目录
前言:
ASP.NET MVC是最简洁、最方便、最高效、最快速的小型网站开发的方法,本文可以让一个小白用最快速的方式学会网站开发。

这个世界上只有一种真正的英雄主义:
认清生活的真想,并且任然热爱它。难道向上攀爬的那条路,不是比站在顶峰更让人心潮澎湃吗?
1、数据传递
控制器向视图传递少量数据,常见三种为: ViewData ViewBag TempData
1.1、ViewData
ASP.NET MVC 5源代码中ControllerBase类中ViewData属性的定义:
public ViewDataDictionary ViewData { get; set; }
?ViewData本身是ViewDataDictionary字典类型,其定义如下:
public class ViewDataDictionary : IDictionary<string, object>{}
使用方法:
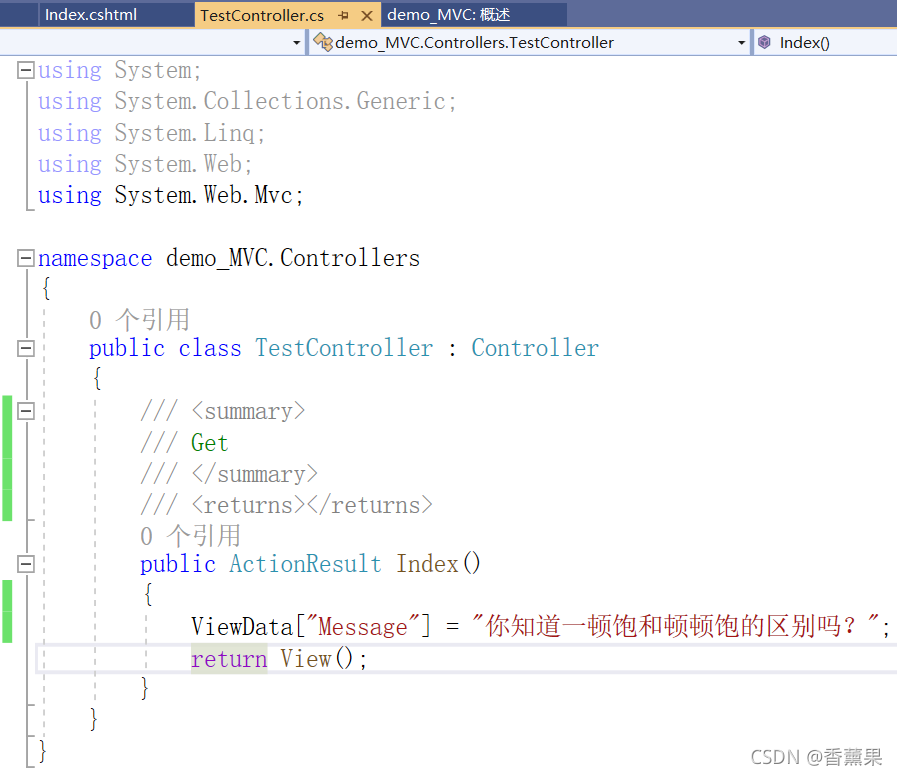
控制器:
/// <summary>
/// Get
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
ViewData["Message"] = "你知道一顿饱和顿顿饱的区别吗?";
return View();
}
?
