1、概述
- 包含两个php文件(d4-1.php;check.php)
2、源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<style type="text/css">
.regist{
width: 400px;
margin: 0 auto;
background-color: #aabbff;
padding: 10px;
}
.regist>h2{
text-align: center;
color: #F12;
}
.username{
margin-left: 70px;
margin-top: 20px;
}
.password{
margin-left: 70px;
margin-top: 20px;
}
.email{
margin-left: 70px;
margin-top: 20px;
}
.numb{
margin-left: 70px;
margin-top: 20px;
}
.dizhi{
margin-left: 70px;
margin-top: 20px;
}
.xingbie{
margin-left: 70px;
margin-top: 20px;
}
.hobby{
margin-left: 70px;
margin-top: 20px;
}
.zhuanye{
margin-left: 70px;
margin-top: 20px;
}
.jieshao{
margin-top: 20px;
margin-left: 70px;
}
.button{
margin-left: 180px;
margin-top: 10px;
}
</style>
<div class="regist">
<h2>用户注册</h2>
<form action="check.php" method="post">
<fieldset>
<legend>必填字段</legend>
<div class="username">
<label for="username">用户名:</label>
<input id="username" name="username" type="text" placeholder="用户名不少于4个字符" autofocus="" required="">
</div>
<div class="password">
<label for="password">密 码:</label>
<input id="password" name="password" type="password" placeholder="请输入密码"required>
</div>
<div class="email">
<label for="email">邮 箱:</label>
