1.双击 finalshell_install.exe 应用程序。
一直点击下一步,直到 选择安装位置 处,浏览选择合适的位置或者默认。确认安装即可

2. 打开软件,确认是否安装成功以及是否正常运行。打开后出现下面界面表示成功。
—————————————————————————————————
在云服务上安装宝塔面板
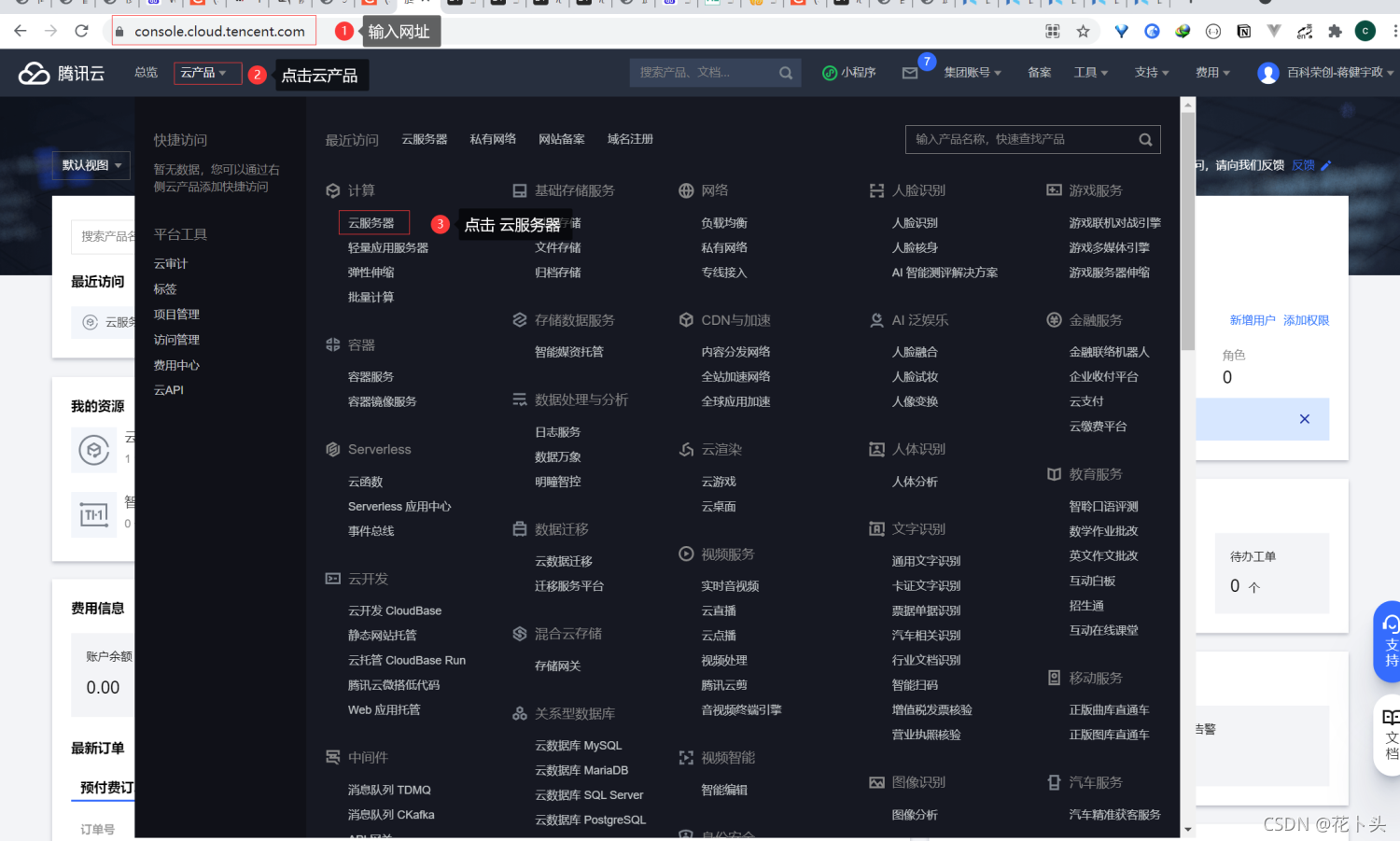
1.打开云服务配置面板,查看配置信息。

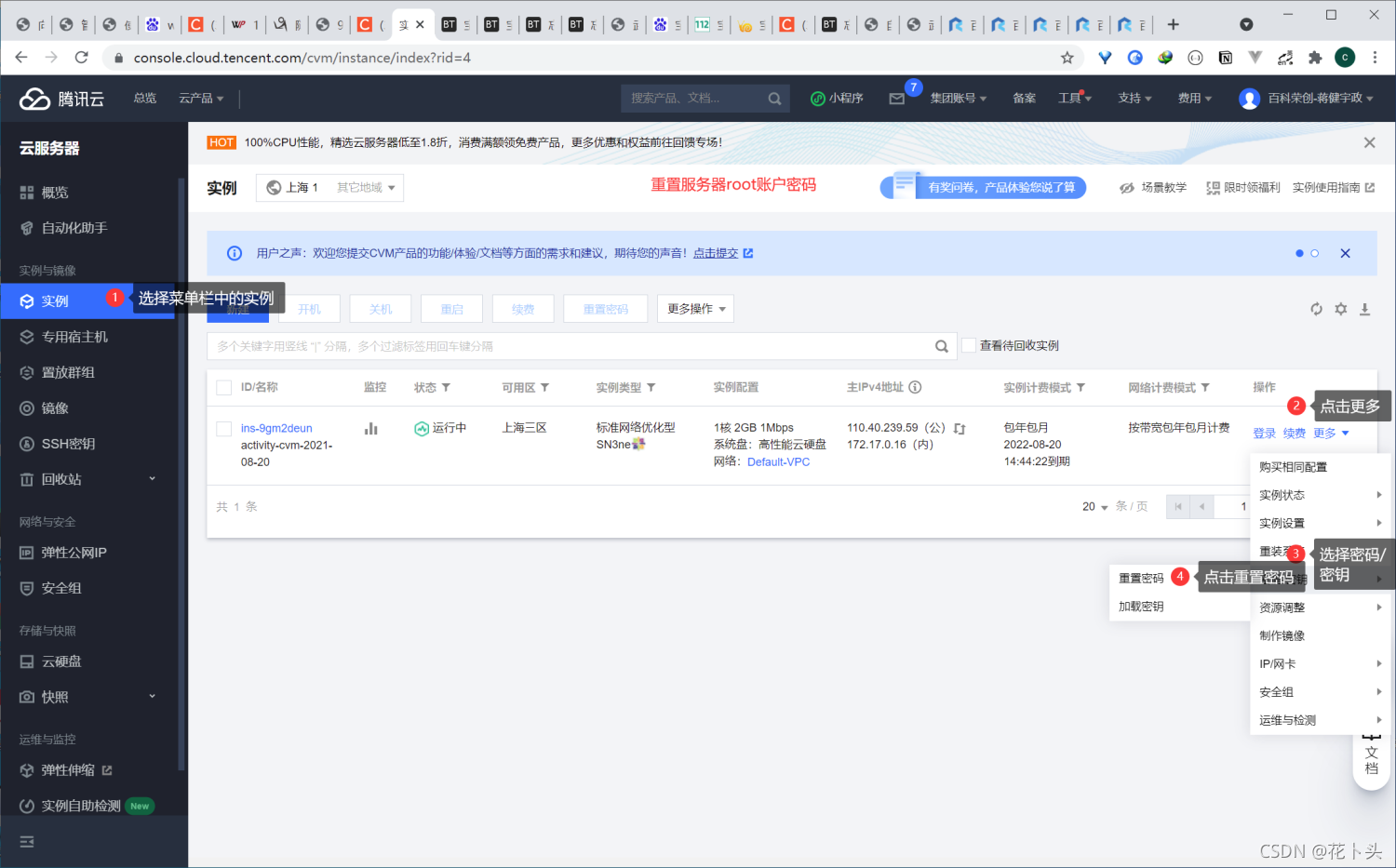
2.重置服务器root账户密码

3.配置安全组策略 - 分别配置入站规则和出站规则
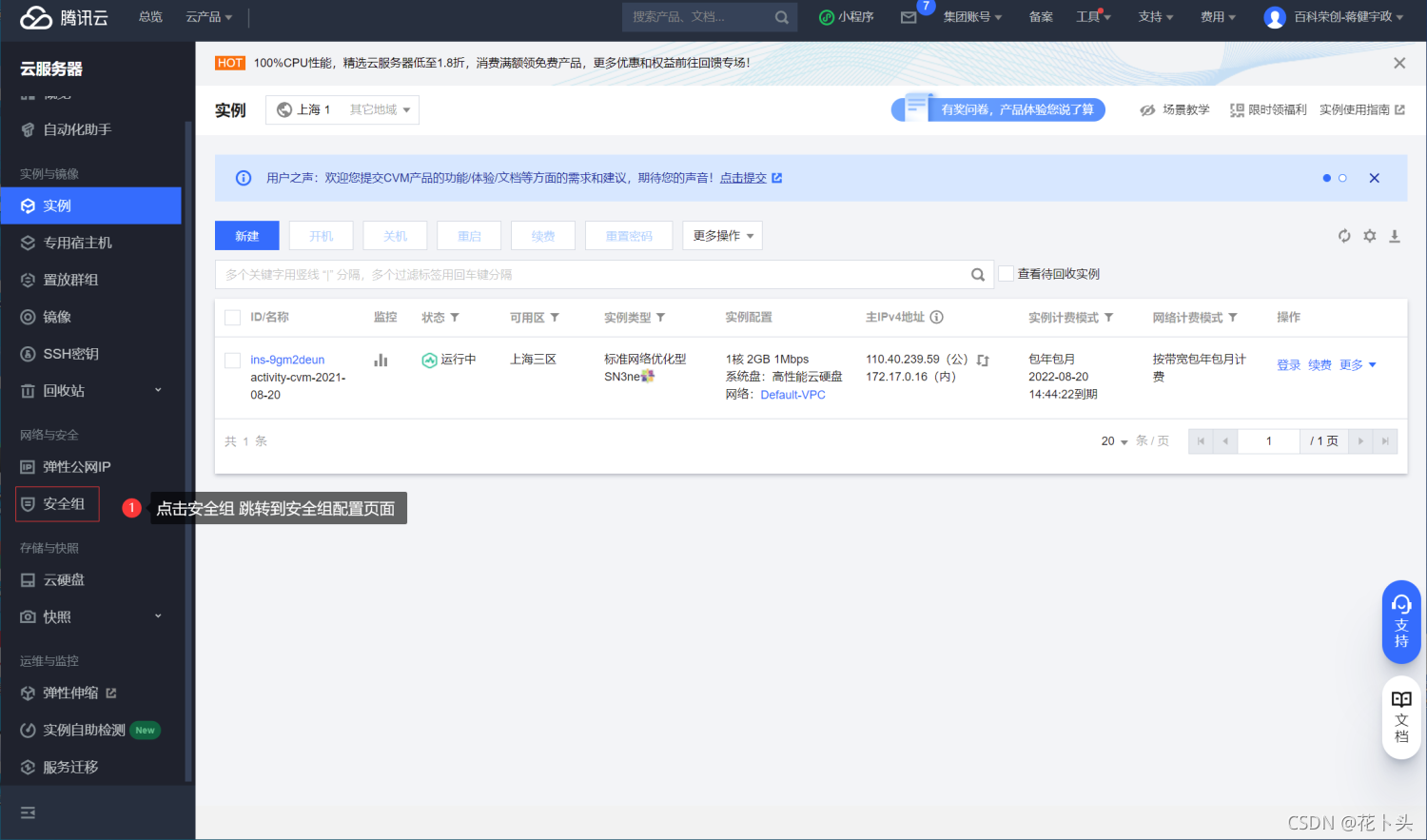
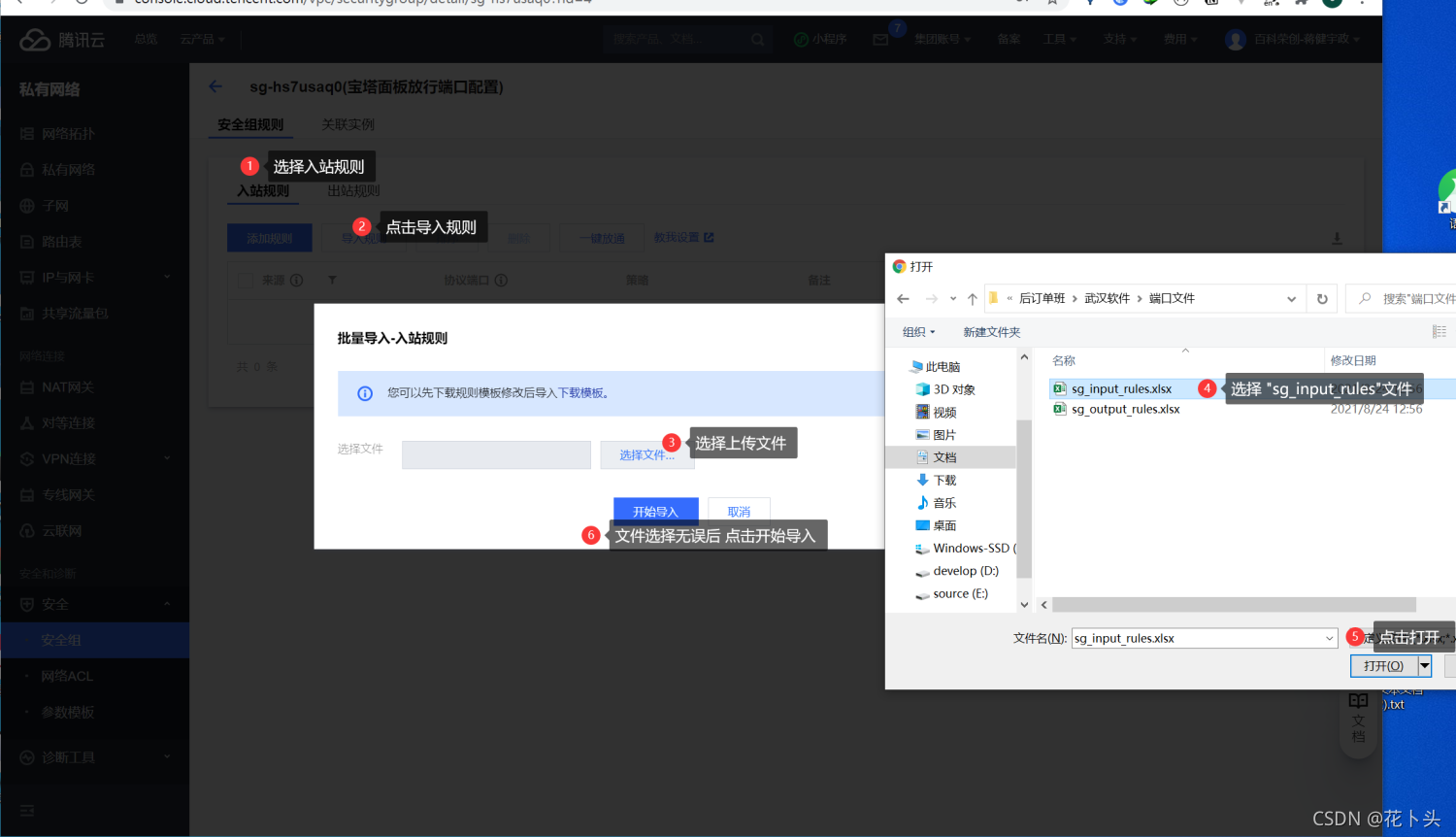
进入安全组配置页面
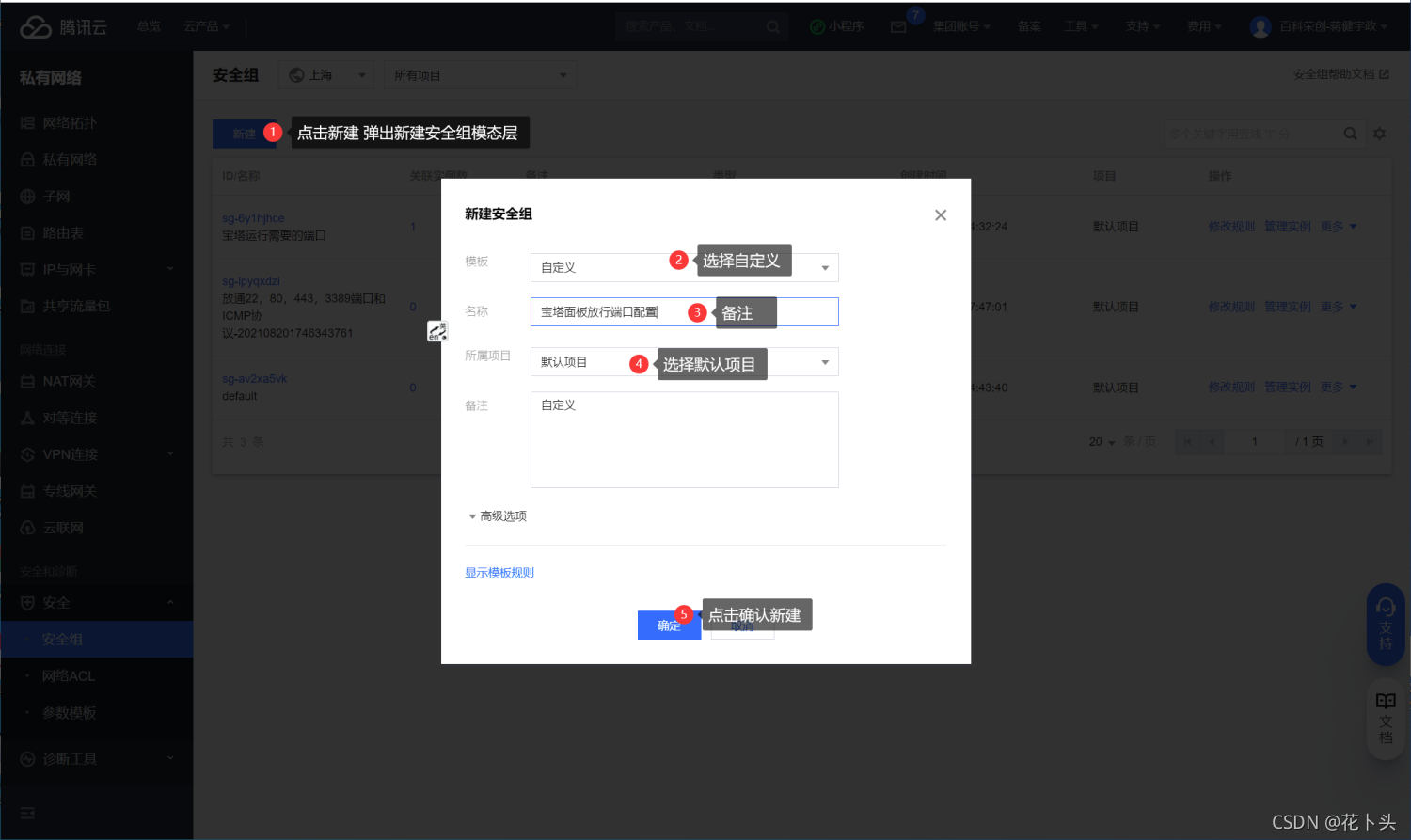
为宝塔面板新建配置组
导入入站规则配置文件, 这一步选择的文件为 sg_input_rules。
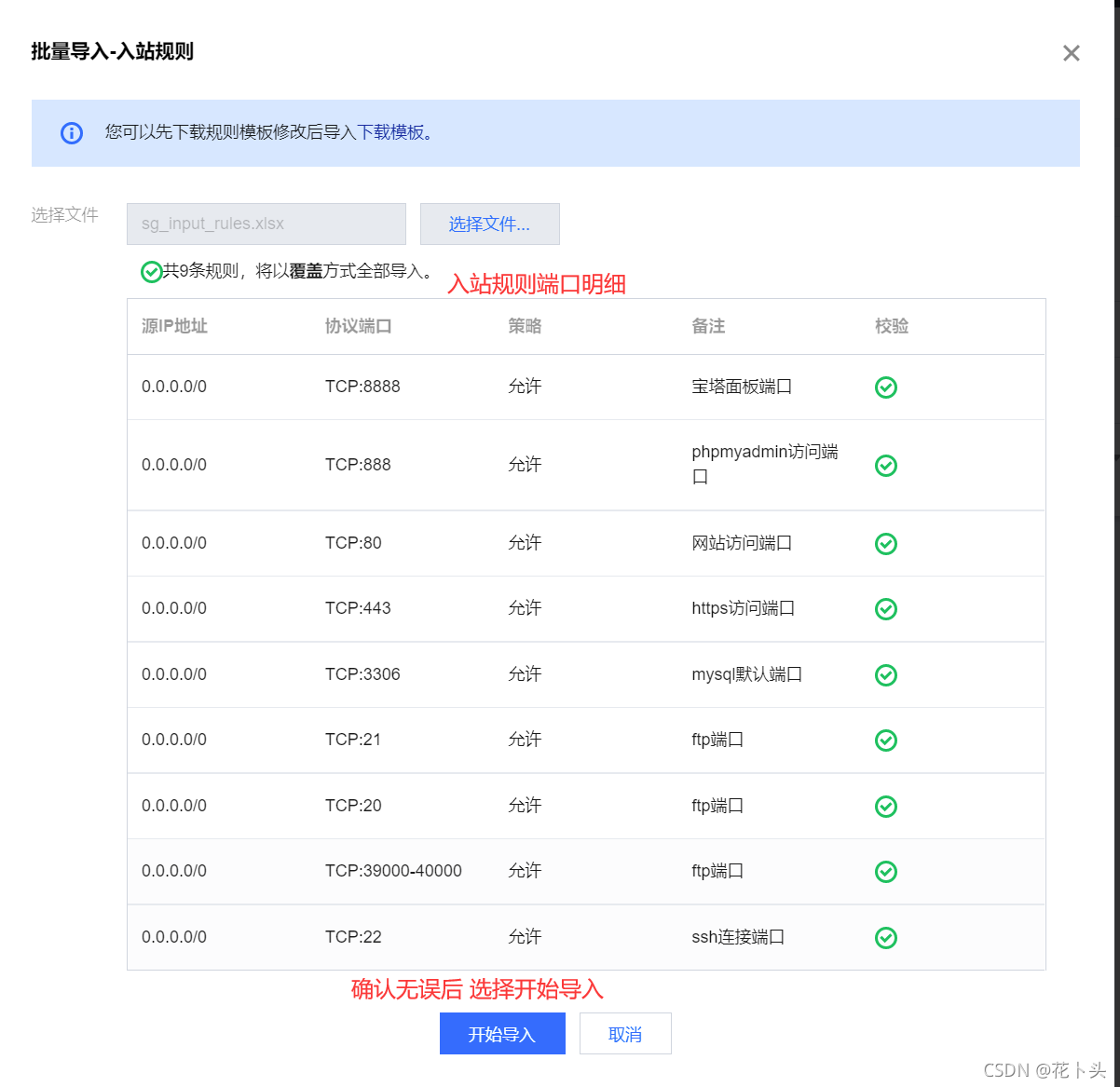
