后端form表单测试
GET方式
1.安装 WampServer
2.打开www目录,新建文件夹并拖入HbuilderX,新建测试的HTML和PHP文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="get.php" method="get">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
<?php
var_dump($_GET);
?>
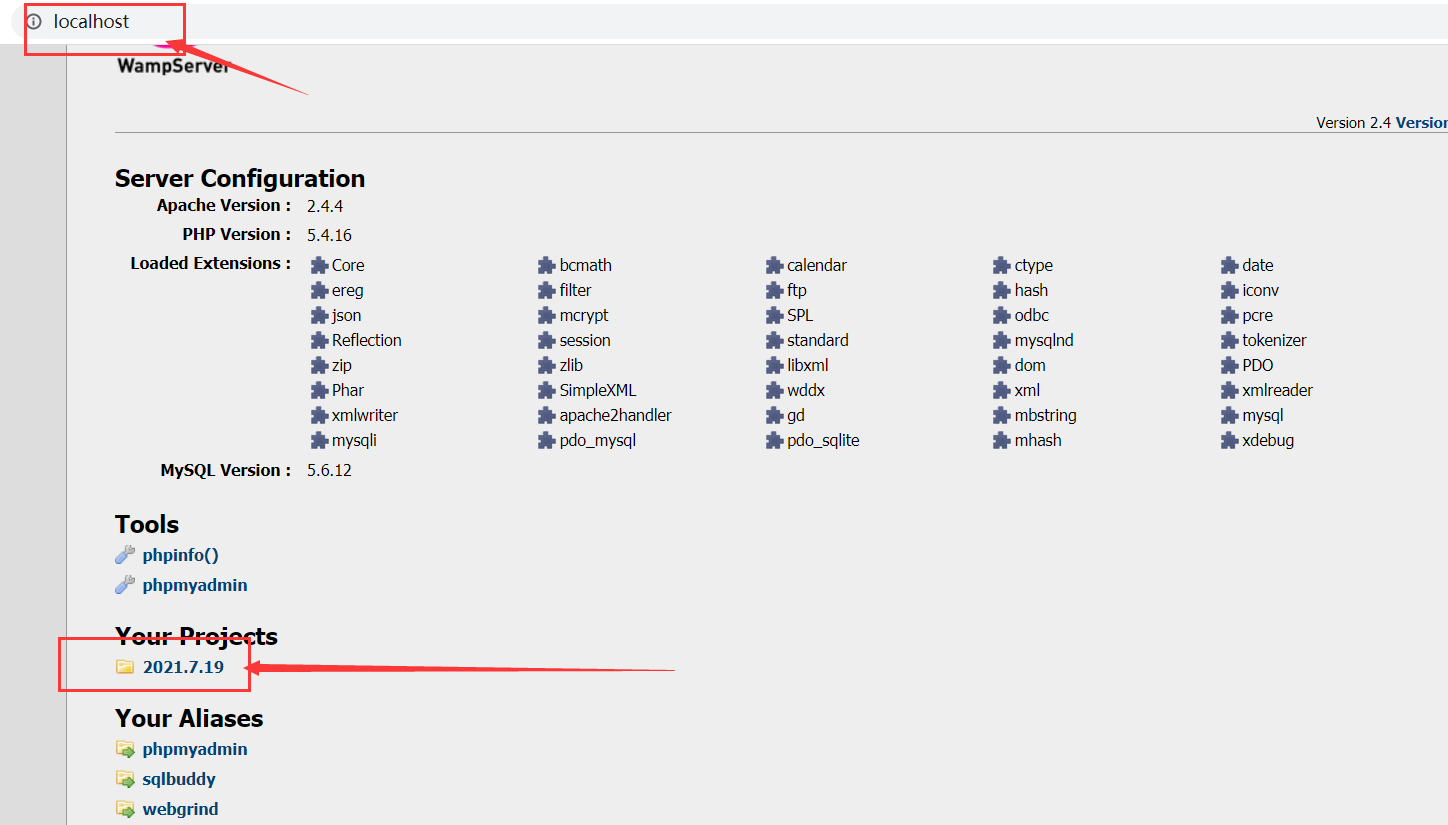
游览器中输入localhost,并找到项目文件夹

