php+mysql制作留言版
? ? ? ? ? ?作为一个PHP的初学者,我就试着写了一个留言板,用来加深自己对PHP语句和mysql语句
的运用和理解。
? ? ? ? ? ?首先我们先来介绍什么是留言板,留言板就是我们所发表意见的载体,用来承载和展示我们对某些事物的看法和意见。
? ? ? ? ? ?首先我们再写留言板前需要创建一个数据库和两个数据表(或三个数据表都可以,这里我选择的是建立两个数据表)
? ? ? ? ? ?info数据库:
? ? ? ?
? ? ? ? 建立好数据库后创建两个表:
? ? ? ??第一个member表(用来管理账号):
? ? ? ??
? ? ? ? 第二个speak表(用来管理留言的):

? ? #一:现在我们需要写一个注册页面:
? ? #member.php(这是注册的前端代码)? ? 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会员管理系统</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
/* margin设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度 若使用auto浏览器计算外边距*/
/* .main ul{width: 90%;margin: 0 auto;text-align: center} */
.current{color: darkgreen}
/* font-size:16px作用设置设置字体的尺寸 */
/* */
h2{text-align: center;font-size:20px;}
h2 a:hover{ color: aqua;text-decoration:underline}/* 在这个hover中的color主要是设置鼠标放在标题上的颜色 text-decoration 主要是设置鼠标放在标题上出现下划线*/
h2 a:last-child{margin-right:0px}/* a:last-childa标签中最后一个子元素 */
h2 a{margin-right: 15px;color: navy;text-decoration: none}/* margin-right设置a标签右边的距离 */
.color{color:#FF3333}
body
{
background:url('./127.jpeg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<h2>
<a href="member.php" class="current">1:注册 </a>
<a href="login.php" >2:登陆 </a>
</h2>
<form action="member1.php" method="post" onsubmit="return check()">
<table align="center" border="1" font-size:16px; style="border-collapse: collapse" cellpadding="10" cellspacing="0"><!-- border作用是增加一个边框 -->
<tr>
<td align="right">用户名:</td>
<td align="left"><input type="text" name="username" onblur="checkUsername()" value="请输入用户名"><span class="color">*</span></td> <!--onblur="checkUsername()"的作用是连接javascript 即当用户离开输入字段时执行 JavaScript-->
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="code" ><span class="color">*</span></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" checked="checked" name="sex" id="1" value="1"><label for="1">男</label>
<input type="radio" name ="sex" id="2" value="0"><label for="2">女</label>
</td>
</tr>
<tr>
<td align="right">爱好</td>
<td align="left">
<input type="checkbox" name="fav[]" id="t"value="听音乐"><label for="t">听音乐</label>
<input type="checkbox" name="fav[]" id="wt" value="看电音"><label for="wt">看电影</label>
<input type="checkbox" name="fav[]" checked="checked" id="日落" value="看日落"><label for="日落">看日落</label>
</tr>
<tr>
<td align="right"><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</div>
<script>
function check()
{
let username = document.getElementsByName('username')[0].value.trim();
let code = document.getElementsByName('code')[0].value.trim();
//用户名验证
let usernameReg = /^[a-zA-Z0-9]{6,20}$/;
if(!usernameReg.test(username))//js中test() 方法用于检测一个字符串是否匹配某个模式
{
alert('用户名必填,且只能由大小写字符和数字构成,长度为6到20个字符!');
return false;
}
let pwreg = /^[a-zA-Z0-9_*]{6,20}$/;
if(!pwreg.test(code))
{
alert('密码必填,且只能由大小写字符和数字构成,长度为6到20个字符!');
return false;
}
return true;
}
</script>
</body>
</html>?#member1.php(这是注册页面的后端)代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
$username=trim($_POST['username']);
$code=trim($_POST['code']);
$sex=trim($_POST['sex']);
$fav=@implode(",",$_POST['fav']);//inplode做用是用逗号把爱好个数组连接起来即把数组元素组合为字符串:
// 连接数据库;
// 1:连接数据库服务器;
//2:设置字符集。
if(!strlen($username) || !strlen($code) )//判断字符串长度
{
echo "<script>alert('用户名和密码必须全部填写');history.back();</script>";
exit;
}
if(!preg_match('/^[a-zA-Z0-9]{6,20}$/',$username))//preg_match 函数用于执行一个正则表达式匹配。即判断$username是否满足正则表达式规则
{
echo "<script>alert('用户名必填,且只能大小写字符和数字构成,长度为6到20个字符!')history.back()</script>";
exit;
}
if(!preg_match('/^[a-zA-Z0-9]{6,20}$/',$code))
{
