前言
前几天我花了一下午的时间搭建好了个人主页,大家可以去看一下—>>>皮小孩的个人主页
想着再实现几个好玩的功能页面,目前已经实现的有:舔狗语录在线生成、语音机器人网页版和关键词随机图片。

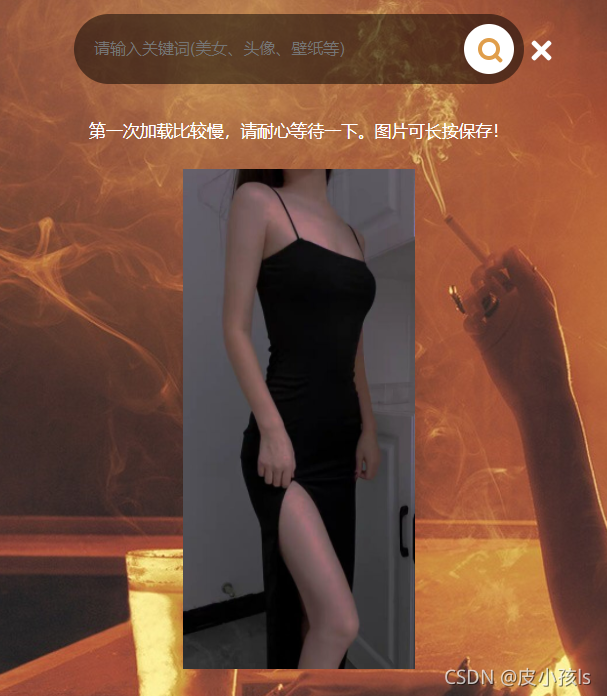
体验地址:关键词随机图片
直接输入关键词然后点击搜索按钮即可返回一张随机图片。

如何实现?
要实现这个功能页面,需要html+css+js和php接口,所以需要电脑配置好php环境,大家可以上网找一下配置教程。当然没有php环境也是没有关系的,可以定义一个图片url数组,然后随机访问。前端通过输入关键词,提交表单到php接口,php接口通过file_get_contents函数解析数据,然后返回结果到前端,再随机使用一个图片链接即可。
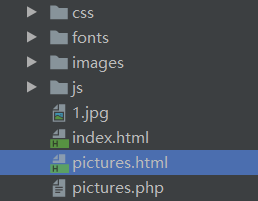
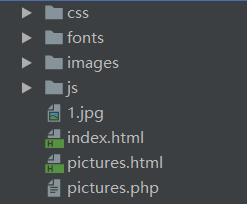
我的目录结构:

前端页面
需要一个搜索按钮,我在一个开源的前端库找了了不错的页面,最后再加上一张背景图片即可。

下面的代码你可以复制过去,但是要注意文件放的位置(看我上面的目录结构)。背景图片自己找一张,命名为1.jpg.
pictures.html:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="referrer" content="no-referrer" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>随机图片</title>
<style>
.img1{
text-align:center;
margin-top:170px;
}
body{overflow:hidden;}
img {
max-height: 500px;
width: auto;
}
@media screen and (min-width:320px) and (max-width:770px){
img {
max-height: 500px;
max-width:400px;
width: auto;
}
}
.p2{
font-size:20px;color:#f4f4f4;
}
</style>
<link rel="stylesheet" type="text/css" href="./css/default.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="./css/search-form.css" />
</head>
<form onSubmit="submitFn(this, event);">
<div class="search-wrapper">
<div class="input-holder">
<input type="text" class="search-input" placeholder="请输入关键词(美女、头像、壁纸等)" />
<button class="search-icon" onClick="searchToggle(this, event);"><span></span></button>
</div>
<span class="close" onClick="searchToggle(this, event);"></span>
<div class="result-container">
</div>
</div>
<div style="text-align:center;">
<span style="top: 120px;
position: absolute;
left: 10%;
width: 80%;">第一次加载比较慢,请耐心等待一下。图片可长按保存!</span>
</div>
</form>
<div class="img1">
<img src="https://c-ssl.duitang.com/uploads/blog/202103/26/20210326151630_93931.thumb.400_0.jpeg" id="img"/>
</div>
<div style="text-align:center;width:90%;left:5%;bottom:20px;position:fixed;">
<a href="http://ridesharing.top" target="_blank" class="p2">皮小孩个人主页</a>
<a href="http://ridesharing.top/tiangou.html" target="_blank" class="p2">舔狗语录</a>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
function searchToggle(obj, evt){
var container = $(obj).closest('.search-wrapper');
if(!container.hasClass('active')){
container.addClass('active');
evt.preventDefault();
}
else if(container.hasClass('active') && $(obj).closest('.input-holder').length == 0){
container.removeClass('active');
// clear input
container.find('.search-input').val('');
// clear and hide result container when we press close
container.find('.result-container').fadeOut(100, function(){$(this).empty();});
}
}
function submitFn(obj, evt){
value = $(obj).find('.search-input').val().trim();
var a = Math.random(); //生成0——1的随机数
a = a*5; //0——5的随机数
a = Math.ceil(a); //上取整,完成随机生成1——5的整数
var id=a*24;
$.ajax({
type:"post",
url:"pictures.php",
data:{"str":value,'id':id},
dataType:"json",
success: function(msg){
console.log(msg);
var i=Math.floor(Math.random()*(msg.data.object_list.length));
document.getElementById('img').src=msg.data.object_list[i].photo.path;
}
});
_html = "您搜索的关键词: ";
if(!value.length){
_html = "关键词不能为空。";
}
else{
_html += "<b>" + value + "</b>";
}
$(obj).find('.result-container').html('<span>' + _html + '</span>');
$(obj).find('.result-container').fadeIn(100);
evt.preventDefault();
}
</script>
</body>
</html>
下面两个css文件放在css文件夹里面。
defaule.css:
body, html { font-size: 100%; padding: 0; margin: 0;}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
body{
color: #fff;
font-weight: 500;
font-size: 1.05em;
font-family: "Microsoft YaHei","宋体","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
a{color: #2fa0ec;text-decoration: none;outline: none;}
a:hover,a:focus{color:#74777b;}
search-form.css:
html,body {height: 100%;}
body {padding: 0px; margin:0px; background:url(../images/1.jpg) ; background-position: center; background-size: cover; background-attachment: fixed; background-repeat: no-repeat;}
.search-wrapper {
position: absolute;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
top:50px;
left:50%;
}
.search-wrapper.active {}
.search-wrapper .input-holder {
overflow: hidden;
height: 70px;
background: rgba(255,255,255,0);
border-radius:6px;
position: relative;
width:70px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.search-wrapper.active .input-holder {
border-radius: 50px;
width:450px;
background: rgba(0,0,0,0.5);
-webkit-transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
}
.search-wrapper .input-holder .search-input {
width:100%;
height: 50px;
padding:0px 70px 0 20px;
opacity: 0;
position: absolute;
top:0px;
left:0px;
background: transparent;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border:none;
outline:none;
font-family:"Open Sans", Arial, Verdana;
font-size: 16px;
font-weight: 400;
line-height: 20px;
color:#FFF;
-webkit-transform: translate(0, 60px);
-moz-transform: translate(0, 60px);
transform: translate(0, 60px);
-webkit-transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.search-wrapper.active .input-holder .search-input {
opacity: 1;
-webkit-transform: translate(0, 10px);
-moz-transform: translate(0, 10px);
transform: translate(0, 10px);
}
.search-wrapper .input-holder .search-icon {
width:70px;
height:70px;
border:none;
border-radius:6px;
background: #FFF;
padding:0px;
outline:none;
position: relative;
z-index: 2;
float:right;
cursor: pointer;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.search-wrapper.active .input-holder .search-icon {
width: 50px;
height:50px;
margin: 10px;
border-radius: 30px;
}
.search-wrapper .input-holder .search-icon span {
width:22px;
height:22px;
display: inline-block;
vertical-align: middle;
position:relative;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
-moz-transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}
.search-wrapper.active .input-holder .search-icon span {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.search-wrapper .input-holder .search-icon span::before, .search-wrapper .input-holder .search-icon span::after {
position: absolute;
content:'';
}
.search-wrapper .input-holder .search-icon span::before {
width: 4px;
height: 11px;
left: 9px;
top: 18px;
border-radius: 2px;
background: #e09e4b;
}
.search-wrapper .input-holder .search-icon span::after {
width: 14px;
height: 14px;
left: 0px;
top: 0px;
border-radius: 16px;
border: 4px solid #e09e4b;
}
.search-wrapper .close {
position: absolute;
z-index: 1;
top:24px;
right:20px;
width:25px;
height:25px;
cursor: pointer;
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
transform: rotate(-180deg);
-webkit-transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
-moz-transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.search-wrapper.active .close {
right:-50px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-moz-transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.search-wrapper .close::before, .search-wrapper .close::after {
position:absolute;
content:'';
background: #FFF;
border-radius: 2px;
}
.search-wrapper .close::before {
width: 5px;
height: 25px;
left: 10px;
top: 0px;
}
.search-wrapper .close::after {
width: 25px;
height: 5px;
left: 0px;
top: 10px;
}
.search-wrapper .result-container {
width: 100%;
position: absolute;
top:80px;
left:0px;
text-align: center;
font-family: "Open Sans", Arial, Verdana;
font-size: 14px;
display:none;
color:#B7B7B7;
}
@media screen and (max-width: 560px) {
.search-wrapper.active .input-holder {width:300px;}
}
php接口
要实现一个php接口需要找一个图片网站,我找的网站是:堆糖
根据关键词会返回许多图片,质量也是不错的。

