图片能够上传到服务器之外还可以上传到阿里云的OSS对象存储、腾讯的对象存储以及七牛云。
上传到七牛云需要先进行注册七牛云并创建存储空间,在七牛云的密钥管理中心获取到AK和SK以及空间存储名用于生成token
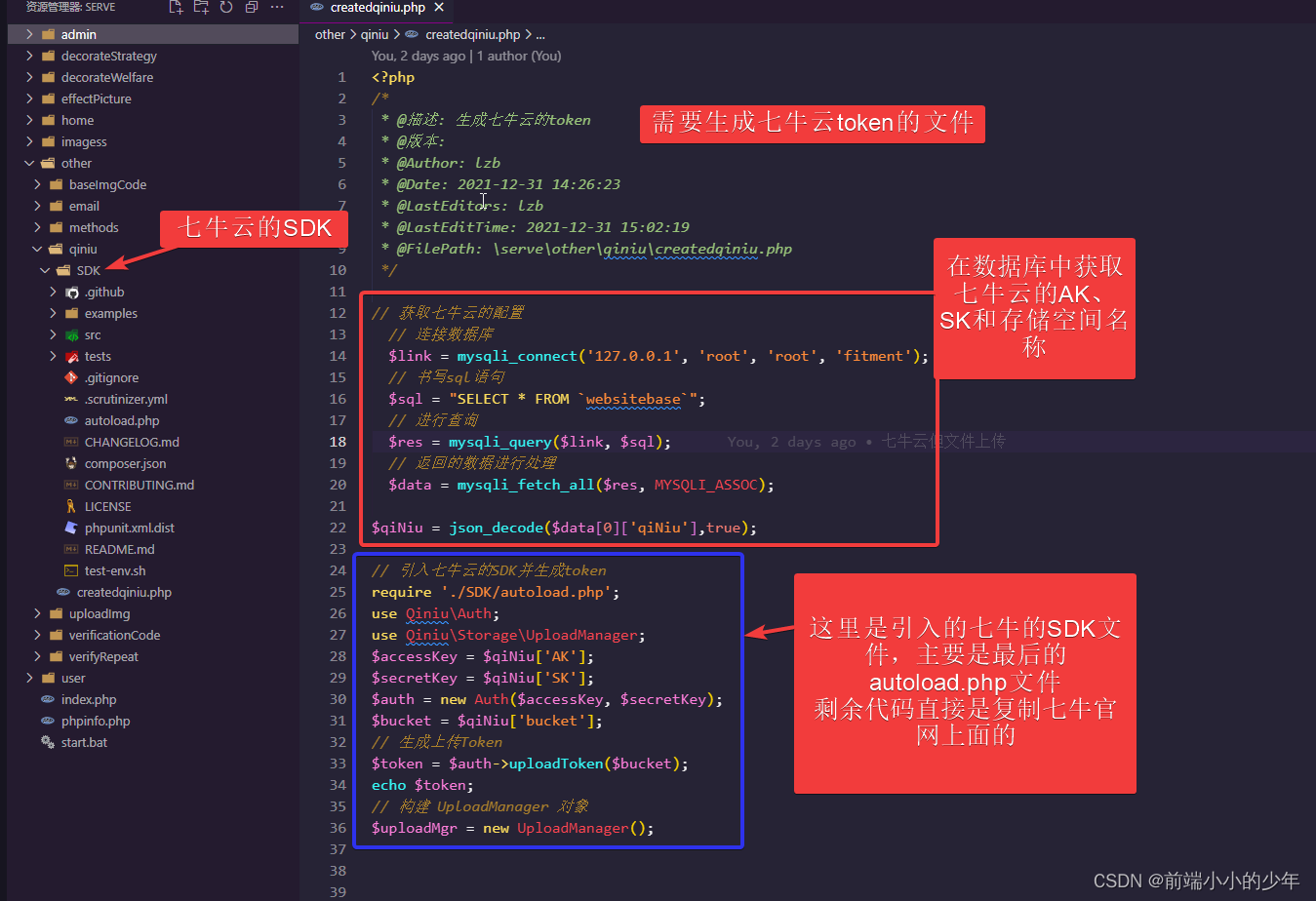
在七牛云的开发者中心下载/安装相应的SDK,用于生成token。
php生成七牛token
由于我使用的是纯php,因此只能是下载php SDK并在php文件中进行引入。
在七中下载php SDK到本地,下载之后将整个文件夹放到自己项目相应的位置,在需要商城token的文件中进行导入,当如方式与七牛官网上的有些出入,具体的就是找到相同的文件即可。

<?php
/*
* @描述: 生成七牛云的token
* @版本:
* @Author: lzb
* @Date: 2021-12-31 14:26:23
* @LastEditors: lzb
* @LastEditTime: 2021-12-31 15:02:19
* @FilePath: \serve\other\qiniu\createdqiniu.php
*/
// 获取七牛云的配置
// 连接数据库
$link = mysqli_connect('127.0.0.1', 'root', 'root', 'fitment');
// 书写sql语句
$sql = "SELECT * FROM `websitebase`";
// 进行查询
$res = mysqli_query($link, $sql);
// 返回的数据进行处理
$data = mysqli_fetch_all($res, MYSQLI_ASSOC);
$qiNiu = json_decode($data[0]['qiNiu'],true);
// 引入七牛云的SDK并生成token
require './SDK/autoload.php';
use Qiniu\Auth;
use Qiniu\Storage\UploadManager;
$accessKey = $qiNiu['AK'];
$secretKey = $qiNiu['SK'];
$auth = new Auth($accessKey, $secretKey);
$bucket = $qiNiu['bucket'];
// 生成上传Token
$token = $auth->uploadToken($bucket);
echo $token;
// 构建 UploadManager 对象
$uploadMgr = new UploadManager();
vue编写图片上传
前端使用elementUI组件库中的upload
action表示上传的地址
before-upload上传之前的函数,可以做一些操作
show-file-list是否展示上传列表
drag是否可以拖拽上传
success上传成功的函数
data是上窜需要传递的参数,包括七牛云的token和文件的名称
<template>
<!-- 上传图片到七牛云-单张图片-->
<div>
<!--
element UI组件
before-upload上传之前的函数,可以做一些操作
show-file-list是否展示上传列表
drag是否可以拖拽上传
success上传成功的函数
data是上窜需要传递的参数,包括七牛云的token和文件的名称
-->
<el-upload
class="avatar-uploader"
action="https://up-z1.qiniup.com"
:drag="true"
:data="QiniuData"
:before-upload="beforeAvatarUploads"
:show-file-list="false"
:on-success="handleSuccess"
>
<img v-if="imgUrl" :src="imgUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div slot="tip" class="el-upload__tip">
<div class="text">可以进行拖拽上传,也可以点击进行上传</div>
<div
class="text"
v-if="classify == 'PClogo' || classify == 'iPhoneLogo'"
>
电脑端logo或手机版logo只会保存 <span class="notice">一</span> 张
</div>
<div class="text">
只能上传JPG、PNG、GIF、BMP文件,且不超过
<span class="notice">4M</span>
</div>
<!-- 点击查看大图,有图片的时候才能点击,否则不能点击 -->
<el-button
type="primary"
plain
@click="cssBigImg()"
:disabled="!this.imgUrl"
>查看大图</el-button
>
</div>
</el-upload>
<!-- 弹框显示大图 -->
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="imgUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
