目录
前言:
本章节主要针对文件上传进行强化练习,关键字【HttpPostedFileBase?files,enctype="multipart/form-data"】??

这个世界上只有一种真正的英雄主义:
认清生活的真想,并且任然热爱它。难道向上攀爬的那条路,不是比站在顶峰更让人心潮澎湃吗?
1、 表单操作
控制器:
/// <summary>
/// 获取form表单值
/// </summary>
/// <param name="oneText">文本框</param>
/// <param name="pwd">密码</param>
/// <param name="sex">单选按钮</param>
/// <param name="likes">复选框</param>
/// <param name="selectKey">下拉菜单</param>
/// <param name="introduce">多行文本框</param>
[HttpPost]
public void AddFormInfo(string oneText,string pwd,string sex,string[] likes,string selectKey,string introduce) {
string info = null;
info += oneText + "<br/>";
info += pwd + "<br/>";
info += sex + "<br/>";
foreach (var item in likes)
{
info += item+"<br/>";
}
info += selectKey + "<br/>";
info += introduce;
Response.Write(info);
}
视图编码:
<form action="~/Test/AddFormInfo" method="post">
<p>
单行文本框:
<input type="text" name="oneText" placeholder="请输入单行字符串" required />
</p>
<p>
密码框:
<input type="password" name="pwd" placeholder="请输入密码字符串" required />
</p>
<p>
单选框:
<input type="radio" name="sex" value="1" checked/>男
<input type="radio" name="sex" value="0"/>女
</p>
<p>
复选框:
<input type="checkbox" name="likes" value="香蕉" checked />香蕉
<input type="checkbox" name="likes" value="哈密瓜" />哈密瓜
<input type="checkbox" name="likes" value="圣女果" />圣女果
<input type="checkbox" name="likes" value="菠萝蜜" />菠萝蜜
</p>
<p>
下拉选择框
<select name="selectKey">
<option>--请选择--</option>
<option selected value="O">O</option>
<option value="A">A</option>
<option value="B">B</option>
<option value="AB">AB</option>
</select>
</p>
<p>
多行文本框
<textarea rows="5" cols="20" name="introduce" placeholder="请输入备注/简介" required></textarea>
</p>
<p>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
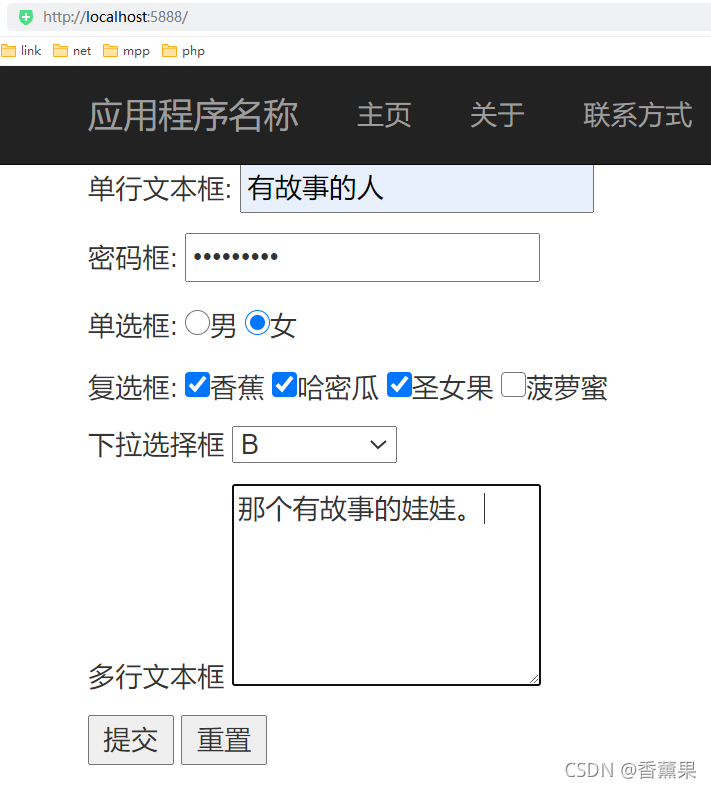
</form>视图效果:?

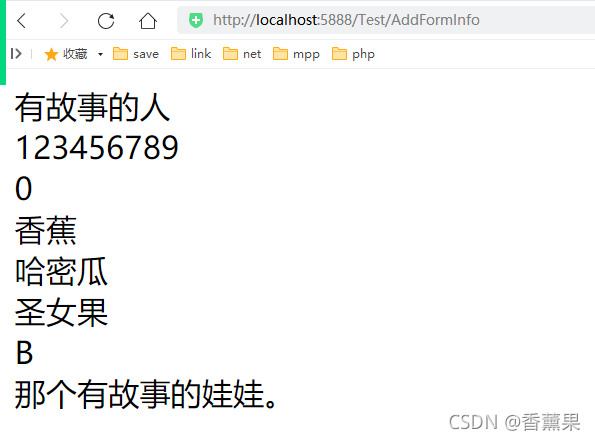
?执行效果:(获取所有form提交的参数值)

2、文件上传
视图编码:
@{
ViewBag.Title = "主页面";
}
<form action="~/Test/AddInfo" enctype="multipart/form-data" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="userName" placeholder="请输入用户名" class="form-control"/></td>
</tr>
<tr>
<td>用户头像</td>
<td>
<input type="file" name="files" class="form-control"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>控制器编码:
添加【Images】文件夹

?编码:
/// <summary>
/// 上传文件
/// </summary>
/// <param name="userName"></param>
/// <param name="files"></param>
[HttpPost]
public void AddInfo(string userName,HttpPostedFileBase files) {
if (string.IsNullOrEmpty(userName)) {
Response.Write("<script>alert('用户名不允许为空');window.location.href='Index';</script>");
return;
}
if (files == null || files.ContentLength == 0) {
Response.Write("<script>alert('上传文件不允许为空');window.location.href='Index';</script>");
return;
}
string fileName = files.FileName;//上传文件名称
string Exten = Path.GetExtension(fileName);//获取后缀名
string uuid = System.Guid.NewGuid().ToString("N");//随机uuid
string newFileName = uuid + Exten;//新文件名
string url = Server.MapPath("~/Images/")+newFileName;//文件存储位置
files.SaveAs(url);//保存
Response.Write("<script>alert('上传成功');window.location.href='Index';</script>");
}
执行效果:

?提交完成后查看【Images】文件夹:

?第三章【三、表单与文件上传】完结。
【一、控制器与视图:https://laoshifu.blog.csdn.net/article/details/120126288】
【二、数据传递:https://laoshifu.blog.csdn.net/article/details/120127320】
【三、表单与文件上传:https://laoshifu.blog.csdn.net/article/details/120130566】