HTML&CSS
在先前学习了HTML+CSS的网页搭建,今天对与基本知识在进行回顾(感觉像没学一样,有的理解都不对!)…
代码结尾奉上(丢了)!等我…学成归来,整个HTML+CSS+PHP+MySQL作业,再补上(那为什么先发呐?因为我…也不知道我什么时候学成)
浅试:HTML(.html或.htm)
什么是HTML?
HTML 是用来描述网页的一种语言;HTML 指的是超文本标记语言: HyperText Markup Language;HTML 不是一种编程语言,而是一种标记语言;标记语言是一套标记标签 (markup tag);HTML 使用标记标签来描述网页;HTML 文档包含了HTML 标签及文本内容;HTML文档也叫做 web 页面。
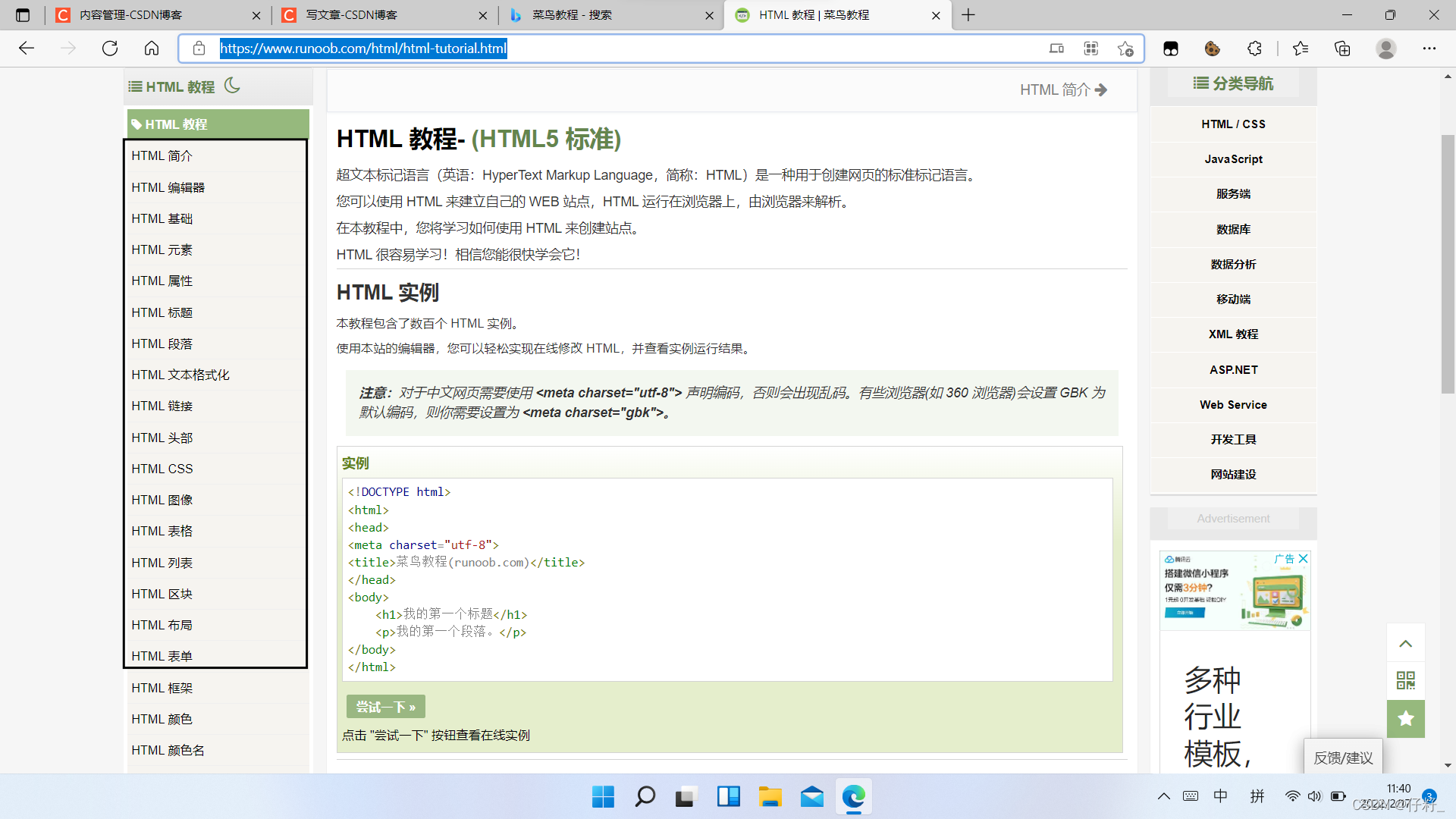
学习网站… 仅对框选内容进行总结。