入站规则明细列表
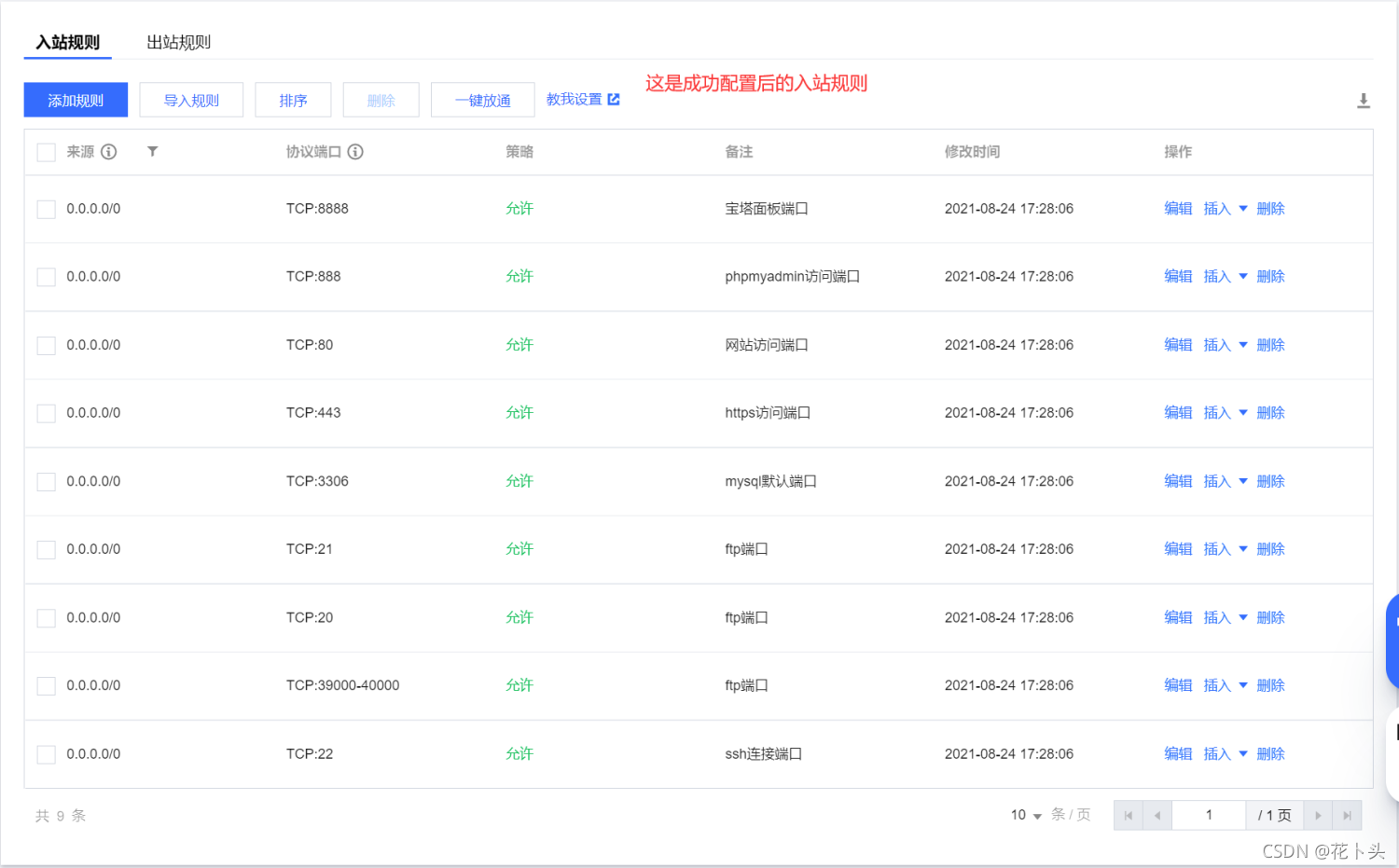
成功导入后的入站规则。
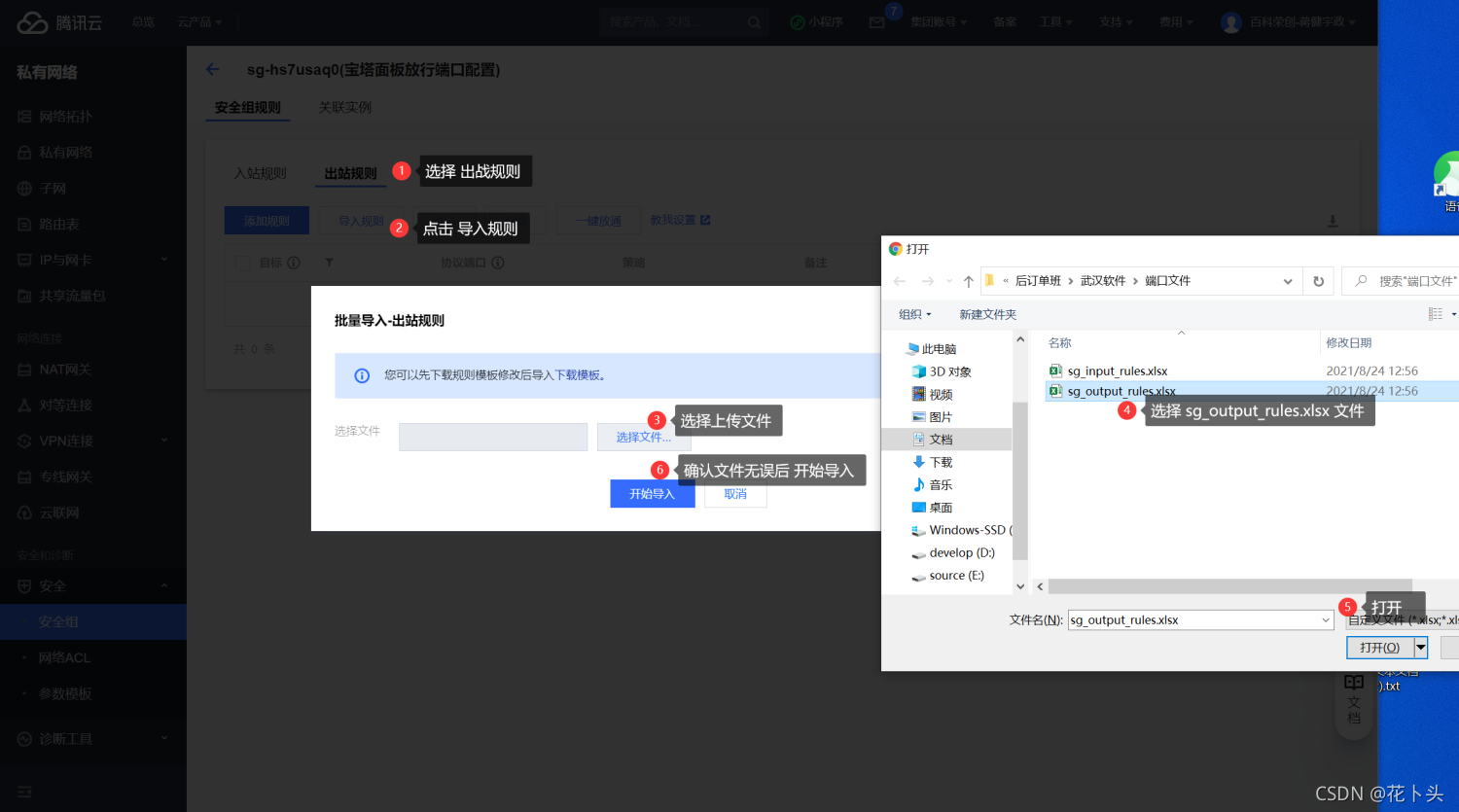
出站规则同理。
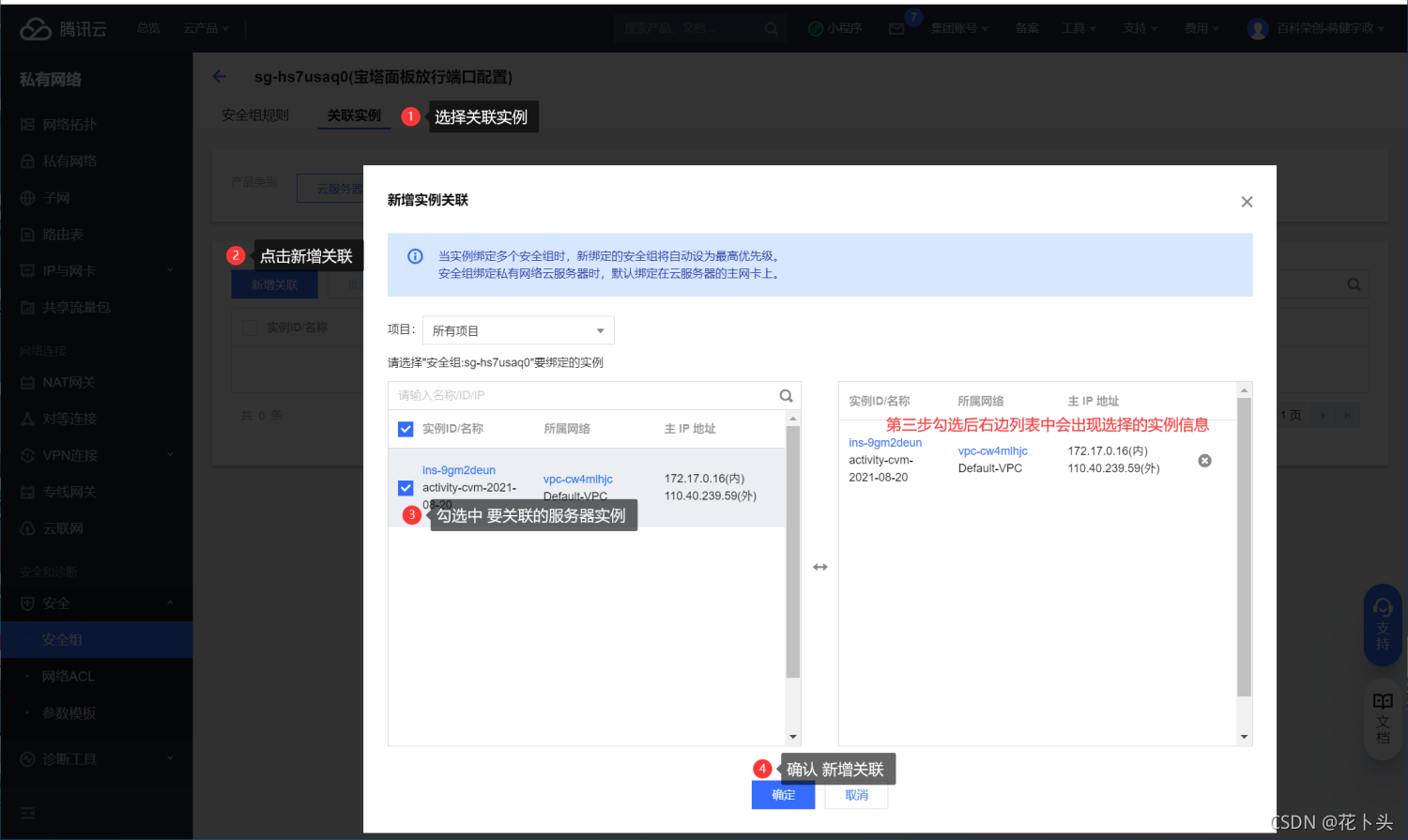
入站出站配置完成后,将规则与服务器实例进行关联
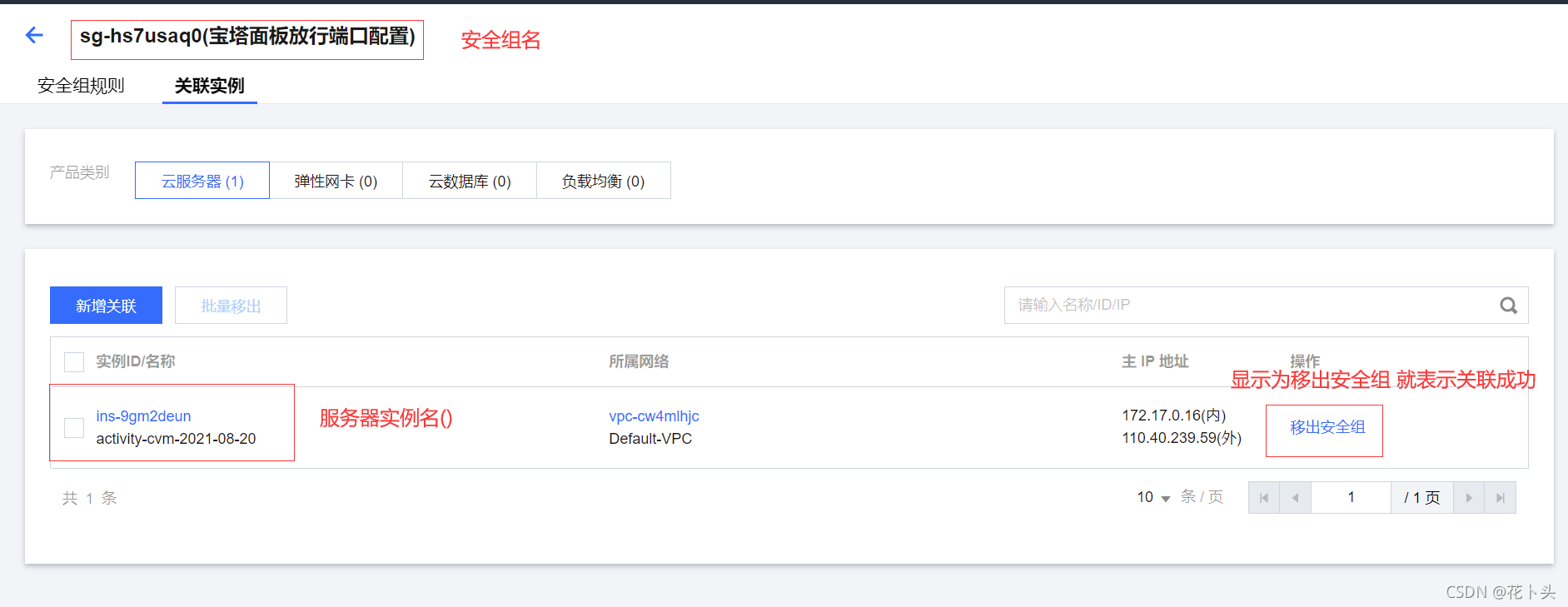
查看关联是否成功。
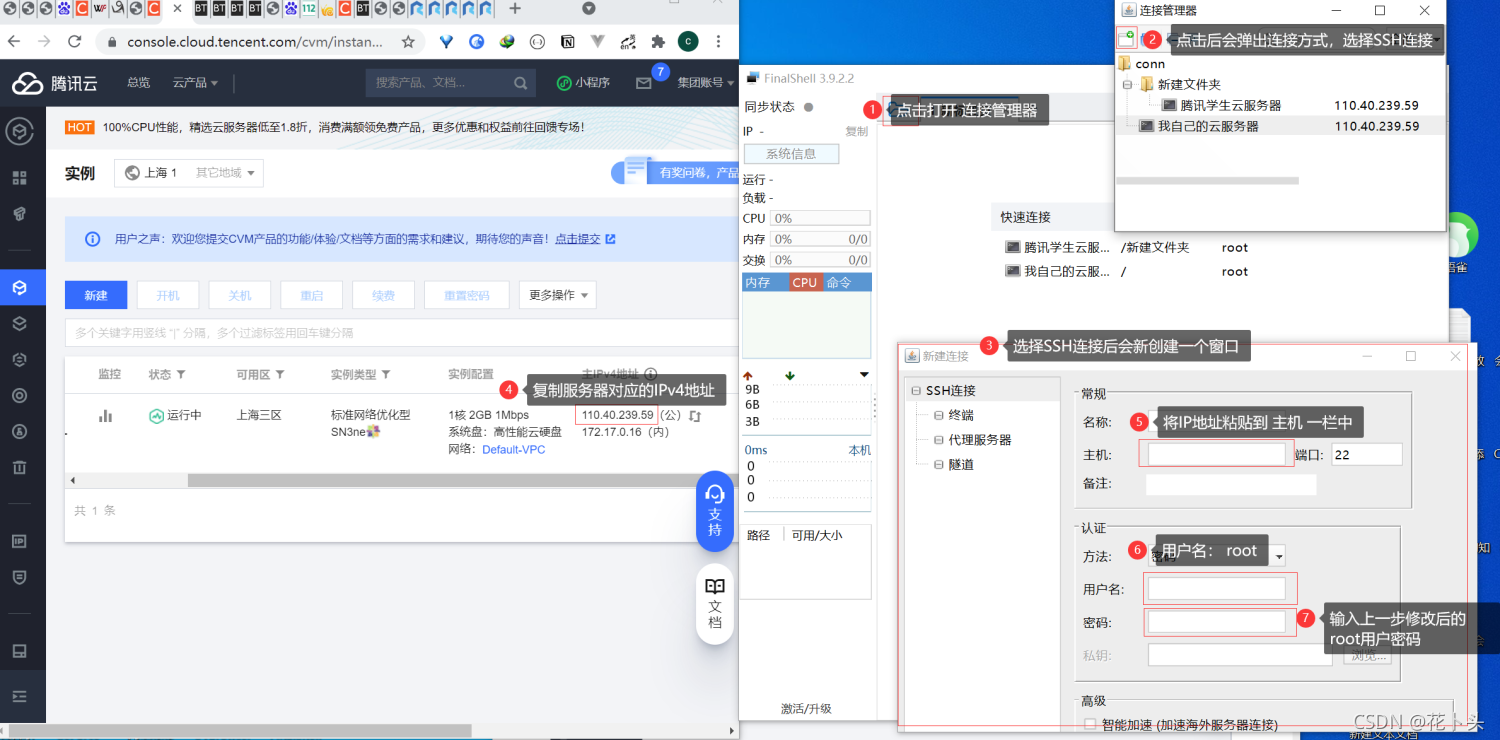
4.使用finalShell工具连接上云服务器
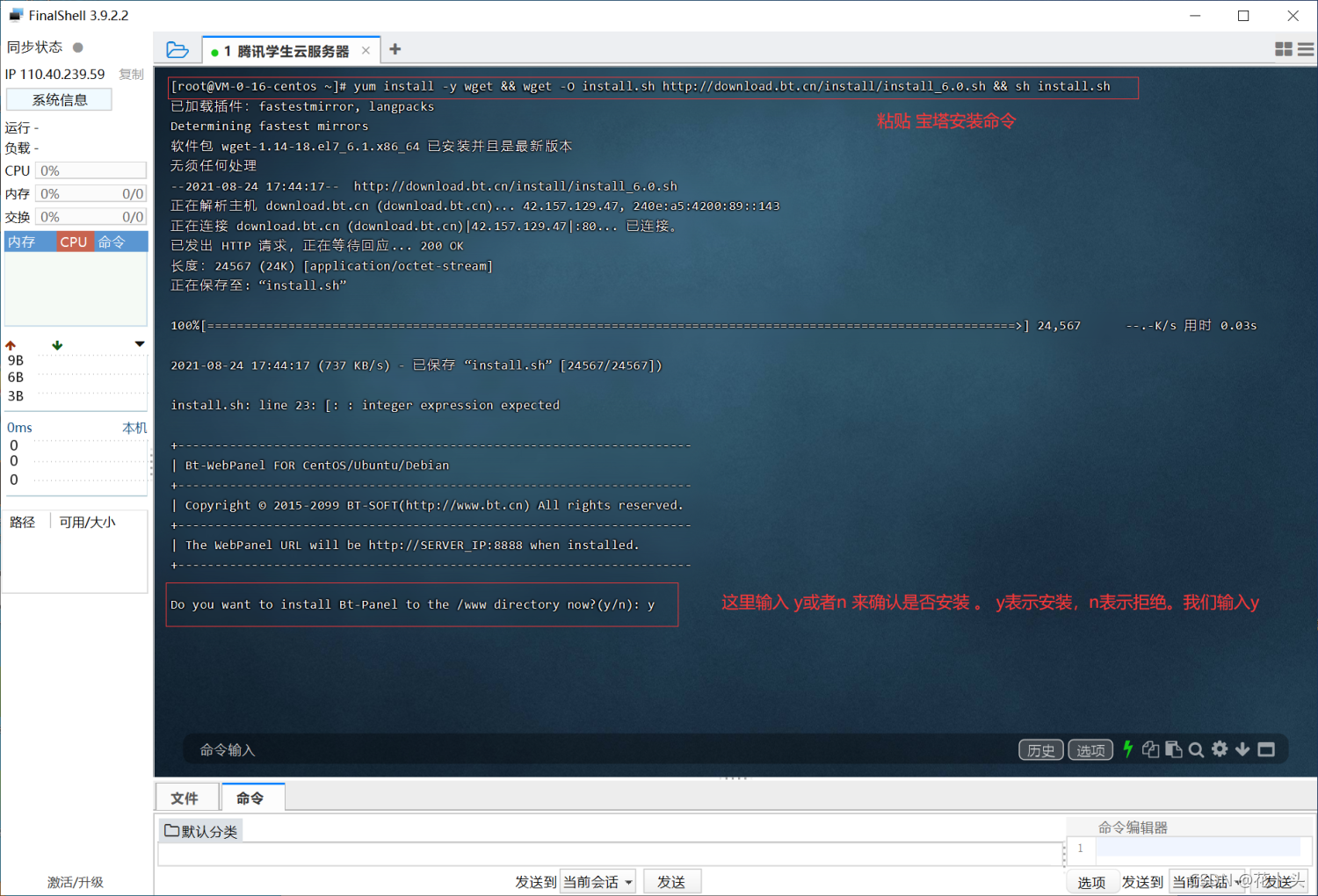
5.安装宝塔面板

安装完成后, 会输出类似下面截图中的内容。 (请注意保存相关信息)。
6.进入宝塔, 配置服务器环境。
根据上一步获取的面板地址和登陆账户名,登陆面板。(第一次点击登陆后,需要手动确认同意协议。)

安装Web服务套件。登陆后会弹出下图中的模态层,供我们选择安装LNMP还是LAMP。选择推荐的LNMP,
这是完整的选择信息:
Nginx 1.20
MySQL 5.6
Pure-Ftpd 1.0.49
PHP 7.2
phpMyAdmin 4.4
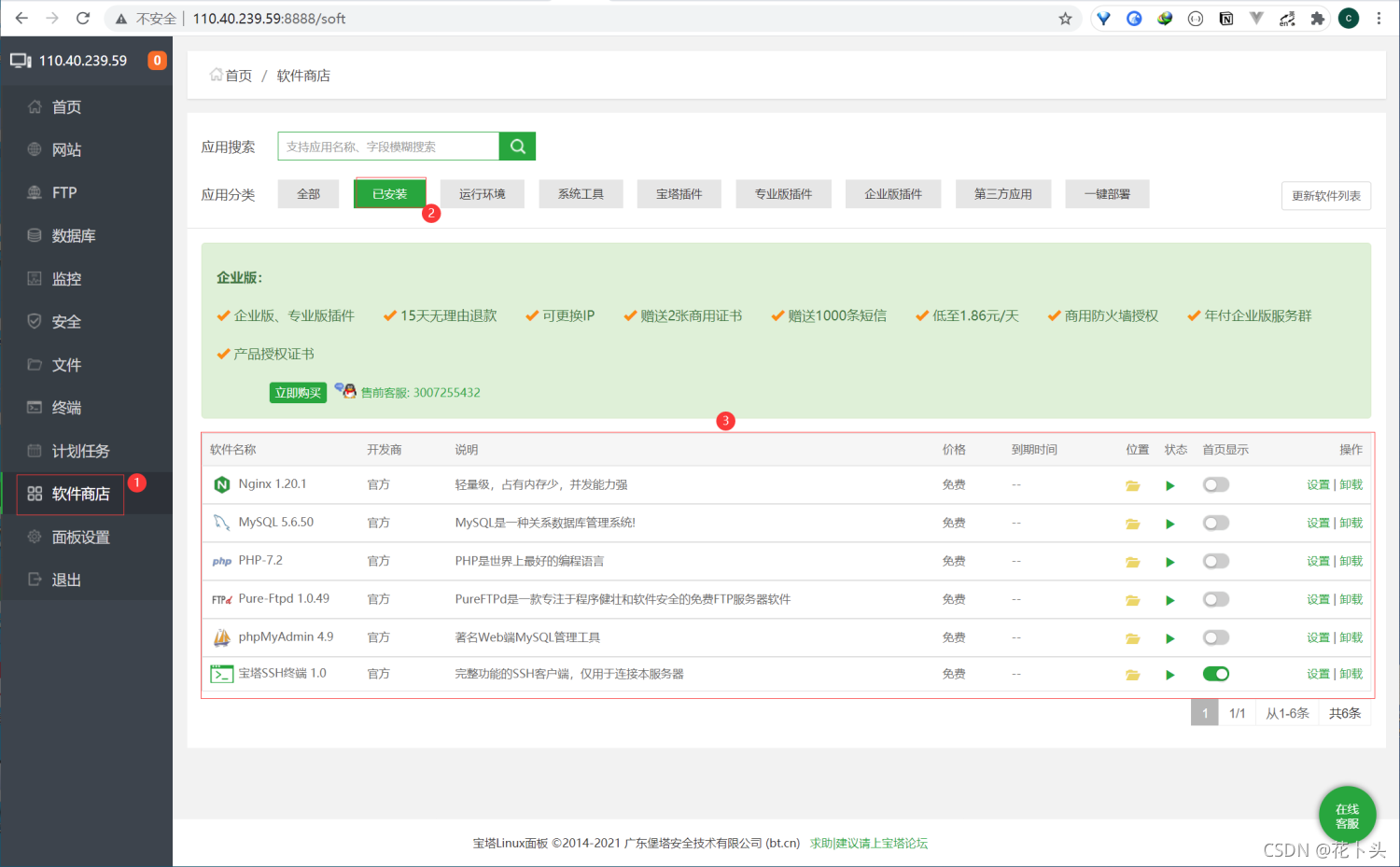
确认套件是否全部安装成功。 (未成功安装的软件,在软件商店搜索对应版本进行安装即可)。
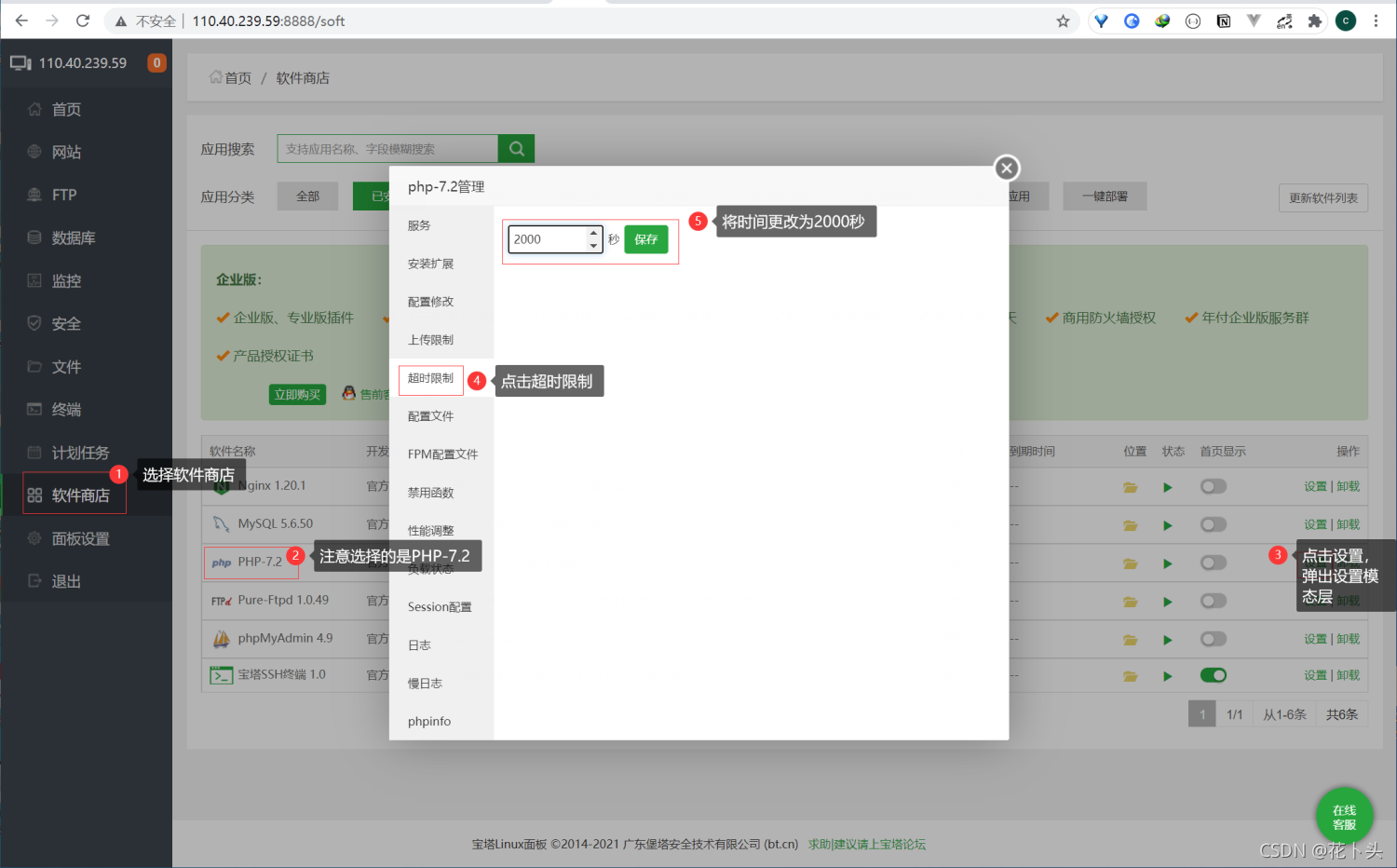
7.调整php运行环境
设置PHP7.2超时时间

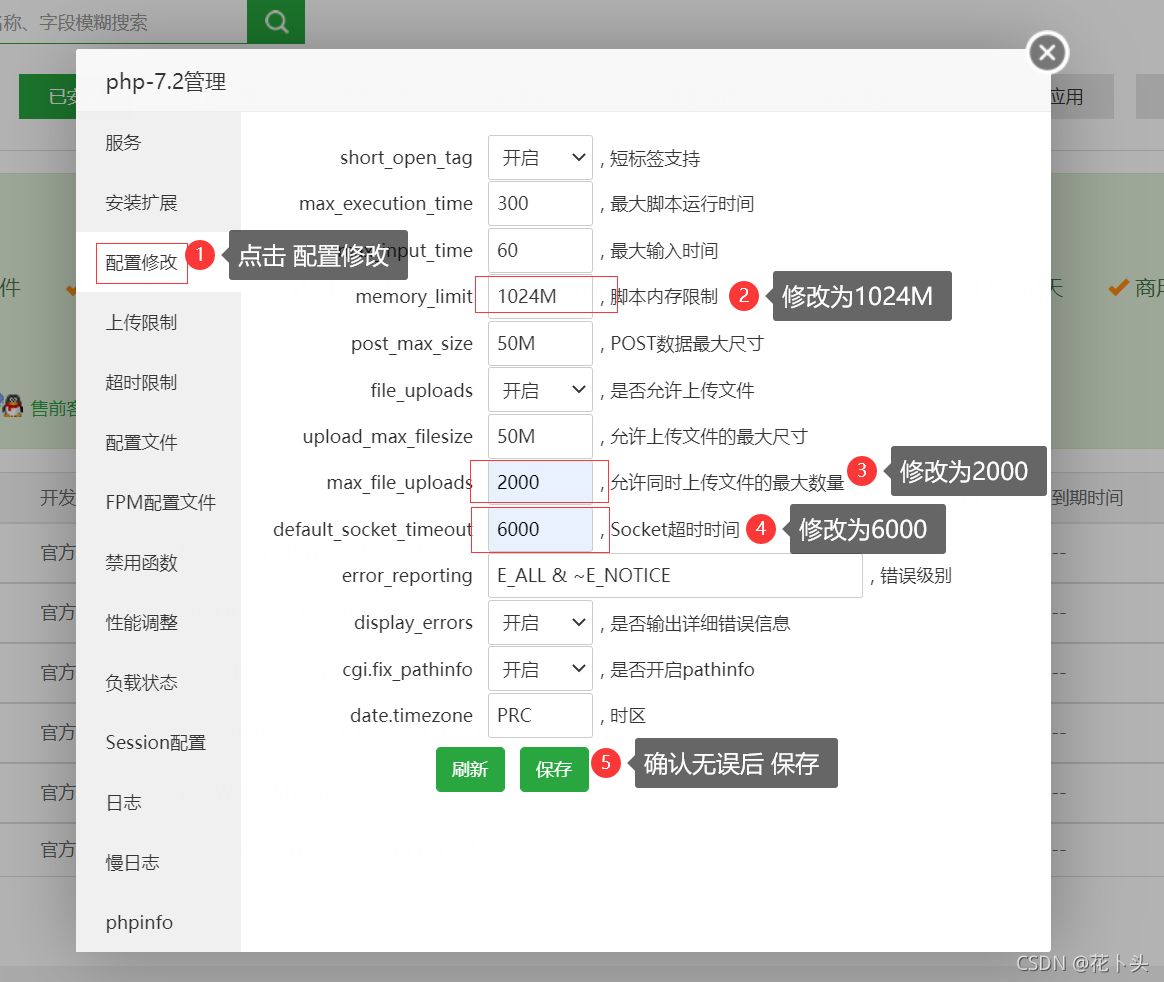
设置PHP脚本内存限制、同时上传文件数量、Socket连接时间

8.新建数据库

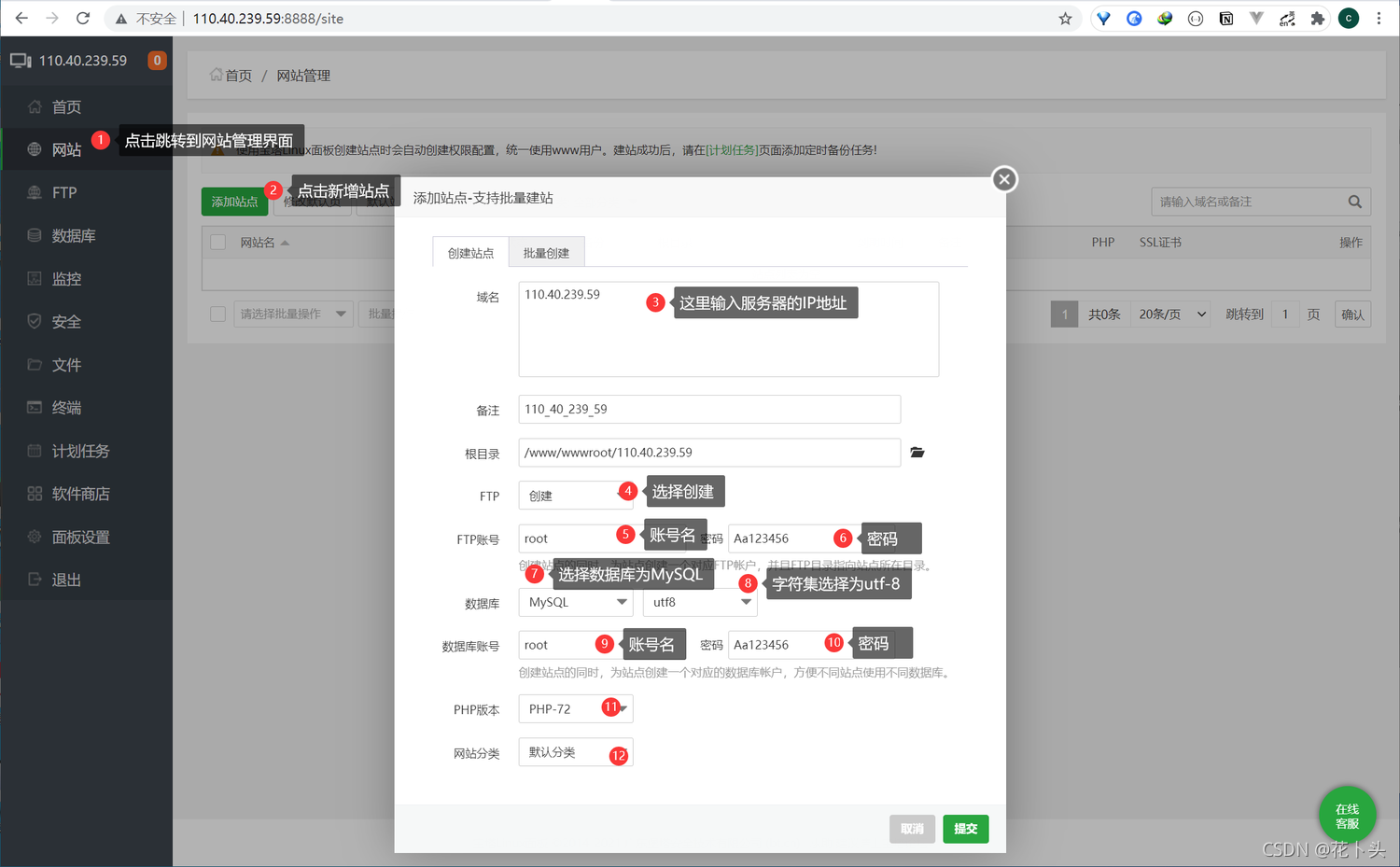
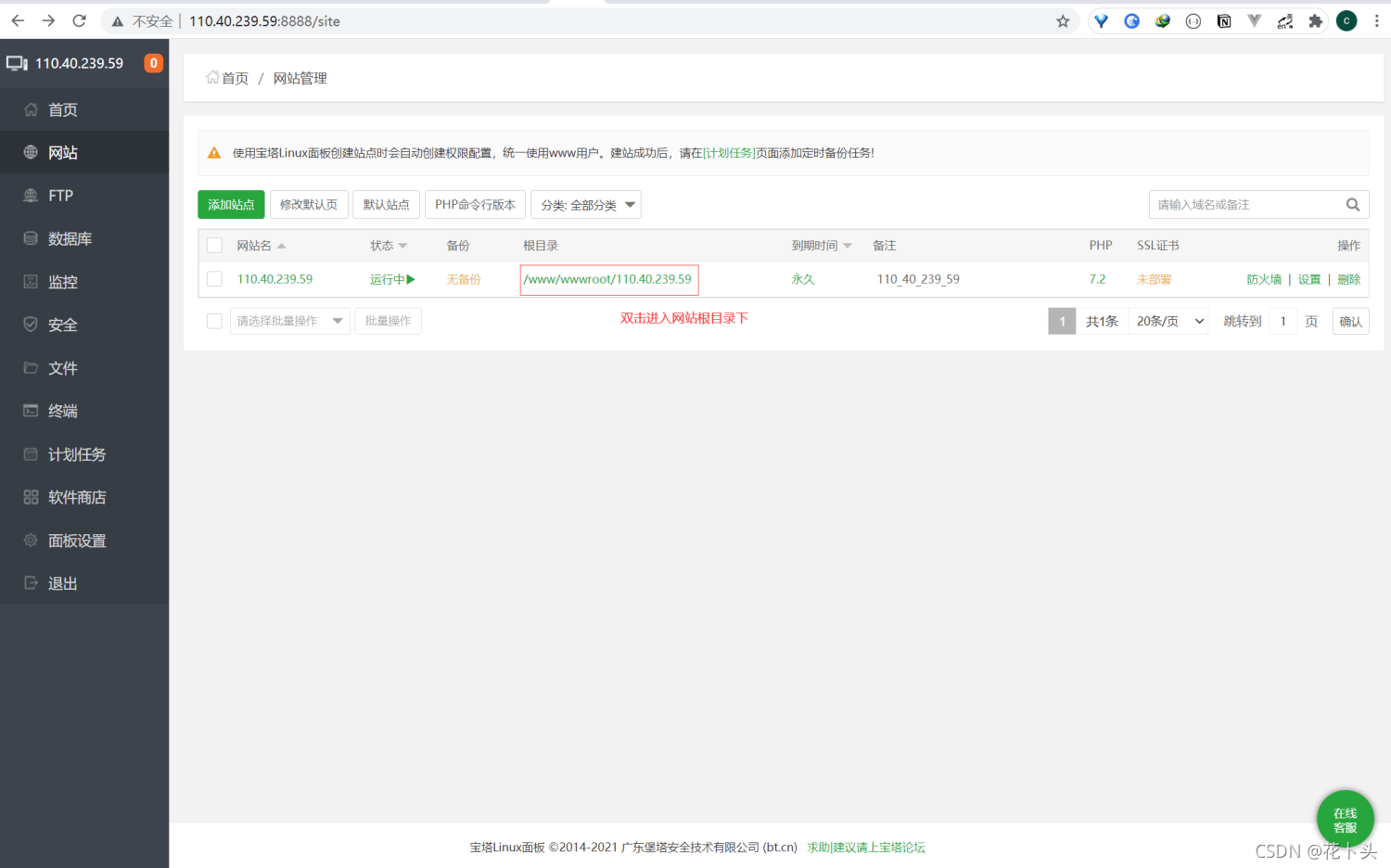
9.新建网站
如下图进行配置后,点击提交即可成功新增网站。
网站添加完成后,可以在浏览器地址栏中输入 服务器的IP地址进行访问测试。我这里是: http://110.40.239.59/
如果出现如下提示,则表示网站搭建成功。
10.上传Wordpress文件并解压到网站根目录下
