系统要求
要使应用程序正常运行,需要 PHP 5 或更高版本以及 MySQL 5.2 或更高版本的数据库。支持 IE9 及更新版本的浏览器。
安装
下载所有文件后,将livechat目录复制并上传到您的网络服务器上的任何位置(例如到您网站的根目录)。livechat文件夹包含所有必要的文件(配置、脚本、数据和资源)。
如果您使用的是 CMS 系统或购物软件(如 WordPress、Joomla 等),请将此文件夹复制到您的 CMS 的根目录。
更新文件权限
仅当您的 Web 服务器默认不允许 PHP 访问/编辑文件时,此部分才重要。
以下文件/目录应该是 PHP 可读和可写的:
整个/data文件夹,
整个/upload文件夹 + 其子文件夹,
/php/config/app.settings.php 文件,
/php/config/parameters.php 文件。
运行安装向导
访问以下网址:
<your_web_server_url>/<livechat_dir>/php/app.php
第一次访问应用程序时,您将被重定向到安装向导:

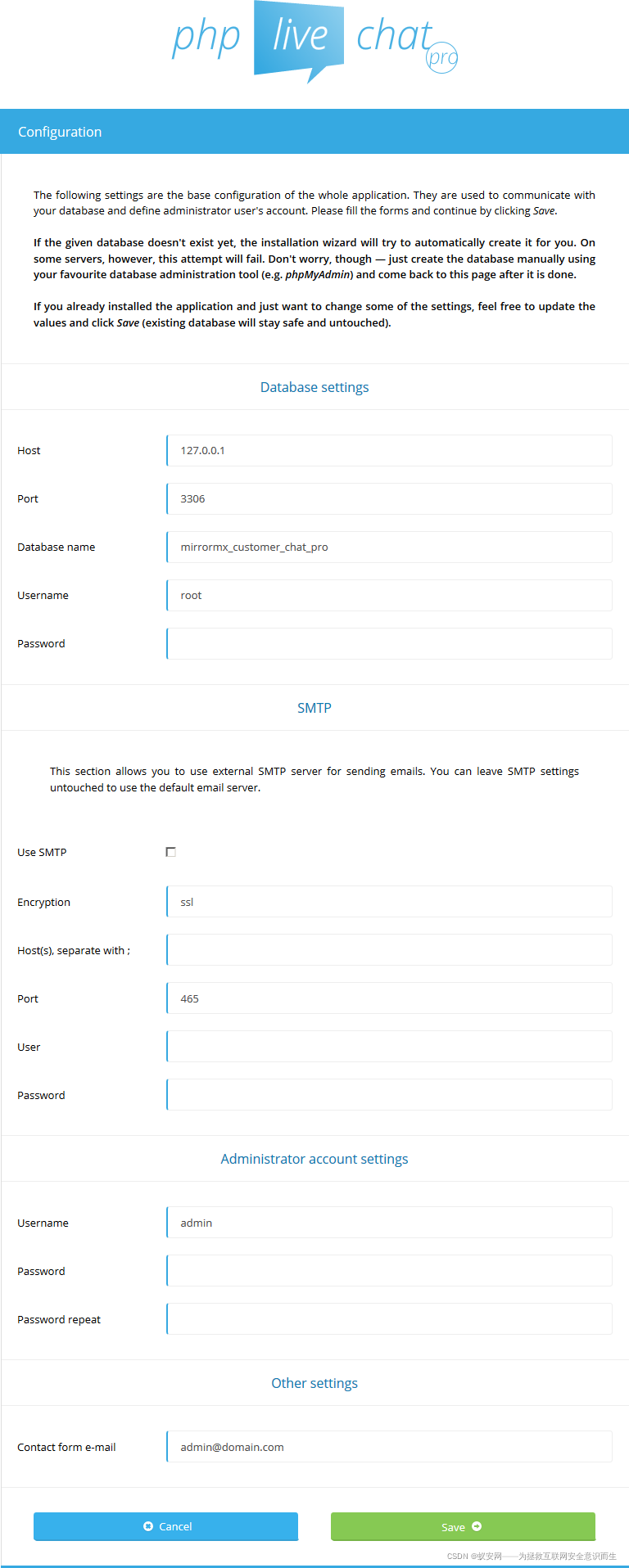
按照说明,单击Let’s go!。接下来将显示以下页面:

使用您的设置填写表单,然后单击Save。下一页将是:

在这里,检查您提交的数据并使用Install按钮确认。如果一切顺利,将显示最终页面:

将聊天小部件添加到您的网页
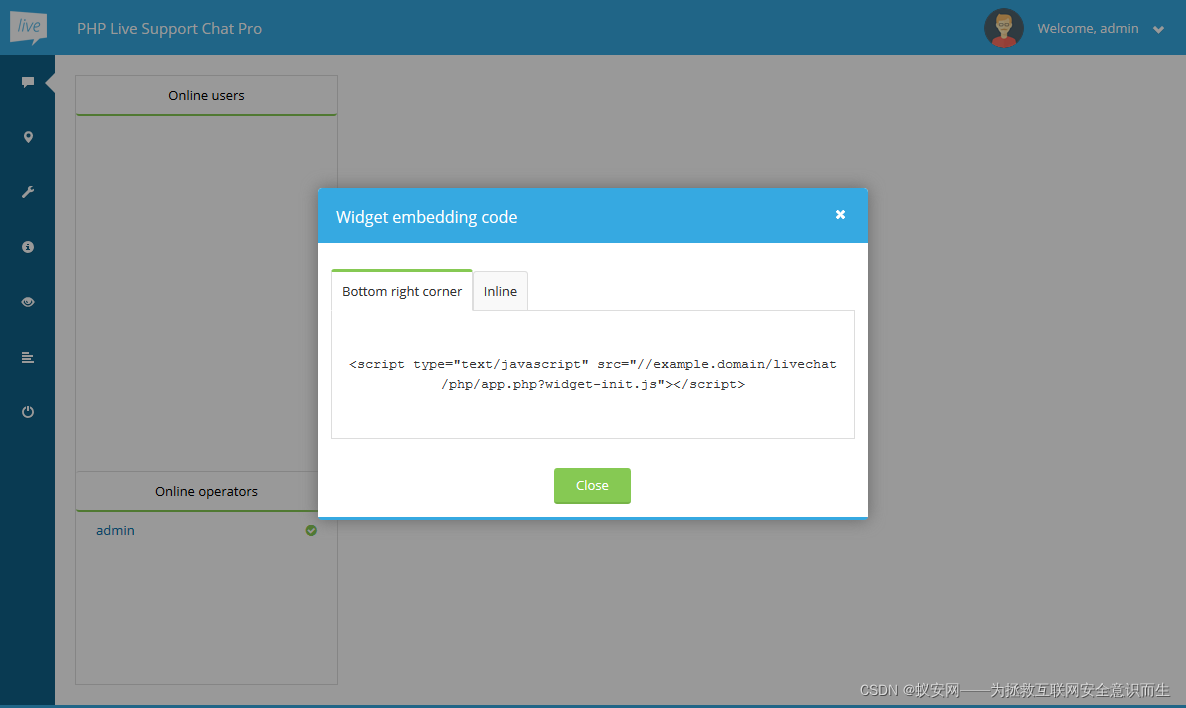
现在您已准备好在您的网站上嵌入聊天小部件。为此,您必须在主 HTML 文档/布局中添加一行特殊的代码。要获取此代码片段,请返回管理面板 ( <your_web_server_url>/<livechat_dir>/php/app.php?login) 并Get widget script从右上角的菜单中进行选择。这将显示一个带有要复制的代码的消息对话框:

应用程序允许以两种方式显示小部件 - 在窗口的角落或内嵌。内联版本意味着小部件将显示在粘贴嵌入代码的同一位置。通过这种方式,您可以将小部件嵌入页面布局中的任何位置。选择合适的版本并复制代码。
将其粘贴head到您网站的部分或body标签的末尾,仅此而已。此脚本将加载所有依赖项并将聊天小部件添加到您的网站。现在,当您访问该站点时,它应该会显示带有联系表格的小部件(因为还没有在线运营商可用)。
卸载
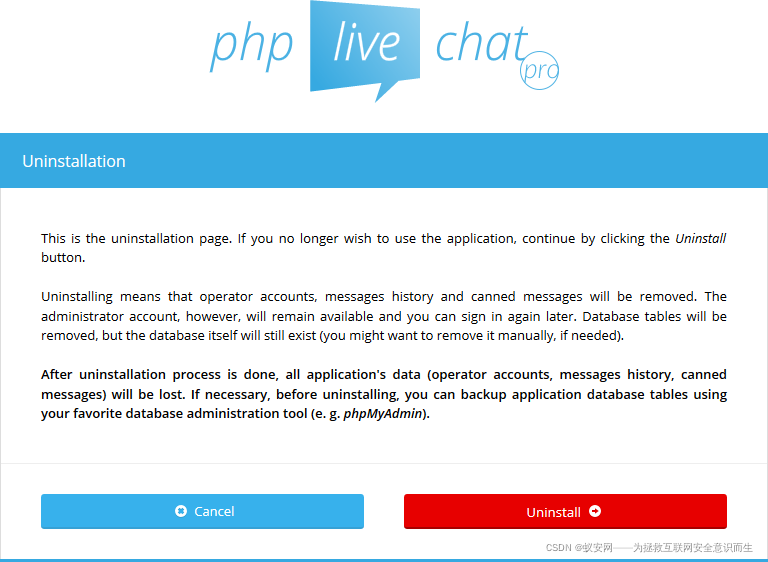
您可以使用卸载页面从服务器卸载应用程序。只需Uninstall从右上角的菜单中选择。将显示以下页面:

单击Uninstall按钮后,应用程序将被卸载,您将看到以下消息:
WordPress 安装
要在 WordPress 网站上安装聊天,请按照上述通常安装的相同步骤进行操作。只记得在最后一步聊天小部件应该嵌入到主布局文件中(因此它可以在网站的任何部分中使用)。为了让您轻松完成这项任务,您可以使用Per page add to headWordPress 插件 ( http://wordpress.org/plugins/per-page-add-to/ ),它允许您将其他内容插入到head您网站的部分中。安装插件并打开后,转到Settings/Add to every page在您的 WP 管理面板中,将小部件嵌入片段(查看上一节以了解从何处获取)粘贴到文本区域中,然后单击Save。下次您访问 WordPress 网站的任何页面时,小部件应该在其右下角可见。
Joomla 安装
要在 Joomla 网站上安装聊天工具,请按照上述通常安装的相同步骤进行操作。只记得在最后一步聊天小部件应该嵌入到主布局文件中(因此它可以在网站的任何部分中使用)。为了让您轻松完成这项任务,您可以使用EasyScriptJoomla 插件(http://extensions.joomla.org/extensions/core-enhancements/coding-a-scripts-integration/head-code/11936/),它允许您将附加内容插入head您网站的部分。安装插件并开启后,转到Extensions/Plugin Manager,从列表中选择 EasyScript 插件,显示Other选项卡中的设置并将小部件嵌入片段(查看上一节以查看从哪里获取)粘贴到Additional items文本区域。最后点击Save按钮。下次您访问 Joomla 站点的任何页面时,小部件应该在其右下角可见。
Drupal 安装
要在 Drupal 网站上安装聊天工具,请按照上述通常安装的相同步骤进行操作。只记得在最后一步聊天小部件应该嵌入到主布局文件中(因此它可以在网站的任何部分中使用)。为了让您轻松完成这项任务,您可以使用Add To HeadDrupal 模块 ( https://drupal.org/project/add_to_head ),它允许您将附加内容插入head您网站的部分。安装模块并打开后,转到Modules,在列表中找到添加到头部模块并单击Configure它旁边的。在显示的窗口中选择 Add another profile. 表格将显示。将条目命名为您想要的名称,然后将小部件嵌入片段(查看上一节以了解从何处获取)粘贴到Code文本区域中。您还可以使用Paths 文本区域填写包含/排除的路径,并使用Scope of addition单选按钮将脚本设置为放置在 Head 或 Scripts 部分(Scripts 部分很可能是最佳选择)。最后点击Save按钮。下次您访问 Drupal 站点的任何页面时,小部件应该在其右下角可见。
OpenCart 安装
要在 Drupal 网站上安装聊天工具,请按照上述通常安装的相同步骤进行操作。只记得在最后一步聊天小部件应该嵌入到主布局中(这样它就可以在网站的任何部分中使用)。为了使您的任务变得简单,您可以使用Add To HeadOpenCart 模块 ( http://www.opencart.com/index.php?route=extension/extension/info&extension_id=11171 ),它允许您将附加内容插入到该head部分您的网站。安装好模块并开机后,进入Extensions/Modules,在列表中找到Add to Head模块,点击Edit在它的旁边。在显示的页面中单击 Add Module以创建文件条目。表格将显示。Javascript (js)在File type输入中选择,然后 将小部件嵌入片段的文件路径部分(查看上一节以了解从何处获取它)粘贴到File path文本输入中。该文件路径的一部分意味着你只应该使用嵌入代码段src在这里属性的值(而不是整个部件段)。
例如,如果代码片段如下所示:
<script type="text/javascript" src="http://example.domain/livechat/php/app.php?widget-init.js"></script>
您应该只复制http://example.domain/livechat/php/app.php?widget-init.js文本并在Add to Head配置中使用它。
在模块中添加第一个条目后,重复该过程,为您希望小部件出现的尽可能多的站点部分添加其他条目。首先添加如前所述的条目,然后从Layout 输入中选择另一种页面类型。添加尽可能多的条目,因为有可用的布局类型(因此小部件无处不在)。
最后点击Save按钮。下次您访问 OpenCart 网站的提及页面时,小部件应该会在右下角可见。
用法
应用程序中有 3 种用户类型:管理员、操作员和访客。管理员是可以运行(卸载)安装、更改全局设置、管理操作员和浏览聊天记录的用户,但不允许聊天。接线员可以与在线客人聊天,一旦至少有一个接线员登录,聊天小部件将不再显示联系表 - 将显示来宾登录表。运营商还可以更改他们的个人资料数据和浏览聊天记录。来宾是您网站的访问者,他们通过聊天小部件登录并与运营商交谈。
在登录
要登录聊天,请始终使用<your_web_server_url>/<livechat_dir>/php/app.php?login管理员帐户和操作员帐户的路径。对于管理员帐户使用admin(或其他,如果您在安装向导中更改了默认名称)作为登录名,对于操作员使用他们的电子邮件地址作为登录名。
注销
要退出聊天,请打开右上角的菜单并单击该Logout项目。
全局设置

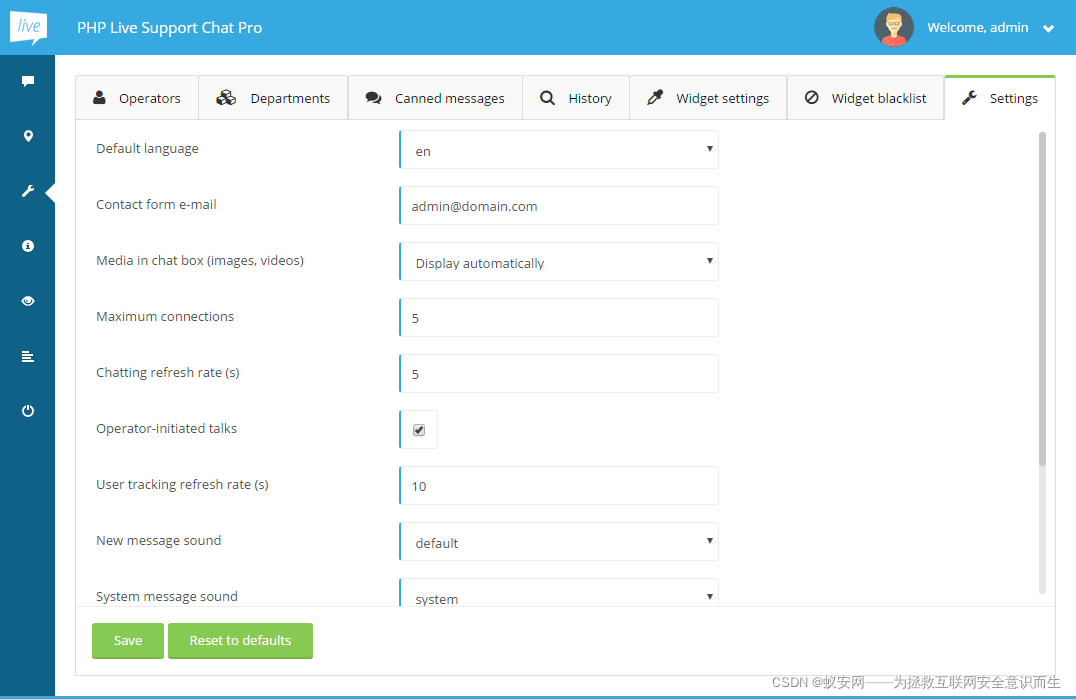
要更改应用程序设置,请使用管理员帐户登录并使用左侧的扳手图标进入设置部分。在Settings选项卡内,将显示一个包含多个配置选项的表单,您可以在其中更新以下选项:默认语言、联系电子邮件、性能和声音设置。虽然大多数设置都是不言自明的,但以下需要一些说明:
Media in the chat box (images, videos)- 定义应用程序是否应自动将链接转换为图像和视频元素。您可以使用以下值之一:
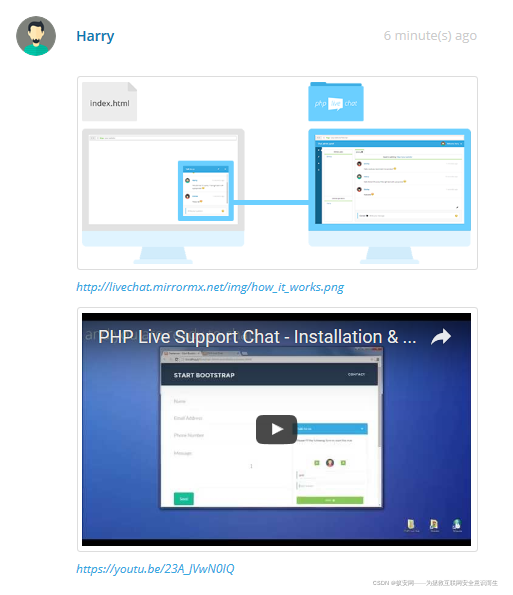
Display automatically - 使图像和视频自动显示,如下所示。

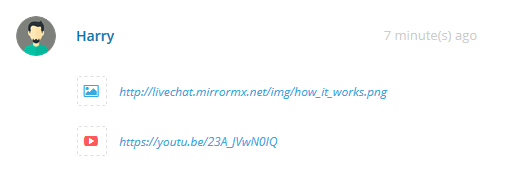
Display when clicked- 将链接转换为可以单击的元素,以显示如下所示的图像和视频。如果您不希望自动下载和显示媒体,但仍然能够轻松显示它们,则可以使用此选项。

Turn off - 导致显示普通链接。
Maximum connections- 此选项指定同时打开的最大访客聊天数。例如,如果值为 10,则 10 个访问者将能够同时与操作员聊天。此功能可以帮助您降低服务器的功耗或根据您可以处理的同时通话数量调整最大聊天数量。在达到限制时访问您页面的访客将看到联系表单视图而不是聊天视图。当前聊天的客人离开聊天后,新访客将能够连接。
Chatting refresh rate (s)- 定义聊天时向服务器发送 Ajax 请求的频率(以秒为单位)。此设置的较小值将使聊天更具响应性。较高的值有助于降低服务器的功耗。
Operator-initiated talks- 指定应用程序是否应跟踪您网站的所有在线用户(不仅仅是聊天用户)并允许运营商邀请他们交谈。如果您的网站同时在线访问者数量非常多,您可以禁用此功能以减少服务器的功耗。
User tracking refresh rate (s)- 定义在跟踪所有网站用户时向服务器发送 Ajax 请求的频率(以秒为单位)。此设置仅在Operator-initiated talks启用时适用。此设置的较小值将使聊天的操作员启动响应更快。较高的值有助于降低服务器的功耗。
Google Maps API key- 指定用于显示与聊天访问者的 Google 地图的 API 密钥。为了显示地图,您需要生成自己的 API 密钥。您可以在此处找到 API 密钥生成说明:获取 API 密钥。
此部分仅在以管理员用户身份登录时可用。
小工具设置

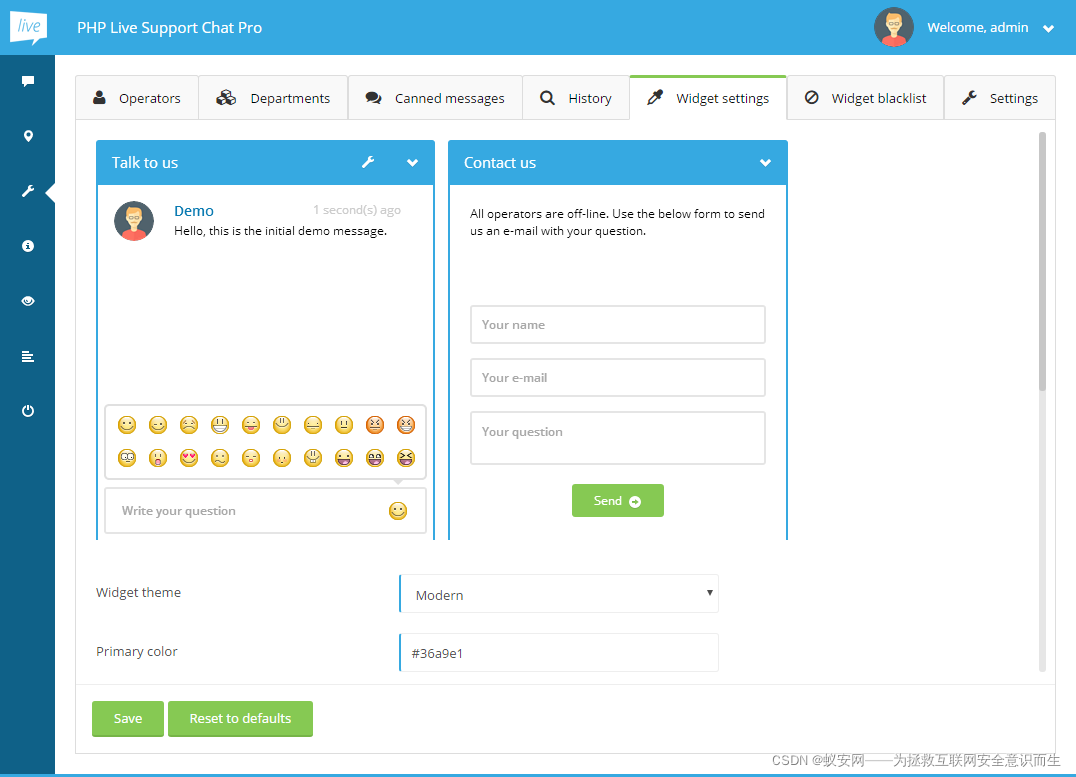
要更改小部件设置,请使用管理员帐户登录并使用左侧的扳手图标进入设置部分。在Widget settings选项卡内,将显示具有多个配置选项的表单,您可以在其中更新以下选项:小部件的主题、颜色、显示面或小部件的大小。虽然大多数设置都是不言自明的,但以下需要一些说明:
Hide when offline - 如果没有接线员在线,选中此选项将不会显示聊天小部件。
Show widget automatically - 定义小部件是否应在给定时间后自动打开(无需访问者点击)。
Show widget automatically after (seconds) - 指定应该自动打开小部件的秒数。
Mobile version breakpoint- 这是小部件的包含页面宽度(以像素为单位),低于该小部件的移动版本使用。换句话说 - 如果包含页面小于此值,则标准小部件将被隐藏并使用其移动版本。
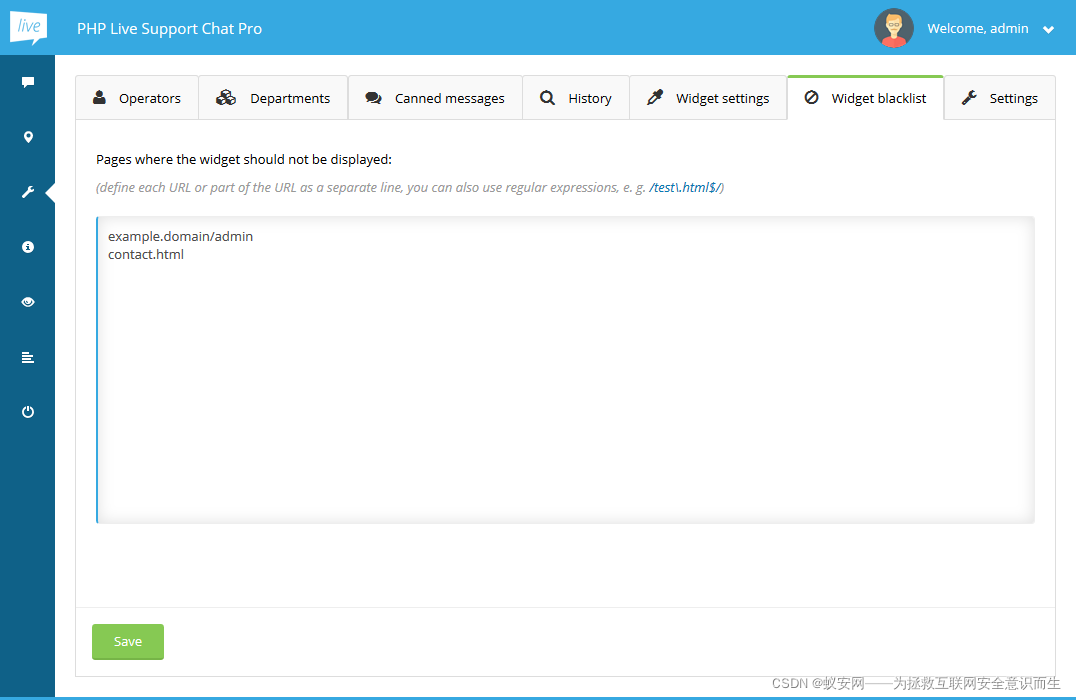
小工具黑名单

