我们开始制作完哪个站的时候第一个想要做的就是用户的问题,但是用户的问题说难不难,说简单也不简单,对于网页端,保存用户信息需要考虑使用的session,还是cookie,也有的公司使用token的,既然laravel本身是一个很牛逼的框架,那么我们就使用laravel来实现以下这三种用户认证方式,以方便我们在使用的时候可以选择自己需要的方式进行技术的选择.
一. 基础的认证功能(session)
laravel本身提供了很好的认证功能,auth我们可以在创建工程的时候就可以直接使用这套认证系统.现在就来说明一下从0搭建这个基础的认证框架是怎么实现的,及其中的知识
1. 新建laravel项目叫project_laravel,并配置对应的服务器以及伪静态
laravel new project_laravel
2. 创建一个mysql数据库project_laravel_db
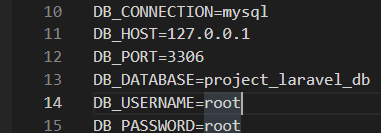
3. 使用vscode打开工程,修改.env文件制定数据库相关信息
4. 数据库处理
修改数据库配置
文件内容,文件路径为\app\Providers\AppServiceProvider.php
- 添加use内容
use Illuminate\Support\Facades\Schema;
- 添加boot内函数
Schema::defaultStringLength(191);
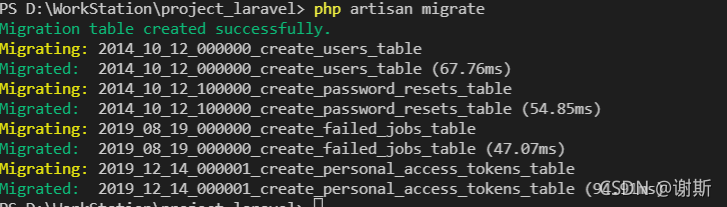
创建迁移数据库表
命令行中输入php artisan migrate