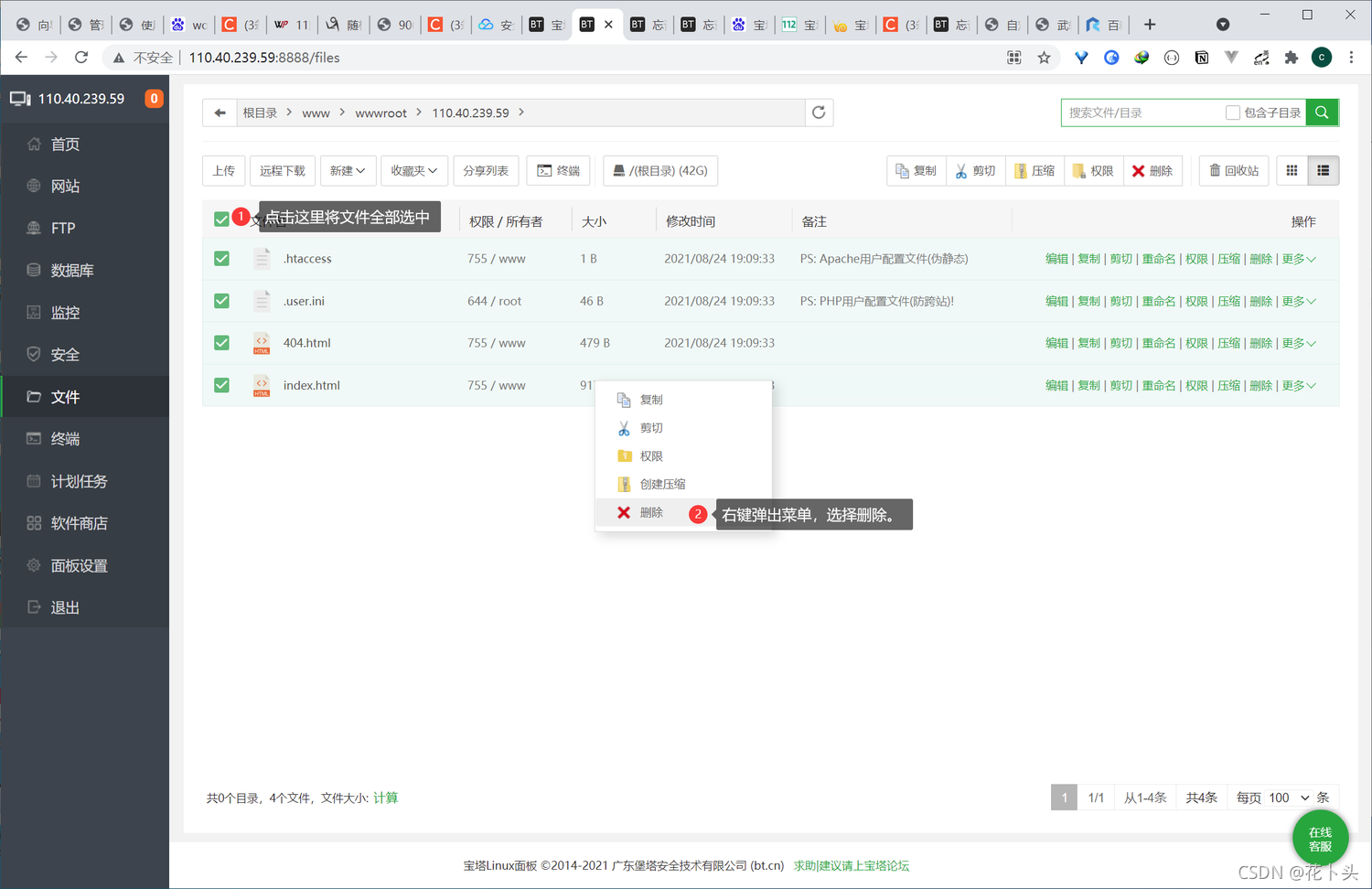
双击进入网站根目录
删除根目录下的所有文件
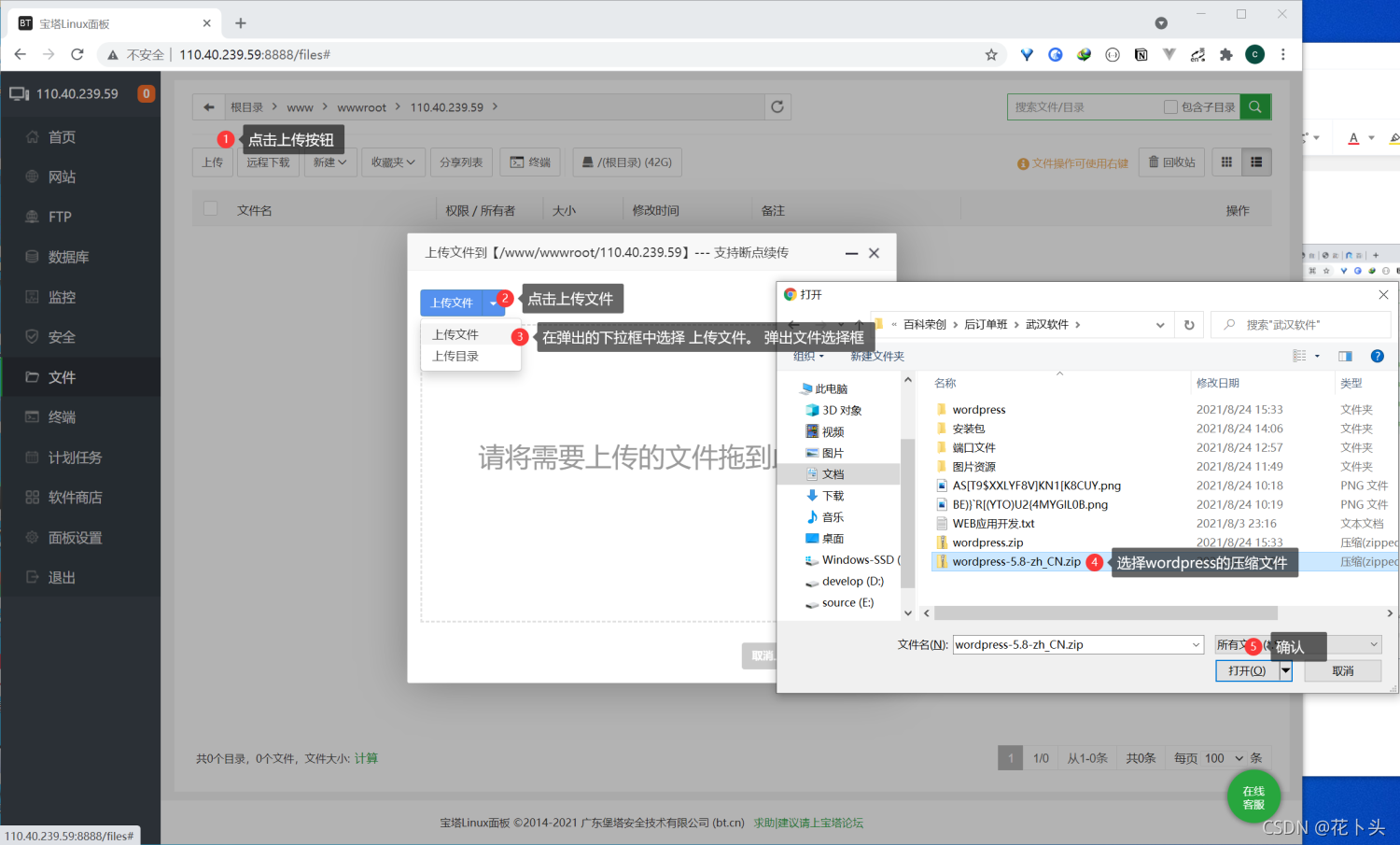
删除完毕后,点击上传按钮,上传wordpress压缩文件。
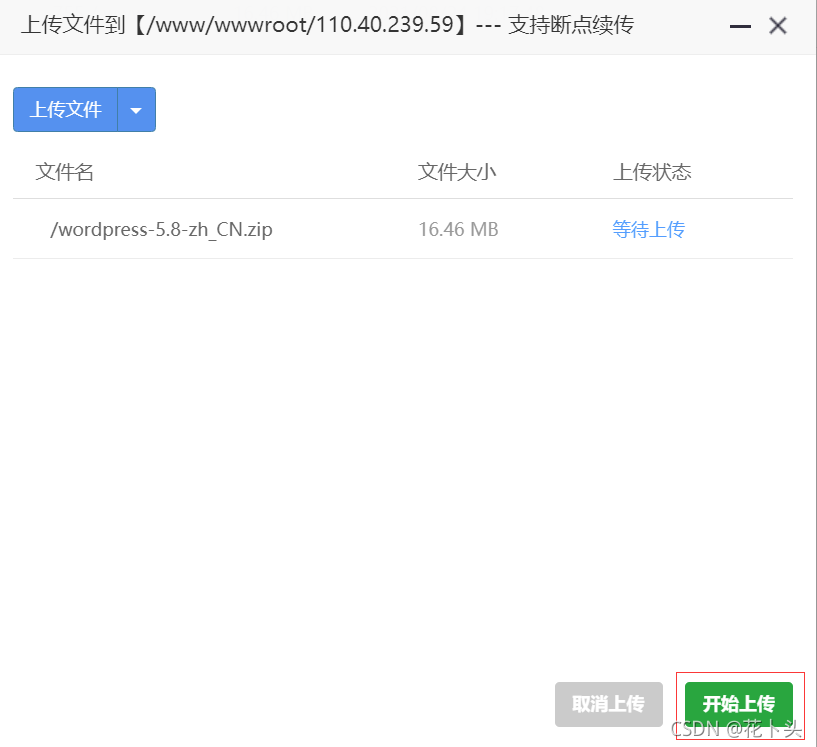
点击开始上传,上传完毕后可以看到目录下多了刚才上传的文件。
选中wordpress的压缩文件,右键选中解压,会弹出一个模态层,直接点解压即可。(该文件会解压到当前文件所在路径下)
解压成功后,会看见目录下多了一个wordpress目录,点击进入查看。
进入wordpress目录,将目录下的文件剪切出来,粘贴到上级目录下(网站根目录)。
返回上级目录,将剪切的文件粘贴到改目录下。
在浏览器地址中访问 服务器地址,测试是否成功。
11.Wordpress初始化配置
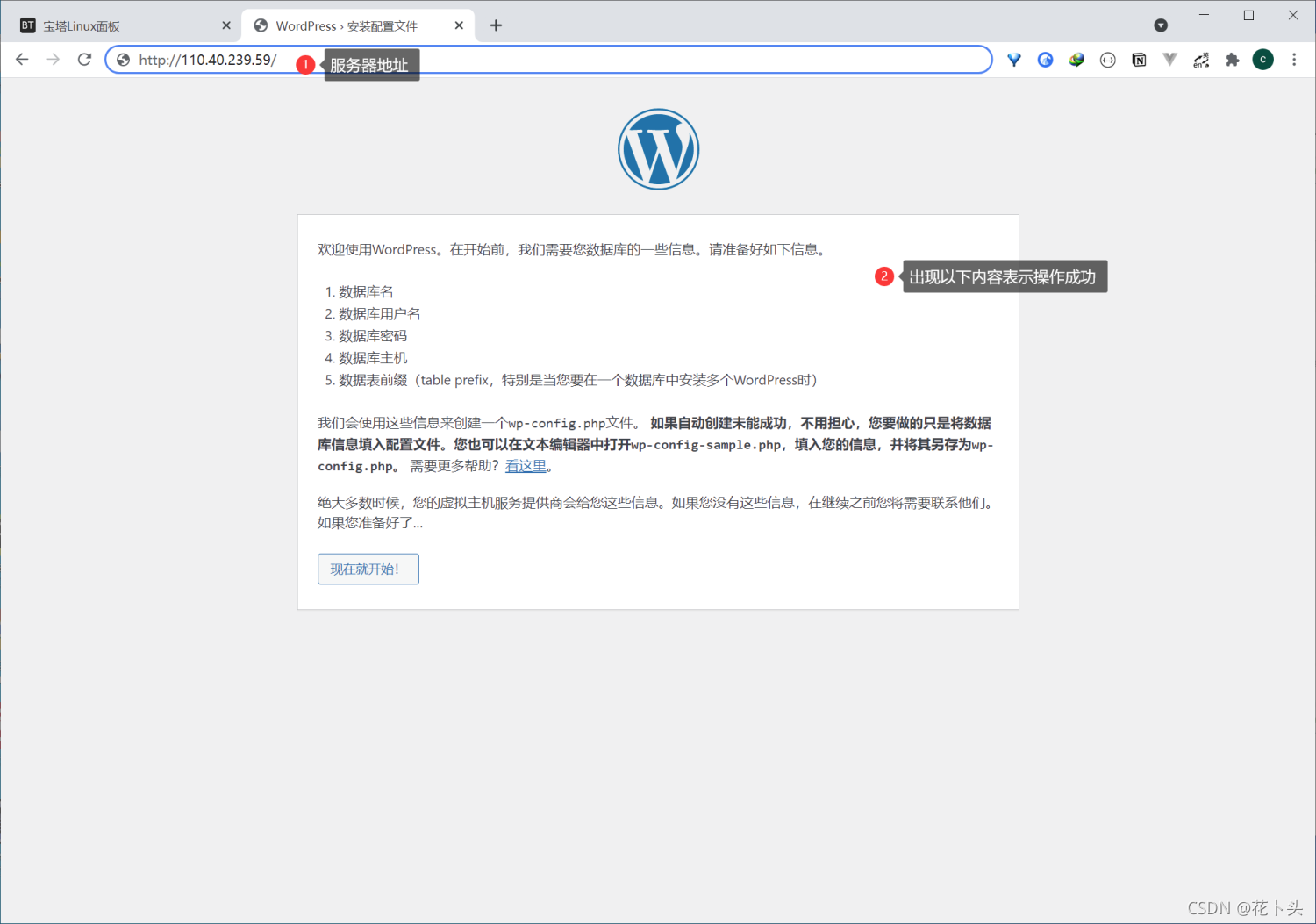
在浏览器地址中访问服务器地址, 开始初始化Wordpress。
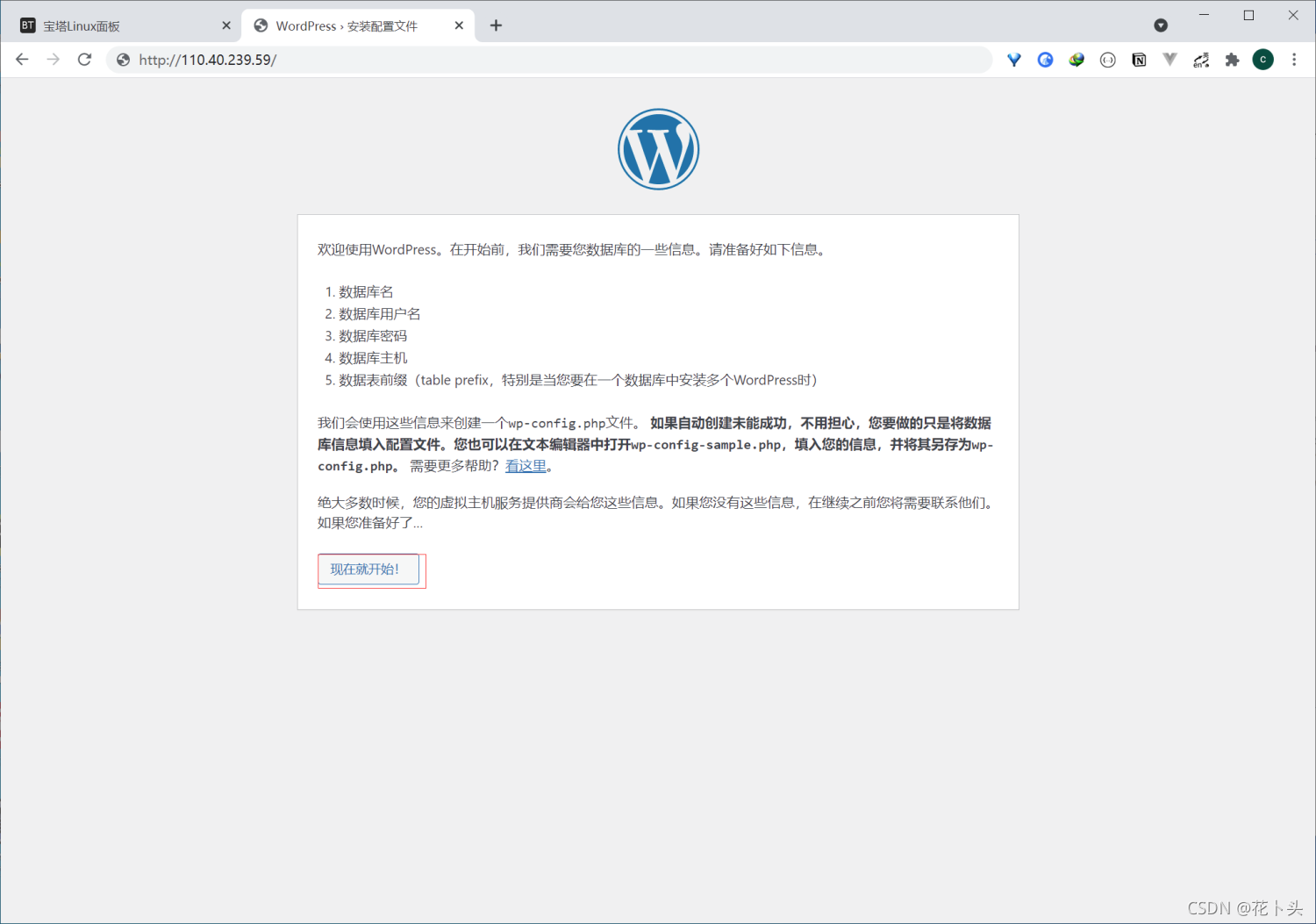