当小部件嵌入代码粘贴到网站的基本模板中时,它会在该网站的每个页面上都可见。但是,您网站的某些部分可能不希望显示小部件。在这种情况下,您可以在Widget blacklist选项卡内列出这些位置。您可以使用完整的 URL 地址或仅定义这些 URL 的重要部分。此外,通过将表达式括在斜杠 ( /) 字符中,您将指示应用程序将它们视为正则表达式。每个位置都应在单独的行中定义。指定所有位置后,单击Save 下次访问与其中一行匹配的页面时,将不再显示小部件。
小工具预览

操作员和管理员可以通过单击Widget preview右上角菜单中的项目(或左侧菜单上的眼睛图标)随时预览聊天小部件。这将导致在新的浏览器选项卡中打开以下页面。在那里,您可以测试小部件的外观和行为:
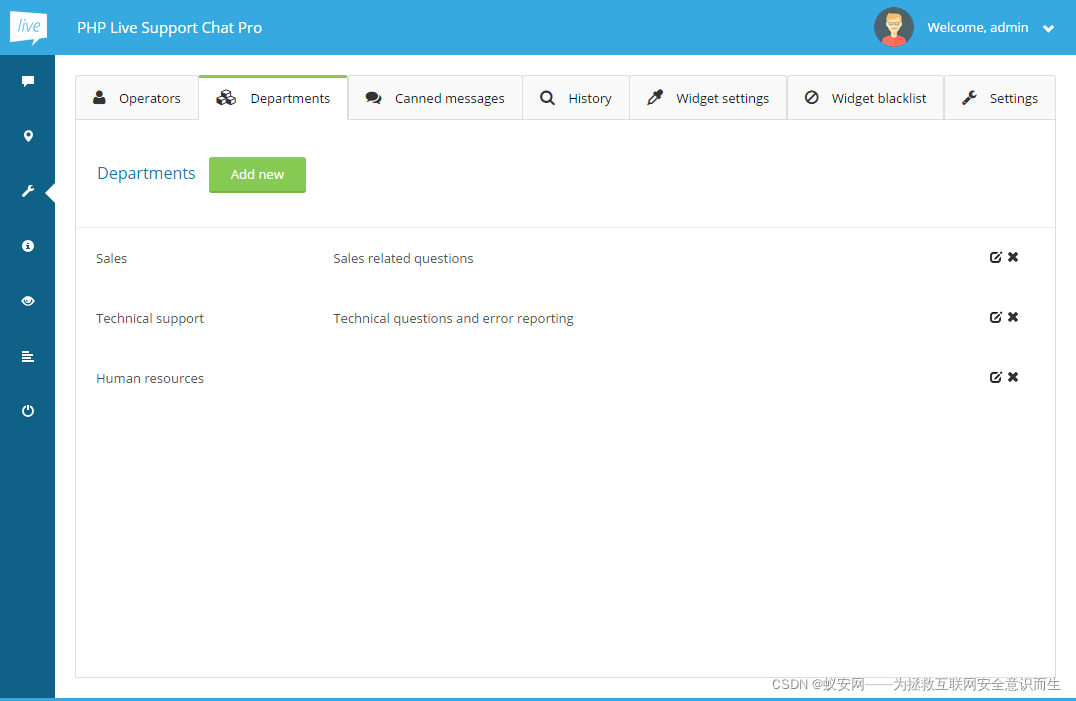
部门

Departments选项卡用于管理所有部门。您可以在此处添加、删除或修改部门。
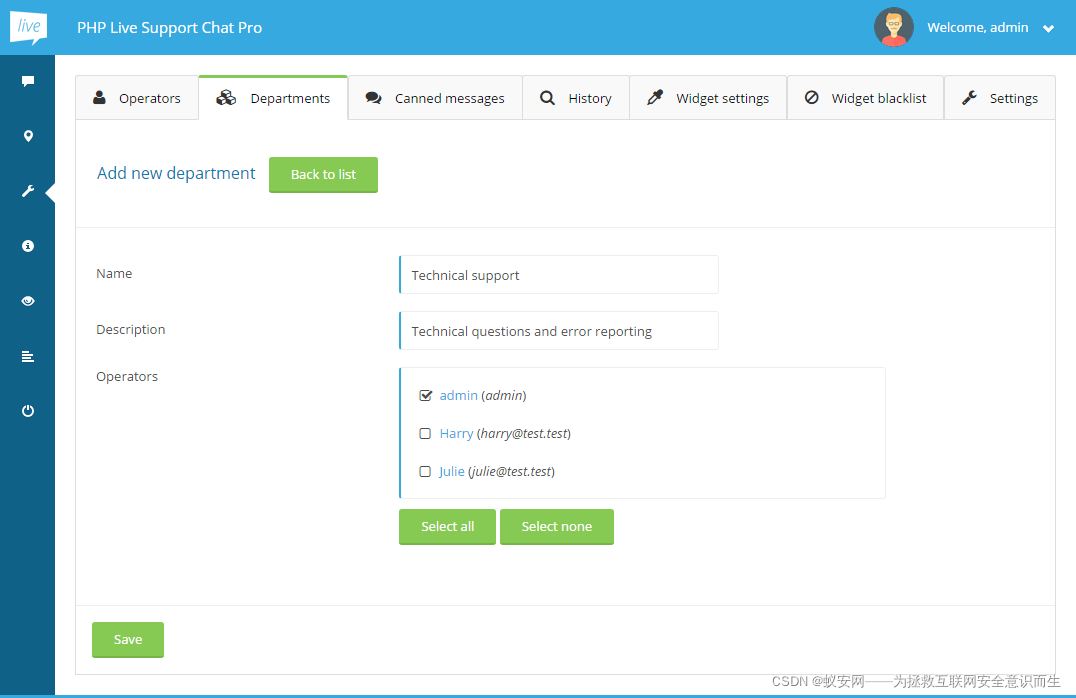
要创建部门,请转到Departments选项卡并单击Add new顶部的按钮。将显示以下表格:

使用部门数据填写表单,选择您希望分配给该部门的操作员,然后单击Save。
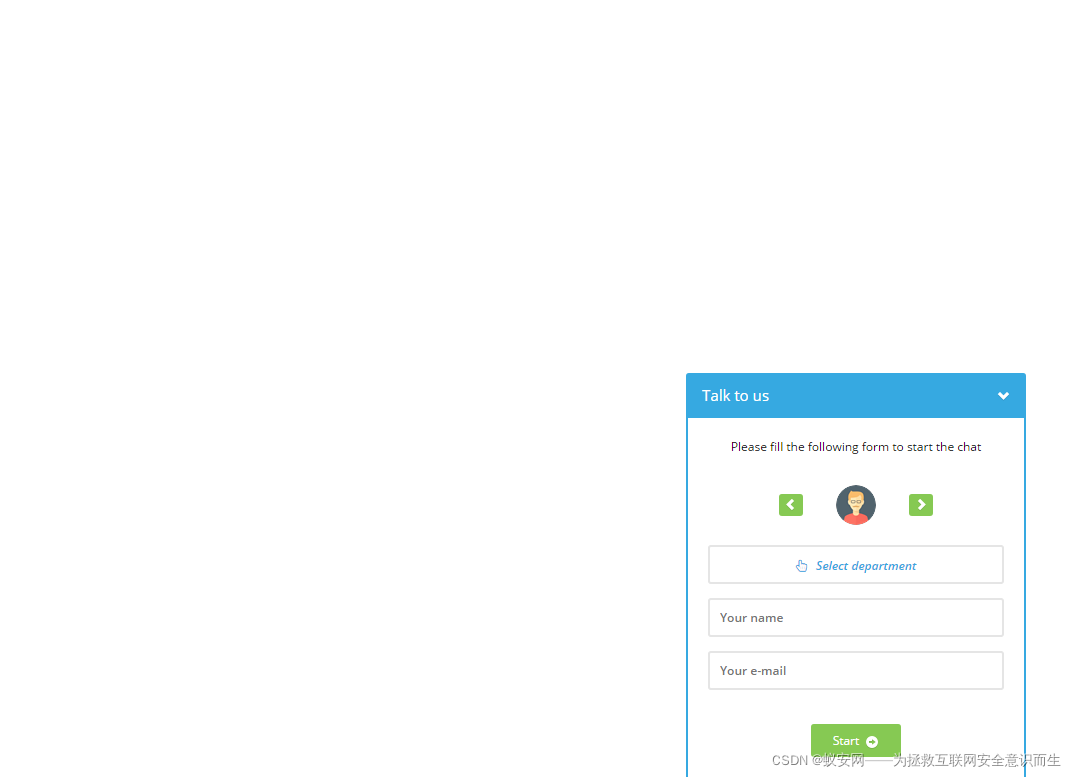
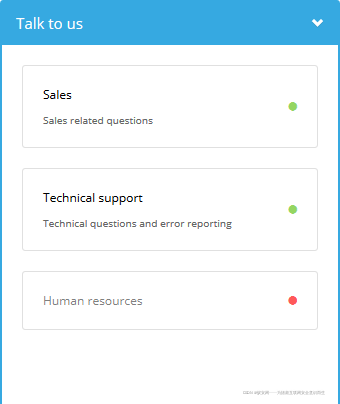
创建至少一个部门后,您网站的访问者将需要在开始谈话时选择一个部门。如果没有定义部门或没有为任何部门分配在线操作员,部门选择将被隐藏。部门选择视图可以在下面看到。在线部门首先列出,并在右侧标有绿色项目符号。离线部门标有红色项目符号且不可点击。

当来宾选择一个部门进行演讲时,新消息将仅传递给属于给定部门成员的操作员。其他部门的操作员如果手动点击Online users列表中的访问者姓名或被其他操作员邀请参加谈话,仍然可以访问此类谈话。
运营商

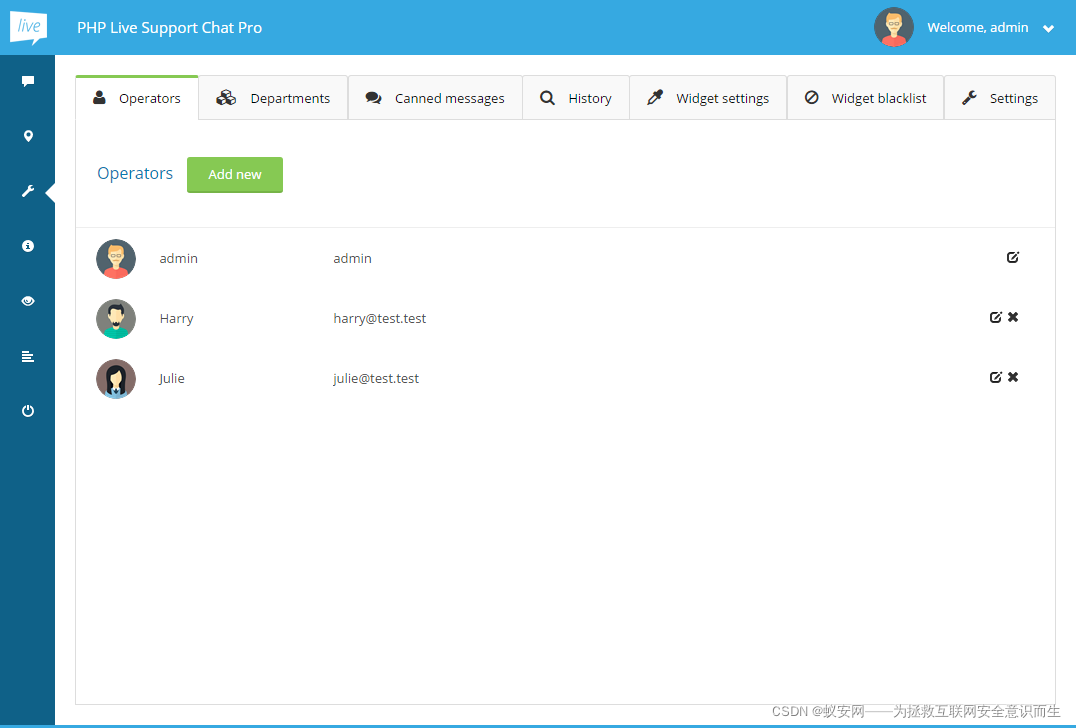
Operators选项卡用于管理所有操作员。您可以在此处添加、删除或修改用户。如果您以接线员身份登录,则只能更改自己的个人资料信息。此外,可以在此处重置密码并选择/上传个人资料头像。
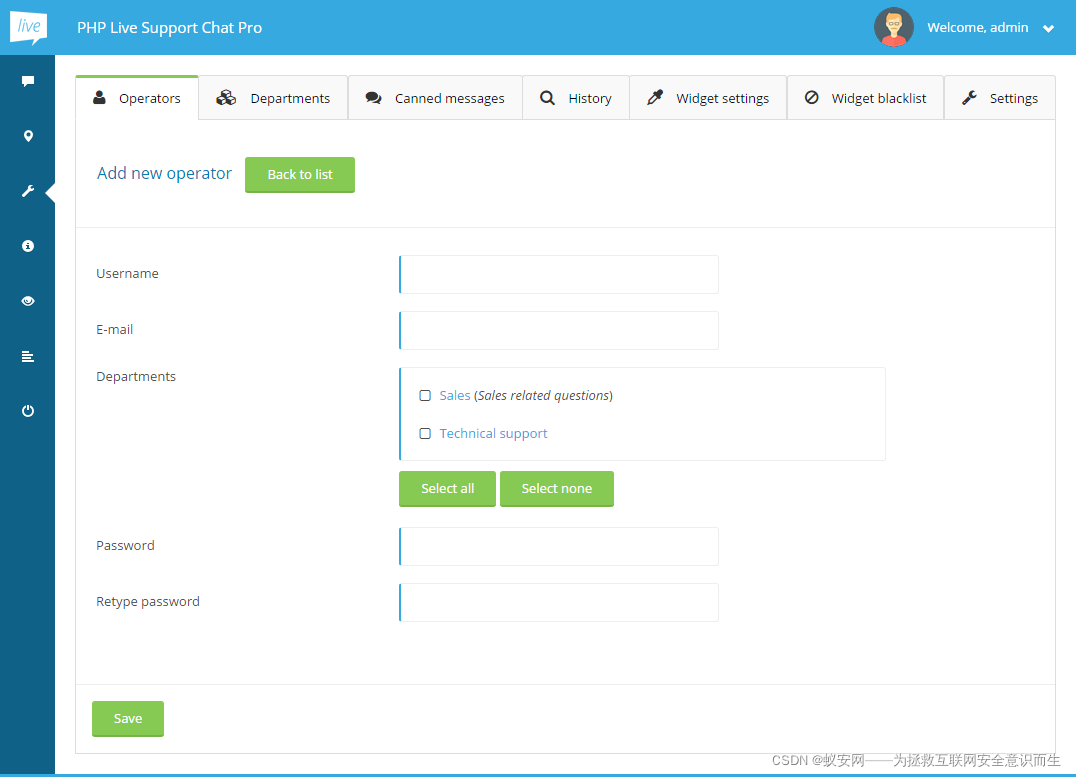
要创建运算符,请转到Operators选项卡并单击Add new顶部的按钮。将显示以下表格:

使用操作员的数据填写表单,然后单击Save。您在此处指定的电子邮件地址将用于使用该操作员的帐户登录。重要的:该Password字段必须至少填充 6 个字符。
聊天

为了让您的访问者能够聊天,您必须以接线员的身份登录。否则,客人只会看到联系表单回退而不是聊天登录表单。
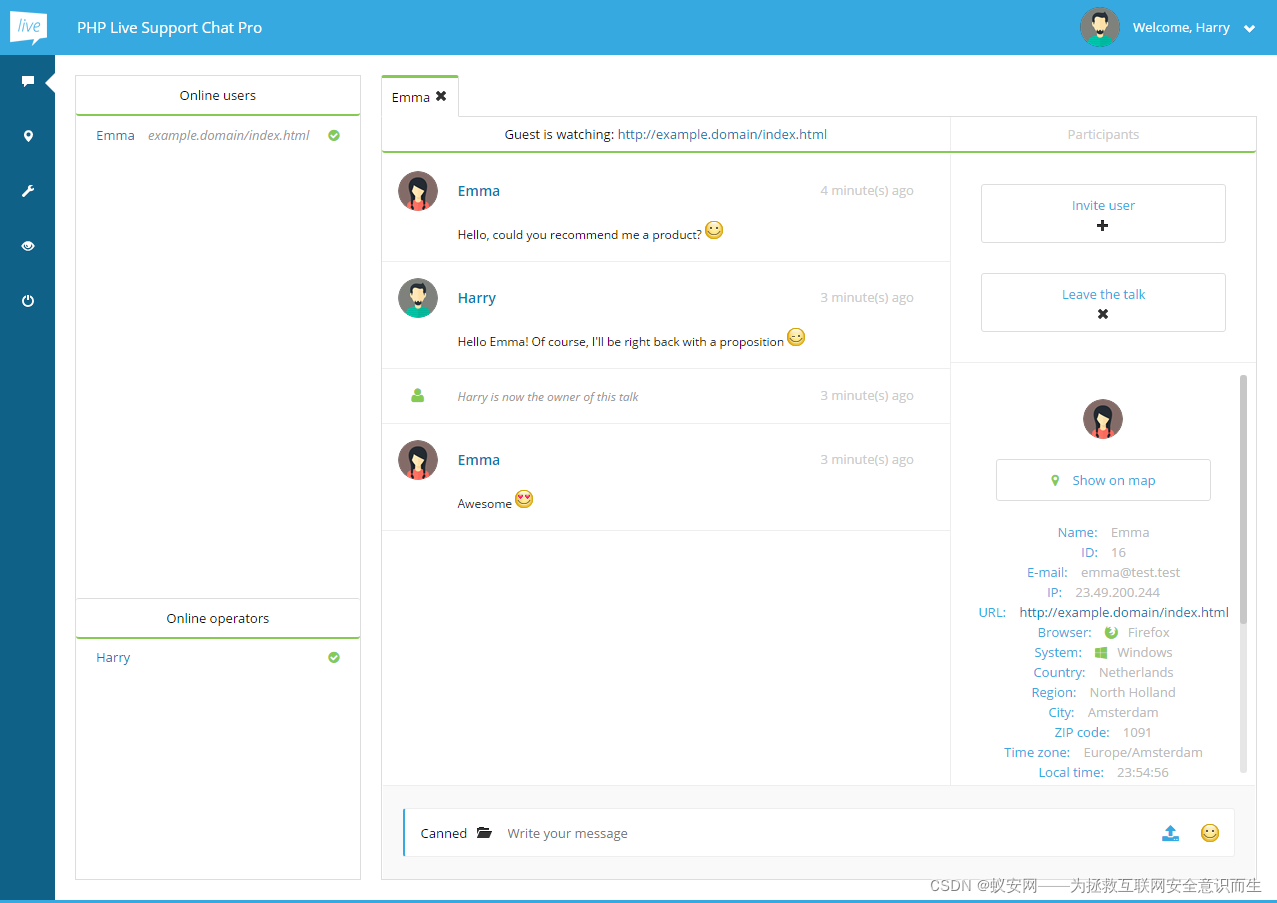
以操作员身份登录后显示的默认部分是聊天视图。所有在线用户都列在此处的左侧(Online users和Online operators列表)。如果您将鼠标光标移到用户名上,您会看到一个包含该用户信息的小弹出窗口。您可以等待传入的消息,也可以单击用户名并自己开始对话。当新消息到达时,操作员会收到声音以及选项卡标题旁边闪烁的信封图标的通知。打开用户的选项卡后,您可以在底部的输入中键入您的消息(Write your message) 并按 Enter 发送它们。您还可以通过单击输入右侧的符号来使用表情符号。
与客人交谈时,在聊天视图的顶部有客人当前正在访问的页面的实时状态。此外,右侧会显示演讲参与者的详细列表,其中包含以下信息:IP 地址、浏览器、操作系统、地理位置等。
两个操作员之间的对话也是可能的 - 只需单击在线操作员列表上的操作员姓名。
邀请其他接线员谈话
在与客人交谈时,您可以使用Invite user聊天框右侧的按钮邀请其他接线员加入同一个聊天。这将显示一个弹出窗口,您可以在其中选择要邀请的在线运营商。接受决定后,其他接线员将收到一条消息,并将讲话内容显示给他。
离开谈话
您可以使用Leave the talk聊天框右侧的按钮发表谈话。离开谈话后,您将不会再收到其中有新消息的通知。
谈话转移和结束
如果您是给定谈话的所有者并且您想离开它,您可以结束谈话或将其转移给另一个接线员。单击Leave the talk按钮后,对话所有者将看到弹出窗口的扩展版本。使用End the talk按钮关闭聊天或 Transfer and leave按钮将所有权转移给选定的操作员并离开聊天。
操作员发起的聊天
当Operator-initiated talks启用设置,网站的所有访问者进行跟踪,并在显示的Online users列表中。当前未聊天的来宾会在右侧标有蓝色问号图标。可以通过点击他的名字来邀请这样的用户谈话。在出现的弹出窗口中确认决定,一段时间后(取决于您的User tracking refresh rate (s)设置)客人将完全登录。这将在其姓名右侧标有绿色复选标记。再次单击用户将打开聊天框。
文件共享
当File sharing启用设置,任何用户(包括来宾和运营商)将能够在聊天框中发送文件。这可以通过单击消息输入旁边的蓝色上传图标并选择文件或将一个或多个文件拖到聊天框中来完成。
操作员选择文件后会立即发送文件。另一方面,客人将需要操作员的许可才能进行文件传输。
地图

