服务器
网络相关知识
网站分类
- 静态网站
- 动态网站
静态网站
技术:HTML + CSS + JavaScript + jQuery
特点:网页内容是固定,数据是静态的,可维护性差
动态网站
技术:HTML + CSS + JavaScript + jQuery + 前后端交互 + 服务器
特点:数据是可变的,数据是动态获取的,通过前后端交互从服务器获取数据
服务器
常用语言:Java、Python、PHP(本套课程要了解的知识)
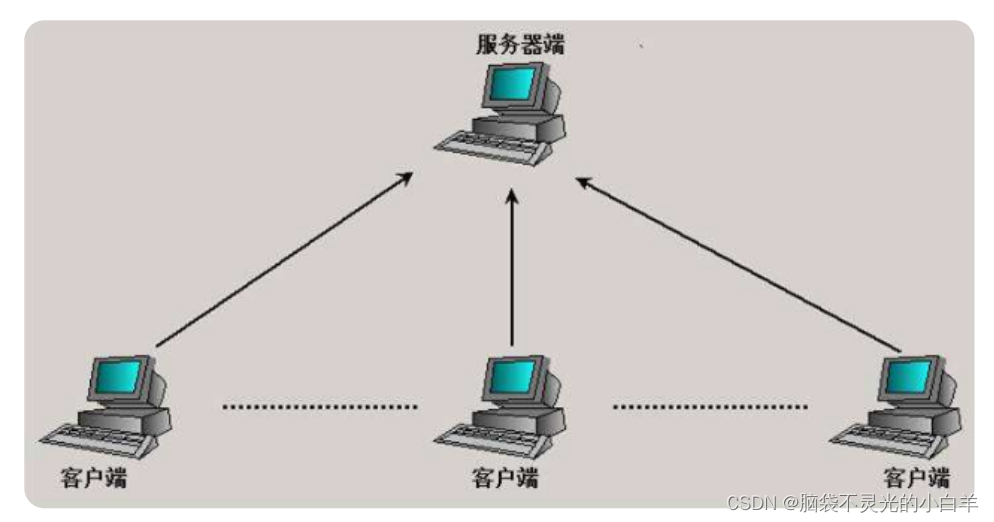
前后端的关系(客户端和服务器端)
服务器端是为客户端服务的,客户端就是为真正的“客户”来服务的,所以这两者之间不同,但又密切相连,客户端是请求方或者说是指令发出方,而服务器端是响应方

网络地址组成
1 协议:http、https
2 域名(IP)
1 域名:www.itbaizhan.com
2 IP:192.168.1.1
3端口:80、443、8080
http://www.itbaizhan.com:80
https://www.itbaizhan.com:443
除了网络地址之外,我们测试要用到的还有本地地址,本地地址是需要一个本地服务器支持:
本地地址
1 http://localhost:80
2 http://127.0.0.1:80
团队组成
项目经理:项目的策划人和项目的总负责人,一般都是团队的领导者
产品经理:规划、设计产品,对产品研发过程的控制
UI设计师:负责软件的人机交互,操作逻辑,界面美观的整体设计
前端工程师:负责项目的前端部分,也就是网站的开发(前端、Android、iOS)
后端工程师:负责项目的服务器端,主要是对数据进行处理,例如:增删改查和分析等
测试工程师:负责对已经开发的项目进行测试,提出具有问题的部分,提交给前后端修改
运维工程师:负责项目的后期上线,和正常运行的保障
XAMPP集成环境

XAMPP 是一个把Apache网页服务器与PHP、Perl及MySQL集合在一起的安装包,允许用户可以在自己的电脑上轻易的建立网页服务器
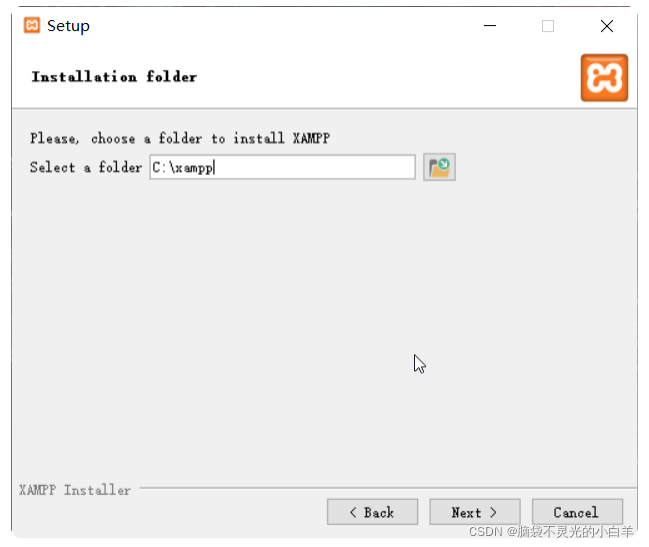
安装XAMPP
安装过程如一般软件一样,下一步、下一步…完成
需要注意的是,这里我们注意安装位置,要记住这个位置( C:\xampp )

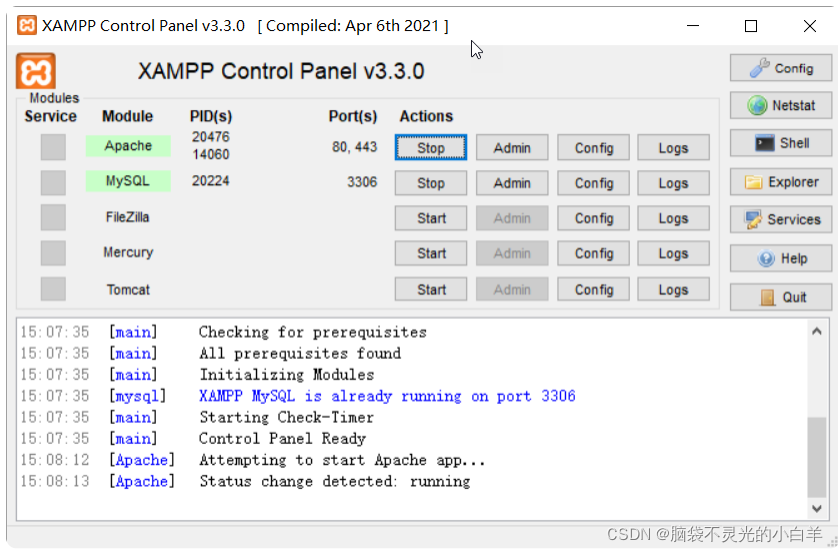
安装成功之后,启动软件,在我们的课程中,需要启动Apache和MySQL,点击对应的Start即可

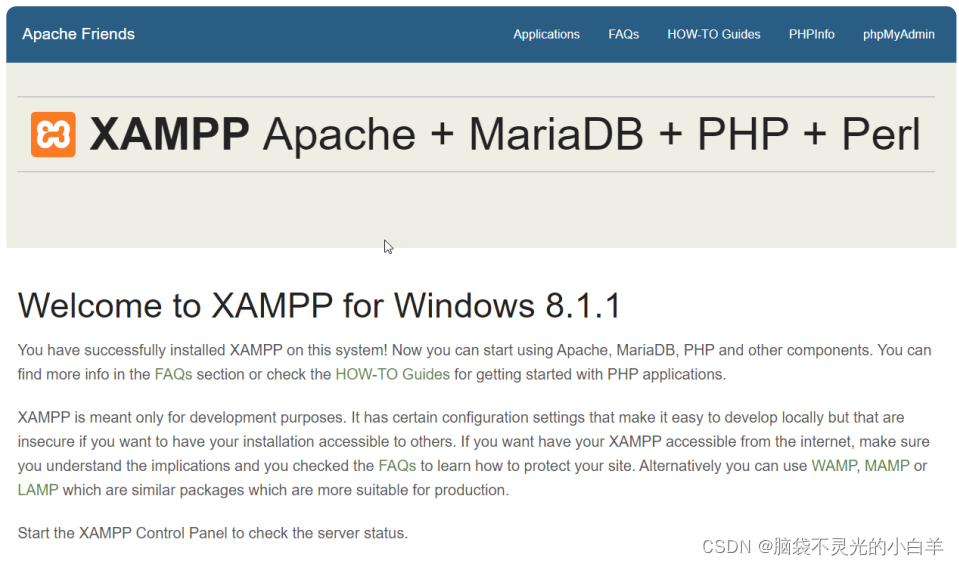
软件启动之后,就可以访问了,输入 http://localhost

至此,xampp安装完成
网络访问
XAMPP是一个集成的本地服务器,可以支持项目在本地以服务器方式访问,注意,这只是本地或者局域网内可以访问,外网是不能访问的,如需外网访问,需要外部服务器例如:阿里云和腾讯云等提供的服务器
XAMPP可以运行 php 的项目也可以运行前端网页
服务器运行前端网页
1 将项目拷贝到 xampp/htdocs 目录下
2 访问地址 http://localhost/项目地址
PHP简介
什么是 PHP?
PHP 是强有力的服务器端脚本语言
PHP 是免费的,并且使用广泛
PHP能够包含文本、HTML、CSS以及PHP代码,在服务器上执行,结果以纯文本返回浏览器。PHP是从C和Perl发展而来的一种非常简单的语言,但是它看上去更像Java,同时也非常灵活
PHP 是一门令人惊叹的流行语言!
1 它强大到足以成为在网络上最大的博客系统的核心(WordPress)!
2 它深邃到足以运行最大的社交网络(facebook)!
3 而它的易用程度足以成为初学者的首选服务器端语言!
PHP 能够做什么?
- PHP 能够生成动态页面内容
- PHP 能够创建、打开、读取、写入、删除以及关闭服务器上的文件
- PHP 能够接收表单数据
- PHP 能够添加、删除、修改数据库中的数据
- …
PHP_基本语法(一)
基本语法
PHP 文件的默认文件扩展名是 .php
<?php
// php代码
?>
PHP可以和HTML互相嵌套使用,但是注意,必须在PHP文件中
PHP 脚本可以放在文档中的任何位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initialscale=1.0">
<title>Document</title>
</head>
<body>
<h3>服务器</h3>
<?php
echo "Hello World!";
?>
</body>
</html>
温馨提示
PHP 中的每个代码行都必须以分号结束。
运行PHP文件
PHP文件的运行依赖XAMPP服务器,我们需要把文件放入到XAMPP中的 htdocs 目录下
然后用网络地址形式访问http://localhost/service/index.php
PHP的输出命令
通过 PHP,有两种在浏览器输出文本的基础指令: echo 和 print
<?php
echo "Hello";
print("World!");
?>
PHP 中的注释
1 单行注释: // 单行注释
2 单行注释: # 单行注释
3 多行注释: /* 多行注释 */
PHP_基本语法(二)
变量
与 JavaScript 类似,可以给 PHP 变量赋予某个值 x=5 或者表达式 z=x+y
变量可以是很短的名称(如 x 和 y)或者更具描述性的名称(如age、name)
变量规则
1 变量以 $ 符号开始,后面跟着变量的名称
2 变量名必须以字母或者下划线字符开始
3 变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
4 变量名不能包含空格
5 变量名是区分大小写的($y 和 $Y 是两个不同的变量)
<?php
$age = 20;
echo "年龄:".$age;
?>
温馨提示
在PHP中,连接符是.(点)
PHP_数据类型(一)
数据类型
1 String(字符串)
2 Integer(整型)
3 Float(浮点型)
4 Boolean(布尔型)
5 Array(数组)
6 Object(对象)
7 NULL(空值)
字符串
一个字符串是一串字符的序列,就像 “Hello world!”
<?php
$hello = "Hello world!";
echo $hello;
?>
整型
整数是一个没有小数的数字
温馨提示
1 整数是没有小数点的
2 整数可以是正数或负数
3 整型可以用三种格式来指定:十进制, 十六进制( 以0x 为前缀)或八进制(前缀为 0)
<?php
$num = 100;
var_dump($num);
$num = -100;
var_dump($num);
$num = 0x8C; // 十六进制数
var_dump($num); // 140
$num = 047; // 八进制数
var_dump($num); // 39
?>
var_dump():函数用于输出变量的相关信息
浮点数
浮点数是带小数部分的数字
$num = 10.365;
var_dump($num);
布尔
布尔型可以是 true 或 false ,布尔型通常用于条件判断
$x = true;
$y = false;
PHP_数据类型(二)
数组可以在一个变量中存储多个值
语法
<?php
$arr = [1,2,3,4];
$arr = array(1,2,3,4);
$arr = array('name'=>'冰冰','age'=>'40','love'=>'李晨');
?>
输出
echo $arr; 报错,他只能输出基本数据类型
可以选择 print_r() 或者是 var_dump()
print_r($arr)
var_dump($arr)
获取数组长度
可以使用 count() 方法
<?php
$arr = array('name'=>'冰冰','age'=>'40','love'=>'李晨');
echo count($arr);
?>
数组遍历
foreach($arr as $key=>$val){
//
}
$arr 数组名字
$key 数组的键值
$val 数组的键值内容
<?php
$arr=[2,3,45];
//循环
foreach($arr as $val){
echo $val.'<br/>';
}
foreach($arr as $key=>$val){
echo $key.$val.'<br/>';
}
?>
PHP_运算符之算数运算符

<?php
// 加法
$num1 = 100;
$num2 = 200;
echo $num1 + $num2;
echo "<br/>";
// 减法
$num3 = 200;
$num4 = 300;
echo $num4 - $num3;
echo "<br/>";
// 乘法
$num5 = 200;
$num6 = 300;
echo $num5 * $num6;
echo "<br/>";
// 除法
$num7 = 200;
$num8 = 400;
echo $num8 / $num7;
echo "<br/>";
// 取余
$num9 = 5;
$num10 = 2;
echo $num9 % $num10;
echo "<br/>";
// 取反
$num11 = 5;
echo -$num11;
echo "<br/>";
// 合并
$num12 = "Hello";
$num13 = "World";
echo $num12.$num13;
?>
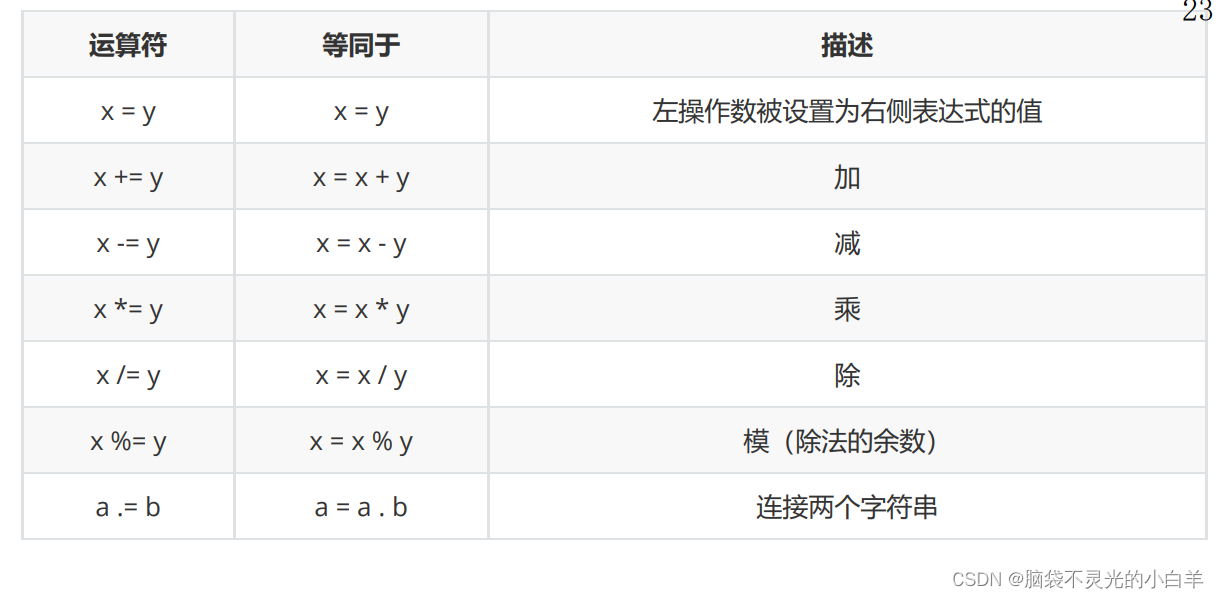
PHP_运算符之赋值运算符

<?php
// 赋值
$zhangsan_age = 20;
$li_age = $zhangsan_age;
echo $li_age;
echo "<br/>";
// 加等
$num1 = 10;
$num2 = 20;
echo $num1 += $num2;
echo "<br/>";
// 减等
$num1 = 10;
$num2 = 20;
echo $num1 -= $num2;
echo "<br/>";
// 乘等
$num1 = 10;
$num2 = 20;
echo $num1 *= $num2;
echo "<br/>";
// 除等
$num1 = 10;
$num2 = 20;
echo $num1 /= $num2;
echo "<br/>";
// 取余等
$num1 = 10;
$num2 = 6;
echo $num1 %= $num2;
echo "<br/>";
// 合并等
$num1 = "Hello";
$num2 = "World";
echo $num1 .= $num2;
?>
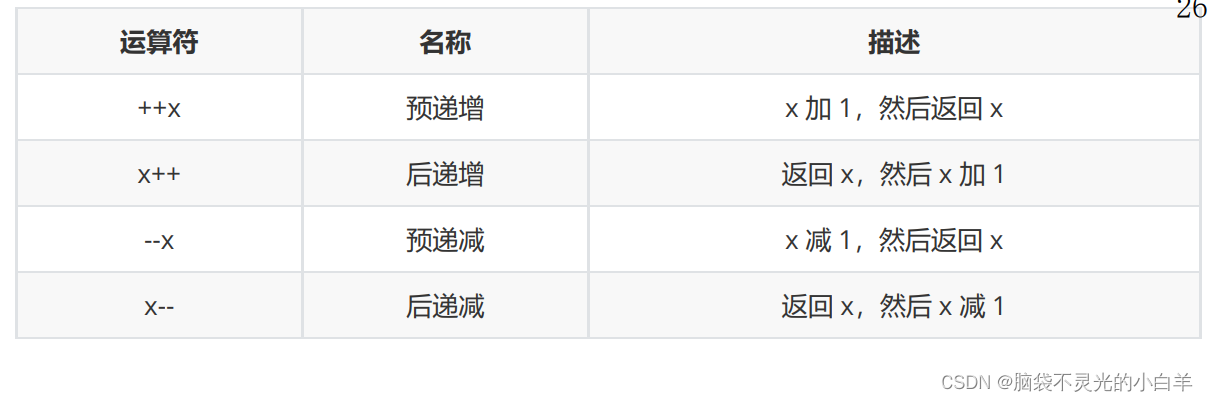
PHP_运算符之递增/递减运算符

<?php
// 加加在前
$num1 = 10;
echo ++$num1;
echo "<br/>";
// 加加在后
$num2 = 10;
echo $num2++;
echo "<br/>";
echo 10 + $num2;
echo "<br/>";
// 减减在前
$num3 = 10;
echo --$num3;
echo "<br/>";
// 减减在后
$num4 = 10;
echo $num4--;
echo "<br/>";
echo 20 - $num4;
?>
PHP_运算符之比较运算符

<?php
// 等于
$num1 = 10;
$num2 = 10;
var_dump($num1 == $num2);
echo "<br/>";
// 绝对等于
$num1 = 10;
$num2 = "10";
var_dump($num1 === $num2);
echo "<br/>";
// 不等于
$num1 = 10;
$num2 = "10";
var_dump($num1 != $num2);
echo "<br/>";
// 绝对不等于
$num1 = 10;
$num2 = "10";
var_dump($num1 !== $num2);
echo "<br/>";
// 大于
$num1 = 10;
$num2 = 20;
var_dump($num1 > $num2);
echo "<br/>";
// 小于
$num1 = 10;
$num2 = 20;
var_dump($num1 < $num2);
echo "<br/>";
// 大于等于
$num1 = 10;
$num2 = 20;
var_dump($num1 >= $num2);
echo "<br/>";
// 小于等于
$num1 = 10;
$num2 = 20;
var_dump($num1 <= $num2);
echo "<br/>";
?>
PHP_运算符之逻辑运算符

<?php
// 与
$num1 = 5;
$num2 = 10;
var_dump($num1 > $num2 && $num1 <
$num2);
echo "<br/>";
// 或
$num1 = 5;
$num2 = 10;
var_dump($num1 > $num2 || $num1 <
$num2);
echo "<br/>";
// 非
$flag = false;
var_dump(!$flag);
?>
PHP_条件语句if…else语句
if 语句:在条件成立时执行代码
if...else 语句:在条件成立时执行一块代码,条件不成立时执行另一块代码
if...elseif....else 语句:在若干条件之一成立时执行一个代码块
语法
if (条件){
// 条件成立时要执行的代码;
} else{
// 条件不成立时执行的代码;
}
实例
<?php
$num1 = 5;
$num2 = 10;
$temp = 6;
if($num1 < $temp && $num2 > $temp){
echo "都对,100分";
}else{
echo "还不太对,仔细检查";
}
?>
PHP_for循环
语法
for (初始值; 条件; 增量){
// 要执行的代码;
}
初始值:主要是初始化一个变量值,用于设置一个计数器(但可以是任何在循环的开始被执行一次的代码)
条件:循环执行的限制条件。如果为 true ,则循环继续。如果为false ,则循环结束
增量:主要用于递增计数器(但可以是任何在循环的结束被执行的代码)
实例
<?php
$arr = [10,20,30];
for($i = 0;$i<count($arr);$i++){
echo $arr[$i]."<br/>";
}
?>
PHP_foreach 循环
foreach 循环用于遍历数组
语法
foreach ($array as $key=> $value){
// 要执行代码;
}
实例
<?php
$arr = array("name"=>"张
三","age"=>"20","sex"=>"男");
foreach($arr as $key=>$val){
echo $key."=".$val."<br/>";
}
?>
PHP_函数
函数是一段可以反复调用的代码块
语法
function FNName($name,$age){
// 代码块
return;
}
关键点解析
function 关键字
FNName 函数名称(符合变量命名规则)
($name,$age) 参数列表
{} 函数体
return 返回值
实例
function getMax($x,$y){
return $x > $y ? $x : $y;
}
getMax(10,20);
温馨提示
函数最好先声明后使用
PHP_时间与日期
在 Web 开发中对日期和时间的使用与处理是必不可少的,例如表单提交的时间、用户登录的时间、数据库中数据的更新和删除的时间等。
在 PHP中可以使用 date() 函数来格式化一个本地的时间或日期
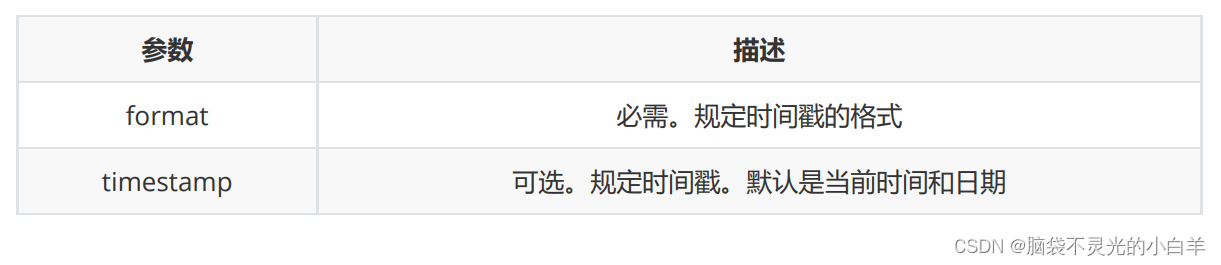
基本语法
date(format,timestamp)

获得简单的日期
date() 函数的格式参数是必需的,它们规定如何格式化日期或时间
下面列出了一些常用于日期的字符
1 d - 表示月里的某天(01-31)
2 m - 表示月(01-12)
3 Y - 表示年(四位数)
4 1 - 表示周里的某天
echo "今天是 " . date("Y/m/d") . "<br>";
echo "今天是 " . date("Y.m.d") . "<br>";
echo "今天是 " . date("Y-m-d") . "<br>";
echo "今天是 " . date("l");
获得简单的时间
下面是常用于时间的字符
1 h - 带有首位零的 12 小时小时格式
2 i - 带有首位零的分钟
3 s - 带有首位零的秒(00 -59)
4 a - 小写的午前和午后(am 或 pm)
echo "现在时间是 " . date("h:i:sa");
通过 PHP mktime() 创建日期
语法
mktime(hour,minute,second,month,day,year)
实例
$d=mktime(9, 12, 31, 6, 10, 2030);
echo "创建日期是 " . date("Y-m-d h:i:sa", $d);
PHP_类
类
定义了一件事物的抽象特点。类的定义包含了数据的形式以及对数据的操作
对象
是类的实例
类定义
每个类的定义都以关键字 class 开头,后面跟着类名,后面跟着一对花括号,里面包含有类的属性与方法
温馨提示
类的命名规则符合变量命名规则
命名符合大驼峰命名法
示例
class SimpleClass{
// 声明属性
public $value = 'a default value';
// 声明方法
public function displayVar() {
echo $this->value;
}
}
使用类(new关键字)
要创建一个类的实例,必须使用 new 关键字
$sc = new SimpleClass();
$sc->displayVar(); // -> 代表调用
温馨提示
当一个方法在类定义内部被调用时,有一个可用的伪变量$this。$this是一个到当前对象的引用。
PHP_类的构造函数
构造函数是类中的一种特殊函数,当使用 new 关键字实例化一个对象时,构造函数将会自动调用。
构造函数就是当对象被创建时,类中被自动调用的第一个函数,并且一个类中只能存在一个构造函数。和普通函数类似构造函数也可以带有参数,如果构造函数有参数的话,那么在实例化也需要传入对应的参数
温馨提示
构造函数中,访问控制器必须使用public
实例
<?php
class Person{
// 定义属性
public $name;
public $age;
// 定义构造函数
public function
__construct($name,$age){
$this -> name = $name;
$this -> age = $age;
}
// 定义方法
public function getInfo(){
echo "my name is :".$this-
>name."<br />";
echo "my age is :".$this->age;
}
}
$zhangsan = new Person("张三",20);
$zhangsan -> getInfo();
?>
PHP_访问控制器
对类中的属性或方法的访问控制,是通过在前面添加关键字 public 、 protected 或 private 来实现的
public 所定义的类成员可以在任何地方被访问
protected 定义的类成员则可以被其所在类的子类和父类访问
private 定义的类成员则只能被其所在类访问
class MyClass{
public $name = 'Public name';
protected $age = 'Protected age';
private $sex = 'Private sex';
function printHello(){
echo $this->name;
echo $this->age;
echo $this->sex;
}
}
$obj = new MyClass();
echo $obj->name; // 这行能被正常执行
echo $obj->age; // 这行会产生一个致命错误
echo $obj->sex; // 这行也会产生一个致命错误
$obj->printHello(); // 输出 Public、Protected和 Private
PHP_类继承
继承定义,以原有的类为基础,创建一个新类,从而代码复用的目的
<?php
class Person {
public $name;
public $age;
public function
__construct($name,$age){
$this -> name = $name;
$this -> age = $age;
}
function say() {
echo "my name is:".$this->name."
<br />";
echo "my age is:".$this->age;
}
}
// 类的继承
class Student extends Person {
var $school; //学生所在学校的属性
public function
__construct($name,$age,$school){
parent::__construct($name,$age);
$this -> school = $school;
}
function study() {
echo "my name is:".$this->name."
<br />";
echo "my shool is:".$this-
>school;
}
}
$xiaoming = new Person("小明","高中");
$xiaoming -> say();
$xiaoming = new Student("小明",15,"高
中");
$xiaoming -> say();
?>
继承注意事项
父类中声明的属性和方法是 public 和 protected 是可以继承,但是如果声明为 private 是不可以继承的
<?php
class Person {
public $name;
public function __construct($name){
$this -> name = $name;
}
protected function sayHello(){
echo "Hello";
}
}
// 类的继承
class Student extends Person {
var $school; //学生所在学校的属性
public function
__construct($name,$school){
parent::__construct($name);
$this -> school = $school;
}
public function study() {
echo "my name is:".$this->name."<br />";
echo "my shool is:".$this->school;
}
public function getSayHello(){
$this -> sayHello();
}
}
$xiaoming = new Student("小明","高中");
$xiaoming -> getSayHello();
?>
MySQL_数据库简介
数据库是“按照数据结构来组织、存储和管理数据的仓库”
数据库有很多:
1 MySQL
2 Oracle
3 DB2
4 MongoDB
5 …
MySQL 是一款安全、跨平台、高效的,并与 PHP、Java 等主流编程语言紧密结合的数据库系统。该数据库系统是由瑞典的 MySQL AB 公司开发、发布并支持
MySQL 的象征符号是一只海豚,代表着 MySQL 数据库的速度、能力、精确和优秀本质

目前 MySQL 被广泛地应用在 Internet 上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,使得很多公司都采用 MySQL 数据库以降低成本
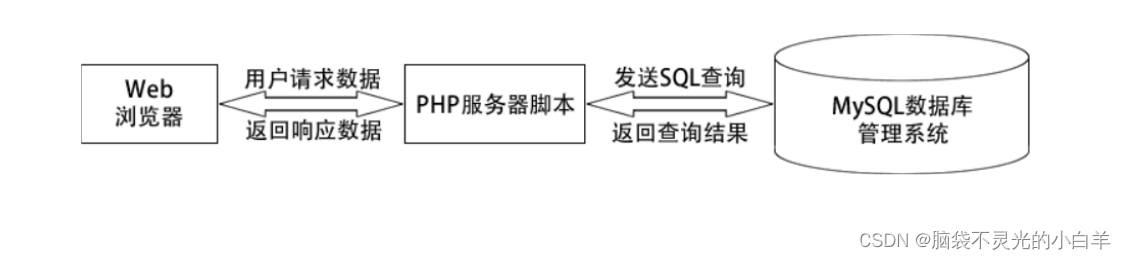
下图展示了项目中一个模块的开发流程:将网站的内容存储在MySQL 数据库中;然后使用 PHP 通过 SQL 查询获取这些内容并以HTML 格式输出到浏览器中显示。或者将用户在表单中输出的数据,通过在 PHP 程序中执行 SQL 查询,将数据保存在 MySQL 数据库中。也可以在 PHP 脚本中接受用户在网页上的其他相关操作,再通过 SQL 查询对数据库中存储的网站内容进行管理

MySQL_数据库可视化工具
1 XAMPP自带的网页访问形式:phpMyAdmin
2 Navicat可视化软件
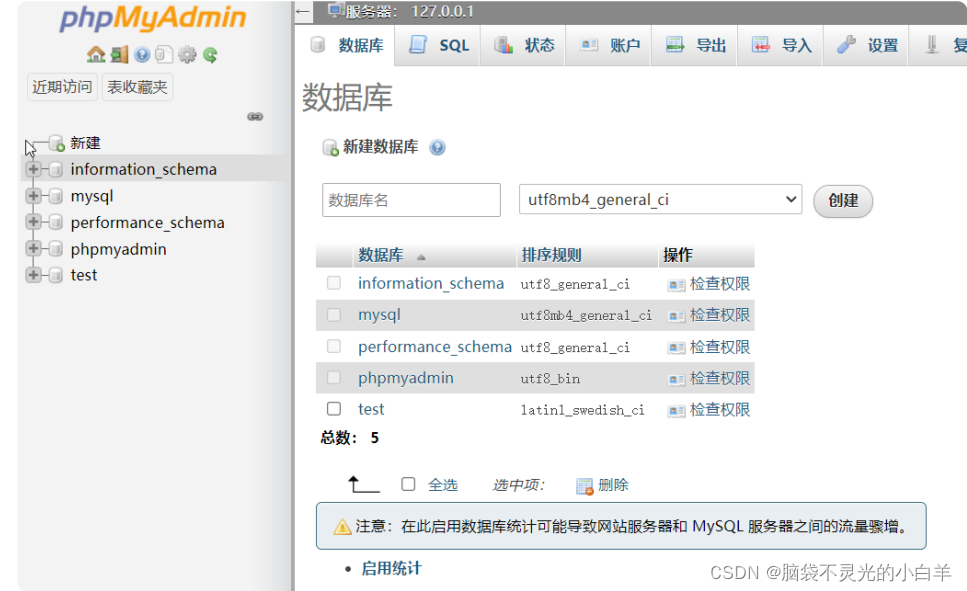
phpMyAdmin
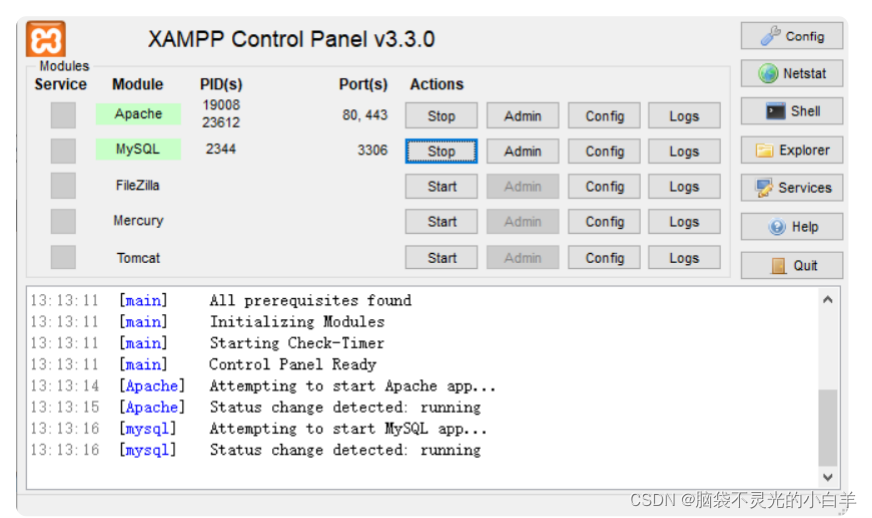
第一步:启动MySQL

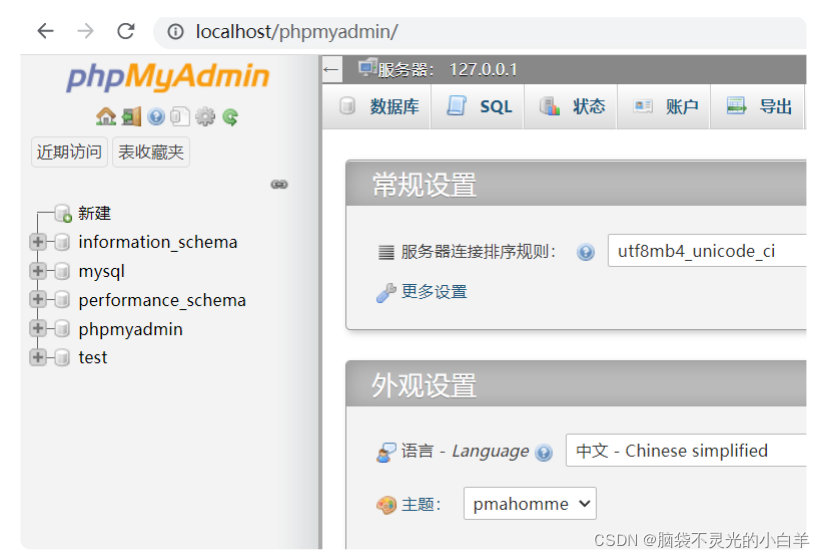
第二步:进入phpMyAdmin
访问地址 http://localhost/phpmyadmin/

第三步:结构简介
下列区域对应不同的功能

Navicat可视化工具
因为Navicat是付费软件,所以更推荐使用 phpMyAdmin,我们学习期间可以进行试用
( 当然可以破解~)
第一步:安装软件
与一般软件一样,下一步,下一步…完成

第二步:链接数据库
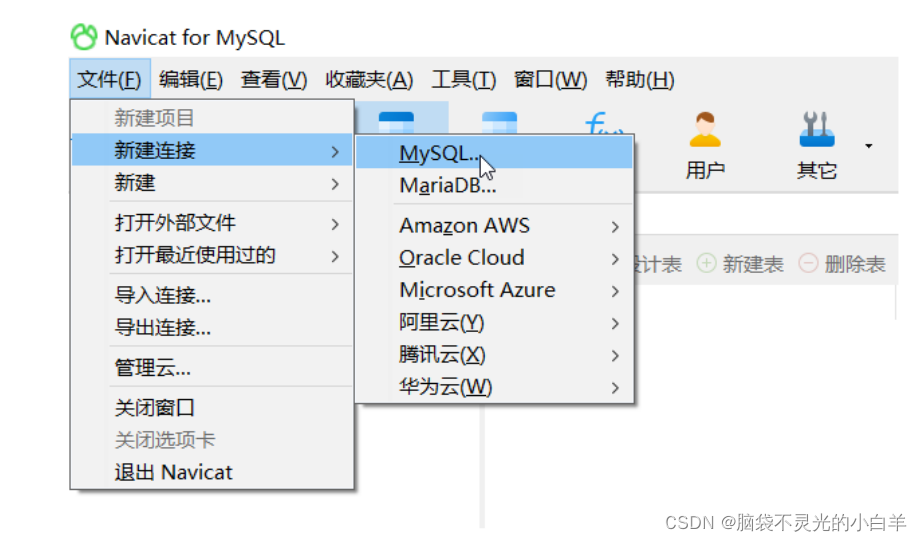
点击:文件 -> 新建链接 -> MySQL

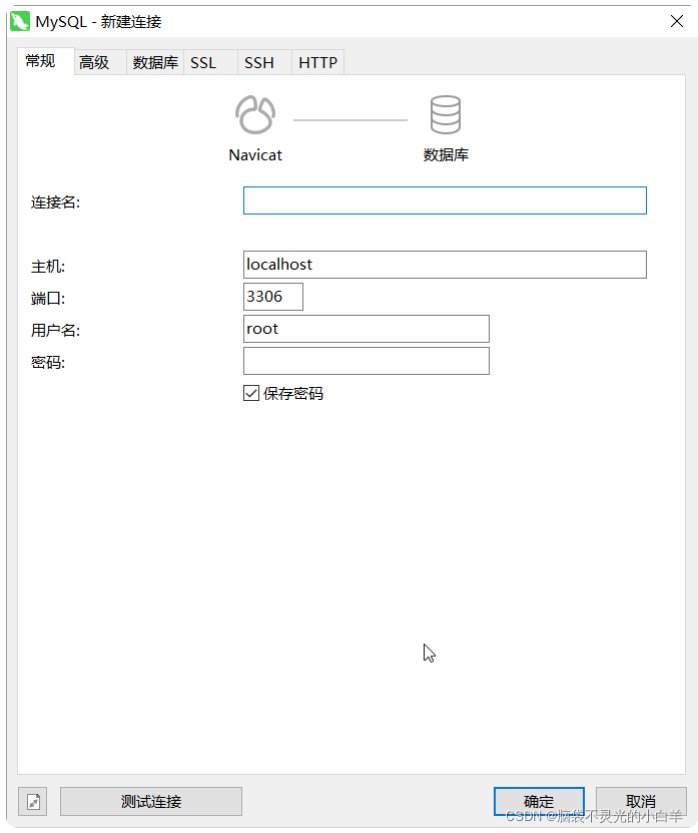
第三步:填写数据库信息
连接名:按自己信息填写即可,然后确定链接

MySQL_创建数据库
创建数据库,打开 phpMyAdmin 点击新建,进入数据库模块

输入数据库名称,后面是编码格式,默认即可

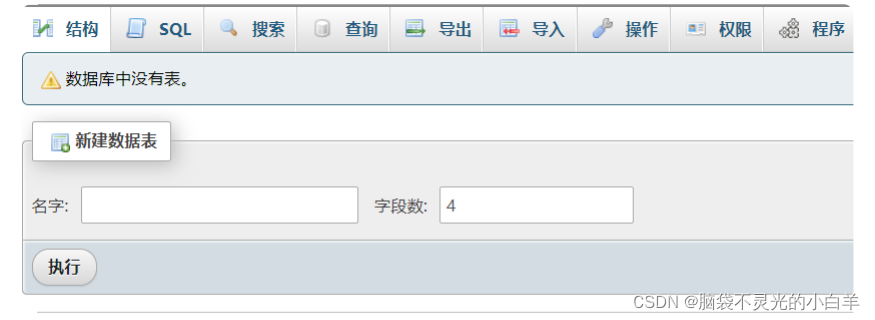
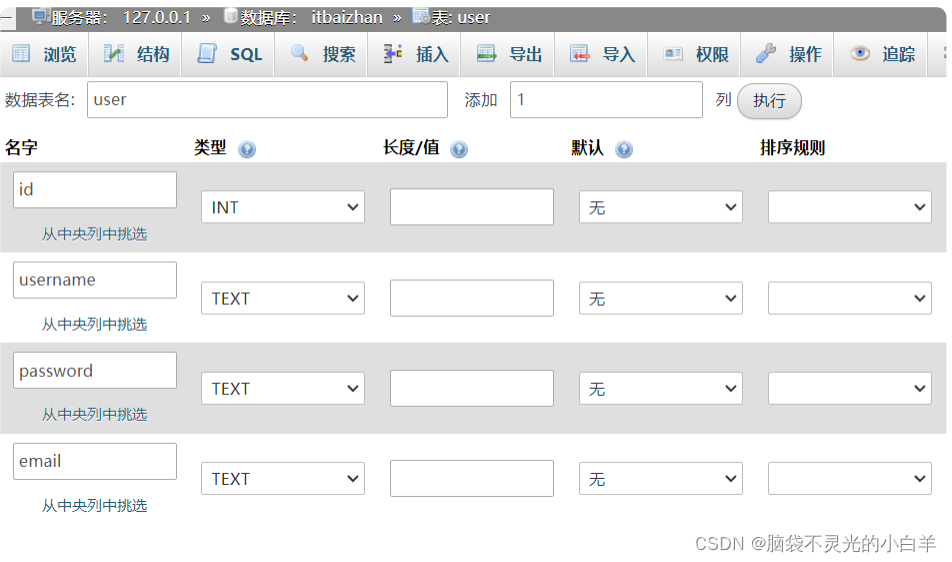
进入到表的创建,输入表名称和字段数量

