nginx的均衡负载
一、nginx的编译
1、获取到nginx软件

2、解压文件
[root@ck1 ~] tar zxf nginx-1.20.1.tar.gz
[root@ck1 ~] cd nginx-1.20.1/
[root@ck1 nginx-1.20.1] ls

3、nginx源码文件,需要gcc等依赖文件进行编译
[root@ck1 ~] yum install gcc pcre-devel openssl-devel.x86_64 -y
4、关闭c语言编译debug(轻量化编译文件)
[root@ck1 nginx-1.20.1] vim root/nginx-1.20.1/auto/cc/gcc

5、编译路径及功能模块
[root@ck1 nginx-1.20.1] ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module

6、执行编译
[root@ck1 nginx-1.20.1] make
能在nginx/obs目录下下看到二进制编译文件nginx

7、将编译好的文件安装到指定路径
[root@ck1 nginx-1.20.1] make install
在我们设置的路径下能看到编译好的nginx文件


如果需要二次编译nginx,则先需要先make clean, 再做全部过程,不做make install(因为文件已经复制过去,不需要再次复制)
8、为方便启动,加入软链接,并启动
[root@ck1 sbin] cd /usr/local/nginx/sbin
[root@ck1 sbin] ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
[root@ck1 sbin] nginx 开启进程
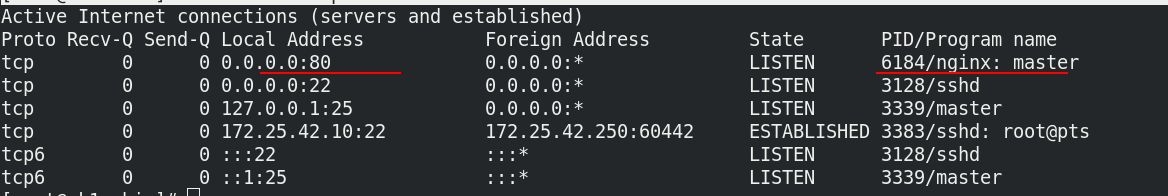
[root@ck1 sbin] netstat -antlp 图1、查看80端口的nginx
图1、nginx的80端口已经启用

成功访问到nginx的默认发布目录

注意:当启用nginx进程时,如果出现80端口被占用的情况,用以下代码重新开启nginx
[root@ck1 sbin] nginx -s reload
[root@ck1 sbin] nginx -s stop
[root@ck1 sbin] nginx 启动nginx
9、官网下载system anginx设置自启动
在指定的内核路径下获取文件,设置开机自启动

system启动nginx
[root@ck1 system] systemctl daemon-reload 重启system,使得刚才获取的nginx服务生效
[root@ck1 system] nginx -s stop
[root@ck1 system] systemctl start nginx
[root@ck1 system] nginx -s reload
[root@ck1 system] systemctl enable nginx
二、nginx的worker管理
用cpu的个数控制nginx的work进程个数
1、升级为两个cpu

2、管理内核
管理nginx的work进程
[root@ck1 ~] cd /usr/local/nginx/conf/
[root@ck1 conf] vim nginx.conf 图1
图1

3、管理虚拟机的并发限制
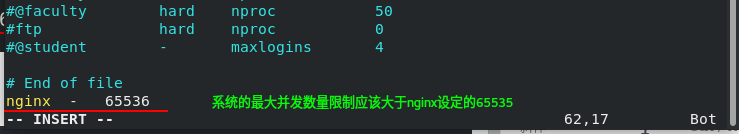
[root@ck1 conf] vim /etc/security/limits.conf 图1
[root@ck1 conf] systemctl daemon-reload 重启内核
图1、设定并发数

4、新建nginx用户,重新加载nginx服务
[root@ck1 conf] useradd -M -d /usr/local/nginx/ -s /sbin/nologin nginx
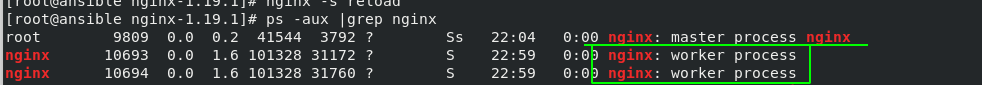
[root@ck1 conf] nginx -s reload
可以查看到一个主控制端和控制的两个worker