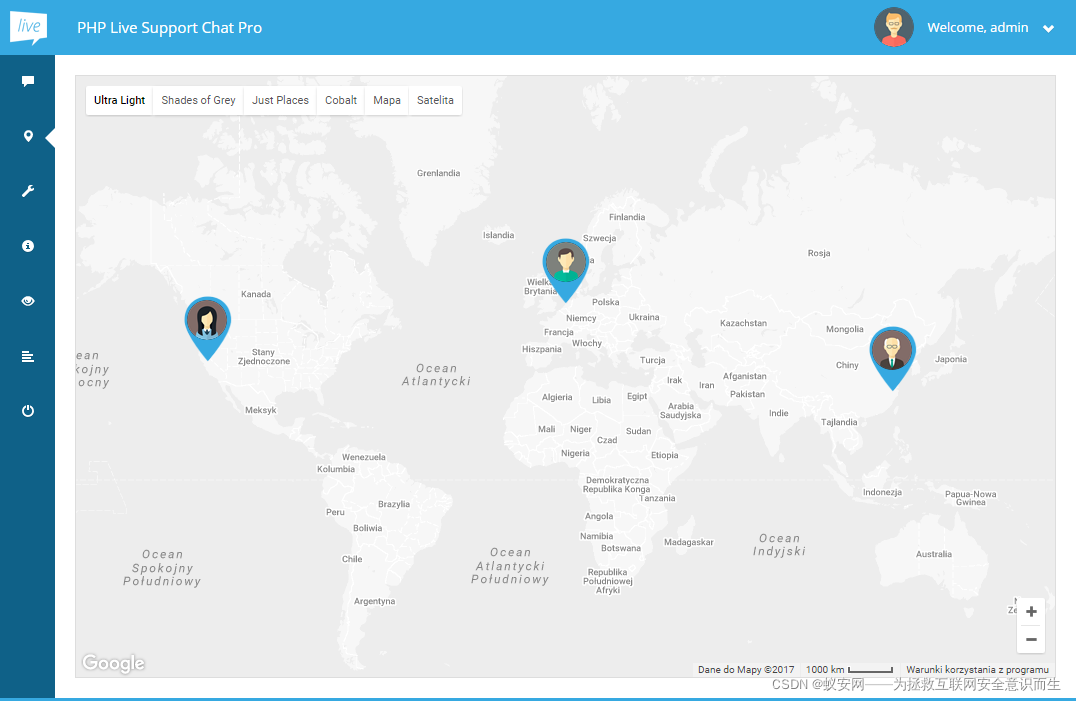
要显示包含所有当前正在聊天的访客的地图,请单击左侧的地图标记图标。客人在地图上表示为包含他们头像的标记。您可以单击标记以显示给定用户的谈话。
重要的:在第一次使用地图之前,您需要Google Maps API key在Settings选项卡中填写该项目。您可以在此处找到 API 密钥生成说明:获取 API 密钥。
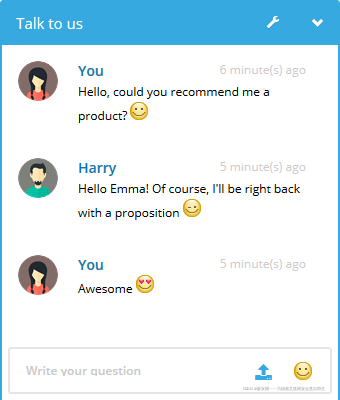
客人聊天

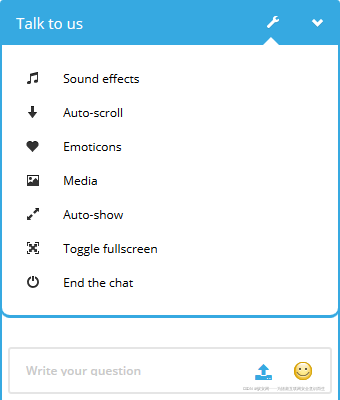
客人聊天的工作方式完全相同。此外,在聊天时,客人可以使用标题栏上的扳手图标访问设置菜单,以更新表情符号使用、声音通知使用、自动滚动聊天框和自动显示聊天等设置。

如果来宾刷新包含聊天小部件的网页,他仍然可以使用相同的会话进行交谈,并且任何以前的消息都会显示在聊天框中。
罐头信息
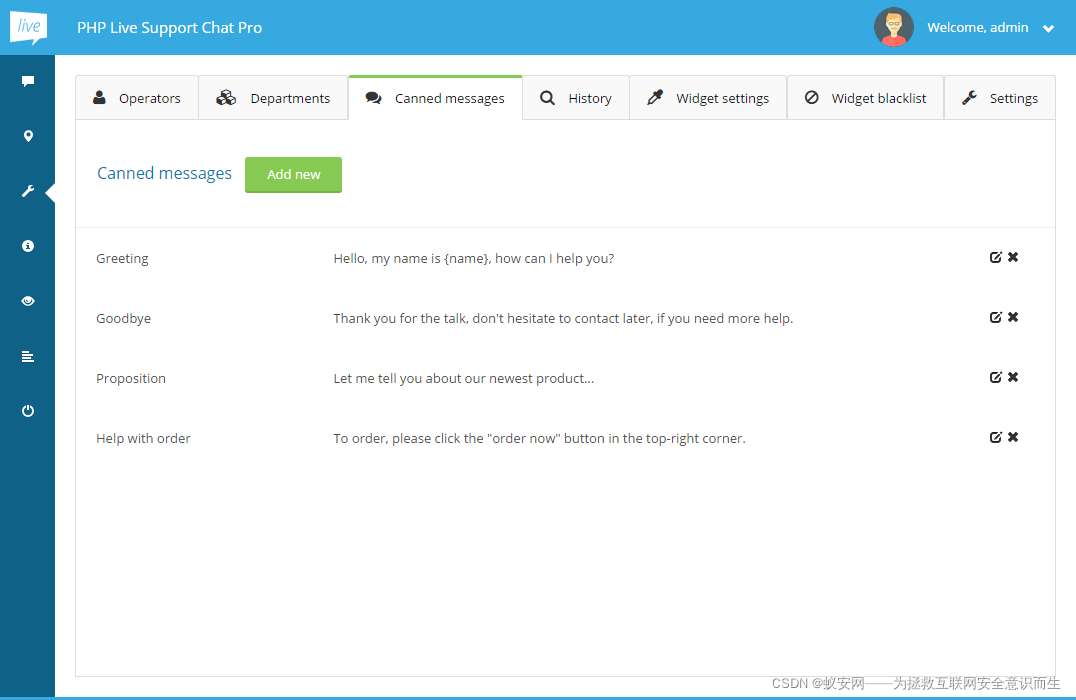
该应用程序允许您创建一个消息列表,这些消息可以快速粘贴到与访问者的对话中。您可以在内部管理它们Canned messages(仅当以管理员用户身份登录时)。
重要的:您可以在固定消息正文中使用动态占位符。以下占位符可用:
{name} - 当操作员使用消息时,它将被他的实际姓名替换
{mail} - 当操作员使用该消息时,它将被他的实际电子邮件地址替换

