WordPress关注微信公众号回复可见和阅读更多的方法
自己建立网站后怎么为公众号吸粉?强制要求关注公众号并回复后内容可见就是一个很有效果的公众号导流方法。本文给大家推荐一种需要关注公众号后才能查看网站内容的方法。
方法一:插件版公众号引流
对于普通用户来说,使用插件版是最方便快捷的方法,这里分享的是”微信公众号涨粉“这款插件。
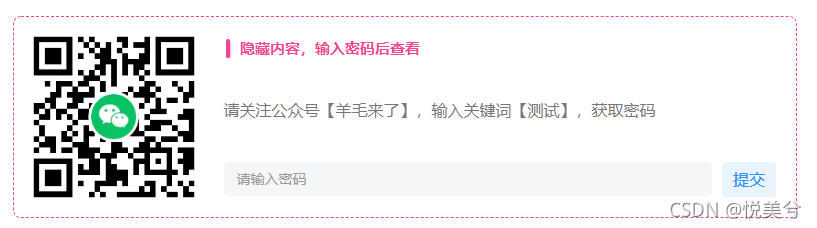
“微信公众号涨粉插件可以隐藏文章中的任意部分内容,当访客关注您的微信公众后,可获取验证码查看隐藏内容.
前台演示效果如下图:

使用方法:
- 下载插件安装包
- 通过WP后台上传安装插件,并启用
- 插件后台设置公众号等信息
- 微信公众号后台添加自动回复关键词
插件下载![]() https://blog.naibabiji.com/wp-content/uploads/2019/11/wechat-fans.zip
https://blog.naibabiji.com/wp-content/uploads/2019/11/wechat-fans.zip
方法二:代码版公众号引流
1、代码版的方法和插件版类似,把下面的代码复制后粘贴到WordPress主题的函数文件functions.php里面。
注意修改下面代码中的二维码图片地址、名称等内容。
/** * wordpress微信公众号吸粉的3种方法 * https://blog.naibabiji.com/skill/weixin-guan-zhu-ke-jian.html */
2、把下面代码添加到主题样式文件 style.css 里面。
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
3、添加短代码,写文章的时候可以直接插入短代码在需要关注公众号可见的文章里面。
// 后台文本编辑框中添加公众号隐藏简码按钮
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );
发文章的时候短代码如下:
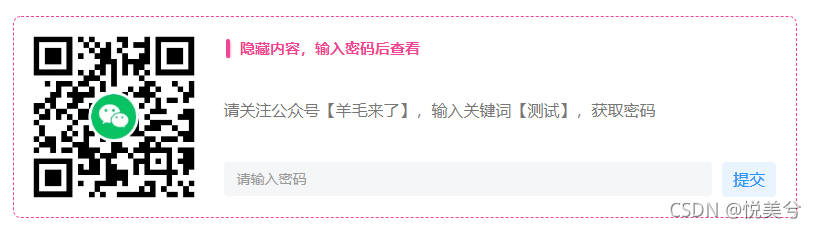
[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]
演示效果: