一、后台权限控制展示
1.1、角色模型添加权限
角色与权限的关系:多对多 (belongsTomany)
belongsTomany(关联模型, 中间表的表名, 本模型对应的外健ID, 关联模型对应的外健ID)
// 角色与权限多对多
public function nodes() {
// 参数1: 关联模型
// 参数2: 中间表的表名
// 参数3: 本模型对应的外健ID
// 参数4: 关联模型对应的外健ID
return $this -> belongsToMany(Node::class, 'role__node', 'role_id', 'node_id');
}
1.2 添加展示权限路由
Route::get('role/node/{role}', 'RoleController@node') -> name('role.node');
1.3 展示节点控制器方法
// 给角色分配权限显示(get)
public function node(Role $role) {
// dump($role -> nodes -> toArray());
// 关联模型
// dump($role -> nodes() -> pluck('name', 'id') -> toArray());
// 读取出所有的权限
$nodeAll = (new Node()) -> getAllList();
// 读取当前角色所拥有的权限(节点)
$nodes = $role -> nodes() -> pluck('id') -> toArray();
return view('admin.role.node', compact('role', 'nodeAll', 'nodes'));
}
1.4 展示节点模版
<!--_meta 作为公共模版分离出去-->
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="/favicon.ico" >
<link rel="Shortcut Icon" href="/favicon.ico" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="/admin/lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/style.css" />
<title>分配权限</title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 用户中心 <span class="c-gray en">></span> 分配权限 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新"><i class="Hui-iconfont"></i></a></nav>
<article class="page-container">
<!-- 表单验证 -->
@include('admin.common.validate')
<form action="{{route('admin.role.node', $role)}}" method="post" class="form form-horizontal" id="form-member-add">
@csrf
@foreach($nodeAll as $item)
<div>
<input type="checkbox" name="node[]" value="{{$item['id']}}" id=""
@if(in_array($item['id'], $nodes)) checked @endif
>
{{$item['html']}} {{$item['name']}}
</div>
@endforeach
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value=" 分配权限 ">
</div>
</div>
</form>
</article>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="/admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="/admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="/admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="/admin/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="/admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/messages_zh.js"></script>
</body>
</html>
二、后台分配权限逻辑
2.1 控制器方法
// 给角色分配权限逻辑处理(post)
public function nodeSave(Request $request, Role $role) {
//dump($request -> all());
$role->nodes()->sync($request->get('node'));
return redirect(route('admin.role.index'));
}
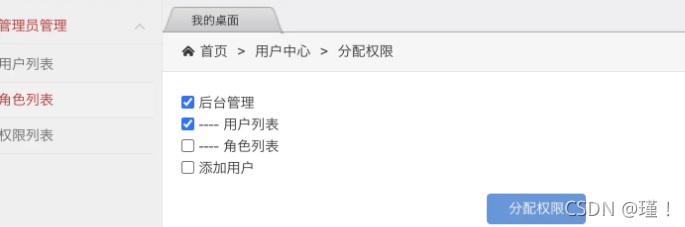
2.2 效果

?
在学习的php的路上,如果你觉得本文对你有所帮助的话,那就请关注点赞评论三连吧,谢谢,你的肯定是我写博的另一个支持。