?留言表单和评论表单是在网站或者博客中常用的用户交互表单,wordpress中虽然有评论表单但内容比较单一,那么wordpress该如何自定义留言表单呢?
1、首先第一步,需要安装插件??超级留言板
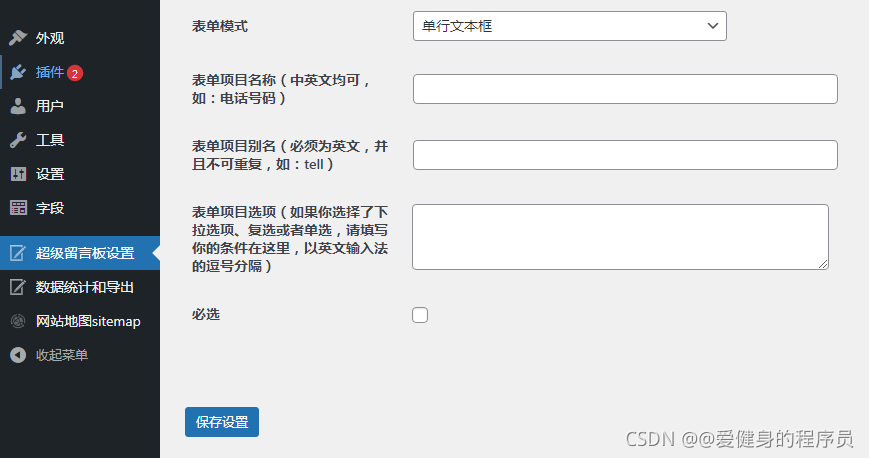
2、安装启用插件后,可以在后台找到留言板设置(根据自己的需求添加 留言表)

?3、设置好留言板之后,在可以把下方代码复制到你的主题文件?comments.php (专门存放留言板的模板)中,如果没有该文件就新建一个。然后根据自己在后台设置的留言板修改下方表格。input中的name 为你设置表单项目别名。最后在你需要放留言表单的页面添加?
<? comments_template() ??>? 调用留言表单
<style type="text/css">label{width:100%;} input{width:90%;border:1px solid #ddd;}textarea{width:100%}</style>
<div id="commentform_out">
<form action="<? bloginfo('url'); ?>/wp-comments-post.php" method="post" id="commentform" class="comment-form">
<div id="ajax_commont_tex">
<label for="name">姓名:<input type="text" name="name" /></label>
<label for="dianhuan">电话:<input type="text" name="dianhuan" /></label>
<label for="name">姓名:<input type="text" name="name" /></label>
<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>
<p class="form-submit">
<input name="submit" type="submit" id="submit" cl ass="submit" value="发表评论">
<input type="hidden" name="comment_post_ID" value="<?php echo $id = get_the_ID(); ?>" id="comment_post_ID">
<input type="hidden" name="comment_parent" id="comment_parent" value="0">
</p>
</div>
</form>
</div>