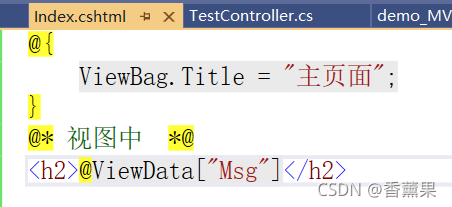
?视图:
@* 视图中 *@
<h2>@ViewData["Msg"]</h2>

?执行效果:
?1.2、ViewBag
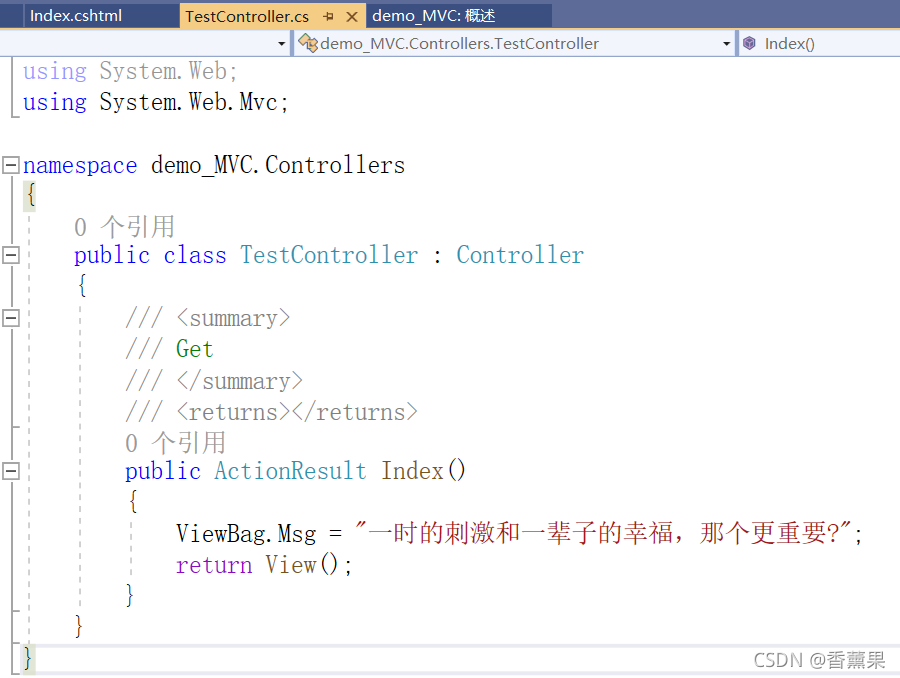
控制器:
ViewBag.Msg = "一时的刺激和一辈子的幸福,那个更重要?";
?视图:
<h2>@ViewBag.Msg</h2>
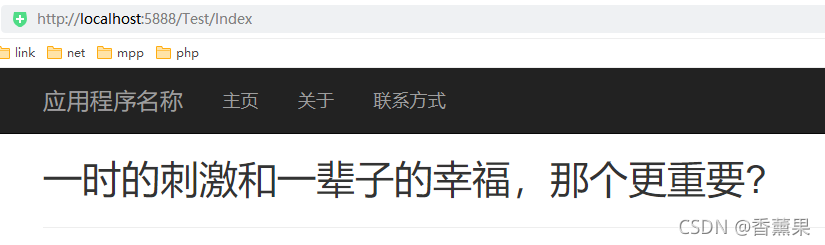
执行效果:

??1.3、TempData
ViewData属性与ViewBag属性无法跨Action方法传递数据,当需要在多个Action方法之间传递数据时,可采用TempData属性。
TempData属性是将数据保存在Session中。
控制器:
/// <summary>
/// Get
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
TempData["Msg"] = "一时的刺激和一辈子的幸福,那个更重要?";
return View();
}
public ActionResult About()
{
return View();
}
 ?创建【About.cshtml】视图:
?创建【About.cshtml】视图:
<h2>@TempData["Msg"]</h2>
<hr/>
<h2>可是有些人分不清。</h2>
?【Index.cshtml】视图:
<a href="~/Test/About">跳转</a>
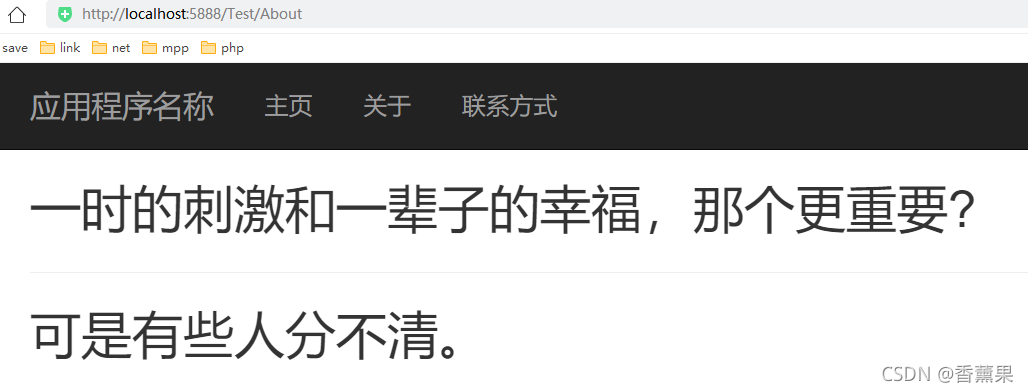
?执行效果:

跳转效果:

2、Session的使用
?ASP.NET页面是"无状态"的,这意味着每次向服务器发送一个请求,服务器都会生成一个该页面的实例。但有时候,我们希望在不同的页面之间共享信息,比如购物车、用户登录等,于是,ASP.NET为我们提供了一个服务端的Session机制。
2.1、Session是如何工作的:
服务端的Session机制是基于客户端的,也就是说服务端的Session会保存每个客户端的信息到服务端内存中。具体过程是这样的:
→客户端向服务端发出请求
→服务端响应客户端,并针对该客户端创建Session和唯一的Session ID
→把Session ID作为key, Session内容作为value,以键值对形式存储到Session State Provider中
→客户端带着专属的Session ID再次向服务端请求
→服务端的Session机制根据客户端的Session ID,从Session State Provider中取出内容返回给客户端
2.2、Session优缺点:?