三、nginx平滑升级
四、nginx负载均衡
(1)实现均衡负载
将主机ck2,ck3作为nginx调度的服务端
1、将配置文件发送给受控端ck2,ck3
[root@ck1 conf] ssh-keygen
[root@ck1 conf] ssh-copy-id ck2
[root@ck1 conf] ssh-copy-id ck3
[root@ck1 conf] scp -r /usr/local/nginx/ ck2:/usr/local/nginx/
[root@ck1 conf] scp -r /usr/local/nginx/ ck3:/usr/local/nginx/
[root@ck1 system] scp /usr/lib/systemd/system/nginx.service ck2:/usr/lib/systemd/system
[root@ck1 system] scp /usr/lib/systemd/system/nginx.service ck3:/usr/lib/systemd/system
2、设置均衡负载模式
将均衡负载模块加入
[root@ck1 conf] vim /usr/local/nginx/conf/nginx.conf 图1
[root@ck1 conf] nginx -s reload
图1


3、分别在server1,server2,server3nginx的发布目录输出文字
[root@ck1 ~] echo ck1 > /usr/local/nginx/html/index.html ck1
[root@ck2 ~] echo ck2 > /usr/local/nginx/html/index.html ck2
[root@ck3 ~] echo ck3 > /usr/local/nginx/html/index.html ck3
4、在ck2,ck3端口重启system、建立nginx用户,启动nginx服务
注意nginx是80端口,如果有http服务需要禁止掉
[root@ck2 system] systemctl daemon-reload 重启system
[root@ck2 conf] useradd -M -d /usr/local/nginx/ -s /sbin/nologin nginx
[root@ck2 conf] systemctl start nginx
--------------------------------------------------------------------
[root@ck3 system] systemctl daemon-reload
[root@ck3 conf] useradd -M -d /usr/local/nginx/ -s /sbin/nologin nginx
[root@ck3 conf] systemctl start nginx
5、在真机和ck1主机做好地址解析

6、ck1主机访问实现负载均衡

(2)增加均衡负载权重
修改配置文件
[root@ansible nginx-1.20.1] vim /usr/local/nginx/conf/nginx.conf
[root@ansible nginx-1.20.1] nginx -s reload

结果出现的ip为20的次数为ip为10的两倍

(3)设置备用机
[root@ck1 nginx-1.20.1] vim /usr/local/nginx/conf/nginx.conf
[root@ck1 nginx-1.20.1] nginx -s reload

ck2,ck3关闭nginx,查看工作情况
[root@ck2 html] systemctl stop nginx
[root@ck3 html] systemctl stop nginx
查看到备用机器启动成功

(4)cookie算法访问服务器
如果均衡负载时存在cdn反向代理时,会存在一直用cdn反向代理的ip一直访问。会存在每次访问不同的服务器都需要输入账户和密码的问题,因此可以采取用比ip更小的cookie访问的方式,能保证每次都锁定同一台服务器
1、获取额外的压缩包辅助cookie算法

2、安装解压
[root@ck1 ~] yum install unzip
[root@ck1 ~] unzip nginx-goodies-nginx-sticky-module-ng-08a395c66e42.zip
3、重现编译,并添加新的cookie软件模块
[root@ck1 nginx-1.20.1] ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=/root/nginx-goodies-nginx-sticky-module-ng-08a395c66e42 指定功能模块
[root@ck1 nginx-1.20.1] make
[root@ck1 objs] \cp -f /root/nginx-1.20.1/objs/nginx /usr/local/nginx/sbin/nginx 覆盖原文件
[root@ck1 conf] vim /usr/local/nginx/conf/nginx.conf 图1、设置cookie调度
[root@ck1 conf] nginx -s reload
图1、设置cookie调度

访问www.westos.org
先按f12,再按f5刷新,即可查看到cookie访问记录,且采用cookie的方式访问时会锁定服务器,避免切换服务器时都需要每次输出密码的麻烦