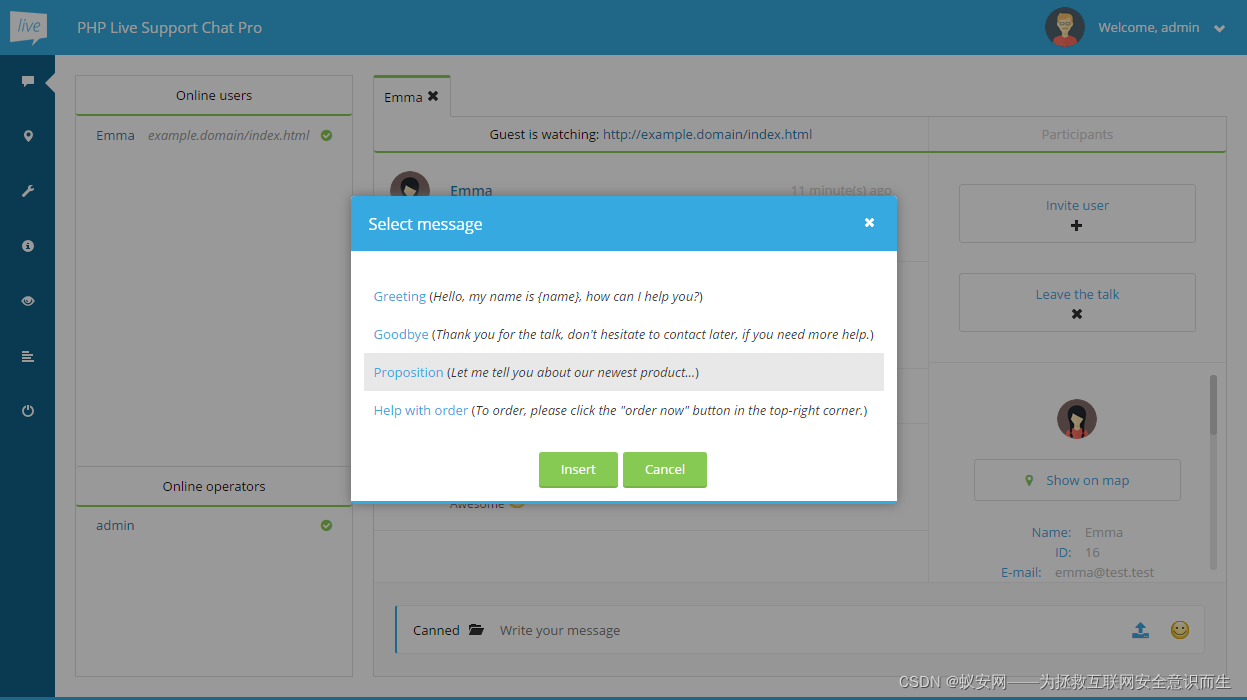
要使用预设消息,请Canned在与客人交谈时单击按钮(位于消息输入字段的左侧)。将显示以下弹出窗口:

首先通过单击其文本来选择其中一条消息。接下来,按Insert,消息将放置在您的消息输入中。
历史

历史部分允许管理员和操作员浏览和搜索整个对话历史。将所有过滤输入留空将导致列出所有谈话。要在找到后显示给定的对话,请单击搜索表单下结果列表中的项目,对话将显示在右侧。在谈话的视图中,您还可以看到其参与者的个人资料信息以及谈话的开始/结束日期和时间。
重要的:如果您发现应用程序变慢,您可以尝试通过单击 清除消息历史记录Clear history。
翻译
应用程序支持小部件和管理仪表板的完整翻译。翻译存储在目录中的 PHP 文件中,每种语言一个livechat/php/config/lang。文件名是后跟.php扩展名的 ISO 语言代码。应用程序会自动查找要使用的语言代码并加载相应的翻译文件。语言代码由下面列出的值确定(按照给定的顺序)。
_lang GET/POST 变量(如果已定义),
Accept-Language 浏览器发送的标头(如果已定义),
和Default language设置。
因此,如果_lang定义了请求变量,其值将用作语言代码。如果不存在,Accept-Language将使用 HTTP 标头的值。如果标题也丢失,Default language将使用设置中的语言代码。如果上述任何一项不包含有效代码或相应的语言文件不存在,则将使用列表中的下一个值。最后,如果无法确定语言代码,en 代码将被分配为后备。
修改语言文件
要更改任何文本(在小部件或管理面板中),请在文本编辑器中打开相应的语言文件。文件包含一组以下格式的键值对:
'key' => 'value',
应用程序使用密钥来引用特定的翻译,不应更改。值本身就是翻译,您可以自由修改它们。例如,如果您想修改操作员在线时显示的小部件的标题,请将’chatHeader’条目的值更改为:
'chatHeader' => '与我们交谈',
到别的东西,例如:
'chatHeader' => '需要帮助吗?',
之后保存文件,下次刷新浏览器时,将使用新的翻译。
语言文件的组织方式使得与小部件相关的翻译列在顶部(因为那些最有可能被更改)。接下来定义管理面板条目。
添加新语言
要添加新语言,首先要找到与之关联的语言代码。以下是一些语言及其 ISO 语言代码的示例:
英语 - en,
德语 - de,
中文- zh。
您可以在此处找到语言代码列表:ISO 语言代码。知道您的语言代码后,在livechat/php/config/lang文件夹中创建一个新的翻译文件。它的名称应该是一个小写的语言代码,后跟.php扩展名,例如zh.php. 将en.php翻译文件的内容复制到其中(因此它包含所有翻译),修改您需要的文本并保存它。现在应用程序将能够使用这种语言。如果您还想将该语言设置为默认语言,请访问该Settings 选项卡并从Default language列表中选择它。
强制使用特定语言
如果您不希望应用程序自动确定语言,您可以通过 GET/POST_lang变量强制使用特定语言。例如,如果您希望小部件始终显示中文,请在小部件嵌入代码的 URL 末尾添加_lang 带有zhvalue 的变量:
<script type="text/javascript" src="//example.domain/livechat/php/app.php?widget-init.js&_lang=zh"></script>
添加更多头像
除了上传自定义头像外,还提供一组预定义的头像图像,访客和操作员都可以轻松使用。如果您想修改可用作预定义头像的图像,您只需要修改upload/default-avatars目录的内容 。应用程序会自动遍历此文件夹中的所有头像,并使它们在聊天中可用。
添加更多声音
可以在audio目录中找到新消息到达时播放的新消息通知声音。如果您想为此使用其他声音,只需将 MP3 文件复制到此目录即可。该应用程序将自动加载所有新文件,并使您能够使用New message sound管理员面板Settings选项卡中的下拉菜单选择其中之一。
JavaScript API
小部件向包含它的页面公开一个 JavaScript API。通过这种方式,您可以使用自己的 JavaScript 代码与小部件进行交互。可以通过phpLiveChat全局对象访问 API 。
重要提示:您的自定义 JavaScript 代码必须放在小部件嵌入脚本之后 - 否则,将无法访问 phpLiveChat 全局对象。
这是一个展示所有可用功能的示例代码:
// 显示小部件
phpLiveChat.show();
// 开启全屏模式
phpLiveChat.fullscreenOn();
//关闭全屏模式
phpLiveChat.fullscreenOff();
// 隐藏小部件
phpLiveChat.hide();
// 结束聊天
phpLiveChat.endChat();
// 向操作员发送消息
phpLiveChat.sendMessage('你好!:)');
// 当操作员在线时执行自定义代码
phpLiveChat.onoperatoronline = function()
{
alert('运营商在线');
};
// 操作员离线时执行自定义代码
phpLiveChat.onoperatorsoffline = function()
{
alert('操作员离线');
};
// 收到新消息时执行自定义代码
phpLiveChat.onmessage = function()
{
alert('新消息刚到');
};
// 当访问者登录聊天时执行自定义代码
phpLiveChat.onloginsuccess = function()
{
alert('访客开始聊天');
};
// 当访问者结束聊天时执行自定义代码
phpLiveChat.onlogoutsuccess = function()
{
alert('访客结束聊天');
};
// 当操作员输入时执行自定义代码
phpLiveChat.onoperatortyping = function()
{
alert('操作员正在输入');
};