这篇本来要自己写的,后来发现网上已有,就不重复造轮子了,拿来。因为有所删减,所以暂且版原创。
第一步:后台进入【菜单管理】
路径(http://您的域名/admin.php?p=/Menu/index)
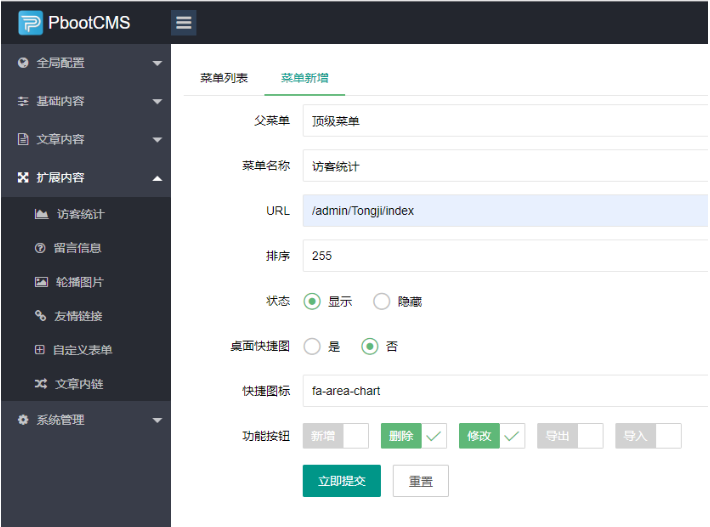
进入后选择【菜单新增】
名词解释:
【父菜单】如果是顶级菜单,无需切换,如果需要放到哪个分类下,选择对应分类即可
【菜单名称】设置菜单在后台显示的名称
【URL】即后台菜单的路径
【快捷图标】可以到Font Awesome 中文网选择自己喜欢的图标(http://www.fontawesome.com.cn/icons/area-chart/)
相关内容编辑好后,点击【立即提交】就添加成功了
添加成功后需要【退出登录】,然后重新登录就可以看到新增的菜单项了,完成这一步仅仅只是开始,接下来我们需要到对应文件夹下新增几个文件,让页面成功的显示出来

如果需要修改菜单信息,可以点击【修改】进入下方页面进行调整
?(上面可选的的几个按钮可以用的好像只有【删除】可以用),对应下面截图中的【删除】按钮

旁边的【测试我的Act】、【详情】?按钮也需要后端Model,Controller的方法实现,类似public?function?clearLog(),?public?function?clear(), 这里不详细说了。
第二步:尝试在新页面获取日志信息
PbootCMS主要采用的是MVC模式,所以我们需要对应的增加三个文件
(MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。)
1、在路径/apps/admin/model/system/下新增Model模型文件,文件名称为 TongjiModel.php
为了方便测试,我们复制/apps/admin/model/system/SyslogModel.php 文件中的所有文件到新建好的控制器文件中
把:class SyslogModel extends Model? 修改为:class TongjiModel extends Model
order('id?DESC')
????????????->page()
????????????->select();
????}
????//?删除全部
????public?function?clearLog()
????{
????????return?parent::table('ay_syslog')->delete();
????}
}
2、在路径/apps/admin/controller/system/下新增Controller控制器文件,文件名称为 TongjiController.php
为了方便测试,我们复制/apps/admin/controller/system/SyslogController.php 文件中的所有文件到新建好的控制器文件中,本文件主要需要修改四处
把:use appdminmodelsystemSyslogModel; 修改为? use appdminmodelsystemTongjiModel;
把:class SyslogController extends Controller? 修改为??class TongjiController extends Controller
把:$this->model = new SyslogModel();? 修改为??$this->model = new TongjiModel();
把:$this->display('system/syslog.html');? 修改为??$this->display('system/tongji.html');
model?=?new?TongjiModel();
????}
????//?日志列表
????public?function?index()
????{
????????$this->assign('syslogs',?$this->model->getList());
????????$this->display('system/tongji.html');
????}
????//?清理日志 【这个方法对应的即是后台操作栏中的 (删除) 按钮】
????public?function?clear()
????{
????????if?($this->model->clearLog())?{
????????????alert_location('清空成功!',?url('/admin/Tongji/index'));
????????}?else?{
????????????alert_location('清空失败!',?url('/admin/Tongji/index'));
????????}
????}
}
3、在路径/apps/admin/view/default/system/下新增View页面文件,文件名称为 tongji.html
我们复制/apps/admin/view/default/system/syslog.html 里面的文件到新建好的文件中
以上就完成了MVC创建基础流程,当然为了更好的适配环境,我们需要将这个新建的文件加入到后台路由中,以防止部分空间因环境问题而无法访问建好的页面
{include?file='common/head.html'}
??
- ????
- 系统日志 ?? ???? ????? ???
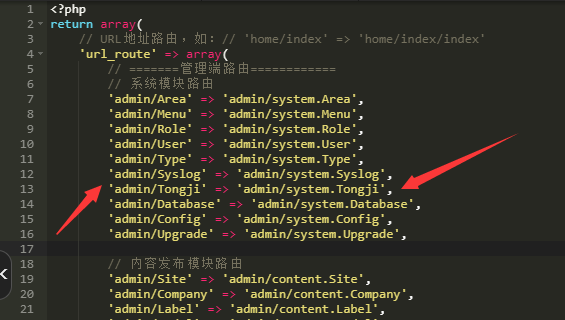
???????????? ???????????????????? ????????????????????????序号 ????????????????????????事件内容 ????????????????????????用户IP ????????????????????????操作系统 ????????????????????????浏览器 ????????????????????????用户名 ????????????????????????时间 ???????????????????? ???????????????? ???????????????? ????????????????????{foreach?$syslogs(key,value,num)} ???????????????????? ????????????????????????[num] ????????????????????????[value->event] ????????????????????????{fun=long2ip($value->user_ip)} ????????????????????????[value->user_os] ????????????????????????[value->user_bs] ????????????????????????[value->create_user] ????????????????????????[value->create_time] ???????????????????? ????????????????????{/foreach} ???????????????? ???????????? ????????????{if(session('ucode')==10001?&&?[$syslogs])} ?????????????清空日志 ????????????{/if} ????????????{$pagebar} ?? ??? ?? {include?file='common/foot.html'} 4、找到/apps/common/路径下的 route.php 文件,新增后台路由规则
参照其他页面的路由规则,添加好我们已经建好的新页面规则,然后保存,后台新增页面流程就基本完成了
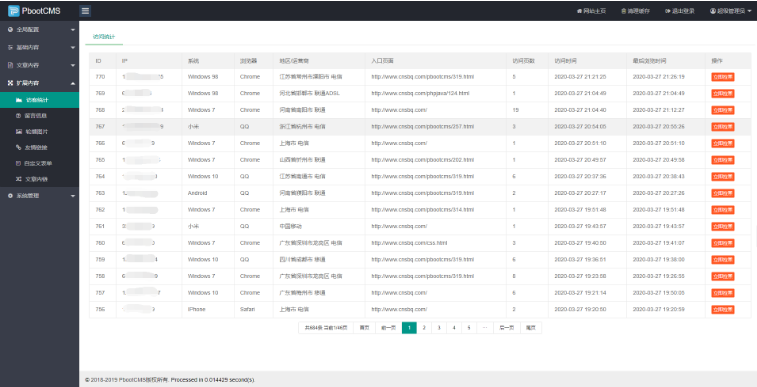
我们可以进入后台,找到新增的菜单位置,点击菜单选项,就可以进入到新增的对应菜单页面了

最终效果如图所示,当然,我是已经对接了数据库的统计表,所以显示的是统计表的信息

- 这是我的效果图:

代码目录结构:


?
?