5. 创建用户的控制器MyUserController
php artisan make:controller MyUserController
6. MyUserController中定义reguser,sessionlogin和sessionuser方法
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Auth;
class MyUserController extends Controller
{
public function reguser(Request $request)
{
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
Auth::login($user);
return Auth::user();
}
public function sessionlogin(Request $request)
{
if (Auth::attempt(['name' => $request->username, 'password' => $request->password])) {
return Auth::user();
}
}
public function sessionuser(Request $request)
{
if (Auth::check()) {
return "已经登录\n" . Auth::user();
} else {
return "未登录";
}
}
}
7. 在api路由中创建reguser,sessionlogin和sessionuser
<?php
use App\Http\Controllers\MyUserController;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
Route::post('/reguser', [MyUserController::class, 'reguser']);
Route::post('/sessionlogin', [MyUserController::class, 'sessionlogin']);
Route::get('/sessionuser', [MyUserController::class, 'sessionuser']);
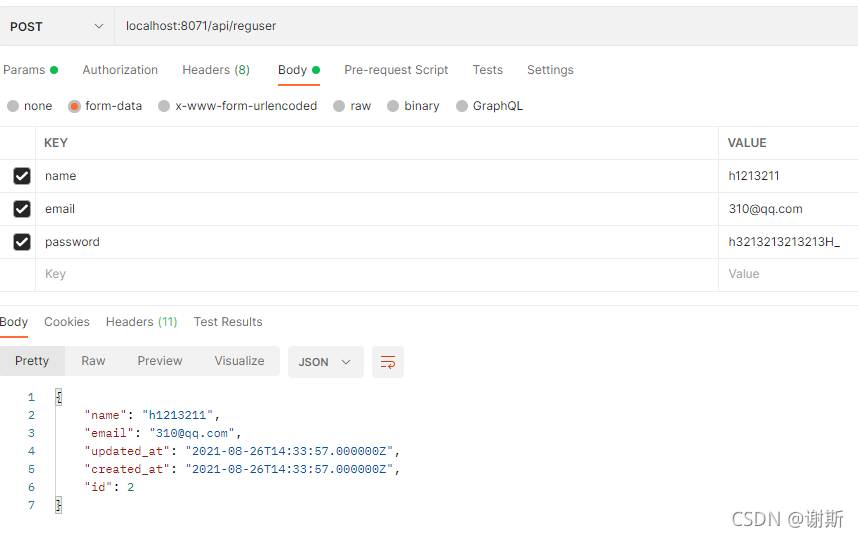
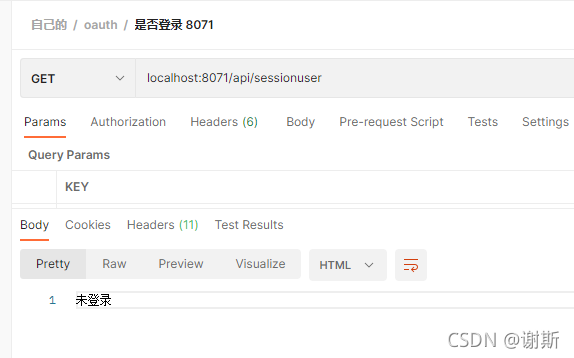
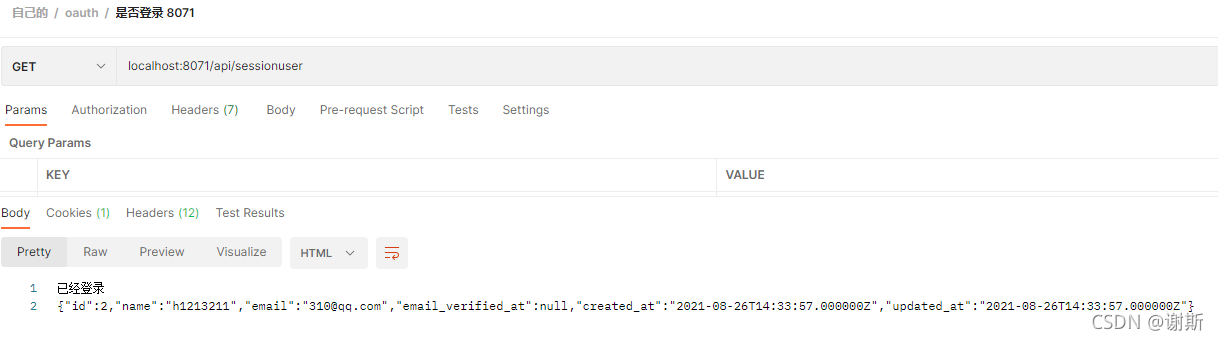
8. 使用postman分别进行reguser,sessionlogin和sessionuser
9. 为什么我登录了,但是却无法获得自己的登录信息,原因就在我们并没有使用技术方案来解决登录持久化的问题,第一个内容是session,所以我们将使用session解决,我们需要使用的中间件:\Illuminate\Session\Middleware\StartSession::class
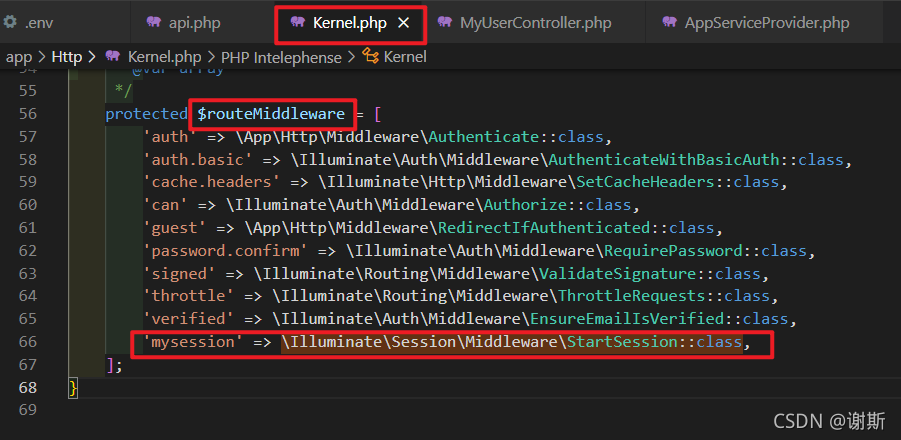
- 在文件
app\Http\Kernel.php中routeMiddleware(路由中间件) 添加session说明'mysession' => \Illuminate\Session\Middleware\StartSession::class,
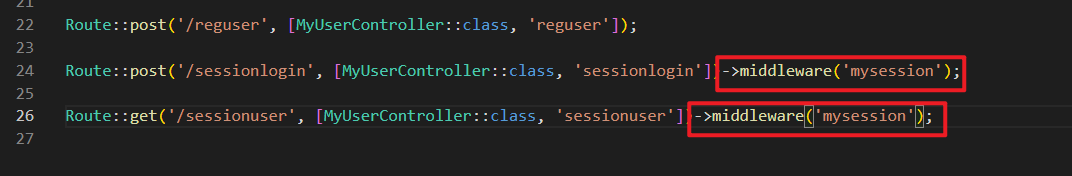
- 在路由api文件
routes\api.php中添加mysession中间件
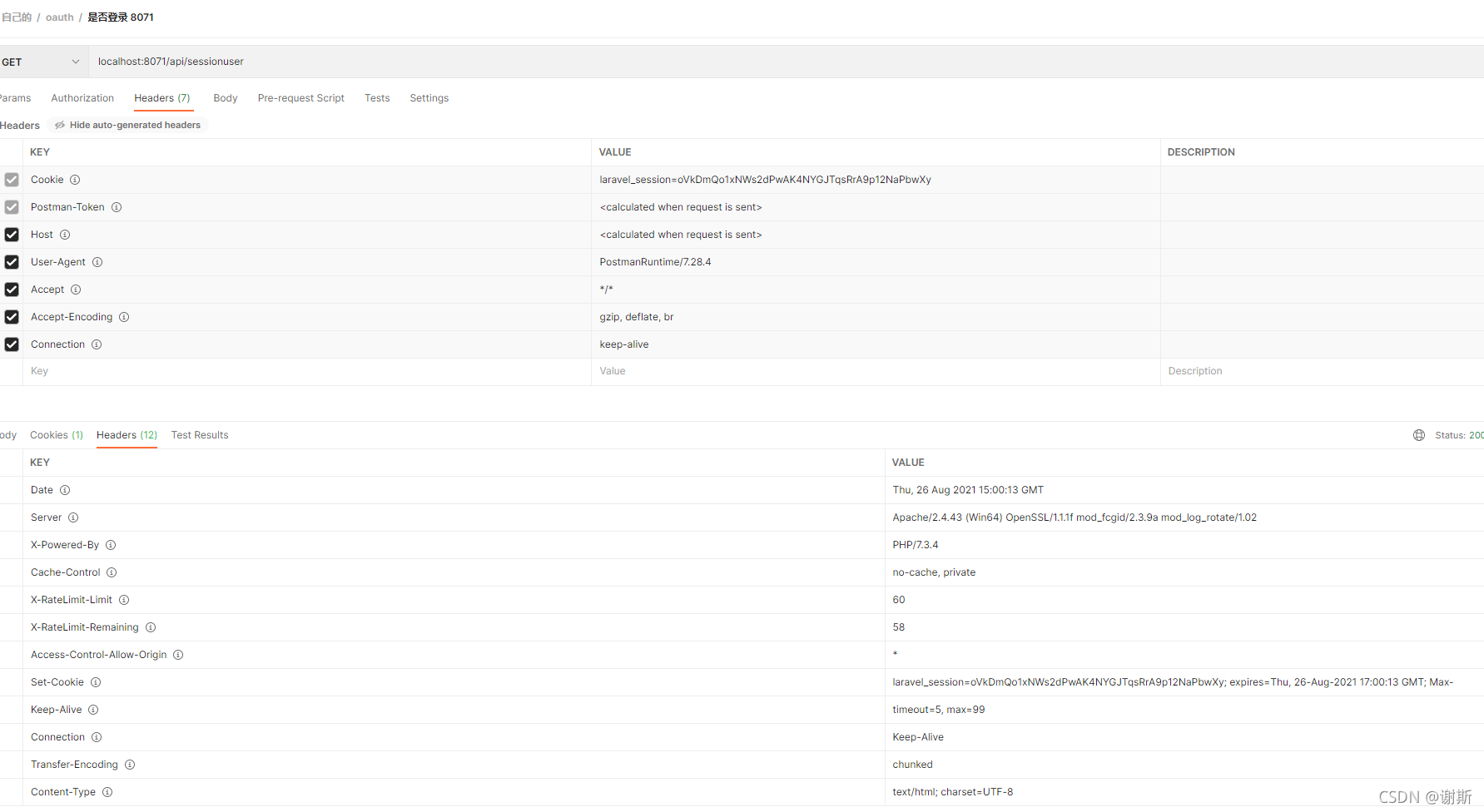
10. 使用postman测试,发现登录之后 可以通过取信息,直接得到这个人的登录状态,查看headers发现,会有session加到header中
二. 升级的认证功能(cookie)
1.app\Http\Kernel.php添加路由中间件 \App\Http\Middleware\VerifyCsrfToken::class,(跨域保护)
'mycookie' => \App\Http\Middleware\VerifyCsrfToken::class,
2. 在跨域保护文件app\Http\Middleware\VerifyCsrfToken.php添加白名单
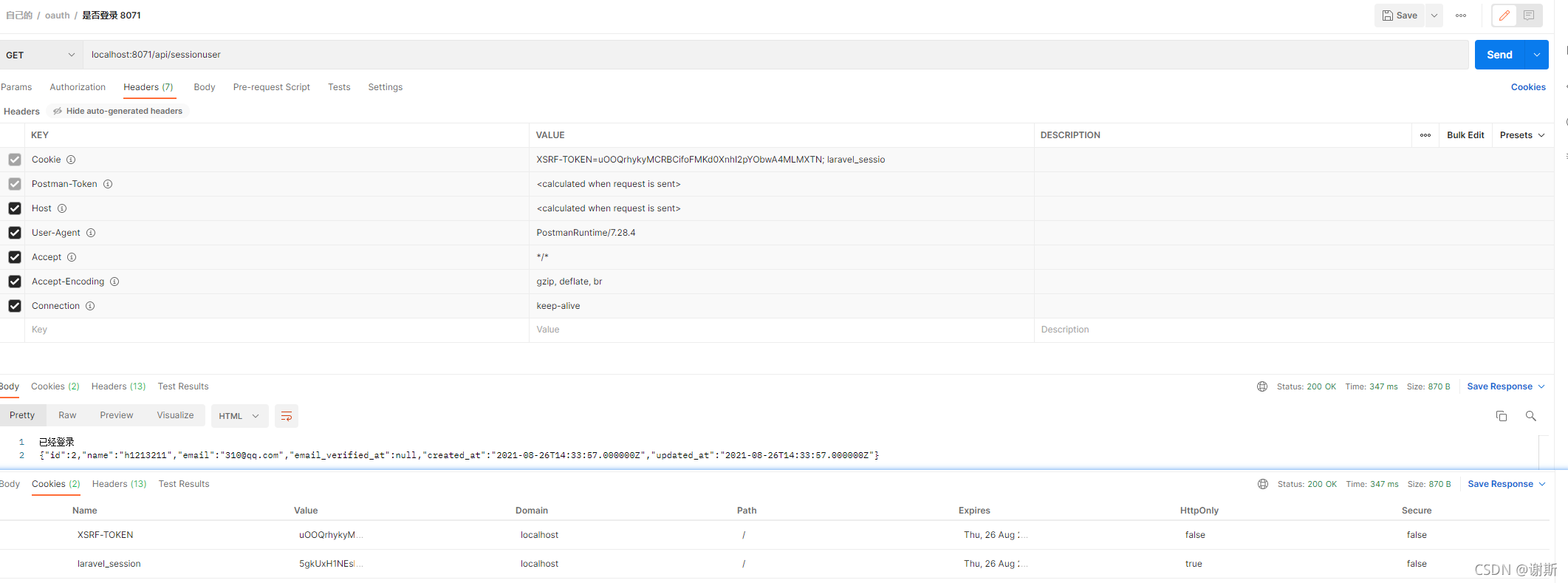
3. 使用postman进行登录和判断登录
4. cookie的这种方式使用跨域保护的手段,尽可能用在本域下.当使用https的方式时和后台访问的时候是可以跨域进行访问,当我们在开发过程中需要跨域保护,但是又是前后端分离的时候,请使用保护类型相对较低的浏览器比如说firefox进行开发,方便整合的时候处理.
