1.1关于前端说明
vue项目开发阶段采用脚手架的方式进行的开发,如果开发完成应该将项目打包编译,编译为浏览器可以识别的静态资源文件(HTML/JS/CSS)
Nginx可以作为web的服务器,默认端口80
1.2前端项目发布
1.2.1路径修改
说明:前端向后端发起请求时,网址:http://localhost:8091/xxxx.实际开发中服务器都是通过域名的方式访问,所以需要将前端的前缀

修改AddItem.vue文件 修改文件上传的路径

?
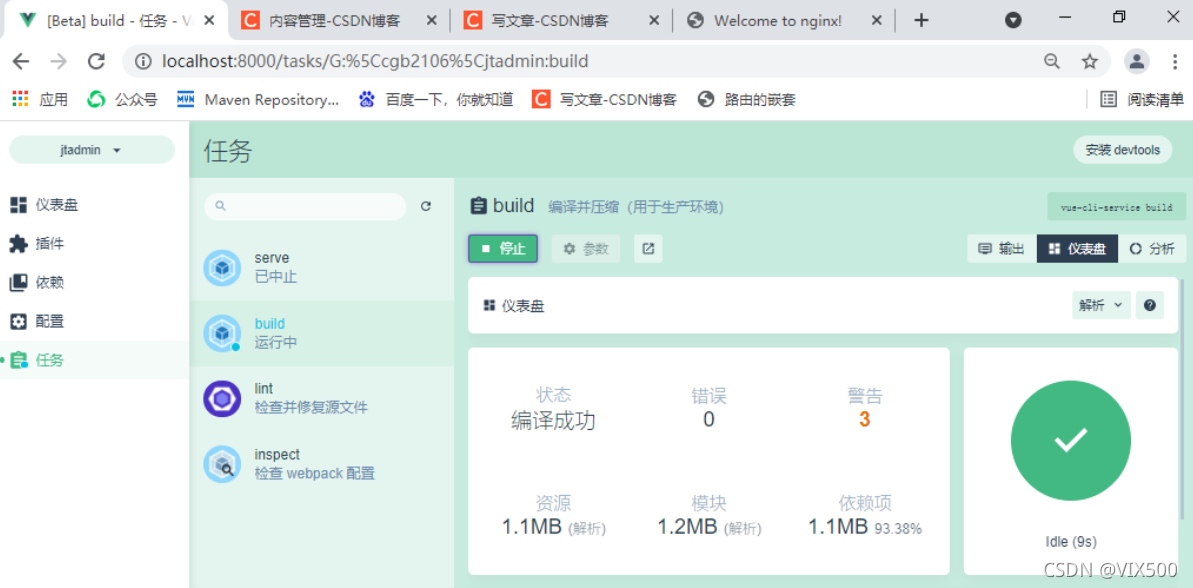
1.2.2 前端项目发布
通过build方式,将前端项目编译打包.

?
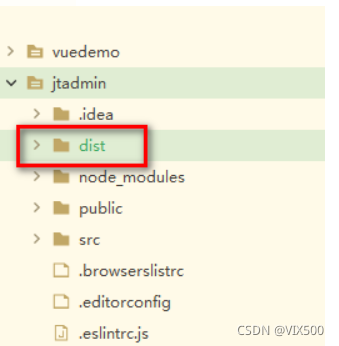
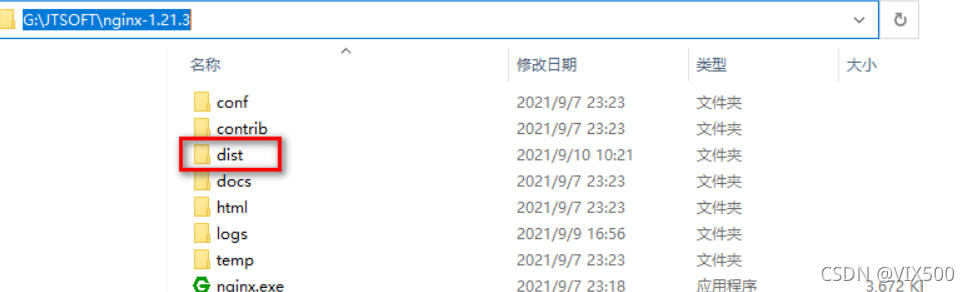
1.2.3 前端项目发布
说明: 将前端生成的dist目录 复制到nginx根目录中 如图所示:

?
?
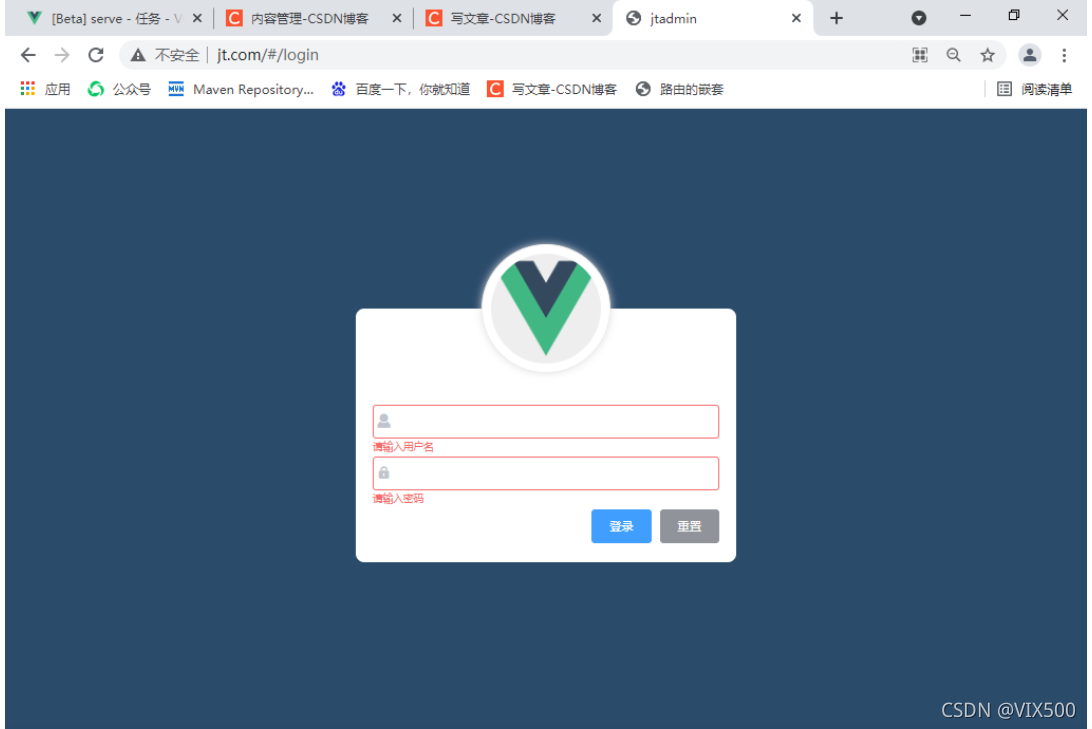
1.2.4 前端反向代理
需求: 用户通过域名http://www.jt.com 访问系统的首页index.html
配置信息:
#配置前端服务器 www.jt.com
server {
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}页面效果:

?2,2,2部署两台tomat服务器
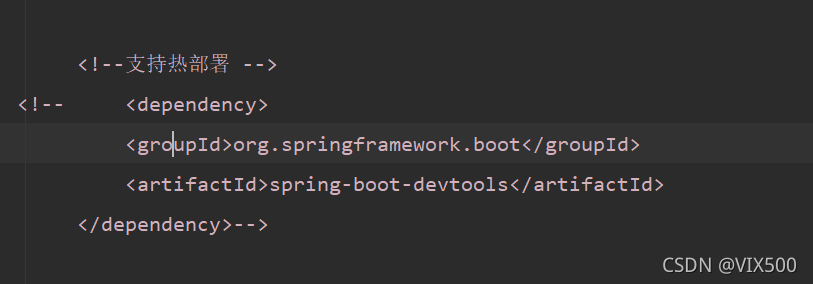
2.2..1去除热部署
说明:现在需要准备2太tomat服务器,需要执行main方法2次,如果有热部署,则修改代码之后重启会影响配置流程

