? ? 从后端到前端页面的完整打印看到。
这是三个月,可以算是第一次完整写完了一个程序,而且是关联程序。
1 数据库
?
use [QL.Back.Template3]; --1 学校表 create table School( ID int identity(1,1),-- 主键 SchName nvarchar(30) not null, SchlloAddress nvarchar(30) null, Sort int not null, CreateID int not null, CreateTime DateTime not null, primary key(ID) ); go select * from School; -- 2 班级表 班级关联学校表 create table StuClass( ID int identity(1,1), SchoolID int not null,--fk 外键 关联学校 ClassCode int null, --班级编号 ClassName nvarchar(50) not null, primary key(ID), -- 外键 foreign key(SchoolID) references School(ID), ); go select * from StuClass; -- 3 学生表 学生关联班级表 create table Student( ID int identity(1,1), --主键 ClassID int not null,--FK 外键 Name nvarchar(50) not null, Age int null, Birthday datetime null, ChineseScores int not null,--语文成绩 MathScores int not null, primary key(ID), -- 字段 设置为外键。主要作用是关联班级表,班级表中的主键。 foreign key(ClassID) references StuClass(ID) --外键1 关联班级表 ); go select * from Student;
2 C#?
学生表的业务逻辑
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; //1 引入 using Entity; using RelationSchool; using Microsoft.EntityFrameworkCore;// // 3 学生表 逻辑 namespace Business { public class StudentOperate:BaseOperate<Student> { // 类中的方法定义 key 关键词 schoolid 是Wath?关联班级的ID 主键。 public List<Student> GetPage(PageInfo info, string key, int? schoolid) { var query = GetQueryable(); // 班级外键 if (schoolid > 0) query = query.Where(q => q.StuClass.School.ID == schoolid);// 学生表所在的班级,所在的学校里面的ID == (班级外键) schoolid. if (string.IsNullOrEmpty(key) == false) query = query.Where(q => q.Name.Contains(key)); // 数量 info.RecordCount = query .Count();// 总数量查询 linq使用 // 6 排序处理 第一排序,倒序 // 7 分页查询 var list = query .Include(q => q.StuClass) // 班级的对象。 .ThenInclude(q => q.School) .Skip(info.SkipCount) //划过个数 .Take(info.PageSize) //获取个数 .ToList(); return list; } } }?
控制器 school
??
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; // 1 引入控制器命名空间 using Microsoft.AspNetCore.Cors; using Microsoft.AspNetCore.Mvc; // 引入框架,逻辑文件的命名空间 using Entity; using Business; // 3.1 继承控制器类的命名空间引入 using QL.Back.API.Controllers.admin; namespace QL.Back.Template5._0.Controllers.admin { // 2 写路由 [Route("api/[controller]/[action]")] [EnableCors("any")] // 3 写控制器类 public class SchoolController: AdminBaseController { // 1 学校表 // 获取列表 public IActionResult GetList_School(PageInfo info,string key) { SchoolOperate obj = new SchoolOperate(); var list = obj.GetPage(info, key); //增加参数 // 返回 return JsonList(list, info); } // 获取所有学校 public IActionResult GetAllSchool() { SchoolOperate obj = new SchoolOperate(); var query = obj.GetQueryable().Where(q => q.Sort >= 0); query = query.OrderByDescending(q => q.CreateTime); var list = query.Select( q => new { q.ID, q.SchName, q.SchlloAddress, q.Sort, q.CreateTime }).ToList(); return Json(list); } // 2 班级表 public IActionResult GetList_StuClass(PageInfo info, string key,int? schoolid) { StuClassOperate obj = new StuClassOperate(); var list = obj.GetPage(info, key,schoolid); // 返回 return JsonList(list, info); } // 3 学生表 public IActionResult GetStudent(PageInfo info,string key,int? schoolid) { StudentOperate obj = new StudentOperate(); var list = obj.GetPage(info, key, schoolid); return JsonList(list, info); } } }?其他框架类,和业务类文件,就不贴了。需要的私信,加好友咨询
? 3 Vue 代码
??
