kindeditor官网:http://kindeditor.net/demo.php
前言
kindeditor是一个不错的文本编辑器,可以用在PHP的项目中,只不过他的PHP代码为原生PHP,并且PHP版本稍微有些老,若想用在thinkphp中,需要稍加修改,并且需要封装成类的形式
本文章使用的环境为thinkphp6,PHP7.4版本
下载
自行下载吧!
开始
1.复制文件
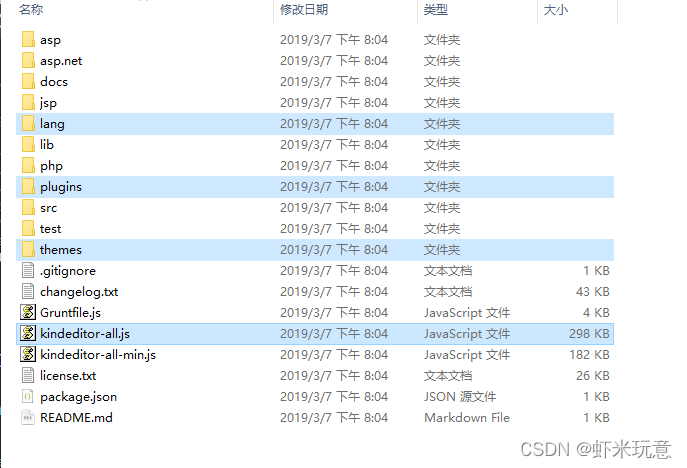
首先将要用到的文件放到你的tp项目中,我这里在public/static目录下,创建了个user/kindeditor文件夹,然后将下述4个文件和文件夹拷贝到上述目录
‘lang’? ? ‘plugins’? ? ‘themes’? ? ‘kindeditor-all.js’

?其中‘kindeditor-all.js’我改名为‘kindeditor.js’,不改也可以,或拷贝过去‘kindeditor-all-min.js’效果也相同,根据自己需求更改,若不改名,记得更改我后方的引用部分的代码
2.更改引用地址
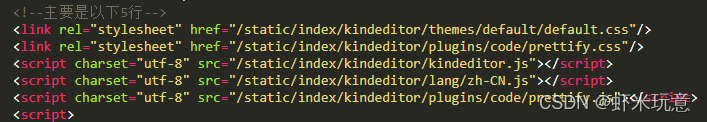
先改js与css的引用地址

?改后如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor PHP</title>
<!--主要是以下5行-->
<link rel="stylesheet" href="/static/index/kindeditor/themes/default/default.css"/>
<link rel="stylesheet" href="/static/index/kindeditor/plugins/code/prettify.css"/>
<script charset="utf-8" src="/static/index/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="/static/index/kindeditor/lang/zh-CN.js"></script>
<script charset="utf-8" src="/static/index/kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
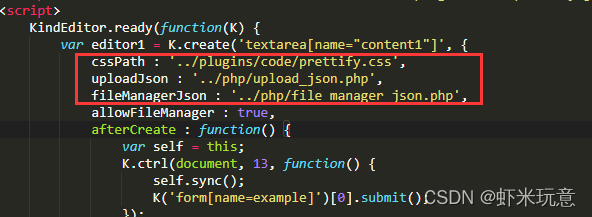
cssPath : '../plugins/code/prettify.css',
uploadJson : '../php/upload_json.php',
fileManagerJson : '../php/file_manager_json.php',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<form name="example" method="post" action="demo.php">
<textarea name="content1" style="width:700px;height:200px;visibility:hidden;"></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
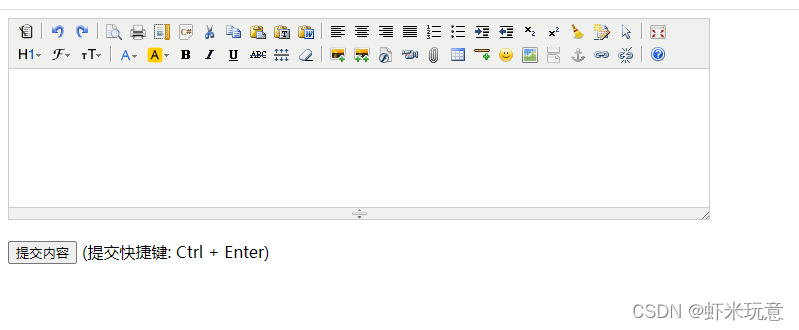
做完上述步骤,就可以出现如下效果了

?但是此时你会发现,上传图片是不管用的,还有一个prettify.css会报404
接着改script中的代码
主要改这里

?改后代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor PHP</title>
<!--主要是以下5行-->
<link rel="stylesheet" href="/static/index/kindeditor/themes/default/default.css"/>
<link rel="stylesheet" href="/static/index/kindeditor/plugins/code/prettify.css"/>
<script charset="utf-8" src="/static/index/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="/static/index/kindeditor/lang/zh-CN.js"></script>
<script charset="utf-8" src="/static/index/kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
cssPath : '/static/index/kindeditor/plugins/code/prettify.css',
uploadJson : 'upload_json',
fileManagerJson : 'file_manager_json',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
K('form[name=example]')[0].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<form name="example" method="post" action="demo.php">
<textarea name="content1" style="width:700px;height:200px;visibility:hidden;"></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
报错的prettify.css不在报错了,解决上传图片问题接着往下看
3.上传图片
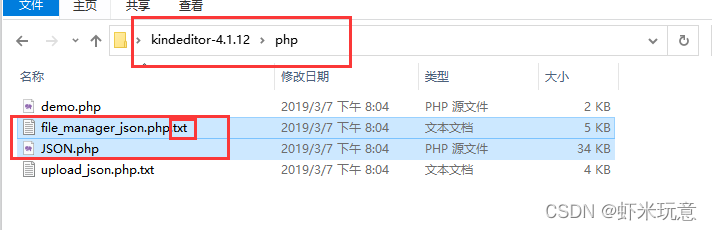
将下述两个文件上传至与编辑器的控制器同级目录的文件夹中
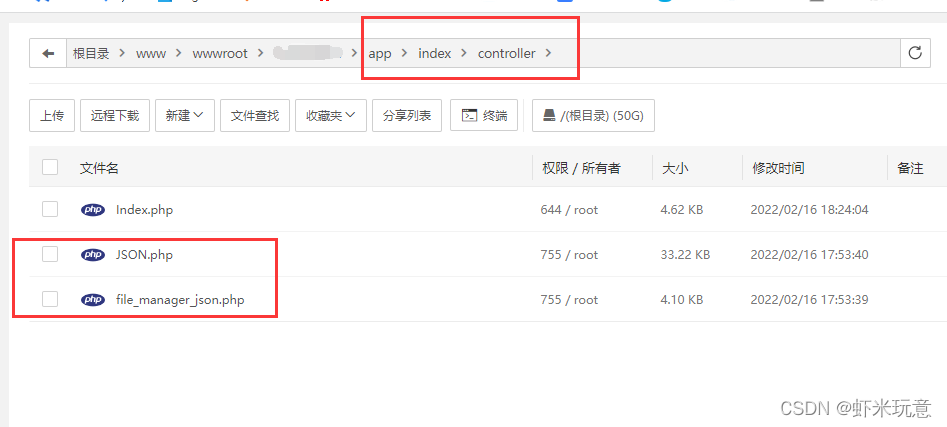
例如我的编辑器是由index项目index控制器的index方法渲染的
那么,下述两个文件应上传至"app/index/controller"路径下
上传后将txt后缀删掉?

?上传后

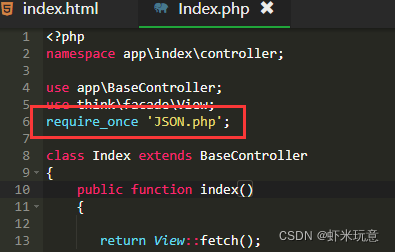
?然后在index.php中引入"JSON.php"文件

并在index.php中添加两个公共的方法? "upload_json" 与?"alert"
将kindeditor中的upload_json.php 中的代码稍加更改复制进 "upload_json" 与?"alert"方法中
最后具体效果如下
(此代码中还有诸多问题,若不想看拍错过程,可以直接翻至此章节的最后部分,有正确源码)
<?php
namespace app\index\controller;
use app\BaseController;
use think\facade\View;
require_once 'JSON.php';
class Index extends BaseController
{
public function index()
{
return View::fetch();
}
public function upload_json(){
$json = new \Services_JSON();
$php_path = dirname(__FILE__) . '/';
$php_url = dirname($_SERVER['PHP_SELF']) . '/';
//文件保存目录路径
$save_path = $php_path . '../attached/';
//文件保存目录URL
$save_url = $php_url . '../attached/';
//定义允许上传的文件扩展名
$ext_arr = array(
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'),
'flash' => array('swf', 'flv'),
'media' => array('swf', 'flv', 'mp3', 'wav', 'wma', 'wmv', 'mid', 'avi', 'mpg', 'asf', 'rm', 'rmvb'),
'file' => array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'txt', 'zip', 'rar', 'gz', 'bz2'),
);
//最大文件大小
$max_size = 1000000;
$save_path = realpath($save_path) . '/';
//PHP上传失败
if (!empty($_FILES['imgFile']['error'])) {
switch($_FILES['imgFile']['error']){
case '1':
$error = '超过php.ini允许的大小。';
break;
case '2':
$error = '超过表单允许的大小。';
break;
case '3':
$error = '图片只有部分被上传。';
break;
case '4':
$error = '请选择图片。';
break;
case '6':
$error = '找不到临时目录。';
break;
case '7':
$error = '写文件到硬盘出错。';
break;
case '8':
$error = 'File upload stopped by extension。';
break;
case '999':
default:
$error = '未知错误。';
}
alert($error);
}
//有上传文件时
if (empty($_FILES) === false) {
//原文件名
$file_name = $_FILES['imgFile']['name'];
//服务器上临时文件名
$tmp_name = $_FILES['imgFile']['tmp_name'];
//文件大小
$file_size = $_FILES['imgFile']['size'];
//检查文件名
if (!$file_name) {
alert("请选择文件。");
}
//检查目录
if (@is_dir($save_path) === false) {
alert("上传目录不存在。");
}
//检查目录写权限
if (@is_writable($save_path) === false) {
alert("上传目录没有写权限。");
}
//检查是否已上传
if (@is_uploaded_file($tmp_name) === false) {
alert("上传失败。");
}
//检查文件大小
if ($file_size > $max_size) {
alert("上传文件大小超过限制。");
}
//检查目录名
$dir_name = empty($_GET['dir']) ? 'image' : trim($_GET['dir']);
if (empty($ext_arr[$dir_name])) {
alert("目录名不正确。");
}
//获得文件扩展名
$temp_arr = explode(".", $file_name);
$file_ext = array_pop($temp_arr);
$file_ext = trim($file_ext);
$file_ext = strtolower($file_ext);
//检查扩展名
if (in_array($file_ext, $ext_arr[$dir_name]) === false) {
alert("上传文件扩展名是不允许的扩展名。\n只允许" . implode(",", $ext_arr[$dir_name]) . "格式。");
}
//创建文件夹
if ($dir_name !== '') {
$save_path .= $dir_name . "/";
$save_url .= $dir_name . "/";
if (!file_exists($save_path)) {
mkdir($save_path);
}
}
$ymd = date("Ymd");
$save_path .= $ymd . "/";
$save_url .= $ymd . "/";
if (!file_exists($save_path)) {
mkdir($save_path);
}
//新文件名
$new_file_name = date("YmdHis") . '_' . rand(10000, 99999) . '.' . $file_ext;
//移动文件
$file_path = $save_path . $new_file_name;
if (move_uploaded_file($tmp_name, $file_path) === false) {
alert("上传文件失败。");
}
@chmod($file_path, 0644);
$file_url = $save_url . $new_file_name;
header('Content-type: text/html; charset=UTF-8');
$json = new Services_JSON();
echo $json->encode(array('error' => 0, 'url' => $file_url));
exit;
}
}
public function alert($msg) {
header('Content-type: text/html; charset=UTF-8');
$json = new Services_JSON();
echo $json->encode(array('error' => 1, 'message' => $msg));
exit;
}
}
此时在访问编辑器
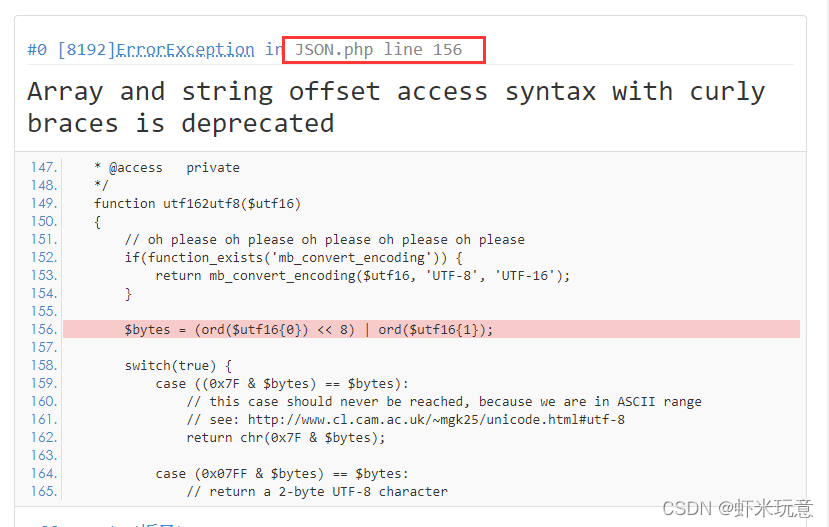
会发现JSON.php文件会报错

?主要是因为:
PHP7.4不再支持使用大括号访问数组以及字符串的偏移_PHP代码
php7.4不支持数组{}写法,统一为数组[]
故,将上述报错中的{}改为[]即可,但是你会发现有好多处都是使用{},所以直接复制我的代码即可正常使用
然后需要在public目录下创建一个'attached'目录
在尝试上传文件

?
发现还是失败,还需要更改“upload_json”中的代码
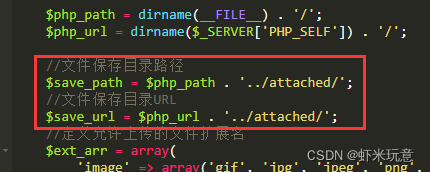
将下述代码

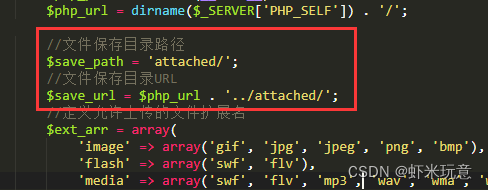
改为:

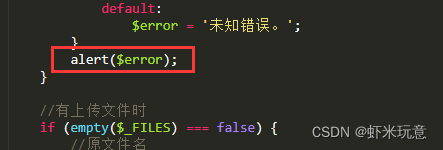
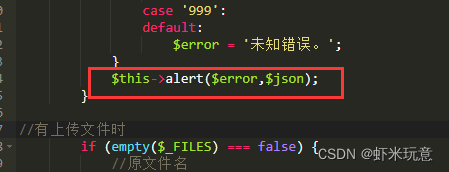
?并且alert这个方法的引用方式也要改

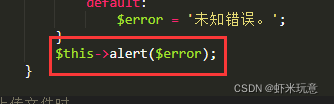
?改为:
????????
?
?所有的alert都要改
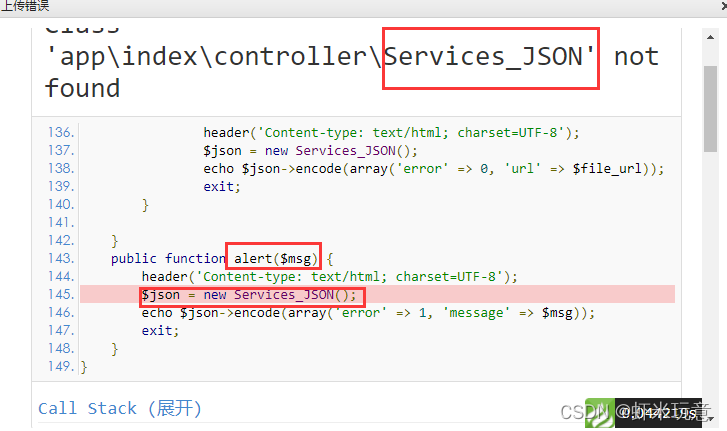
在此提交文件 ,发现还保存,alert方法报错

上面已经new过一次这个JSON了,所以直接传过来即可
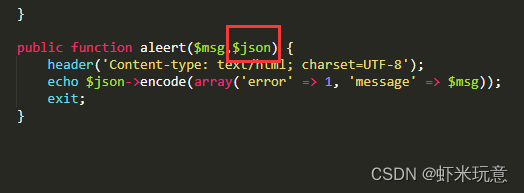
所以在此更改alert
多接收一个json