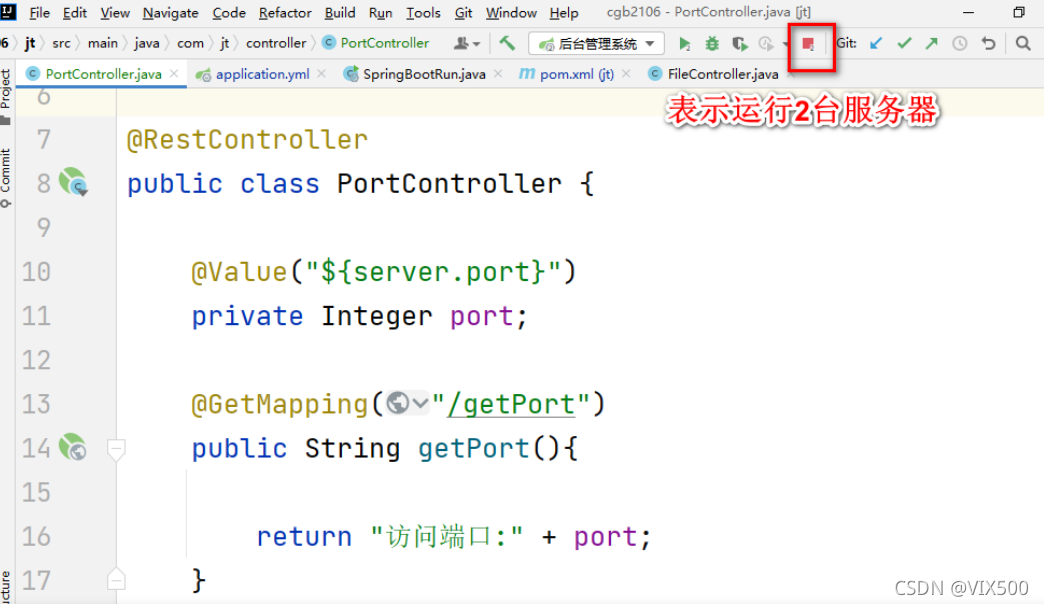
?2.2动态获取端口
@RestController
public class PortController {
@Value("${server.port}")
private Integer port;
@GetMapping("/getPort")
public String getPort(){
return "访问端口:" + port;
}
}
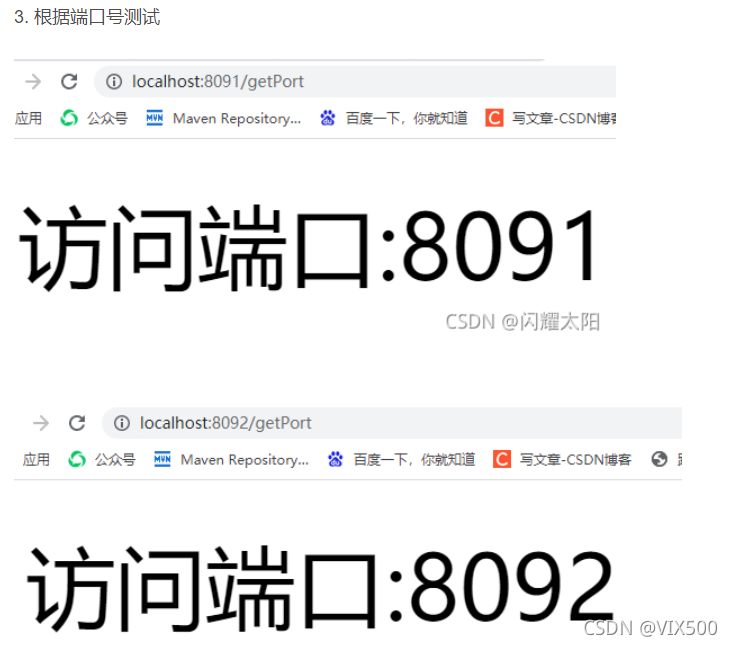
2.2.3 代码调试
1.根据8091启动服务器.
2.修改yml文件中的端口号8092,之后再次启动服务
如图所示:

?

?
 ?
?
?