<input id="email" name="email" type="email" placeholder="请输入邮箱" required="">
</div>
<div class="xingbie">
<label for="male">性 别:</label>
<input id="male" name="gender" type="radio" value="男"><label for="male">男</label>
<input id="remale" name="gender" type="radio" value="女"><label for="remale">女</label>
</div>
<div class="numb">
<label for="numb">手机号:</label>
<input id="numb" name="numb" type="numb" placeholder="请输入手机号" required="">
</div>
</fieldset>
<fieldset>
<legend>选填字段</legend>
<div class="dizhi">
<label for="dizhi">地 址:</label>
<input id="dizhi" name="dizhi" type="dizhi" placeholder="请输入地址">
</div>
<div class="hobby">
<label>爱好:</label>
<input id="basketball" type="checkbox" name="hobby[]" value="篮球"><label for="basketball">篮球</label>
<input id="football" type="checkbox" name="hobby[]" value="足球"><label for="football">足球</label>
<input id="volleyball" type="checkbox" name="hobby[]" value="排球"><label for="volleyball">排球</label>
<input id="yumaoq" type="checkbox" name="hobby[]" value="羽毛球"><label for="yumaoq">羽毛球</label>
</div>
<div class="zhuanye">
<label for="">专业:</label>
<select name="department" id="">
<option value="0">--请选择专业--</option>
<option value="计算机应用技术" >计算机应用技术</option>
