使用工具:phpstudy、phpstorm、phpstudy自带的phpmyadmin
(如果有想试着开发网站,不妨使用这俩个,方便易上手,零基础也可以)
登录界面

?
注册界面

首页

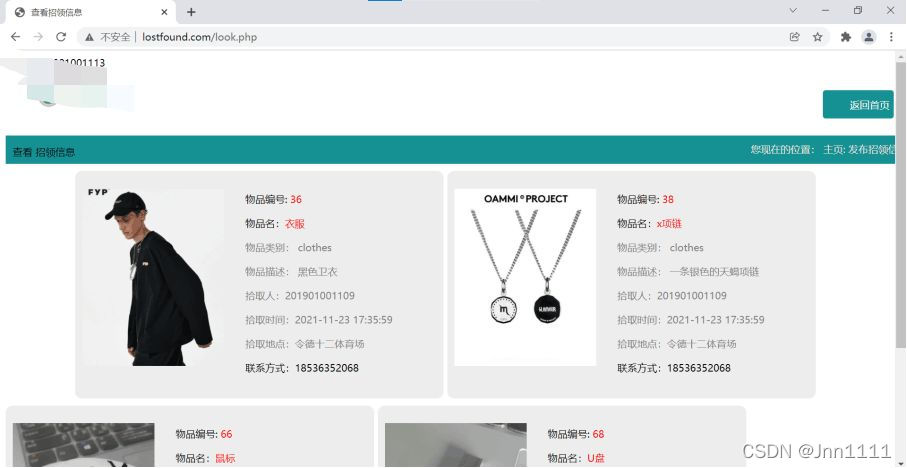
其他界面

?
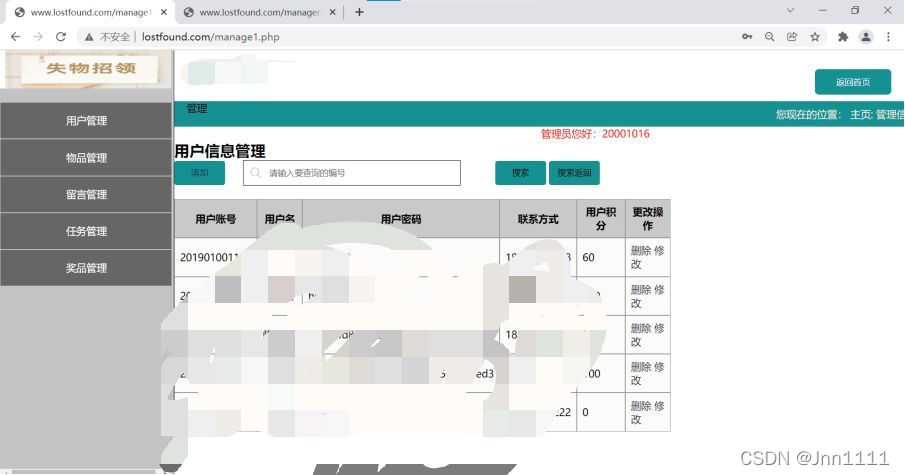
?管理员界面:

?