<template>
<div>
<!-- 对应额度明细表 changeRecord -->
<!-- 导航 -->
<el-breadcrumb>
<el-breadcrumb-item>
<router-link to="/">首页</router-link>
</el-breadcrumb-item>
<el-breadcrumb-item>学生表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 搜索 -->
<div class="content">
<el-form
inline
:model="query"
label-position="right"
label-width="80px"
size="small"
class="query-form"
@submit.native.prevent="getList();"
>
<el-form-item label="搜索">
<el-input v-model="query.key" placeholder="请输入关键词"></el-input>
</el-form-item>
<el-form-item label="所属学校">
<el-select
placeholder="请选择"
v-model="query.schoolid"
style="width: 100%"
clearable
filterable
@change="getList()"
>
<!-- 修改2 companyList 为 schoolList-->
<el-option
v-for="item in schoolList"
:key="item.id"
:label="item.schName"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="selList()">查询</el-button>
</el-form-item>
</el-form>
<!-- 主体 -->
<el-card class="box-card table">
<div class="clearfix" slot="header">
<span>学生列表</span>
</div>
<!-- 列表 -->
<el-table
v-loading="loading"
:data="tableData"
border
stripe
style="width:100%;"
@sort-change="sortChange"
@filter-change="filterTag"
>
<!-- 首字母小写 -->
<el-table-column prop="name" label="学生名字"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column label="所属学校">
<template slot-scope="scope">{{scope.row.stuClass.school.schName}}</template>
</el-table-column>
<el-table-column prop="chineseScores" label="语文成绩"></el-table-column>
<el-table-column prop="mathScores" label="数学成绩"></el-table-column>
<!-- <el-table-column prop="createTime" label="变更时间"></el-table-column> -->
<!-- 操作 修改3 memberInfo companyInfo-->
<el-table-column label="操作">
<!-- <template slot-scope="scope"> -->
<!-- <el-button-group>
<el-tooltip content="学生详情" placement="top" v-if="scope.row.stuclass.school!=null">
<el-button
type="warning"
size="small"
icon="el-icon-folder-opened"
@click="detailClick(scope.row.stuclass.school)"
></el-button>
</el-tooltip>
</el-button-group> -->
<!-- </template> -->
</el-table-column>
</el-table>
<!-- 分页条 -->
<div class="block" style="margin-top: 20px">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-size="pageSize"
:page-sizes="[10, 20, 30, 50, 100]"
layout="total,sizes,prev,pager,next,jumper"
:total="total"
></el-pagination>
</div>
</el-card>
</div>
