1、下载layuiAdmin框架,layui官网
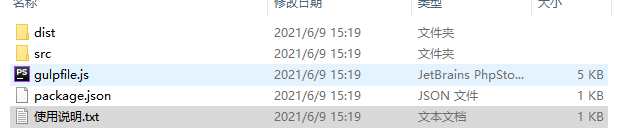
2、解压缩后发现有这么多文件,
运行:
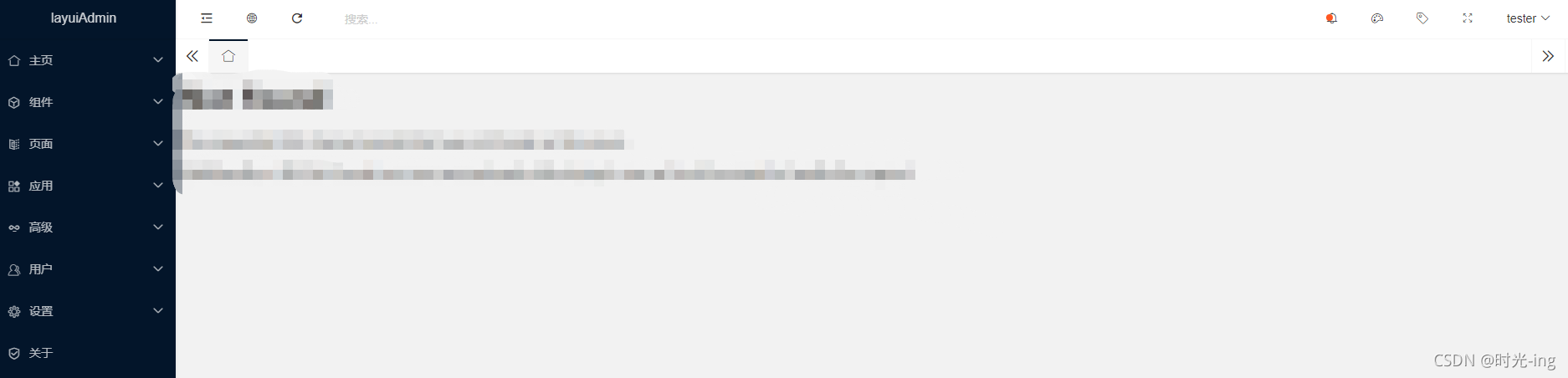
直接运行模板文件即可: dist/views/index.html
目录:
dist/ 经过打包压缩后的文件,一般用于正式环境使用
src/ 源代码,一般用于开发环境
构建
项目可采用 gulp 构建,gulpfile.js 是任务脚本,package.json 是任务配置文件
step1:确保你的电脑已经安装好了 Node.js
step2: 命令行安装 gulp:npm install gulp -g
step3:切换到该项目根目录(即 gulpfile.js 所在目录),命令行安装任务所依赖的包:npm install
安装完成后,即可直接执行命令:gulp
即可完成 src 到 dist 目录的构建

3、这里演示src版本
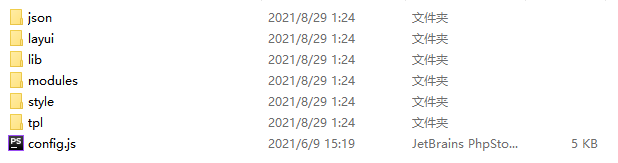
(1)在t6框架内的public下的static下创建一个文件夹为layuiadmin,将对应的src中的文件复制过来

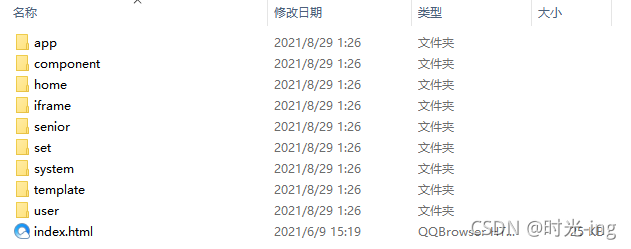
(2)在t6框架下的app下的admin目录下创建一个view文件夹,将src的views中的文件复制进去

(3)将view内的所有html文件内的css、js等引入的路径修改到对应的public下的static下的layuiadmin中的文件,参照文章:ThinkPHP6.0静态资源模板标签的使用
(4)在后端进行视图的模板渲染

注:如果报错Driver [Think] not supported.,参考文章:ThinkPHP6.0Driver [Think] not supported.
(5)部署成功