1 Chevereto图床搭建 (建议安装1.4.2版本 方便后面汉化)
1.1 chevereto 下载链接
1.2 安装可参考如下文章:
Chevereto图床搭建 | 利用云服务器搭建免费图床完整教程
Chevereto图床搭建教程 | 利用云服务器免费搭建私人图床
Chevereto——简介及安装
2 关于 Chevereto图床 汉化问题
2.1 chevereto图床最新1.5.1版本改成中文语言的方法
3 使用图片上传的api
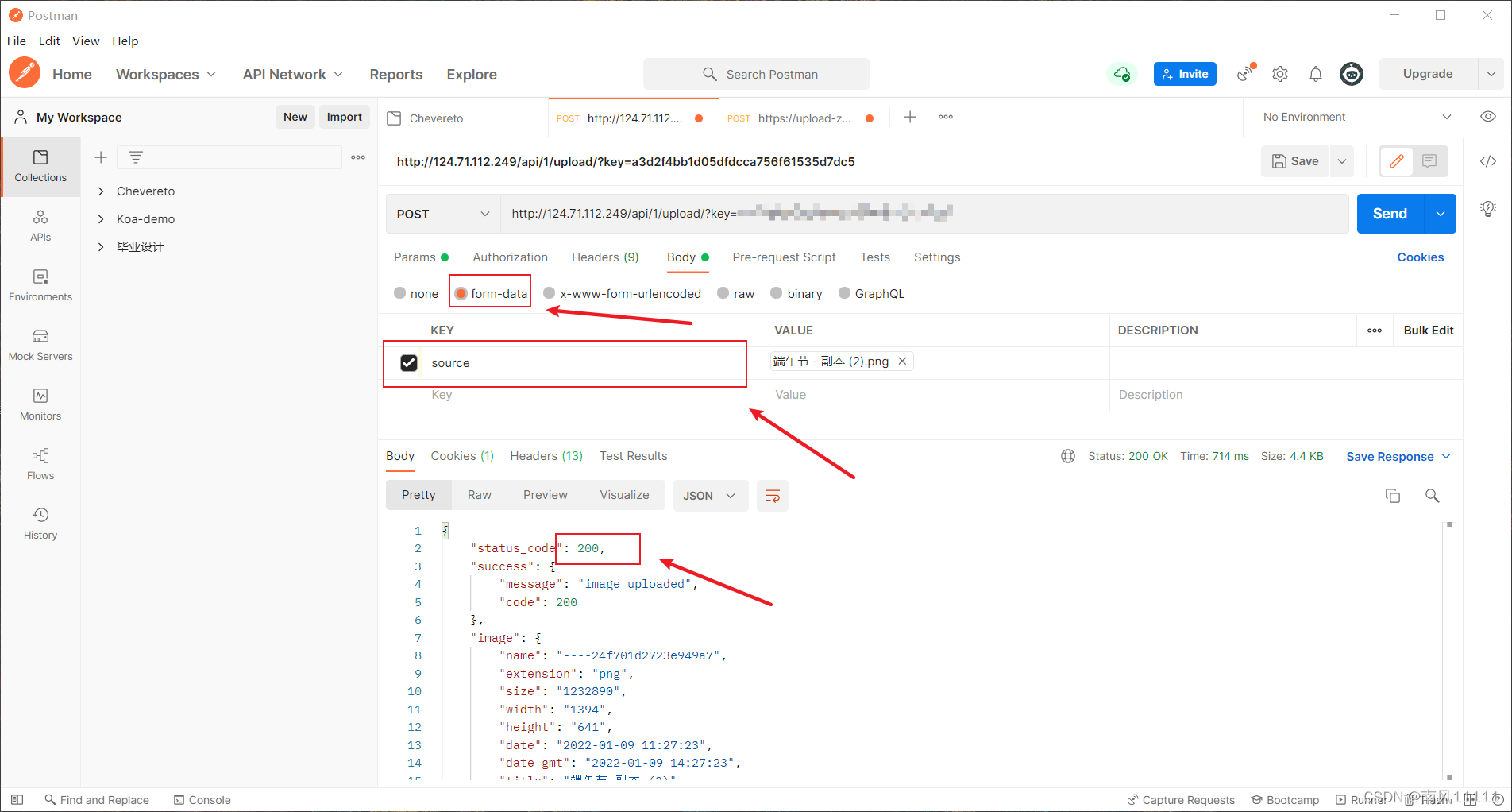
使用postman测试如下

现在postman测试显示是成功了的
但是如果我们在vue项目中去使用,可能会碰到跨域问题
解决如下:
4 编辑 Chevereto 内部代码 允许跨域 [参考文章]
进入 Chevereto 图床服务的文件目录,拷贝和编辑 route.api.php 文件实现允许跨域:
cd app/routes/
cp route.api.php overrides/route.api.php
对 app/routes/overrides/ 目录下的 route.api.php 进行编辑:
// route.api.php 第二行加入以下代码,https://localhost 改为自己的 WordPress 所用域名
header('Access-Control-Allow-Origin: https://localhost');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Allow-Headers: Content-Type, Accept, Authorization, X-Requested-With, Origin, Accept');
然后在这个文件内找到 KaTeX parse error: Undefined control sequence: \Image at position 18: …loaded_id = CHV\?I?m?a?g?e?::uploadToWebsi…source); (一般在105行),替换为以下代码:
// admin 为图床中的用户名
$uploaded_id = CHV\Image::uploadToWebsite($source,admin);
保存之后,就解决了跨域问题
?
5 结合el-upload进行使用

代码如下:
<el-form-item label="图片" prop="img_url">
<el-upload
class="avatar-uploader"
action=""
:http-request="upload"
>
<img
v-if="ruleForm.img_url"
width="80"
height="80"
:src="ruleForm.img_url"
class="avatar"
>
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</el-form-item>
//处理函数
upload(params) {
const data = new FormData()
data.append('source', params.file)
this.$axios({
url: 'http://124.71.112.249/api/1/upload/?key=这里填写你的Chevereto的key',
method: 'post',
data,
headers: { 'Content-Type': 'multipart/form-data' }
}).then(res => {
console.log('上传图片成功', res)
// 这一步的作用是用于图片回显
this.ruleForm.img_url = res.data.image.url
this.$message.success('上传成功!')
}).catch(err => {
console.log('图片上传失败', err)
})
},
6 如果传送时报 400
- 检查浏览器network中传输时图片格式是否被改变了 ,建议使用formdata来传输文件
- axios post请求头content-type默认是application/json,而我们需要的是multipart/form-data。
:::