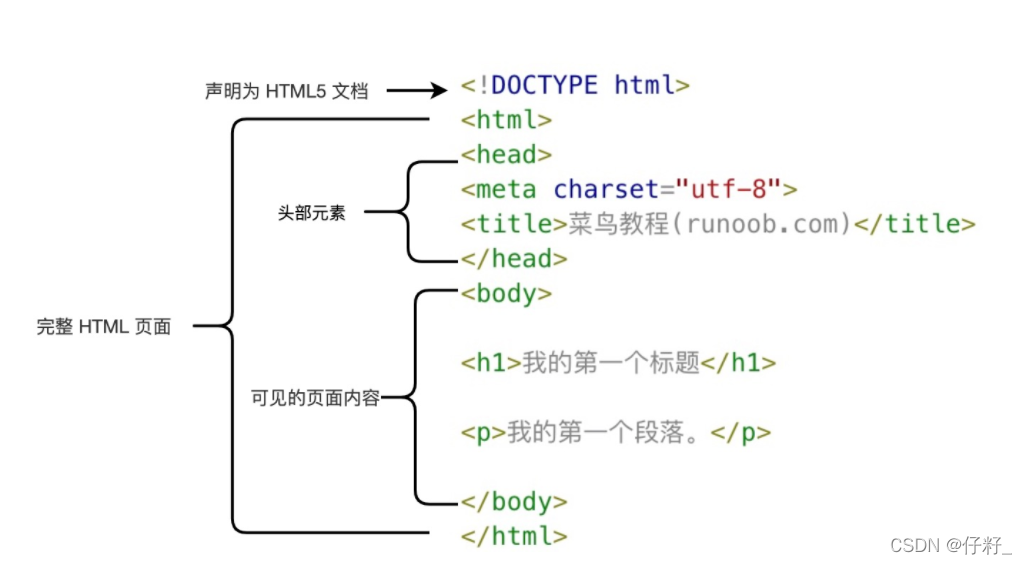
框架

< !DOCTYPE html >: 声明为 HTML5 文档,<!DOCTYPE>声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明
HTML的版本,浏览器就能正确显示网页内容,doctype 声明是不区分大小写的。
<html> 元素是 HTML 页面的根元素,<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
HTML 标记标签通常被称为 HTML 标签 (HTML tag),HTML 标签是由尖括号包围的关键词,HTML 标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签。
注意:“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签。

head之间添加
注意:head 标签和 header 标签的不同
head 标签用于定义文档头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等
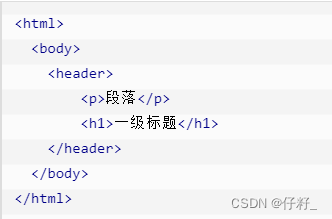
header 标签用于定义文档的页眉(介绍信息),写法如下:
<head>
<title>我的 HTML 的第一页</title>
</head>
其他部分省略,显示如图下:定义了浏览器工具栏的标题,显示在搜索引擎结果页面的标题。
<style> 标签定义了HTML文档的样式文件引用地址.
例:<style type="text/css">