echo "<script>alert('密码必填,且只能大小写字符和数字组成,长度为6到20个字符');history.back();</script>";
exit;
}
include_once "conn.php";
$sql="select * from member where username='$username'";
$result=mysqli_query($conn,$sql);//返回一个字符集 执行针对数据库的查询 query 必需,规定查询字符串。
$num=mysqli_num_rows($result);//mysqli_num_rows()函数返回结果集中行的数量
if($num)
{
echo "<script>alert('输入的用户名已经存在,请重新输入。'); history.back();</script>";
exit;
}
$sql="insert into member(username,code,sex,fav,createtime) value('$username','".md5($code)."','$sex','$fav','".time()."')";
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('注册成功,请登陆用户');location.href='login.php';</script>";
// location.href='login.php'作用是注册成功跳转到login.php页面。
}
else
{
echo "<script>alert('注册失败,请重新注册。');history.back();</script>";
// history.back()的作用是注册失败重新返回注册页面
}展示图:

(这是注册页面的后端)代码如下:
? #二:是我们的登陆页面:
登陆前端代码login.php? 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
body
{
background:url('./5.jpg') no-repeat center top; /* 一般的链接指向代码。 no-repeat作用是不铺平页面即不会随着页面的改变而铺平整个页面*/
background-size:cover;/* background-size规定背景图片的尺寸。 */
/* background="./127.jpg" background-size:cover; */
/* */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<h2>
<!-- <a href="index.php" >1:首页 </a> -->
<a href="member.php" >1:注册 </a>
<a href="login.php" class="current">2:登陆 </a>
<!-- <a href="revise.php" >4:个人资料修改 </a> -->
<!-- <a href="admin.php" >5:后台管理</a></br> -->
</h2>
<form action="Login1.php" method="post" onsubmit="return check()">
<table border="1" align="center" cellpadding="10" cellspacing="0" font-size:16px; style="border-collapse: collapse" >
<!-- <table style="width: 30%;height:200px;margin: 0 auto;margin-top:15%;background:#E0FFFF60;border-radius:20px"> -->
<tr>
<td align="right">用户名:</td>
<td align="left"><input type="text" name="username" placeholder="请输入用户名" onblur="checkUsername()"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="code"></td>
</tr>
<tr>
<td colspan="2"> <input type="submit" value="登录"> </td>
</tr>
</table>
</form>
</div>
<script>
function check()
{
let username = document.getElementsByName('username')[0].value.trim();
let code = document.getElementsByName('code')[0].value.trim();
let usernameReg = /^[a-zA-Z0-9]{6,20}$/;
if(!usernameReg.test(username))
{
alert('用户名必填,且只能大小写字符和数字构成,长度为6到20个字符!');
return false;
}
let pwreg=/^[a-zA-Z0-9]{6,20}$/;
if(!pwreg.test(code))
{
alert('密码必填,且只能大小写字符和数字组成,长度为6到20个字符');
return false;
}
return true;
}
</script>
</body>
</html>?登陆后端代码Lojin1.php? 代码如下:
<?php
session_start();
$username = trim($_POST['username']);
$code = trim($_POST['code']);
if(!strlen($username) || !strlen($code))
{
echo "<script>alert('用户名和密码必须全部填写');history.back();</script>";
exit;
}
if(!preg_match('/^[a-zA-Z0-9]{6,20}$/',$username))
{
echo "<script>alert('用户名必填,且只能大小写字符和数字构成,长度为6到20个字符!');history.back();</script>";
exit;
}
if(!preg_match('/^[a-zA-Z0-9]{6,20}$/',$code))
{
echo "<script>alert('密码必填,且只能大小写字符和数字组成,长度为6到20个字符');history.back()</script>";
exit;
}
include_once "conn.php";
$sql="select * from member where username='$username'and code='".md5($code)."'";
$result=mysqli_query($conn,$sql);//返回一个字符集
$num=mysqli_num_rows($result);
if($num)
{
$info=mysqli_fetch_array($result);
if($info['admin'])
{
$_SESSION['isadmin']=1;
}
else
{
$_SESSION['isadmin']=0;
}
$_SESSION['loggedUsername']=$username;
echo "<script>alert('登陆成功');location.href = 'index0.php';</script>";
}
else
{
unset($_SESSION['loggedUsername']);//unset() 函数用于销毁给定的变量。
echo "<script>alert('登陆失败');history.back();</script>";
}? ? ?展示图:

? ? ?#三这是我们的个人资料修改代码:?
? ? 个人资料修改前端代码 revise.php? 代码如下:
? ? ?
