项目场景:
近几日,博主浏览到许多个人博客,心血来潮也想拥有一个,但市面上的博客虽然功能强大,但大多需要付费或者界面并不美观,因此,博主想自己开发一个博客页面,用于记录自己的内容,由于没有太多时间,因此只开发了博客列表与博客添加功能
所遇问题:
博主学过一学期的PHP,但后期侧重与Java,故而在开发过程中遇到了许多问题,设计的也存在瑕疵,望诸位不吝赐教
准备工作:
博主不愿意用那些免费的博客系统的原因就是因为其页面太过普通,故而自己开发时要避免这个问题也就只能借鉴他人成果了(毕竟博主的前端也不咋地)。
首先,便去找了一款博客前端模板,这个页面中规中矩还算可以

开发步骤:
博主只要博客列表,那么我们的工作也就很轻快了,想好思路:
连接数据库——页面发送ajax请求数据——数据查询返还结果——解析展示
展示:

下面是详细代码:
数据库连接:
<?php
header("Content-Type: text/html;charset=utf-8");
$conn = new mysqli("localhost", "root", "", "blog")or die ("You cannot connect the database!<br>".mysqli_error());
?>
index.html发送ajax请求
$.ajax({
type:"GET",
url:"list.php?cur="+$cur+"&&title="+title,
dataType:"json",
success:function(result){//获取返还结果,并遍历数据
$row.empty();
data=result.data;
for(var i=0;i<data.length;i++){
//遍历数据
}
});
查询数据:
<?php
require 'fun.php'; //引入数据库
include "msg.php"; //方便json封装,使用了一个msg类
$cur=$_GET["cur"]; //获取页码
$title=$_GET["title"]; //获取标题
$sql="select * from blog where title like '%$title%' LIMIT $cur,6";
$result =mysqli_query($conn,$sql);
$num = mysqli_num_rows($result);
$msg=new Msg();
$msg->setnum($num);
if ($num) {
$search_result = array();
while($row = mysqli_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
$msg->setdata($search_result);
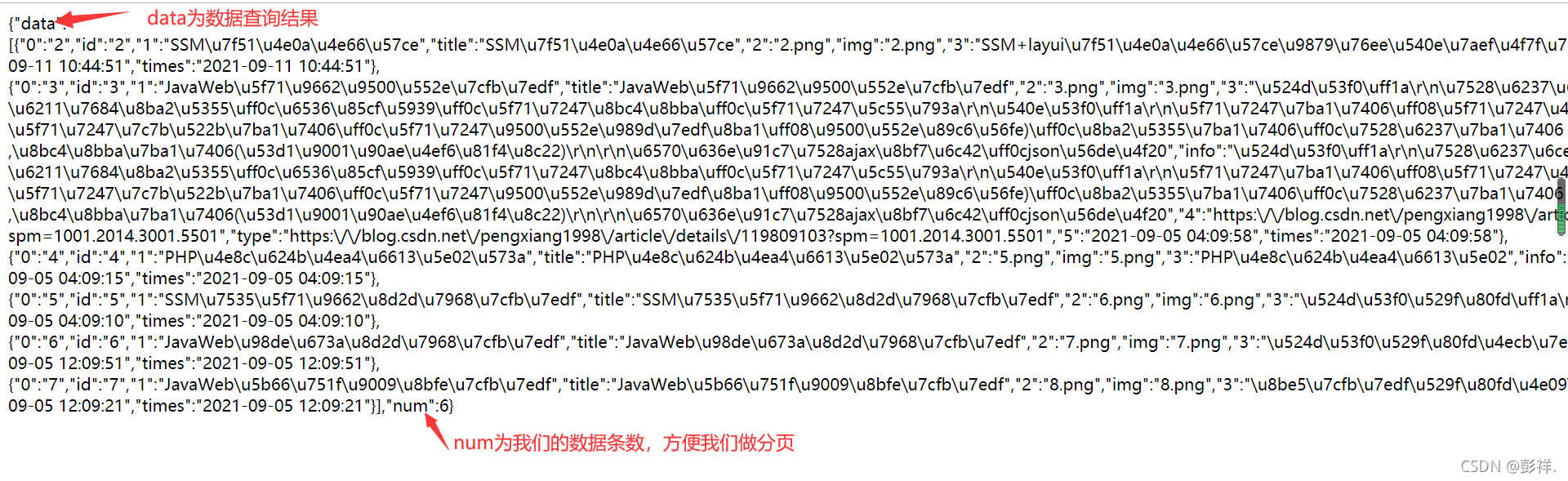
echo json_encode($msg); //返还数据
}
?>
其输出的json字符串:

分页的方法使用js实现:
function page($curpage){
$cur=$curpage
load($cur);
}
function prc(){
$cur=$cur-1
if($cur<=0){
$cur=0;
}
load($cur);
}
function next($total){
$cur=$cur+1
if($cur>=$total){
$cur=$total;
}
load($cur);
}
msg类:
<?php
class Msg {
/* 成员变量 */
var $data;
var $num;
/* 成员函数 */
function setdata($data){
$this->data = $data;
}
function getdata(){
echo $this->data . PHP_EOL;
}
function setnum($num){
$this->num = $num;
}
function getnum(){
echo $this->num. PHP_EOL;
}
}
?>
然后我们再修改一些样式,看一下最终效果:

接着,便是添加博客了:
添加博客页面:使用了layui框架

页面代码:
<html>
<head>
<meta charset="utf-8">
<title>鹏翔博客</title>
<link href="layui/css/layui.css" type="text/css" rel="stylesheet">
</head>
<body>
<br><br>
<form class="layui-form" action="upload_file.php" method="post" enctype="multipart/form-data">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题"style="width:400px" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选标签</label>
<div class="layui-input-block">
<input type="text" name="type" required lay-verify="required" placeholder="请输入标签"style="width:400px" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">传封面</label>
<div class="layui-input-block">
<input type="file" name="file" id="file"> </div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="info" placeholder="请输入内容" style="width:400px" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</body>
</html>
上传图片并插入数据库:
<?php
if($_SERVER['REQUEST_METHOD']=='POST'){
// 允许上传的图片后缀
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $_FILES["file"]["name"]);
echo $_FILES["file"]["size"];
$extension = end($temp); // 获取文件后缀名
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "错误:: " . $_FILES["file"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"] . "<br>";
// 判断当前目录下的 upload 目录是否存在该文件
// 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
echo $_FILES["file"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
echo "文件存储在: " . "upload/" . $_FILES["file"]["name"];
}
}
}
else
{
echo "非法的文件格式";
}
require 'fun.php';
$img=$_FILES["file"]["name"];
$tilte=$_POST["title"];
$info=$_POST["info"];
$type=$_POST["type"];
$times=date("y-m-d h:m:s",time());
$sql="insert into blog(title,img,info,type,times) values('$tilte','$img','$info','$type','$times')";
if (mysqli_query($conn,$sql) === TRUE) {
header("location:file.html");
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
}
?>