?代码部分:
登录界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>失物招领系统LOST and FOUND</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
min-height: 100vh;
background-image: url("img/bg2.jpeg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.login {
display: flex;
justify-content: center;
align-content: space-around;
flex-wrap: wrap;
width: 500px;
height: 300px;
background-color: rgba(0,0,0,.5);
border: 10px;
padding: 20px 50px;
border-radius: 20px;
}
.login h1 {
/*(0,0,1,1)*/
width: 100%;
display: flex;
justify-content: center;
color: #fff;
font-size: 30px;
}
.login .input-box {
/*(0,0,2,0)*/
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: translateY(-35px);
}
.login .input-box .input-text {
/*(0,0,3,0)*/
width: 100%;
display: flex;
justify-content: center;
}
.login .input-box .input-text span{
/*(0,0,3,1)*/
color: white;
font-size: 18px;
margin-top: 20px;
}
.login .input-box .input-text input{
/*border: 0;*/
/*(0,0,3,1)*/
padding: 6px;
border-bottom: 1px solid white;
background-color: #ffffff00;
border-radius: 2px;
color: #fff;
margin-top: 20px;
}
.login .input-box .sign-in .submit{
display: flex;
justify-content: center;
align-items: center;
margin-top: 25px;
width: 145px;
height: 25px;
color: #fff;
background: linear-gradient(120deg,#ffec8b 0%,#ff6a6a 100%);
text-decoration: none;
border-radius: 25px;
cursor: pointer;
}
.login .input-box .sign-up {
width: 100%;
display: flex;
justify-content: left ;
margin-top: 20px;
margin-left: 45px;
/*color: white;*/
font-size: 15px;
/*pointer-events: none;*/
}
.login .input-box .sign-up a {
color: #3498db;
text-decoration: none;
cursor: pointer;
}
#sign-up-btn {
color: #3498db;
text-decoration: none;
}
</style>
<script type="text/javascript ">
function check(){
if(user.username.valueOf ==""){
alert("您还没有填写用户名!");
user.username.focus();
return false;
}
if(user.password.valueOf ==""){
alert("您还没有填写密码!");
user.password.focus();
return false;
}
}
</script>
</head>
<body>
<div class="login">
<h1>失物招领系统用户登录</h1>
<div name="user" class="input-box" onsubmit="return check()" >
<form name="login" action="signup.php" method="post">
<div class="input-text">
<span></span>
<input type="text" placeholder="用户名" name="Sno">
</div>
<div class="input-text">
<span></span>
<input type="password" placeholder="密码" name="password">
</div>
<div class="sign-in" >
<input type="submit" class="submit" value="登录">
</div>
<div class="sign-up"><a id="sign-up-btn" href="register.html">立即注册</a></div>
</form>
</div>
</div>
</body><?PHP
session_start();
header("Content-Type: text/html; charset=utf8");
$Sno = $_POST['Sno'];//post获得用户名表单值
$password = $_POST['password'];//post获得用户密码单值
$server="127.0.0.1";//主机的IP地址,你也可以选填127.0.0.1
$db_username="root";//数据库用户名
$db_password="root";//数据库密码
$con = mysqli_connect($server,$db_username,$db_password);//链接数据库
mysqli_select_db($con,'lgsystem');//选择数据库(前边已经说是sxu数据库)
if ($Sno && $password)
{ //如果用户名和密码都不为空
$sql = "select * from user where Uno = '$Sno' and Upassword='".md5($password)."'";//检测数据库是否有对应的username和password的sql
$result = mysqli_query($con,$sql);//执行sql
$rows=mysqli_num_rows($result);//返回一个数值
$sql1 = "select * from manager where Mno= '$Sno' and password='".md5($password)."'";//检测数据库是否有对应的username和password的sql
$result1 = mysqli_query($con,$sql1);//执行sql
$rows1=mysqli_num_rows($result1);//返回一个数值
if($rows)
{//0 false 1 true
$_SESSION['loggedUsername']=$Sno;