base
< base > 定义页面中所有链接默认的链接目标地址,这块的东西不是特别懂,就全CV一下吧!
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<base href="https://www.runoob.com/images/" target="_blank">
</head>
<body>
<img src="logo.png"> - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页
面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.runoob.com/images/logo.png"
<br><br>
<a href="https://www.runoob.com">菜鸟教程</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在
base 标签里我们已经设置了 target 属性的值为 "_blank"。
</body>
显示如下:
meta
前一个还懂点,这个就啥都不知道了,搜索一下!
提供关于 HTML 文档的元数据。它不会显示在页面上,但是对于机器是可读的。可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
例如:
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="runoob">
meat元素通常用于指定网页的描述(description),关键词(keywords),文件的最后修改时间,作者(author),和其他元数据。
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
link
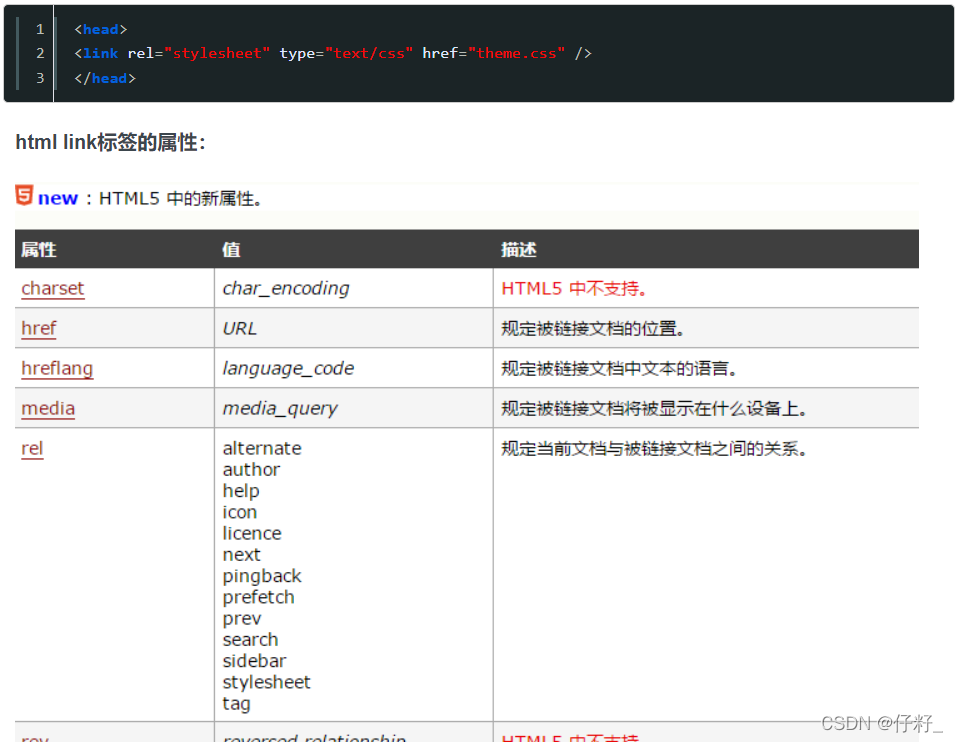
link标签是用于当前文档引用外部文档用的,rel属性用于设置对象和链接目的间的关系。rel是relationship的英文缩写;stylesheet中style是样式的意思,sheet是表格之意,总起来是样式表的意思。rel=“stylesheet” 描述了当前页面与href所指定文档的关系。即说明href连接的文档是一个样式表。

link re=shortcut icon 指定网站小图标
网站小图标::一般IE只支持ico格式的16x16px 的图标;rel属性必须包含shortcut, 才会在IE下显示; link rel=“shortcut icon” 供IE浏 览器调用.ico图标,link rel="icon"供其它浏览器调用。png等其他格式图标;
link rel=stylesheet 网站CSS地址
link media=print 定义打印格式,规定了文档显示在打印设备上时的CSS样式。
body之间添加
写法
注意:
1.浏览器忽略了源代码中的排版(省略了多余的空格和换行,显示出来都是一行)
2.使用英文输入法,用英文小写。
HTML 标题是通过<h1 >- <h6> 标签来定义的。
例如:<h1>标题</h1>
HTML 段落是通过标签 <p> 来定义的。
例如:<p>段落</p>
<!-- 注释 -->
提高其可读性,使代码更易被人理解。浏览器会忽略注释,不会显示它们。
链接
HTML 链接是通过标签 <a> 来定义的。在 href 属性中指定链接的地址。
<a href="https://www.runoob.com">链接</a>

相当于书签,是文章跳转到改位置(类似于点击文章目录后的效果)
<a href="//www.runoob.com/" target="_top">点击这里!</a>
跳转链接(跳出框架)
电子邮件链接创建,一种参照跳出框架,另一种为(单词之间的空格使用 %20 代替,以确保浏览器可以正常显示文本,在SQL中也可用到%20)
<a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20
big%20summer%20party!" target="_top">发送邮件!</a>
图像
<p>创建图片链接:
<a href="//www.runoob.com/html/html-tutorial.html">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
<p>无边框的图片链接:
<a href="//www.runoob.com/html/html-tutorial.html">
<img border="0" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
border=" “为边框。
src =” “指 “source”。源属性的值是图像的 URL 地址(指储图像的位置。如果名为 “pulpit.jpg” 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
alt=” "用来为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
注意:
HTML 图像是通过标签 <img> 来定义的.
<img src="/images/logo.png" width="258" height="39" />
宽高可自行改变!(就那个数)
创立图片链接和图像定义均可以表示图片,但是,图片链接不受限制,而图片定义只可在本地显示。
图像位置
注意:在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替(图片位置全部)
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" width="32" height="32"> 这是一些文本。</p>
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" align="middle" width="32" height="32">这是一些文本。</p>
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32">这是一些文本。</p>
底部:bottom…中部:middle…顶部:top…

<img src="smiley.gif" alt="Smiley face" style="float:left" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的左边。
<img src="smiley.gif" alt="Smiley face" style="float:right" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的右边。

创建图像映射
图像映射是指一个图像可以建立多个链接,就是在图像上面自定义多个区域,每个区域连接到不同的地址。整个教程
<p>点击太阳或其他行星,注意变化:</p>
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
<img> 定义图像
<map> 定义图像地图
<area> 定义图像地图中的可点击区域
shape指的是点击区域的形状,coords指的应该是链接区域在图片中的坐标(像素为单位),rect:指的是矩形。
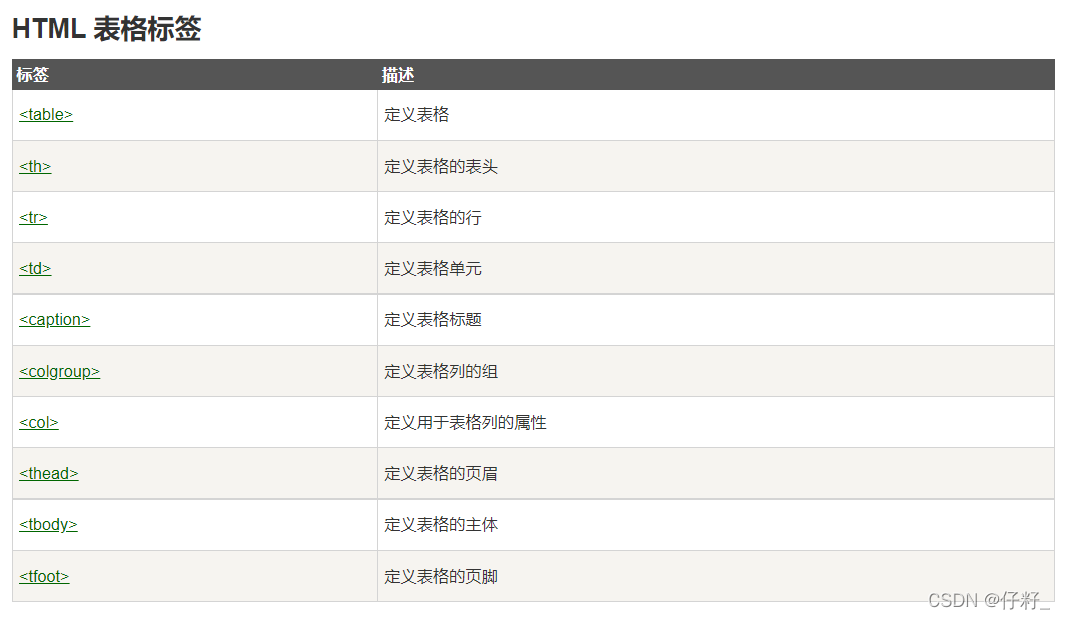
表格(习惯先行/横)
表格由
<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

border="x"中x为0时无边框,其他时候,默认有边框(汉字,空格,与1效果相同),如果数越大,最外面的边框越粗。
单元格边距(单元格内容与其边框之间的空白。),cellpadding="x"同理。
<table border="3" cellpadding="2">
单元格间距
没有单元格间距:<table border="1">与<table border="1" cellspacing=" ">等效。

单元格间距为1:<table border="1" cellspacing="1">

单元格间距为0:<table border="1" cellspacing="0">

跨行或列
跨列:<th colspan="x">文字</th>
跨行:<th rowspan="x">文字</th>
由x的值决定,默认为1。
空元素(或之后的用的多)
<br>或<br />
为换行符号,在不产生一个新段落的情况下进行换行(新行)可使用 <br>(称为折行),<br> 就是一个没有关闭标签的空元素(<br> 标
签定义换行)。在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。在开始标签中添加斜杠,比如 <br />,是关闭空元素
的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使 <br> 在所有浏览器中都是有效的,但使用<br /> 其实是更长远的保障。
<hr>或<hr />
在 HTML 页面中创建水平线,用于分隔内容。
表单
无序
<ul>
<li>文字</li>
<li>文字</li>
<li>文字</li>
</ul>
扩展:
圆点(实):<ul style="list-style-type:disc">
圆圈(虚):<ul style="list-style-type:circle">
方形(实):<ul style="list-style-type:square">
有序列表
序号从1开始
<ol>或<ol start=" ">或<ol start="1">
<li>文字</li>
<li>文字</li>
<li>文字</li>
</ol>
序号从x开始
<ol start="x">
<li>文字</li>
<li>文字</li>
<li>文字</li>
</ol>
扩展:
大/小写字母列表:type=“x”…x换为大小写字母。
罗马数字列表:type=“I”
小写罗马数字列表:type=“i”
自定义
<dl>
<dt>文字</dt>
<dd>- 文字</dd>
<dt>文字</dt>
<dd>···文字</dd>
</dl>
如图:

属性值
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=‘John “ShotGun” Nelson’
class 属性可以多用 class=" " (引号里面可以填入多个class属性)
id 属性只能单独设置 id=" "(只能填写一个,多个无效)
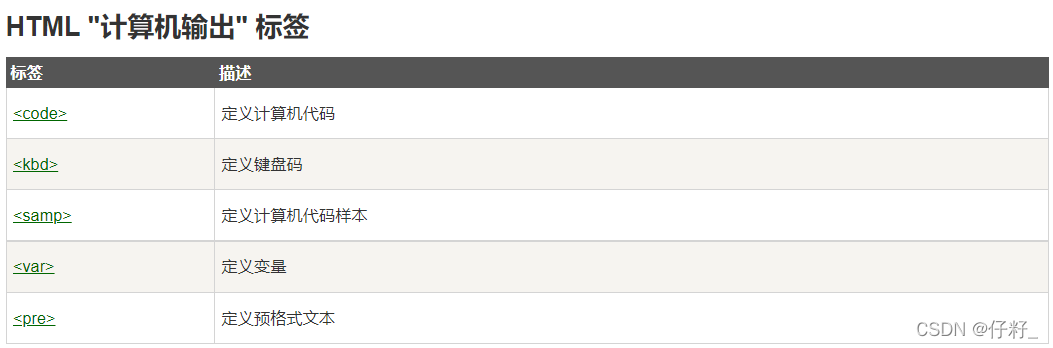
格式化标签
本来是手打的,但文章一式两份,一份登在Git博客,这块的表格,两行的我还不会…有会的大神求教!