三. 使用access_token进行认证
技术选型:我们选择了官方的扩展
auth:sanctum官网,可以提供完整的token功能
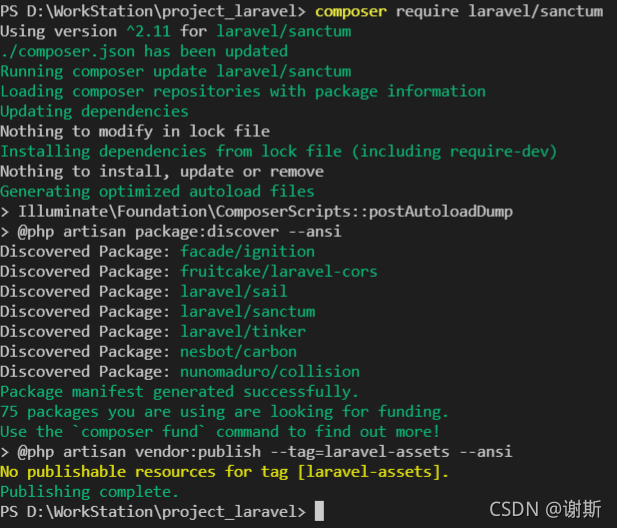
1. 下载所需laravel包
composer require laravel/sanctum

2. 配置
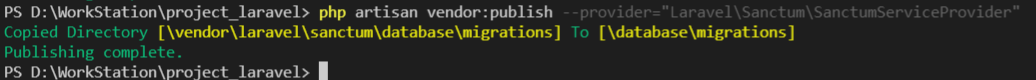
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider"

3. 数据库需要重新迁移
-
删除数据库所有表

-
从新做数据库迁移
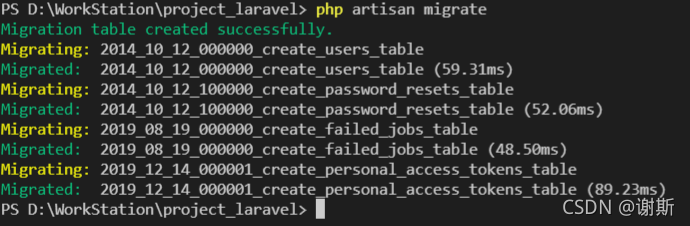
php artisan migrate

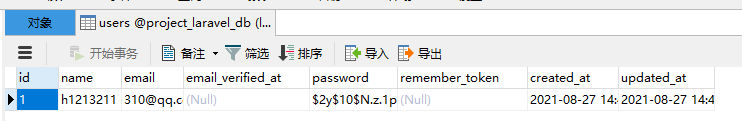
4. 使用之前的接口进行用户注册

5. 新建两个方法,一个是tokenlogin另一个为tokenuser
public function tokenlogin(Request $request)
{
if (Auth::attempt(['name' => $request->username, 'password' => $request->password])) {
$user = User::where('name', $request->username)->first();;
return $user->createToken('token-name');
}
}
public function tokenuser(Request $request)
{
if (Auth::check()) {
return "已经登录" . Auth::user();
} else {
return "未登录";
}
}
6. api路由添加两个路由
Route::post('/tokenlogin', [MyUserController::class, 'tokenlogin']);
Route::get('/tokenuser', [MyUserController::class, 'tokenuser'])->middleware('auth:sanctum');
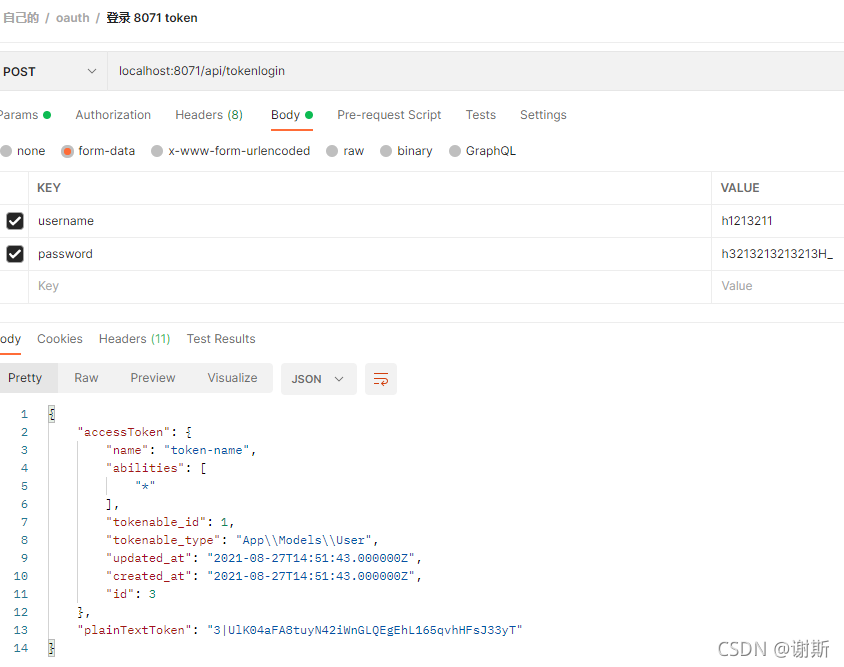
7. 使用postman进行登录

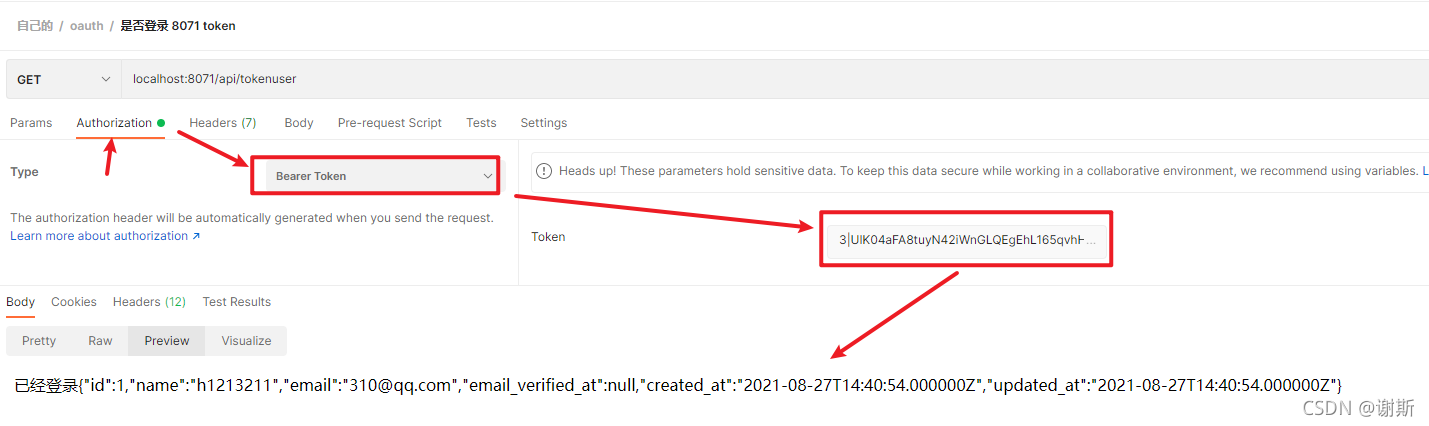
