? ? ? ? 在学习Yii2开发,先应当知晓一些基础的环境安装的东西,如apache,php,mysql等,还有一些网页开发的基础常识,如html,js,css,这些东西的基本概念和常规应用,都是必不可少的,另外常用的前端框架,如jquery,bootstrap等,也是需要初步了解的,当然很多的东西的深入了解,这个可以在以后的学习过程中,逐步深入研究。
一、确认环境,以及部署yii2框架
? ? ? ?这里,我们确认已经成功部署了开发环境,我这里以xampp7.4的版本作为开发环境,内部集成了apache2.4,php7.4,mysql。yii2框架采用当前最新的2.0.43-basic版,yii2的框架源码可以去yii的中文网站(yiichina.com)下载,海外的正式网站速度比较慢,国内的中文网快多了。
? ? ? ? 下载了yii2-basic版,放在apache的网站目录下,启动apache,我们来访问web目录下的index.php文件,如下图,表示成功yii2框架部署好了。

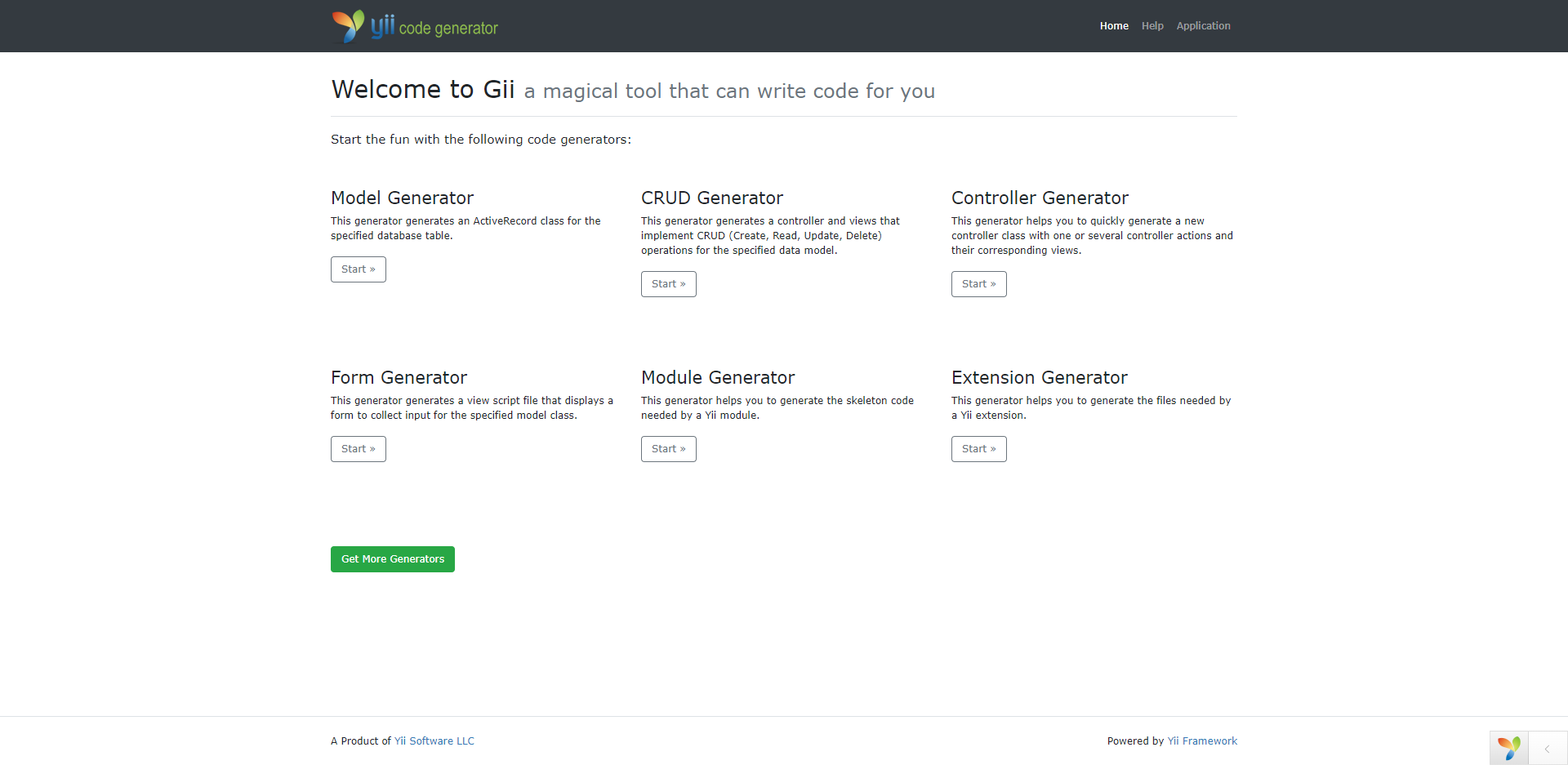
?我们在url链接中,补上参数r=gii,即 http://XXXX/web/index.php?r=gii,进入脚手架,通过脚手架,我们可以快速的创建各类文件。

到这一步,可以说,环境部署算是完成了。
二、通过脚手架,创建自己的类文件
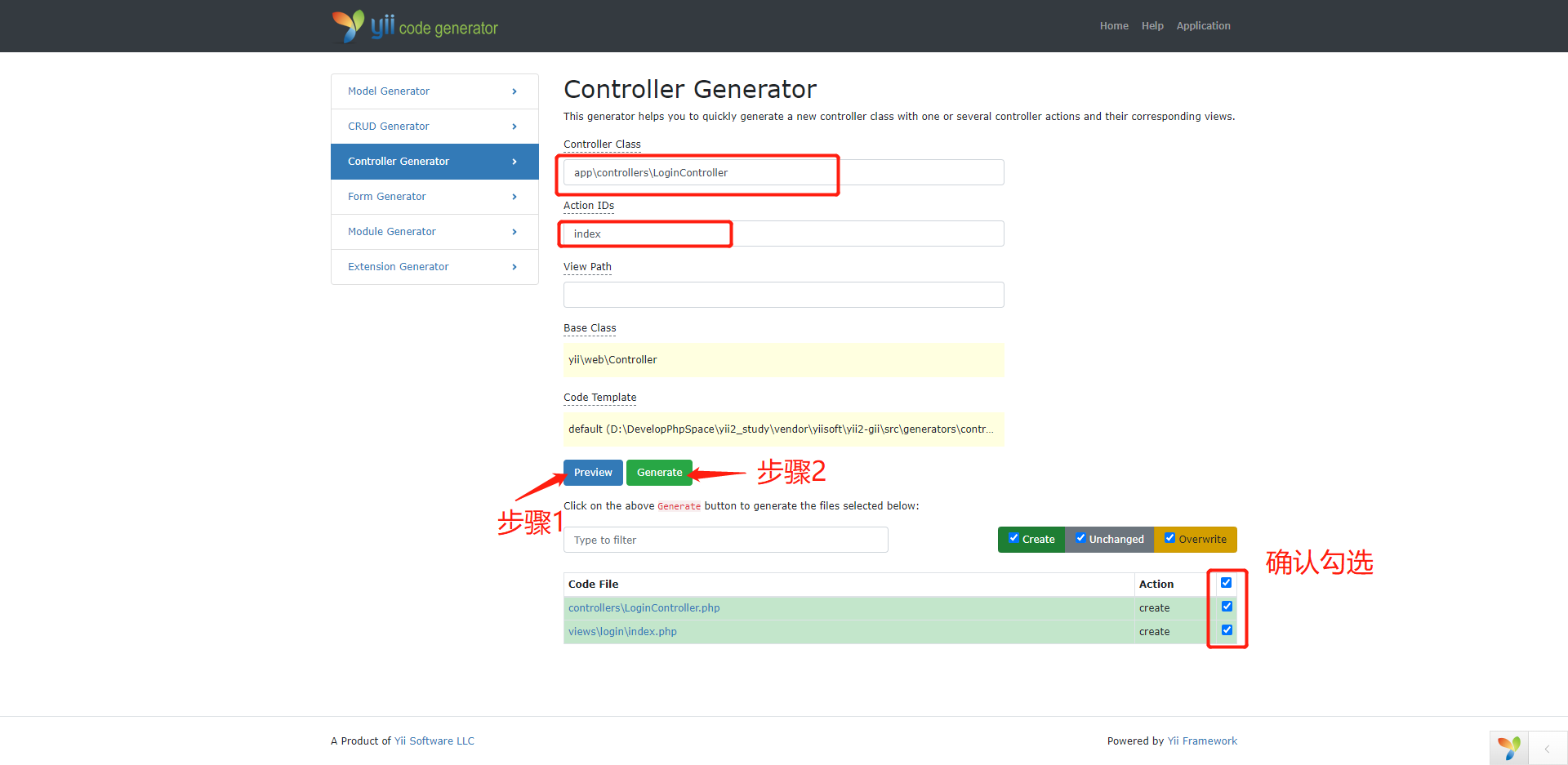