优点:
● 跨页面维持用户状态、信息
● 使用方便,并且能存储任何类型
● 能保存每个客户端的信息
● 安全的、透明的缺点:
● 因为Session是保存在服务端的内存中的,随着客户端请求的增多,很有可能影响到性能
● 在Web.conig中,sessionState节点的mode属性,如果设置为"StateServer"或"SQLServer",就必须为存储到Session中的对象打上[Serializable]。这样在存储、读取Session的时候,不断地序列化和反序列化,也会影响到性能
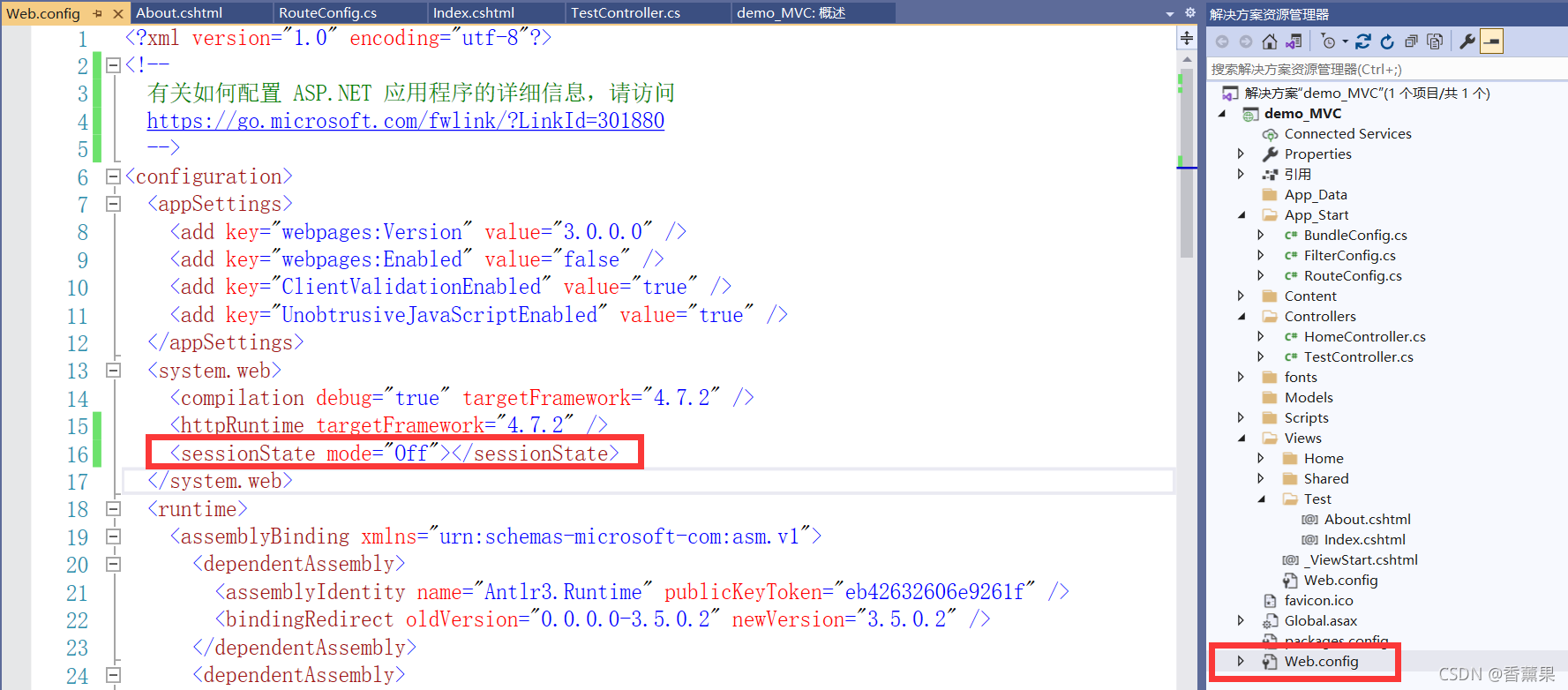
2.3、Session失效(如非必要,不要设置):
<system.web>
<sessionState mode="off" />
</sytem.web>
?2.4、Session的使用:
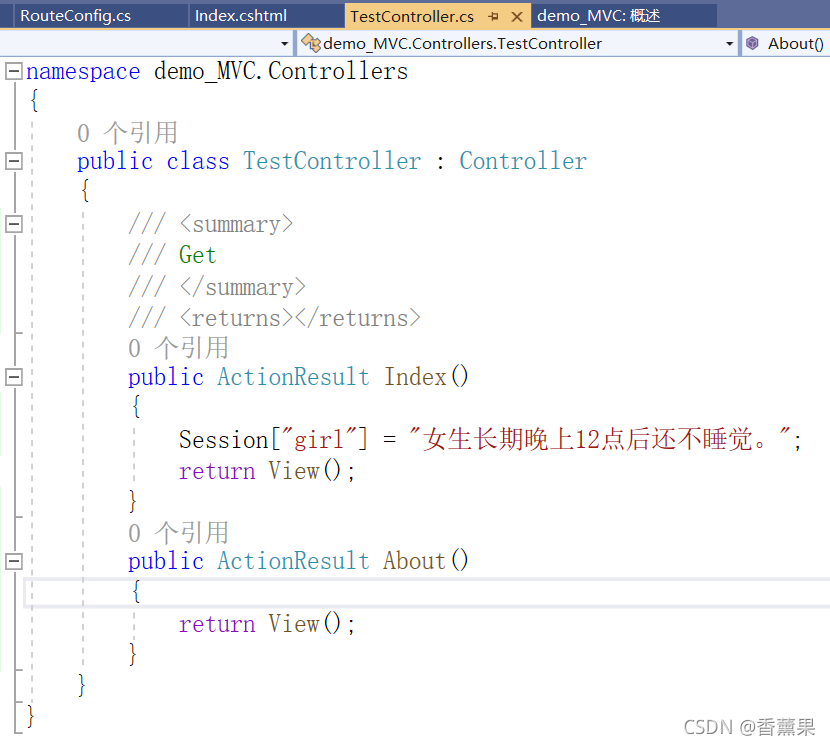
控制器:
Session["girl"] = "女生长期晚上12点后还不睡觉。";
?视图【Index.cshtml】
<a href="~/Test/About">跳转</a>
视图【About.cshtml】?
