拥有多个网站来支持您的业务目标有多个优势。使用多个站点的好处之一是您可以根据客户需求更好地对产品和服务进行分组或细分。本Uncanny Automator教程将介绍如何将多个WordPress的相关操作连接起来。
有一个例子。假设我们有一家在线学习和开发公司。我们公司设计、开发、运行和销售在线课程。这意味着我们需要一个在线商店来销售我们的课程和一个学习管理系统 (LMS) 来管理和运营课程系统。
我们喜欢有两个站点:一个站点用于我们的商店,另一个站点用于我们的LMS。我们喜欢有两个网站的另一个原因是,避免将所有内容都集中在一个网站上。拥有两个不同的独立站点使我们能够:
- 根据客户与我们的互动,为他们提供个性化服务。
- 委派专业的运营团队来有效地支持每个功能。
- 处理我们网站必须支持的不同流量负载。
- 避免单点故障以帮助维持我们的业务连续性。
鉴于这些要求,我们将设置 shop.bigcompany.com 来托管我们的在线商店。而lms.bigcompany.com 将成为我们的 LMS 站点,用于运行我们的课程、小组论坛和网络研讨会活动。
我们以这两个站点如何协同工作的真实场景为基础。
目录 隐藏
Uncanny Automator教程 1. 在 shop.bigcompany.com 上创建在线课程产品
2. 创建一个在 shop.bigcompany.com 上购买课程的操作
3. 创建一个 webhook 在 lms.bigcompany.com 上进行注册
4.在shop.bigcompany.com完成购买课程操作
场景:参加在线课程
想象一下,我们公司有一门名为“如何制作网站”的课程。我们将使用我们的 shop.bigcompany.com 来营销和销售课程。然后,我们的 lms.bigcompany.com 是注册参与者参加课程网络研讨会、学习课程和参与课堂讨论的地方。
下面是我们的注册流程:
- 一位新学生创建了一个商店帐户,并在 shop.bigcompany.com 上购买了“如何制作网站”课程。
- 课程管理员会收到通知。
- 课程管理员在 lms.bigcompany.com 上为新学生创建一个帐户。
- 课程管理员在 lms.bigcompany.com 上为学生注册课程。
- 课程管理员为学生注册课程的迎新网络研讨会。
- 课程管理员为学生订阅课程的小组论坛。
- 课程管理员通过电子邮件向学生发送所有注册详细信息和登录说明。
您可能注意到其中涉及一些手工步骤。
多站点的挑战
我们之前谈到了拥有多个站点的优势。不幸的是,让这些站点协同工作可能会引入额外的开销,就像我们刚刚列出的那些手工步骤一样。
如果学生所需要做的就是购买课程并确保他们在我们的商店和 LMS 网站上设置一个帐户,这不是很好吗?那么,其他一切都可以自动完成吗?
可以。这就是Uncanny Automator发挥作用的地方。
如果我们公司使用了Uncanny Automator Pro插件,那么我们上面的七个步骤可以简化为这两个:
- 学生在 shop.bigcompany.com 上购买了“如何制作网站”课程。
- Uncanny Automator 看到此购买并在 lms.bigcompany.com 上启动一个流程,该流程创建学生的用户帐户、为学生注册课程、为学生注册欢迎网络研讨会、为学生订阅课程的小组论坛,并通过电子邮件发送学生的登录详细信息给学生。
现在,Automator 需要在两个站点上都存在一个帐户才能进行购买。很快我们就会有一个匿名触发器来自动化这个过程。因此,将来不需要登录进行购买。
你觉得这一切都难以置信吗?好吧,让我们看看这如何工作。
在本文中,我们将向您展示如何使用 Uncanny Automator Pro创建站点到站点的操作。完成后,您将看到如何在您公司的电子商务和 LMS 站点之间实现自动交易!
以下是我们将介绍的内容:
- 在WooCommerce 中创建虚拟产品。
- 在我们的商店网站上创建一个 Uncanny Automator 操作,以将数据发送到我们 LMS 网站上的 webhook。
- 使用 webhook 触发器创建 Uncanny Automator 操作。使用 webhook 触发器,此操作可以自动执行:LearnDash 中的课程注册、活动日历中的网络研讨会注册、BuddyPress订阅和电子邮件确认。
Uncanny Automator教程
1. 在 shop.bigcompany.com 上创建在线课程产品
我们将在本教程中使用 WooCommerce。但是,同样的技术也适用于其他电子商务平台,例如Easy Digital Downloads。
启用帐户创建
在 shop.bigcompany.com 上登录您的 /wp-admin/ 仪表板。
从您的 /wp-admin/ 仪表板,导航到WooCommerce > Settings。
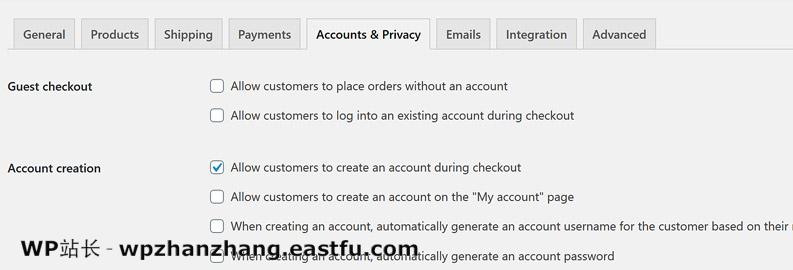
单击“帐户和隐私”选项卡。在帐户创建下,选中允许客户在结帐时创建帐户。这应该是唯一勾选的设置。不选中所有其他设置。您可以保留隐私政策和个人数据保留部分的默认设置。