输入表结构

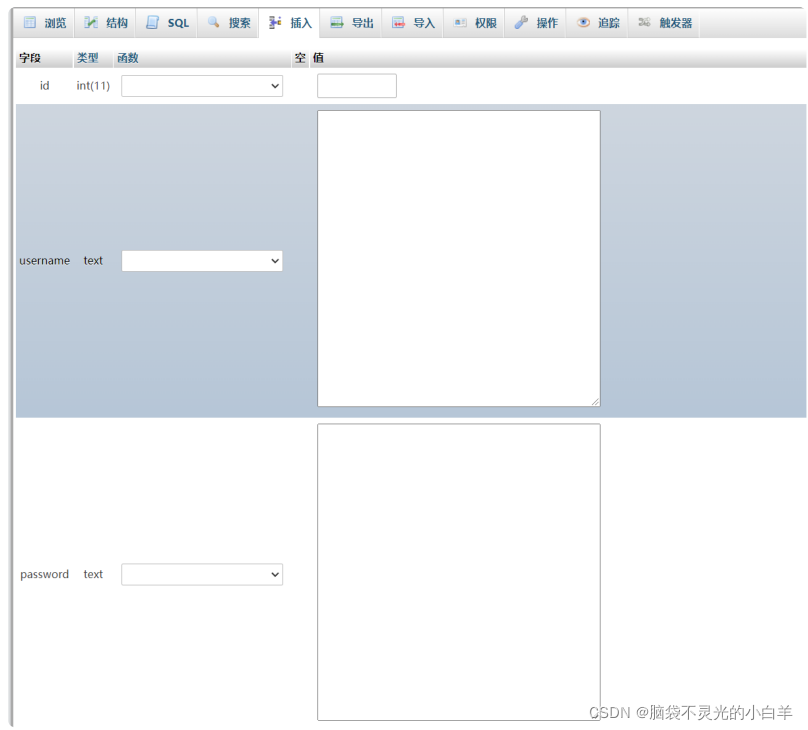
输入表数据,存储到数据库中

执行,完成表的创建

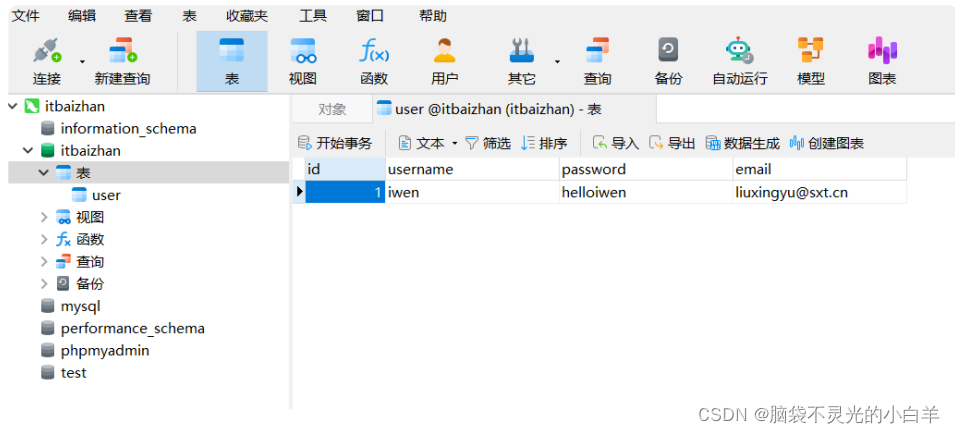
利用Navicat查看新建的表结构

MySQL_数据库语句(一)
数据库语句操作为:增删改查(CRUD)
数据库语句_增加
INSERT INTO `user` VALUES
(null,'ime','helloime','ime@sxt.cn');
温馨提示
1 字段必须一一对应
2id字段为主键自增,不需要指定内容
3 查询表名或者字段名字需要用反引号(``)
数据库语句_删除
DELETE FROM `user` WHERE id=2
温馨提示
删除的时候,需要指定条件,例如where id=2
数据库语句_修改
UPDATE `user` SET
`password`='itbaizhan',`email`='itbaizhan@sxt
.cn' WHERE id=1
MySQL_数据库语句(二)
数据库语句_查询
查询整张表
SELECT * FROM `user`
条件查询
SELECT * FROM `user` WHERE id=1;
SELECT * FROM `user` WHERE `username`='ime'
多条件查询
SELECT * FROM `user` WHERE `username`='ime'
and `password`='helloime'
SELECT * FROM `user` WHERE `username`='ime'
or `username`='iwen'
服务器与数据库交互
PHP链接MySQL数据库(一)
php创建数据库连接
语法: Object mysqli_connect("域名","DB账号","DB密码","DB库名")
例子: $con = mysqli_connect('localhost','root','','itbaizhan');
判断数据库是否链接成功 var_dump($con);
向DB中插入数据时包含中文出现乱码的解决方案
语法: mysqli_query(链接对象,"设置编码格式");
例子: mysqli_query($con,"set names utf8");
设置client端和server端保持字符编码一致
执行sql语句
语法: $结果 = $DB连接->query(sql语句);
例子: $result =mysqli_ query($con,$sql);
返回结果
语法: $result=mysqli_query($sql)
例子: print_r($result);
从结果集中获取所有数据
语法: $data = mysqli_fetch_all(数据库返回结果);
例子: $data = mysqli_fetch_all($result);
关闭数据库 mysqli_close($con);
$con =
mysqli_connect('localhost','root',
''
,'itbaiz
han');
// var_dump($con);
$sql = "select * from user";
if($con){
mysqli_query($con,'set names utf8');
$result = mysqli_query($con,$sql);
$data = mysqli_fetch_all($result);
mysqli_close($con);
}else{
echo '数据库连接失败';
}
echo '<pre>'; // 格式化
print_r($data);
PHP链接MySQL数据库(二)
下列是面向对象风格的写法,如果大家喜欢此种形式,可以选择此种方式来写
$host = 'localhost';
$username = 'root';
$password = '';
$dbname = 'itbaizhan';
$mysql = new Mysqli($host, $username,
$password, $dbname);
if($mysql -> connect_errno){
die('数据库连接失败:'.$mysql-
>connect_errno);
}else{
$sql = 'select * from user'; //
SQL 语句
$result = $mysql -> query($sql);
$data = $result -> fetch_all();
$mysql -> close();
}
echo '<pre>';
print_r($data);
PHP链接数据库实现增删改查
<?php
$con =
mysqli_connect('localhost','root',
''
,'itbaiz
han');
// var_dump($con);
$sql = "select * from user";
if($con){
mysqli_query($con,'set names utf8');
$result = mysqli_query($con,$sql);
$data = mysqli_fetch_all($result,MYSQLI_ASSOC);
mysqli_close($con);
}else{
echo '数据库连接失败';
}
echo '<pre>'; // 格式化
print_r($data);
?>
PHP+MySQL完成前后端交互
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initialscale=1.0">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post">
账号:<input type="text"name="username" id="" value="">
<br>
密码:<input type="text"name="password" id="" value="">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
$username = $_POST['username'];
$password = $_POST['password'];
$con=mysqli_connect('localhost','root','','i
tbaizhan');
if($con){
mysqli_query($con,'set names utf8');
$sql="select * from user where username='$username' and password='$password'";
$result=mysqli_query($con,$sql);
if($result -> num_rows >0 ){
echo '登陆成功';
}else{
echo '账户或者密码错误';
}
}else{
echo '连接失败';
}
PHP与Ajax交互
PHP+HTML互相混合跳转其实不利于项目的后期维护
目前绝大多数的项目是前后端分离
前后端分离
前后端分离指的是,前后端各司其职
前端: 负责页面的搭建与向后台获取数据
后台: 只负责数据,不需要对前端页面部分负责
优点
1 有更好的性能优化
2 更具有专一性
3 更利于后期维护
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<script src="./js/jquery-3.6.0.min.js">
</script>
</head>
<body>
账号:<input type="text" name="username" id="username" value="">
<br>
密码:<input type="text" name="password" id="password" value="">
<br>
<input type="submit" value="提交" id="login">
<script>
$("#login").click(function () {
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
type: 'get',
url:"http://localhost/php_serve/php19/index.php",
data: {
username: username,
password: password
},
success: function (res) {
console.log(JSON.parse(res));
}
});
})
</script>
</body>
</html>
$username = $_GET['username'];
$password = $_GET['password'];
$con=mysqli_connect('localhost','root','','itbaizhan');
if($con){
mysqli_query($con,'set names utf8');
$sql="select * from user where username='$username' and password='$password'";
$result=mysqli_query($con,$sql);
if($result -> num_rows >0 ){
$data =
mysqli_fetch_all($result,MYSQLI_ASSOC);
echo json_encode($data);
}else{
echo json_encode((array("msg"=>"暂无数据")));
}
}else{
echo json_encode((array("msg"=>"链接失败")));
}
网络请求AJAX
AJAX基础
AJAX简介
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行网络请求
AJAX是一种技术方案,但并不是一种新技术。它依赖现有的CSS/HTML/JavaScript,而其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在 页面不刷新页面的情况下和服务器进行数据交互。
AJAX请求步骤
1 创建 XMLHttpRequest 对象
2 发出 HTTP 请求
3 接收服务器传回的数据
4 更新网页数据
第一步:创建 XMLHttpRequest 对象
XMLHttpRequest 本身是一个构造函数,可以使用 new 命令生成实例。它没有任何参数
var xhr = new XMLHttpRequest();
第二步:发出 HTTP 请求
一旦新建实例,就可以使用 open() 方法发出 HTTP 请求
xhr.open('GET',
'http://www.itbaizhan.com/page.php');
xhr.send();
第三步:接收服务器传回的数据
指定函数,监听通信状态( readyState 属性)的变化
xhr.onreadystatechange = handleStateChange;
function handleStateChange() {
// ...
}
第四步:更新网页数据
if (xhr.readyState === 4){
if (xhr.status === 200){
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}