打开HTML

输入信息,提交

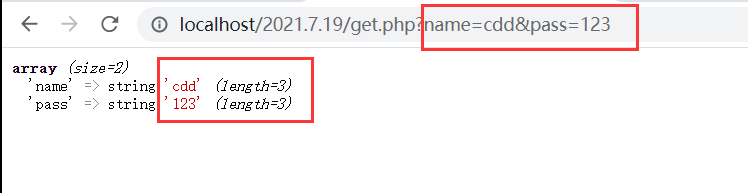
通过GET方式提交就会在地址栏显示输入的信息

POST方式
更改代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>
<?php
var_dump($_POST);
?>
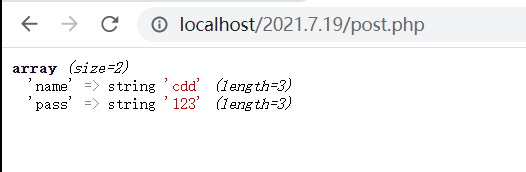
测试:


其他表单测试
radio单选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
<input type="submit" value="提交"/>
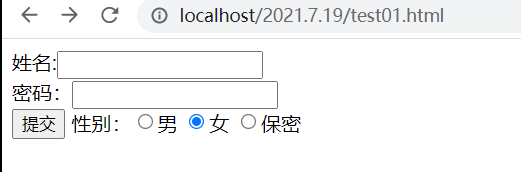
性别:<input type="radio" name="gender" />男
<input type="radio" name="gender" />女
<input type="radio" name="gender" />保密
</form>
</body>
</html>


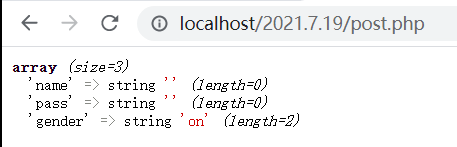
现在发现想要的数据并不是我们选择的值,这是因为没有给其赋value的值
性别:<input type="radio" name="gender" value="0" />男
<input type="radio" name="gender" value="1"/>女
<input type="radio" name="gender" value="2"/>保密
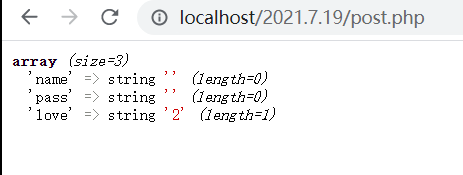
修改代码后测试


checkbox多选
添加代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="post.php" method="post">
姓名:<input type="text" name="name" /><br>
密码:<input type="password" name="pass" /><br />
性别:<input type="radio" name="gender" value="0" />男
<input type="radio" name="gender" value="1"/>女
<input type="radio" name="gender" value="2"/>保密<br>
爱好:<input type="checkbox" name="love" value="0" />篮球
<input type="checkbox" name="love" value="1" />排球
<input type="checkbox" name="love" value="2" />足球
<input type="checkbox" name="love" value="3" />羽毛球<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
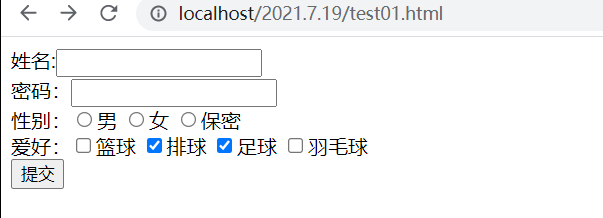
测试:


测试结果为只能获取到一个值,需要修改name属性为数组类型
爱好:<input type="checkbox" name="love[]" value="0" />篮球
<input type="checkbox" name="love[]" value="1" />排球
<input type="checkbox" name="love[]" value="2" />足球
<input type="checkbox" name="love[]" value="3" />羽毛球<br>


备注
如果需要将信息存入MySQL数据库,或者从数据库中读取数据进行登录验证,参照 点我一下