1.选择开始
2.输入数据库配置的相关信息
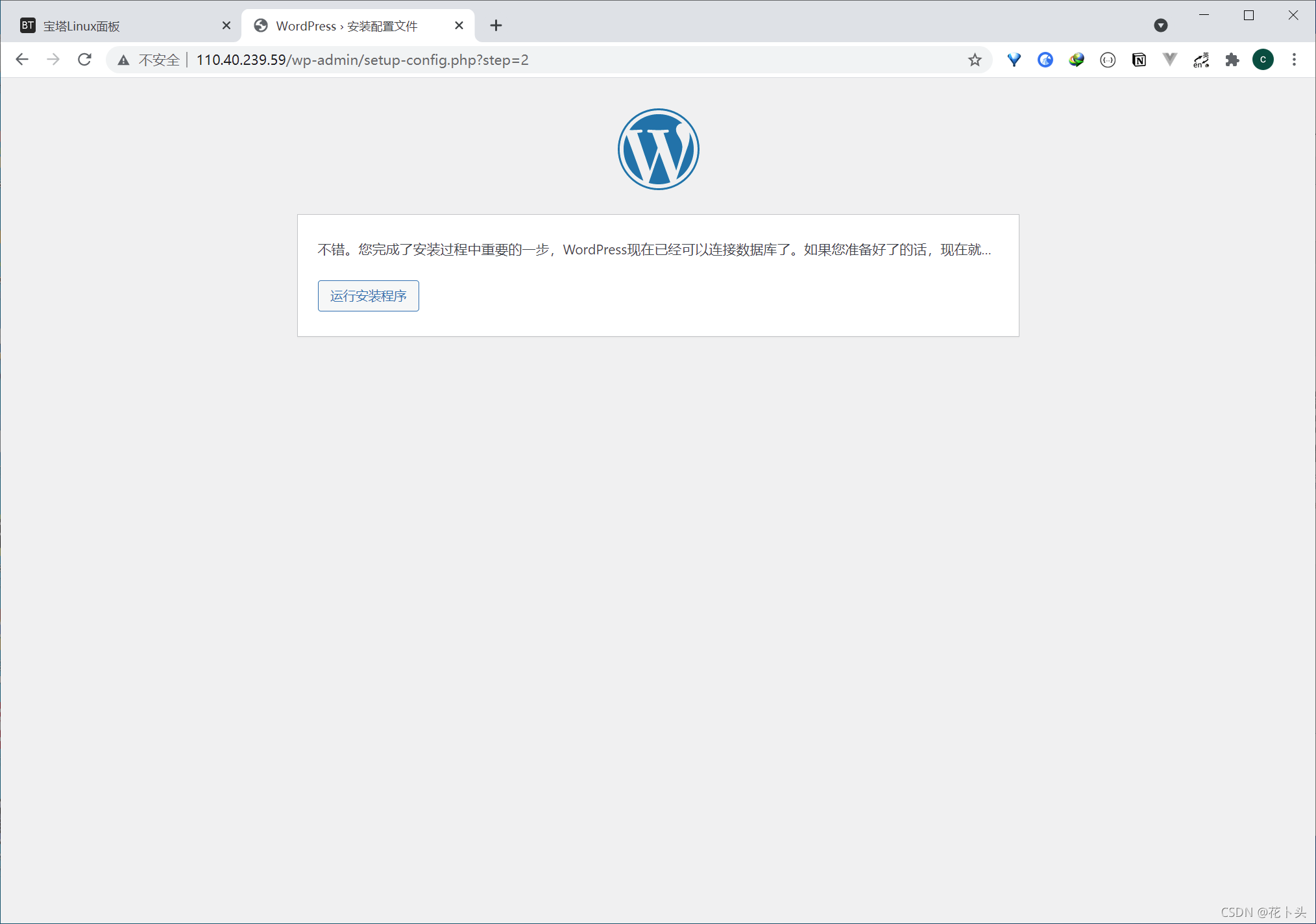
3.点击运行安装程序
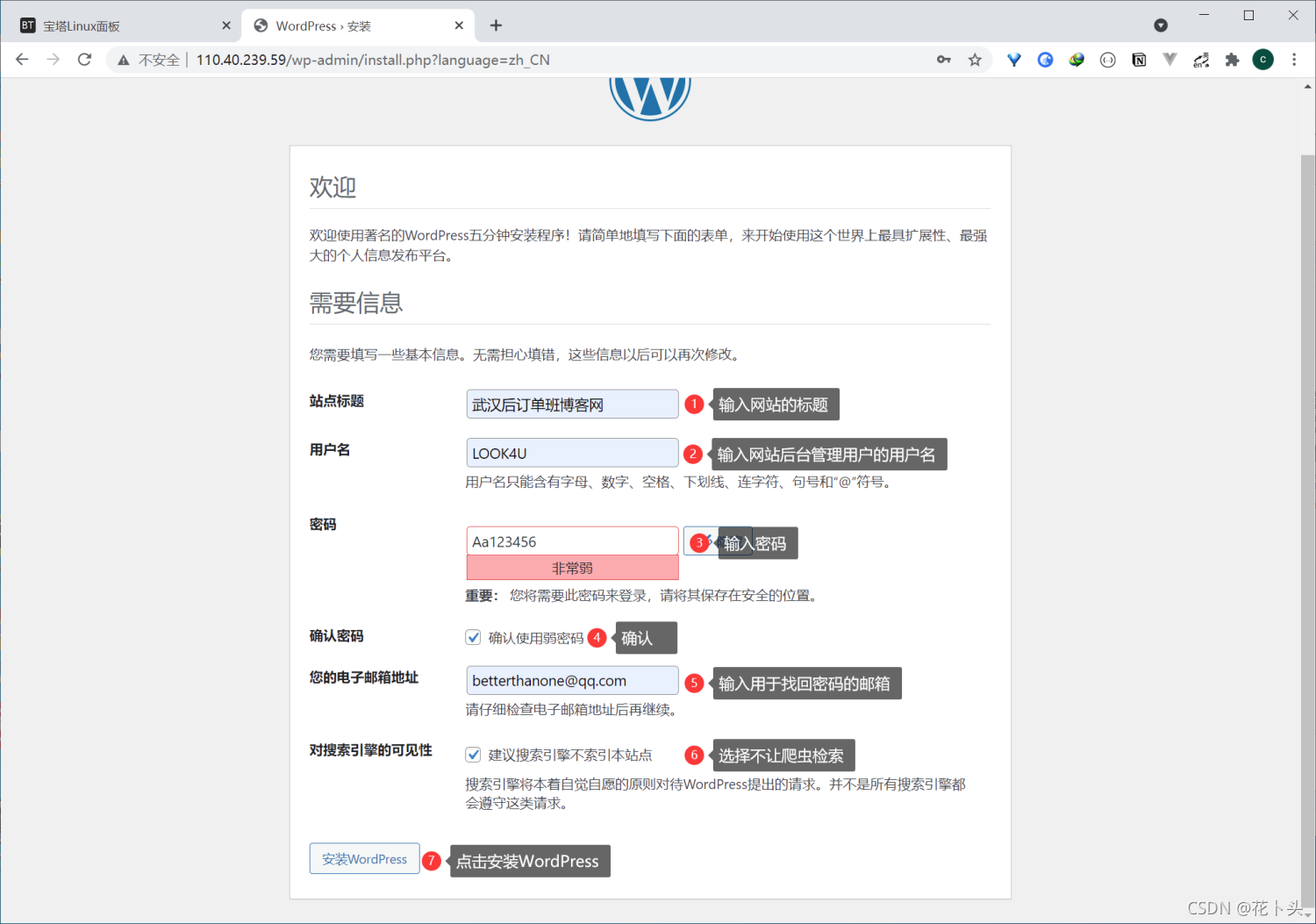
4.配置网站相关信息
5.安装成功后会跳转到成功页面提示安装成功。
6.浏览器地址栏中输入服务器地址,查看安装结果。 出现类似的图,表示Wordpress安装成功。
—————————————————————————————————
Wordpress主题The7的安装和使用
The7相关资源包下载地址:
链接:https://pan.baidu.com/s/1GLYow4O2ZFv2P-zioWPhKA
提取码:bkrc
第一步: The7主题安装
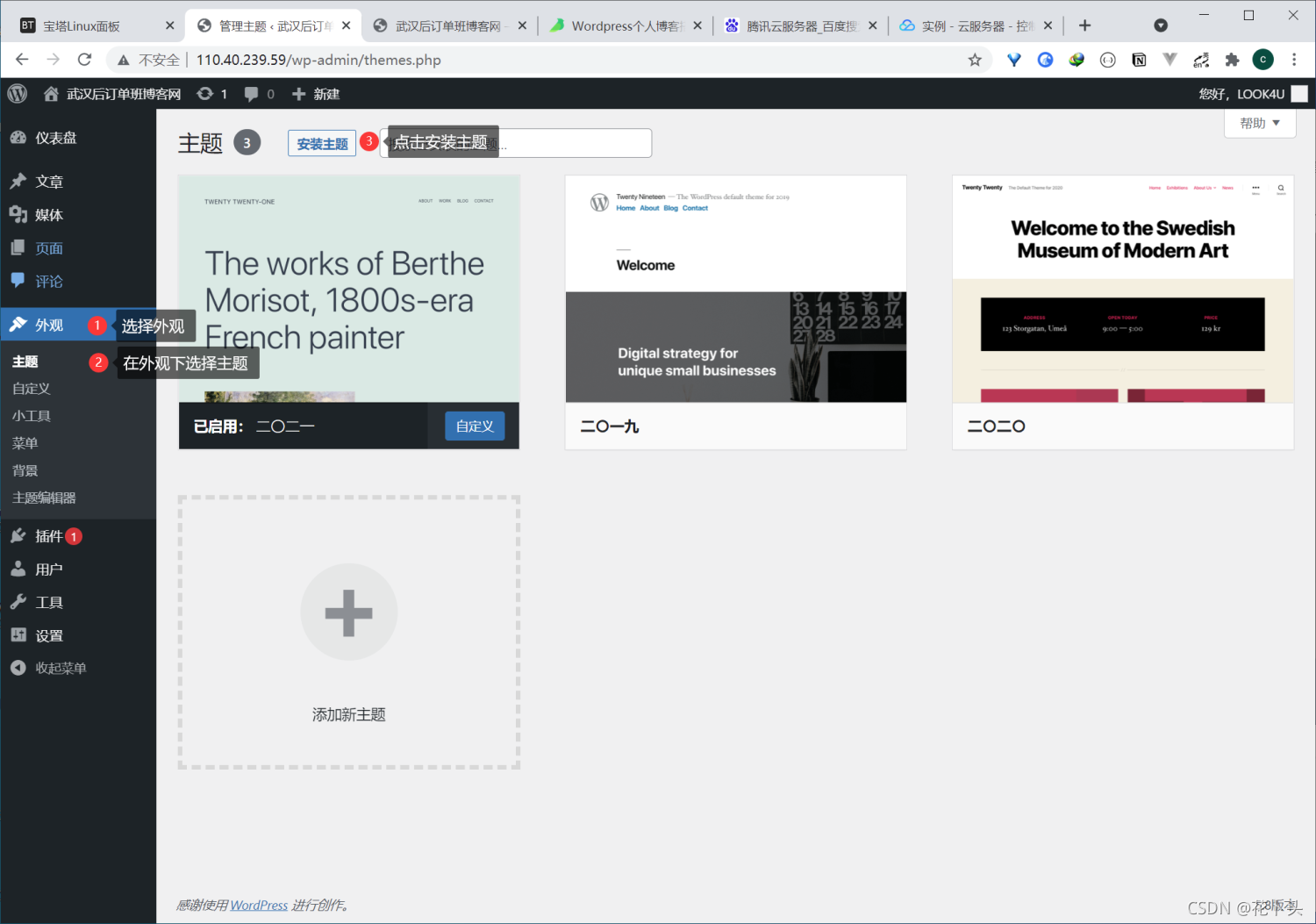
1.进入主题安装页面
2.接着点击上传主题按钮,选择上传文件the7主题的文件dat-the7.zip,确认无误后,点击立即安装 开始安装。
3.等待提示安装成功,成功后启用the7主题。
在浏览器地址输入服务器地址,测试是否安装成功。 页面类似下图说明the7主题使用成功。