完整代码
var xhr = new XMLHttpRequest();
xhr.open('GET',
'http://www.itbaizhan.com/page.php');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
}
前后端交互数据格式
前后端交互是需要带有格式化的数据,目前就是XML和JSON两种格式,不过XML也已经过时了
XML和JSON都是WEB传输过程中数据的格式,其中JSON 使用比较广泛,主要用来前后端交互数据
XML格式
XML(Extensible Markup Language)扩展标记语言
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>beijing</to>
<from>taiyuan</from>
<heading>itbaizhan</heading>
<body>learn it</body>
</note>
JSON格式
JSON全称JavaScaript对象表示法(JavaScript Object Notation),是存储和交换文本信息的语法。具有文本量更小、更快和更易解析的特点。
在 JS 语言中,一切都是对象。因此,任何支持的类型都可以通过JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型:
对象表示为键值对
数据由逗号分隔
花括号保存对象
方括号保存数组
{
"name":"xie",
"sex" :"man",
"id" : "66"
}
复杂的数据格式
[
{
"name":"sxt",
"sex" :"man",
"id" : "14"
},
{
"name":"itbaizhan",
"sex" :"man",
"id" : "4"
},
{
"name":"iwen",
"sex" :"man",
"id" : "25"
}
]
获取JSON格式数据转换为JS对象
var xhr = new XMLHttpRequest();
xhr.open('GET',
'http://iwenwiki.com:3000/search?
keywords=solo');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
} else {
console.error(xhr.statusText);
}
}
}
AJAX请求方式
AJAX请求方式主要有两种方式
1 GET
2 POST
GET请求方式
特点
1 参数携带,会在浏览器输入框上显示
2 统一资源定位
var xhr = new XMLHttpRequest();
xhr.open('GET',
'http://iwenwiki.com:3000/search?
keywords=solo');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
} else {
console.error(xhr.statusText);
}
}
}
POST请求方式
特点
1 参数不会显示在浏览器输入框中,安全性更高
2 参数数量长度大小不受限制
var xhr = new XMLHttpRequest();
xhr.open('POST',
'http://iwenwiki.com/api/blueberrypai/login.
php');
var
data='user_id=iwen@qq.com&password=iwen123&v
erification_code=crfvw';
xhr.setRequestHeader('contenttype','application/x-www-form-urlencoded');
xhr.send(data);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
} else {
console.error(xhr.statusText);
}
}
}
回调函数
概念
回调函数就是函数作为另一个函数的参数,等待另一个函数的调用之后才会执行的函数
简单的说:”一个等待被调用的函数“
function say(callback,name){
fn(name);
}
say(function(name){
console.log(name);
},"itbaizhan")
事件
事件也可以理解为回调函数
var btn = document.getElementById("btn");
btn.onclick = function(){
console.log("事件");
}
回调函数应用场景
在网络请求这里,回调函数是最常见的
function myAjax(success){
var xhr = new XMLHttpRequest();
xhr.open('GET',
'http://iwenwiki.com:3000/search?
keywords=solo');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
success(JSON.parse(xhr.responseText));
} else {
console.log(xhr.statusText);
}
}
}
}
myAjax(function(data){
console.log(data);
})
封装AJAX思路
把共同的同样的功能封装成一个函数 ,使用的时候直接调用函数名就好了
1 函数名: ajax
2 参数:对象类型 jsonData
{
url:"url地址(接口)",
data:"接口参数",
success:"成功回调函数",
type:"请求方式:get|post"
}
封装AJAX
具体实现
function ajax(jsonData) {
var xhr = new XMLHttpRequest();
var newData = '';
if (jsonData.data) {
var str = '';
var arr = [];
for (var key in jsonData.data) {
str = key + '=' + jsonData.data[key];
arr.push(str);
}
newData = arr.join('&');//最终处理的数据拼接结果
}
if (jsonData.type.toLowerCase() == 'get') {
xhr.open('get', jsonData.url + '?' + newData, true);
xhr.send();
} else if (jsonData.type.toLowerCase()== 'post') {
xhr.open('post', jsonData.url,true);
xhr.setRequestHeader('contenttype','application/x-www-form-urlencoded');
xhr.send(newData);
}
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
jsonData.success(xhr.responseText);
}
}
}
}
什么是跨域
在了解跨域之前,首先要知道什么是同源策略(same-origin
policy)。简单来讲同源策略就是浏览器为了保证用户信息的安
全,防止恶意的网站窃取数据,禁止不同域之间的JS进行交互。对于浏览器而言只要域名、协议、端口其中一个不同就会引发同源策略,从而限制他们之间如下的交互行为,其中就包含AJAX请求不能发送

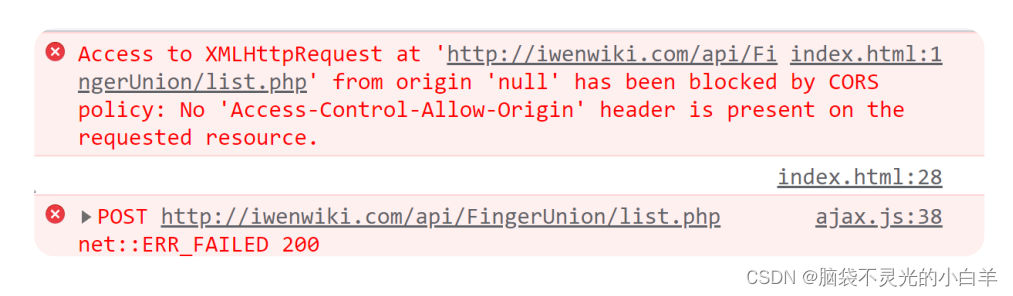
温馨提示
如果看到上述错误信息,证明出现了跨域
什么情况下会产生跨域
跨域的严格一点的定义是:只要协议,域名,端口有任何一个的不同,就被当作是跨域。