添加产品
从您的 /wp-admin/ 仪表板,导航到Products > Add New。
将产品命名为“如何制作网站”。为产品数据选择简单产品,然后单击虚拟复选框。

在常规选项卡的常规价格字段中添加价格。单击发布。
2. 创建一个在 shop.bigcompany.com 上购买课程的操作
制作不可思议的Automator
从您的 /wp-admin/ 仪表板,导航到Automator > Add New。
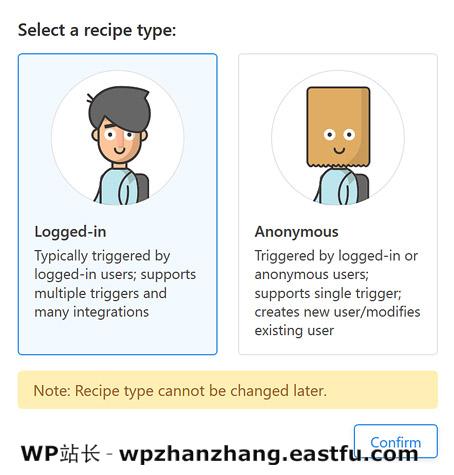
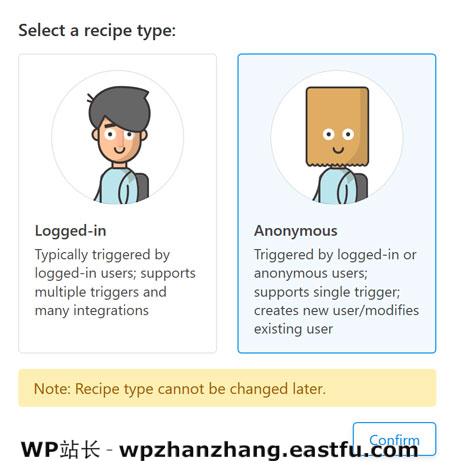
当Select a recipe type弹出窗口出现时,选择Logged-in。点击确认。

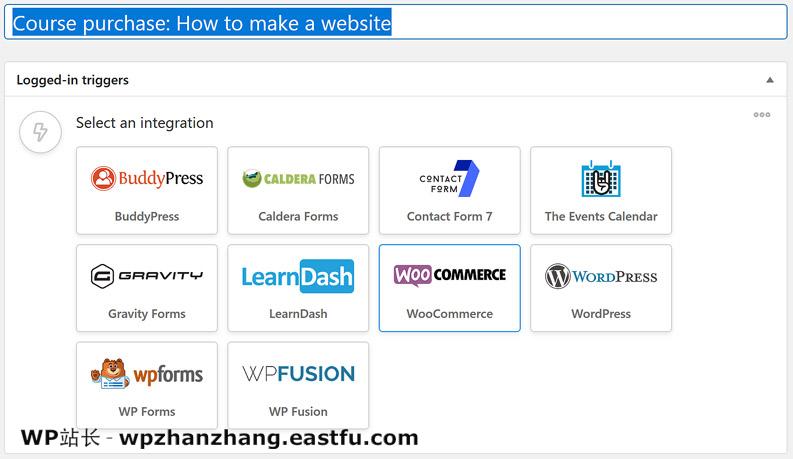
将您的操作命名为“课程购买:如何制作网站”。选择WooCommerce进行集成。

