springboot+vue项目配置ssl发布服务器
项目打包
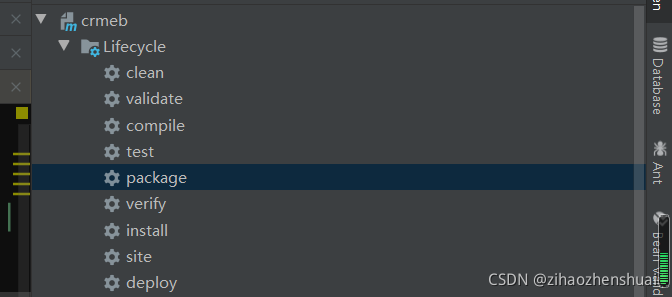
首先打包后台
我打的是jar包,可以在配置里修改jar包和war包
打包成功
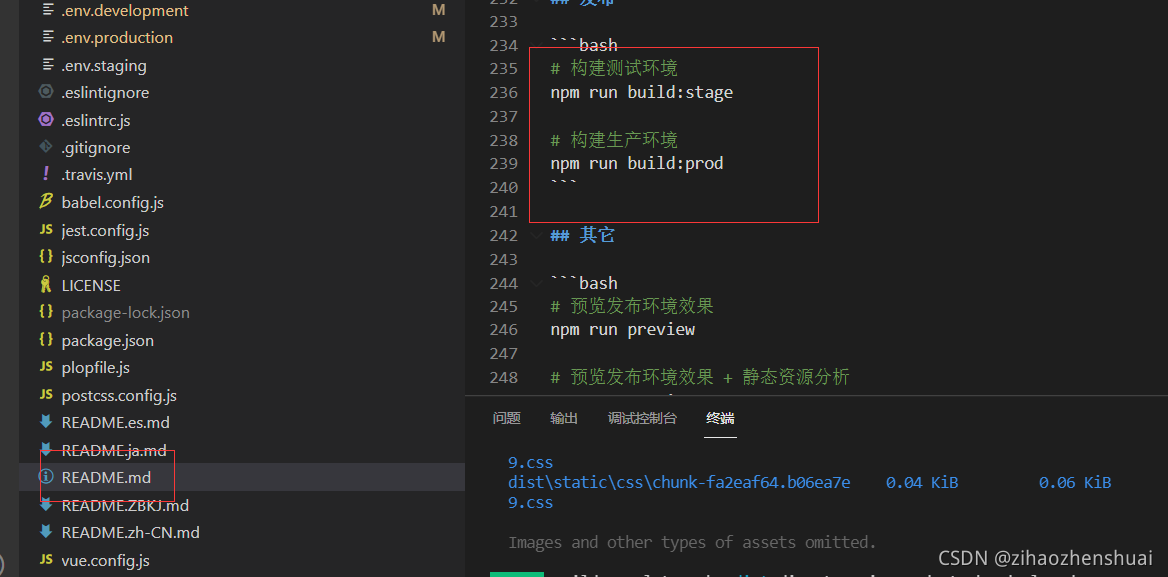
接着是vue
vue项目里有一个README.md文件,里面是vue的运行命令,拿到项目最好先看这个文件来操作控制台,比如有的项目运行项目是npm run serve有的就是npm run dev(电脑上要按上node.js才能运行npm命令)
打包成功,会在build文件下出现一个dist的文件,那个就是打包成功的包,可以把包拿到服务器用Nginx运行即可
服务器发布
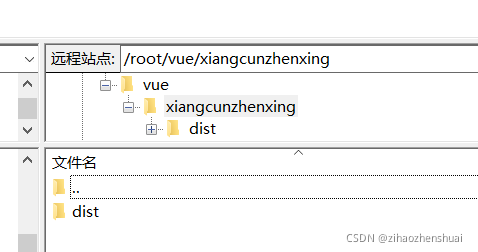
我用的文件工具上传工具是filezilla,可以将文件上传到服务上运行即可。
-
jar包运行 ;首先找到jar包所在目录,然后运行java -jar 包名即可(如果是war包的话,直接将war包放到Tomcat里启动Tomcat即可)

