一 php基础知识
1、变量赋值时单引号与双引号的区别
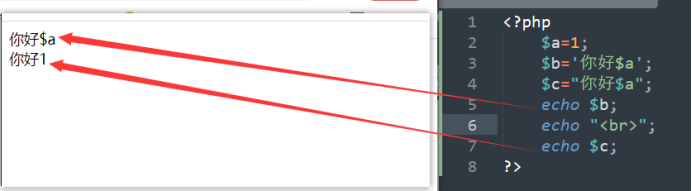
在给字符串变量赋值的时候使用单引号时在编译时并不会识别单引号中变量,而使用双引号则会识别双引号中的变量

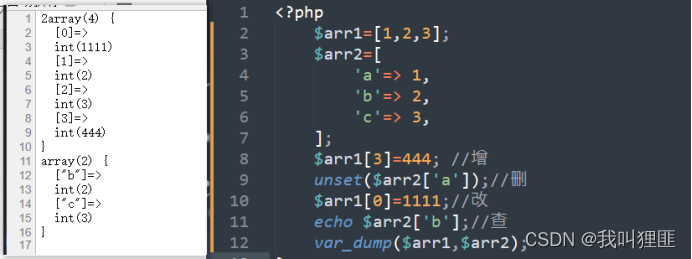
2、数组的增删改查
数组使用 键+值 的表达方式,键跟C语言中的数组指针类似
增:只需要定义数组新的对应下标的值就行
删:使用 unset(数组键)函数 删除某一数组元素
改:指定对应数组的元素,重新赋值即可
查:echo 数组键

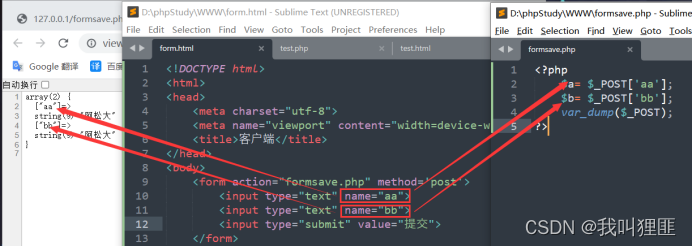
3、前端数据发送与后端接受(与数组有关)
通过<form>表单中POST方式提交<input>所提交的数据时,在<input type=’text’ name=’aa’>中所定义的name属性的值相当于是自己定义数组的键,而这个数组就是POST[]数组,当提交到对应的php文件中后使用 $_POST[‘aa’] 来获取数组的值

总结一下就是在html中重新定义POST[]数组的键(注:其值有<input>中name属性决定),然后通过表单提交到对应的php文件且存储到POST[]数组中(注:最好使用POST方法,使用GET的话所提交的内容会明文传输安全性低),这样php文件就可以通过POST[]数组这个桥梁来获得前端所提交的数据。(奈斯!以前只知道使用,不知道原理)
4、字符串、变量的拼接
在php中使用点号“ . ”进行结果的拼接而不是加号
众所周知单引号内是字符串,但是若该字符串是数字的话php使用加号时就变成了运算

而使用点号时就会达到拼接效果

5、die(“信息”)函数
执行到此语句后停止执行程序并且可以打印出信息,感觉跟echo语句差不多
6、foreach()函数
foreach(数组名 as $key => $value)
对数组进行遍历会遍历出数组关键字赋值给key及取值赋值给value
foreach(数组名 as $value)函数
对数组进行遍历会遍历出数组的值赋值给value
7、php中的全局变量与局部变量
全局变量:函数之外定义的变量
局部变量:函数内部定义的变量
规则:全局变量只能在函数之外使用,函数内部无法使用,同理,局部变量只能在函数内部使用,函数之外是无法使用
而是用函数的参数及返回值就可以打破规则如下:
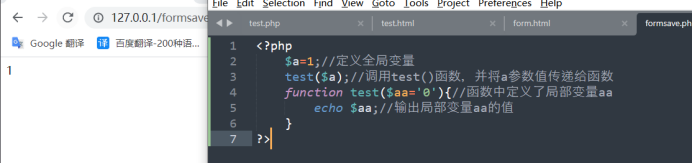
使用参数令函数可以使用全局变量