<h2>@Session["girl"]</h2>
<hr/>
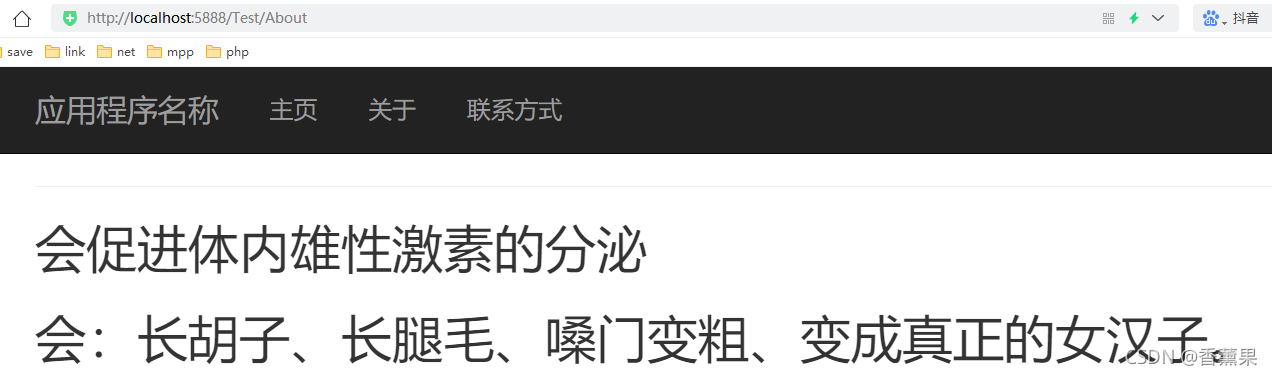
<h2>会促进体内雄性激素的分泌</h2>
<h2>会:长胡子、长腿毛、嗓门变粗、变成真正的女汉子。</h2>
?执行跳转效果:

?3、集合传递与遍历:
测试对象【GirlSix】:
[Serializable]
public class GirlSix
{
/// <summary>
/// 编号
/// </summary>
public string id { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime createDate { get; set; }
/// <summary>
/// 昵称
/// </summary>
public string nickName { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int age { get; set; }
/// <summary>
/// 简介
/// </summary>
public string introduce { get; set; }
}
3.1、集合列表遍历
控制器:
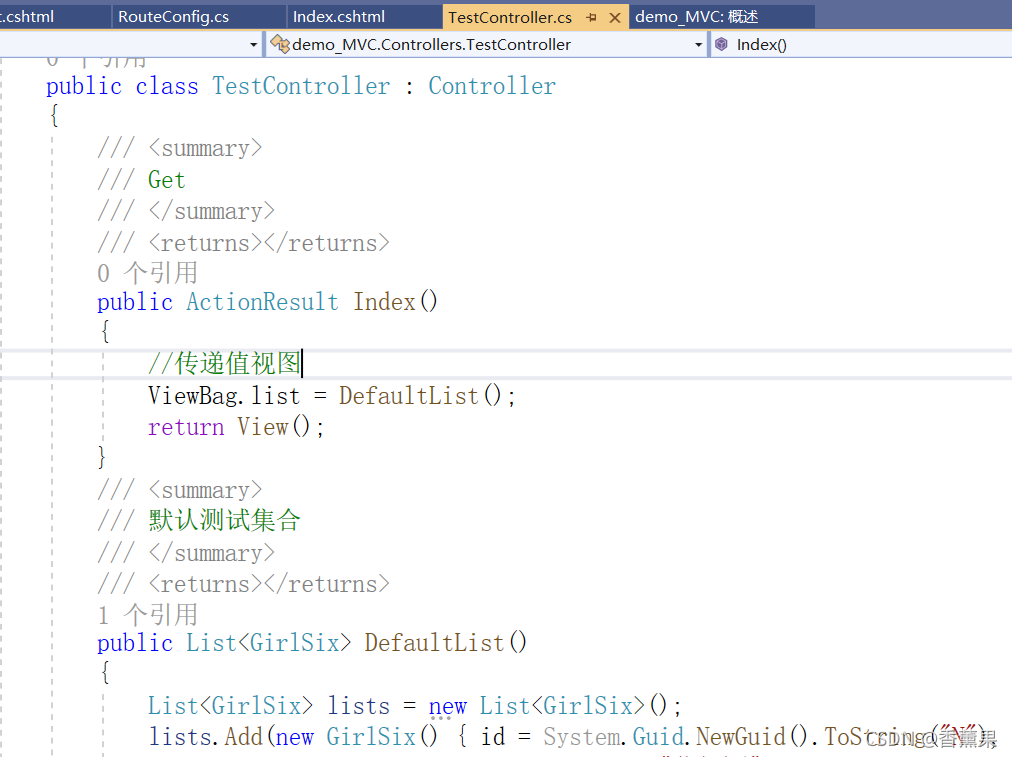
/// <summary>
/// 默认测试集合
/// </summary>
/// <returns></returns>
public List<GirlSix> DefaultList()
{