-
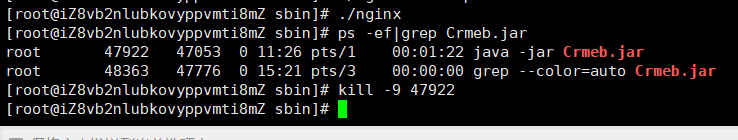
如果想要停止项目,运行一下命令即可


展示; -
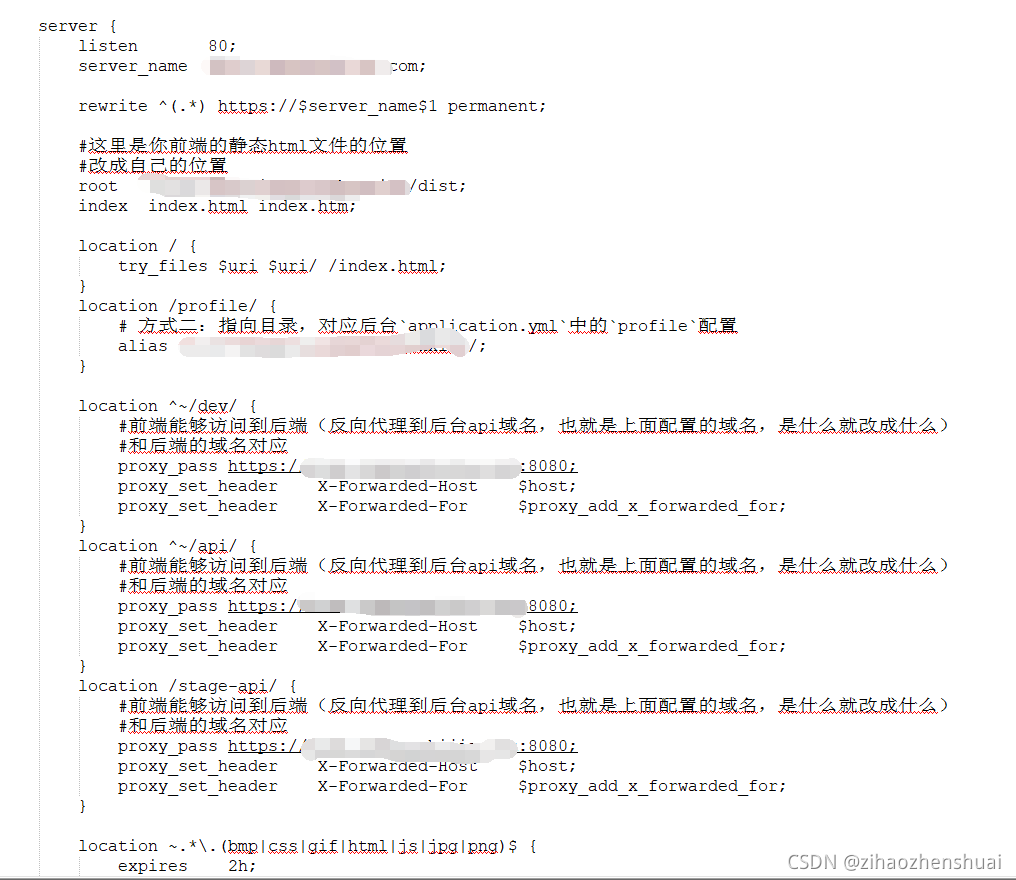
vue项目发布 :我是用Nginx代理运行vue的,所以我们先配置Nginx

listen 80;
server_name 你的域名;
rewrite ^(.*) https://$server_name$1 permanent;
#这里是你前端的静态html文件的位置
#改成自己的位置
root dist位置;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
location /profile/ {
# 方式二:指向目录,对应后台`application.yml`中的`profile`配置
alias 文件配置路径;
}
location ^~/dev/ {
#前端能够访问到后端(反向代理到后台api域名,也就是上面配置的域名,是什么就改成什么)
#和后端的域名对应
proxy_pass 后台路径;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ^~/api/ {
#前端能够访问到后端(反向代理到后台api域名,也就是上面配置的域名,是什么就改成什么)
#和后端的域名对应
proxy_pass 后台路径;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /stage-api/ {
#前端能够访问到后端(反向代理到后台api域名,也就是上面配置的域名,是什么就改成什么)
#和后端的域名对应
proxy_pass 后台路径;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~.*\.(bmp|css|gif|html|js|jpg|png)$ {
expires 2h;
}
}
- 上一步要将dist的目录准确配置在Nginx配置上;

然后我们运行Nginx即可
到这我们的项目已经运行成功了,但是默认是http,并不安全,所以我们要加上ssl证书,用https
nginx配置证书
直接买证书的话是很贵的,所幸阿里云有20个免费的,腾讯云有50个,这里只操作阿里云的免费证书获取
然后可以下载证书,我只下载了Tomcat和Nginx的证书