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会员管理系统</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
/* .main ul{width: 90%;margin: 0 auto;text-align: center} */
.current{color: darkgreen}
/* font-size:16px作用设置设置字体的尺寸 */
/* */
h2{text-align: center;font-size:20px;}
h2 a:hover{ color: aqua;text-decoration:underline}/* 在这个hover中的color主要是设置鼠标放在标题上的颜色 text-decoration 主要是设置鼠标放在标题上出现下划线*/
h2 a:last-child{margin-right:0px}/* a:last-childa标签中最后一个子元素 */
h2 a{margin-right: 15px;color: navy;text-decoration: none}/* margin-right设置a标签右边的距离 */
body
{
background:url('./5.jpg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<h2>
<a href="index0.php" >1:首页 </a>
<!-- <a href="member.php" >2:注册 </a> -->
<!-- <a href="login.php" >3:登陆 </a> -->
<a href="revise.php" class="current">4:个人资料修改 </a>
<a href="admin.php" >5:后台管理</a></br>
</h2>
<?php
include_once "conn.php";
$sql="select *from member where username='".$_SESSION['loggedUsername']."'";
$result=mysqli_query($conn,$sql);
$num=mysqli_num_rows($result);
if( $num)
{
$info=mysqli_fetch_array($result);
$fav = explode(",",$info['fav']);
// echo "$fav";
}
else
{
die('未找到有效用户');
}
?>
<form action="revise1.php" method="post" onsubmit="return check()">
<table align="center" border="1" font-size:16px; style="border-collapse: collapse" cellpadding="10" cellspacing="0"><!-- border作用是增加一个边框 -->
<tr>
<td align="right">用户名:</td>
<td align="left">
<input type="text" name="username" onblur="checkUsername()" value="<?php echo $info['username'] ?>" readonly >
</td>
<!--onblur="checkUsername()"的作用是连接javascript 即当用户离开输入字段时执行 JavaScript-->
<!-- readonly的作用是定义用户名为只读 -->
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="code" placeholder="不修改密码请留空" ></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" id="1" value="1" <?php if($info['sex']){echo "checked";}?>><label for="1">男</label>
<input type="radio" name ="sex" id="2" value="0" <?php if(!$info['sex']){echo "checked";}?>><label for="2">女</label>
</td>
</tr>
<tr>
<td align="right">爱好</td>
<td align="left">
<input type="checkbox" name="fav[]" id="t"value="听音乐" <?php if(in_array('听音乐',$fav)){echo "checked";}?>><label for="t">听音乐</label>
<input type="checkbox" name="fav[]" id="wt" value="看电影" <?php if(in_array('看电影',$fav)){echo "checked";}?>><label for="wt">看电影</label>
<input type="checkbox" name="fav[]" checked="checked" id="日落" value="看日落" <?php if(in_array('看日落',$fav)){echo "checked";}?>><label for="日落">看日落</label>
</tr>
<tr>
<td align="right"><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</div>
<script>
function check()
{
let code = document.getElementsByName('code')[0].value.trim();
//用户名验证
let pwreg = /^[a-zA-Z0-9_*]{6,20}$/;
if(code.length > 0)
{
if(!pwreg.test(code))
{
alert('密码只能由大小写字符和数字构成,长度为6到20个字符!');
return false;
}
}
return true;
}
</script>
</body>
</html>?个人资料修改后端代码revise1.php? 代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
$username=$_POST['username'];
$code=$_POST['code'];
$sex=$_POST['sex'];
$fav=@implode(",",$_POST['fav']);
if(!strlen($username))
{
echo "<script>alert('用户名必须填写');history.back();</script>";
exit;
}
if(!empty($code))
//empty() 函数用于检查一个变量是否为空。
//empty() 判断一个变量是否被认为是空的。当一个变量并不存在,或者它的值等同于 FALSE,那么它会被认为不存在。如果变量不存在的话,empty()并不会产生警告。
{
if(preg_match('/^[a-zA-Z0-9]{6,20}$/',$code))
{
echo "<script<alert('密码只能由大小写字符和数字组成,长度为6到20个字符');history.back();</script>";
exit;
}
}
include_once 'conn.php';
if($code)
{
$sql="update member set code='".md5($code)."' sex=$sex ,fav='$fav' where username='$username'";