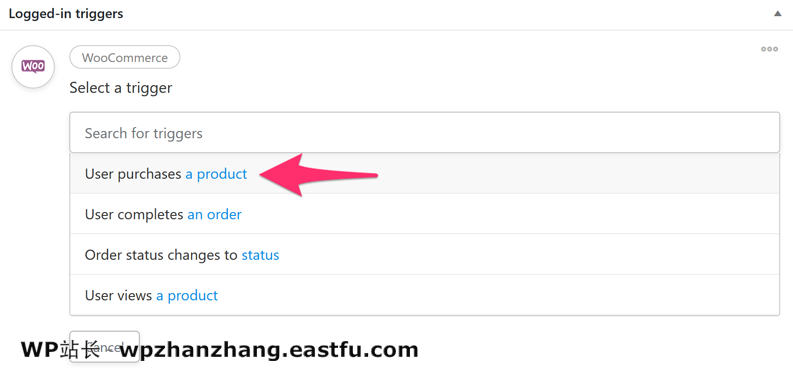
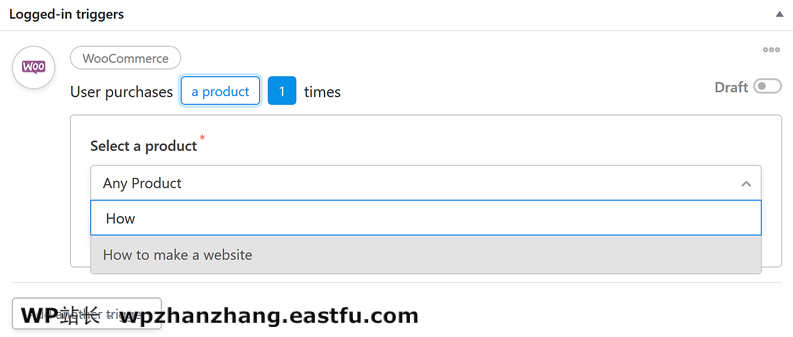
对触发器,选择用户购买产品。

对于产品,选择我们之前制作的如何制作网站课程。将用户购买次数设置为1 次。点击保存。

我们有一个触发器。让我们为它创建一个动作。
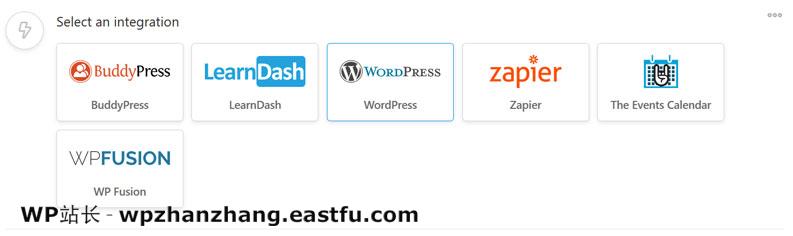
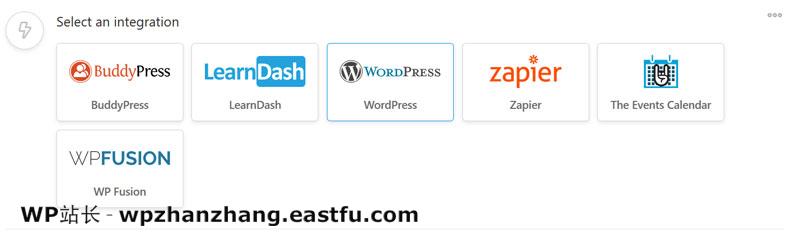
单击闪电图标旁边的添加操作。

显示一组可用的集成。我们需要选择Automator Core。Automator 将通过webhook将学生的注册数据发送到我们的 lms.bigcompany.com 站点。从集成集中选择Automator Core。