header("refresh:0;url=welcome.html");//如果成功跳转至welcome.html页面
exit;
}
else if($rows1)
{
$_SESSION['manager']=$Sno;
header("refresh:0;url=manage1.php");
}
else
{ echo "<script>alert('用户名或密码错误');location.href='signup.html';</script>";
}
}
else{//如果用户名或密码有空
echo "<script>alert('表单填写不完整');location.href='signup.html';</script>";
}
//mysqli_close($con);//关闭数据库
?>
注册界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
min-height: 100vh;
background-image: url("img/bg2.jpeg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.register {
display: flex;
justify-content: center;
align-content: space-around;
flex-wrap: wrap;
width: 500px;
height: 420px;
background-color: rgba(0,0,0,.5);
border: 10px;
padding: 20px 50px;
border-radius: 20px;
}
.register h1 {
/*(0,0,1,1)*/
width: 100%;
display: flex;
justify-content: center;
color: #fff;
font-size: 25px;
}
.register .input-box {
/*(0,0,2,0)*/
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: translateY(-35px);
}
.register .input-box .input-text {
/*(0,0,3,0)*/
width: 100%;
display: flex;
justify-content: center;
}
.register .input-box .input-text input{
border: 0;
/*(0,0,3,1)*/
padding: 6px;
border-bottom: 1px solid white;
background-color: #ffffff00;
border-radius: 2px;
color: #fff;
margin-top: 20px;
}
.register .input-box .submit input {
display: flex;
justify-content: center;
align-items: center;
margin-top: 25px;
margin-left: 20px;
width: 145px;
height: 25px;
color: #fff;
background: linear-gradient(120deg,#ffec8b 0%,#ff6a6a 100%);
text-decoration: none;
border-radius: 25px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="register">
<h1>注册</h1>
<div name="user" class="input-box" onsubmit="return check()" >
<form name="login" action="register.html.php" method="post">
<div class="input-text">
<span></span>
<input type="text" placeholder="*用户名" name="sno">
</div>
<div class="input-text">
<span></span>
<input type="text" placeholder="*手机号" name="tnumber">
</div>
<div class="input-text">
<span></span>
<input type="password" placeholder="*设置密码" name="password1">
</div>
<div class="input-text">
<span></span>
<input type="password" placeholder="*确认密码" name="password2">
<!-- <input type="text" id="vcode" placeholder="验证码" value="验证码" onfocus="this.value=''" onblur="if(this.value=='')this.value='验证码'" /><span id="code" title="看不清,换一张"></span>-->
<!-- <div id="search_pass_link">-->
<!-- </div>-->
<!-- <input type="submit" id="submit" value="登录" class="btns" onmouseover="this.style.backgroundColor='#FF8D00'" onmouseout="this.style.backgroundColor='#FC5628'">-->
<!-- <input type="reset" value="取消" class="btns" onmouseover="this.style.backgroundColor='#FF8D00'" onmouseout="this.style.backgroundColor='#FC5628'">-->
</div>
<!-- <div class="back"><a href="signup.html">返回首页</a></div>-->
<div class="submit"> <input type="submit" value="注册"></div>
<!-- <canvas id="canvas" width="120" height="40"></canvas>-->
<!-- <input type="text" id="text">-->
<!-- <input type="button" value="提交" id="bt">-->
<!-- <script>-->
<!-- var canvas = document.getElementById("canvas");//演员-->
<!-- var context = canvas.getContext("2d");//舞台,getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。-->
<!-- var button = document.getElementById("bt");//获取按钮-->
<!-- var input = document.getElementById("text");//获取输入框-->
<!-- draw();-->
<!-- canvas.onclick = function () {-->
<!-- context.clearRect(0, 0, 120, 40);//在给定的矩形内清除指定的像素-->