List<GirlSix> lists = new List<GirlSix>();
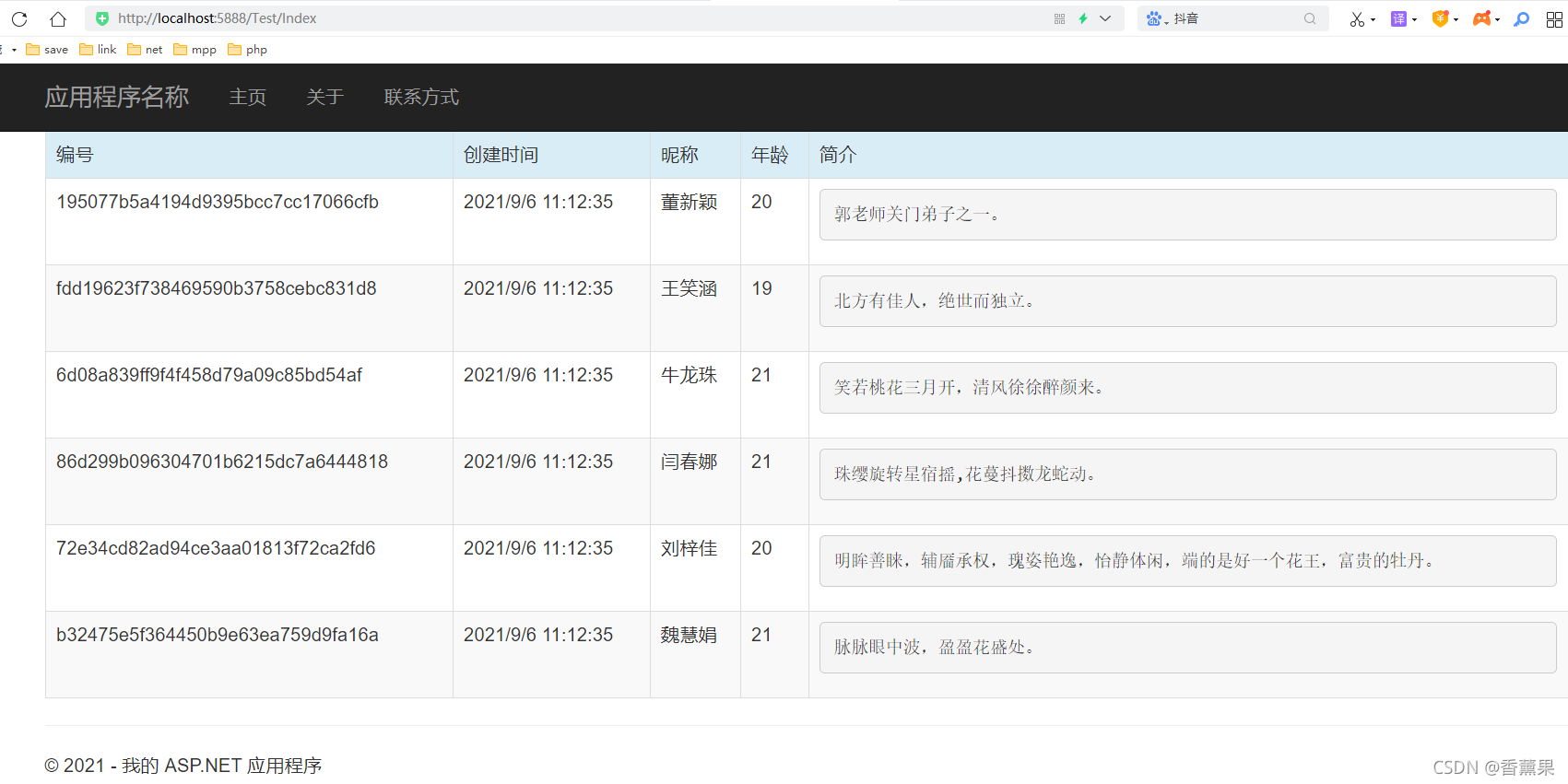
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "董新颖", age = 20, introduce = "郭老师关门弟子之一。" });
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "王笑涵", age = 19, introduce = "北方有佳人,绝世而独立。" });
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "牛龙珠", age = 21, introduce = "笑若桃花三月开,清风徐徐醉颜来。" });
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "闫春娜", age = 21, introduce = "珠缨旋转星宿摇,花蔓抖擞龙蛇动。" });
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "刘梓佳", age = 20, introduce = "明眸善睐,辅靥承权,瑰姿艳逸,怡静体闲,端的是好一个花王,富贵的牡丹。" });
lists.Add(new GirlSix() { id = System.Guid.NewGuid().ToString("N"), createDate = DateTime.Now, nickName = "魏慧娟", age = 21, introduce = "脉脉眼中波,盈盈花盛处。" });