?调用的时候,多传一个json,同样,所有的alert都要改

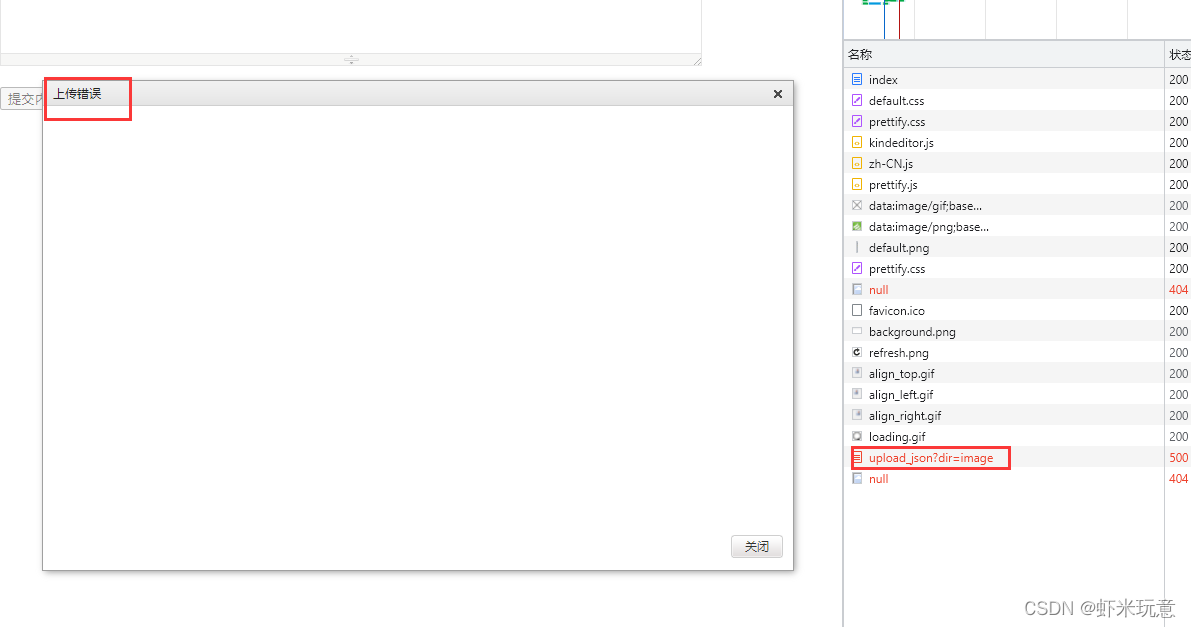
?在此尝试上传
发现还会报错,并且不显示报错内容

?经过仔细查看代码,发现多new了一次

?将这行删除即可上传成功
最终代码
<?php
namespace app\index\controller;
use app\BaseController;
use think\facade\View;
require_once 'JSON.php';
class Index extends BaseController
{
public function index()
{
return View::fetch();
}
public function upload_json(){
$json = new \Services_JSON();
$php_path = dirname(__FILE__) . '/';
$php_url = dirname($_SERVER['PHP_SELF']) . '/';
//文件保存目录路径
$save_path = 'attached/';
//文件保存目录URL
$save_url = $php_url . '../attached/';
//定义允许上传的文件扩展名
$ext_arr = array(
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'),
'flash' => array('swf', 'flv'),
'media' => array('swf', 'flv', 'mp3', 'wav', 'wma', 'wmv', 'mid', 'avi', 'mpg', 'asf', 'rm', 'rmvb'),
'file' => array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'txt', 'zip', 'rar', 'gz', 'bz2'),
);
//最大文件大小
$max_size = 1000000;
$save_path = realpath($save_path) . '/';
//PHP上传失败
if (!empty($_FILES['imgFile']['error'])) {
switch($_FILES['imgFile']['error']){
case '1':
$error = '超过php.ini允许的大小。';
break;
case '2':
$error = '超过表单允许的大小。';
break;
case '3':
$error = '图片只有部分被上传。';
break;
case '4':
$error = '请选择图片。';
break;
case '6':
$error = '找不到临时目录。';
break;
case '7':
$error = '写文件到硬盘出错。';
break;
case '8':
$error = 'File upload stopped by extension。';
break;
case '999':
default:
$error = '未知错误。';
}
$this->alert($error,$json);
}
//有上传文件时
if (empty($_FILES) === false) {
//原文件名
$file_name = $_FILES['imgFile']['name'];
//服务器上临时文件名
$tmp_name = $_FILES['imgFile']['tmp_name'];
//文件大小
$file_size = $_FILES['imgFile']['size'];
//检查文件名
if (!$file_name) {
$this->alert("请选择文件。",$json);
}
//检查目录
if (@is_dir($save_path) === false) {
$this->alert("上传目录不存在。",$json);
}
//检查目录写权限
if (@is_writable($save_path) === false) {
$this->alert("上传目录没有写权限。",$json);
}
//检查是否已上传
if (@is_uploaded_file($tmp_name) === false) {
$this->alert("上传失败。",$json);
}
//检查文件大小
if ($file_size > $max_size) {
$this->alert("上传文件大小超过限制。",$json);
}
//检查目录名
$dir_name = empty($_GET['dir']) ? 'image' : trim($_GET['dir']);
if (empty($ext_arr[$dir_name])) {
$this->alert("目录名不正确。",$json);
}
//获得文件扩展名
$temp_arr = explode(".", $file_name);
$file_ext = array_pop($temp_arr);
$file_ext = trim($file_ext);
$file_ext = strtolower($file_ext);
//检查扩展名
if (in_array($file_ext, $ext_arr[$dir_name]) === false) {
$this->alert("上传文件扩展名是不允许的扩展名。\n只允许" . implode(",", $ext_arr[$dir_name]) . "格式。",$json);
}
//创建文件夹
if ($dir_name !== '') {
$save_path .= $dir_name . "/";
$save_url .= $dir_name . "/";
if (!file_exists($save_path)) {
mkdir($save_path);
}
}
$ymd = date("Ymd");
$save_path .= $ymd . "/";
$save_url .= $ymd . "/";
if (!file_exists($save_path)) {
mkdir($save_path);
}
//新文件名
$new_file_name = date("YmdHis") . '_' . rand(10000, 99999) . '.' . $file_ext;
//移动文件
$file_path = $save_path . $new_file_name;
if (move_uploaded_file($tmp_name, $file_path) === false) {
$this->alert("上传文件失败。",$json);
}
@chmod($file_path, 0644);
$file_url = $save_url . $new_file_name;
header('Content-type: text/html; charset=UTF-8');
echo $json->encode(array('error' => 0, 'url' => $file_url));
exit;
}
}
public function alert($msg,$json) {
header('Content-type: text/html; charset=UTF-8');
echo $json->encode(array('error' => 1, 'message' => $msg));
exit;
}
}
大功告成!!!