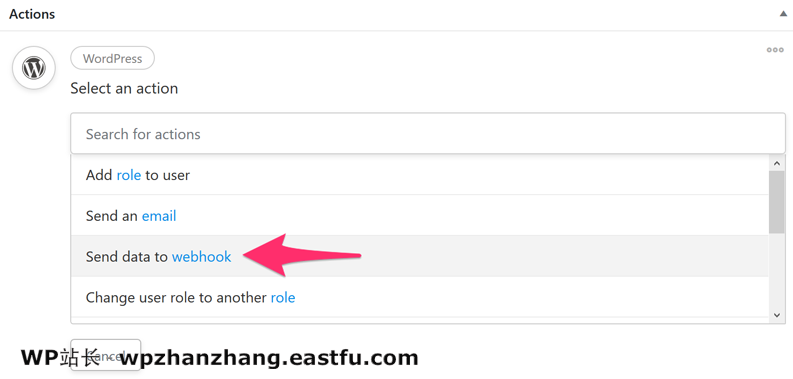
在下拉列表中,选择Send data to webhook。出现 Webhook 表单。

在我们完成表单之前,我们需要在 lms.bigcompany.com 上创建实际的 webhook。让我们现在就这样做。
3. 创建一个 webhook 在 lms.bigcompany.com 上进行注册
如果您还没有注意到,我们将要创建的 webhook 就是神奇发生的地方。由于 Uncanny Automator 支持 webhook,我们教程中的网站可以向任何其他启用了 webhook 的站点或服务发送和接收数据。
这包括 IFTTT、Integromat 或其他运行 Uncanny Automator 的站点等系统。想想这给我们带来的可能性!
创建网络钩子操作
在 lms.bigcompany.com 上登录您的 /wp-admin/ 仪表板。
从您的 /wp-admin/ 仪表板,导航到Automator > Add New。

为操作类型选择匿名。点击确认。

创建触发器
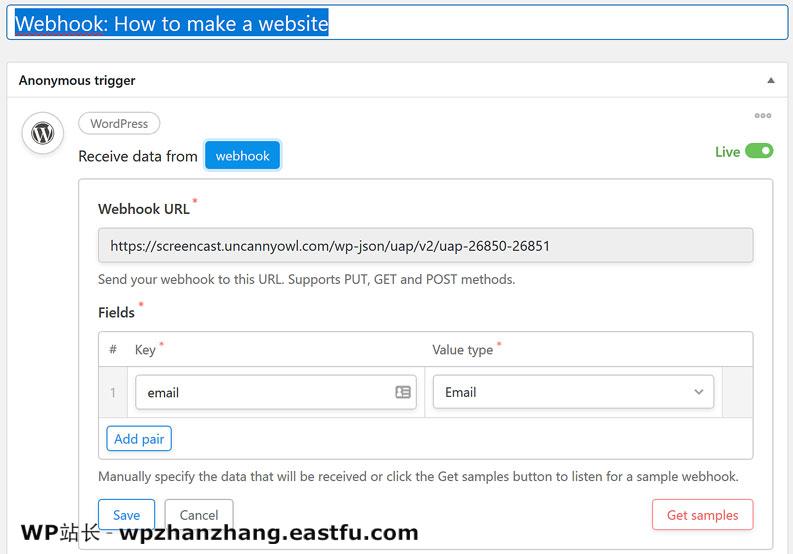
将您的食谱命名为“Webhook:如何制作网站”。选择Automator Core进行集成。
在字段部分,为键输入“email”并为值类型选择电子邮件。点击保存。

注意:复制Webhook URL并将其粘贴到文本文件中以妥善保管。我们稍后将需要它来完成我们在 shop.bigcompany.com 上开始的操作。
进入我们的操作。如果你还记得,这个动作需要执行以下五个操作:
- 创建一个新的学生用户帐户。
- 为学生注册课程。
- 为学生注册迎新网络研讨会。
- 将学生订阅到小组论坛。
- 发送确认电子邮件。
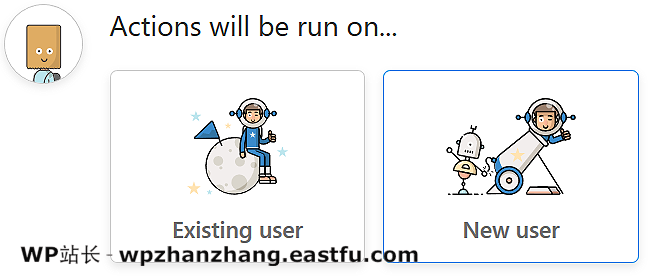
接下来,选择新用户。