第二步: The7相关配置设置
安装谷歌资源本土化插件
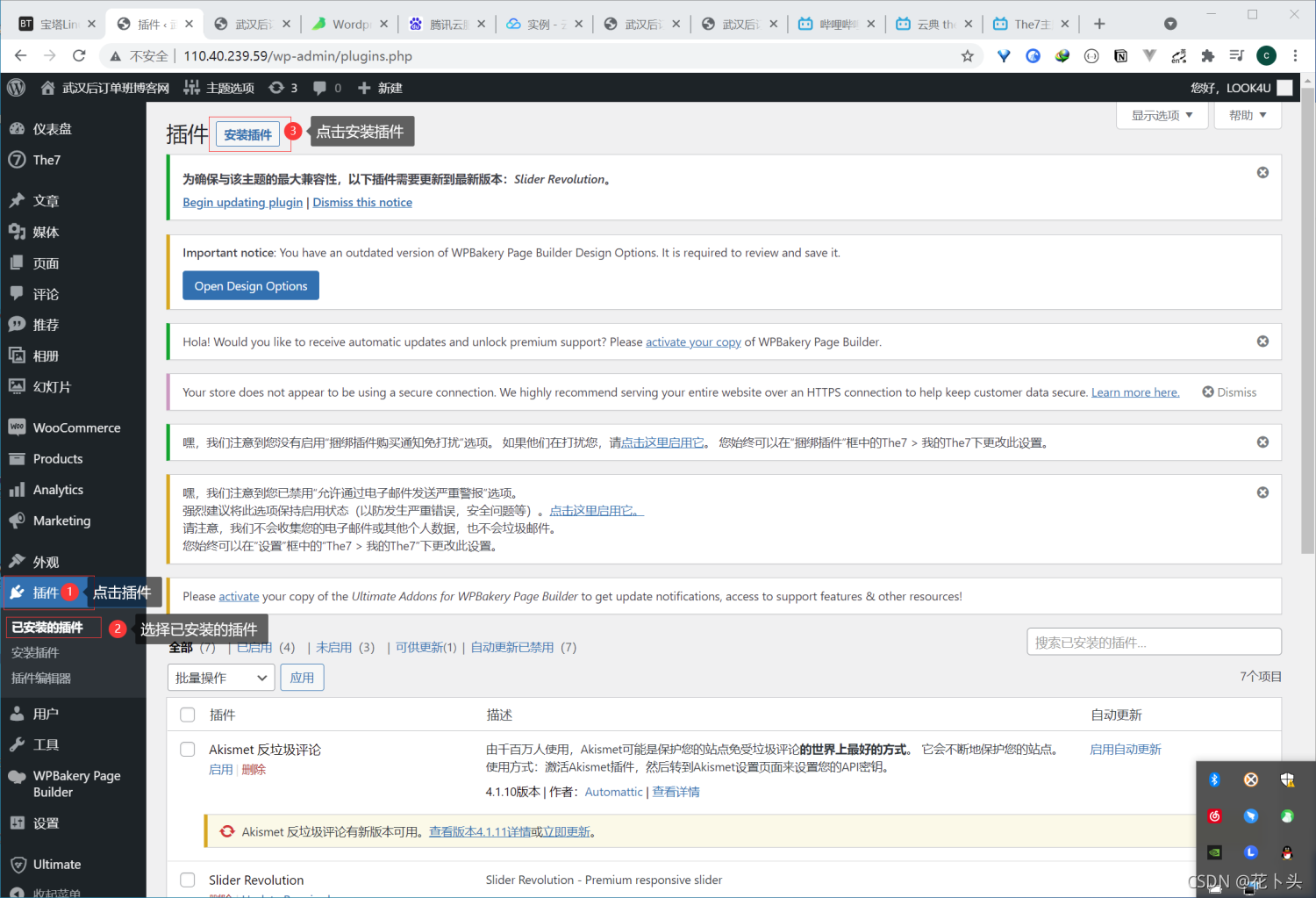
1.进入插件安装页面
2.上传谷歌资源本土化插件
3.点击安装后,页面会卡顿一会,请不要着急,等一会就会跳转到插件安装成功的页面,最后点击启用插件即可。如下:
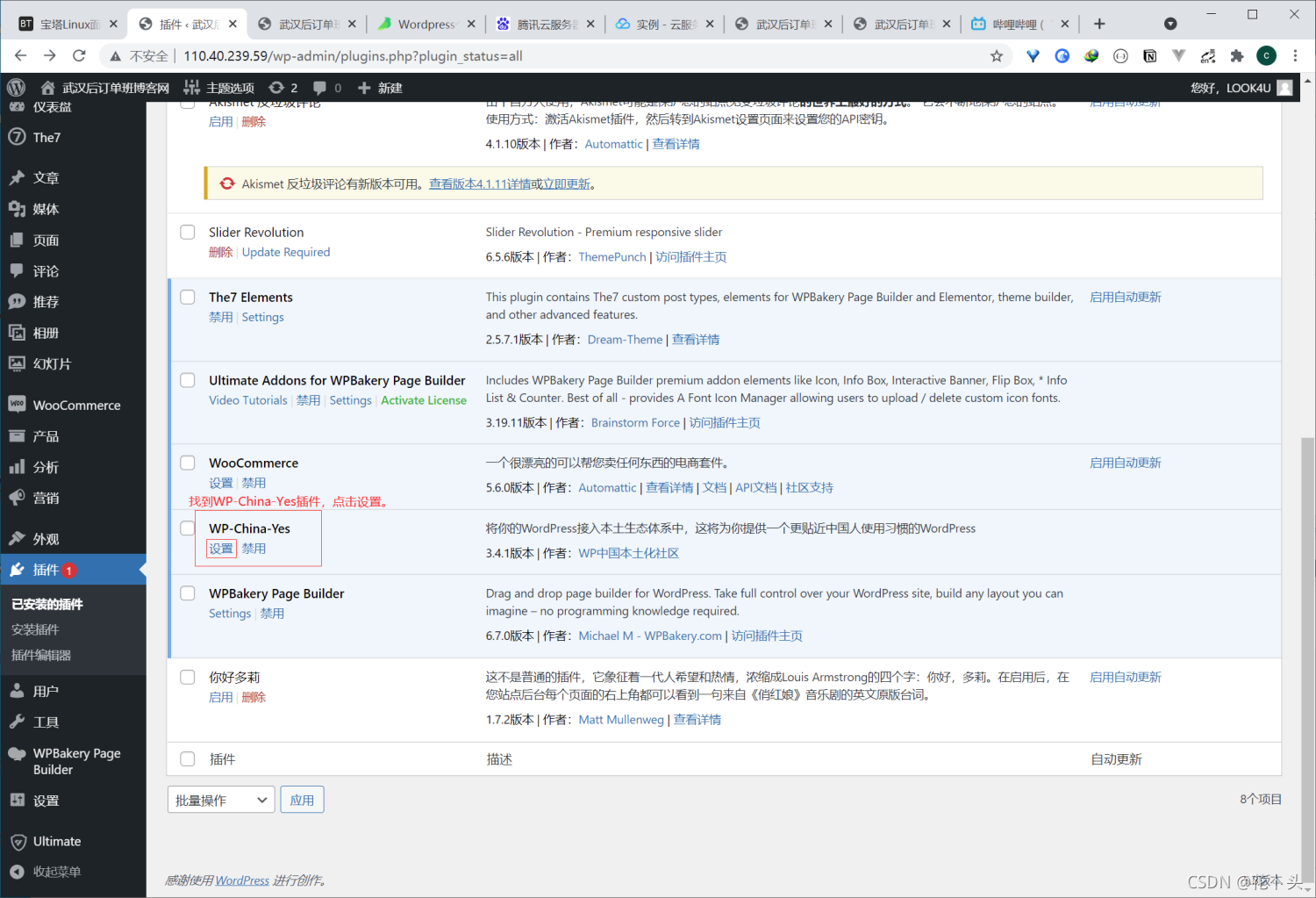
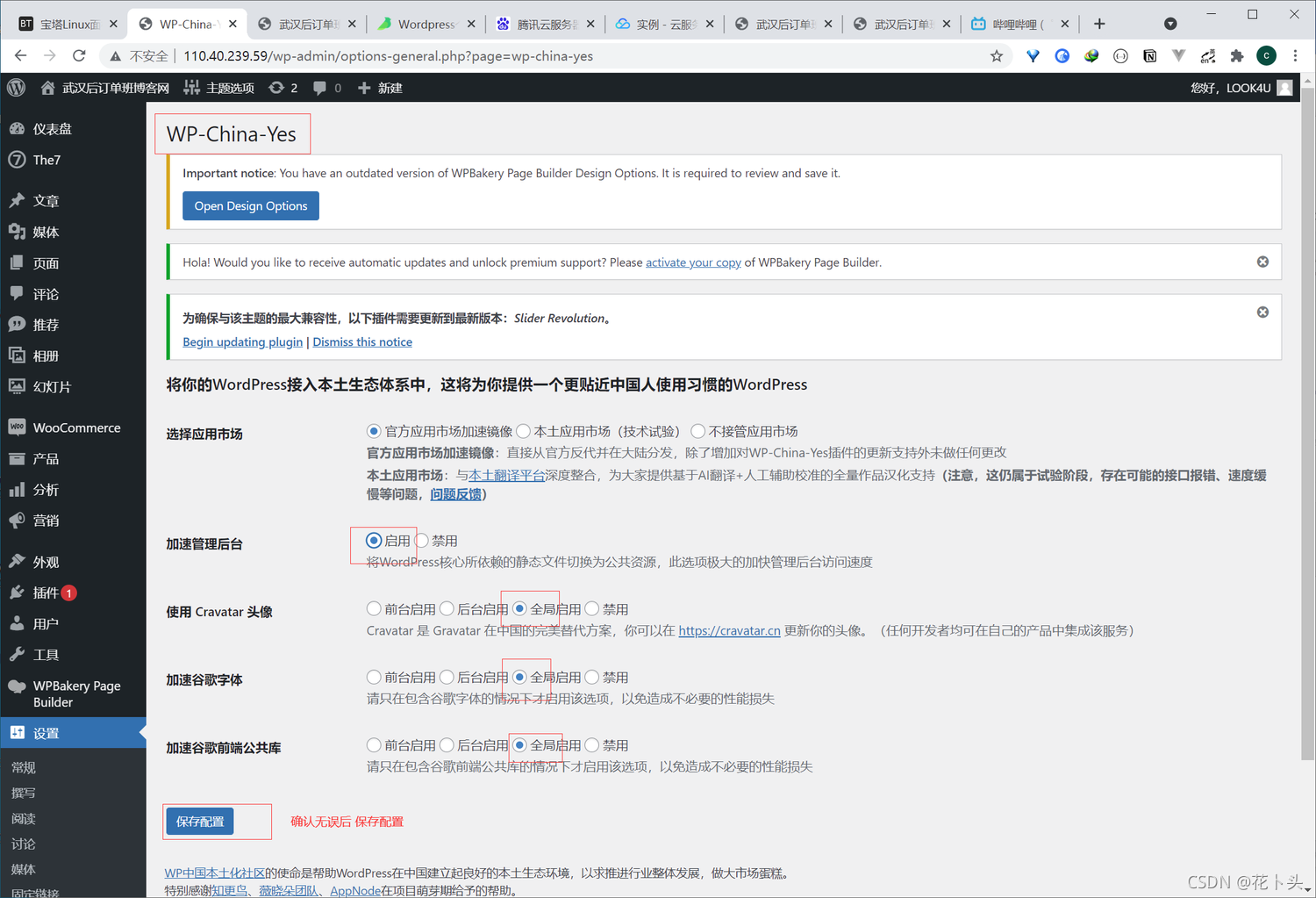
4.启用插件后,在插件列表中找到该插件 WP-China-Yes , 选择设置,开启插件的功能。
5.分别启动插件的加速管理后台、使用Cravatar头像、加速谷歌字体、加速谷歌前端公共库
第三步:安装The7主题中的模板中的任一模板。
为了下面的例子演示,我这里选择的是xxxx模板。
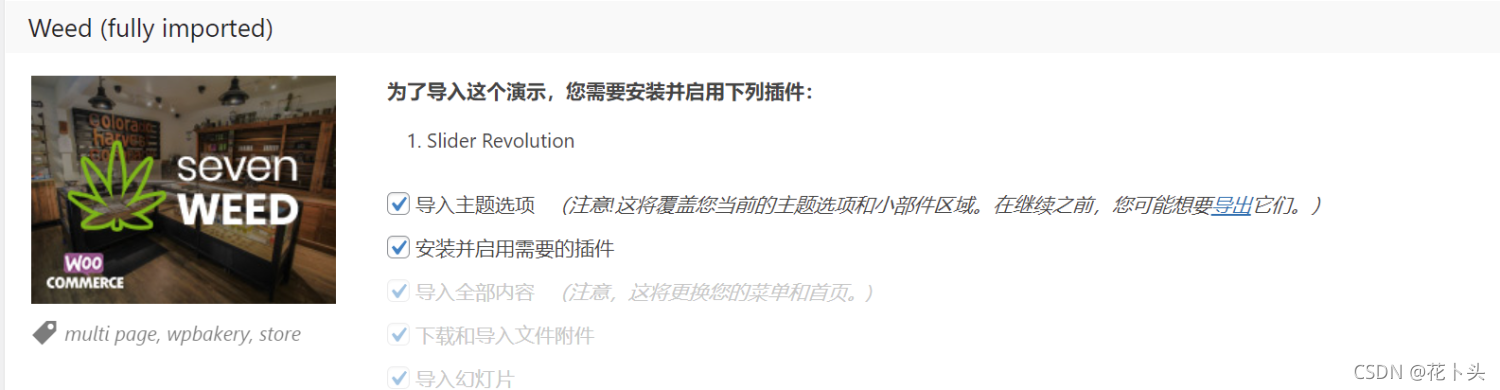
1.找到The7主题下的xxxx模板,并安装。这里我选择的是Weed模板。
我选择的模板:
2.等待模板安装,安装完毕后点击浏览网站查看效果(也可以新打开一个浏览器窗口输入服务器的地址进行访问)。