下一步,我们需要创建自己的页面,创建常规的交互页面,我们首先从controller类开始。通过脚手架,选择Controller Generator,我们计划创建一个登陆的页面,所以类名就是Login了,因为要符合yii2的一系列命名标准和规范,相关输入如下

?执行步骤1按钮,会出现将要生成文件的目录路径,这个时候,可以通过底色判断是否存在同名文件,以及是否覆盖,取消勾选,表示下一步执行的时候,跳过这个文件。
执行步骤2按钮,将会在对应的目录路径中创建,或覆盖已勾选的文件。执行成功,如下图

? ? ? ??下一步,我们就可以来访问我们创建的类了,在浏览器中输入,修改路由指向,即r=login,这里简单说明一下,yii2框架是单入口框架,即存在单一访问入口的页面,其余页面都是通过这个页面的参数配置来跳转的。 而在yii2中,参数r就是路由参数,后面可以直接跟类名,更多原理性的说明,可以去yii2的中文网站看文档说明,这里重点介绍如何操作,出结果。
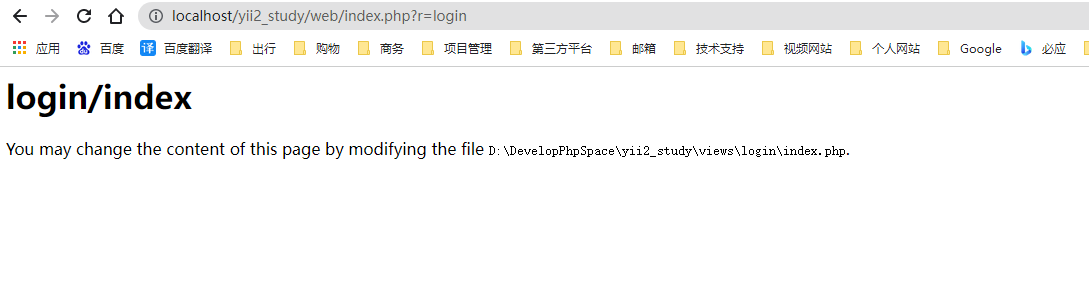
访问链接:http://localhost/yii2_study/web/index.php?r=login

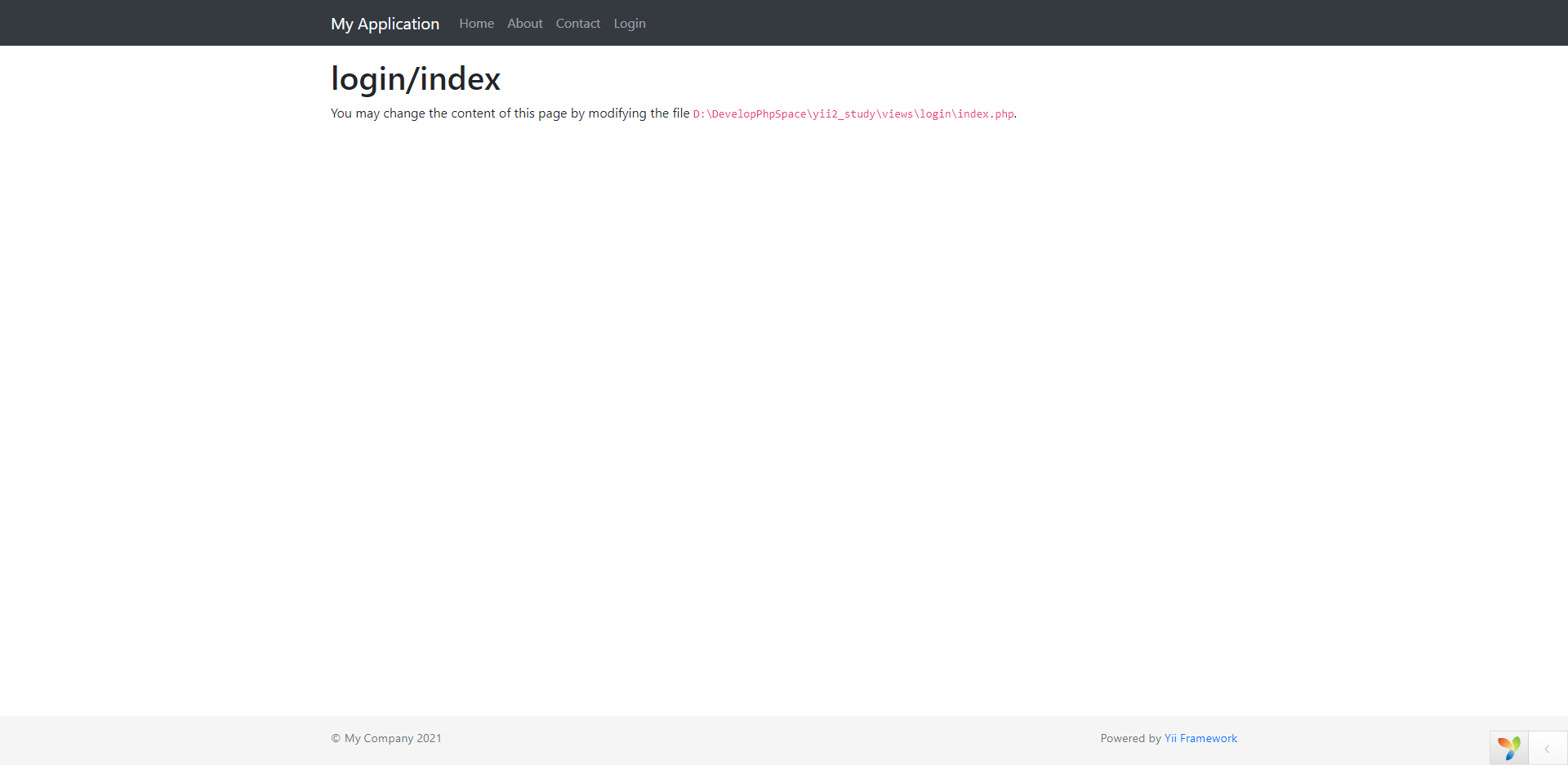
?到这里,可以简单地说,已经成功创建自己的页面了,不过,对照了新建的类文件LoginController.php,和视图文件index.php的源码。
<?php
namespace app\controllers;