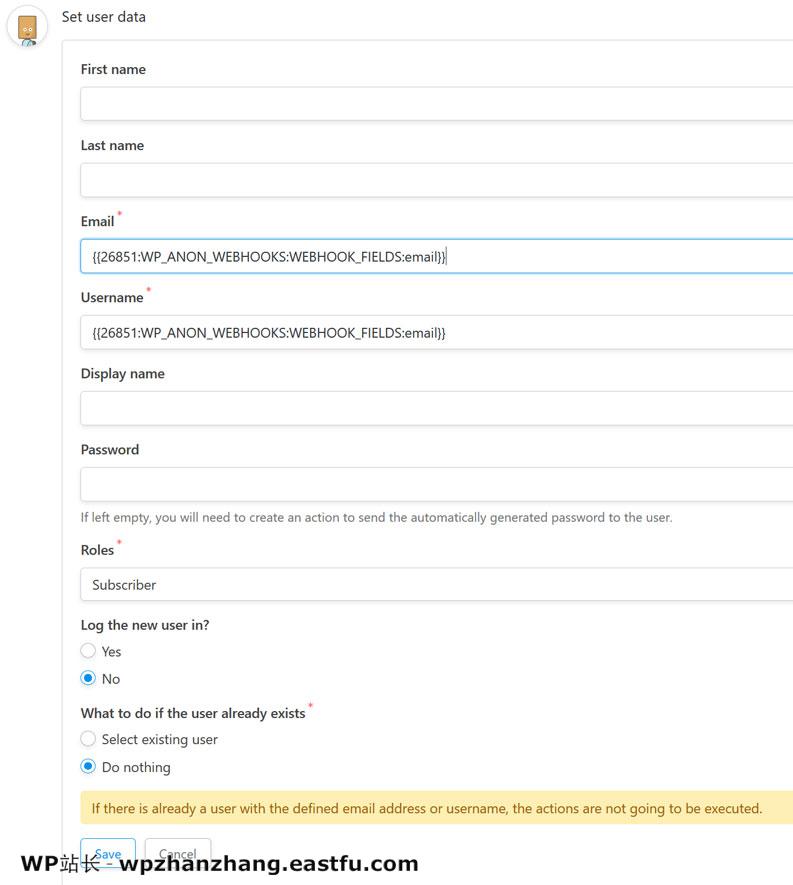
您现在应该看到一个显示标准 WordPress 用户帐户字段的表单:名字、姓氏、电子邮件、用户名、显示名称、密码和角色。我们只会填写必填字段。我们将从我们的 webhook 数据中获取电子邮件,我们希望用户名与电子邮件相同。
将名字和姓氏字段留空。单击电子邮件字段右侧的星号图标 (*) 。这是令牌选择器。令牌的作用类似于表单中数据的句柄。提交表单时,令牌将在稍后用实际值填充。

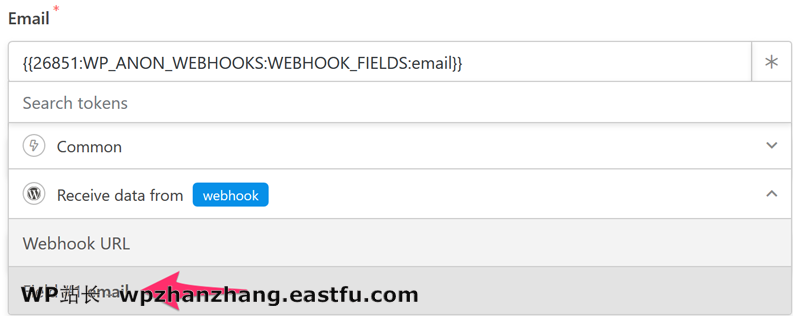
同样,对于新用户的电子邮件字段,我们需要来自 Webhook 的电子邮件令牌。
选择网络钩子。从下拉菜单中,单击Field #1 email。您会看到电子邮件令牌出现在上面的文本字段中。

对用户名字段执行相同的步骤。
将显示名称留空。
对于密码,我们希望用户在第一次登录之前重置它。我们稍后会通过电子邮件向他们发送重置链接。将密码字段也留空。
保持为角色字段选择默认订阅者。对于是否登录新用户?单击否。单击“如果用户已存在时做什么”字段中的什么都不做。
点击保存。