}
else
{
$sql="update member set sex=$sex, fav='$fav' where username='$username'";
}
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('资料改写成功');location.href='index0.php';</script>";
exit;
}
else
{
echo "<script>alert('资料改写失败,请重写改写据。');history.back();</script>";
exit;
}?展示图:

?#后台管理前端代码admin.php? 代码如下:
<?php
session_start();
if(!isset($_SESSION['isadmin']) || !$_SESSION['isadmin'])
{
echo "<script>alert('请以管理员的的身份登录后,在进入后台。');location.href='index0.php';</script>";
exit;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
tr:hover{background-color:azure}
body
{
background:url('./5.jpg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<?php
if(isset($_SESSION['loggedUsername']) && $_SESSION['loggedUsername'] <> ''){
?>
<div class="logged">当前登录者:<?php echo $_SESSION['loggedUsername'];?> <?php if($_SESSION['isadmin']) {?><span style="color: crimson">欢迎管理员登录 </span><?php }?><span class="logout"><a href="logout.php">注销登录</a></span> </div>
<?php
}
?>
<h2>
<a href="index0.php" >1:首页 </a>
<a href='留言管理.php'>2:留言管理</a>
<!-- <a href="member.php" >2:注册 </a> -->
<!-- <a href="login.php" >3:登陆 </a> -->
<!-- <a href="revise.php" >4:个人资料修改 </a> -->
<a href="admin.php" class="current">3:后台管理</a></br>
</h2>
<?php
include_once 'conn.php';
$sql="select * from member order by id desc";//order by id desc 作用是让查到的数据id按照有大到下的顺序排列。
$result=mysqli_query($conn,$sql);
?>
<table align="center" border="1" width="100%" cellspacing="0" cellpadding="10" styel="border-collapase: collapse" >
<tr>
<td>序号</td>
<td>用户名</td>
<td>密码</td>
<td>性别</td>
<td>爱好</td>
<td>是否是管理员</td>
<td>操作</td>
</tr>
<?php
$i=1;
while($info=mysqli_fetch_array($result))
{
?>
<tr>
<td><?php echo $i;?></td>
<td><?php echo $info['username'];?></td>
<td><?php echo $info['code'];?></td>
<td><?php echo $info['sex'] ? '男' : '女'; ?></td>`
<td><?php echo $info['fav'];?></td>
<td><?php echo $info['admin'] ? '是' : '否';?></td>
<td>
<!-- <a href='留言管理.php'>留言管理</a> -->
<a href='revise+.php?username=<?php echo $info['username'];?>'>资料修改</a>
<?php if($info['username'] <> 'isadmin')
{?>
<a href="javascript:del(<?php echo $info['id'];?>,'<?php echo $info['username'];?>')">删除用户</a><!-- javascript:del的作用是给一机会判断是否删除用户 -->
<?php
}
else
{?>
<span style="color:gray">删除用户</span>
<?php
}
?>
<?php if($info['admin'])
{
if($info['username'] <> 'isadmin')
{?>
<a href="setadmin.php?action=0&id=<?php echo $info['id'];?>">取消管理员</a> <!-- 涉及到地址传参,其中&是用来分割参数的 -->
<?php
}
else
{
echo '<span style="color:gray">取消管理员</spqn>';
}
?>
<?php
}
else
{?>
<a href="setadmin.php?action=1&id=<?php echo $info['id'];?>">设置管理员</a>
<?php
}
?>
</td>
</tr>
<?php
$i++;
}
?>
</table>
</div>
<script>
function del(id,name)
{
if(confirm('您确定要删除 '+name+' 用户吗?'))
{
location.href='del.php?id='+id+'&username='+name;
}
}
</script>
</body>
</html>? 后台管理后端代码:
? 1:取消管理员代码setadmin.php? 代码如下:
<?php
session_start();
if(!isset($_SESSION['isadmin']) || !$_SESSION['isadmin'])//isset() 函数用于检测变量是否已设置并且非 NULL
{
echo "<script>alert('请以管理员的的身份登录后,在进入后台。');location.href='index0.php';</script>";
exit;
}
?>
<?php
$action=$_GET['action'];
$id=$_GET['id'];
include_once 'conn.php';
if(is_numeric($action) && is_numeric($id))//判断is_numeric()函数的作用是判断括号中的内容是不是数字。
{
if($action==1 || $action==0)
{
$sql="update member set admin='$action' where id='$id'";
}
else
{
echo "<script>alert('参数错误');history.back();</script>";
}
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('设置或取消管理员成功');location.href='admin.php';</script>";