class LoginController extends \yii\web\Controller
{
public function actionIndex()
{
return $this->render('index');
}
}
<?php
/* @var $this yii\web\View */
?>
<h1>login/index</h1>
<p>
You may change the content of this page by modifying
the file <code><?= __FILE__; ?></code>.
</p>
对比一下源码和页面效果,发现好像多了不少源码外的东西,这是因为应用了默认布局文件。在web目录下有个layouts的目录,下面有个mian.php的文件,其中包含的就是多出来的那部分内容。
三、取消默认布局
如何修改布局文件,可以参考?Yii2 选择布局的方式 - 教程 - Yii Framework 中文网?。
<?php
namespace app\controllers;
class LoginController extends \yii\web\Controller
{
// 这里设置影响整个Controller的所有action
public $layout = false; // 不使用布局文件
// public $layout = "layout1"; //指定使用layout1.php的布局文件
public function actionIndex()
{
// 这里设置仅这个action有效
// $this->layout = false; // 不使用布局文件
// $this->layout = "layout1"; //指定使用layout1.php的布局文件
return $this->render('index');
}
}
<?php
/* @var $this yii\web\View */
// 视图中选择布局,仅本视图有效
// $this->context->layout = false; // 不使用布局
// $this->context->layout = 'layout1' // 使用文件名为layout1.php的布局文件
?>
<h1>login/index</h1>
<p>
You may change the content of this page by modifying
the file <code><?= __FILE__; ?></code>.
</p>取消布局后的效果,应该如下:

?四、设定默认路由
虽然页面是我们自己的页面了,但是默认还是会跳到自带的页面,我们需要完全抛弃框架自带的,想要默认就跳转到我们创建的Login页面,只需要在config目录中的web.php配置文件中,增加一行,设定默认路由defaultRoute的值,可以直接是类名:login,也可以类名/动作名:login/index。
<?php
......
$config = [
.........
'defaultRoute' => 'login/index',
......
];
......
?