创建动作
现在我们知道要使用哪个帐户,我们可以定义我们的一组操作。单击闪电图标旁边的添加操作。

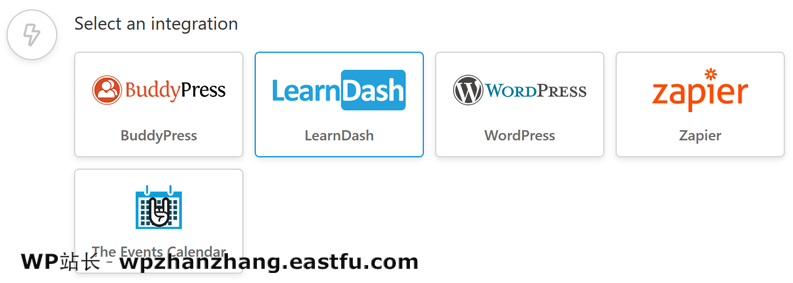
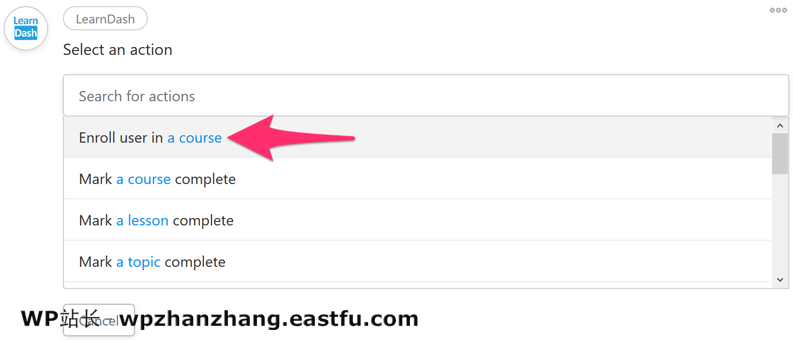
显示可用的集成。我们先注册学生。从集成中选择LearnDash。

选择在课程中注册用户。

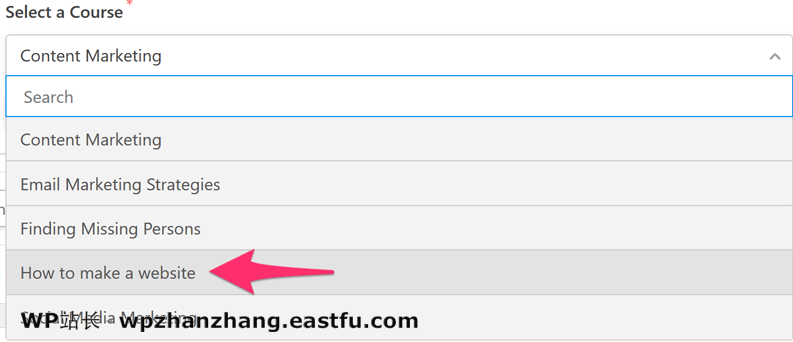
选择我们的如何制作网站课程。

点击保存。然后,单击添加另一个操作。
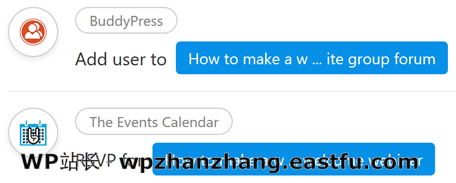
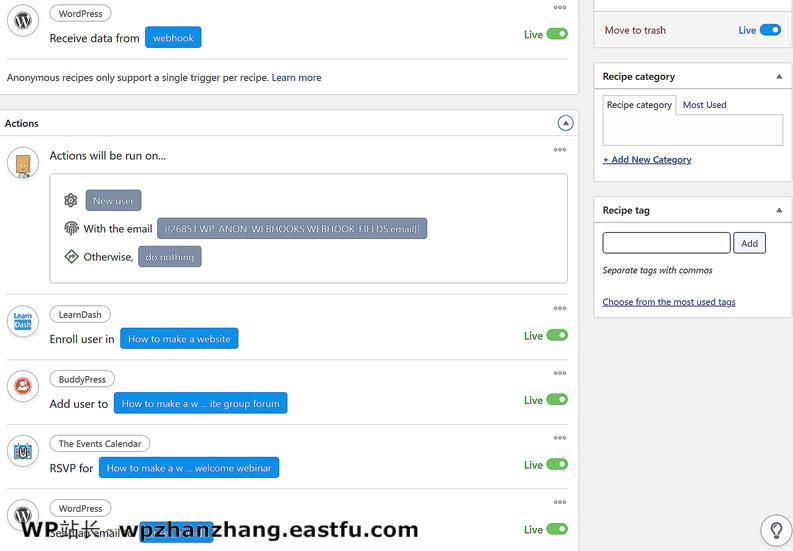
对于BuddyPress和Events Calendar,按照相同的流程将用户添加到群组论坛并创建网络研讨会 RSVP。完成后,这些操作应该是这样的。