为什么要跨域
既然有安全问题,那为什么又要跨域呢? 有时公司内部有多个不同的子域,比如一个是 location.company.com ,而应用是放在 app.company.com ,这时想从 app.company.com 去访问 location.company.com 的资源就属于跨域
跨域解决方案之JSONP
跨域的解决方案有很多种
1 通过jsonp跨域
2 跨域资源共享(CORS)
3 document.domain + iframe跨域
4 postMessage跨域
5 nginx代理跨域
6 ...
var script =
document.createElement('script');
// 传参一个回调函数名给后端,方便后端返回时执行这个在
前端定义的回调函数
script.src = 'https://p.3.cn/prices/mgets?
callback=price&skuIds=10021717207869';
document.head.appendChild(script);
// 回调执行函数
function price(res) {
console.log(res);
}
跨域解决方案之CORS
CORS是一个W3C标准,全称是“跨域资源共享”(Cross-origin
resource sharing)
普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置
实现CORS主要在于 服务器 的设置,关键在于服务器 HTTP响应报文首部 的设置。前端部分大致还是跟原来发AJAX请求没什么区别,只是需要对AJAX进行一些相关的设置。
存在跨域问题
ajax({
type:"get",
url:"http://iwenwiki.com/api/FingerUnion/li
st.php",
data:{
id:10
},
success:function(res){
console.log(res);
}
})
不存在跨域问题
ajax({
type:"get",
url:"http://iwenwiki.com/api/blueberrypai/g
etIndexBanner.php",
data:{
id:10
},
success:function(res){
console.log(res);
}
})
jQuery AJAX
jQuery提供了AJAX的封装处理,可以让我们更容易的实现网络请求
GET请求
$.ajax({
type:"get",
url:"http://iwenwiki.com/wapicovid19/guonei.
php",
data:{
city:"北京"
},
success:function(data){
console.log(JSON.parse(data));
},
error:function(err){
console.log(err);
}
})
POST请求
$.ajax({
type:"post",
url:"http://iwenwiki.com/api/blueberrypai/l
ogin.php",
data:{
user_id:"iwen@qq.com",
password:"iwen123",
verification_code:"crfvw"
},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
jQuery AJAX实现Toast提示框
$.ajax({
type:"post",
url:"http://iwenwiki.com/api/blueberrypai/l
ogin.php",
data:{
user_id:"iwen@qq.com",
password:"iwen123",
verification_code:"crfvw"
},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
},
beforeSend:function(){
console.log("发送数据");
$("#toast").css("opacity","1");
},
complete:function(){
console.log("完成");
$("#toast").css("opacity","0");
}
})
jQuery AJAX 快捷方法
jQuery还增加了一些网络请求的快捷方式,用起来更加的方便
1 $.get()
2 $.post()
3 $.getJSON()
$.get()
$.get("http://iwenwiki.com/wapicovid19/guonei
.php",{
city:"北京"
},function(data){
console.log(data);
})
$.post()
$.post("http://iwenwiki.com/api/blueberrypai/
login.php",{
user_id:"iwen@qq.com",
password:"iwen123",
verification_code:"crfvw"
},function(data){
console.log(data);
})
$.getJSON()
$.getJSON("http://iwenwiki.com/wapicovid19/gu
onei.php",{
city:"北京"
},function(data){
console.log(data);
})
jQuery Ajax跨域处理
$.ajax({
type: "get",
url: "https://p.3.cn/prices/mgets?
callback=getPrice&skuIds=100003792155",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面
的,标识jsonp回调函数名(一般为:callback)
jsonpCallback: "getPrice",//callback的
function名称
success: function (data) {
console.log(data);
},
error: function () {
alert('fail');
}
});
网络请求实现用户信息读取
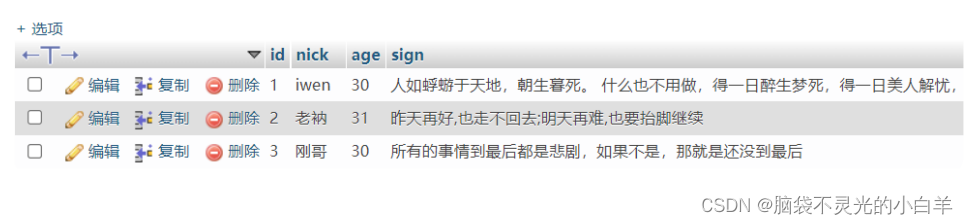
数据库结构

后端实现
$nick = $_GET["nick"];
$con =
mysqli_connect("localhost","root","","itbaiz
han");
if($con){
mysqli_query($con,"set names utf8");
$sql = "select * from userinfo where nick='$nick'";
$result = mysqli_query($con,$sql);
$data = mysqli_fetch_all($result,MYSQLI_ASSOC);
mysqli_close($con);
if($data){
echo json_encode($data);
}else{
echo json_encode(array("msg"=>"暂无数据"));
}
}else{
echo "连接数据库失败";
}
前端实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initialscale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js">
</script>
</head>
<body>
<input id="nick" type="text"placeholder="输入昵称">
<button id="btn">查询</button>
<p id="sign"></p>
<script>
$("#btn").click(function () {
$.ajax({
type: "get",
url: "../server/index.php",
data: {
nick: $("#nick").val()
},
success: function (data) {
data = JSON.parse(data)
if (data.msg) {
$("#sign").html(data.msg);
} else {
for (var i = 0; i <data.length; i++) {
$("#sign").html(data[i].sign);
}
}
}
})
})
</script>
</body>
</html>
前后端交互实操-百度搜索联想
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<input type="text" id="content">
<input type="submit" id="btn" value="百度一下">
</div>
<div id="box"></div>
<script>
var content = document.getElementById("content");
var box = document.getElementById("box");
var script;
content.oninput = function (e) {
script = document.createElement("script");
script.src = "https://suggestion.baidu.com/su?cb=search&wd=" + e.target.value;
document.head.appendChild(script);
}
function search(data) {
box.innerHTML = "";
for(var i = 0;i<data.s.length;i++){
var text = document.createElement("p");
text.innerHTML = data.s[i]
box.appendChild(text);
}
script.remove();
}
</script>
</body>
</html>
数据格式化工具与测试工具
测试工具-Postman
Postman 工具的安装与使用有三种方式
1 chrome应用商店下载安装
2 官网下载:> https://www.postman.com/
3 网站直接使用测试
格式化工具-JSON Viewer
JSON Viewer 有两种安装方式
1 chrome应用商店下载安装
2 chrome商店工具店 https://chrome.zzzmh.cn/#/index
前后端交互实操-登录
登录服务器实现
$username = $_POST["username"];
$password = $_POST["password"];
$con = mysqli_connect("localhost","root","","itbaizhan");
if($con){
mysqli_query($con,"set names utf8");
$sql = "select * from user where username='$username' and password='$password'";
$result = mysqli_query($con,$sql);
$data = mysqli_fetch_all($result,MYSQLI_ASSOC);
mysqli_close($con);
if($data){
echo json_encode(array(
"user"=>$data,
"msg"=>true
));
}else{
echo json_encode(array(
"msg"=>false,
"user"=>"暂无数据"
));
}
}else{
echo "连接数据库失败";
}
登录前端实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initialscale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js">
</script>
<style>
.container{
width: 400px;
margin: 0 auto;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<form>
<div>
<label for="username">用户名:</label>
<input type="text" id="username" placeholder="用户名">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" placeholder="密码"></div>
<input type="submit" id="btn">
</form>
</div>
<script>
$("#btn").click(function(e){
e.preventDefault();
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
type:"post",
url:"../server/login.php",
data:{
username:username,
password:password
},
success:function(data){
console.log(JSON.parse(data));
}
})
})
</script>
</body>
</html>
前后端交互实操-注册
注册服务器实现
$username = $_POST["username"];
$password = $_POST["password"];
$email = $_POST["email"];
$con =
mysqli_connect("localhost","root","","itbaiz
han");
if($con){
mysqli_query($con,"set names utf8");
$sql = "insert into user values (null,'$username','$password','$email')";
$result = mysqli_query($con,$sql);
mysqli_close($con);
if($result){
echo json_encode(array(
"msg"=>"注册成功",
"code"=>2001
));
}else{
echo json_encode(array(
"msg"=>"注册失败",
"code"=>4001
));
}
}else{
echo "连接数据库失败";
}
注册前端实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"content="IE=edge">
<meta name="viewport"content="width=device-width, initialscale=1.0">
<title>Document</title>
<script src="./jquery-3.6.0.js">
</script>
<style>
.container{
width: 400px;
margin: 0 auto;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<form>
<div>
<label for="username">用户名:</label>
<input type="text"id="username" placeholder="用户名">
</div>
<div>
<label for="password">密码:</label>
<input type="password"id="password" placeholder="密码">
</div>
<div>
<label for="password">邮箱:</label>
<input type="email"id="email" placeholder="请输入邮箱">
</div>
<input type="submit" id="btn">
</form>
</div>
<script>
$("#btn").click(function(e){
e.preventDefault();
var username = $("#username").val();
var password = $("#password").val();
var email = $("#email").val();
$.ajax({
type:"post",
url:"../server/register.php",
data:{
username:username,
password:password,
email:email
},
success:function(data){
console.log(JSON.parse(data));
}
})
})
</script>
</body>
</html>