格式和写法中的一样…
例:<b>文本</b>
同时,在<b>文本</b><br>,<br>可直接在其后,起到换行的作用!
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
然而,这些标签的含义是不同的:<b> 与<i> 定义粗体或斜体文本。
<strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。

<p>该段落文字从左到右显示。</p>
<p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p>
<abbr title="etcetera">etc.</abbr>
<acronym title="World Wide Web">WWW</acronym>
显示为黑体部分...
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。仅对于 IE 5 中的 acronym 元素有效。
对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。
套用
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
显示为My favorite color is blue red!
表格,列表也可以套用!
区块,布局
尝试光看区块,很难理解,区块到底是什么东西(反正我不行…),发现区块和布局的内容上有相同的地方,就结合在一起看吧!

<span>元素是内联元素,可用作文本的容器<span>元素也没有特定的含义。当与 CSS 一同使用时,<span>元素可用于为部分文本设置样式属性(没有找到代码块,再讲)
大多数网站会把内容安排到多个列中(分块)。大多数网站可以使用
<div>或者<table>元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。
表单和输入

text(文本字段)
注意:<br>的位置!
<form action="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
注意:</b> 表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。
显示如图

password(密码字段)
<form action="">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password">
</form>
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
显示如图

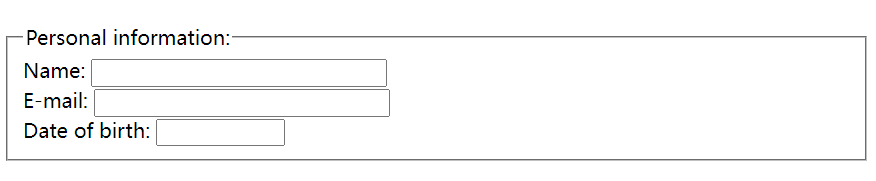
对比代码
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
有边框

按钮
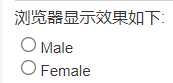
单选按钮
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
标签定义了表单单选框选项,当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。

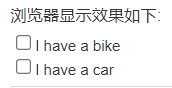
复选框
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。

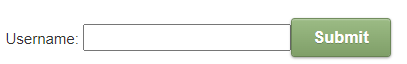
提交按钮
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
注意:<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。

假如上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
下拉列表
简单下拉
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
预选下拉
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
这两个都长这样,目前没上手,不理解有啥不一样!

文本域
<textarea rows="10" cols="30">
文本域。
</textarea>

按钮(与提交区分)
<form action="">
<input type="button" value="Hello world!">
</form>

其余的多是套用,有兴趣的可以了解一下!
CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
HTML-CSS的学习链接和CSS的学习链接!
真不是我摆烂!是这块的掌握,不用像上面更得那部分要求那么高,一篇博客怎么能将HTML,CSS的东西更完呐?
HTML+CSS+PHP+MySQL(没写)
本来这块应该是HTML+CSS的网页编写,代码前半部分的借鉴的,网站时间太久,找不到了…(往博客上登代码的时候,我连文件放哪块了,也找不到了…)
刚好有个HTML+CSS+PHP+MySQL作业,就放着吧!等我学成归来,就补上!!!