PHP:【商城后台管理系统】部署管理员未登录拦截,进行重定向
一.未登录拦截界面

二.部署流程
- 部署流程
-
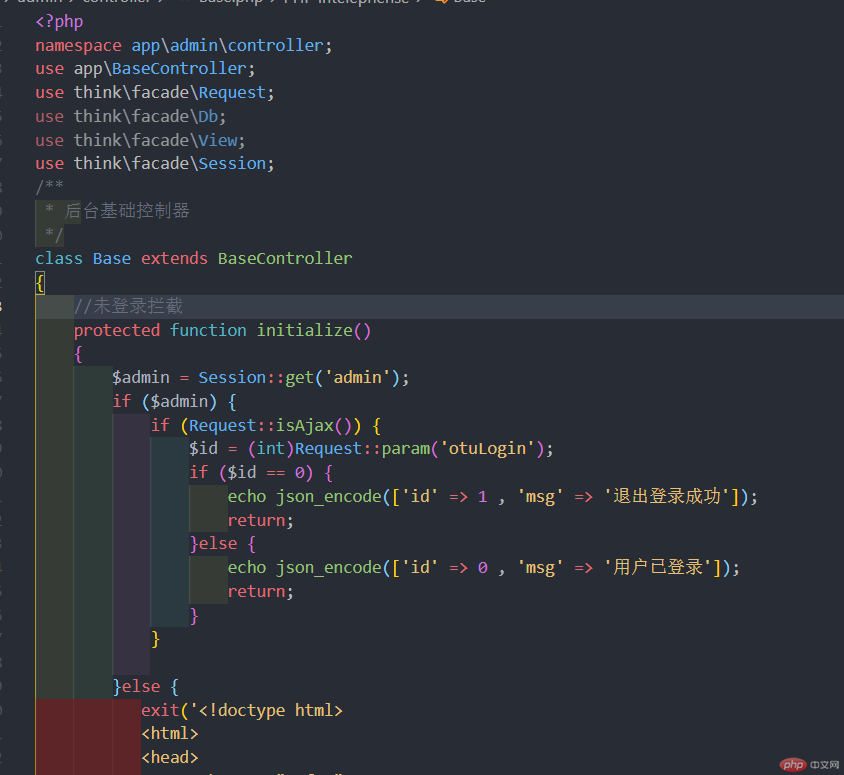
thinkphp:使用thinkphp6.0 BaseController 里面的初始化控件进行重定向拦截,我们在管理员登陆成功后会进行存储session,然后我们进行判断session里面是否有用户的存储信息,如果没有则进行重定向到登录页面,如果有用户信息则返回json格式给前端

HTML 代码块
exit('<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html,body{height:100vh}
html:before,html:after,body:before,body:after{content:& x27;& x27;;background:linear-gradient( 203075, 233581);border-radius:50%;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%)}
html:before,body:before{background:linear-gradient( 233581, 203075)}
html{background:linear-gradient( 203075, 233581);overflow:hidden}
html:before{height:105vmax;width:105vmax;z-index:-4}
html:after{height:80vmax;width:80vmax;z-index:-3}
body{display:flex;justify-content:center;align-items:center;color: FFF;font-family:& x27;Varela Round& x27;,Sans-serif;text-shadow:0 30px 10px rgba(0,0,0,0.15)}
body:before{height:60vmax;width:60vmax;z-index:-2}
body:after{height:40vmax;width:40vmax;z-index:-1}
.main{text-align:center;z-index:5}
p{font-size:18px;margin-top:0}
h1{font-size:145px;margin:0}
button{background:linear-gradient( EC5DC1, D61A6F);padding:0 12px;border:none;border-radius:20px;box-shadow:0 30px 15px rgba(0,0,0,0.15);outline:none;color: FFF;font:400 16px/2.5 Nunito,& x27;Varela Round& x27;,Sans-serif;text-transform:uppercase;cursor:pointer}
.bubble{background:linear-gradient( EC5DC1, D61A6F);border-radius:50%;box-shadow:0 30px 15px rgba(0,0,0,0.15);position:absolute}
.bubble:before,.bubble:after{content:& x27;& x27;;background:linear-gradient( EC5DC1, D61A6F);border-radius:50%;box-shadow:0 30px 15px rgba(0,0,0,0.15);position:absolute}
.bubble:nth-child(1){top:15vh;left:15vw;height:22vmin;width:22vmin}
.bubble:nth-child(1):before{width:13vmin;height:13vmin;bottom:-25vh;right:-10vmin}
.bubble:nth-child(2){top:20vh;left:38vw;height:10vmin;width:10vmin}
.bubble:nth-child(2):before{width:5vmin;height:5vmin;bottom:-10vh;left:-8vmin}
.bubble:nth-child(3){top:12vh;right:30vw;height:13vmin;width:13vmin}
.bubble:nth-child(3):before{width:3vmin;height:3vmin;bottom:-15vh;left:-18vmin;z-index:6}
.bubble:nth-child(4){top:25vh;right:18vw;height:18vmin;width:18vmin}
.bubble:nth-child(4):before{width:7vmin;height:7vmin;bottom:-10vmin;left:-15vmin}
.bubble:nth-child(5){top:60vh;right:18vw;height:28vmin;width:28vmin}
.bubble:nth-child(5):before{width:10vmin;height:10vmin;bottom:5vmin;left:-25vmin}</style>
</head>
<body>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="bubble"></div>
<div class="main">
<h1>404</h1>
<h2>Error</h2>
<p>您未登录,请您登录!</p>
</div>
</body>
</html>
<script>
setTimeout(()=>{
window.location.href="/admin/Account/login";
},1500)
</script>
PHP 代码块
<?php
namespace app\admin\controller;
use app\BaseController;
use think\facade\Request;
use think\facade\Db;
use think\facade\View;
use think\facade\Session;
/**
* 后台基础控制器
*/
class Base extends BaseController
{
//未登录拦截
protected function initialize()
{
$admin = Session::get('admin');
if ($admin) {
if (Request::isAjax()) {
$id = (int)Request::param('otuLogin');
if ($id == 0) {
echo json_encode(['id' => 1 , 'msg' => '退出登录成功']);
return;
}else {
echo json_encode(['id' => 0 , 'msg' => '用户已登录']);
return;
}
}
}else {}