JavaScript的用法
<script>标签,在HTML页面中插入JavaScript使用<script>标签。
JavaScript会在页面加载时向HTML的<body>写文本,<body>文本内容</body>
在HTML中放入脚本时,脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<head>中的JavaScript函数,把函数放置到HTML页面的<head>部分,例如:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html><body>中的JavaScript函数:该函数会在点击按钮时被调用
<html>
<body>
<h1>我的wed页面</h1>
<p id="demo">一个段落</p>
<button type="button' onclick="myFunction()">尝试一下</button>
</body>
</html>PHP语法
基本的PHP语法,脚本以<?php开始,以?>结束:
<?
// php代码
?>echo语句:是一个语言结构,下面实例演示了如何使用echo命令输出变量和字符串
<?php
$txt1="学习 PHP";
$txt2="RUNOOB.COM";
$cars=array("Volvo","BMW","Toyota");
echo $txt1;
echo "<br>";
echo "在 $txt2 学习 PHP ";
echo "<br>";
echo "我车的品牌是 {$cars[0]}";
?>PHP版本查看
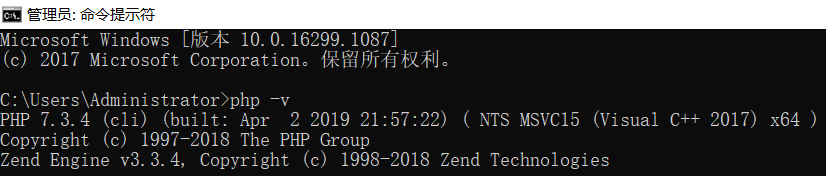
1.如果设置完环境变量,可以直接在CMD中输入:php -v

?2.使用php函数查询
新建一个文件,在文件中输入函数后保存:
<?
echo phpinfo();
?>把文件夹存入根目录,在浏览器输入查询地址查看版本:

PHP环境变量
?在桌面找到我的电脑单击右键--属性--高级系统设置
?点击环境变量进入配置界面,在用户变量中找到path点击编辑,打开编辑环境变量框:
?点击新建,点击浏览找到php相关文件确定即可
打开CDM输入命令:php -v进行查看