f12进入开发者模式,点击网络,再点击XHR,此时是空的。

不要着急,我们鼠标一直往下滑,使其加载更多图片,可以看到出现了一行东西,那个就是图片的接口url了。

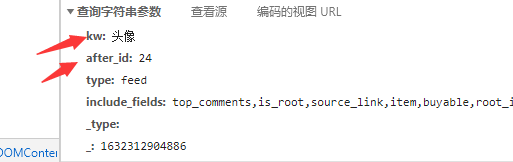
往下滑可以看到请求参数,最重要的是kw和after_id。分别是关键词和下一个图片开始的序号,比如此时24表示最后一个图片序号为23,说明已经一次接口可以返回24张图片。

把两个参数放在请求url后面。(下面的链接复制到网上即可看到密密麻麻的json数据)
https://www.duitang.com/napi/blogv2/list/by_search/?kw=头像&after_id=24
当然我们也可以直接点击预览,可以看到有24条数据,每条数据里面都有图片链接。

前端需要传入的参数为kw和after_id,然后再解析数据返回。
pictures.php:
<?php
header('Content-Type:application/json');
$ke=$_POST['str'];
$id=$_POST['id'];
$data = file_get_contents('https://www.duitang.com/napi/blogv2/list/by_search/?&after_id='.$id.'&kw='.$ke);
print_r($data);
?>
文章前面我已经给了完整的html代码,在这里我简单的说明一下。
$.ajax({
type:"post",
url:"pictures.php",
data:{"str":value,'id':id},
dataType:"json",
success: function(msg){
console.log(msg);
var i=Math.floor(Math.random()*(msg.data.object_list.length));
document.getElementById('img').src=msg.data.object_list[i].photo.path;
}
});
post请求pictures.php传入的数据为{“str”:value,‘id’:id},其中value就是输入关键词,id是随机生成的24的倍数的整数。返回的数据类型为json,然后获取长度再随机选择一个图片链接。
value = $(obj).find('.search-input').val().trim();
var a = Math.random(); //生成0——1的随机数
a = a*5; //0——5的随机数
a = Math.ceil(a); //上取整,完成随机生成1——5的整数
var id=a*24;
总结
要实现这个页面,需要的文件有背景图片(命名为1.jpg)、pictures.html、default.css、search-form.css、pictures.php。
目录结构(那两个css文件放在css文件夹里面):

电脑为配置php环境怎么办?
电脑没有配置php环境的小伙伴也不要着急,可以定义一个数组,里面存放图片链接,或者本地图片都可以。
找到文章前面的pictures.html里面的submitFn函数,把下面代码替换掉之前的。然后在img_list数组里面放图片的链接即可。
<script type="text/javascript">
function submitFn(obj, evt){
value = $(obj).find('.search-input').val().trim();
var img_list=['']//这里放图片链接
var i=Math.floor(Math.random()*(img_list.length));
document.getElementById('img').src=img_list[i];
_html = "您搜索的关键词: ";
if(!value.length){
_html = "关键词不能为空。";
}
else{
_html += "<b>" + value + "</b>";
}
$(obj).find('.result-container').html('<span>' + _html + '</span>');
$(obj).find('.result-container').fadeIn(100);
evt.preventDefault();
}
</script>
写在最后
制作不易,期待大家的一键三连。
有什么问题可以随时在评论区交流,另外小伙伴们可以去我的个人主页体验一下功能哦。
地址:随机图片