3.输入服务器地址,查看安装模板后的内容
第四步: 汉化 + The7性能优化
1.查看The7主题设置页面
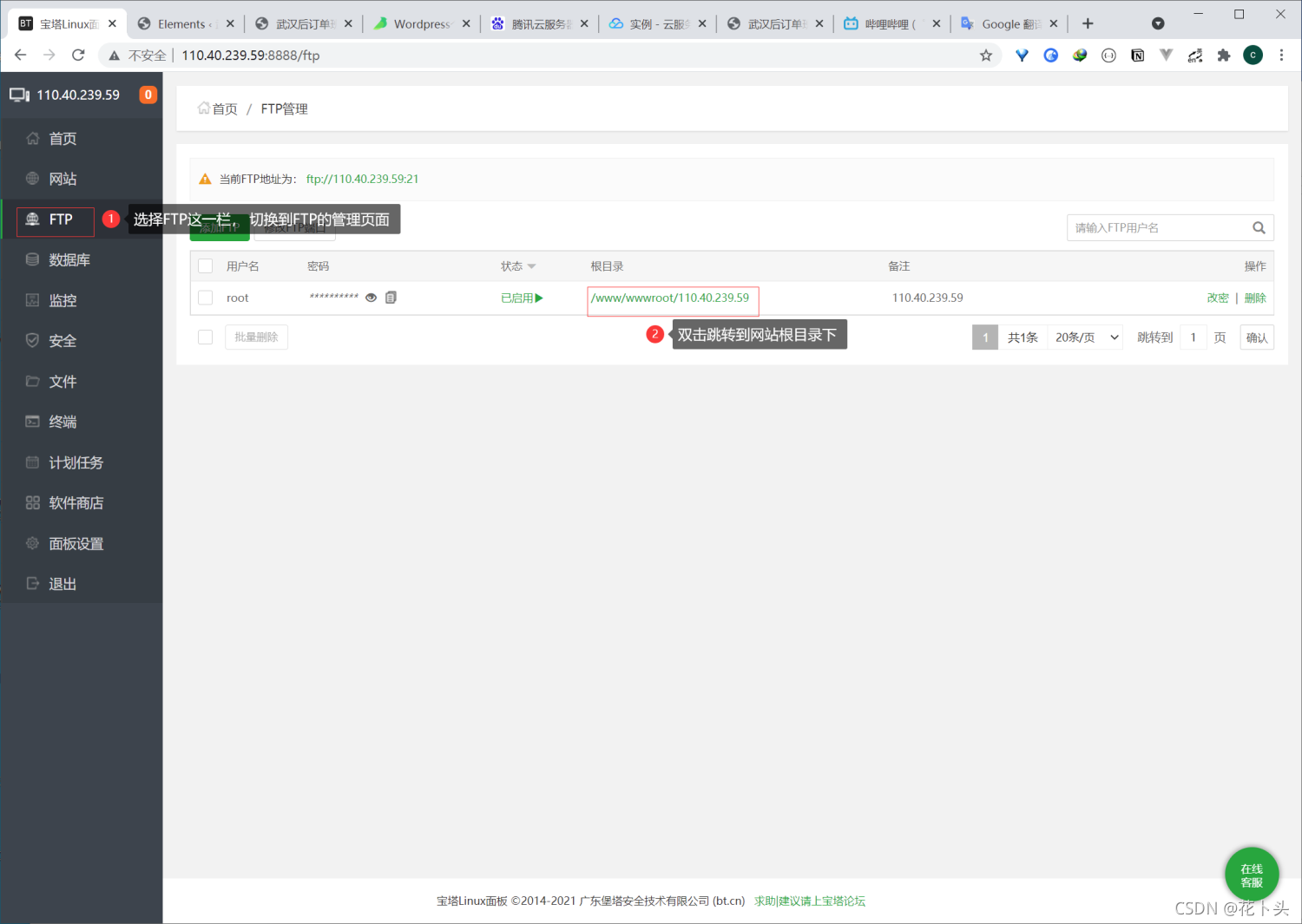
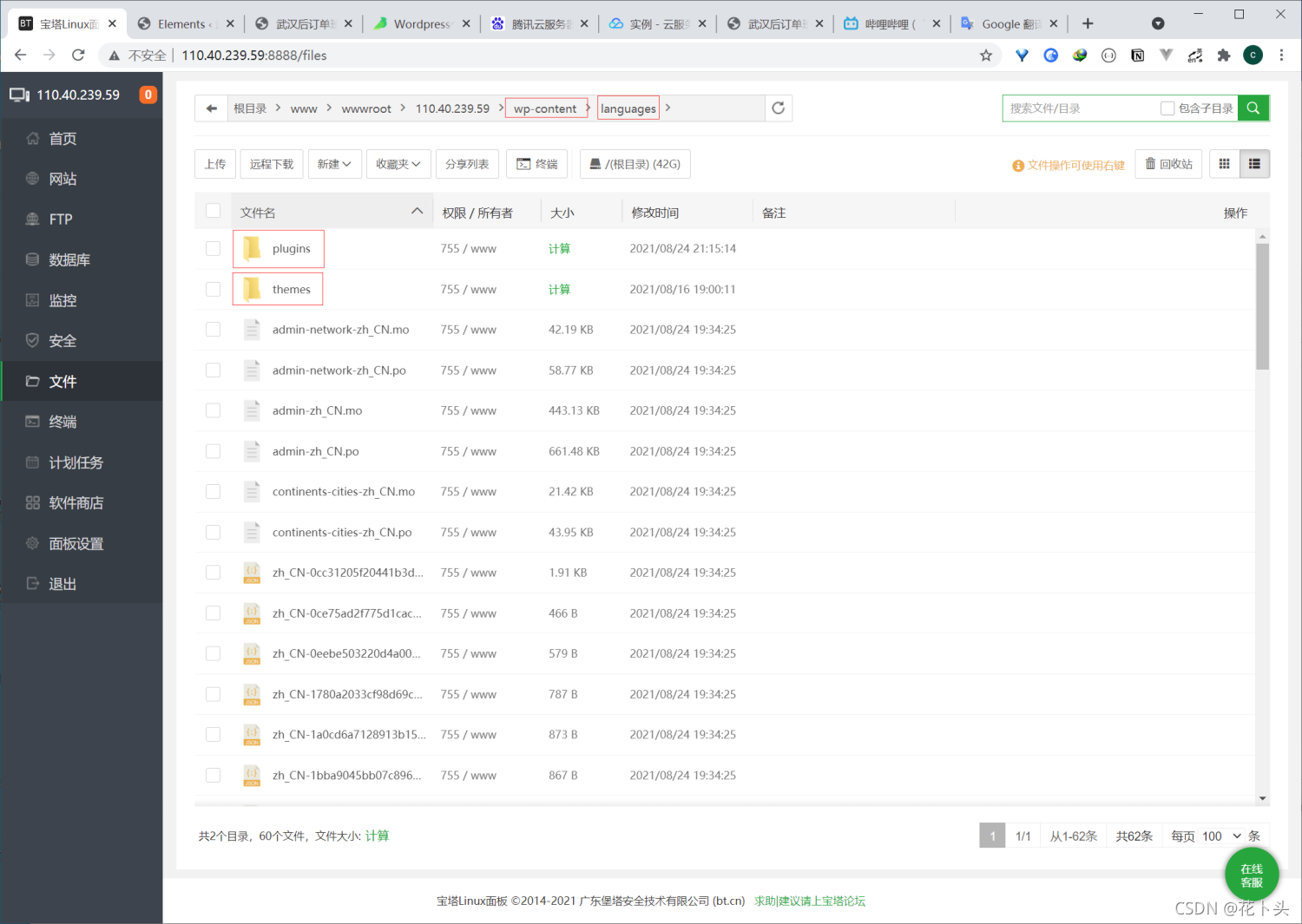
2.进入宝塔面板,通过FTP进入到网站根目录下。
在网站根目录下找到wp-content 文件夹 -> 再找到wp-content 文件夹下的languages 文件夹 ,languages文件夹下存在plugins文件夹和themes文件夹 。
我们只要把汉化文件上传到这两个目录下即可。
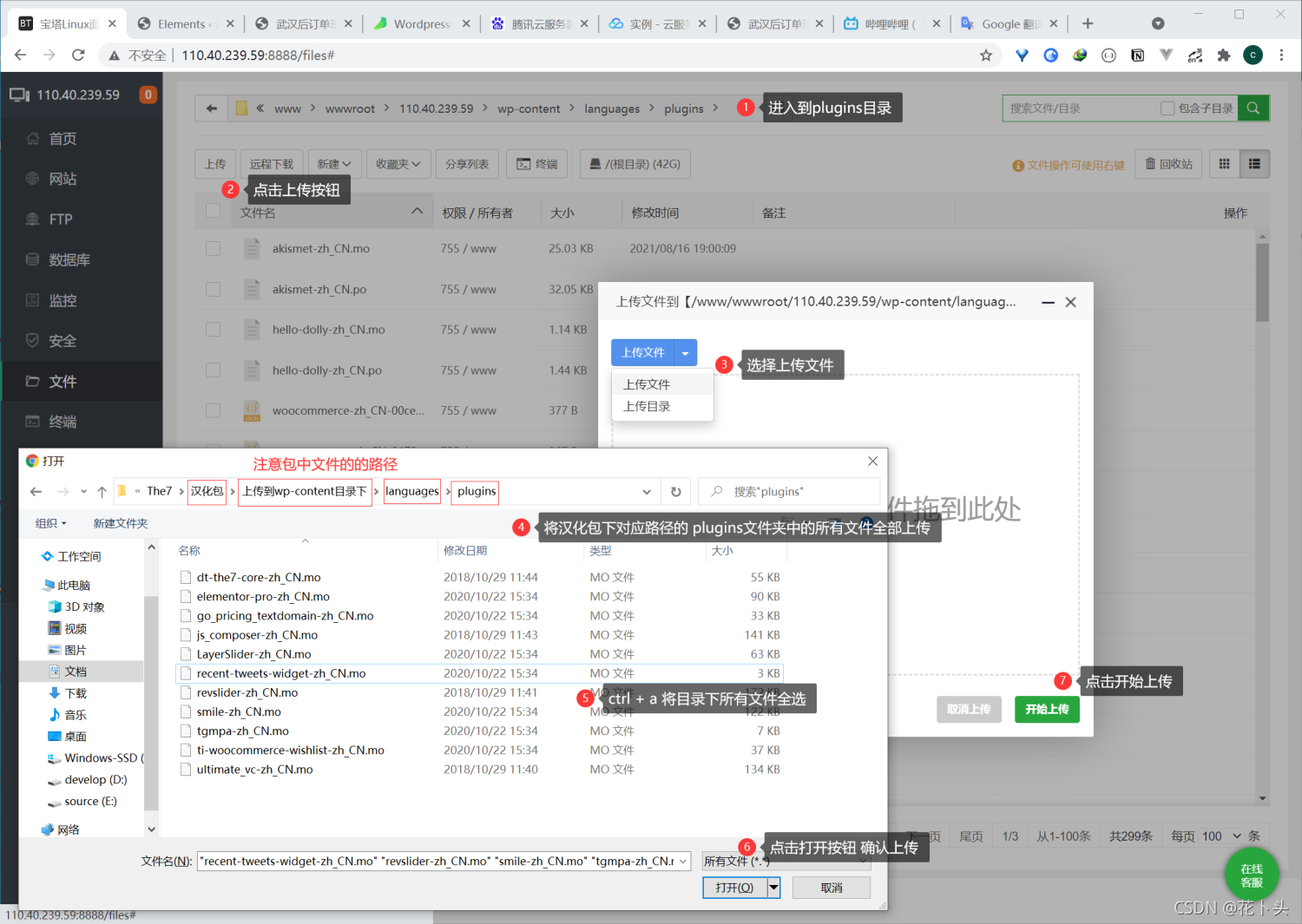
3.首先是plugins 文件夹下的汉化文件上传
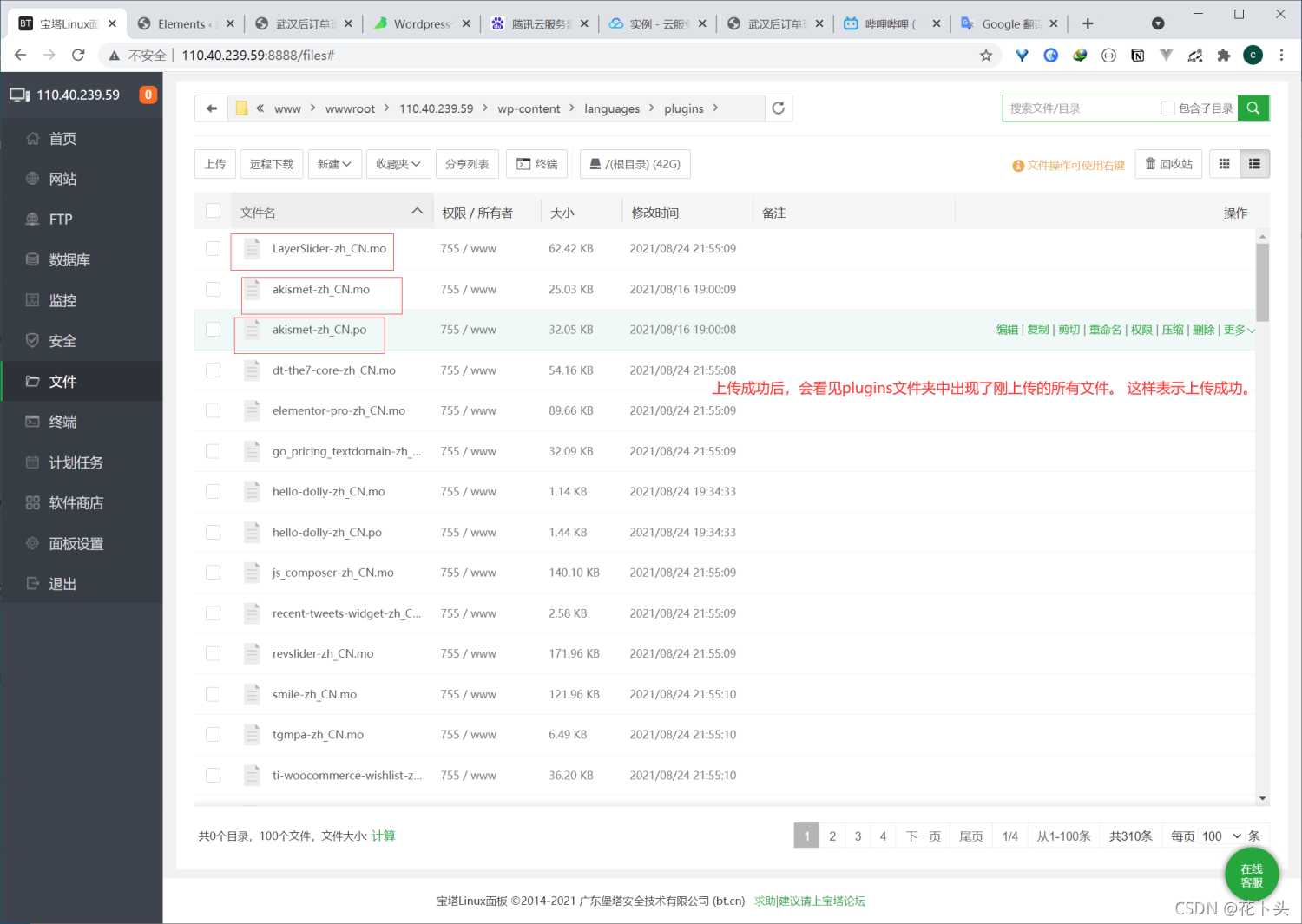
上传成功:
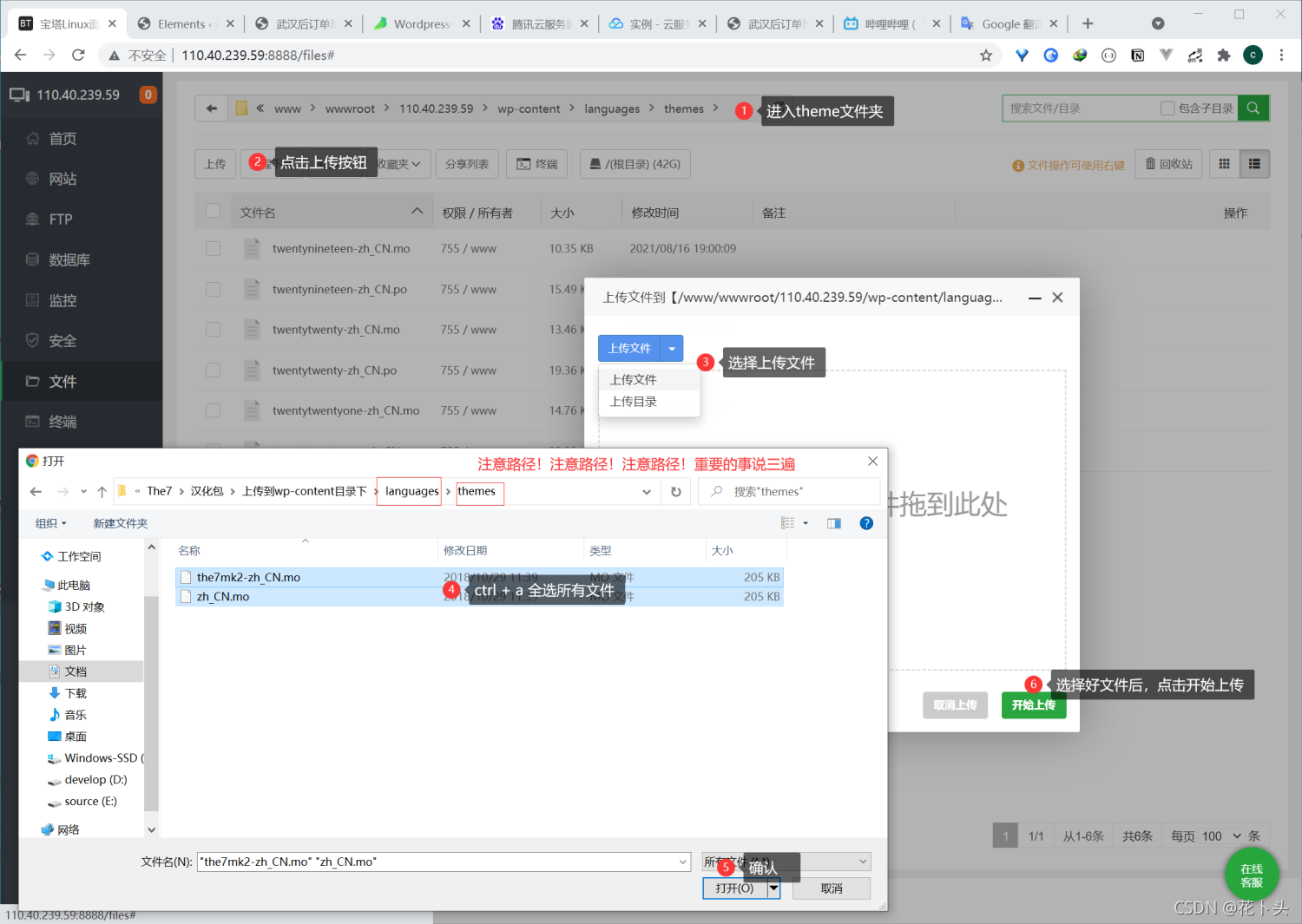
4.其次是 theme 文件夹下的汉化导入:
上传成功:
5.会到本章节的第一步。刷新后可以看到页面成功汉化。
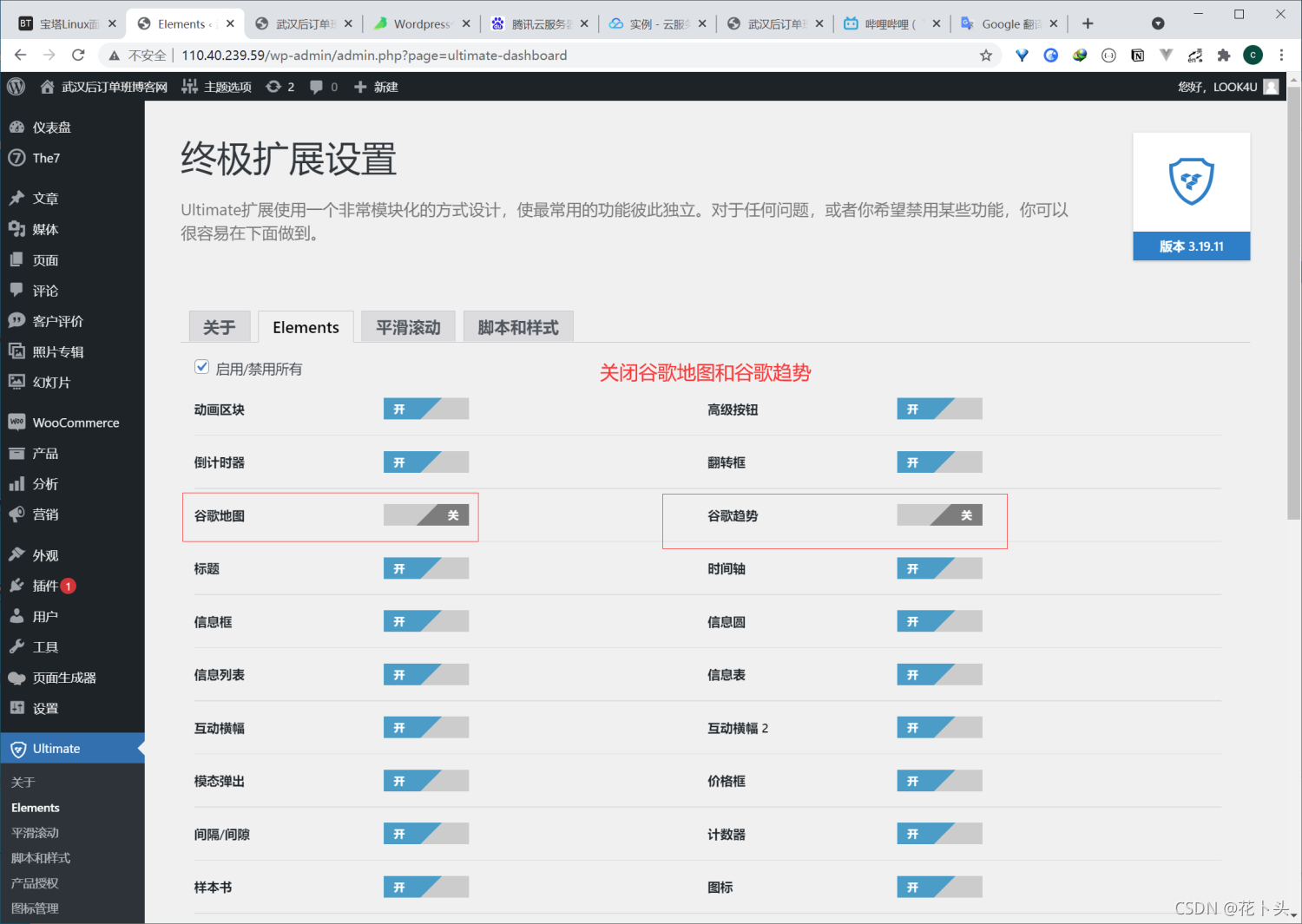
