代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<div id="zong">
<!-- acction代表目标文件 -->
<!-- method是提交方式:get(默认), post -->
<!-- get:提交到地址栏,使用于数据量比较小的提交
post:提交到文件的请求头,适用规范数量较大。更安全 -->
<form action="check.php" method="post">
<fieldset>
<legend>必须填写</legend>
<div class="bitian">
<label for="username">用户名:</label>
<input id="username" type="text" name="username" placeholder="用户输入不得少于4个字符"
autofocus
required
>
</div>
<div class="bitian">
<label for="password">密   码:</label>
<input id="password" type="password" name="password" placeholder="请输入密码"
required>
</div>
<div class="bitian">
<label for="emil">邮   箱:</label>
<input id="emil" type="" name="emil" placeholder="请输入邮箱地址"
required>
</div>
<div class="bitian">
<label for="tel">手机号:</label>
<input type="text" name="tel" id="tel" placeholder="请输入手机号"
required>
</div>
</fieldset>
<div class="bitian">
<label for=""> 性   别: </label>
<input id="remale" type="radio" name="gend" ><label for="male">男</label>
<input id="remale" type="radio" name="gend" ><label for="remale">女</label>
<input id="baomi" type="radio" name="gend" checked value="baomi" ><label for="baomi">保密</label>
</div>
<div class="bitian">
<label for="birthday">出生日期:</label>
