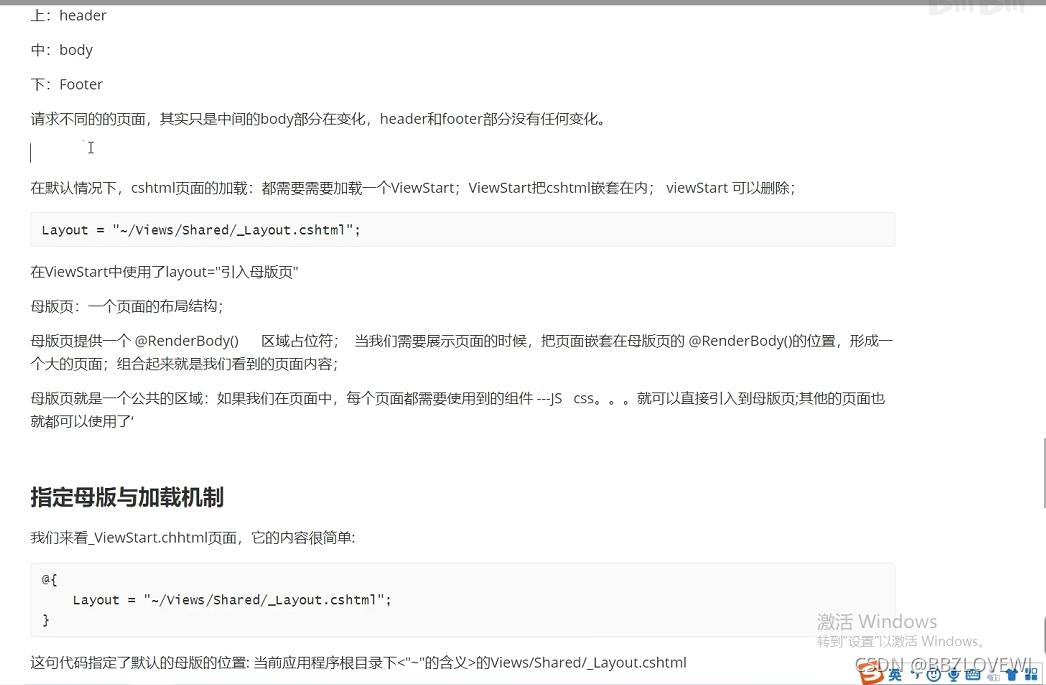
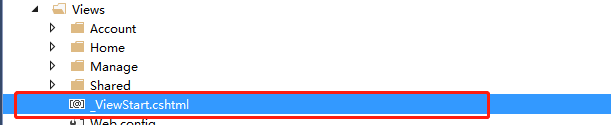
1、页面的开始

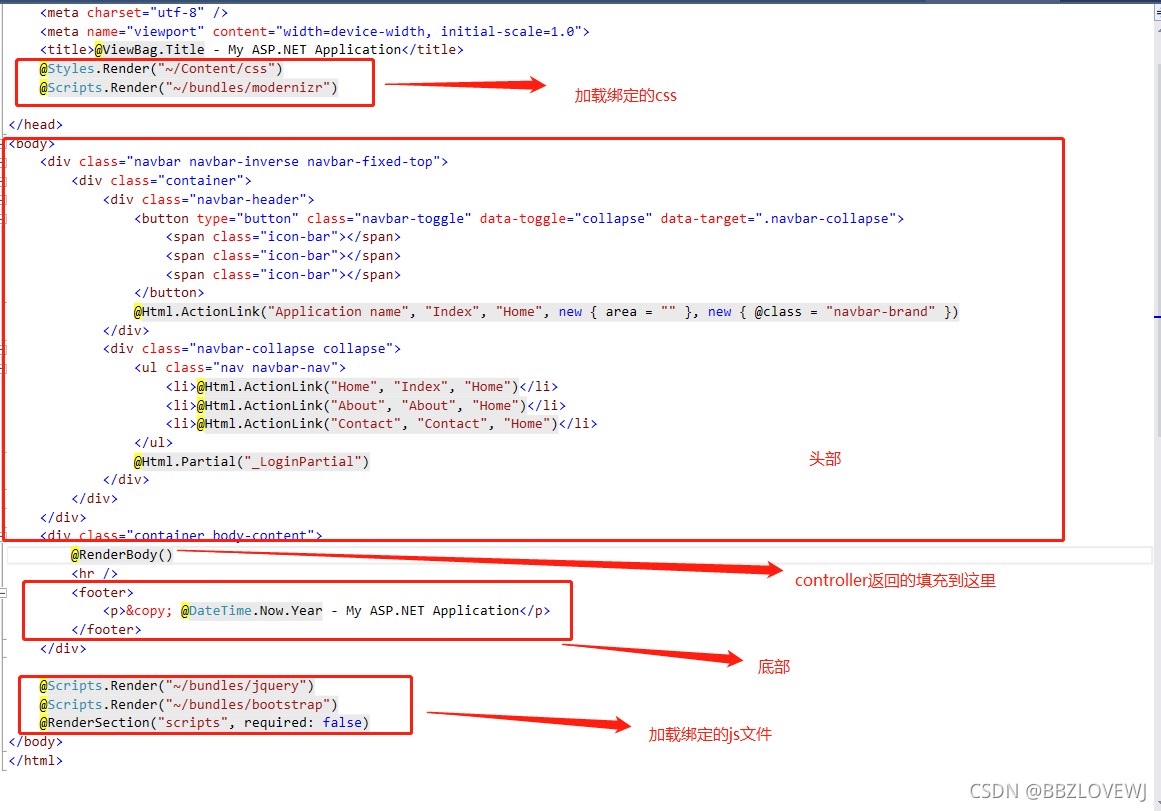
2、_Layout.cshtml

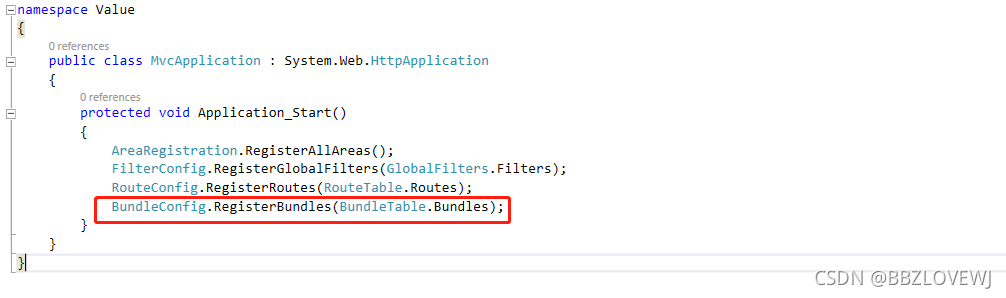
3、模板页中的css和js在Global.asax中的RegisterBundles方法中加载

4、RegisterBundles中的方法`
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")
//这里还可以继续.include,或者可以用逗号进行添加 );
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
**5、如果我们的中间填充页面( @RenderBody())想要使用模板页里绑定的js需要这样写
@section Script{
<script>
</script>
}
//js代码块需写在@section Script{ }代码块里