}
else
{
echo "<script>alert('设置或取消管理员失败');history.back();</script>";
}
}
else
{
//id和action 其中一个或全部不是数字
echo "<script>alert('参数错误');history.back();</script>";
}2:管理员实现用户资料修改? resive+.php? 代码如下:
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会员管理系统</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
/* .main ul{width: 90%;margin: 0 auto;text-align: center} */
.current{color: darkgreen}
/* font-size:16px作用设置设置字体的尺寸 */
/* */
h2{text-align: center;font-size:20px;}
h2 a:hover{ color: aqua;text-decoration:underline}/* 在这个hover中的color主要是设置鼠标放在标题上的颜色 text-decoration 主要是设置鼠标放在标题上出现下划线*/
h2 a:last-child{margin-right:0px}/* a:last-childa标签中最后一个子元素 */
h2 a{margin-right: 15px;color: navy;text-decoration: none}/* margin-right设置a标签右边的距离 */
</style>
</head>
<body>
<div class="main">
<h1>留言板</h1>
<h2>
<a href="index.php" >1:首页 </a>
<!-- <a href="member.php" >2:注册 </a> -->
<!-- <a href="login.php" >3:登陆 </a> -->
<a href="revise.php" class="current">4:个人资料修改 </a>
<a href="admin.php" >5:后台管理</a></br>
</h2>
<?php
include_once "conn.php";
$username=$_GET['username'];
$sql="select *from member where username='$username'";
$result=mysqli_query($conn,$sql);
$num=mysqli_num_rows($result);
if( $num)
{
$info=mysqli_fetch_array($result);
$fav = explode(",",$info['fav']);
// echo "$fav";
}
else
{
die('未找到有效用户');
}
?>
<form action="revise1.php" method="post" onsubmit="return check()">
<table align="center" border="1" font-size:16px; style="border-collapse: collapse" cellpadding="10" cellspacing="0"><!-- border作用是增加一个边框 -->
<tr>
<td align="right">用户名:</td>
<td align="left">
<input type="text" name="username" onblur="checkUsername()" value="<?php echo $info['username'] ?>" >
</td>
<!--onblur="checkUsername()"的作用是连接javascript 即当用户离开输入字段时执行 JavaScript-->
<!-- readonly的作用是定义用户名为只读 -->
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="code" placeholder="不修改密码请留空" ></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" id="1" value="1" <?php if($info['sex']){echo "checked";}?>><label for="1">男</label>
<input type="radio" name ="sex" id="2" value="0" <?php if(!$info['sex']){echo "checked";}?>><label for="2">女</label>
</td>
</tr>
<tr>
<td align="right">爱好</td>
<td align="left">
<input type="checkbox" name="fav[]" id="t"value="听音乐" <?php if(in_array('听音乐',$fav)){echo "checked";}?>><label for="t">听音乐</label>
<input type="checkbox" name="fav[]" id="wt" value="看电影" <?php if(in_array('看电影',$fav)){echo "checked";}?>><label for="wt">看电影</label>
<input type="checkbox" name="fav[]" checked="checked" id="日落" value="看日落" <?php if(in_array('看日落',$fav)){echo "checked";}?>><label for="日落">看日落</label>
</tr>
<tr>
<td align="right"><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</div>
<script>
function check()
{
let code = document.getElementsByName('code')[0].value.trim();
//用户名验证
let pwreg = /^[a-zA-Z0-9_*]{6,20}$/;
if(code.length > 0)
{
if(!pwreg.test(code))
{
alert('密码只能由大小写字符和数字构成,长度为6到20个字符!');
return false;
}
}
return true;
}
</script>
</body>
</html>3:管理员删除用户del.php? ?代码如下:
<?php
session_start();
if(!isset($_SESSION['isadmin']) || !$_SESSION['isadmin'])
{
echo "<script>alert('请以管理员的的身份登录后,在进入后台。');location.href='index.php';</script>";
exit;
}
include_once 'conn.php';
$id=$_GET['id'];
$username=$_GET['username'];
// echo "<script>alert('$id');</script>";
if(is_numeric($id))//is_numeric()函数用于检测变量是否为数字或数字字符串。
{
$sql="delete from member where id=$id";
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('删除用户 $username 成功!');location.href='admin.php';</script>";