<input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</div>
<div class="bitian">
<label for="">爱好体育项目:</label>
<input id="basketball" type="checkbox" name="hobby[]" value="篮球">
<label for="basketball">篮球</label>
<input id="foorball" type="checkbox" name="hobby[]" value="足球">
<label for="foorball">足球</label>
<input id="paiqiu" type="checkbox" name="hobby[]" value="排球">
<label for="paiqiu">排球</label>
</div>
<div class="bitian">
<label for="">所在省份:</label>
<select id="shengfen" type="" name="shengfen" >
<option value="山东">山   东</option>
<option value="河北">河   北</option>
<option value="北京">北   京</option>
<option value="河南">河   南</option>
</select>
</div>
<button id="tijiao">提交</button>
</form>
</div>
<style >
* {
background-image: url(D:\phpstudy_pro\qtc20191440850\th.jpg);
}
#zong{
font-size: 25px;
width: 650px;
margin: 0 auto;
background-color: #aaaaaa;
padding: 10px;
}
#tijiao{
margin-left: 320px;
}
.bitian{
text-align: center;
}
#username,#password,#emil,#name,#tel,#birthday,#shengfen{
width: 261px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
</style>
</body>
</html>
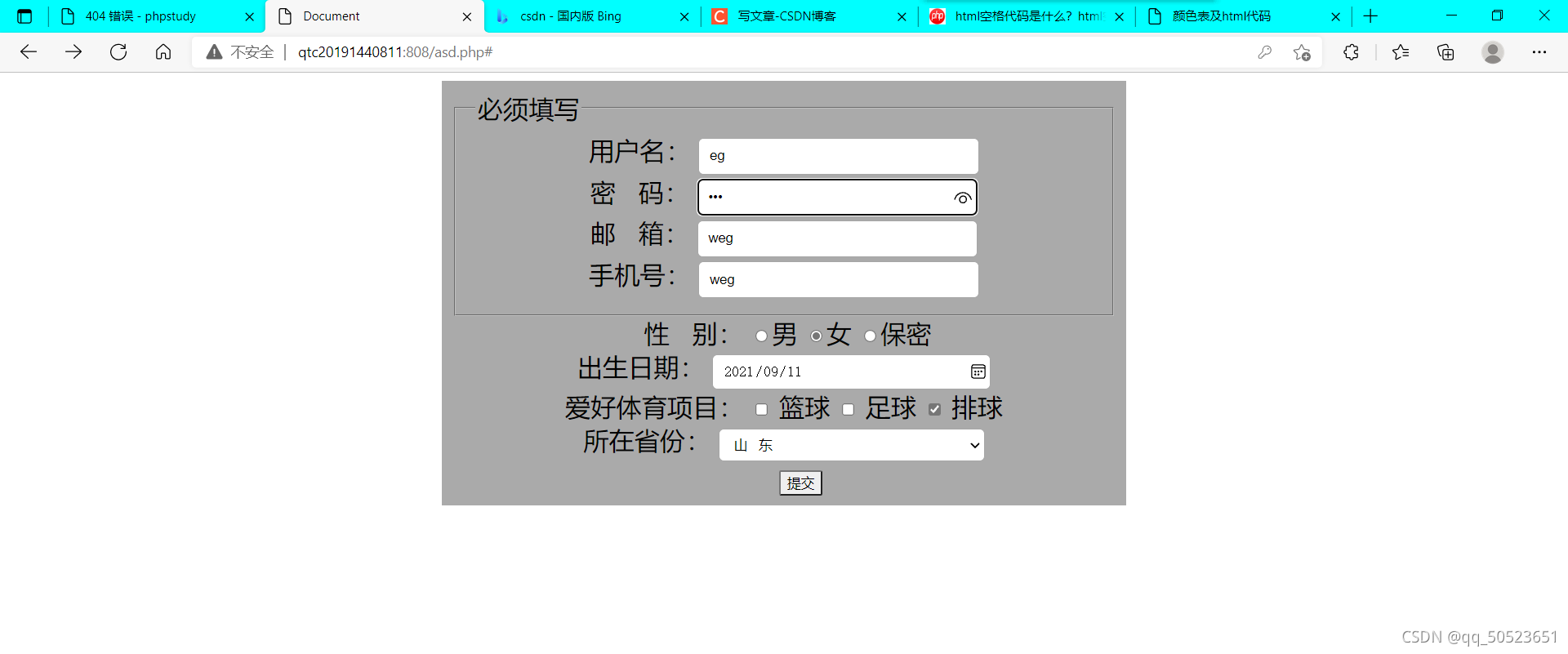
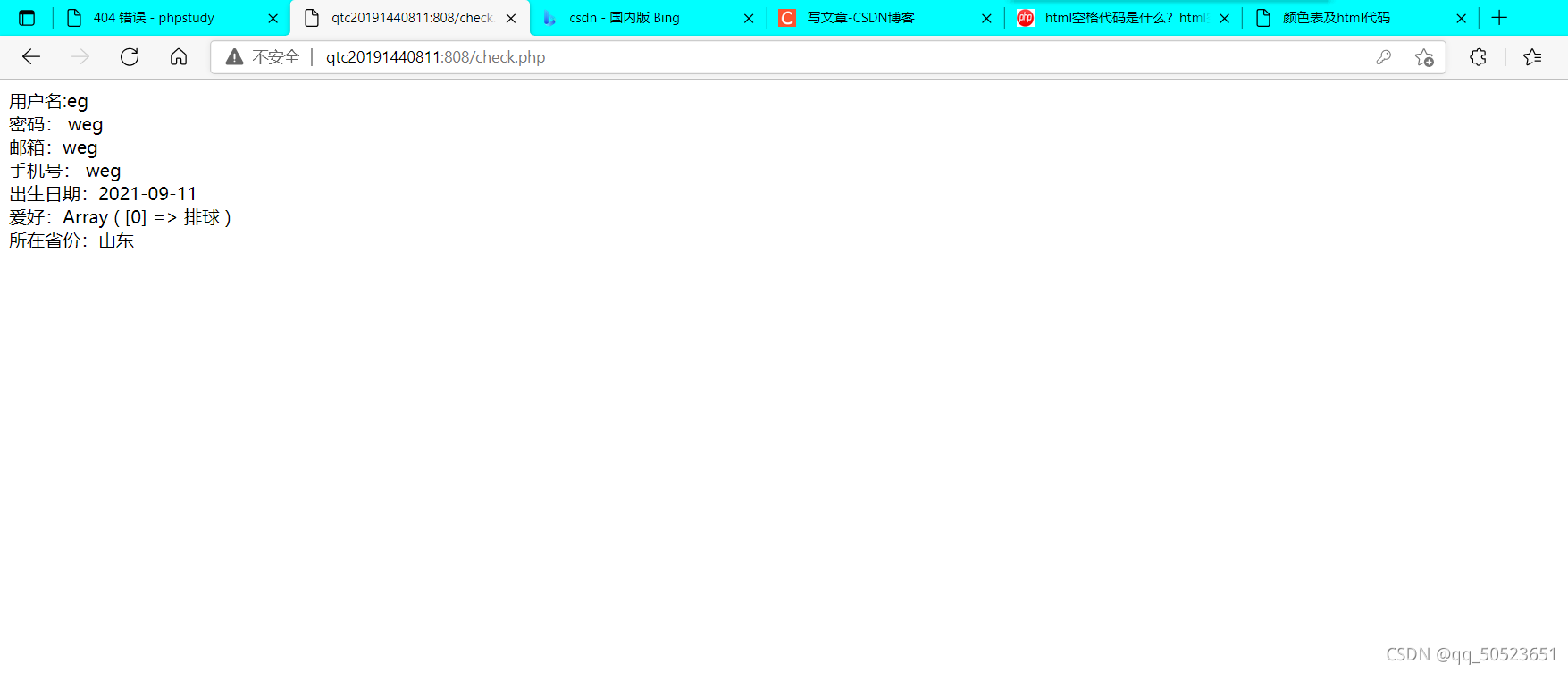
效果