return lists;
}
//传递值视图
ViewBag.list = DefaultList();

?视图:
@{
ViewBag.Title = "主页面";
}
@* 视图中 *@
<table class="table table-bordered table-hover table-striped">
<tr class="info">
<td>编号</td>
<td>创建时间</td>
<td>昵称</td>
<td>年龄</td>
<td>简介</td>
</tr>
@foreach (var item in ViewBag.list)
{
<tr>
<td>@item.id</td>
<td>@item.createDate</td>
<td>@item.nickName</td>
<td>@item.age</td>
<td><pre>@item.introduce</pre></td>
</tr>
}
</table> ?执行效果:
?执行效果:

3.2、集合字典遍历
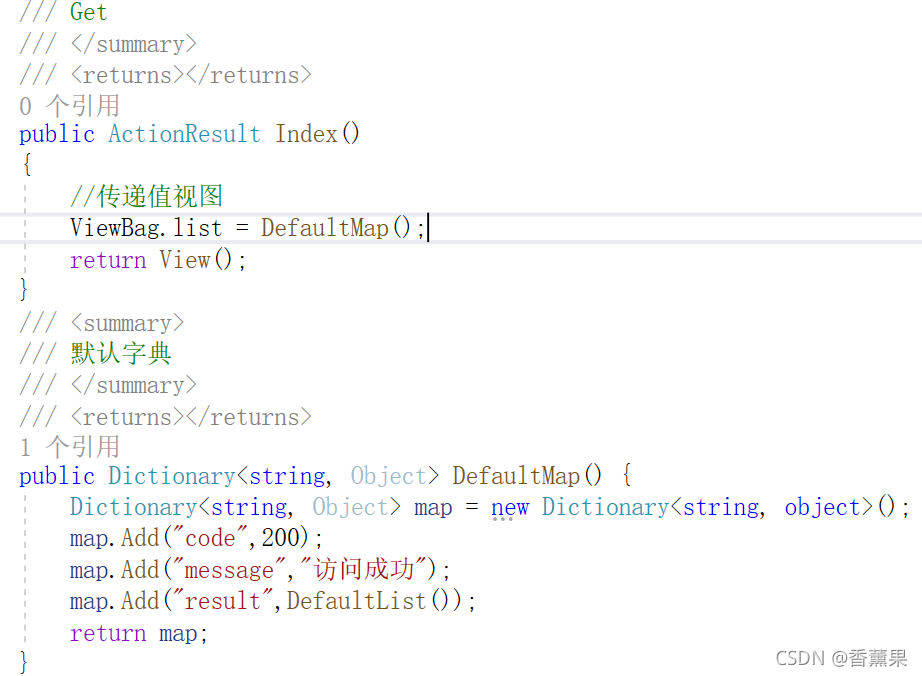
控制器:
/// <summary>
/// 默认字典
/// </summary>
/// <returns></returns>
public Dictionary<string, Object> DefaultMap() {
Dictionary<string, Object> map = new Dictionary<string, object>();
map.Add("code",200);