6.关闭谷歌地图和谷歌趋势。
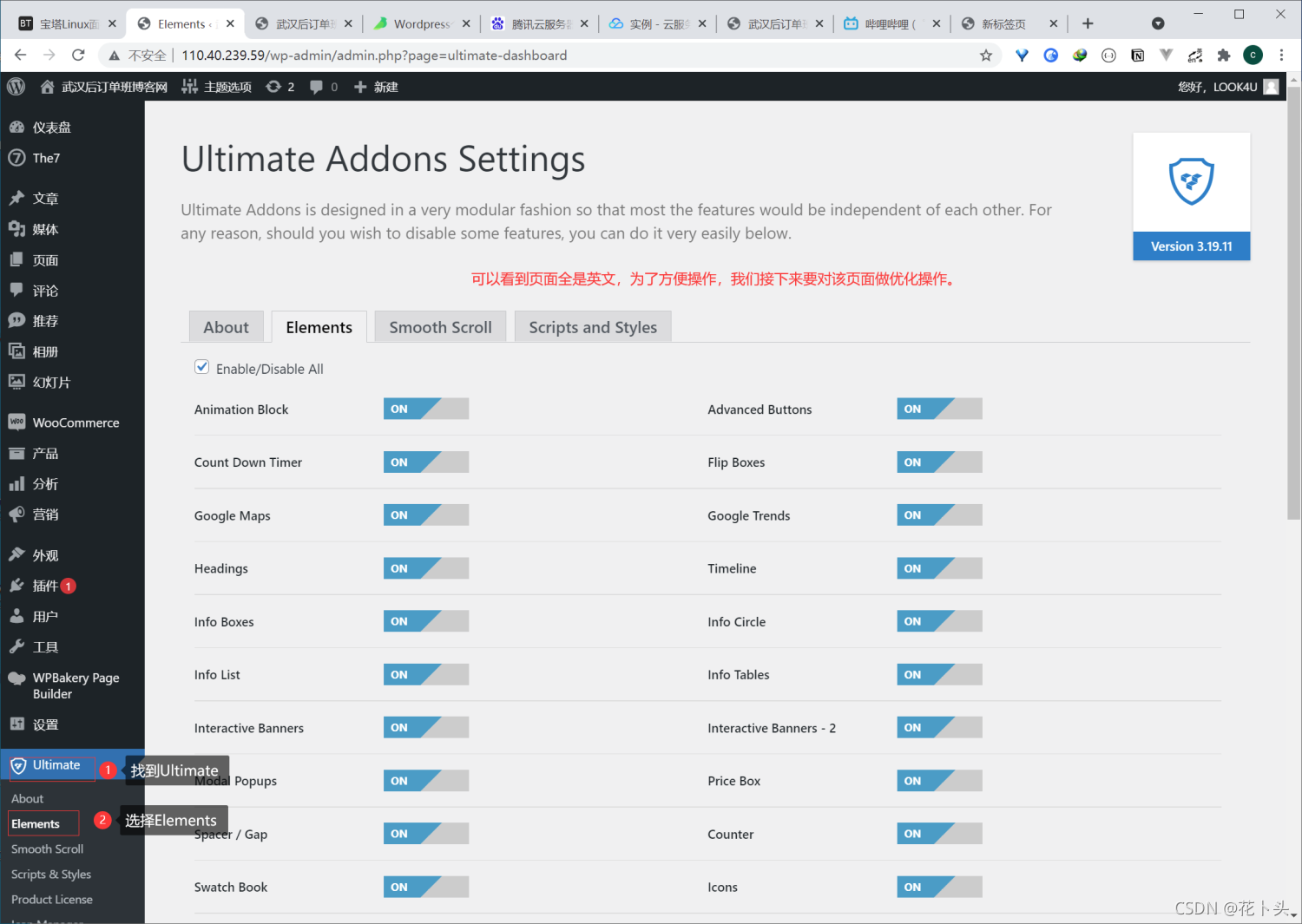
7.优化可视化编辑器
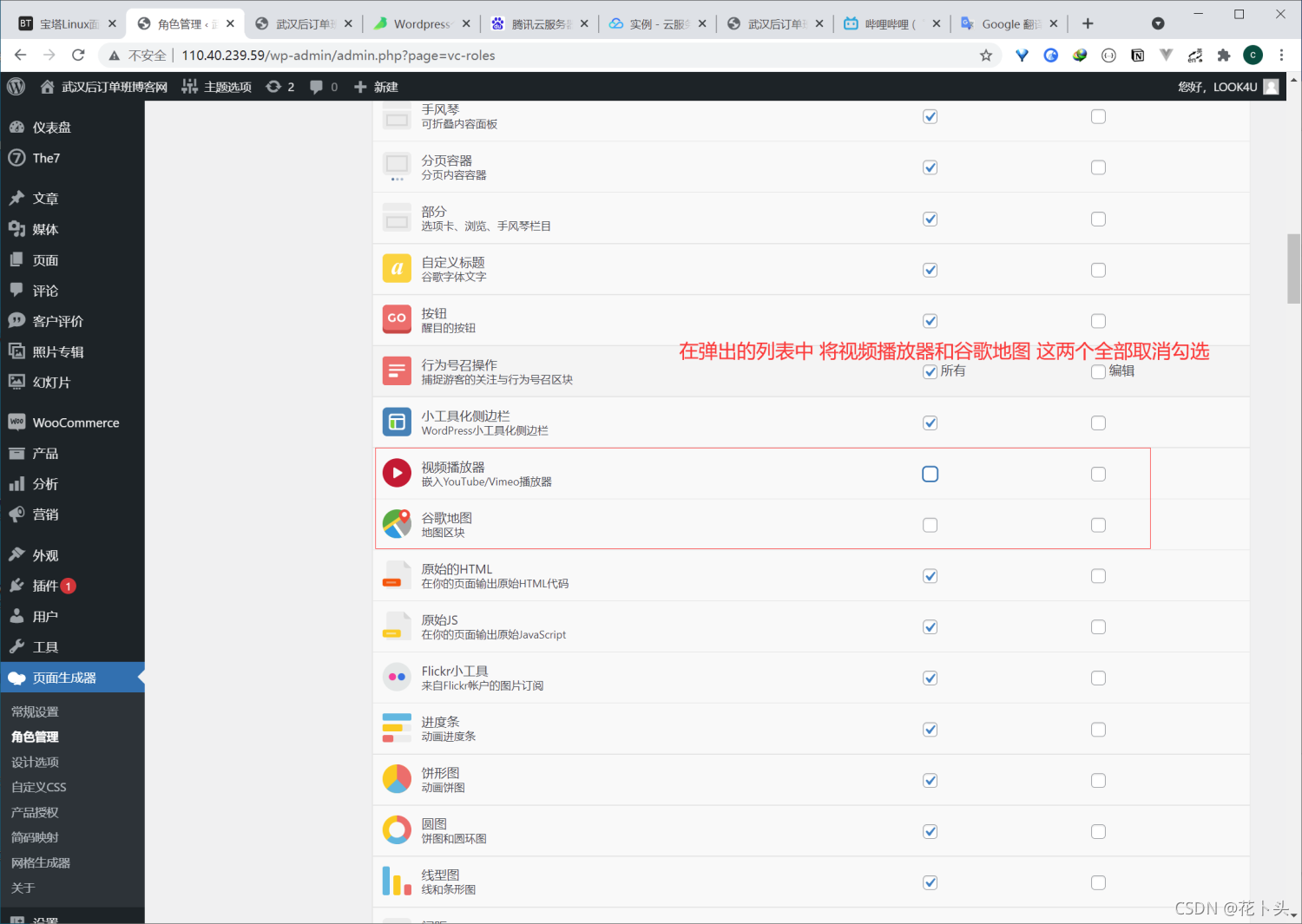
a.找到页面生成器中角色管理下的元素,将其设置为自定义。(下图中说错了,应该是设置为自定义)
b.取消谷歌地图和视频播放器勾选
c.保存修改, 修改按钮在页面最下面,需要滑动到最下面。
到此上面关于The7的所有操作就全部完毕了。接下来就来看一下The7的强大。
—————————————————————————————————
使用WPBakery页面生成器编辑
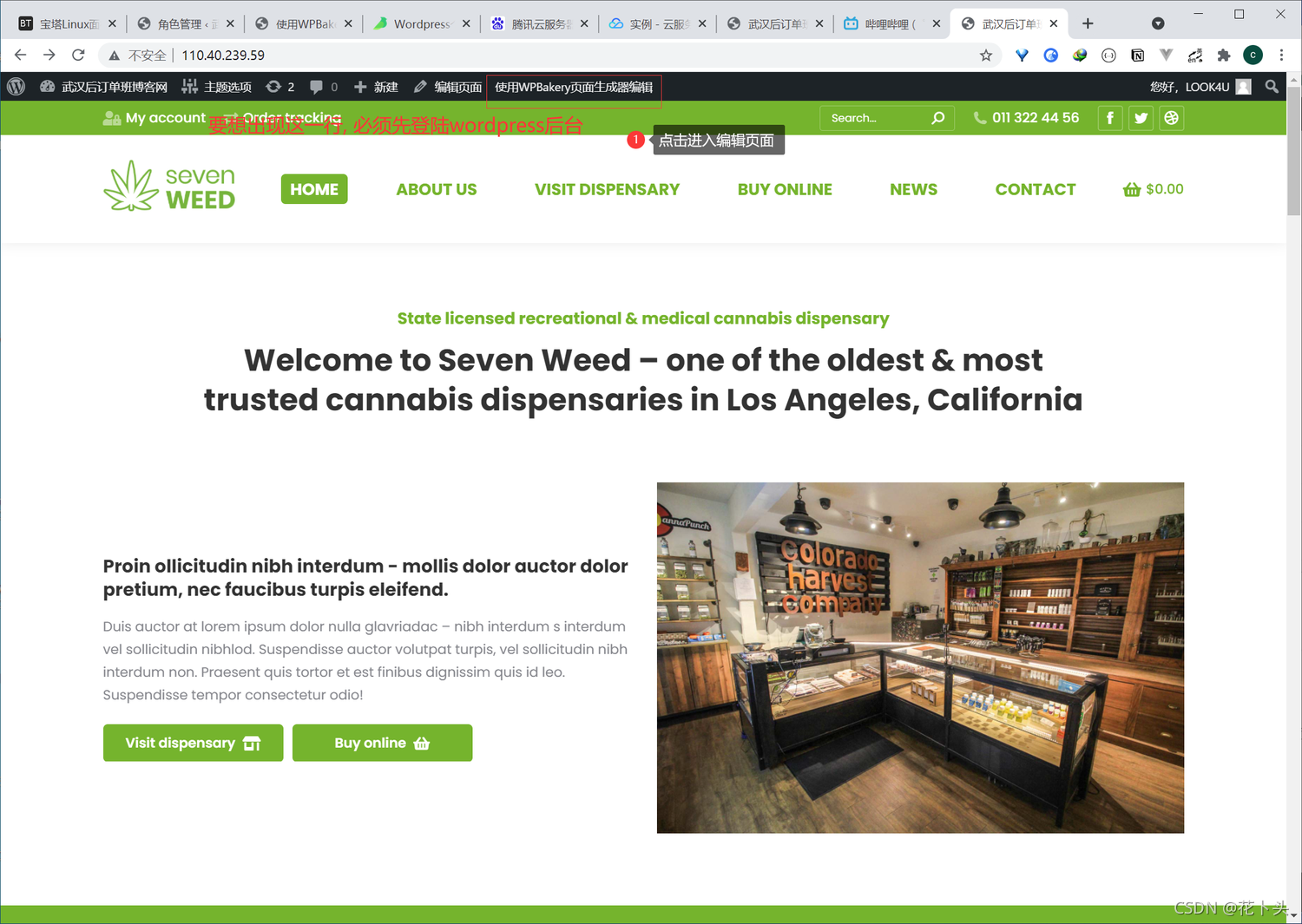
使用账户登陆wordpress后台后, 在浏览器地址输入服务器地址,访问我们的网站。可以看到网站顶部有一个WPBakery页面生成器编辑。点击进入编辑页面。
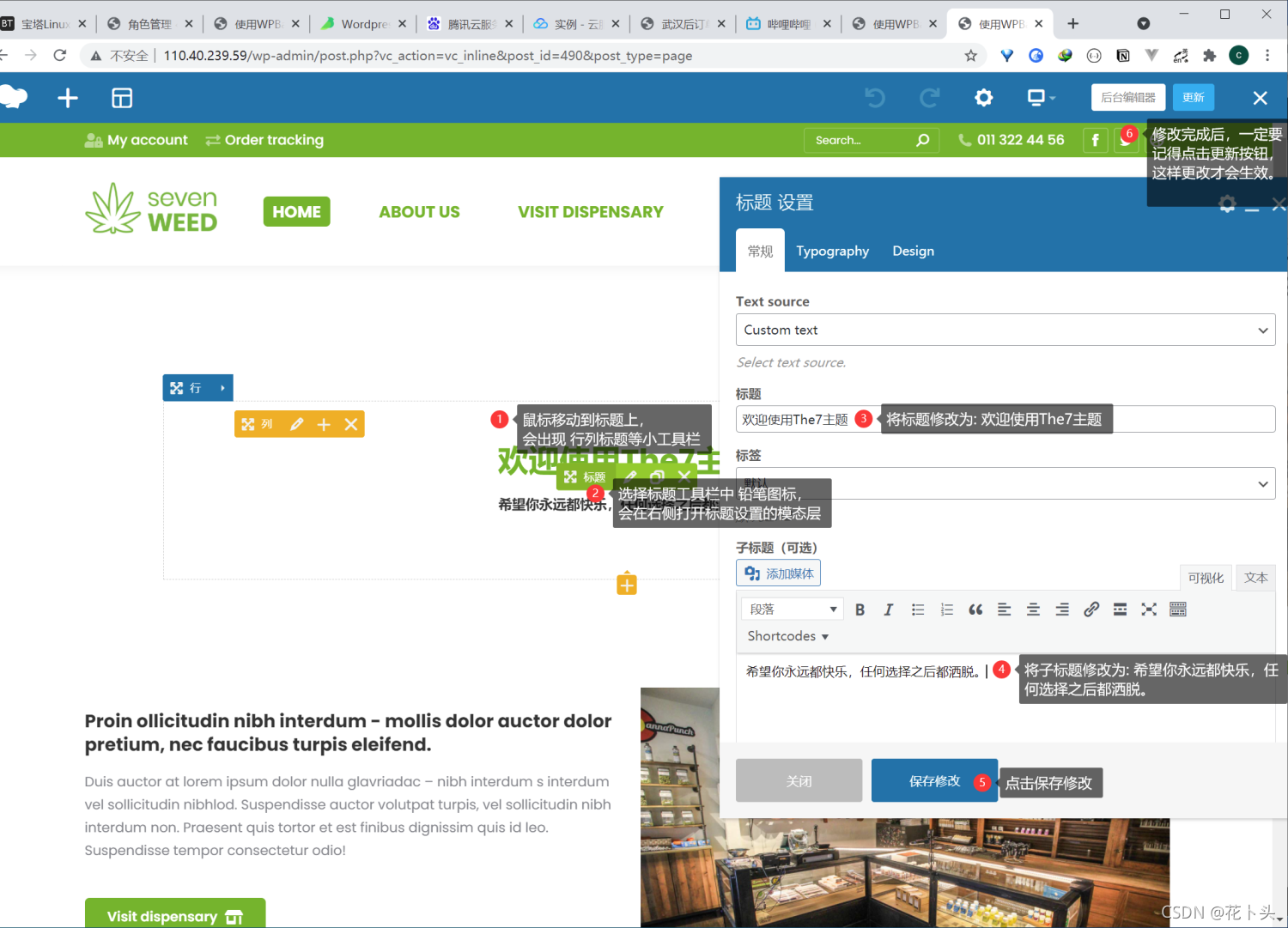
选中页面中的元素进行编辑: (这里演示讲页面首屏的大标题更改为 “欢迎使用The7”)。
刷新页面,查看更改效果。