}
else
{
echo "<script>alert('删除用户 $username 失败!');history.back();</script>";
}
}
else
{
echo "<script>alert('参数错误!');history.back();</script>";
}后端管理展示图:

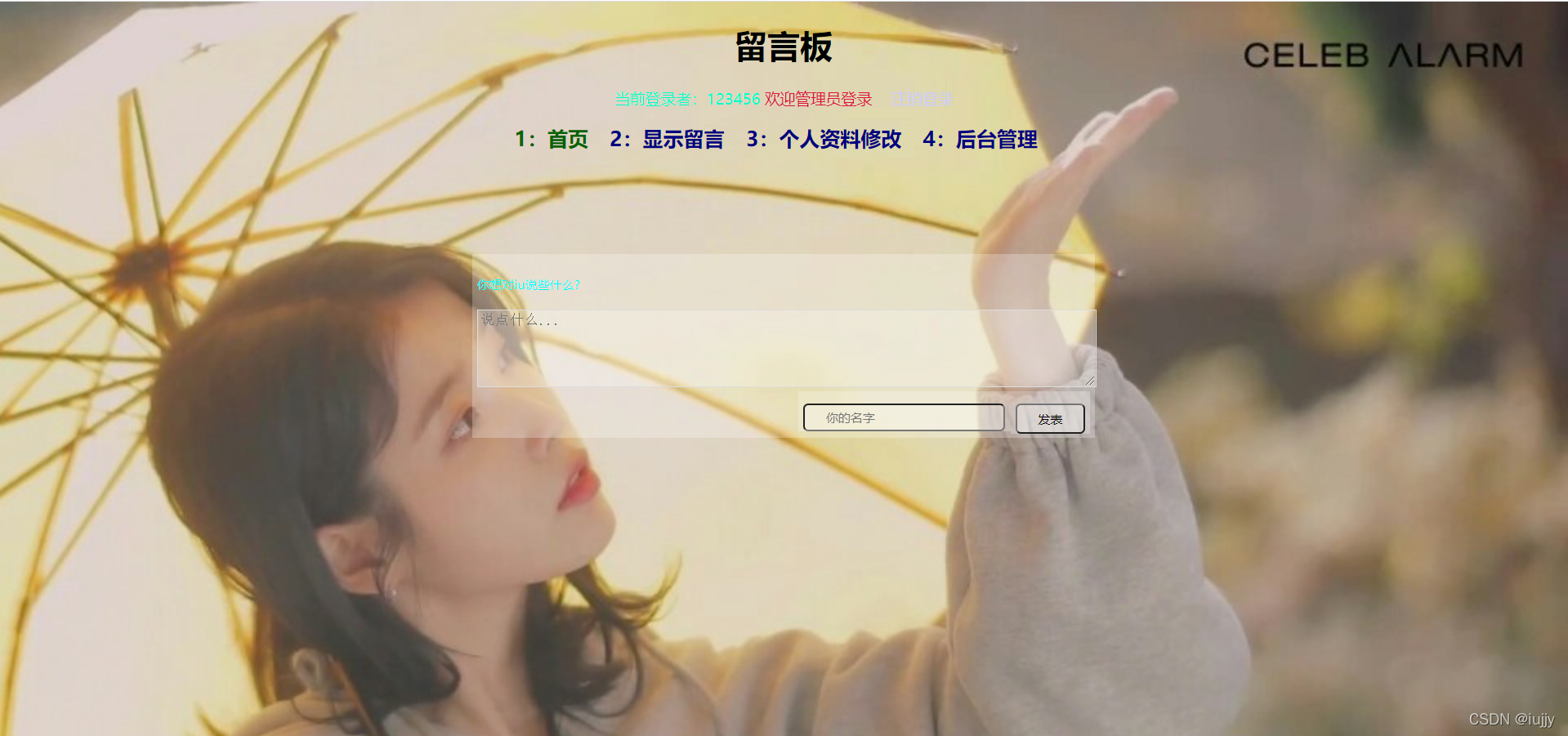
#四:首页留言页面:
首页index0.php? 代码如下:
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
/* *{margin:0;padding:0;} */
/* body,html{width: 100px;height: 100px;} */
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
.logged{font-size:15px;color:#00FFCC}
.logout{margin-left:15px;margin-bottom:10px}
.logged a{color:#CCCCFF;text-decoration:none}
.logged a:hover{text-decoration:underline;color:aqua}
body
{
background:url('./127.jpg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
.message
{
width:600px;
height:170px;
background:#fff;
background:rgba(255,255,255,0.25);
margin: 100px auto 0;
border: radious 5px;
padding: 5px;
}
.message p
{
color:aqua;
font-size:12px;
line-height:25px;
}
.message .text
{
width: 600px;
height:70px;
border: 1px solid #ddd;
background:rgba(255,255,255,0.25);
}
.message .btn
{
width:600px;
height:50px;
margin-top:10;/* 遇上个边框的距离为10像素 */
}
.message .btn .face-btn
{
float:left;/*属性定义元素在哪个方向浮动。以往这个属性总应用于图像*/
}
.message .btn .mes-btn
{
float:right;
background:rgba(255,255,255,0.25);/* rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。其中最后一个为调节透明度 */
padding: 0px 5px;/* 设置 p 元素的 4 个内边距 其中第一个为上下边距 第二个为左右边距 */
border-radius:0px;/* 向 div 元素添加圆角边框 */
font-size:12px;/* 设置字体大小 */
cursor:pointer;/* 设置鼠标形状。 */
}
.message .btn input
{
float:right;
background:rgba(255,255,255,0.25);
padding: 5px 20px;
border-radius:5px;
font-size:12px;
cursor:pointer;/* 设置鼠标形状。 */
}
</style>
</head>
<body>
<div class="main">
<h1>留言板</h1>
<?php
if(isset($_SESSION['loggedUsername']) && $_SESSION['loggedUsername'] <> ''){
?>
<div class="logged">当前登录者:<?php echo $_SESSION['loggedUsername'];?> <?php if($_SESSION['isadmin']) {?><span style="color: crimson">欢迎管理员登录 </span><?php }?><span class="logout"><a href="logout.php">注销登录</a></span> </div>
<?php
}
?>
<h2>
<a href="index0.php" class="current">1:首页 </a>
<a href="展示留言.php" >2:显示留言 </a>
<!-- <a href="login.php" >3:登陆 </a> -->
<a href="revise.php" >3:个人资料修改 </a>
<a href="admin.php" >4:后台管理</a></br>
</h2>
</div>
<form action="留言后端.php" method="post" >
<div class="message">
<P>你想对iu说些什么?</p>
<div class="btn">
<textarea name="speak" cols="30" rows="10" placeholder="说点什么..." class="text" onblur="checkUsername()"></textarea>
<span class="mes-btn"><p align="right"><input type="submit" value="发表" ></p></span>
<span class="mes-btn"><p align="left"><input name="name" type="text" placeholder="你的名字"></p></p></span>
</div>
</div>
</form>
</form>
</div>
</body>
</html>留言后端代码:留言后端.php(文件名称最好用英文不要用中文)? 代码如下:
<?php
session_start();
$username=$_SESSION['loggedUsername'];
$speak=$_POST['speak'];
$name=$_POST['name'];
include_once 'conn.php';
if(!strlen($speak))
{
echo "<script>alert('留言必须填写!(你怎能没有什么想说的)');history.back();</script>";
exit;
}
if(!strlen($name))
{
echo "<script>alert('姓名你都不填,你想干啥!');history.back();</script>";
exit;
}
// echo "<script>alert('sdfsdfsd');location.href='22.php';</script>";
// echo "<script>alert('');location.href='22.php';</script>";
$sql="insert into speak(name,speak,createtime,username) value('$name','$speak','".time()."','$username')";
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('留言成功');location.href='index0.php';</script>";
}
else
{
echo "<script>alert('留言失败。')hisotory.back();</script>";
}留言页面展示图:
?