map.Add("message","访问成功");
map.Add("result",DefaultList());
return map;
}
//传递值视图
ViewBag.list = DefaultMap();

?视图:
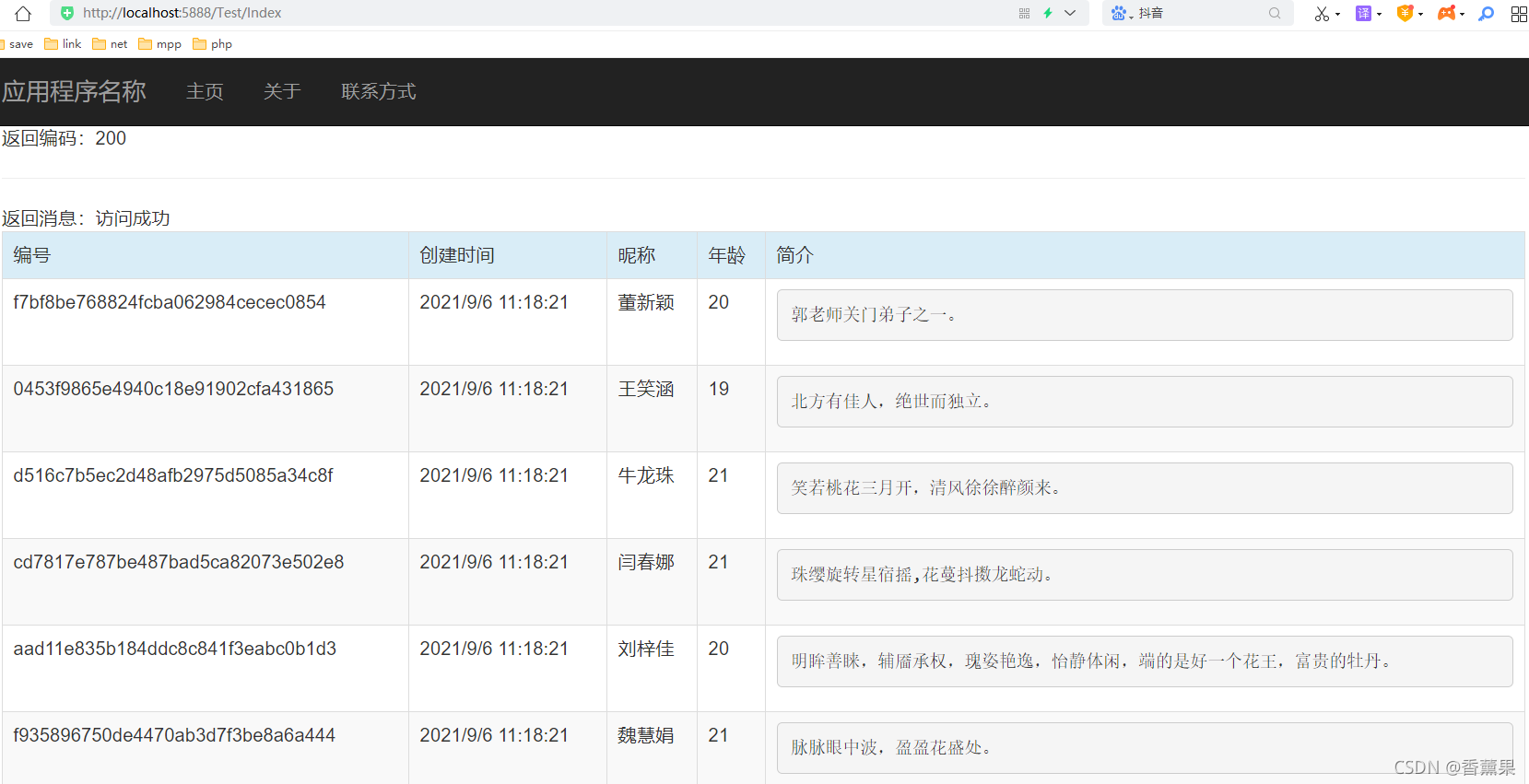
返回编码:@ViewBag.list["code"]
<hr/>
返回消息:@ViewBag.list["message"]
<table class="table table-bordered table-hover table-striped">
<tr class="info">
<td>编号</td>
<td>创建时间</td>
<td>昵称</td>
<td>年龄</td>
<td>简介</td>
</tr>
@foreach (var item in ViewBag.list["result"])
{
<tr>
<td>@item.id</td>
<td>@item.createDate</td>
<td>@item.nickName</td>
<td>@item.age</td>
<td><pre>@item.introduce</pre></td>
</tr>
}
</table> ??效果如下:
??效果如下:

?第二章【二、数据传递】完结。
【一、控制器与视图:https://laoshifu.blog.csdn.net/article/details/120126288】
【二、数据传递:https://laoshifu.blog.csdn.net/article/details/120127320】