8. 使用plainTextToken填写在authorization,并修改type为 bearer token,可以得到登录信息

9. 使用unity进行用户验证
- 使用unity进行tokenuser的接口调用
using System.Collections;
using UnityEngine;
using UnityEngine.Networking;
public class isuser : MonoBehaviour
{
// Start is called before the first frame update
IEnumerator Start()
{
string uri = "http://localhost:8071/api/tokenuser";
using (UnityWebRequest webRequest = UnityWebRequest.Get(uri))
{
webRequest.SetRequestHeader("Authorization", "Bearer 3|UlK04aFA8tuyN42iWnGLQEgEhL165qvhHFsJ33yT");
// Request and wait for the desired page.
yield return webRequest.SendWebRequest();
string[] pages = uri.Split('/');
int page = pages.Length - 1;
switch (webRequest.result)
{
case UnityWebRequest.Result.ConnectionError:
case UnityWebRequest.Result.DataProcessingError:
Debug.LogError(pages[page] + ": Error: " + webRequest.error);
break;
case UnityWebRequest.Result.ProtocolError:
Debug.LogError(pages[page] + ": HTTP Error: " + webRequest.error);
break;
case UnityWebRequest.Result.Success:
Debug.Log(pages[page] + ":\nReceived: " + webRequest.downloadHandler.text);
break;
}
}
}
}
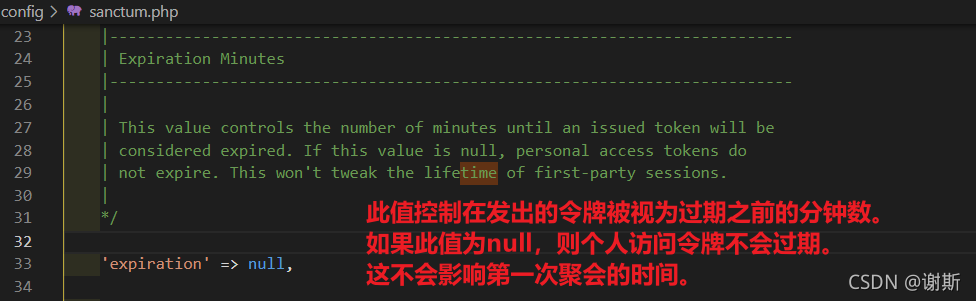
10. 控制token过期时长