export default {
name: "aloneOss", //组件名称
props: {
name: {
type: String,
default: "",
},
classify: {
type: String,
default: "",
},
echoimgUrl: {
type: String,
default: "",
},
},
data() {
return {
QiniuData: {
key: "", //图片名字处理
token:
"", //七牛云token
},
imgUrl: "", //图片地址
noBanUpdata: true, //是否禁止上传,true表示不禁止,false表示禁止上传
dialogVisible: false,
};
},
watch: {
// 用于图片回显
echoimgUrl: {
deep: true, //深度监听设置为 true
immediate: true, //一开始就监听
handler: function (val) {
this.imgUrl = val;
},
},
},
mounted() {
this.getQiNiuToken();
},
methods: {
// 获取七牛云的token
getQiNiuToken() {
this.Get(this._URL.createdqiniu).then((res) => {
this.QiniuData.token = res;
});
},
// 上传之前
beforeAvatarUploads(file) {
// 设置文件名称
this.QiniuData.key = file.name;
// 在这里可以设置图片格式
this.noBanUpdata = true;
// 可以显示图片大小和格式
const _fileType = [
"image/jpg",
"image/png",
"image/bmp",
"image/jpeg",
"image/gif",
];
const isLt4M = file.size / 1024 / 1024 < 4;
if (!_fileType.includes(file.type)) {
this.$message.error("图片只支持JPG、BMP、PNG格式!");
this.noBanUpdata = false;
return;
}
if (!isLt4M) {
this.$message.error("上传图片大小不能超过 4MB!");
this.noBanUpdata = false;
return;
}
},
// 上传成功
handleSuccess(response) {
// 七牛云绑定的自定义域名 response.key是文件的名称
this.imgUrl = `http://updatafiles.ybrecord.cn/${response.key}`;
this.$emit('getUrl',this.imgUrl)
},
// 弹框显示大图
cssBigImg() {
if (!this.imgUrl) return;
this.dialogVisible = true;
},
},
};
</script>
<style scoped lang='scss'>
.avatar-uploader {
display: flex;
}
/deep/ .el-upload.el-upload--text {
border: 1px dotted #8c939d;
width: 178px;
height: 178px;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
border: 1px solid red;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
/deep/ .el-upload-dragger {
width: 178px;
height: 178px;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.el-upload__tip {
flex: 1;
margin-left: 5px;
margin-top: 10px !important;
line-height: 14px;
width: calc(100% - 180px);
.text {
line-height: 20px;
.notice {
color: red;
font-weight: 900;
}
}
}
</style>
以上是封装的一个组件,在项目中使用如下
<!--
echoimgUrl是回显需要的图片地址
getUrl是上传成功之后
-->
<aloneOss
v-if="isEditAboutMe"
:echoimgUrl="aboutForm.wxQr"
@getUrl="handleAvatarSuccess"
class="menuImg"
></aloneOss>
// 获取上传的图片
handleAvatarSuccess(url){
// 接收到上传的图片地址
this.aboutForm.wxQr = url
},