腾讯云的证书是这样(但是你要记住密码,腾讯云的密码是你自己设置的,不是自动生成的)
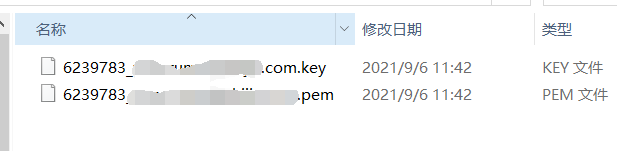
拿到证书以后,我们把Nginx的证书放到服务器上用来配置
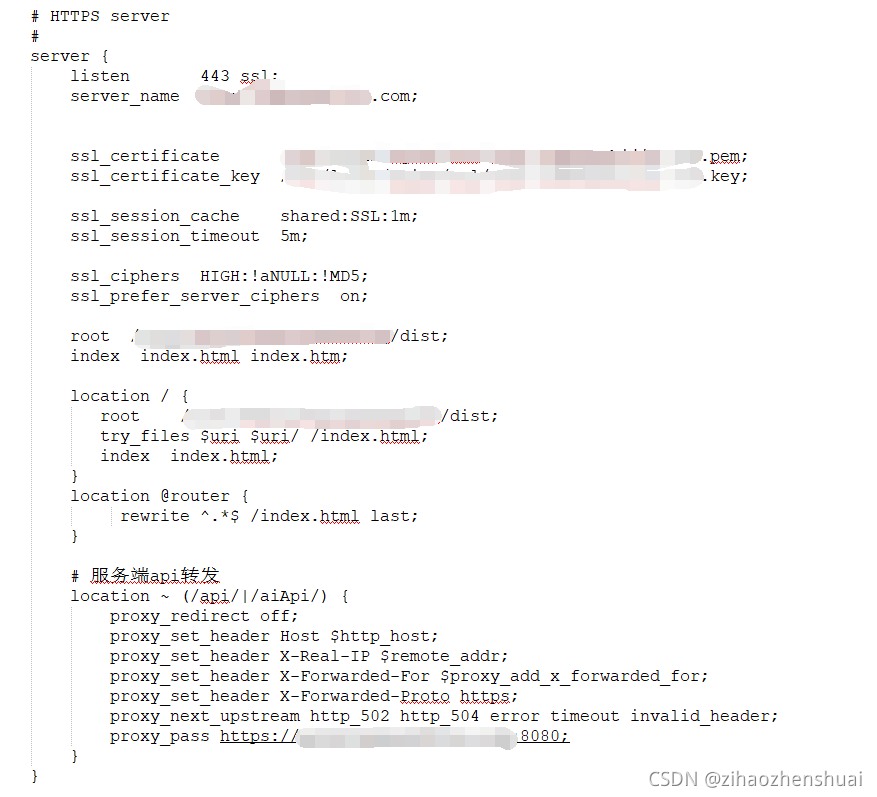
#
server {
listen 443 ssl;
server_name 你的域名;
ssl_certificate pem文件路径;
ssl_certificate_key key文件路径;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
root dist路径;
index index.html index.htm;
location / {
root dist路径;
try_files $uri $uri/ /index.html;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
# 服务端api转发
location ~ (/api/|/aiApi/) {
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass 后台api路径;
}
}
需要注意一点,Nginx你配上证书之后,接收的资源只能是https,所以后台api也得配置证书
jar包ssl证书配置

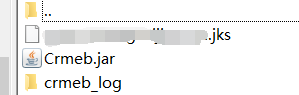
这是腾讯云的jks文件配置,上文中需要记住腾讯云自己设置的密码在这用到了
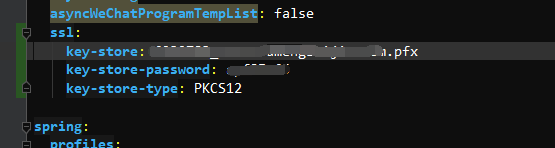
这是腾讯云的pfx文件配置
然后我们重新打包放到服务器上(需要注意一点,jar包打包是打不了证书的。所以我们需要把证书和jar包放在同一个目录)
项目运行
项目成功运行
项目运行成功了,特别提示一下,后台api要用域名来调用,不要用IP,不然会报证书不安全,很麻烦,因为这个坑哭我了