#五:展示留言:
?展示留言.php? ?代码如下:
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
tr:hover{background-color:azure}
body
{
background:url('./5.jpg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<h2>
<a href="index0.php" >1:首页 </a>
<a href="展示留言.php" class="current">2:显示留言 </a>
<a href="revise.php" >3:个人资料修改 </a>
<a href="admin.php" >4:后台管理</a></br>
</h2>
<?php
include_once 'conn.php';
$sql="select * from speak order by id desc";//order by id desc 作用是让查到的数据id按照有大到下的顺序排列。
$result=mysqli_query($conn,$sql);
?>
<table align="center" border="1" width="100%" cellspacing="0" cellpadding="10" styel="border-collapase: collapse" >
<tr>
<td>序号</td>
<td>用户名</td>
<td>姓名</td>
<td>留言</td>
<td>时间</td>
<td>操作</td>
</tr>
<tr>
<?php
$i=1;
while($info=mysqli_fetch_array($result))
{?>
<tr>
<td><?php echo $i;?></td>
<td><?php echo $info['username'];?></td>
<td><?php echo $info['name'];?></td>
<td><?php echo $info['speak'];?></td>
<td><?php echo $info['createTime'];?></td>
<td>
<?php
if($info['username']==$_SESSION['loggedUsername'])
{?>
<a href="编辑留言.php?id=<?php echo $info['id'];?>">编辑留言</a>
<a href="javascript:del(<?php echo $info['id'];?>,'<?php echo $info['name'];?>')">删除留言</a>
<?php
}
else
{
echo '<span style="color:gray">编辑留言 </spqn>';
echo '<span style="color:gray"> 删除留言</spqn>';
}
?>
</tr>
<?php
$i++;
}
?>
</tr>
</table>
</div>
<script>
function del(id,name)
{
if(confirm('您确定要删除 '+name+' 的留言吗?'))
{
location.href='删除后端.php?id='+id+'&username='+name;
}
}
</script>
</body>
</html>编辑留言.php? ? ?代码如下:
<?php
session_start();
?>
<?php
include_once 'conn.php';
$id=$_GET["id"];
// $sql="select * from speak where id='$id'";
// $result=mysqli_query($conn,$sql);
$sql="select * from speak where id='$id'";
$result=mysqli_query($conn,$sql);
$info=mysqli_fetch_array($result);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
/* *{margin:0;padding:0;} */
/* body,html{width: 100px;height: 100px;} */
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
.logged{font-size:15px;color:#00FFCC}
.logout{margin-left:15px;margin-bottom:10px}
.logged a{color:#CCCCFF;text-decoration:none}
.logged a:hover{text-decoration:underline;color:aqua}
body
{
background:url('./127.jpg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
.message
{
width:600px;
height:170px;
background:#fff;
background:rgba(255,255,255,0.25);
margin: 100px auto 0;
border: radious 5px;
padding: 5px;
}
.message p
{
color:aqua;
font-size:12px;
line-height:25px;
}
.message .text
{
width: 600px;
height:70px;
border: 1px solid #ddd;
background:rgba(255,255,255,0.25);
}
.message .btn
{
width:600px;
height:50px;
margin-top:10;/* 遇上个边框的距离为10像素 */
}
.message .btn .face-btn
{
float:left;
}
.message .btn .mes-btn
{
float:right;
background:rgba(255,255,255,0.25);
padding: 0px 5px;
border-radius:0px;
font-size:12px;
cursor:pointer;/* 设置鼠标形状。 */
}
.message .btn input
{
float:right;
background:rgba(255,255,255,0.25);
padding: 5px 20px;
border-radius:5px;
font-size:12px;
cursor:pointer;/* 设置鼠标形状。 */
}
</style>
</head>
<body>
<div class="main">
<h1>留言板</h1>
<?php
if(isset($_SESSION['loggedUsername']) && $_SESSION['loggedUsername'] <> '')//isset() 函数用于检测变量是否已设置并且非 NULL
{
?>
<div class="logged">当前登录者:<?php echo $_SESSION['loggedUsername'];?> <?php if($_SESSION['isadmin']) {?><span style="color: crimson">欢迎管理员登录 </span><?php }?><span class="logout"><a href="logout.php">注销登录</a></span> </div>
<?php
}
?>
<h2>
<a href="index0.php" class="current">1:首页 </a>
<!-- <a href="member.php" >2:注册 </a> -->
<!-- <a href="login.php" >3:登陆 </a> -->
<a href="revise.php" >4:个人资料修改 </a>