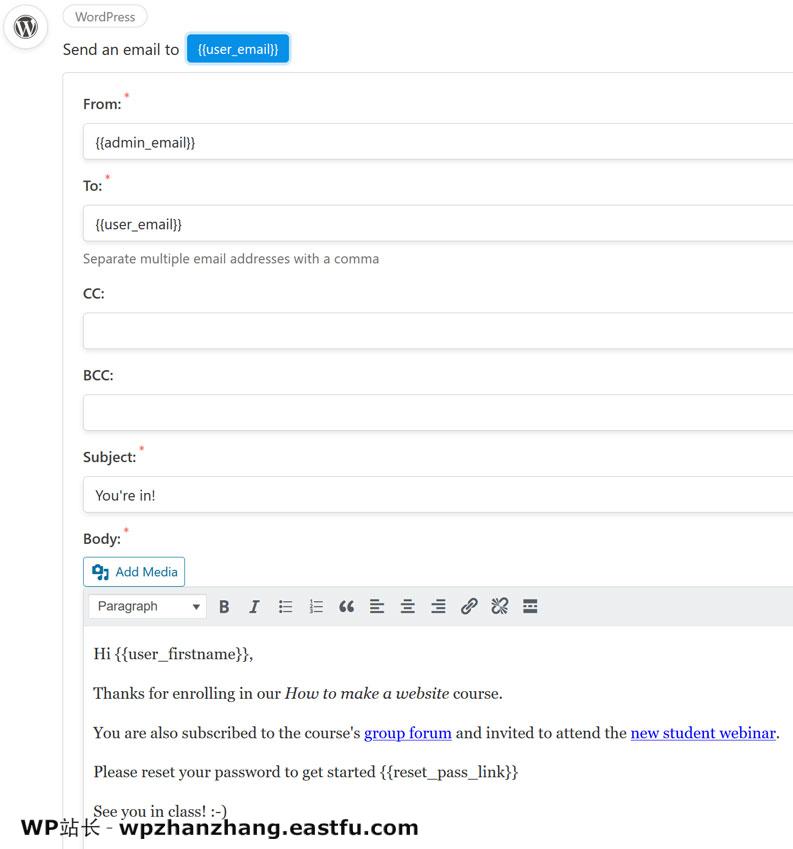
最后一步是发送确认电子邮件。我们会让 WordPress 处理这个问题。单击添加另一个操作。选择WordPress。

在下拉列表中,选择发送电子邮件。将发送电子邮件至以及发件人和收件人字段设置为其默认值。添加您的主题。
对于 Body,我们有一个文本编辑器,带有一个标记选择器图标 (*) 可以使用。这意味着我们可以从 WordPress 中提取数据来撰写个性化消息。在下面的示例中,我在称呼中插入了用户名。然后,我提供了一个同样由 WordPress 提供的重置密码链接。

激活操作
我们已经完成了我们的操作。在返回 shop.bigcompany.com 完成我们的操作之前,让我们激活所有内容。
我们需要点击操作页面上的所有六个草稿切换按钮。点击每一个让他们活跃起来。
Live时,触发器和动作切换将变为绿色。在 Recipe details 下找到的整个操作的切换按钮将在Live时变为蓝色。