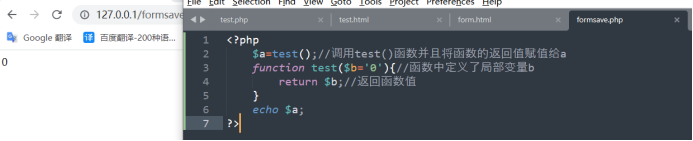
使用返回值令函数可以使用局部变量(注:php中函数的返回值只能返回一个结果,若想返回多个结果只能将返回值写成数组的结构,这样返回的结果是一个数组)

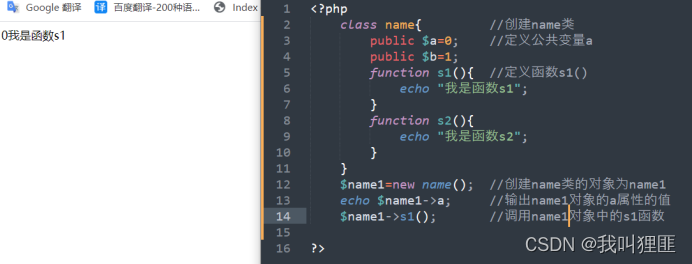
8、php类与对象
类好比是一个模板,其定义了相关的变量、方法等,而对象则是该模板的一个复制品一样,包含该模板的所有变量及方法等,不过调用变量或者方法是必须使用“ -> ”。

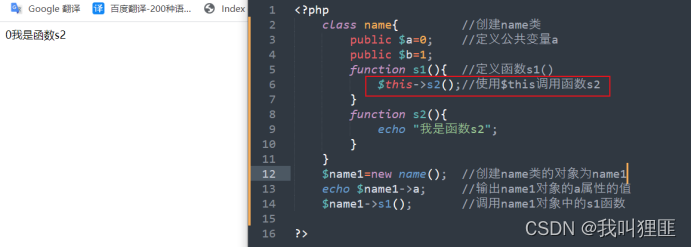
当想在类一个函数中去调用另外一个函数是可以使用 $this 来直接调用,在类的内部,专门调用自己的兄弟姐妹,如:

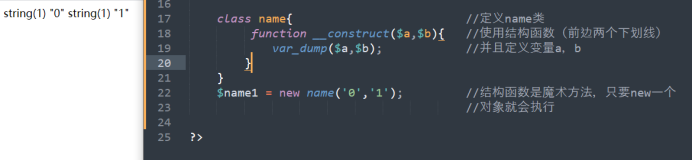
使用__construct()构造函数来接收对象传递给类的参数

9、php连接数据库
在php中使用mysqli($localhiot,$user,$pwd,$dbname)链接数据库,mysql_connect()好像已经落伍了。在该类中我们可以看connect_errno字段的值看起是否连接成功,若其为0则连接成功,connect_error为错误内容,连接成功其值为null
<!-- 连接数据库代码文件 -->
<?php
$host = '127.0.0.1';
$user = 'root';
$pwd = 'root';
$dbname = 'message_board';
$db = new mysqli($host,$user,$pwd,$dbname);
$db->query("SET NAMES utf8");//设置数据库数据传输编码,即utf8
//判断数据库是否链接成功
if($db->connect_errno<>0){
echo "数据库连接失败";
echo $db->connect_error;
exit;
}
?>
使用query($sql语句)方法对数据库进行操作,若成功则返回会是一个对象,失败则返回false
fetch_array()方法是每次取出一行数据返回结果为数组
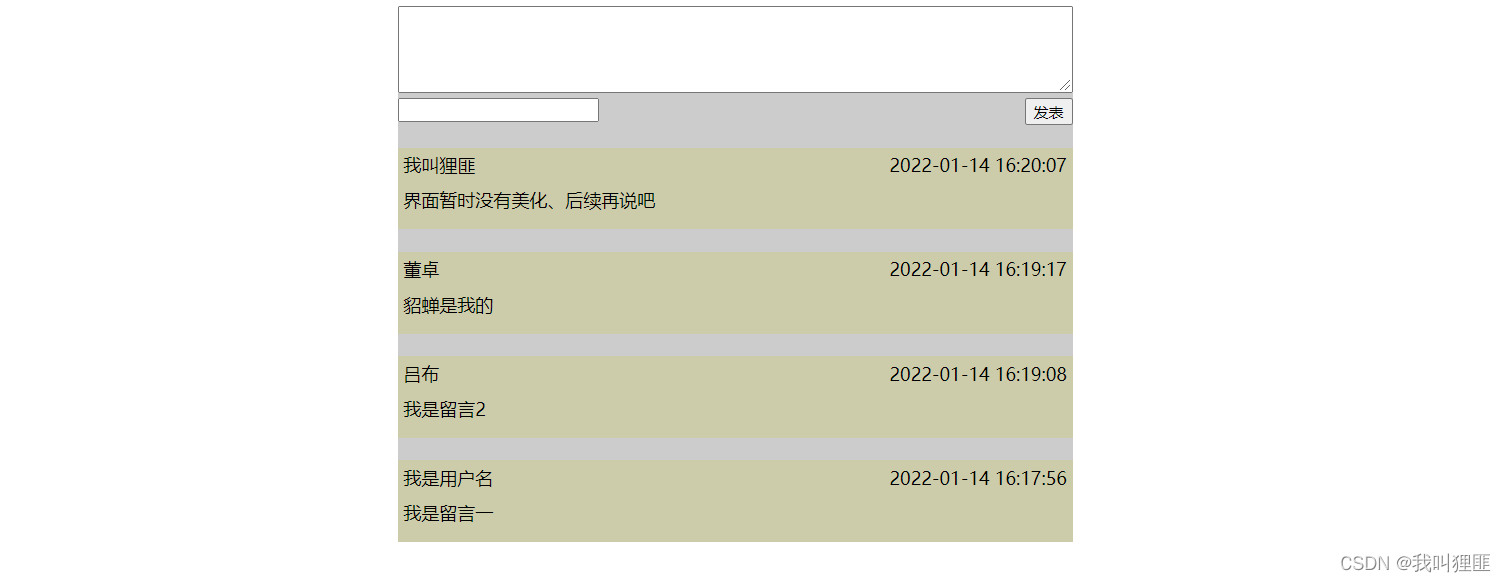
二 留言板功能实现
1、所需总文件
<!--
message_board.php //前端代码文件
save_message.php //接收前端数据检查、存入数据库文件
input_check.php //用户输入代码文件
connect.php //数据库链接代码文件
-->
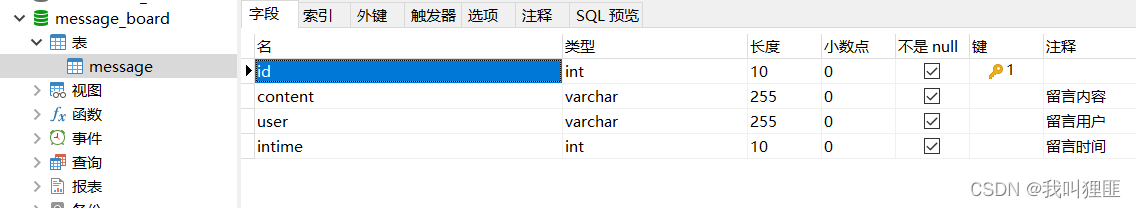
2、数据库相关内容配置