<a href="admin.php" >5:后台管理</a></br>
</h2>
</div>
<form action="编辑后端.php" method="post">
<div class="message">
<P>你想对iu说些什么?</p>
<div class="btn">
<textarea name="speak" cols="30" rows="10" placeholder="说点什么..." class="text" id="<?php echo $info['id'];?>"><?php echo $info['speak'];?></textarea>
<span class="mes-btn"><p align="right"><input type="submit" value="更新留言" ></p></span>
<span class="mes-btn"><p align="left">留言人姓名:<input name="name" type="text" value="<?php echo $info['name'];?>" readonly></p></p></span>
</div>
</div>
</form>
</form>
</div>
</body>
</html>展示留言界面? 展示图:

编辑留言后端
编辑后端.php? ?代码如下:
<?php
$speak=$_POST['speak'];
$name=$_POST['name'];
$id=$_POST['id'];
if(!strlen($speak))
{
echo "<script>alert('留言必须填写!!!');history.back();</script>";
exit;
}
include_once 'conn.php';
$sql="update speak set speak='$speak' where name='$name' ";
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('更新留言成功!!!');location.href='展示留言.php';</script>";
exit;
}
else
{
echo "<script>alert('更新留言失败!!!');history.back();</script>";
exit;
}? 删除后端代码
? 删除后端.php? ?代码如下:
<?php
session_start();
$id=$_GET['id'];
$username=$_GET['username'];
if(is_numeric($id))//判断传入的id是否位数字。
{
include_once 'conn.php';
$sql="delete from speak where id=$id";
$result=mysqli_query($conn,$sql);
if($result)
{
echo "<script>alert('$username 用户的留言删除成功!');location.href='展示留言.php';</script>";
}
else
{
echo "<script>alert('$username 用户留言删除失败!');history.back();</script>";
}
}
else
{
echo "<script>alert('参数错误!');history.back();</script>";
}管理员编辑后端代码
留言管理.php? ?代码如下:
<?php
session_start();
if(!isset($_SESSION['isadmin']) || !$_SESSION['isadmin'])
{
echo "<script>alert('请以管理员的的身份登录后,在进入后台。');location.href='index.php';</script>";
exit;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.main{width= 80%;margin: 0 auto;text-align:center}
.current{color:darkgreen}
h2{text-align:center;font-size:20px;}
h2 a{margin-right: 15px; color:navy ;text-decoration: none}
h2 a:hover{color:aqua;text-decoration:underline}
h2 a:last-child{margin-right:0px}
tr:hover{background-color:azure}
body
{
background:url('./10.jpeg') no-repeat center top;
background-size:cover;
/* background="./127.jpg" background-size:cover; */
}
</style>
</head>
<body >
<div class="main">
<h1>留言板</h1>
<h2>
<a href="index0.php" >1:首页 </a>
<a href="展示留言.php" class="current">3:显示留言 </a>
<a href="revise.php" >4:个人资料修改 </a>
<a href="admin.php" >5:后台管理</a></br>
</h2>
<?php
include_once 'conn.php';
$sql="select * from speak order by id desc";//order by id desc 作用是让查到的数据id按照有大到下的顺序排列。
$result=mysqli_query($conn,$sql);
?>
<table align="center" border="1" width="100%" cellspacing="0" cellpadding="10" styel="border-collapase: collapse" >
<tr>
<td>序号</td>
<td>用户名</td>
<td>姓名</td>
<td>留言</td>
<td>时间</td>
<td>操作</td>
</tr>
<tr>
<?php
$i=1;
while($info=mysqli_fetch_array($result))//mysqli_fetch_array()从结果集中取得一行作为数字数组或关联数组
//返回与读取行匹配的字符串数组。如果结果集中没有更多的行则返回 NULL。
{?>
<tr>
<td><?php echo $i;?></td>
<td><?php echo $info['username'];?></td>
<td><?php echo $info['name'];?></td>
<td><?php echo $info['speak'];?></td>
<td><?php echo $info['createTime'];?></td>
<td>
<a href="编辑留言.php?id=<?php echo $info['id'];?>">编辑留言</a>
<a href="javascript:del(<?php echo $info['id'];?>,'<?php echo $info['name'];?>')">删除留言</a>
</tr>
<?php
$i++;
}
?>
</tr>
</table>
</div>
<script>
function del(id,name)
{
if(confirm('您确定要删除 '+name+' 的留言吗?'))
{
location.href='删除后端.php?id='+id+'&username='+name;
}
}
</script>
</body>
</html>##第一次写博客,写得不好多有见谅,希望对大家学习PHP有所帮助,如有疑问或者改进方法请留言? ?我这个代码是和会员注册管理相结合来写的我觉得不适合速成的同学来看。