<option value="网络技术">网络技术</option>
<option value="软件技术">软件技术</option>
</select>
</div>
<div class="jieshao">
<textarea id="jieshao" value="jieshao" name="jieshao" rows="10" cols="30" placeholder="个人介绍"></textarea>
</div>
</fieldset>
<button class="button">提交</button>
</form>
</div>
</body>
</html>
<?php
$username = $_REQUEST["username"]??"";
$paw = $_POST["password"];
$email = $_POST["email"];
$gender = $_POST["gender"];
$numb = $_POST["numb"];
$dizhi = $_POST["dizhi"]?$_POST["dizhi"]:"未输入地址";
$hobby = $_POST["hobby"]?$_POST["hobby"]:"未选择爱好";
$department = $_POST["department"]?$_POST["department"]:"未输入专业";
$jieshao = $_POST["jieshao"]?$_POST["jieshao"]:"未输入个人介绍";
echo "用户名:".$username;
echo "<br>";
echo "密 码:".$paw;
echo "<br>";
echo "邮 箱:".$email;
echo "<br>";
echo "性 别:".$gender;
echo "<br>";
echo "手机号:".$numb;
echo "<br>";
echo "地 址:".$dizhi;
echo "<br>";
echo "爱 好:";
print_r($hobby);
echo "<br>";
echo "专 业:".$department;
echo "<br>";
echo "个人介绍:".$jieshao;
?>
- 代码截图
- d4-1.php
 - check.php

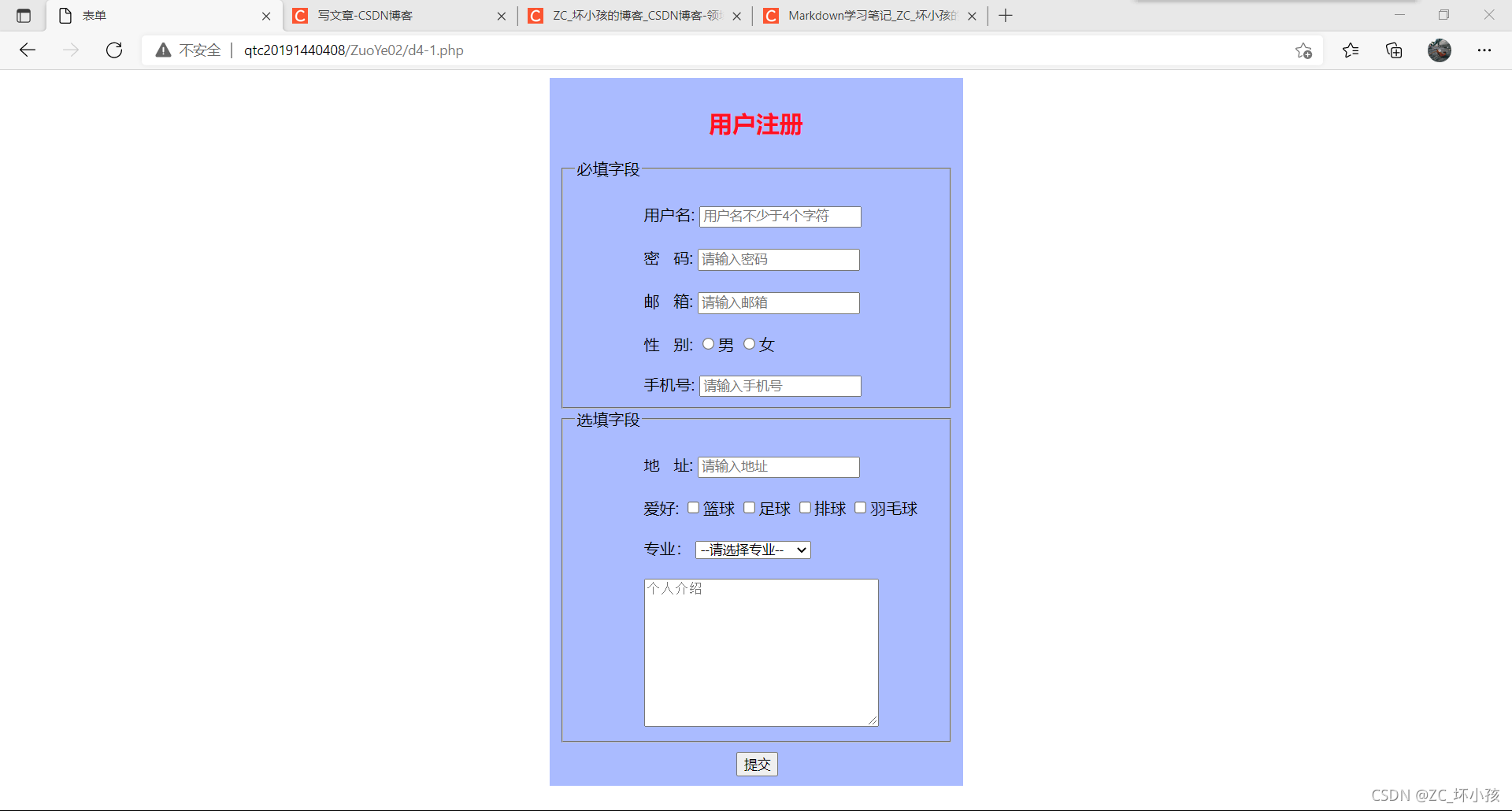
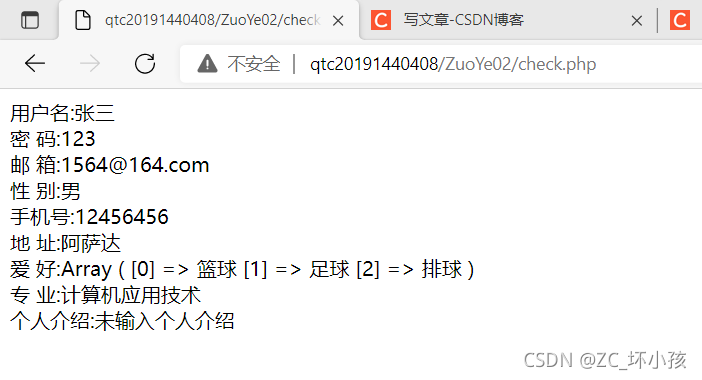
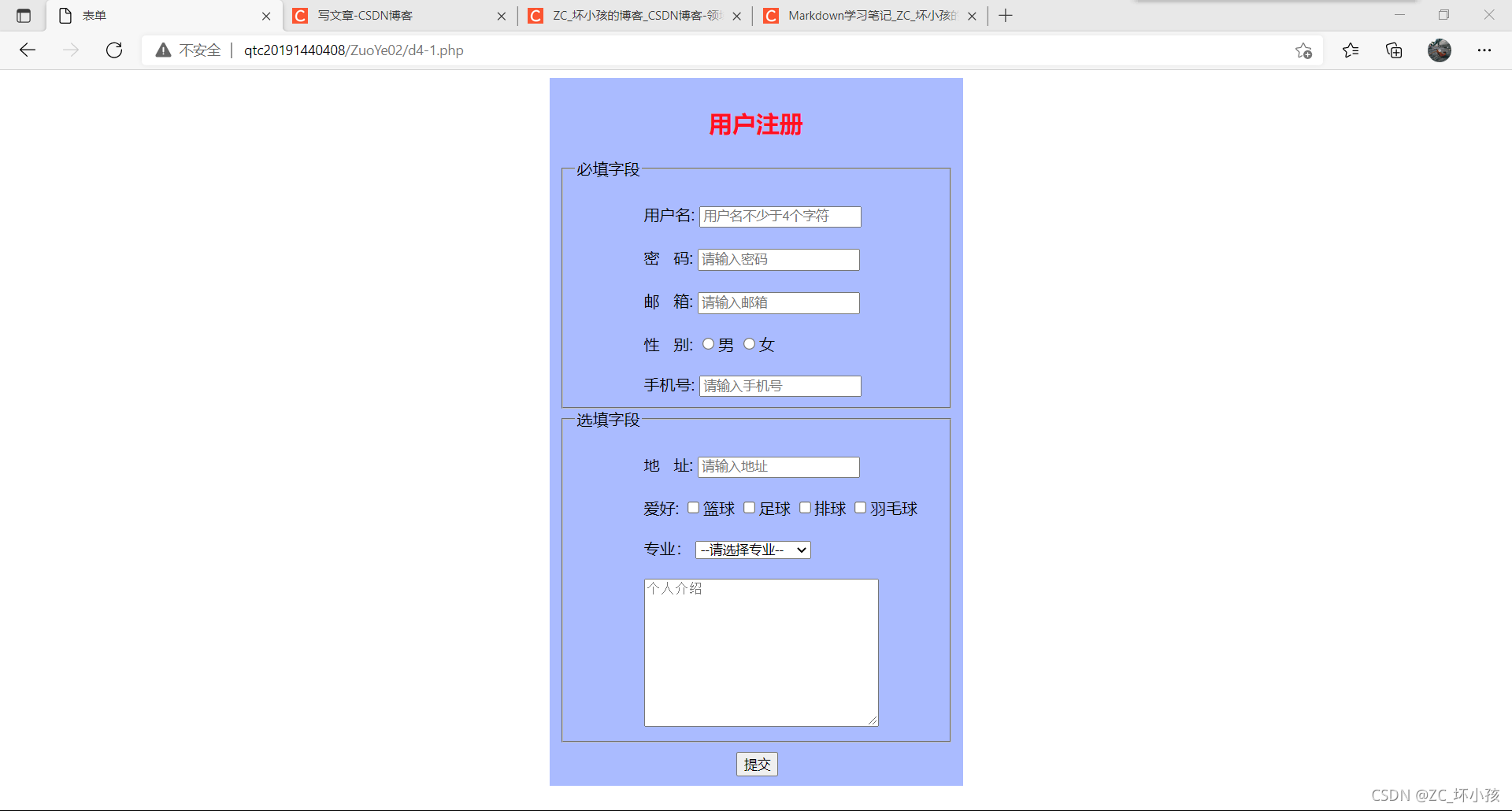
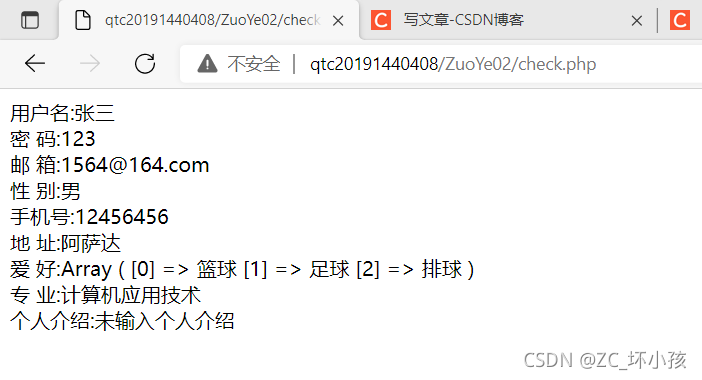
3、运行结果


|