建html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{name}} {{age}} hello world index.html
</body>
</html>
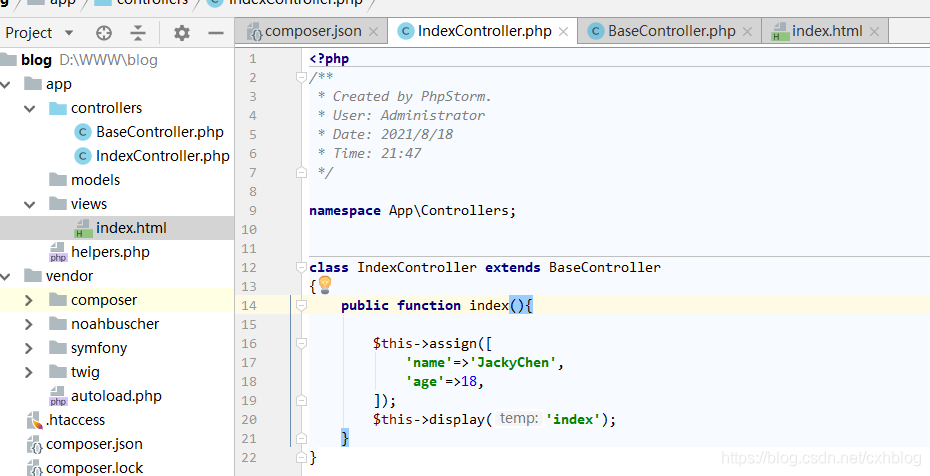
# 调用视图相关方法,访问结果如图
$this->assign([
'name'=>'JackyChen',
'age'=>18,
]);
$this->display('index');






构建模型
# 搜索模型包
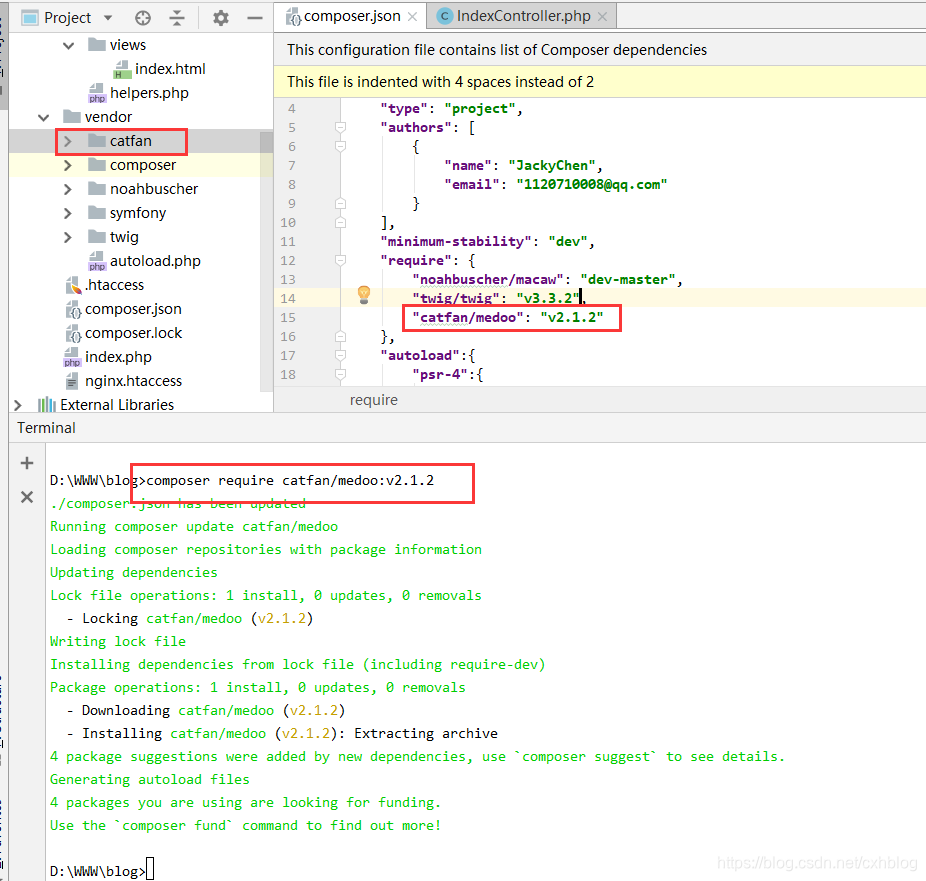
catfan/medoo
# 执行命令下载
composer require catfan/medoo:v2.1.2
# 使用文档地址
https://medoo.in/doc
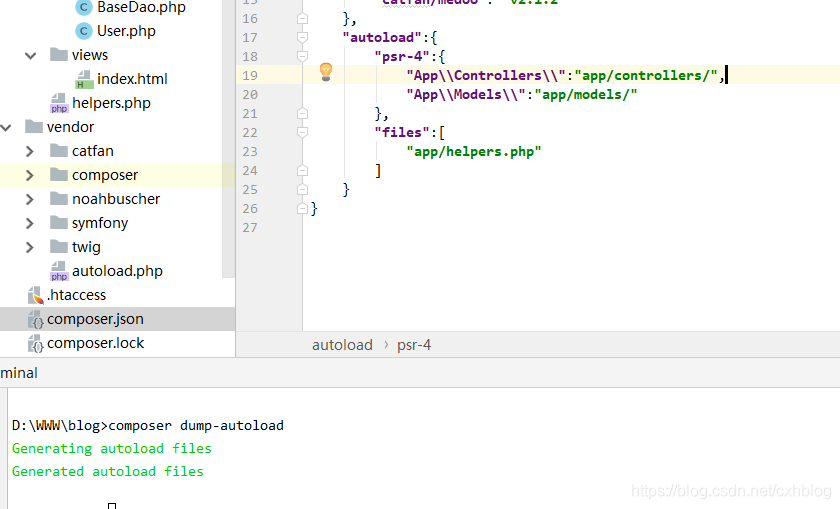
# composer.json加入自动加载代码,执行composer dump-autoload
"App\\Models\\":"app/models/"
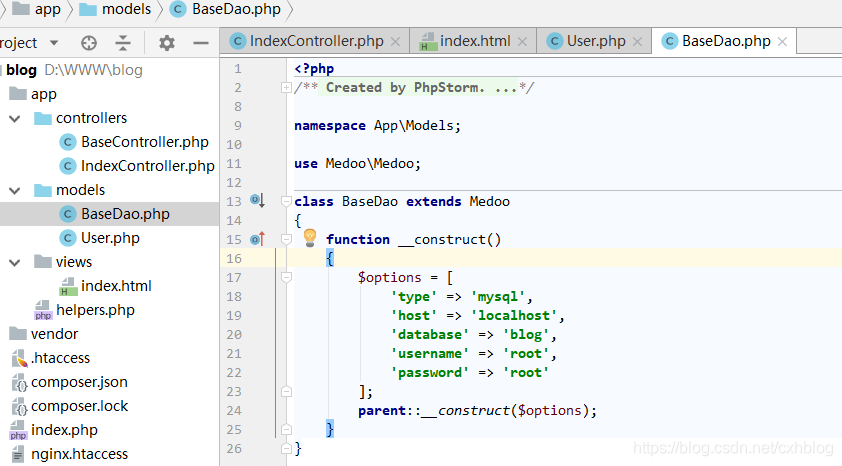
# 新建BaseDao模型
<?php
namespace App\Models;
use Medoo\Medoo;
class BaseDao extends Medoo
{
function __construct()
{
$options = [
'type' => 'mysql',
'host' => 'localhost',
'database' => 'blog',
'username' => 'root',
'password' => 'root'
];
parent::__construct($options);
}
}
# 新建User模型,继承BaseDao模型
<?php
namespace App\Models;
class User extends BaseDao
{
}
# 建立数据库,表
库:blog 表:user
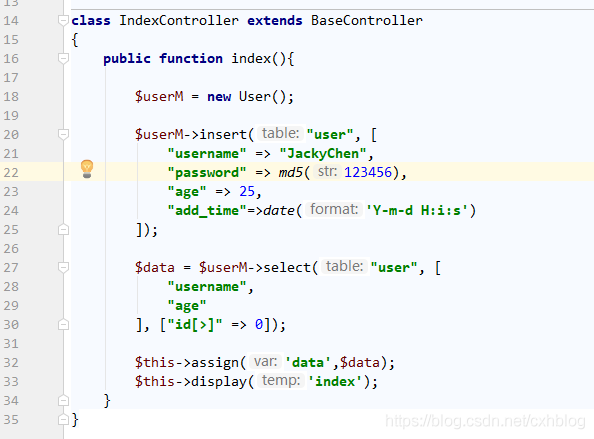
# 调用插入和查询
$userM = new User();
$userM->insert("user", [
"username" => "JackyChen",
"password" => md5(123456),
"age" => 25,
"add_time"=>date('Y-m-d H:i:s')
]);
$data = $userM->select("user", [
"username",
"age"
], ["id[>]" => 0]);
$this->assign('data',$data);
$this->display('index');
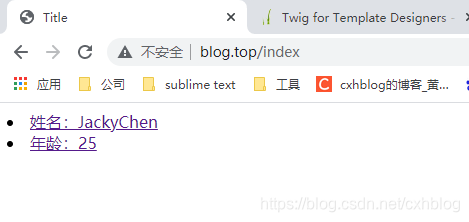
# 最后页面循环输出,显示如图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for item in data %}
<li><a href="">姓名:{{ item.username }}</a></li>
<li><a href="">年龄:{{ item.age }}</a></li>
{% endfor %}
</body>
</html>