<!-- draw();-->
<!-- }-->
<!-- // 随机颜色函数-->
<!-- function getColor() {-->
<!-- var r = Math.floor(Math.random() * 256);-->
<!-- var g = Math.floor(Math.random() * 256);-->
<!-- var b = Math.floor(Math.random() * 256);-->
<!-- return "rgb(" + r + "," + g + "," + b + ")";-->
<!-- }-->
<!-- function draw() {-->
<!-- context.strokeRect(0, 0, 120, 40);//绘制矩形(无填充)-->
<!-- var aCode = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"];-->
<!-- // 绘制字母-->
<!-- var arr = [] //定义一个数组用来接收产生的随机数-->
<!-- var num //定义容器接收验证码-->
<!-- for (var i = 0; i < 4; i++) {-->
<!-- var x = 20 + i * 20;//每个字母之间间隔20-->
<!-- var y = 20 + 10 * Math.random();//y轴方向位置为20-30随机-->
<!-- var index = Math.floor(Math.random() * aCode.length);//随机索引值-->
<!-- var txt = aCode[index];-->
<!-- context.font = "bold 20px 微软雅黑";//设置或返回文本内容的当前字体属性-->
<!-- context.fillStyle=getColor();//设置或返回用于填充绘画的颜色、渐变或模式,随机-->
<!-- context.translate(x,y);//重新映射画布上的 (0,0) 位置,字母不可以旋转移动,所以移动容器-->
<!-- var deg=90*Math.random()*Math.PI/180;//0-90度随机旋转-->
<!-- context.rotate(deg);// 旋转当前绘图-->
<!-- context.fillText(txt, 0, 0);//在画布上绘制“被填充的”文本-->
<!-- context.rotate(-deg);//将画布旋转回初始状态-->
<!-- context.translate(-x,-y);//将画布移动回初始状态-->
<!-- arr[i] = txt //接收产生的随机数-->
<!-- }-->
<!-- num = arr[0] + arr[1] + arr[2] + arr[3] //将产生的验证码放入num-->
<!-- // 绘制干扰线条-->
<!-- for (var i = 0; i < 8; i++) {-->
<!-- context.beginPath();//起始一条路径,或重置当前路径-->
<!-- context.moveTo(Math.random() * 120, Math.random() * 40);//把路径移动到画布中的随机点,不创建线条-->
<!-- context.lineTo(Math.random() * 120, Math.random() * 40);//添加一个新点,然后在画布中创建从该点到最后指定点的线条-->
<!-- context.strokeStyle=getColor();//随机线条颜色-->
<!-- context.stroke();// 绘制已定义的路径-->
<!-- }-->
<!-- // 绘制干扰点,和上述步骤一样,此处用长度为1的线代替点-->
<!-- for (var i = 0; i < 20; i++) {-->
<!-- context.beginPath();-->
<!-- var x = Math.random() * 120;-->
<!-- var y = Math.random() * 40;-->
<!-- context.moveTo(x, y);-->
<!-- context.lineTo(x + 1, y + 1);-->
<!-- context.strokeStyle=getColor();-->
<!-- context.stroke();-->
<!-- }-->
<!-- //点击按钮验证-->
<!-- button.onclick = function () {-->
<!-- var text = input.value //获取输入框的值-->
<!-- if (text === num) {-->
<!-- alert('验证通过')-->
<!-- } else {-->
<!-- alert('验证失败')-->
<!-- }-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<!-- </div>-->
<!-- <!– <div class="back"><a href="signup.html">返回首页</a></div>–>-->
<!-- <div class="submit"> <input type="submit" value="注册"></div>-->
<!-- <!– <div class="sign-in-f"><a href="login.html">立即注册</a></div>–>-->
</form>
</div>
</div>
</body>
<script type="text/javascript">
var code; //声明一个变量用于存储生成的验证码
document.getElementById("code").onclick = changeImg;
function changeImg() {
var arrays = new Array(
'1', '2', '3', '4', '5', '6', '7', '8', '9', '0',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j',
'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T',
'U', 'V', 'W', 'X', 'Y', 'Z'
);
code = ''; //重新初始化验证码
//alert(arrays.length);
//随机从数组中获取四个元素组成验证码
for(var i = 0; i < 4; i++) {
//随机获取一个数组的下标
var r = parseInt(Math.random() * arrays.length);
code += arrays[r];
}
document.getElementById('code').innerHTML = code; //将验证码写入指定区域
}
//效验验证码(表单被提交时触发)
function check() {
//获取用户输入的验证码
var input_code = document.getElementById('vcode').value;
if(input_code.toLowerCase() == code.toLowerCase()) {
//验证码正确(表单提交)
return true;
}
alert("请输入正确的验证码!");
//验证码不正确,表单不允许提交
return false;
}
</script>
</html>如有需要,可以联系。。。。