还不会安装swoole的同学可以看我另一篇文章
https://blog.csdn.net/qq_36303853/article/details/119947572
实现
-
给域名配置ssl证书
可以看我另一篇文章:https://blog.csdn.net/qq_36303853/article/details/106571227
注:如果ssl证书配置了没有生效大概率是你宝塔或者阿里云没有开放443端口,注意检查一下 -
分别去宝塔、阿里云开放对应端口(我这里用的9502)


-
代码实现(域名分http/https两种情况)
域名无ssl加密
WS.php写服务端代码
<?php class WS{ private $ws = null; public function __construct(){ //创建WebSocket Server对象,监听0.0.0.0:9502端口 $this->ws = new Swoole\WebSocket\Server('0.0.0.0', 9502); //监听WebSocket连接打开事件 $this->ws->on('Open', [$this, "onOpen"]); //监听WebSocket消息事件 $this->ws->on('Message', [$this, "onMessage"]); //监听WebSocket连接关闭事件 $this->ws->on('Close', [$this, "onClose"]); //启动服务器 $this->ws->start(); } public function onOpen($ws, $request){ var_dump($request->fd, $request->get, $request->server); $ws->push($request->fd, "欢迎客户端: {$request->fd}\n"); } public function onMessage($ws, $frame){ echo "信息: {$frame->data}\n"; foreach($ws->connections as $fd){ //$fd指单前用户,$frame->fd外来连接的用户 if($fd == $frame->fd){ $ws->push($fd, "我: {$frame->data}"); }else{ $ws->push($fd, "对方: {$frame->data}"); } } } public function onClose($ws, $fd){ echo "客服端:{$fd} 关闭\n"; } } new WS();static/chat.html写客户端代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>简易聊天室</title> </head> <div id="welcome"></div> <input type="text" id="input"/> <input type="buton" onclick="send()" value="发送"/> <div id="message"></div> <body> </body> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script> var wsServer = 'ws://xiangyu.huangzhongxin.cn:9502'; var websocket = new WebSocket(wsServer); websocket.onopen = function (res) { $("#welcome").append("<h1>连接成功!欢迎</h1>"); }; websocket.onclose = function (res) { $("#message").append("<h3>连接关闭</h3>"); }; websocket.onmessage = function (res) { $("#message").append("<h3>" + res.data + "</h3>"); }; websocket.onerror = function (res) { $("#message").append("<h3>" + res + "</h3>"); }; function send(){ websocket.send($('#input').val()); } </script> </html>域名有ssl加密
WS.php写服务端代码
<?php class WS{ private $ws = null; public function __construct(){ //创建WebSocket Server对象,监听0.0.0.0:9502端口 $this->ws = new Swoole\WebSocket\Server('0.0.0.0', 9502, SWOOLE_PROCESS, SWOOLE_SOCK_TCP | SWOOLE_SSL); //配置ssl文件路径,记得修改为自己ssl的路径 $this->ws->set([ 'ssl_cert_file' => '/www/server/panel/vhost/cert/xxxxx/fullchain.pem', 'ssl_key_file' => '/www/server/panel/vhost/cert/xxxxx/privkey.pem', ]); //监听WebSocket连接打开事件 $this->ws->on('Open', [$this, "onOpen"]); //监听WebSocket消息事件 $this->ws->on('Message', [$this, "onMessage"]); //监听WebSocket连接关闭事件 $this->ws->on('Close', [$this, "onClose"]); //启动服务器 $this->ws->start(); } public function onOpen($ws, $request){ var_dump($request->fd, $request->get, $request->server); $ws->push($request->fd, "欢迎客户端: {$request->fd}\n"); } public function onMessage($ws, $frame){ echo "信息: {$frame->data}\n"; foreach($ws->connections as $fd){ //$fd指单前用户,$frame->fd外来连接的用户 if($fd == $frame->fd){ $ws->push($fd, "我: {$frame->data}"); }else{ $ws->push($fd, "对方: {$frame->data}"); } } } public function onClose($ws, $fd){ echo "客服端:{$fd} 关闭\n"; } } new WS();static/chat.html写客户端代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>简易聊天室</title> </head> <div id="welcome"></div> <input type="text" id="input"/> <input type="buton" onclick="send()" value="发送"/> <div id="message"></div> <body> </body> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script> var wsServer = 'wss://xiangyu.huangzhongxin.cn:9502'; var websocket = new WebSocket(wsServer); websocket.onopen = function (res) { $("#welcome").append("<h1>连接成功!欢迎</h1>"); }; websocket.onclose = function (res) { $("#message").append("<h3>连接关闭</h3>"); }; websocket.onmessage = function (res) { $("#message").append("<h3>" + res.data + "</h3>"); }; websocket.onerror = function (res) { $("#message").append("<h3>" + res + "</h3>"); }; function send(){ websocket.send($('#input').val()); } </script> </html> -
开启服务端常链接

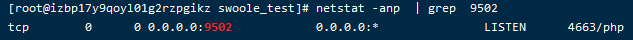
注:如果开启不了可能是9502端口被占用了,杀死即可
netstat -anp | grep 9501 //查看端口号 9501
kill -9 4663 //杀死进程 -
浏览器分别开启两个客户端窗口,进行聊天
域名/static/chat.html