<!-- 详情弹框 修改4 shortName -->
<el-dialog title="学校详情" :visible.sync="dialogCompVisible">
<el-form
:model="compForm"
ref="compForm"
label-width="100px"
:status-icon="true"
>
<el-form-item
prop="schName"
label="学校简称"
>
{{ compForm.schName }}
</el-form-item>
<el-form-item
prop="realName"
label="学校全称"
>
{{ compForm.realName }}
</el-form-item>
<el-form-item
prop="linkName"
label="联系人"
>
{{ compForm.linkName }}
</el-form-item>
<el-form-item
prop="linkType"
label="联系方式"
>
{{ compForm.linkType }}
</el-form-item>
<el-form-item
prop="summary"
label="备注"
>
{{ compForm.summary }}
</el-form-item>
<el-form-item
prop="createTime"
label="添加时间"
>
{{ compForm.createTime }}
</el-form-item>
<el-form-item>
<el-button @click="dialogCompVisible = false">关闭</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
import url from "@/plugins/urlHelper.js";
export default {
data() {
return {
form: {},
query: {},
loading: false,
compForm:{},
dialogCompVisible: false,
tableData: [],
total: 0,
pageSize: 10,
currentPage4: 1,
schoolList: [], //列表
};
},
methods: {
handleSizeChange: function (val) {
this.pageSize = val;
this.currentPage4 = val;
this.getList();
},
handleCurrentChange: function (val) {
this.currentPage4 = val;
this.getList();
},
// 排序
sortChange: function (sortColumn) {
this.query.sort = sortColumn.sort;
this.query.order = sortColumn.order;
this.getList();
},
// 筛选
filterTag: function (filter) {
var val = filter["isEnable"][0];
this.getList();
},
// 获取所有学校
getSchool(){
var _this=this;
var link=url.getBusiness('GetAllSchool'); //这个控制器,需要设置。获取所有学校的接口方法。
$.get(link,{},data=>{
console.info(data);
_this.schoolList=data;
})
},
// 获取列表
getList: function() {
var _this = this;
_this.loading = true;
var params = _this.query;
params.pageSize = _this.pageSize;
params.pageIndex = _this.currentPage4;
var link = url.getSchool("GetStudent"); // 测试方法使用
$.get(link, params, data => {
_this.loading = false;
_this.tableData = data.list;
_this.total = data.total;
});
},
// 查询
selList: function() {
this.currentPage4 = 1;
this.getList();
},
// 学校详情
detailClick(row){
this.dialogCompVisible = true;
this.compForm = Object.assign({}, row);
},
},
mounted() {
// 修改5
this.getSchool();
// 列表
this.getList();
}
};
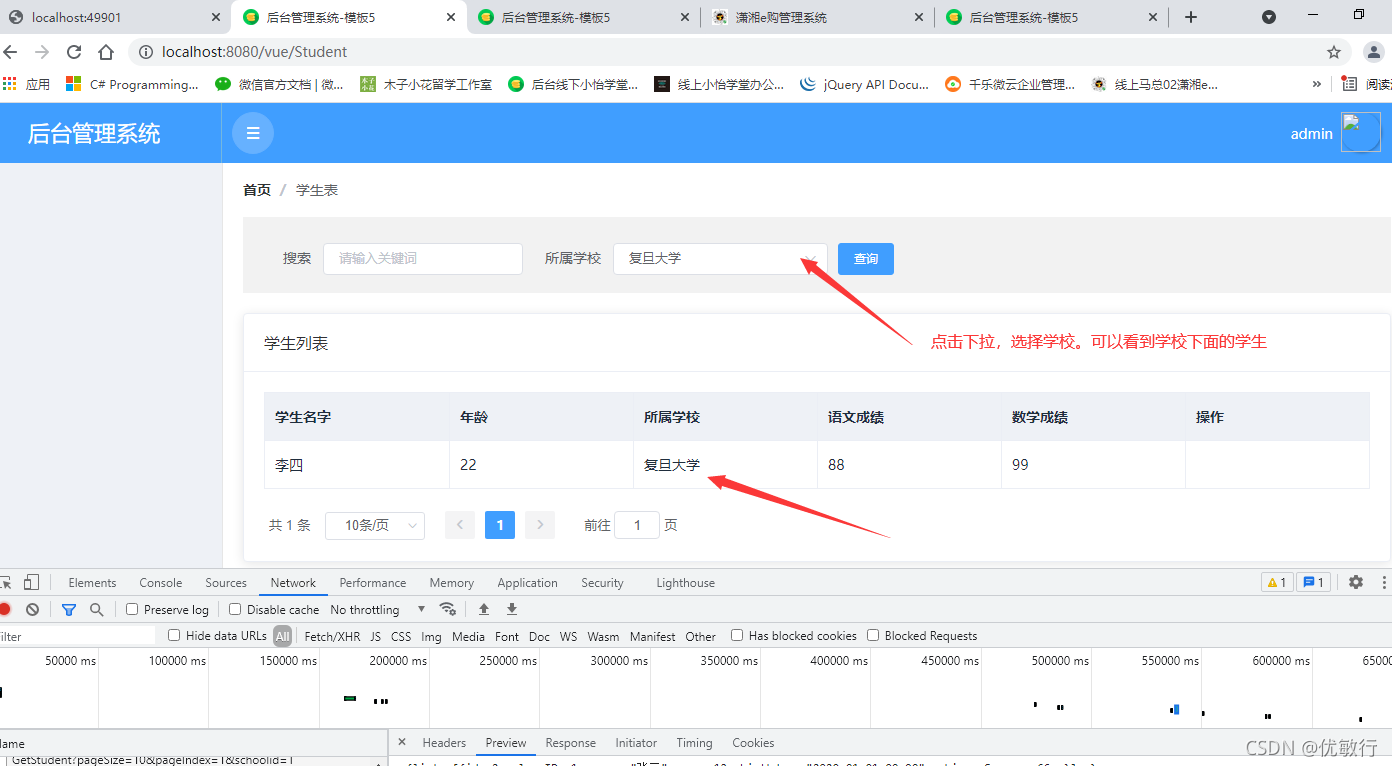
</script>? 最终的效果:
??
?