3、message_board.php文件(前端用户)
<?php
date_default_timezone_set('PRC');//设置默认时间时区
include('connect.php');
$sql_select = "SELECT * FROM message ORDER BY id DESC";
$mysqli_result = $db->query($sql_select);//查询数据库数据
if($mysqli_result === false){//判断SQL语句是否错误
echo "SQL错误";
exit;
}
$rows = []; //定义一个数组
while( $row = $mysqli_result->fetch_array(MYSQLI_ASSOC)){//将查询数据库的数据存在$row[]数组中
$rows[] = $row; //将数组row[]的数据存在数组rows[]中使rows[]成为二维数组
}
?>
<!-- html代码 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>lifei</title>
<!-- <link rel="stylesheet" type="text/css" href="test.css"> -->
<style type="text/css">
.all{
width: 600px;
background: #ccc;
margin: 0px auto;
}
.add{overflow: hidden;}/*清除浮动*/
.add .content{
width: 598px;
padding: 0;/*内边距*/
margin: 0;/*外边距*/
}
.add .user{
float: left;
}
.add .btn{
float: right;
}
.msg{
margin: 20px 0px;
padding: 5px;
background: #cca;
}
.msg .info{overflow: hidden;}
.msg .user{float: left;}
.msg .time{float: right;}
.msg .content{
width: 100%;
margin: 10px 0px;
}
</style>
</head>
<body>
<div class="all">
<!-- 发表留言 -->
<form action="save_message.php" method="POST">//通过POST的方式提交到save_message.php文件
<div class="add">
<textarea name="content" class="content" cols="50" rows="5"></textarea>
<input name="user" class="user" type="text"/>
<input class="btn" type="submit" value="发表"/>
</div>
</form>
<?php //这里使用了php与html代码混合的方式,只要涉及到php的代码就要有边界代码
foreach($rows as $row){
?>
<!-- 查看留言 -->
<div class="msg">
<div class="info">
<span class="user"><?php echo $row['user']; ?></span>
<span class="time"><?php echo date( "Y-m-d H:i:s",$row['intime'] ) ?></span>
</div>
<div class="content">
<?php echo $row['content']; ?>
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
4、save_message.php接收前端数据检查、存入数据库文件
<?php
include('input_check.php'); //包含input_check.php文件
include('connect.php'); //包含数据库链接文件
$content=$_POST['content']; //接收前端传递过来的内容
$user=$_POST['user']; //接收前端传递过来的用户名
$input_check= new input_check(); //new一个input类的对象
$is_content=$input_check->check($content);//调用函数检查前端接受的留言内容
$is_user=$input_check->check($user); //调用函数检查前端接受的留言人
if($is_content==false){
echo "<script>alert(\"请输入合理的留言内容!\");history.back();</script>";exit;
//history.back();函数是加载历史列表中的前一个页面,相当于后退,并不会刷新前一个页面
}elseif($is_user==false){
echo "<script>alert(\"请输正确的用户名!\");history.back();</script>";exit;
}
// //接下来就是将用户输入的数据插入到数据库中去
$time=time();
$sql_insert = "insert into message (content,user,intime) values ('{$content}','{$user}','{$time}')";
$is_db = $db->query($sql_insert);
header("location:message_board");//自动跳转到gbook.php页面
?>
5、input_check.php 用户输入代码文件
<?php
class input_check{
//定义留言内容以及留言用户名检查函数
function check($temp){
if($temp==''||$temp==' '){
return false;
}
return true;
}
}
?>
6、connect.php数据库链接文件
<!-- 连接数据库代码文件 -->
<?php
$host = '127.0.0.1';
$user = 'root';
$pwd = 'root';
$dbname = 'message_board';
$db = new mysqli($host,$user,$pwd,$dbname);
$db->query("SET NAMES utf8");//设置数据库数据传输编码,即utf8
//判断数据库是否链接成功
if($db->connect_errno<>0){
echo "数据库连接失败";
echo $db->connect_error;
exit;
}
?>
三 效果展示