4.在shop.bigcompany.com完成购买课程操作
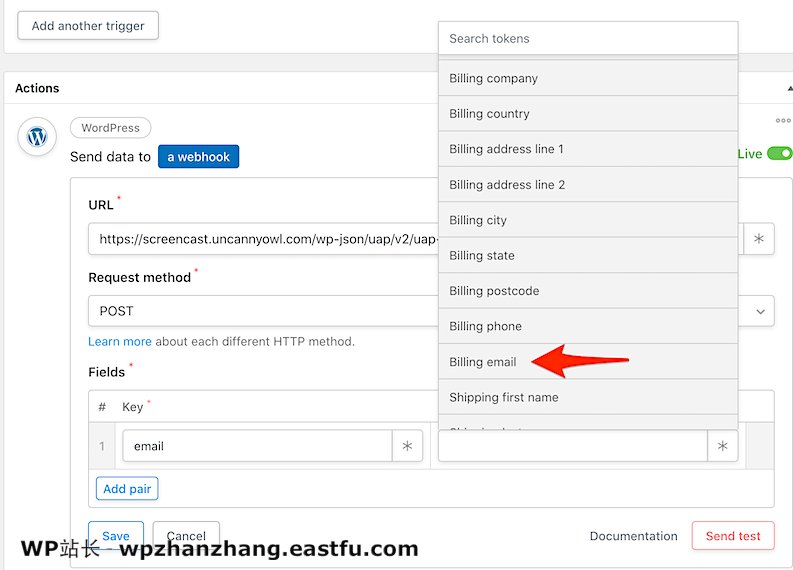
回到 shop.bigcompany.com 上的“课程购买:如何制作网站”操作。在我们之前创建的 WordPress webhook 操作下找到URL字段。
还记得我们为了妥善保管而复制和粘贴的Webhook URL吗?我们终于可以将其复制并粘贴到URL字段中。
为Request 方法保留Post。
在Fields 下,为Key输入email。对于Value,单击令牌选择器 (*) 并搜索Billing email。选择帐单电子邮件。

点击保存。将此配方中的三个Draft切换开关切换为 Live。
5. 把它们放在一起
在开始之前,请确保您在 LMS 站点上创建了一个订阅者测试帐户。对于这个测试演示,我们可以是 Ally Barnes,我们的电子邮件是 abarnes@mymail.com。但是,请随意替换工作电子邮件,以便您可以直接确认一切正常。
准备好?开始了。
- 让我们去我们的商店页面。例如,shop.bigcompany.com/shop。
- 我们将添加如何制作网站到我们的购物车。
- 我们将查看我们的购物车,然后继续结帐。
- 我们将填写所有必填字段。请务必使用 abarnes@mymail.com 作为电子邮件地址和帐户用户名。
- 让我们下订单。
我们完成了。
如果您使用了真实的电子邮件地址,则可以验证是否收到了确认电子邮件并接受网络研讨会邀请。然后,您可以登录 lms.bigcompany.com 在论坛上介绍自己并开始学习您的课程。恭喜!
Automator的优势
如果您已经连接了多个 WordPress 站点,您可能会问,“为什么不使用 Zapier 或 Integromat?”
以下是使用 Uncanny Automator 与其他集成相比的三大优势:
- 数据安全。您的数据永远不会通过第三方服务。使用 Automator,您的数据更安全。
- 节约成本。每笔交易没有服务成本。告别复杂的定价表、隐藏费用和服务中断。根据需要创建任意数量的操作配方,并根据需要运行任意次数,无需任何费用。
- 灵活和可扩展。Uncanny Automator 是唯一可以将操作配方与事件日历事件、BuddyPress 组和 LearnDash 集成的插件。Automator 支持连接到数十个其他插件和数千个应用程序!
结论
我们研究了公司如何利用多个网站来满足业务需求的真实场景。我们意识到,如果该过程没有自动化,那么站点之间的数据交换可能是一个主要问题。
然后,我们讨论了 Uncanny Automator Pro 插件如何为多个站点协同工作提供一种优雅而无缝的方式。
最后,我们逐步指导您如何:
- 从一个站点创建一个 Automator 配方,将数据发送到另一个站点上的 webhook。
- 使用 Automator 配方创建 webhook 以从另一个站点接收数据。
- 集成三个完全不同的插件,提供一个由远程网站触发的全面而简单的学生注册过程。
出于演示目的,我们的教程仅涵盖了连接多个 WordPress 站点的一种可能组合。Automator 的真正强大之处在于您可以连接任意数量和任意类型的站点。
如果您需要为您的业务将多个 WordPress 站点连接在一起,那么您应该尝试一下 Uncanny Automator。